Front-End Performance 2021: Optymalizacja zasobów
Opublikowany: 2022-03-10Ten przewodnik został uprzejmie poparty przez naszych przyjaciół z LogRocket, usługi, która łączy monitorowanie wydajności frontendu , odtwarzanie sesji i analizę produktów, aby pomóc Ci budować lepsze doświadczenia klientów. LogRocket śledzi kluczowe wskaźniki, m.in. DOM ukończony, czas do pierwszego bajtu, pierwsze opóźnienie wejścia, użycie procesora klienta i pamięci. Pobierz bezpłatną wersję próbną LogRocket już dziś.
Spis treści
- Przygotowanie: planowanie i metryki
- Wyznaczanie realistycznych celów
- Definiowanie środowiska
- Optymalizacje zasobów
- Optymalizacje kompilacji
- Optymalizacje dostawy
- Sieć, HTTP/2, HTTP/3
- Testowanie i monitorowanie
- Szybkie zwycięstwo
- Wszystko na jednej stronie
- Pobierz listę kontrolną (PDF, Apple Pages, MS Word)
- Zapisz się do naszego biuletynu e-mail, aby nie przegapić kolejnych przewodników.
Optymalizacje zasobów
- Użyj Brotli do kompresji zwykłego tekstu.
W 2015 r. Google wprowadził Brotli, nowy bezstratny format danych typu open source, który jest teraz obsługiwany we wszystkich nowoczesnych przeglądarkach. Biblioteka Brotli o otwartym kodzie źródłowym, która implementuje koder i dekoder dla Brotli, ma 11 predefiniowanych poziomów jakości dla kodera, przy czym wyższy poziom jakości wymaga więcej procesora w zamian za lepszy współczynnik kompresji. Wolniejsza kompresja ostatecznie doprowadzi do wyższych współczynników kompresji, a mimo to Brotli szybko się dekompresuje. Warto jednak zauważyć, że Brotli z poziomem kompresji 4 jest zarówno mniejszy, jak i kompresuje się szybciej niż Gzip.W praktyce Brotli wydaje się być znacznie skuteczniejszy niż Gzip. Opinie i doświadczenia różnią się, ale jeśli Twoja witryna jest już zoptymalizowana za pomocą Gzip, możesz spodziewać się co najmniej jednocyfrowych ulepszeń, a w najlepszym przypadku dwucyfrowych ulepszeń w zmniejszaniu rozmiaru i taktowaniu FCP. Możesz także oszacować oszczędności w kompresji Brotli dla swojej witryny.
Przeglądarki zaakceptują Brotli tylko wtedy, gdy użytkownik odwiedza witrynę przez HTTPS. Brotli jest szeroko obsługiwany i obsługuje go wiele CDN (Akamai, Netlify Edge, AWS, KeyCDN, Fastly (obecnie tylko jako pass-through), Cloudflare, CDN77) i możesz włączyć Brotli nawet na CDN, które jeszcze go nie obsługują (z pracownikiem serwisu).
Haczyk polega na tym, że kompresja wszystkich zasobów za pomocą Brotli na wysokim poziomie kompresji jest droga, wielu dostawców hostingu nie może jej używać w pełnym zakresie tylko z powodu ogromnych kosztów ogólnych, jakie generuje. W rzeczywistości, na najwyższym poziomie kompresji, Brotli jest tak powolny, że każdy potencjalny wzrost rozmiaru pliku może zostać zniwelowany przez czas potrzebny serwerowi na rozpoczęcie wysyłania odpowiedzi w oczekiwaniu na dynamiczną kompresję zasobu. (Ale jeśli masz czas w czasie kompilacji z kompresją statyczną, oczywiście preferowane są wyższe ustawienia kompresji.)

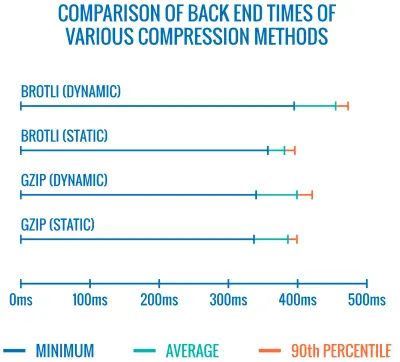
Porównanie czasów końcowych różnych metod kompresji. Nic dziwnego, że Brotli jest wolniejszy niż gzip (na razie). (duży podgląd) To może się jednak zmienić. Format pliku Brotli zawiera wbudowany słownik statyczny , a oprócz tego, że zawiera różne ciągi w wielu językach, obsługuje również opcję zastosowania wielu transformacji do tych słów, zwiększając jego wszechstronność. W swoich badaniach Felix Hanau odkrył sposób na poprawę kompresji na poziomach od 5 do 9, używając „bardziej wyspecjalizowanego podzbioru słownika niż domyślny” i polegając na nagłówku
Content-Type, który informuje kompresor, czy powinien użyć słownik HTML, JavaScript lub CSS. Rezultatem był „nieistotny wpływ na wydajność (od 1% do 3% więcej procesora w porównaniu do 12% normalnie) podczas kompresji treści internetowych na wysokim poziomie kompresji przy użyciu podejścia ograniczonego użycia słownika”.
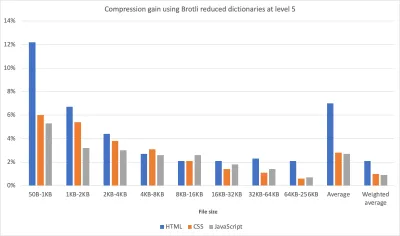
Dzięki ulepszonemu podejściu słownikowemu możemy szybciej kompresować zasoby na wyższych poziomach kompresji, a wszystko to przy użyciu tylko od 1% do 3% więcej procesora. Zwykle poziom kompresji 6 powyżej 5 zwiększa wykorzystanie procesora nawet o 12%. (duży podgląd) Co więcej, dzięki badaniom Eleny Kirilenko możemy osiągnąć szybką i wydajną dekompresję Brotli przy użyciu wcześniejszych artefaktów kompresji. Według Eleny „kiedy mamy zasób skompresowany przez Brotli i próbujemy skompresować dynamiczną zawartość w locie, gdzie zawartość przypomina zawartość dostępną dla nas z wyprzedzeniem, możemy osiągnąć znaczną poprawę czasu kompresji. "
Jak często to się dzieje? Np. z dostarczaniem podzbiorów pakunków JavaScript (np. gdy części kodu są już buforowane na kliencie lub z dynamicznym pakunkiem obsługującym za pomocą WebBundles). Lub z dynamicznym kodem HTML opartym na szablonach znanych z wyprzedzeniem lub dynamicznie podzbieranymi czcionkami WOFF2 . Według Eleny, możemy uzyskać 5,3% poprawę kompresji i 39% poprawę szybkości kompresji przy usuwaniu 10% treści oraz 3,2% lepsze współczynniki kompresji i 26% szybszą kompresję przy usuwaniu 50% treści.
Kompresja Brotli jest coraz lepsza, więc jeśli możesz ominąć koszt dynamicznej kompresji zasobów statycznych, zdecydowanie jest to warte wysiłku. Nie trzeba dodawać, że Brotli może być używany do dowolnego ładunku w postaci zwykłego tekstu — HTML, CSS, SVG, JavaScript, JSON i tak dalej.
