Wczesne spojrzenie na pełną edycję witryny w WordPress
Opublikowany: 2021-01-11Oto egzystencjalne pytanie dla twórców stron internetowych: Jak bardzo powinno być oddzielenie systemu zarządzania treścią (CMS) witryny internetowej od jej projektu?
W przypadku wielu usług dla majsterkowiczów (Wix, Squarespace itp.) prawie każdy aspekt witryny można edytować wizualnie. Niezależnie od tego, czy chodzi o treść, projekt czy układ, możesz dostosować go do treści swojego serca. I nie musisz rozumieć kodu, aby to zrobić.
Ale z wyjątkiem niektórych produktów do tworzenia stron bez kodu, WordPress tradycyjnie trzymał się z dala od w pełni rozwiniętego edytora witryn. Konfigurator motywu pozwala użytkownikom zmieniać niektóre aspekty motywu — ale tylko te zdefiniowane przez jego programistę.
To się wkrótce zmieni. Pełna edycja witryny (FSE) pozwoli na użycie edytora bloków Gutenberga do edycji całej witryny - motywu i wszystkiego.
Ta nowomodna funkcja może po prostu zrewolucjonizować to, co jest możliwe dzięki motywowi WordPress. W związku z tym chciałem wcześnie przyjrzeć się, co może zrobić. Oto, co znalazłem…
Konfigurowanie pełnej edycji witryny w WordPress
W chwili pisania tego tekstu pełna edycja witryny nie została połączona z rdzeniem WordPress. Jest to funkcja beta dostępna za pośrednictwem wtyczki Gutenberg. Więc chwycę wtyczkę i najpierw ją aktywuję.
Następnie pojawia się kwestia znalezienia kompatybilnego motywu. Q to pierwszy motyw WordPress, który obsługuje FSE i będzie służył jako płótno dla tego eksperymentu. Po zainstalowaniu i aktywacji darmowego motywu możemy teraz przyjrzeć się, co robi.
Jeszcze jedna rzecz do zapamiętania: robię to wszystko na lokalnej instalacji WordPressa. Jest sporo do przetestowania i do naprawienia błędów, jeśli chodzi o pełną edycję strony. Dlatego nie jest jeszcze gotowy na środowisko produkcyjne. Przetestuj odpowiednio!
Uwagi wstępne
Po aktywacji motywu Q istnieje kilka zauważalnych różnic w WordPressie. Na zapleczu w menu znajduje się teraz wpis Edytora witryny . A podczas przeglądania interfejsu użytkownika po zalogowaniu się na pasku administracyjnym wyświetlany jest link Edytuj witrynę . Aha, jest też ostrzeżenie, że pełna edycja witryny jest eksperymentalna (to po prostu zignorujemy).

Sam motyw jest dość prosty – co jest idealne. Zapewnia nam to łatwiejszą ścieżkę do dostosowania. Kiedy myślisz o tym, prawdopodobnie nie chciałbyś zburzyć skomplikowanego projektu, tylko po to, by stworzyć z niego coś innego. Mniej znaczy więcej.

