Rola animacji funkcjonalnej w poprawie doświadczenia użytkownika
Opublikowany: 2021-03-06Droga do lepszego UX obejmuje różne czynniki, w tym projekt i funkcjonalność strony internetowej, jakość produktu, obsługę klienta, eCommerce i wiele innych. Podczas gdy większość inicjatyw UX wymaga szeroko zakrojonych badań, testów i dokładnego planowania, niektóre z najlepszych narzędzi, którymi dysponujemy, to małe, proste rzeczy, które robią trwałe wrażenie. Jednym z nich jest animacja funkcjonalna, która w UX odgrywa coraz większą rolę.
Podczas gdy wielu projektantów stron internetowych prawdopodobnie odrzuciło włączanie animacji z ręki ze względu na ograniczenia kosztowe, problemy z rozmieszczeniem i wydajnością witryny, teraz bardziej wykonalne i niedrogie jest dodawanie animacji do dowolnego typu witryny. Specjaliści sieci Web muszą zrozumieć potencjalny potencjał animacji na stronie internetowej i docenić jej wartość.

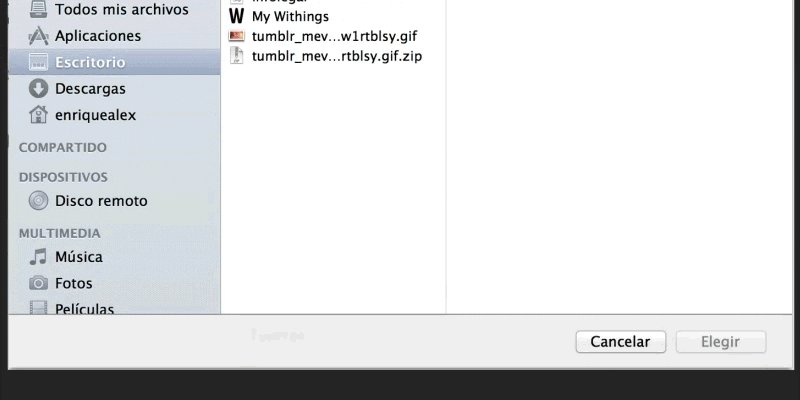
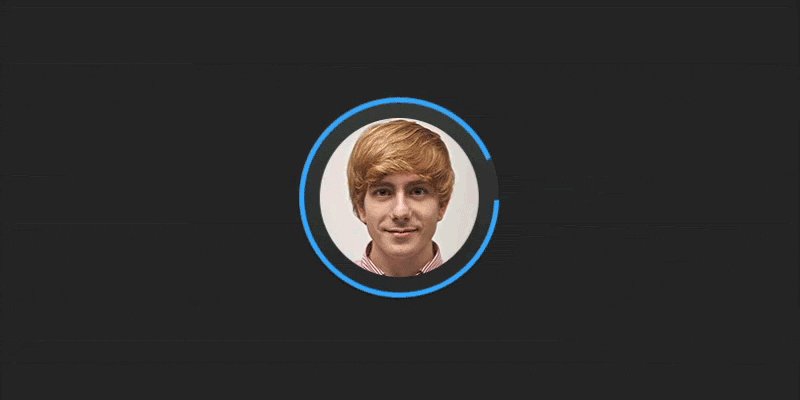
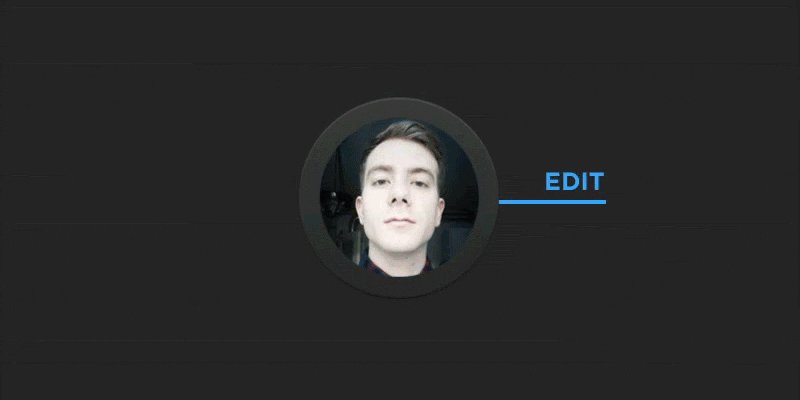
UX animowanego przesyłania awatarów autorstwa Miguela Olivy Marqueza.
Zabawa w biologię człowieka i naturę
Ludzie to zwierzęta napędzane wzrokiem, a obrazy to jeden z najlepszych sposobów na nawiązanie więzi. Animacja przenosi zainteresowanie wizualne o krok dalej i zawiera ruch. Ludzkie oczy w naturalny sposób skupiają się na ruchu, więc animacja wizualna będzie naturalnie przyciągać większe zainteresowanie niż statyczne wyświetlacze.
Jedną z najbardziej rozpowszechnionych zasad nowoczesnego designu jest minimalizm lub tworzenie zainteresowania wizualnego przy użyciu jak najmniejszej liczby elementów projektu. Gładkie, przesadne projekty umniejszają zamierzony przekaz. Najczęściej całkowicie wyłączają ludzi z wiadomości za to, że są zajęci, zagmatwani lub po prostu trudno jest szybko ocenić cenne fragmenty informacji.
Chociaż włączenie animacji może zwiększyć zaangażowanie, ważne jest, aby nie przesadzać. Podobnie jak w przypadku większości innych aspektów nowoczesnego projektowania, mniej znaczy więcej.
Mikrointerakcje nagradzają użytkownika
Jednym z najlepszych sposobów na dodanie funkcjonalnej animacji do Twojej witryny są mikrointerakcje. To kolejna koncepcja zakorzeniona w ludzkiej psychologii: ludzie lubią wiedzieć, kiedy pomyślnie zakończyli działanie.