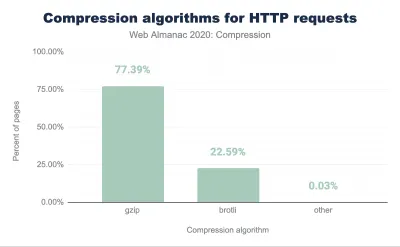
Uwaga : od początku 2021 r. około 60% odpowiedzi HTTP jest dostarczanych bez kompresji tekstowej, 30,82% z kompresją Gzip i 9,1% z kompresją Brotli (zarówno na urządzeniach mobilnych, jak i na komputerach). Np. 23,4% stron Angulara nie jest skompresowanych (przez gzip lub Brotli). Jednak często włączenie kompresji jest jednym z najłatwiejszych sposobów na poprawę wydajności za pomocą prostego przełączenia przełącznika.
Strategia? Wstępnie skompresuj statyczne zasoby za pomocą Brotli+Gzip na najwyższym poziomie i skompresuj (dynamiczny) HTML na bieżąco za pomocą Brotli na poziomach 4–6. Upewnij się, że serwer prawidłowo obsługuje negocjacje treści dla Brotli lub Gzip.

- Czy korzystamy z adaptacyjnego ładowania mediów i podpowiedzi dla klientów?
Pochodzi z krainy starych wiadomości, ale zawsze jest dobrym przypomnieniem, aby używać responsywnych obrazów zsrcset,sizesi elementem<picture>. Zwłaszcza w przypadku witryn, które zajmują dużo miejsca w mediach, możemy pójść o krok dalej dzięki adaptacyjnemu ładowaniu multimediów (w tym przykładzie React + Next.js), dostarczając lekkie wrażenia powolnym sieciom i urządzeniom o małej ilości pamięci oraz pełne doświadczenie w szybkich sieciach i wysokich -urządzenia pamięci. W kontekście Reacta możemy to osiągnąć dzięki podpowiedziom klienta na serwerze i reakcjom adaptacyjnym na kliencie.Przyszłość responsywnych obrazów może się radykalnie zmienić wraz z szerszym przyjęciem wskazówek dla klientów. Podpowiedziami klienta są pola nagłówka żądania HTTP, np.
DPR,Viewport-Width,Width,Save-Data,Accept(w celu określenia preferencji formatu obrazu) i inne. Mają za zadanie informować serwer o specyfice przeglądarki użytkownika, ekranu, połączenia itp.W rezultacie serwer może zdecydować, jak wypełnić układ obrazami o odpowiedniej wielkości i wyświetlać tylko te obrazy w żądanych formatach. Dzięki wskazówkom klienta przenosimy wybór zasobów ze znaczników HTML do negocjacji żądanie-odpowiedź między klientem a serwerem.

Adaptacyjne media służące w użyciu. Wysyłamy symbol zastępczy z tekstem do użytkowników, którzy są w trybie offline, obraz w niskiej rozdzielczości do użytkowników 2G, obraz w wysokiej rozdzielczości do użytkowników 3G i wideo HD do użytkowników 4G. Poprzez szybkie ładowanie stron internetowych na telefonie z funkcją telefonu za 20 USD. (duży podgląd) Jak zauważył Ilya Grigorik jakiś czas temu, wskazówki dla klientów uzupełniają obraz — nie są alternatywą dla responsywnych obrazów. „Element
<picture>zapewnia niezbędną kontrolę kierunku grafiki w znacznikach HTML. Wskazówki klienta zawierają adnotacje do wynikowych żądań obrazów, które umożliwiają automatyzację wyboru zasobów. Service Worker zapewnia pełne możliwości zarządzania żądaniami i odpowiedziami na kliencie”.Pracownik serwisu może na przykład dołączyć do żądania nowe wartości nagłówków wskazówek klienta , przepisać adres URL i skierować żądanie obrazu do sieci CDN, dostosować odpowiedź na podstawie łączności i preferencji użytkownika itp. Dotyczy to nie tylko zasobów graficznych, ale dla prawie wszystkich innych próśb.
W przypadku klientów, którzy obsługują wskazówki dla klientów, można zmierzyć 42% oszczędności bajtów na obrazach i 1 MB+ mniej bajtów dla 70. percentyla. W Smashing Magazine mogliśmy również zmierzyć poprawę o 19-32%. Wskazówki dla klientów są obsługiwane w przeglądarkach opartych na Chromium, ale nadal są brane pod uwagę w przeglądarce Firefox.
Jeśli jednak podasz zarówno normalne znaczniki responsywnych obrazów, jak i znacznik
<meta>dla wskazówek klienta, wówczas obsługująca przeglądarka oceni znaczniki responsywnych obrazów i zażąda odpowiedniego źródła obrazu za pomocą nagłówków HTTP Client Hints. - Czy używamy responsywnych obrazów do obrazów tła?
Na pewno powinniśmy! Dziękiimage-set, który jest teraz obsługiwany w Safari 14 i w większości nowoczesnych przeglądarek z wyjątkiem Firefox, możemy wyświetlać również responsywne obrazy tła:background-image: url("fallback.jpg"); background-image: image-set( "photo-small.jpg" 1x, "photo-large.jpg" 2x, "photo-print.jpg" 600dpi);Zasadniczo możemy warunkowo wyświetlać obrazy tła o niskiej rozdzielczości z deskryptorem
1xi obrazy o wyższej rozdzielczości z deskryptorem2x, a nawet obraz o jakości do druku z deskryptorem600dpi. Uważaj jednak: przeglądarki nie udostępniają technologii wspomagających żadnych specjalnych informacji o obrazach tła, więc najlepiej byłoby, gdyby te zdjęcia były jedynie dekoracją. - Czy używamy WebP?
Kompresja obrazu jest często uważana za szybką wygraną, ale w praktyce nadal jest w dużym stopniu wykorzystywana. Oczywiście obrazy nie blokują renderowania, ale w dużym stopniu przyczyniają się do słabych wyników LCP i bardzo często są po prostu zbyt ciężkie i zbyt duże dla urządzenia, na którym są konsumowane.Tak więc przynajmniej możemy eksplorować przy użyciu formatu WebP dla naszych obrazów. W rzeczywistości saga WebP zbliża się do końca w zeszłym roku, gdy Apple dodał obsługę WebP w Safari 14. Tak więc po wielu latach dyskusji i debat, na dzień dzisiejszy WebP jest obsługiwane we wszystkich nowoczesnych przeglądarkach. Możemy więc udostępniać obrazy WebP z elementem
<picture>i awaryjnym plikiem JPEG, jeśli to konieczne (zobacz fragment kodu Andreasa Bovensa) lub za pomocą negocjacji treści (używając nagłówkówAccept).WebP nie jest jednak pozbawiony wad . Podczas gdy rozmiary plików obrazów WebP w porównaniu z odpowiednikami Guetzli i Zopfli, format nie obsługuje progresywnego renderowania, takiego jak JPEG, dlatego użytkownicy mogą szybciej widzieć gotowy obraz przy użyciu starego dobrego JPEG, chociaż obrazy WebP mogą być szybsze w sieci. Dzięki JPEG możemy zapewnić „przyzwoite” doświadczenie użytkownika z połową lub nawet jedną czwartą danych, a resztę załadować później, zamiast mieć w połowie pusty obraz, jak to ma miejsce w przypadku WebP.
Twoja decyzja będzie zależeć od tego, czego szukasz: dzięki WebP zmniejszysz ładunek, a dzięki JPEG poprawisz postrzeganą wydajność. Możesz dowiedzieć się więcej o WebP w rozmowie WebP Rewind autorstwa Pascala Massimino z Google.
Do konwersji do WebP możesz użyć WebP Converter, cwebp lub libwebp. Ire Aderinokun ma również bardzo szczegółowy samouczek dotyczący konwersji obrazów do WebP — podobnie jak Josh Comeau w swoim artykule na temat korzystania z nowoczesnych formatów obrazów.