Zaglądanie do edytora witryny
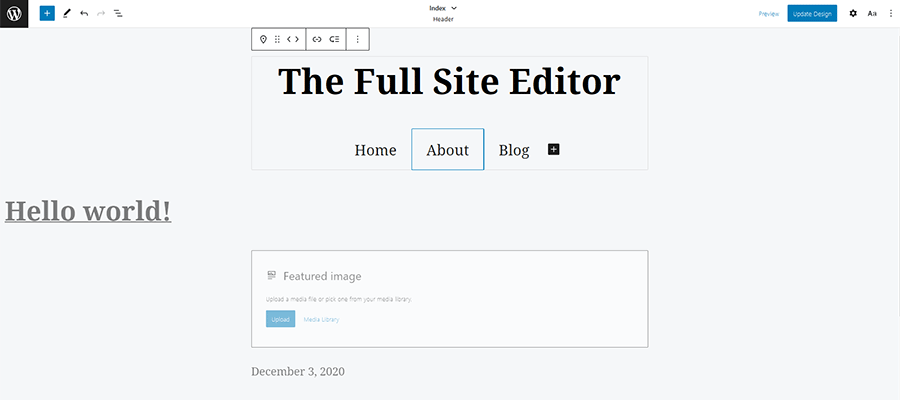
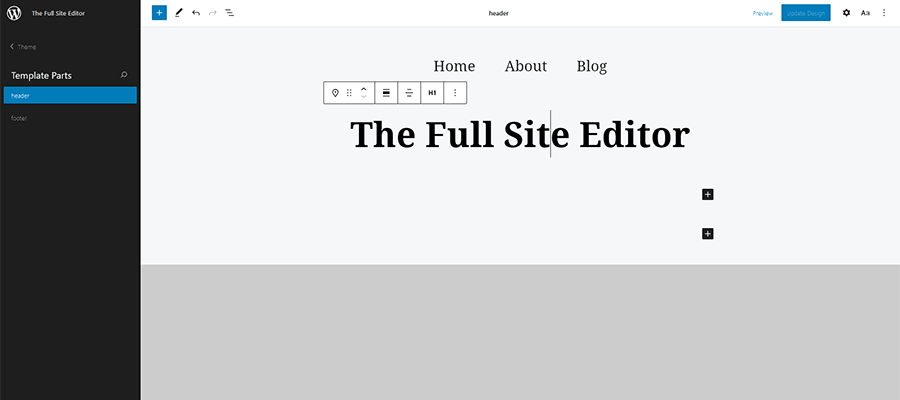
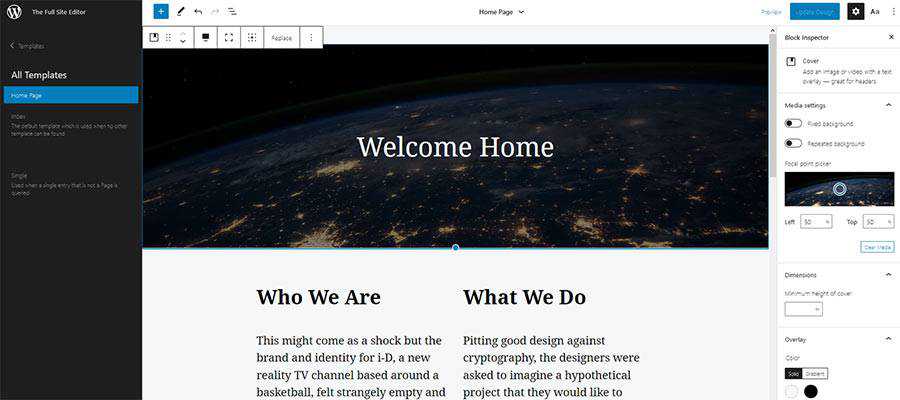
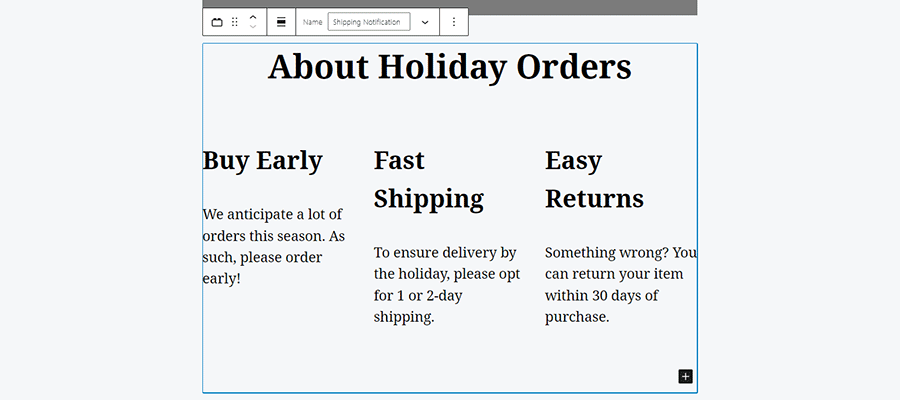
Teraz o tym edytorze strony. Kliknięcie na niego otwiera edytor bloków Gutenberga. Ale tym razem to coś więcej niż zwykła pusta strona. Zamiast tego mam teraz dostęp do wszystkiego – nagłówka, nawigacji (poprzez eksperymentalny blok nawigacji), obszaru zawartości i stopki.
Zgodnie z oczekiwaniami, wprowadzanie zmian w którymkolwiek z tych elementów jest kwestią kliknięcia w blok i rozpoczęcia pracy. Poszczególne bloki można przekształcić w coś innego, edytować lub nawet usunąć. Bloki można również przestawiać. Na przykład umieszczenie menu nawigacyjnego nad tytułem witryny było bardzo proste. To samo dotyczy zastąpienia jednokolumnowego nagłówka tytułu układem wielokolumnowym.

