Projektowanie tarcia dla lepszego doświadczenia użytkownika
Opublikowany: 2022-03-10W projektowaniu doświadczeń tarcie to wszystko, co uniemożliwia użytkownikom osiągnięcie ich celów lub wykonanie zadań. Jest to nakładka do zapisywania się do newslettera, obejmująca rzeczywistą treść, trudne sformułowania na stronie docelowej lub niepotrzebne opcjonalne pytania w procesie realizacji transakcji. To przeciwieństwo intuicyjnego i bezwysiłkowego, przeciwieństwo „Nie zmuszaj mnie do myślenia”.
Powiedziawszy to, tarcie może czasami być dobrą rzeczą. Na przykład w projektowaniu gier wymagane jest tarcie. Odpowiednia ilość tarcia we właściwym czasie sprawia, że gra jest wystarczająco wymagająca.
Jednak tarcie może się przydać nie tylko w projektowaniu gier. W tym artykule pokażę kilka przypadków użycia, w których tarcie może być skuteczną częścią zestawu narzędzi projektantów UX, aby pomóc w zrozumieniu, a nawet poprawić wrażenia użytkownika.
Spowolnienie, aby zapobiec błędom
Potwierdzanie działań z poważnymi konsekwencjami
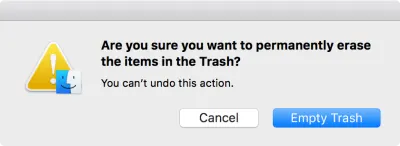
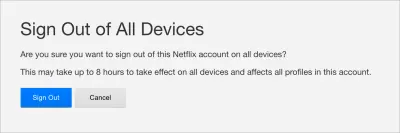
Zapobieganie błędom to podstawowa zasada użyteczności, a najczęstszym zastosowaniem tarcia w projektowaniu produktu jest utrudnienie zrobienia czegoś przez pomyłkę (zwłaszcza w przypadku działań nieodwracalnych):

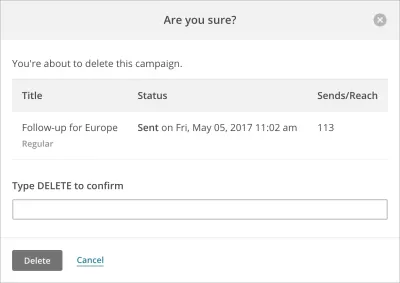
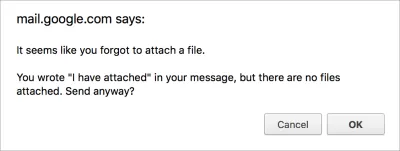
W zależności od powagi czynności, niektóre okna dialogowe mogą nawet wymagać od użytkownika dodatkowego wysiłku, na przykład wpisania określonego polecenia. To rozwiązanie nie tylko utrudnia omyłkowe potwierdzenie usunięcia, ale także spowalnia użytkowników, zmuszając ich do przeczytania wiadomości nakładki w celu dokładnego zrozumienia, co się dzieje.

Z punktu widzenia użytkownika takie potwierdzenie jest dodatkowym krokiem w procesie (właściwie tarciem), ale jednocześnie daje pewność, że przypadkowo nie wykona trudnej do cofnięcia czynności.

Przewidywanie możliwych błędów
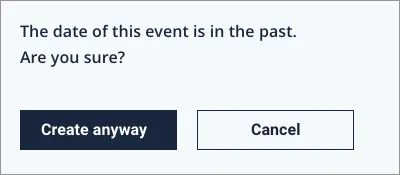
Zapobieganie błędom wiąże się również z jak najszybszą walidacją danych wprowadzonych przez użytkownika. Inteligentna walidacja nie tylko sprawdza, czy format wejściowy jest poprawny, ale także uwzględnia szerszy kontekst i ostrzega, czy coś może później spowodować problem.

Oczywiście takie przewidywania nie zawsze mogą być poprawne i istnieje szansa, że pozornie nieprawidłowa wartość została podana celowo, a okno dialogowe ostrzeżenia jest tylko przeszkodą dla użytkownika. Mimo to w większości przypadków inteligentna walidacja jest skutecznym narzędziem zapobiegania błędom.