Dokładna rozmowa o WebP: WebP Rewind autorstwa Pascala Massimino. (duży podgląd) Sketch natywnie obsługuje WebP, a obrazy WebP można eksportować z programu Photoshop za pomocą wtyczki WebP do programu Photoshop. Ale dostępne są również inne opcje.
Jeśli korzystasz z WordPressa lub Joomla, istnieją rozszerzenia, które pomogą Ci łatwo wdrożyć obsługę WebP, takie jak Optimus i Cache Enabler dla WordPress oraz własne obsługiwane rozszerzenie Joomla (przez Cody Arsenault). Możesz także wyabstrahować element
<picture>za pomocą React, styled components lub gatsby-image.Ach — bezwstydna wtyczka! — Jeremy Wagner opublikował nawet książkę Smashing na WebP, którą możesz sprawdzić, jeśli interesuje Cię wszystko, co dotyczy WebP.
- Czy używamy AVIF?
Być może słyszałeś wielką wiadomość: AVIF wylądował. Jest to nowy format obrazu wywodzący się z klatek kluczowych wideo AV1. Jest to otwarty, wolny od opłat format, który obsługuje stratną i bezstratną kompresję, animację, stratny kanał alfa i może obsługiwać ostre linie i jednolite kolory (co było problemem w przypadku JPEG), zapewniając jednocześnie lepsze wyniki w obu przypadkach.W rzeczywistości, w porównaniu do WebP i JPEG, AVIF działa znacznie lepiej , zapewniając zmniejszenie mediany rozmiaru pliku do 50% przy tym samym DSSIM (((nie)podobieństwo między dwoma lub więcej obrazami przy użyciu algorytmu aproksymującego ludzkie widzenie). W rzeczywistości, w swoim szczegółowym poście na temat optymalizacji ładowania obrazów, Malte Ubl zauważa, że AVIF „bardzo konsekwentnie przewyższa JPEG w bardzo znaczący sposób. Różni się to od WebP, który nie zawsze tworzy mniejsze obrazy niż JPEG i może w rzeczywistości być siecią strata z powodu braku wsparcia dla progresywnego obciążenia."

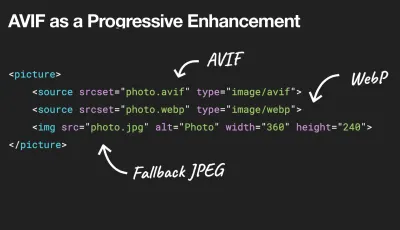
Możemy użyć AVIF jako progresywnego ulepszenia, dostarczającego WebP, JPEG lub PNG do starszych przeglądarek. (Duży podgląd). Zobacz widok zwykłego tekstu poniżej. Jak na ironię, AVIF może działać nawet lepiej niż duże SVG, chociaż oczywiście nie należy go postrzegać jako zamiennika SVG. Jest to również jeden z pierwszych formatów obrazu obsługujących obsługę kolorów HDR; oferując wyższą jasność, głębię kolorów i gamy kolorów. Jedynym minusem jest to, że obecnie AVIF nie obsługuje progresywnego dekodowania obrazu (jeszcze?) i podobnie jak Brotli, kodowanie z wysokim współczynnikiem kompresji jest obecnie dość powolne, chociaż dekodowanie jest szybkie.
AVIF jest obecnie obsługiwany w przeglądarkach Chrome, Firefox i Opera, a wsparcie w Safari ma pojawić się wkrótce (ponieważ Apple jest członkiem grupy, która stworzyła AV1).
Jaki jest zatem najlepszy sposób na wyświetlanie obrazów w dzisiejszych czasach ? W przypadku ilustracji i obrazów wektorowych (skompresowany) SVG jest niewątpliwie najlepszym wyborem. W przypadku zdjęć stosujemy metody negocjacji treści z elementem
picture. Jeśli AVIF jest obsługiwany, wysyłamy obraz AVIF; jeśli tak nie jest, najpierw wracamy do WebP, a jeśli WebP również nie jest obsługiwany, przełączamy się na JPEG lub PNG jako rezerwę (stosując w razie potrzeby warunki@media):<picture> <source type="image/avif"> <source type="image/webp"> <img src="image.jpg" alt="Photo" width="450" height="350"> </picture>Szczerze mówiąc, bardziej prawdopodobne jest, że użyjemy pewnych warunków w elemencie
picture:<picture> <source type="image/avif" /> <source type="image/webp" /> <source type="image/jpeg" /> <img src="fallback-image.jpg" alt="Photo" width="450" height="350"> </picture><picture> <source type="image/avif" /> <source type="image/webp" /> <source type="image/jpeg" /> <img src="fallback-image.jpg" alt="Photo" width="450" height="350"> </picture>Możesz pójść jeszcze dalej, zamieniając animowane obrazy na statyczne obrazy dla klientów, którzy zdecydują się na mniej ruchu dzięki
prefers-reduced-motion:<picture> <source media="(prefers-reduced-motion: reduce)" type="image/avif"></source> <source media="(prefers-reduced-motion: reduce)" type="image/jpeg"></source> <source type="image/avif"></source> <img src="motion.jpg" alt="Animated AVIF"> </picture><picture> <source media="(prefers-reduced-motion: reduce)" type="image/avif"></source> <source media="(prefers-reduced-motion: reduce)" type="image/jpeg"></source> <source type="image/avif"></source> <img src="motion.jpg" alt="Animated AVIF"> </picture>W ciągu kilku miesięcy AVIF zyskał na popularności:
- Możemy przetestować awaryjne WebP/AVIF w panelu Rendering w DevTools.
- Możemy używać Squoosh, AVIF.io i libavif do kodowania, dekodowania, kompresowania i konwertowania plików AVIF.
- Możemy użyć komponentu AVIF Preact Jake'a Archibalda, który dekoduje plik AVIF w procesie roboczym i wyświetla wynik na płótnie,
- Aby dostarczyć AVIF tylko do obsługiwanych przeglądarek, możemy użyć wtyczki PostCSS wraz ze skryptem 315B do użycia AVIF w deklaracjach CSS.
- Możemy stopniowo dostarczać nowe formaty obrazów za pomocą CSS i Cloudlare Workers, aby dynamicznie zmieniać zwrócony dokument HTML, wywnioskować informacje z nagłówka
accept, a następnie dodać odpowiedniowebp/avifitp. - AVIF jest już dostępny w Cloudinary (z limitami użytkowania), Cloudflare obsługuje AVIF w zmianie rozmiaru obrazu, a możesz włączyć AVIF z niestandardowymi nagłówkami AVIF w Netlify.
- Jeśli chodzi o animację, AVIF działa tak samo jak
<img src=mp4>z Safari, ogólnie przewyższając GIF i WebP, ale MP4 nadal działa lepiej. - Ogólnie w przypadku animacji AVC1 (h264) > HVC1 > WebP > AVIF > GIF, zakładając, że przeglądarki oparte na Chromium będą zawsze obsługiwać
<img src=mp4>. - Więcej informacji na temat AVIF można znaleźć w rozmowie o AVIF for Next Generation Image Coding autorstwa Adityi Mavlankar z Netflix oraz rozmowie o AVIF Image Format, którą wygłosił Kornel Lesinski z Cloudflare.
- Świetne odniesienie do wszystkiego o AVIF: obszerny post Jake'a Archibalda na temat AVIF wylądował.
Czy zatem przyszły AVIF ? Jon Sneyers nie zgadza się: AVIF działa o 60% gorzej niż JPEG XL, inny darmowy i otwarty format opracowany przez Google i Cloudinary. W rzeczywistości JPEG XL wydaje się działać znacznie lepiej na całym świecie. Jednak JPEG XL jest dopiero w końcowej fazie standaryzacji i nie działa jeszcze w żadnej przeglądarce. (Nie mylić z JPEG-XR Microsoftu pochodzącym ze starego, dobrego Internet Explorera 9 razy).