Ulubione na Twitterze przez Twittera.
Weź pod uwagę Twittera: kiedy „Ulubisz” tweeta, ikona małego serca zaczyna szara, a po jej naciśnięciu zapala się na czerwono z małą, szybką eksplozją kolorów. Ta mała animacja to zabawny i interesujący wizualnie sposób na poinformowanie użytkowników, że pomyślnie „ulubili” tweeta. Może również pomóc im zauważyć, że przypadkowo nacisnęli przycisk „Ulubione” podczas przewijania.
Jak włączyć animację do swojej witryny?
Istnieje niezliczona ilość sposobów na włączenie animacji funkcjonalnej do mikrointerakcji. Poszukaj części witryny, w które użytkownicy mają klikać, lub części z najcenniejszymi informacjami. Każda witryna jest inna, więc to do Ciebie należy znalezienie sposobów na generowanie większego zainteresowania wizualnego na pięknie zaprojektowanych stronach witryny.

Poszukaj obszarów, w których odwiedzający mogą manipulować zawartością strony. Jeśli sekcja się rozszerza, zastanów się, jak animować ten proces. Jeśli chcesz, aby użytkownicy przesyłali informacje kontaktowe, upewnij się, że jest dostępna niewielka animacja, aby poinformować ich, że prawidłowo przesłali swoje informacje.

Eksploracja portfolio autorstwa Adriana Somozy.
Jeśli chcesz, aby funkcjonalna animacja była naprawdę wartościowym aspektem Twojej witryny, musisz użyć animacji jako sposobu na przekazanie informacji zwrotnej odwiedzającym. Daj im znać, co robią, pokaż, kiedy poprawnie wykonali czynność lub poprowadź ich przez podróż z Twoją marką za pomocą przemyślanie opracowanej animacji.
Projektowanie dla urządzeń mobilnych
Jeśli nie przyjęłeś jeszcze podejścia mobile-first do projektowania stron internetowych, jesteś w tyle. Ilość ruchu internetowego na urządzeniach mobilnych jest oszałamiająca i rośnie każdego dnia. Więcej osób niż kiedykolwiek korzysta z internetu na smartfonach i innych urządzeniach mobilnych do wszystkiego, od oglądania filmów, płacenia rachunków i robienia zakupów, po przeglądanie treści swoich ulubionych marek i mediów. Nowoczesne firmy muszą projektować strony internetowe, które dobrze reagują na przeglądanie mobilne.
Ponieważ użytkownicy poruszają się po witrynach mobilnych za pomocą kciuków zamiast myszy, podczas planowania animacji należy pamiętać o nawigacji kciukiem. Nierzadko zdarza się, że ludzie przez pomyłkę klikają linki lub formularze zgłoszeniowe podczas przewijania, więc upewnij się, że nawigacja po witrynie mobilnej jest łatwa. Gdy upewnisz się, że odwiedzający nie będą mieli problemów z przesuwaniem i przesuwaniem się po Twojej mobilnej witrynie internetowej, poszukaj miejsc, w których można dodać funkcjonalne animacje.
Najlepsze praktyki dotyczące animacji funkcjonalnej
Małe animacje mogą sprawić, że Twoja witryna będzie bardziej użyteczna dla odwiedzających. Nawet niewielki dodatek może zmienić nijaką stronę w coś o wiele bardziej interesującego dzięki przemyślanemu planowaniu. Niektóre witryny zawierają przyciski nawigacyjne, które zmieniają rozmiar lub kolor, gdy użytkownik najedzie na nie wskaźnikiem myszy. Te proste animacje są nie tylko bardziej interesujące wizualnie, ale także informują użytkownika, dokąd pójdzie lub co się stanie, jeśli kliknie w to miejsce.