Opóźnianie ważnych działań, aby umożliwić Ci ich ponowne rozważenie
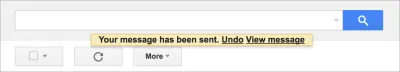
Wiele klientów poczty e-mail ma przydatną funkcję, dzięki której możesz „cofnąć wysłanie” wiadomości e-mail zaraz po jej wysłaniu. To, co robi ta funkcja, to po prostu odczekanie kilku sekund po kliknięciu przycisku „Wyślij”, aby dać ci ramy czasowe na anulowanie i naprawienie wszelkich możliwych problemów z wiadomością e-mail. Oznacza to, że proces dostarczania wiadomości e-mail trwa kilka sekund dłużej, ale jednocześnie Twoja skrzynka nadawcza zostaje ubezpieczona.

Dodatkowe kroki w celu zwiększenia bezpieczeństwa
Zapobieganie przypadkowym transakcjom
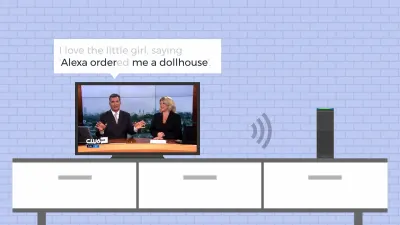
Istnieje fascynująca historia o asystencie głosowym Amazona: urządzenia Echo zaczęły pewnego dnia automatycznie składać zamówienia, ponieważ uruchomiło je zdanie wypowiedziane w lokalnej stacji telewizyjnej. Stało się tak, ponieważ domyślne ustawienie urządzeń nie wymagało żadnego potwierdzenia ze strony użytkownika, aby złożyć zamówienie. Oznacza to, że jeśli powiesz „Alexa, zamów mi domek dla lalek”, zamówienie zostanie złożone natychmiast (co ciekawe, nawet bez wyjaśnienia, który dokładnie produkt należy zamówić). To przykład niezwykle bezproblemowego doświadczenia zakupowego, w którym złożenie zamówienia było po prostu zbyt łatwe, a przypadkowy zakup zrujnował wrażenia użytkownika.

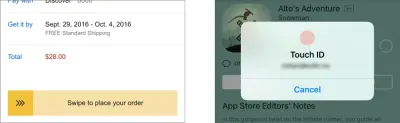
Z kolei typowy proces realizacji transakcji w e-commerce wymaga co najmniej jednego wyraźnego potwierdzenia przed złożeniem zamówienia. Na urządzeniach mobilnych może to być nawet określony gest lub zatwierdzenie odcisku palca, aby zapobiec przypadkowym zakupom. Ten rodzaj tarcia jest zwykle potrzebny w procesie kasowym, aby użytkownik miał poczucie kontroli.

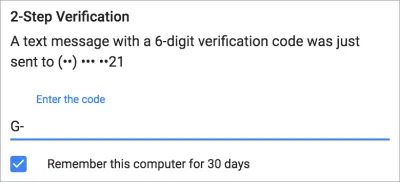
Uwierzytelnianie wieloetapowe
Środki bezpieczeństwa mogą czasami sprawiać użytkownikom wrażenie tarcia. Na przykład wiele aplikacji wymaga drugiego czynnika uwierzytelnienia (takiego jak korzystanie z Google Authenticator, otrzymanie tekstu weryfikacyjnego lub podobnego) przed zalogowaniem się lub dokonaniem znaczącej transakcji (takiej jak przelew pieniędzy z konta bankowego). Dla użytkownika oznacza to dodatkowy krok w procesie uwierzytelniania, ale ten dodatkowy wysiłek stanowi dodatkową warstwę ochrony jego konta i danych.