- Czy pliki JPEG/PNG/SVG są odpowiednio zoptymalizowane?
Kiedy pracujesz nad stroną docelową, na której kluczowe jest, aby obraz bohatera ładował się niesamowicie szybko, upewnij się, że pliki JPEG są progresywne i skompresowane za pomocą mozJPEG (co skraca czas rozpoczęcia renderowania poprzez manipulowanie poziomami skanowania) lub Guetzli, otwartego źródła Google koder skupiający się na percepcyjnej wydajności i wykorzystujący wnioski z Zopfli i WebP. Jedyny minus: wolne czasy przetwarzania (minuta procesora na megapiksel).Dla PNG możemy użyć Pingo, a dla SVG możemy użyć SVGO lub SVGOMG. A jeśli chcesz szybko wyświetlić podgląd i skopiować lub pobrać wszystkie zasoby SVG ze strony internetowej, svg-grabber może to zrobić również za Ciebie.
W każdym artykule dotyczącym optymalizacji obrazu jest to napisane, ale zawsze warto wspomnieć o utrzymywaniu czystych i zwartych zasobów wektorowych. Upewnij się, że wyczyściłeś nieużywane zasoby, usuń niepotrzebne metadane i zmniejsz liczbę punktów ścieżki w grafice (a tym samym w kodzie SVG). ( Dzięki Jeremy! )
Dostępne są również przydatne narzędzia online:
- Użyj Squoosh, aby kompresować, zmieniać rozmiar i manipulować obrazami na optymalnych poziomach kompresji (stratnej lub bezstratnej),
- Użyj Guetzli.it do kompresji i optymalizacji obrazów JPEG za pomocą Guetzli, który działa dobrze w przypadku obrazów z ostrymi krawędziami i jednolitymi kolorami (ale może być nieco wolniejszy)).
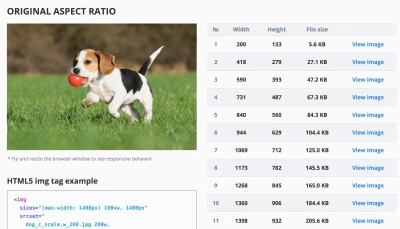
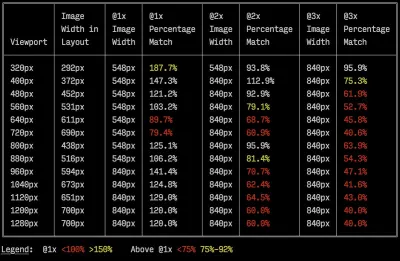
- Użyj generatora responsywnych punktów przerwania obrazu lub usługi takiej jak Cloudinary lub Imgix, aby zautomatyzować optymalizację obrazu. Ponadto, w wielu przypadkach, używanie
srcsetisizesprzyniesie znaczące korzyści. - Aby sprawdzić wydajność swoich responsywnych znaczników, możesz użyć obrazowania-sterty, narzędzia wiersza poleceń, które mierzy wydajność w różnych rozmiarach okien ekranu i proporcjach pikseli urządzenia.
- Możesz dodać automatyczną kompresję obrazu do przepływów pracy GitHub, dzięki czemu żaden obraz nie trafi do produkcji bez kompresji. Akcja wykorzystuje mozjpeg i libvips, które działają z PNG i JPG.
- Aby zoptymalizować przechowywanie wewnętrznie, możesz użyć nowego formatu Lepton Dropbox do bezstratnej kompresji plików JPEG średnio o 22%.
- Użyj BlurHash, jeśli chcesz wcześniej wyświetlić obraz zastępczy. BlurHash pobiera obraz i podaje krótki ciąg (tylko 20-30 znaków!), który reprezentuje symbol zastępczy tego obrazu. Ciąg jest na tyle krótki, że można go łatwo dodać jako pole w obiekcie JSON.

BlurHash to niewielka, zwarta reprezentacja symbolu zastępczego obrazu. (duży podgląd) Czasami sama optymalizacja obrazów nie wystarczy. Aby skrócić czas potrzebny do rozpoczęcia renderowania obrazu krytycznego, leniwe ładowanie mniej ważnych obrazów i odroczenie wczytywania skryptów po wyrenderowaniu obrazów krytycznych. Najbardziej kuloodpornym sposobem jest hybrydowe lazy-loading, kiedy wykorzystujemy natywne lazy-loading i lazyload, bibliotekę, która wykrywa wszelkie zmiany widoczności wywołane interakcją użytkownika (z IntersectionObserver, które omówimy później). Do tego:
- Rozważ wstępne wczytanie krytycznych obrazów, aby przeglądarka nie odkryła ich zbyt późno. W przypadku obrazów tła, jeśli chcesz być jeszcze bardziej agresywny, możesz dodać obraz jako zwykły obrazek za pomocą
<img src>, a następnie ukryć go na ekranie. - Rozważ zamianę obrazów z atrybutem rozmiarów, określając różne wymiary wyświetlania obrazu w zależności od zapytań o media, np. aby manipulować
sizesw celu zamiany źródeł w komponencie powiększającym. - Przejrzyj niespójności w pobieraniu obrazów, aby zapobiec nieoczekiwanym pobraniom obrazów pierwszego planu i tła. Uważaj na obrazy, które są wczytywane domyślnie, ale mogą nigdy nie być wyświetlane — np. w karuzeli, akordeonach i galeriach obrazów.
- Pamiętaj, aby zawsze ustawiać
widthiheightobrazów. Zwróć uwagę na właściwośćaspect-ratiow CSS i atrybutintrinsicsize, który pozwoli nam ustawić proporcje i wymiary obrazów, aby przeglądarka mogła wcześniej zarezerwować wstępnie zdefiniowany boks układu, aby uniknąć przeskoków układu podczas wczytywania strony.

Powinno to zająć tylko kilka tygodni lub miesięcy, a współczynnik proporcji wyląduje w przeglądarkach. W Safari Technical Preview 118 już. Obecnie za flagą w Firefox i Chrome. (duży podgląd) Jeśli masz ochotę na przygodę, możesz pociąć i zmienić kolejność strumieni HTTP/2 za pomocą pracowników Edge, w zasadzie filtra czasu rzeczywistego działającego w sieci CDN, aby szybciej wysyłać obrazy przez sieć. Pracownicy brzegowi używają strumieni JavaScript, które używają fragmentów, które możesz kontrolować (w zasadzie są to JavaScript, który działa na brzegu CDN, który może modyfikować odpowiedzi strumieniowe), dzięki czemu możesz kontrolować dostarczanie obrazów.
Z pracownikiem serwisu jest już za późno, ponieważ nie możesz kontrolować tego, co jest w sieci, ale działa z pracownikami Edge. Możesz więc używać ich na statycznych plikach JPEG zapisanych progresywnie dla konkretnej strony docelowej.

Przykładowe dane wyjściowe przez obrazowanie-stertę, narzędzie wiersza poleceń, które mierzy wydajność w różnych rozmiarach okien ekranu i proporcjach pikseli urządzenia. (źródło obrazu) (duży podgląd) Nie wystarczająco dobre? Cóż, możesz również poprawić postrzeganą wydajność obrazów za pomocą techniki wielu obrazów tła. Pamiętaj, że granie z kontrastem i zamazywanie niepotrzebnych szczegółów (lub usuwanie kolorów) również może zmniejszyć rozmiar pliku. Ach, trzeba powiększyć małe zdjęcie bez utraty jakości? Rozważ użycie Letsenhance.io.

