Wydajność front-end 2021: testowanie i monitorowanie
Opublikowany: 2022-03-10Ten przewodnik został uprzejmie poparty przez naszych przyjaciół z LogRocket, usługi, która łączy monitorowanie wydajności frontendu , odtwarzanie sesji i analizę produktów, aby pomóc Ci budować lepsze doświadczenia klientów. LogRocket śledzi kluczowe wskaźniki, m.in. DOM ukończony, czas do pierwszego bajtu, pierwsze opóźnienie wejścia, użycie procesora klienta i pamięci. Pobierz bezpłatną wersję próbną LogRocket już dziś.
Spis treści
- Przygotowanie: planowanie i metryki
- Wyznaczanie realistycznych celów
- Definiowanie środowiska
- Optymalizacje zasobów
- Optymalizacje kompilacji
- Optymalizacje dostawy
- Sieć, HTTP/2, HTTP/3
- Testowanie i monitorowanie
- Szybkie zwycięstwo
- Wszystko na jednej stronie
- Pobierz listę kontrolną (PDF, Apple Pages, MS Word)
- Zapisz się do naszego biuletynu e-mail, aby nie przegapić kolejnych przewodników.
Testowanie i monitorowanie
- Czy zoptymalizowałeś przepływ pracy podczas audytu?
Może to nie brzmieć jak wielka sprawa, ale posiadanie odpowiednich ustawień na wyciągnięcie ręki może zaoszczędzić sporo czasu na testowaniu. Rozważ użycie Alfred Workflow Tima Kadleca dla WebPageTest do przesłania testu do publicznej instancji WebPageTest. W rzeczywistości WebPageTest ma wiele niejasnych funkcji, więc poświęć trochę czasu, aby nauczyć się czytać wykres WebPageTest Waterfall View i jak czytać wykres WebPageTest Connection View, aby szybciej diagnozować i rozwiązywać problemy z wydajnością.Możesz także uruchomić WebPageTest z arkusza kalkulacyjnego Google i włączyć dostępność, wydajność i wyniki SEO do swojej konfiguracji Travis za pomocą Lighthouse CI lub bezpośrednio do Webpack.
Spójrz na niedawno wydaną AutoWebPerf, modułowe narzędzie, które umożliwia automatyczne zbieranie danych o wydajności z wielu źródeł. Na przykład możemy ustawić codzienny test na Twoich krytycznych stronach, aby przechwycić dane terenowe z CrUX API i dane laboratoryjne z raportu Lighthouse z PageSpeed Insights.
A jeśli potrzebujesz szybko coś debugować, ale proces kompilacji wydaje się być wyjątkowo powolny, pamiętaj, że „usuwanie białych znaków i zniekształcanie symboli odpowiada za 95% zmniejszenia rozmiaru w zminifikowanym kodzie w przypadku większości JavaScript — a nie skomplikowane przekształcenia kodu. po prostu wyłącz kompresję, aby przyspieszyć kompilacje Uglify od 3 do 4 razy”.

- Czy testowałeś w przeglądarkach proxy i starszych przeglądarkach?
Testowanie w Chrome i Firefox nie wystarczy. Sprawdź, jak Twoja witryna działa w przeglądarkach proxy i starszych przeglądarkach. Na przykład UC Browser i Opera Mini mają znaczny udział w rynku azjatyckim (do 35% w Azji). Mierz średnią prędkość Internetu w interesujących Cię krajach, aby uniknąć dużych niespodzianek. Przetestuj z ograniczaniem przepustowości sieci i emuluj urządzenie o wysokiej rozdzielczości. BrowserStack jest fantastyczny do testowania na zdalnych rzeczywistych urządzeniach i uzupełnia go przynajmniej kilkoma prawdziwymi urządzeniami w biurze — warto.
- Czy przetestowałeś wydajność swoich stron 404?
