Przejście z Flasha do HTML, CSS i JavaScript
Opublikowany: 2022-03-10W latach 2000. powszechne było oglądanie stron internetowych zbudowanych przy użyciu Flasha. Przeglądając źródło witryny internetowej, często widzisz bardzo mało kodu HTML i osadzony plik SWF. Oznaczało to kilka rzeczy. Po pierwsze, przeglądarka nie obsługuje natywnie Flasha, więc trzeba było pobrać wtyczkę Flash. Przeglądarkom trudno było wejść do SWF w celu odczytania treści. Miało to między innymi negatywny wpływ na SEO i dostępność.
W 2007 roku wypuszczono iPhone'a. Nie obsługuje Flasha. W 2015 roku Google przeniósł wszystkie swoje filmy z YouTube do HTML5. W lipcu 2017 r. Adobe oficjalnie ogłosił, że przestanie pracować nad Flashem do 2020 r. Ludzie używali Flasha, ponieważ mógł robić rzeczy, których HTML, CSS i JavaScript nie były w stanie zrobić w tym czasie. Niesamowite jest widzieć, jak daleko zaszły standardy sieciowe (i co nadchodzi).
Dziś możemy zrobić wiele rzeczy, które wcześniej były możliwe tylko z Flashem. Nie tylko to, ale możemy to zrobić w sposób, który jest znacznie bardziej przystępny i wydajny. Omówię niektóre z przełomowych rzeczy, które Flash może zrobić i jak możemy to zrobić dzisiaj.
Disclaimer : Kocham Flasha i zawsze będzie miał miejsce w moim sercu, ale dla mnie przynajmniej jego czas już minął. Na wszelki wypadek, jeśli się zastanawiasz: we Flashu wciąż działa tak wiele interfejsów i silników, zwłaszcza w przypadku gier, a ten artykuł dotyczy niektórych bardzo istotnych problemów.
Wideo
Jedną z wielkich rzeczy, które zapowiedział Flash, było wideo, oferujące podstawowe wsparcie już w 2002 roku. Dopiero w 2009 roku tag <video> został wprowadzony w przeglądarkach Chrome, Safari i Firefox. Co więcej, Internet Explorer (IE) 8 nie obsługiwał tagu <video> i dopiero w 2011 roku, kiedy IE 9 został wydany, otrzymał wsparcie.
Flash użyje tagu <object> , na przykład:
<object class codebase="https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,16,0" width="320" height="400"> <param name="movie" value="filename.swf"> <param name="quality" value="high"> <param name="play" value="true"> <param name="LOOP" value="false"> <embed src="video-filename.swf" width="320" height="400" play="true" loop="false" quality="high" pluginspage="https://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash"></embed> </object>Nie najładniejszy kod, ale zadziałał.
Teraz możemy po prostu napisać <video src="filename.mp4" /> , chociaż ważne jest, aby pamiętać o różnych formatach wideo w różnych przeglądarkach, z których najpopularniejsze to MP4, Ogg i WebM. Idąc o krok dalej, można nie tylko obsługiwać tag <video> , ale także oferować rozwiązania zastępcze i pomocne alternatywy:
<video width="320" height="400"> <source src="filename.mp4" type="video/mp4" /> <source src="filename.webm" type="video/webm" /> <source src="filename.ogv" type="video/ogg" /> <!-- Flash fallback --> <object type="application/x-shockwave-flash" data="flash-player.swf?videoUrl=filename.mp4" width="320" height="400"> <param name="movie" value="flash-player.swf?videoUrl=filename.mp4" /> <param name="allowfullscreen" value="true" /> <param name="wmode" value="transparent" /> <param name="flashvars" value="controlbar=over&image=placeholder.jpg&file=flash-player.swf?videoUrl=filename.mp4" /> </object> <!-- Text Fallback --> <p>No video support found. Please download the video below, or upgrade your browser: https://browsehappy.com/</p> </video> <ul> <li><a href="linktomovie.mp4">MP4 format</a></li> <li><a href="linktomovie.ogv">Ogg format</a></li> <li><a href="linktomovie.webm">WebM format</a></li> </ul>Tło wideo
Ponieważ YouTube korzysta z tagu <video> i ma interfejs API, możliwe jest utworzenie pełnoekranowego filmu w tle. Weźmy na przykład następujący kod linku wideo YouTube:
https://www.youtube.com/embed/iMhq63PX8cA?controls=0&showinfo=0&rel=0&autoplay=1&loop=1&mute=1Korzystając z różnych parametrów, można zmienić sposób, w jaki zachowuje się wideo.