Te dotychczasowe optymalizacje obejmują tylko podstawy. Addy Osmani opublikował bardzo szczegółowy przewodnik po Essential Image Optimization, w którym szczegółowo opisano kompresję obrazu i zarządzanie kolorami. Na przykład możesz rozmyć niepotrzebne części obrazu (stosując do nich filtr rozmycia gaussowskiego), aby zmniejszyć rozmiar pliku, a ostatecznie możesz nawet zacząć usuwać kolory lub zmienić obraz na czarno-biały, aby jeszcze bardziej zmniejszyć rozmiar . W przypadku obrazów tła eksportowanie zdjęć z programu Photoshop w jakości od 0 do 10% również może być całkowicie akceptowalne.
W Smashing Magazine używamy przyrostka
-optdla nazw obrazów — na przykładbrotli-compression-opt.png; za każdym razem, gdy obraz zawiera ten przyrostek, wszyscy w zespole wiedzą, że obraz został już zoptymalizowany.Ach, i nie używaj JPEG-XR w Internecie — „przetwarzanie dekodowania plików JPEG-XR po stronie oprogramowania na procesorze unieważnia, a nawet przewyższa potencjalnie pozytywny wpływ oszczędności rozmiaru bajtów, szczególnie w kontekście SPA” (nie pomieszać z Cloudinary/Google JPEG XL).

- Czy filmy są odpowiednio zoptymalizowane?
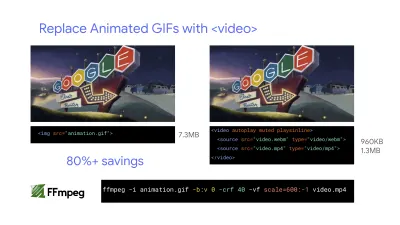
Do tej pory omawialiśmy obrazy, ale uniknęliśmy rozmowy o starych, dobrych GIF-ach. Pomimo naszej miłości do GIF-ów, naprawdę nadszedł czas, aby porzucić je na dobre (przynajmniej w naszych witrynach i aplikacjach). Zamiast ładować ciężkie animowane pliki GIF, które wpływają zarówno na wydajność renderowania, jak i przepustowość, dobrym pomysłem jest przełączenie się na animowany WebP (gdy GIF jest zastępczym) lub zastąpienie ich całkowicie zapętlonymi filmami HTML5.W przeciwieństwie do obrazów przeglądarki nie ładują wstępnie treści
<video>, ale filmy HTML5 są zwykle znacznie lżejsze i mniejsze niż GIF-y. Nie masz opcji? Cóż, przynajmniej możemy dodać stratną kompresję do GIF-ów za pomocą Stratnego GIF, gifsicle lub giflossy.Testy przeprowadzone przez Colina Bendella pokazują, że filmy w tekście w tagach
imgw Safari Technology Preview wyświetlają się co najmniej 20 razy szybciej i dekodują 7 razy szybciej niż odpowiedniki w formacie GIF, a ponadto mają ułamek rozmiaru pliku. Nie jest to jednak obsługiwane w innych przeglądarkach.W krainie dobrych wiadomości formaty wideo przez lata bardzo się rozwijały . Przez długi czas mieliśmy nadzieję, że WebM stanie się formatem, który będzie rządził nimi wszystkimi, a WebP (który jest w zasadzie jednym nieruchomym obrazem w kontenerze wideo WebM) stanie się zamiennikiem przestarzałych formatów obrazów. Rzeczywiście, Safari obsługuje teraz WebP, ale pomimo tego, że WebP i WebM zyskują obecnie wsparcie, przełom tak naprawdę nie nastąpił.
Mimo to moglibyśmy używać WebM dla większości nowoczesnych przeglądarek:
<!-- By Houssein Djirdeh. https://web.dev/replace-gifs-with-videos/ --> <!-- A common scenartio: MP4 with a WEBM fallback. --> <video autoplay loop muted playsinline> <source src="my-animation.webm" type="video/webm"> <source src="my-animation.mp4" type="video/mp4"> </video>Ale być może moglibyśmy całkowicie to przemyśleć. W 2018 roku Alliance of Open Media wydała nowy obiecujący format wideo o nazwie AV1 . AV1 ma kompresję podobną do kodeka H.265 (ewolucja H.264), ale w przeciwieństwie do tego ostatniego, AV1 jest bezpłatny. Ceny licencji H.265 skłoniły producentów przeglądarek do przyjęcia porównywalnie wydajnego AV1: AV1 (podobnie jak H.265) kompresuje dwa razy lepiej niż WebM .

AV1 ma duże szanse stać się najlepszym standardem wideo w sieci. (Źródło zdjęcia: Wikimedia.org) (duży podgląd) W rzeczywistości Apple używa obecnie formatu HEIF i HEVC (H.265), a wszystkie zdjęcia i filmy w najnowszym systemie iOS są zapisywane w tych formatach, a nie w JPEG. Podczas gdy HEIF i HEVC (H.265) nie są odpowiednio eksponowane w Internecie (jeszcze?), AV1 jest — i zyskuje obsługę przeglądarek. Dlatego dodanie źródła
AV1w tagu<video>jest rozsądne, ponieważ wszyscy dostawcy przeglądarek wydają się być na pokładzie.Na razie najczęściej używanym i obsługiwanym kodowaniem jest H.264, obsługiwany przez pliki MP4, więc przed udostępnieniem pliku upewnij się, że Twoje pliki MP4 są przetwarzane z wieloprzebiegowym kodowaniem, zamazane z efektem frei0r iirblur (jeśli dotyczy) i Metadane atomu moov są przenoszone do nagłówka pliku, podczas gdy serwer akceptuje serwowanie bajtów. Boris Schapira zapewnia dokładne instrukcje dotyczące FFmpeg, aby zoptymalizować filmy do maksimum. Oczywiście pomogłoby również zapewnienie formatu WebM jako alternatywy.
Chcesz zacząć renderować filmy szybciej, ale pliki wideo są nadal zbyt duże ? Na przykład, kiedy masz duży film w tle na stronie docelowej? Powszechną techniką jest pokazanie najpierw pierwszej klatki jako nieruchomego obrazu lub wyświetlenie mocno zoptymalizowanego, krótkiego segmentu zapętlonego, który może być zinterpretowany jako część wideo, a następnie, gdy wideo jest wystarczająco zbuforowane, rozpocznij odtwarzanie rzeczywisty film. Doug Sillars ma napisany szczegółowy przewodnik po wydajności wideo w tle, który może być pomocny w takim przypadku. ( Dzięki, Guy Podjarny! ).
W powyższym scenariuszu możesz chcieć udostępnić responsywne obrazy plakatów . Domyślnie elementy
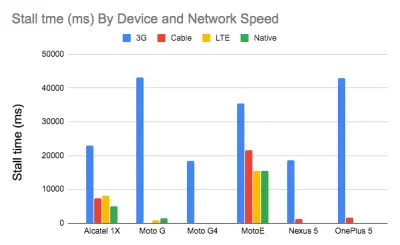
videodopuszczają tylko jeden obraz jako plakat, co niekoniecznie jest optymalne. Możemy użyć Responsive Video Poster, biblioteki JavaScript, która pozwala używać różnych obrazów plakatów dla różnych ekranów, a także dodaje nakładkę przejścia i pełną kontrolę stylizacji symboli zastępczych wideo.Badania pokazują, że jakość strumienia wideo wpływa na zachowanie widzów. W rzeczywistości widzowie zaczynają porzucać wideo, jeśli opóźnienie uruchamiania przekracza około 2 sekund. Powyżej tego punktu, 1-sekundowy wzrost opóźnienia skutkuje około 5,8% wzrostem wskaźnika porzuceń. Nie jest więc zaskakujące, że mediana czasu rozpoczęcia wideo wynosi 12,8 s, przy czym 40% filmów ma co najmniej 1 zatrzymanie, a 20% co najmniej 2 sekundy odtwarzania zatrzymanego wideo. W rzeczywistości stoiska wideo są nieuniknione w 3G, ponieważ filmy są odtwarzane szybciej niż sieć może dostarczyć zawartość.