Podwójne uwierzytelnianie przed znaczącymi działaniami
Często zdarza się, że przed wykonaniem wrażliwej akcji, zwłaszcza dotyczącej danych osobowych, trzeba się ponownie zalogować. Klasycznym przykładem jest to, że jeśli chcesz zmienić swoje hasło, musisz najpierw wprowadzić swoje obecne (nawet jeśli jesteś już zalogowany).
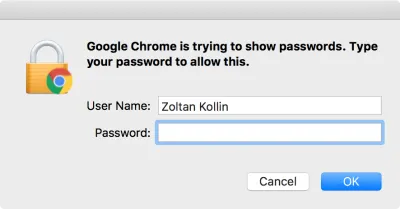
Pokazywanie zapisanego hasła może być jeszcze bardziej wrażliwe. Na przykład Google Chrome może przechowywać Twoje dane logowania, ale możesz odczytać zapisane hasła tylko po wprowadzeniu hasła do komputera, dzięki czemu Twoje dane są lepiej chronione.

Ten wzorzec ponownego logowania istnieje również na urządzeniach mobilnych. Nawet jeśli Twój telefon obsługuje odblokowywanie za pomocą odcisku palca (wzór zaprojektowany tak, aby był wyraźnie pozbawiony tarcia), czasami, na przykład po ponownym uruchomieniu urządzenia, nadal musisz wprowadzić hasło, aby zapewnić dodatkowe bezpieczeństwo.
Sprawianie, że długie procesy wydają się krótsze
Utrzymywanie użytkowników zajętych podczas oczekiwania
Istnieje pouczające studium przypadku związane z lotniskiem w Houston, gdzie lotnisko zdołało w naprawdę nieoczekiwany sposób zakończyć skargi pasażerów na długie oczekiwanie na odbiór bagażu. Rozpatrując skargi, kierownictwo lotniska stwierdziło, że chociaż pasażerom dotarcie z bramki przylotów do strefy odbioru bagażu zajęło tylko minutę, musieli spędzić tam siedem minut, czekając na odbiór bagażu.
Lotnisko wypróbowało zaskakujące rozwiązanie: przeorganizowało obszar tak, że pasażerowie musieli przejść znacznie więcej, aby dostać się do odbioru bagażu. W ten sposób musieli tam czekać mniej, a reklamacje natychmiast się kończyły. Lekcja jest taka, że jeśli będziesz zajmować się swoimi użytkownikami, nie zauważą, że proces trwa dłużej, niż normalnie by się spodziewali.
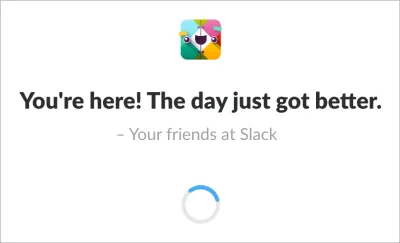
Slack wykorzystuje tę samą zasadę, pokazując wbudowane i niestandardowe wyceny podczas ładowania. Czytanie tych fragmentów kodu nieco skraca postrzegany czas oczekiwania (nie wspominając, że dodaje to miłego ludzkiego charakteru do produktu).

Proces ładowania bardziej stopniowy i przejrzysty
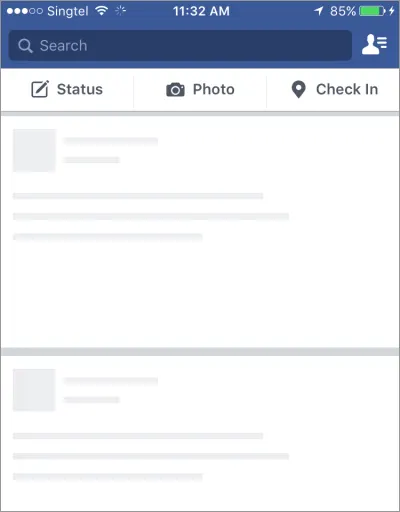
Wiele witryn wyświetla podczas ładowania wskaźnik postępu lub, jeszcze lepiej, szkielet strony, stopniowo odsłaniając rzeczywistą zawartość w trakcie ładowania. Ciągłe wyświetlanie treści kawałek po kawałku daje poczucie, że proces ładowania przebiega płynnie (i szybciej).