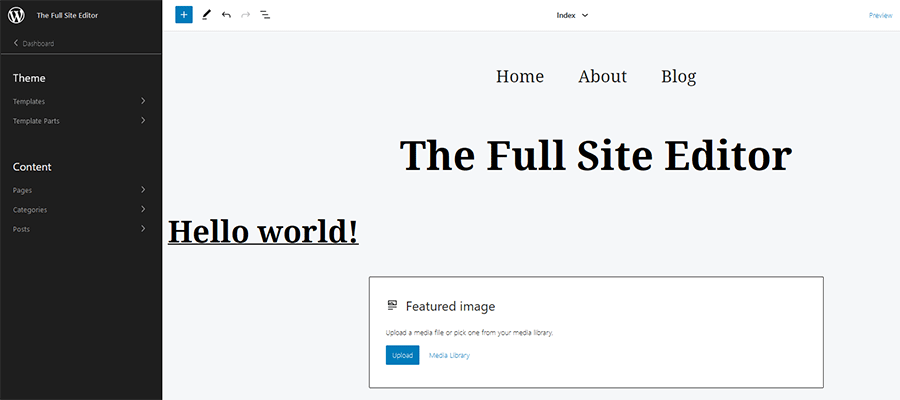
Ale jest więcej. Kliknij logo WordPress w lewym górnym rogu ekranu, a otworzysz pasek boczny edytora witryny. Możesz tam przeglądać i tworzyć szablony motywów (takie jak indeks witryny lub szablon postów ) lub części szablonów (takie jak nagłówek i stopka ). Pamiętaj, że możesz również uzyskać dostęp do tych elementów za pośrednictwem menu Wygląd w WordPressie. Istnieje również sposób na poruszanie się po stronach, postach i taksonomii witryny.


Naprawdę fajną rzeczą jest to, że masz możliwość wyizolowania tylko tych części szablonu, które chcesz edytować. Jeśli wyciągnę nagłówek z Theme > Template Parts , to wszystko, co widzę w edytorze bloków. Ale jeśli wolałbym edytować go w kontekście całego motywu, mogę po prostu pozostać na tej początkowej stronie edytora witryny.