Więc jakie jest rozwiązanie? Zazwyczaj urządzenia z małym ekranem nie są w stanie obsłużyć 720p i 1080p, które obsługujemy na pulpicie. Według Douga Sillarsa możemy tworzyć mniejsze wersje naszych filmów i używać JavaScript do wykrywania źródła mniejszych ekranów, aby zapewnić szybkie i płynne odtwarzanie na tych urządzeniach. Alternatywnie możemy użyć strumieniowego przesyłania wideo. Strumienie wideo HLS dostarczą do urządzenia wideo o odpowiedniej wielkości — abstrahując od potrzeby tworzenia różnych filmów na różnych ekranach. Będzie również negocjować prędkość sieci i dostosować szybkość transmisji wideo do szybkości używanej sieci.
Aby uniknąć marnowania przepustowości, moglibyśmy dodać źródło wideo tylko dla urządzeń, które faktycznie potrafią dobrze odtwarzać wideo. Alternatywnie możemy całkowicie usunąć atrybut
autoplayz taguvideoi użyć JavaScript, aby wstawićautoplayna większych ekranach. Dodatkowo musimy dodaćpreload="none"dovideo, aby poinformować przeglądarkę, aby nie pobierała żadnego z plików wideo, dopóki faktycznie nie będzie potrzebować pliku:<!-- Based on Doug Sillars's post. https://dougsillars.com/2020/01/06/hiding-videos-on-the-mbile-web/ --> <video preload="none" playsinline muted loop width="1920" height="1080" poster="poster.jpg"> <source src="video.webm" type="video/webm"> <source src="video.mp4" type="video/mp4"> </video>Następnie możemy kierować reklamy w szczególności na przeglądarki, które faktycznie obsługują AV1:
<!-- Based on Doug Sillars's post. https://dougsillars.com/2020/01/06/hiding-videos-on-the-mbile-web/ --> <video preload="none" playsinline muted loop width="1920" height="1080" poster="poster.jpg"> <source src="video.av1.mp4" type="video/mp4; codecs=av01.0.05M.08"> <source src="video.hevc.mp4" type="video/mp4; codecs=hevc"> <source src="video.webm" type="video/webm"> <source src="video.mp4" type="video/mp4"> </video>Następnie możemy ponownie dodać
autoplaypowyżej pewnego progu (np. 1000px):/* By Doug Sillars. https://dougsillars.com/2020/01/06/hiding-videos-on-the-mbile-web/ */ <script> window.onload = addAutoplay(); var videoLocation = document.getElementById("hero-video"); function addAutoplay() { if(window.innerWidth > 1000){ videoLocation.setAttribute("autoplay",""); }; } </script>
Liczba straganów według urządzenia i szybkości sieci. Szybsze urządzenia w szybszych sieciach praktycznie nie mają straganów. Według badań Douga Sillarsa. (duży podgląd) Wydajność odtwarzania wideo to osobna historia, a jeśli chcesz zagłębić się w nią szczegółowo, zapoznaj się z inną serią Douga Sillarsa na temat Aktualny stan najlepszych praktyk w zakresie dostarczania wideo i wideo, która zawiera szczegółowe informacje na temat wskaźników dostarczania wideo , wstępne ładowanie wideo, kompresja i przesyłanie strumieniowe. Na koniec możesz sprawdzić, jak wolne lub szybkie będzie przesyłanie strumieniowe wideo za pomocą funkcji Stream or Not.

- Czy dostarczanie czcionek internetowych jest zoptymalizowane?
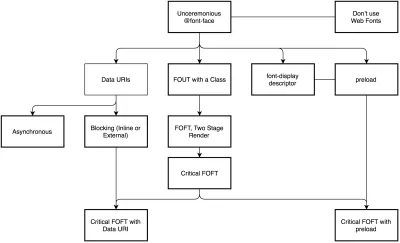
Pierwszym pytaniem, które warto zadać, jest to, czy w ogóle uda nam się używać czcionek systemowych UI — musimy tylko dokładnie sprawdzić, czy wyświetlają się one poprawnie na różnych platformach. Jeśli tak nie jest, istnieje duże prawdopodobieństwo, że obsługiwane przez nas czcionki internetowe zawierają glify oraz dodatkowe funkcje i wagi, które nie są używane. Możemy poprosić naszą odlewnię czcionek o podzbiór czcionek internetowych lub, jeśli używamy czcionek o otwartym kodzie źródłowym, o samodzielne podzbiór za pomocą Glyphhanger lub Fontsquirrel. Możemy nawet zautomatyzować cały nasz przepływ pracy za pomocą subfont Petera Mullera, narzędzia wiersza poleceń, które statycznie analizuje Twoją stronę w celu wygenerowania najbardziej optymalnych podzbiorów czcionek internetowych, a następnie wstawia je na nasze strony.Obsługa WOFF2 jest świetna i możemy użyć WOFF jako rezerwy dla przeglądarek, które jej nie obsługują — lub być może starsze przeglądarki mogą być obsługiwane przez czcionki systemowe. Istnieje wiele, wiele, wiele opcji ładowania czcionek internetowych i możemy wybrać jedną ze strategii z „Kompleksowego przewodnika po strategiach ładowania czcionek” Zacha Leathermana (fragmenty kodu są również dostępne jako przepisy dotyczące ładowania czcionek internetowych).
Prawdopodobnie lepszymi opcjami do rozważenia dzisiaj są krytyczne FOFT z napięciem
preloadi metoda „kompromisu”. Obydwa używają dwuetapowego renderowania do dostarczania czcionek internetowych w krokach — najpierw mały podzbiór wymagany do szybkiego i dokładnego renderowania strony za pomocą czcionki internetowej, a następnie wczytuje resztę rodziny asynchronicznie. Różnica polega na tym, że technika „Kompromis” ładuje wypełnienie asynchronicznie tylko wtedy, gdy zdarzenia ładowania czcionek nie są obsługiwane, więc domyślnie nie trzeba ładować wypełnienia. Potrzebujesz szybkiej wygranej? Zach Leatherman ma krótki 23-minutowy samouczek i studium przypadku, aby uporządkować czcionki.Ogólnie rzecz biorąc, dobrym pomysłem może być użycie wskazówki dotyczącej
preloadładowania w celu wstępnego załadowania czcionek, ale w swoich znacznikach umieść wskazówki po łączu do krytycznego kodu CSS i JavaScript. W przypadkupreloadistnieje zagadka priorytetów, więc rozważ wstrzyknięcie elementówrel="preload"do DOM tuż przed zewnętrznymi skryptami blokującymi. Według Andy'ego Daviesa „zasoby wstrzykiwane za pomocą skryptu są ukryte przed przeglądarką do czasu wykonania skryptu i możemy użyć tego zachowania, aby opóźnić, gdy przeglądarka wykryje wskazówkę dotyczącąpreloadładowania”. W przeciwnym razie ładowanie czcionek będzie cię kosztować przy pierwszym renderowaniu.