Zwykle nie zastanawiamy się dwa razy, jeśli chodzi o strony 404. W końcu, gdy klient zażąda strony, która nie istnieje na serwerze, serwer odpowie kodem stanu 404 i powiązaną stroną 404. Nie ma w tym zbyt wiele, prawda?Ważnym aspektem odpowiedzi 404 jest rzeczywisty rozmiar treści odpowiedzi wysyłanej do przeglądarki. Zgodnie z badaniem stron 404 przeprowadzonym przez Matta Hobbsa, zdecydowana większość odpowiedzi 404 pochodzi z brakujących favicon, żądań przesłanych przez WordPress, uszkodzonych żądań JavaScript, plików manifestu, a także plików CSS i czcionek. Za każdym razem, gdy klient zażąda zasobu, który nie istnieje, otrzyma odpowiedź 404 — i często ta odpowiedź jest ogromna.
Sprawdź i zoptymalizuj strategię buforowania stron 404. Naszym celem jest dostarczanie HTML do przeglądarki tylko wtedy, gdy oczekuje ona odpowiedzi HTML i zwracanie małego ładunku błędu dla wszystkich innych odpowiedzi. Według Matta „jeśli umieścimy CDN przed naszym punktem początkowym, mamy szansę na buforowanie odpowiedzi strony 404 w CDN. Jest to przydatne, ponieważ bez tego trafienie strony 404 może być użyte jako wektor ataku DoS, przez zmuszając serwer pochodzenia do odpowiedzi na każde żądanie 404, zamiast zezwalać CDN na odpowiedź z wersją z pamięci podręcznej.

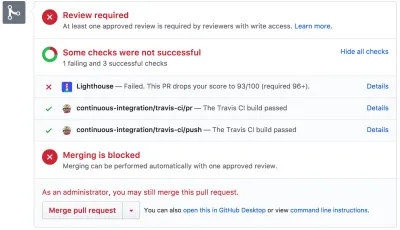
Błędy 404 nie tylko mogą negatywnie wpłynąć na wydajność, ale mogą również kosztować ruch, dlatego dobrym pomysłem jest włączenie strony błędu 404 do zestawu testowego Lighthouse i śledzenie jej wyniku w czasie.
- Czy przetestowałeś działanie swoich próśb o zgodę na RODO?
W czasach RODO i CCPA powszechne stało się poleganie na stronach trzecich, aby zapewnić klientom z UE opcje włączenia lub rezygnacji ze śledzenia. Jednak, podobnie jak w przypadku każdego innego skryptu innej firmy, ich wydajność może mieć dość niszczycielski wpływ na cały wysiłek związany z wydajnością.Oczywiście faktyczna zgoda prawdopodobnie zmieni wpływ skryptów na ogólną wydajność, więc, jak zauważył Boris Schapira, możemy chcieć przestudiować kilka różnych profili wydajności sieci:
- Całkowicie odmówiono zgody,
- Zgoda została częściowo odrzucona,
- Zgoda została udzielona w całości.
- Użytkownik nie zareagował na monit o zgodę (lub monit został zablokowany przez bloker treści),
Zwykle monity o zgodę na pliki cookie nie powinny mieć wpływu na CLS, ale czasami mają, więc rozważ skorzystanie z opcji bezpłatnych i open source Osano lub cookie-consent-box.
Ogólnie rzecz biorąc, warto przyjrzeć się wydajności wyskakującego okienka, ponieważ będziesz musiał określić poziome lub pionowe przesunięcie zdarzenia myszy i prawidłowo ustawić wyskakujące okienko względem kotwicy. Noam Rosenthal dzieli się odkryciami zespołu Wikimedia w artykule Studium przypadku wydajności sieci Web: Podglądy stron Wikipedii (dostępne również jako wideo i minuty).
- Czy prowadzisz CSS diagnostyki wydajności?