controls=0 Hides the controls. showinfo=0 Hides extra information. rel=0 Hides related content. autoplay=1 Auto plays the video when the site is loaded. loop=1 Loops the video. mute=1 Mutes the sound.Pełną listę znajdziesz w interfejsie IFrame Player API.
Za pomocą CSS możemy ustawić wideo tak, aby było unieruchomione i wypełniało ekran.
.video { background: #000; position: fixed; width: 100%; height: 100%; top: 0; right: 0; bottom: 0; left: 0; z-index: -1; pointer-events: none; }Za pomocą zapytań o media możemy ustawić wyśrodkowanie wideo i pomóc w utrzymaniu prawidłowych proporcji.
@media (min-aspect-ratio: 16/9) { .video { height: 300%; top: -100%; } } @media (max-aspect-ratio: 16/9) { .video { width: 300%; left: -100%; } }Oto przykład zebrany razem, a sam Pan Smashing Magazine przedstawia wykład:
Zobacz demonstrację tła wideo pióra za pomocą YouTube autorstwa Simona Owena (@s10wen) na CodePen.
Interakcja i gry
Kolejną rzeczą, w której Flash celował, była interakcja i granie. Popularna witryna Miniclip została założona w 2001 roku i udostępniała szeroką gamę gier Flash. W 2008 roku został wyceniony na ponad 900 milionów funtów i nadal działa.
TYLKO REFLEKTOR
JUST A REFLEKTOR to interaktywny teledysk, który rywalizuje, a nawet przewyższa możliwości Flasha. Dzięki wykorzystaniu różnych technologii internetowych można teraz wchodzić w interakcję z filmem za pomocą urządzenia mobilnego, a także w pewnym momencie za pomocą kamery internetowej, dzięki czemu sam pojawił się w teledysku!

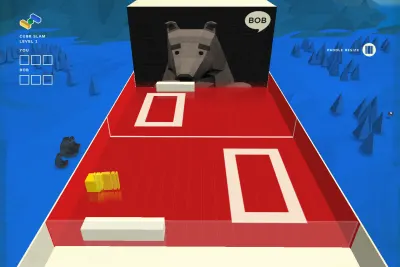
Cube Slam
Istnieje kilka fantastycznych internetowych eksperymentów Chrome w Internecie, takich jak Cube Slam. Cube Slam to gra, która korzysta z WebRTC (technologii otwartej sieci), umożliwiając prowadzenie rozmów wideo i granie w gry w przeglądarce. Chociaż Flash był intensywnie używany do czatów wideo, miał wiele wad w porównaniu z WebRTC: opierał się na wtyczce Flash, wymagał serwera mediów i miał różne konsekwencje dla bezpieczeństwa i słabą wydajność.

Silniki gier HTML5
Istnieje wiele silników gier HTML5 i JavaScript. W następnym przykładzie wykorzystano canvas i WebGL . WebGL (Web Graphics Library) to interfejs API wbudowany w JavaScript, który umożliwia interaktywną grafikę 2D i 3D w tagu <canvas> .
Jak wspomniano we własnym poście Good Boy Digital dotyczącym projektu (twórcy przykładu):
„Star Wars Arcade naprawdę przesuwa granice tego, co jest możliwe dzięki technologiom HTML5 i WebGL. Pozwala to na stworzenie jednej kompilacji, która działa bezproblemowo zarówno w przeglądarkach stacjonarnych, jak i mobilnych, bez konieczności pobierania aplikacji; doświadczenie „jak aplikacja” na wszystkich urządzeniach, dzięki czemu każdy może się z niego cieszyć natychmiast. Bez haseł, bez sklepów z aplikacjami, po prostu kliknij adres URL i graj!"