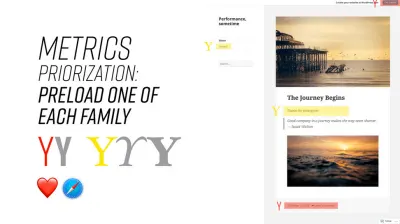
Kiedy wszystko jest krytyczne, nic nie jest krytyczne. wczytaj wstępnie tylko jedną lub maksymalnie dwie czcionki z każdej rodziny. (Źródło zdjęcia: Zach Leatherman – slajd 93) (duży podgląd) Dobrym pomysłem jest bycie wybiórczym i wybieranie plików, które mają największe znaczenie, np. te, które są krytyczne dla renderowania lub które pomogłyby uniknąć widocznych i uciążliwych zmian w przepływie tekstu. Ogólnie Zach zaleca wstępne ładowanie jednej lub dwóch czcionek z każdej rodziny — warto też opóźnić ładowanie niektórych czcionek, jeśli są one mniej krytyczne.
Dosyć powszechne stało się używanie wartości
local()(która odnosi się do lokalnej czcionki według nazwy) podczas definiowaniafont-familyczcionek w regule@font-face:/* Warning! Not a good idea! */ @font-face { font-family: Open Sans; src: local('Open Sans Regular'), local('OpenSans-Regular'), url('opensans.woff2') format ('woff2'), url('opensans.woff') format('woff'); }Pomysł jest rozsądny: niektóre popularne czcionki typu open source, takie jak Open Sans, są fabrycznie instalowane z niektórymi sterownikami lub aplikacjami, więc jeśli czcionka jest dostępna lokalnie, przeglądarka nie musi pobierać czcionki internetowej i może wyświetlać lokalne czcionka natychmiast. Jak zauważył Bram Stein, „chociaż lokalna czcionka odpowiada nazwie czcionki internetowej, najprawdopodobniej nie jest to ta sama czcionka . Wiele czcionek internetowych różni się od wersji „na komputery”. Tekst może być renderowany inaczej, niektóre znaki mogą spaść wracając do innych czcionek, może brakować całkowicie funkcji OpenType lub wysokość linii może być inna”.
Ponadto, ponieważ kroje pisma ewoluują z biegiem czasu, lokalnie zainstalowana wersja może bardzo różnić się od czcionki internetowej, a znaki mogą wyglądać zupełnie inaczej. Dlatego, według Brama, lepiej nigdy nie mieszać czcionek zainstalowanych lokalnie i czcionek internetowych w regułach
@font-face. Google Fonts poszło w ich ślady, wyłączająclocal()w wynikach CSS dla wszystkich użytkowników, z wyjątkiem żądań Androida dla Roboto.Nikt nie lubi czekać na wyświetlenie treści. Dzięki deskryptorowi CSS
font-displaymożemy kontrolować zachowanie ładowania czcionek i umożliwić natychmiastową czytelność treści (zfont-display: optional) lub prawie natychmiast (z limitem czasu wynoszącym 3 s, o ile czcionka zostanie pomyślnie pobrana — zfont-display: swap). (Cóż, to trochę bardziej skomplikowane.)Jeśli jednak chcesz zminimalizować wpływ ponownego wlania tekstu, możemy skorzystać z interfejsu API ładowania czcionek (obsługiwanego we wszystkich nowoczesnych przeglądarkach). W szczególności oznacza to, że dla każdej czcionki tworzymy obiekt
FontFace, a następnie próbujemy pobrać je wszystkie i dopiero potem zastosować je na stronie. W ten sposób grupujemy wszystkie odświeżenia , ładując wszystkie czcionki asynchronicznie, a następnie dokładnie raz przełączamy się z czcionek zastępczych na czcionkę internetową. Spójrz na wyjaśnienie Zacha, zaczynające się o 32:15, i fragment kodu):/* Load two web fonts using JavaScript */ /* Zach Leatherman: https://noti.st/zachleat/KNaZEg/the-five-whys-of-web-font-loading-performance#sWkN4u4 */ // Remove existing @font-face blocks // Create two let font = new FontFace("Noto Serif", /* ... */); let fontBold = new FontFace("Noto Serif, /* ... */); // Load two fonts let fonts = await Promise.all([ font.load(), fontBold.load() ]) // Group repaints and render both fonts at the same time! fonts.forEach(font => documents.fonts.add(font));/* Load two web fonts using JavaScript */ /* Zach Leatherman: https://noti.st/zachleat/KNaZEg/the-five-whys-of-web-font-loading-performance#sWkN4u4 */ // Remove existing @font-face blocks // Create two let font = new FontFace("Noto Serif", /* ... */); let fontBold = new FontFace("Noto Serif, /* ... */); // Load two fonts let fonts = await Promise.all([ font.load(), fontBold.load() ]) // Group repaints and render both fonts at the same time! fonts.forEach(font => documents.fonts.add(font));Aby zainicjować bardzo wczesne pobieranie czcionek przy użyciu interfejsu API ładowania czcionek, Adrian Bece sugeruje dodanie nierozdzielającej spacji
nbsp;na górzebodyi ukryj to wizualnie za pomocąaria-visibility: hiddeni.hiddenclass:<body class="no-js"> <!-- ... Website content ... --> <div aria-visibility="hidden" class="hidden"> <!-- There is a non-breaking space here --> </div> <script> document.getElementsByTagName("body")[0].classList.remove("no-js"); </script> </body><body class="no-js"> <!-- ... Website content ... --> <div aria-visibility="hidden" class="hidden"> <!-- There is a non-breaking space here --> </div> <script> document.getElementsByTagName("body")[0].classList.remove("no-js"); </script> </body>Jest to zgodne z CSS, który ma różne rodziny czcionek zadeklarowane dla różnych stanów ładowania, przy czym zmiana jest wyzwalana przez interfejs API ładowania czcionek po pomyślnym załadowaniu czcionek:
body:not(.wf-merriweather--loaded):not(.no-js) { font-family: [fallback-system-font]; /* Fallback font styles */ } .wf-merriweather--loaded, .no-js { font-family: "[web-font-name]"; /* Webfont styles */ } /* Accessible hiding */ .hidden { position: absolute; overflow: hidden; clip: rect(0 0 0 0); height: 1px; width: 1px; margin: -1px; padding: 0; border: 0; }body:not(.wf-merriweather--loaded):not(.no-js) { font-family: [fallback-system-font]; /* Fallback font styles */ } .wf-merriweather--loaded, .no-js { font-family: "[web-font-name]"; /* Webfont styles */ } /* Accessible hiding */ .hidden { position: absolute; overflow: hidden; clip: rect(0 0 0 0); height: 1px; width: 1px; margin: -1px; padding: 0; border: 0; }Jeśli kiedykolwiek zastanawiałeś się, dlaczego pomimo wszystkich optymalizacji Lighthouse nadal sugeruje wyeliminowanie zasobów blokujących renderowanie (czcionek), w tym samym artykule Adrian Bece podaje kilka technik, które uszczęśliwiają Lighthouse, wraz z Gatsby Omni Font Loader, wydajną czcionką asynchroniczną ładowanie i obsługa Flash Of Unstyled Text (FOUT) dla Gatsby.
Teraz wielu z nas może używać CDN lub hosta innej firmy do ładowania czcionek internetowych. Ogólnie rzecz biorąc, zawsze lepiej jest samodzielnie hostować wszystkie zasoby statyczne, więc rozważ użycie google-webfonts-helper, bezproblemowego sposobu samodzielnego hostowania czcionek Google. A jeśli nie jest to możliwe, możesz być może proxy plików czcionek Google przez źródło strony.