Chociaż możemy uwzględnić wszelkiego rodzaju kontrole, aby upewnić się, że niesprawny kod zostanie wdrożony, często warto szybko zorientować się, jakie problemy można łatwo rozwiązać. W tym celu moglibyśmy skorzystać z genialnego kodu CSS Performance Diagnostics Tima Kadleca (zainspirowanego fragmentem kodu Harry'ego Robertsa, który podkreśla leniwie ładowane obrazy, obrazy o nierozmiarowych rozmiarach, obrazy w starszym formacie i skrypty synchroniczne.Np. możesz chcieć upewnić się, że żadne obrazy powyżej strony zgięcia nie są ładowane z opóźnieniem. Możesz dostosować fragment do swoich potrzeb, np. aby wyróżnić nieużywane czcionki internetowe lub wykryć czcionki ikon. Świetne małe narzędzie, które zapewnia, że błędy są widoczne podczas debugowania lub po prostu do bardzo szybkiego audytu bieżącego projektu.
/* Performance Diagnostics CSS */ /* via Harry Roberts. https://twitter.com/csswizardry/status/1346477682544951296 */ img[loading=lazy] { outline: 10px solid red; }
- Czy przetestowałeś wpływ na dostępność?
Kiedy przeglądarka zaczyna wczytywać stronę, buduje DOM, a jeśli działa technologia wspomagająca, taka jak czytnik ekranu, tworzy również drzewo ułatwień dostępu. Czytnik ekranu musi następnie wysłać zapytanie do drzewa dostępności, aby pobrać informacje i udostępnić je użytkownikowi — czasami domyślnie, a czasami na żądanie. A czasem to wymaga czasu.Mówiąc o szybkim Time to Interactive, zwykle mamy na myśli wskaźnik tego, jak szybko użytkownik może wejść w interakcję ze stroną, klikając lub stukając w linki i przyciski. Kontekst jest nieco inny w przypadku czytników ekranu. W takim przypadku szybki czas na interakcję oznacza, ile czasu mija, zanim czytnik ekranu może ogłosić nawigację na danej stronie, a użytkownik czytnika ekranu może faktycznie nacisnąć klawiaturę, aby wejść w interakcję.
Leonie Watson wygłosiła pouczające przemówienie na temat dostępności, a w szczególności wpływu wolnego ładowania na opóźnienia komunikatów czytnika ekranu. Czytniki ekranu są przyzwyczajone do szybkich ogłoszeń i szybkiej nawigacji, dlatego mogą być nawet mniej cierpliwe niż użytkownicy widzący.
Duże strony i manipulacje DOM za pomocą JavaScript spowodują opóźnienia w anonsach czytnika ekranu. Dość niezbadany obszar, który wymaga nieco uwagi i testów, ponieważ czytniki ekranu są dostępne dosłownie na każdej platformie (Jaws, NVDA, Voiceover, Narrator, Orca).
- Czy skonfigurowano stały monitoring?
Posiadanie prywatnej instancji WebPagetest jest zawsze korzystne dla szybkich i nieograniczonych testów. Jednak narzędzie do ciągłego monitorowania — takie jak Sitespeed, Calibre i SpeedCurve — z automatycznymi alertami zapewni bardziej szczegółowy obraz wydajności. Ustaw własne znaczniki czasu użytkownika, aby mierzyć i monitorować wskaźniki specyficzne dla firmy. Rozważ również dodanie automatycznych alertów regresji wydajności, aby monitorować zmiany w czasie.Zastanów się nad wykorzystaniem rozwiązań RUM do monitorowania zmian wydajności w czasie. W przypadku zautomatyzowanych narzędzi do testowania obciążenia podobnych do testów jednostkowych można użyć k6 z jego interfejsem API skryptów. Zajrzyj również do SpeedTracker, Lighthouse i Calibre.
Spis treści
- Przygotowanie: planowanie i metryki
- Wyznaczanie realistycznych celów
- Definiowanie środowiska
- Optymalizacje zasobów
- Optymalizacje kompilacji
- Optymalizacje dostawy
- Sieć, HTTP/2, HTTP/3
- Testowanie i monitorowanie
- Szybkie zwycięstwo
- Wszystko na jednej stronie
- Pobierz listę kontrolną (PDF, Apple Pages, MS Word)
- Zapisz się do naszego biuletynu e-mail, aby nie przegapić kolejnych przewodników.