Pokrycie bólu oczekiwania animacją
Ogólnie wskaźniki ładowania mają na celu poinformowanie użytkowników, że proces ładowania się dzieje i że wszystko jest pod kontrolą. Z punktu widzenia interfejsu użytkownika takie animacje można uznać za niepotrzebne, a nawet rozpraszające, ponieważ nie wnoszą wiele bezpośredniej wartości. Jednakże, jeśli są wystarczająco dobrze zaprojektowane, mogą być miłym narzędziem do utrzymania wzroku użytkownika i sprawić, że proces oczekiwania przeminie niezauważony.

Przedłużanie działań budujących wiarygodność
Spowolnienie procesu może poprawić postrzeganą jakość wyników
Jest anegdota o maszynie Coinstar, urządzeniu, które służy do zamiany monet na banknoty. Kiedy maszyna została wprowadzona, była w stanie liczyć monety niemal natychmiast, ale klienci uważali, że nie jest ona wiarygodna — myśleli, że nie jest w stanie obliczyć prawidłowych kwot w tak krótkim czasie. Projektanci zmienili następnie wrażenia użytkownika tak, że mimo że obliczenia były szybkie, wynik był wyświetlany ze znacznym opóźnieniem. Z powodu tej zmiany ludzie zaczęli ufać maszynie, ponieważ obliczenia wydawały się teraz wystarczająco dokładne.
Dodanie dodatkowego opóźnienia dla lepszego poczucia bezpieczeństwa
Według innej anegdoty Well's Fargo opracowało logowanie do swojej aplikacji bankowości mobilnej oparte na skanowaniu oczu, które działało bardzo szybko. Oczy użytkownika zostały zeskanowane i przetworzone, a użytkownik był zalogowany w ciągu milisekund. W rzeczywistości logowanie było zbyt szybkie dla użytkowników; czuli, że zostali zalogowani bez dokładnej walidacji wzorów oczu, i zgłosili, że nie będą dalej używać tak niewiarygodnej metody logowania. W następnej iteracji projektanci po prostu dodali kilka sekund opóźnienia do procesu uwierzytelniania, a klienci natychmiast zaczęli twierdzić, że proces logowania był dokładny i bezpieczny.
Moc fałszywego paska postępu
Czasami spowolnienie procesu nie wystarcza do zmiany percepcji. Podobno Facebook przeprowadził pewne eksperymenty z procesem sprawdzania bezpieczeństwa, w którym sprawdzenie ustawień prywatności i bezpieczeństwa zajęło użytkownikowi tylko kilka milisekund i nie zostało uznane za wystarczająco dokładne. Aby poprawić postrzeganie, Facebook dodał opóźnienie wraz z fałszywym paskiem postępu, aby użytkownicy mogli lepiej zrozumieć dokładność tego procesu.

Edukacja i zmiana zachowań użytkowników
Zwiększanie świadomości ludzi
Sprytny element tarcia został zaprojektowany w procesie wypłacania pieniędzy z bankomatu. Pierwotnie procedura wypłaty pieniędzy polegała na włożeniu karty, najpierw wpisaniu kodu PIN, wybraniu kwoty do wypłaty, odebraniu pieniędzy i wreszcie odzyskaniu karty. Jednak ten proces sprawił, że wiele osób zapomniało zabrać swoje karty, ponieważ gdy tylko dostali pieniądze, nieświadomie pomyśleli „misja zakończona” i odeszli. Ponieważ pozostawienie karty kredytowej w bankomacie to ogromne ryzyko nie tylko dla klienta, ale także dla banku, proces musiał zostać przeprojektowany. Dlatego większość bankomatów teraz zwraca Twoją kartę jako pierwszą, a pieniądze otrzymujesz dopiero po krótkim opóźnieniu. Ta procedura może trwać nieco dłużej niż to konieczne, ale banki mogą teraz upewnić się, że ludzie nie zapomną swojej karty kredytowej.
Odpowiedzialność za nauczanie
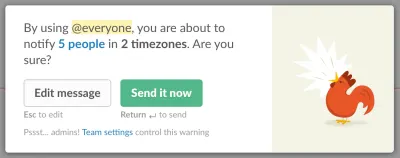
Czasami konsekwencje decyzji użytkownika są trudne do przewidzenia, zwłaszcza gdy dotyczy ona innych użytkowników. W takich przypadkach potwierdzenie daje pewność nie tylko, że akcja została podjęta celowo, ale także, że została użyta w sposób odpowiedzialny.
Na przykład Slack ma inteligentne ostrzeżenie przed wysłaniem powiadomień push do grupy. W ten sposób nie tylko uświadamia użytkownikowi bezpośrednie konsekwencje takiego działania, ale także edukuje go do ostrożnego korzystania z tej opcji.