Warto jednak zauważyć, że Google wykonuje sporo pracy po wyjęciu z pudełka, więc serwer może wymagać trochę poprawek, aby uniknąć opóźnień ( dzięki, Barry! )
Jest to dość ważne, zwłaszcza że od wersji Chrome v86 (wydanej w październiku 2020 r.) zasoby między witrynami, takie jak czcionki, nie mogą być już udostępniane w tej samej sieci CDN — ze względu na partycjonowaną pamięć podręczną przeglądarki. To zachowanie było domyślne w Safari przez lata.
Ale jeśli nie jest to w ogóle możliwe, istnieje sposób na uzyskanie najszybszych czcionek Google za pomocą fragmentu tekstu Harry'ego Robertsa:
<!-- By Harry Roberts. https://csswizardry.com/2020/05/the-fastest-google-fonts/ - 1. Preemptively warm up the fonts' origin. - 2. Initiate a high-priority, asynchronous fetch for the CSS file. Works in - most modern browsers. - 3. Initiate a low-priority, asynchronous fetch that gets applied to the page - only after it's arrived. Works in all browsers with JavaScript enabled. - 4. In the unlikely event that a visitor has intentionally disabled - JavaScript, fall back to the original method. The good news is that, - although this is a render-blocking request, it can still make use of the - preconnect which makes it marginally faster than the default. --> <!-- [1] --> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin /> <!-- [2] --> <link rel="preload" as="style" href="$CSS&display=swap" /> <!-- [3] --> <link rel="stylesheet" href="$CSS&display=swap" media="print" onload="this.media='all'" /> <!-- [4] --> <noscript> <link rel="stylesheet" href="$CSS&display=swap" /> </noscript>Strategią Harry'ego jest wyprzedzające rozgrzanie źródła czcionek. Następnie inicjujemy asynchroniczne pobieranie o wysokim priorytecie dla pliku CSS. Następnie inicjujemy asynchroniczne pobieranie o niskim priorytecie, które jest stosowane do strony dopiero po jej dotarciu (za pomocą sztuczki z arkuszem stylów drukowania). Wreszcie, jeśli JavaScript nie jest obsługiwany, wracamy do oryginalnej metody.
Ach, skoro mowa o Google Fonts: możesz zmniejszyć do 90% rozmiaru żądań Google Fonts, deklarując tylko potrzebne znaki za pomocą
&text. Dodatkowo obsługa wyświetlania czcionek została niedawno dodana również do Google Fonts, więc możemy z niej korzystać po wyjęciu z pudełka.Szybkie słowo ostrzeżenia. Jeśli używasz
font-display: optional, użyciepreloadładowania może być nieoptymalne, ponieważ wcześnie wyzwoli to żądanie czcionki internetowej (powodując przeciążenie sieci , jeśli masz inne zasoby ścieżki krytycznej, które należy pobrać). Użyj funkcjipreconnectłączenia, aby uzyskać szybsze żądania czcionek między różnymi źródłami, ale zachowaj ostrożność podczaspreloadładowania, ponieważ wstępne ładowanie czcionek z innego źródła spowoduje rywalizację w sieci. Wszystkie te techniki zostały opisane w przepisach Zacha na ładowanie czcionek internetowych.Z drugiej strony dobrym pomysłem może być zrezygnowanie z czcionek internetowych (lub przynajmniej drugiego etapu renderowania), jeśli użytkownik włączył opcję Zmniejsz ruch w preferencjach dostępności lub włączył tryb oszczędzania danych (patrz nagłówek
Save-Data) , lub gdy użytkownik ma wolną łączność (za pośrednictwem interfejsu Network Information API).Możemy również użyć zapytania o media CSS
prefers-reduced-data, aby nie definiować deklaracji czcionek, jeśli użytkownik wybrał tryb oszczędzania danych (istnieją też inne przypadki użycia). Zapytanie o media zasadniczo ujawniłoby, gdyby nagłówek żądaniaSave-Dataz rozszerzenia HTTP Client Hint był włączony/wyłączony, aby umożliwić użycie z CSS. Obecnie obsługiwane tylko w Chrome i Edge za flagą.Metryka? Aby zmierzyć wydajność ładowania czcionek internetowych, weź pod uwagę pomiar Cały tekst widoczny (moment, w którym wszystkie czcionki zostały załadowane, a cała treść jest wyświetlana w czcionkach internetowych), czas do rzeczywistej kursywy oraz licznik ponownego przepływu czcionki internetowej po pierwszym renderowaniu. Oczywiście im niższe są obie metryki, tym lepsza jest wydajność.
A co ze zmiennymi czcionkami , możesz zapytać? Należy zauważyć, że czcionki zmienne mogą wymagać znacznego rozważenia wydajności. Dają nam znacznie szerszą przestrzeń projektową dla wyborów typograficznych, ale odbywa się to kosztem pojedynczego żądania seryjnego w przeciwieństwie do wielu indywidualnych żądań plików.
Chociaż czcionki zmienne drastycznie zmniejszają całkowity łączny rozmiar plików czcionek, to pojedyncze żądanie może być powolne, blokując renderowanie całej zawartości strony. Tak więc podzbiór i podział czcionki na zestawy znaków nadal mają znaczenie. Jednak z dobrej strony, gdy wstawisz zmienną czcionkę, domyślnie otrzymamy dokładnie jeden odświeżanie strony, więc nie będzie wymagany JavaScript do grupowania odświeżeń.
Co w takim razie stworzyłoby kuloodporną strategię ładowania czcionek internetowych ? Podzbiór czcionek i przygotowanie ich do renderowania dwuetapowego, zadeklarowanie ich za pomocą deskryptora
font-displayczcionek, użycie interfejsu API ładowania czcionek do grupowania odświeżeń i przechowywania czcionek w trwałej pamięci podręcznej procesu roboczego. Podczas pierwszej wizyty wstrzyknij wstępne ładowanie skryptów tuż przed zablokowaniem zewnętrznych skryptów. W razie potrzeby możesz wrócić do obserwatora twarzy Brama Steina. A jeśli interesuje Cię mierzenie wydajności ładowania czcionek, Andreas Marschke bada śledzenie wydajności za pomocą Font API i UserTiming API.Na koniec nie zapomnij uwzględnić
unicode-rangeaby podzielić dużą czcionkę na mniejsze, specyficzne dla języka, i użyj dopasowywania stylów czcionek Moniki Dinculescu, aby zminimalizować wstrząsające przesunięcie w układzie, spowodowane rozbieżnościami w rozmiarach między rezerwą a czcionki internetowe.Alternatywnie, aby emulować czcionkę internetową dla czcionki zastępczej, możemy użyć deskryptorów @font-face, aby zastąpić metryki czcionek (demo, włączone w Chrome 87). (Pamiętaj, że korekty są skomplikowane w przypadku skomplikowanych stosów czcionek.)
Czy przyszłość wygląda świetlanie? Dzięki progresywnemu wzbogacaniu czcionek, w końcu możemy być w stanie „pobrać tylko wymaganą część czcionki na danej stronie, a w przypadku kolejnych żądań tej czcionki, aby dynamicznie „załatać” oryginalne pobranie dodatkowymi zestawami glifów, zgodnie z wymaganiami na kolejnej stronie poglądów”, jak wyjaśnia Jason Pamental. Demo transferu przyrostowego jest już dostępne i trwa.
Spis treści
- Przygotowanie: planowanie i metryki
- Wyznaczanie realistycznych celów
- Definiowanie środowiska
- Optymalizacje zasobów
- Optymalizacje kompilacji
- Optymalizacje dostawy
- Sieć, HTTP/2, HTTP/3
- Testowanie i monitorowanie
- Szybkie zwycięstwo
- Wszystko na jednej stronie
- Pobierz listę kontrolną (PDF, Apple Pages, MS Word)
- Zapisz się do naszego biuletynu e-mail, aby nie przegapić kolejnych przewodników.