Wytyczne dotyczące projektu Material Design opracowane przez Google.
Ważne jest również, aby animacja nie trwała zbyt długo. Pamiętaj, mniej znaczy więcej. Szybkie, zauważalne animacje będą ciekawsze i bardziej wciągające niż rozbudowane, skomplikowane animacje. Musimy radzić sobie z krótkimi okresami uwagi, więc nie dodawaj animacji, które wydłużają wykonywanie czynności. Odwiedzający powinni postrzegać te animacje jako ciekawe, zabawne, małe oznaki pomyślnie zakończonych działań.
Innym powodem, aby animacje były krótkie i przyjemne, jest czas ładowania strony. Ludzie nie lubią czekać, a większość współczesnych konsumentów nie ma cierpliwości, by czekać na wolno ładujące się witryny. Jeśli duże, niezgrabne pliki animacji spowalniają czas wczytywania Twojej witryny, odwiedzający ją szybko stracą zainteresowanie i zbadają konkurencję, zamiast walczyć z niestabilnymi i wolno ładującymi się stronami.
Uważaj na niektóre typowe pułapki animacji
Oprócz spowolnienia czasu ładowania witryny i wyłączenia odwiedzających z krótkim czasem koncentracji uwagi, zbyt duża ilość animacji sprawi, że Twoja strona będzie wyglądać na zbyt ozdobioną i celowo krzykliwą. Czasy śmiałych, błyskotliwych namiotów imprezowych i rozwlekłych animacji, które miały zachwycić potencjalnych klientów, już dawno minęły.
Dzisiaj celem animacji powinno być zwiększenie funkcjonalności i atrakcyjności Twojej witryny. Nie twórz animacji tylko dla dekoracji — upewnij się, że każda wbudowana animacja ma swój cel i nie umniejsza treści strony.
Ważne jest również, aby rozważyć wprowadzenie. Jeśli uruchomisz nową witrynę internetową lub opracujesz nową aplikację mobilną, będziesz musiał pokazać nowym użytkownikom, jak się po nich poruszać i jak najlepiej wykorzystać ich czas.

Dropbox/Guide by ueno.
Opracuj samouczek, który pokaże użytkownikom wszystkie funkcje i elementy sterujące Twojej aplikacji lub nowej witryny internetowej, i rozważ animowanie każdego kroku podczas przechodzenia przez proces. Nie tylko będzie to bardziej interesujące wizualnie, ale także klienci docenią zabawne, angażujące dodatki takie jak te i będą znacznie bardziej skłonni do korzystania z czasu spędzonego z Twoją aplikacją.
Zachowując równowagę
Ostatecznie udane włączenie animacji funkcjonalnej zależy od użyteczności. Jeśli zastanawiasz się, czy dodać animację do dowolnej części witryny, zastanów się, czy dodanie animacji poprawi wrażenia użytkownika. Jeśli odpowiedź nie jest definitywnym „tak”, to prawdopodobnie nie warto dokonywać zmiany. Postaraj się znaleźć równowagę między tworzeniem większego zainteresowania wizualnego bez sprawiania wrażenia zbyt zajętego lub krzykliwego.
Funkcjonalna animacja powinna zachwycić odwiedzających Twoją witrynę i sprawić, że ich doświadczenia z Twoją witryną i treścią będą bardziej zapadające w pamięć i angażujące. Koncentrując się na podstawowych założeniach minimalizmu i responsywnego projektowania, możesz tworzyć znacznie bardziej atrakcyjne wizualnie strony internetowe, które będą zainteresować odwiedzających.