Tworzenie nowych szablonów
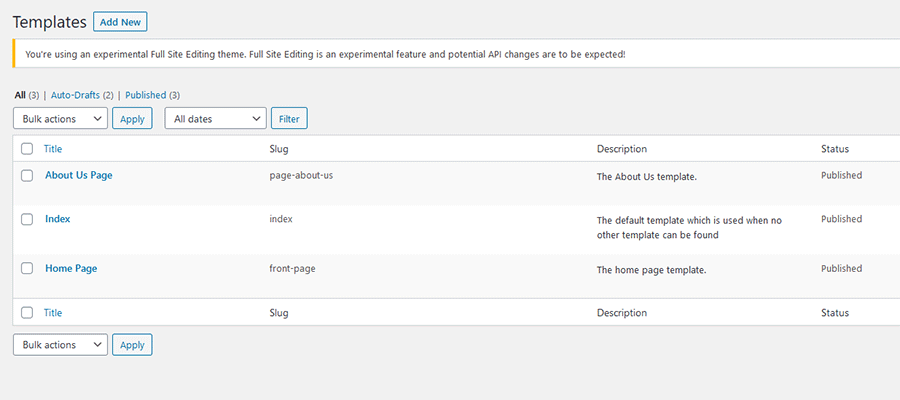
Jeśli znasz edytor bloków Gutenberga, tworzenie nowych szablonów motywów będzie dość proste. Proces jest bardzo podobny do tworzenia dowolnej innej strony lub posta. Stwórz żądany układ za pomocą dostępnych bloków i zapisz – to wszystko!
Należy zauważyć, że w tym momencie wydaje się, że niestandardowe szablony będą musiały być zgodne z konwencjami nazewnictwa hierarchii szablonów WordPress. Oznacza to, że slug niestandardowego szablonu powinien odpowiadać nazwie odpowiadającego mu celu w twoim motywie (bez .php na końcu).
Na przykład, jeśli chcesz zbudować szablon do użycia na swojej stronie głównej, jego slug powinien mieć nazwę front-page . Chcesz kierować reklamy na stronę O nas ( twojawitryna.com/about-us/ )? Wystarczy szablon z napisem page-about-us .

Szablony są dostępne do pobrania w menu ustawień w prawym górnym rogu edytora. Pozwala to ręcznie zapisywać szablony na urządzeniu, a następnie przesyłać je na serwer, chroniąc Cię przed wszelkimi potencjalnymi wpadkami.

Korzystanie z części szablonu
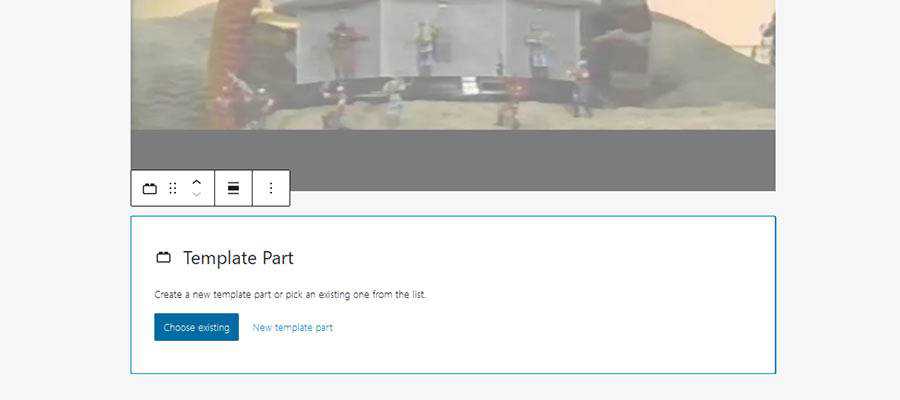
Jak wcześniej wspomniano, pełna edycja witryny WordPress pozwala nam edytować i tworzyć części szablonów. Obejmuje to nagłówek i stopkę witryny, ale istnieje wiele innych możliwości.
Części szablonu mogą być tworzone, a następnie dołączane do dowolnego szablonu za pomocą bloku. Możesz również dodać część szablonu do określonej strony lub posta.

Może się to przydać, gdy chcesz dodać określoną treść na kilku stronach lub typach postów.
Na przykład pomyśl o bloku polecanych postów, który chcesz wyświetlać zarówno na poszczególnych postach, jak i na stronach archiwum. A może istnieje menu nawigacyjne, które chcesz wyświetlić tylko wtedy, gdy używany jest jeden lub więcej określonych szablonów.
Części szablonu są sposobem na skonfigurowanie tego bez potrzeby korzystania z zaawansowanych technik, takich jak logika warunkowa.