— goodboy digital, studium przypadku Star Wars Arcade
Szczególnie podoba mi się ten fragment: „Po prostu kliknij adres URL i graj!” Jednym z moich najwcześniejszych wspomnień „Wow” w sieci było posiadanie własnej strony internetowej w 1999 roku i możliwość wpisania tego adresu URL do dowolnego komputera podłączonego do sieci i wyświetlenia go. Wydawało mi się absolutnie niewiarygodne, że jest to rzeczywiście możliwe (i do dziś mnie zadziwia!).
Obsługa przeglądarki
Jedną z zalet tworzenia czegoś — zwłaszcza gry, ze względu na dodatkową złożoność — we Flashu, która wciąż jest aktualna, jest obsługa przeglądarek. Obsługa przeglądarek jest obecnie ogólnie całkiem dobra, a Can I Use może pomóc nam szybko dowiedzieć się o stanie obsługi przeglądarek dla określonej specyfikacji. Jednak nadal istnieją rozbieżności, które mogą powodować problemy. Tak więc, jeśli nie masz nic przeciwko obsłudze tylko przeglądarek, które są zainstalowane z wtyczką Flash, z którą pracujesz, prawdopodobnie nie napotkasz żadnych problemów z różnymi przeglądarkami.
Typografia
Flash został pierwotnie zaprojektowany jako narzędzie do animacji. Jako taki miał różne ograniczenia typograficzne.
Flash miał system pixel-grid. Jeśli typografia została nałożona na siatkę w X:100.3 :100.7 , a zatem nie jest wyrównana do siatki pikseli, wyglądałaby na rozmytą.
W rezultacie odkryłem, że czcionki pikselowe były przydatne, ponieważ znajdowały się na siatce i pozostawały ostre. Innym ograniczeniem byłoby tutaj, gdyby użyto czcionki 8-pikselowej, ale ustawiło się ją na 10 pikseli, przesunęłaby się ona z siatką i ponownie byłaby rozmyta.
Na szczęście dzisiaj w HTML i CSS mamy wiele narzędzi, które mogą nam pomóc. Możemy ustawić czcionki jako bezwzględną jednostkę w px (piksele) lub, co jest bardziej powszechne w dzisiejszych czasach, używać ems i rems do pomocy w responsywnym projektowaniu stron internetowych (więcej o tym później).

Kolejnym problemem związanym z Flashem i typografią były czcionki. Jeśli czcionka nie była dostępna na urządzeniu, zostanie podana czcionka zastępcza. Aby obejść ten problem we Flashu, możesz osadzić czcionkę w pliku .swf . Robiąc to, dodałeś jednak do rozmiaru pliku, a tym samym czas potrzebny na pobranie i wyświetlenie pliku SWF.
Biorąc to pod uwagę, to, co było możliwe dzięki Flashowi, to Scalable Inman Flash Replacement (sIFR). sIFR umożliwił zastąpienie tekstu HTML przez Flash. Wcześniej, aby używać niestandardowych czcionek, używaliśmy obrazów. Jednak użycie obrazów nie pozwalało na zaznaczanie tekstu i oznaczało, że trzeba było tworzyć obrazy ręcznie. Przechodząc od sIFR, programiści wymyślili Cufon. Cufon unikał używania Flasha, używając wersji SVG i VML czcionki. Był szybszy niż sIFR i nie wymagał wtyczki Flash; ale znowu przy tej technice nie było możliwe zaznaczenie tekstu.
Dziś mamy regułę CSS @font-face i wiele standardowych czcionek internetowych:
- Czcionki Google
- Typekit
- Czcionka wiewiórka
W Chrome i Firefox (i, miejmy nadzieję, wkrótce, w Safari) mamy wyświetlanie font-display w CSS. Jeśli używasz niestandardowej czcionki, domyślnie przeglądarka będzie czekać na pobranie niestandardowej czcionki. Jeśli nie może uzyskać niestandardowej czcionki, użyje czcionki zapasowej (szybkość różni się w zależności od przeglądarki, ale zwykle wynosi 3 sekundy). Jest to znane jako błysk niewidzialnego tekstu (lub FOIT). Aby ulepszyć ten scenariusz, możemy użyć:
@font-face { font-display: swap; } Używając swap , natychmiast zobaczymy tekst używający czcionki zapasowej. Po załadowaniu niestandardowej czcionki przeglądarka zamieni na nią kopię zapasową. W ten sposób użytkownik może przeczytać treść, gdy tylko będzie dostępna.