Popychanie
Nudging to pojęcie w naukach behawioralnych, które odnosi się do małych sztuczek, aby zmienić zachowanie ludzi (na lepsze), bez ograniczania dostępnych opcji. Jednym z najczęściej przytaczanych przykładów szturchania jest grawerowanie wizerunku muchy domowej w pisuarze w męskiej łazience w celu „poprawy celowania”.
Szturchanie często pociąga za sobą dodanie tarcia do niekorzystnej, ale preferowanej opcji, tak że ludzie są skłonni ją przyjąć. Weź pod uwagę windę w biurowcu, która przyjeżdża tylko co 60 sekund. Pracownicy mogą poczekać nawet minutę po naciśnięciu przycisku. Ta sztuczka sprawia, że ludzie wchodzą po schodach zamiast czekać na windę – wybierając zdrowszą i preferowaną opcję.
W swojej genialnej książce Work Rules , Laszlo Bock opowiada, w jaki sposób Google wykorzystywał naciskanie, aby pracownicy wybierali zdrowsze przekąski w firmowych kuchniach. Jednym z jego trików było ukrywanie cukierków w nieprzezroczystych pojemnikach, a owoce w widocznych pojemnikach przechowywać. To celowe tarcie zmieniło zachowanie pracowników; zaczęli wybierać zdrowsze przekąski. Nie trzeba dodawać, że takie metody powinny być stosowane wyłącznie dla dobra ludzi; w przeciwnym razie są po prostu inną formą ciemnych wzorów.
Wykorzystanie tarcia w zarządzaniu produktem
Sprzedaż z tarciem
Tarcie jest często wykorzystywane przez marketerów i hakerów wzrostu w celu poprawy konwersji i generowania leadów. Rozważ powiadomienia push promujące opcje aktualizacji lub wyskakujące okienka subskrypcji biuletynu obejmujące treści, które użytkownicy próbują przeczytać. Chociaż łatwo jest zmierzyć skuteczność takich metod, patrząc na ich współczynniki konwersji, upewnij się, że to rozpraszanie nie frustruje użytkowników.
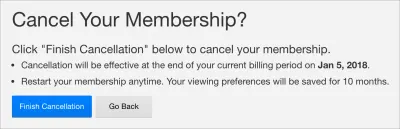
Znalezienie odpowiedniego poziomu tarcia jest również ważne dla procesu offboardingu. Gdy użytkownicy próbują anulować członkostwo lub wypisać się z biuletynu, prośba o dodatkowe potwierdzenie i jasne informowanie o konsekwencjach ich działania może być dla nich pomocne, ale nie trzeba dodawać, że zbytnie tarcie w przepływie rezygnacji jest ciemnym wzorcem dla być unikanym.