Pytania dotyczące przyszłości motywów WordPress
Ogólnie czułem się pozytywnie na temat tego doświadczenia z pełną edycją witryny. Jest jeszcze długa droga do usunięcia błędów i poprawy użyteczności. Obsługa motywów również będzie dużą przeszkodą. Ale to może być bardzo użyteczną funkcją.
Nasuwają się jednak pytania:
Do kogo skierowana jest pełna edycja witryny?
Jednym z nadrzędnych argumentów dla redaktora bloku Gutenberga było to, że konieczne było zachowanie trafności. Konkurenci na rynku DIY mają bardziej wizualne podejście do budowania witryn, a WordPress pozostał w tyle.
W związku z tym sensowne jest, aby pełna edycja witryny była skierowana do użytkowników, którzy: a) nie znają lub nie chcą korzystać z kodu; oraz b) chcą mieć dostęp do większości (jeśli nie wszystkich) elementów swojej witryny.
Co to jest dla projektantów stron internetowych?
Są pewne korzyści. Na przykład otwarcie nagłówka może umożliwić klientowi szybką aktualizację nowego numeru telefonu lub adresu. Może to oszczędzić projektantom radzenia sobie z bardzo podstawowymi zmianami.
Jednak będą pewne rzeczy, które profesjonaliści sieciowi będą chcieli zablokować. Zabezpieczanie witryny przez klienta jest często wykonywane w celu ochrony przed uszkodzeniem. Układy i funkcjonalność to podstawowe elementy, z którymi wolelibyśmy nie ryzykować.
Miejmy nadzieję, że istnieją sposoby na łatwe kontrolowanie tego, co można, a czego nie można edytować w zapleczu — tak jak robi to istniejący konfigurator motywów. W przeciwnym razie będzie to kolejny potencjalny koszmar, o który trzeba się martwić.
Jak pełna edycja witryny wpłynie na rynek motywów komercyjnych?
To będzie fascynujące do oglądania. Obecnie wydaje się, że bardzo niewiele motywów zostało dostosowanych do Gutenberga. W przypadku zaawansowanych układów nadal polegają na wtyczkach do tworzenia stron innych firm. Niektóre produkty, takie jak Divi i Beaver Builder, mają już własne, pełne możliwości edycji witryny.
Dlatego nie zdziw się, jeśli wdrożenie pełnej edycji witryny będzie powolne. Twórcy motywów raczej nie wskoczą na modę, dopóki nie będzie zarówno popytu, jak i wyraźnego wskazania, w jaki sposób mogą skorzystać. Nie wspominając o tym, że wiele istniejących funkcji będzie wymagało refaktoryzacji.
Moim zdaniem programiści będą musieli wdrożyć to w sposób, który zwiększy elastyczność dla użytkowników, jednocześnie minimalizując ryzyko awarii. Może to przybrać formę oferowania gotowych (i częściowo zablokowanych) szablonów i umożliwienia użytkownikom wyboru tych, które chcą. Ale wciąż jesteśmy na bardzo wczesnym etapie gry.
Bardziej płynny WordPress
Tyle ekosystemu WordPressa jest fragmentaryczne. Pobierz motyw stąd , wtyczkę stamtąd (i tam i tam ) i postaraj się, aby wszystko do siebie pasowało. Jest to część jego atrakcyjności i działa wyjątkowo dobrze.
Ale doświadczenie projektowe nie skorzystało na tym przepływie. Wygląd i układ motywu zawsze były w jakiś sposób rozdzielone. Niezależnie od tego, czy chodzi o hakowanie szablonów, czy korzystanie z dostosowywania motywów, w grę wchodzi dużo biegania.
Uwielbiam to lub nienawidzę, pełna edycja witryny to krok w kierunku ujednolicenia procesu projektowania. Dzięki niemu wszystko można stworzyć w jednym miejscu w jednym interfejsie użytkownika. Jest to bardziej płynne doświadczenie, które powinno przynieść korzyści wielu użytkownikom.