Animacja
Jedną z rzeczy, które Flash zrobił bardzo dobrze, była animacja. Animowanie służy do animowania elementów. W programie Flash można utworzyć element w klatce kluczowej, powielić tę klatkę kluczową na osi czasu, a następnie dodać animację.
Dzięki HTML i CSS możemy zastosować tę samą animację za pomocą @keyframes , transform i animation .
<div class="box"></div> .box { width: 100px; height: 100px; background-color: #333; } @keyframes move { from { transform: translateX(0); } to { transform: translateX(200px); } } div { animation-duration: 3s; animation-name: move; animation-iteration-count: infinite; animation-direction: alternate; } Zobacz przykład animacji pióra CSS autorstwa Simona Owena (@s10wen) na CodePen.
Dzięki Narzędziom dla programistów Chrome możemy sprawdzić i dostosować animację, przechodząc do Chrome Dev Tools → Cmd + Shift + P → Animation .

Możliwe jest również debugowanie potencjalnych problemów z wydajnością, które mogą wystąpić podczas pracy z animacją. W Narzędziach dla programistów Chrome znajduje się karta „Wydajność”. Klikając to, a następnie ikonę koła „Nagraj”, możemy zobaczyć szereg przydatnych informacji. Ta technika bardzo mi pomogła, kiedy tworzyłem Mind's Annual Report 2012-13, szczególnie tę część witryny, która zawiera mapę z animowanymi okręgami pokazującymi lokalizacje sklepów Mind. Początkowo sekcja mapy była ładowana na początku, co powodowało problemy z przemalowywaniem. Korzystając z karty „Wydajność”, mogłem to zidentyfikować i zaktualizować, więc mapa zaczęła animować tylko wtedy, gdy była widoczna.
Grafika wektorowa
Sieć skorzystała i nadal czerpie ogromne korzyści ze starannego rozważenia rozmiaru pliku. Na początku XXI wieku sieć była najczęściej oglądana na komputerach stacjonarnych z wolnymi modemami telefonicznymi. Załadowanie prostego obrazu może zająć kilka sekund lub nawet minut. Aby w tym pomóc, Flash intensywnie wykorzystywał grafikę wektorową. Użycie grafiki wektorowej, w stosownych przypadkach, zamiast obrazów JPEG lub GIF, znacznie zmniejszyło rozmiar pliku, a tym samym szybsze ładowanie w Internecie.
W ciągu ostatnich kilku lat, a szczególnie dzięki Sarze Soueidan, skalowalna grafika wektorowa (SVG) stała się coraz bardziej rozpowszechniona w sieci. SVG to znacznik oparty na XML, który umożliwia nam tworzenie grafiki wektorowej do Internetu. Działa bardzo dobrze z animacją i miałem przyjemność zbudować kilka stron internetowych, które to wykorzystują: portal Mind report (wspomniany wcześniej) i How Clean Is England? o którym Sara wspomniała na Twitterze! Dzięki Saro!


Responsywne projektowanie stron internetowych
Jedną z głównych pułapek budowania strony internetowej we Flashu jest obecnie brak zapytań o media. Obecnie korzystanie z telefonów komórkowych i tabletów przewyższyło korzystanie z komputerów stacjonarnych. Aby zapewnić jak najlepsze wrażenia, musimy stworzyć stronę internetową, która będzie dostępna na wszystkich tych urządzeniach. Na wielu urządzeniach Flash po prostu w ogóle się nie ładuje, a nawet gdyby tak się stało, najprawdopodobniej naruszyłoby szerokość widocznego obszaru lub skalowałoby się i byłoby bezużyteczne.