Kierowanie do właściwych użytkowników
W przypadku usług, które opierają się na treściach generowanych przez użytkowników, jest to dość standardowa technika dodawania tarcia do procesu wdrażania, aby upewnić się, że tylko zaangażowani użytkownicy publikują i udostępniają treści oraz zwalczają spam i treści niskiej jakości. Na przykład w Product Hunt nie możesz dołączać do dyskusji, dopóki nie zostaniesz współtwórcą, wykonując pewne zadania wprowadzające.
Czasami tarcia mają na celu dotarcie do właściwych użytkowników i tylko do właściwych. Istnieje popularna opinia o Snapchacie, że jeśli nie jesteś milenialsem, prawdopodobnie jego interfejs okaże się sprzeczny z intuicją i bezużyteczny. To jest zgodne z projektem. Aby skierować swoją aplikację do nastolatków, Snapchat celowo sprawił, że „rodzicom bardzo trudno jest zawstydzić swoje dzieci”. Innymi słowy, dodał tarcie do swojego interfejsu użytkownika, aby odfiltrować niechcianych odbiorców.
Używanie tarcia do identyfikacji najbardziej zaangażowanych potencjalnych klientów jest dobrze znaną techniką również w przypadku usług o wysokiej wartości. Formularze zapytań w branżach takich jak nieruchomości i finanse, na przykład, są często długie i zawierają dodatkowe pola i szczegółowe pytania, aby odfiltrować użytkowników, którzy nie są tak naprawdę zainteresowani usługą. Dostawcy woleliby gromadzić mniej, ale więcej kwalifikowanych leadów.
Tworzenie wartości z tarciem
Czasami tarcie może naprawdę coś zmienić — w pozytywny sposób. Po uruchomieniu Twittera wiele osób miało trudności ze zrozumieniem koncepcji usługi mikroblogowej, w której posty były ograniczone do 140 znaków. Użytkownicy musieli nauczyć się komunikować w tak krótkich tweetach, aby wykorzystać ten produkt, ale jednocześnie Twitter pozostał konsekwentnie zwięzły i łatwy do strawienia, nawet na urządzeniach mobilnych, co było głównym wyróżnikiem na tle innych platform mediów społecznościowych. (A Twitter przez lata nie rozluźniał ograniczeń).
Tarcie jest często używane w produktach opartych na subskrypcji, aby rozróżnić plany i zachęcić ludzi do uaktualnienia. Takie tarcia zwykle wiążą się z mniejszą liczbą funkcji lub mniejszą pamięcią dla planów z niższej półki. Na przykład bezpłatny plan Spotify odtwarza reklamy między utworami, aby zachęcić ludzi do uaktualnienia, aby uzyskać lepsze (i bezproblemowe) wrażenia słuchowe.
IKEA znana jest ze sprzedaży produktów meblowych, które wymagają montażu. Jedną z zalet tego modelu biznesowego jest to, że może on utrzymywać ceny na niskim poziomie, ale badania pokazują również, że ludzie cenią sobie produkty własnej produkcji (w tym takie meble) nieproporcjonalnie wysoko, co nazywa się efektem IKEA. Oznacza to, że tarcie związane z koniecznością złożenia własnych mebli przed ich użyciem w rzeczywistości zwiększa ich postrzeganą wartość.
Wniosek: wyeliminuj niepożądane tarcie, zastosuj dobre tarcie
Ogólną zasadą dla projektantów jest maksymalne zminimalizowanie obciążenia poznawczego użytkowników. Ludzie na ogół chcą wykonywać zadania tak łatwo, jak to możliwe, więc zawsze identyfikuj i zwalczaj niechciane tarcia, takie jak:
- zbyt wiele kroków w procesie,
- niepotrzebne decyzje do podjęcia i pytania, na które trzeba odpowiedzieć,
- niejasna nawigacja,
- nieznane wzorce projektowe,
- za dużo informacji i wizualny szum na ekranie,
- i wszelkie podobne problemy, które sugerują Twoje badania użytkowników.
Mimo to, przy rozsądnym zastosowaniu, tarcie może być naprawdę skutecznym narzędziem do projektowania UX dla scenariuszy opisanych w tym poście. Niezależnie od tego, czy chodzi o spowalnianie ludzi przed ważnymi działaniami, poświęcenie czasu na wyjaśnienie, co się dzieje, czy nieznaczne popychanie użytkowników, nie bój się myśleć nieszablonowo i wykorzystuj niewielkie tarcia, jeśli wymaga tego kontekst i jeśli sprawi to, że ogólne lepsze wrażenia użytkownika.
Dalsza lektura
- „Trzy sposoby tarcia mogą poprawić Twój UX”, Dina Chaiffetz, blog Invision
- „Jak grać na tarciu dla lepszego UX”, Clint Schnee, UX Magazine
- „Wdrażanie z efektem IKEA: jak wykorzystać tarcie UX do budowania retencji”, Archana Madhavan, Amplitude