Za pomocą zapytań o media możemy stworzyć układ, który odpowiada na treść. Oto przykład:
<div class="someContent"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Est excepturi enim id ratione blanditiis voluptate dolore necessitatibus culpa maxime eius assumenda eveniet dolores odit sunt repellat, rerum amet delectus vel.</p> </div> .someContent { color: green; } @media screen and (min-width: 400px) { .someContent { color: yellow; } } @media screen and (min-width: 600px) { .someContent { color: red; } } Zobacz przykład zapytania o proste media pióra autorstwa Simona Owena (@s10wen) na CodePen.
ActionScript a JavaScript
ActionScript jest używany we Flashu, a zatem ma tę samą pułapkę, co wspomniane wcześniej pliki SWF, ponieważ wymaga wtyczki Flash. Z drugiej strony JavaScript jest łatwo dostępny we wszystkich nowoczesnych przeglądarkach.
Spójrzmy na przykład ustawienia zmiennej w obu i ich różnice:
var x:Number = 42; var x = 42;W ActionScript deklarujemy, że zmienna jest liczbą. Jeśli zmienna jest przypisana cokolwiek innego, otrzyma błąd. JavaScript jest luźno wpisany, co oznacza, że możemy przypisać zmienną jako coś innego, na przykład ciąg znaków:
var x = '42'; W JavaScript, gdybyśmy chcieli sprawdzić, czy jest to liczba, moglibyśmy użyć typeof(x); , a to dałoby „liczbę”. Inną opcją byłoby utworzenie function i użycie isNaN do wykrycia, czy jest to „nie liczba”:
function isNumber(value) { if (isNaN(value)) { return value + ' is not a number.'; } return value + ' is a number.'; } console.log(isNumber(42)); // "42 is a number." console.log(isNumber('forty two')); // "forty two is not a number."Współpraca
Dzięki HTML, CSS i JavaScript (oraz wielu innym językom kodowania) Git i GitHub ułatwiają współpracę. Na przykład, gdybym chciał edytować kod HTML „Szablon autora” Smashing Magazine za pośrednictwem GitHub, mógłbym kliknąć przycisk „Rozwidlaj”. Utworzyłoby to wersję plików (znaną również jako repozytorium) pod moim własnym nazwiskiem. Mogę wtedy wprowadzić dowolne poprawki i przesłać żądanie ściągnięcia. Dałoby to właścicielowi Smashing Magazine możliwość przejrzenia mojego żądania ściągnięcia i zaakceptowania lub odrzucenia go. Po zaakceptowaniu kod trafiał do głównego repozytorium.
Istnieje wiele ważnych powodów, dla których warto pracować w ten sposób: Zawsze masz kopię zapasową swojej pracy; możesz wrócić do poprzednich wersji swojej pracy, a współpraca staje się bardzo łatwa. Ktoś może pracować nad jedną sekcją witryny lub nad CSS lub JavaScript, a kiedy każdy członek zespołu skończy, możesz przejrzeć zmiany i wprowadzić je zgodnie z wymaganiami.
Gdybyśmy spróbowali tego samego z Flashem, byłoby znacznie trudniej za każdym razem zapisywać i wysyłać plik .fla . Jeśli wiele osób miałoby pracować nad tym samym .fla , sprawy mogą być bardzo zagmatwane. Dzięki HTML, CSS i JavaScript można dokonać „różnicy” kodu, co pozwala nam porównać i sprawdzić kod. Możemy nawet wybrać określone fragmenty kodu, wprowadzić je lub skomentować w celu dalszego przeglądu i pracy.
Wniosek
Flash był jednym z powodów, dla których zacząłem tworzyć strony internetowe. Był pionierem w wielu dziedzinach, co doprowadziło do tego, że ludzie stworzyli z nim niesamowite rzeczy. Z biegiem lat znacznie pchnął Internet do przodu. Oficjalne ogłoszenie Adobe o rezygnacji z obsługi Flasha budzi jednak obawy. Byłoby ogromnym wstydem, gdyby miliony stron internetowych korzystających z Flasha zostały utracone. Jest petycja o udostępnienie oprogramowania Flash i Shockwave. Mam nadzieję, że nie stracimy tego na zawsze. Mieliśmy świetne — i dziwne — czasy. Zostawię was z tym klasycznym przykładem „dziwności”, do którego się odnoszę:
Oto teksty, jeśli chcesz pośpiewać.
