12 nowych narzędzi do projektowania stron internetowych, które okażą się przydatne
Opublikowany: 2020-07-30Projektowanie stron internetowych to najważniejsza dziedzina w dzisiejszych czasach, w których strony internetowe i internet są praktycznie wszędzie. Korzystanie i dostęp do Internetu oraz przeglądanie stron internetowych wzrosło wykładniczo w ciągu ostatnich kilku lat. W związku z tym nastąpił ogromny rozwój narzędzi do projektowania stron internetowych, które ułatwiły codzienne życie projektantom i programistom stron internetowych. Projektanci stron internetowych i ich projekty ewoluowały przez lata. Początkowo mieliśmy proste projekty z minimalną grafiką ze względu na długi czas renderowania i wolne połączenia internetowe. Teraz wykorzystanie grafiki jest zmaksymalizowane wraz ze zwiększoną szybkością połączenia. Co więcej, doprowadziło to do powstania przyciągających wzrok projektów stron internetowych, które dają światu dużo kreatywności.
Ten blog skupia się na liście narzędzi, które są odpowiednie dla projektantów stron internetowych i programistów. Niektóre narzędzia są świeże, podczas gdy niektóre narzędzia zostały ulepszone na przestrzeni lat. Rzućmy okiem na narzędzia w następujący sposób:
1. Typykony:
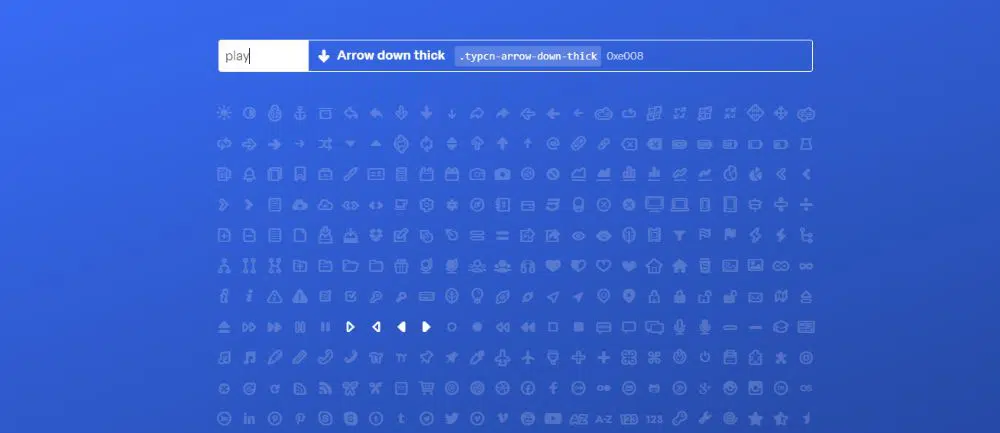
Typicons to prosta, ale przydatna platforma do korzystania z bezpłatnych ikon wektorowych. Te ikony wektorowe są osadzone w zestawie czcionek internetowych, co ułatwia korzystanie z interfejsu użytkownika aplikacji lub witryny internetowej. Te typicony oszczędzają miejsce i czas, ponieważ łączą ikonę wektora ze znakiem, podobnie jak Windings. Następnie używa pseudoselektora CSS3. Mają obszerną listę doskonałych, uniwersalnych ikon wektorowych o rozdzielczości 336 pikseli. Ten zestaw ikon jest również dostępny na Github. Możesz również skorzystać z tego projektu, aby zbudować niestandardową wersję Typicons. Wszystko, co musisz zrobić, aby znaleźć odpowiednią ikonę, to skorzystać z paska wyszukiwania na swojej stronie internetowej, aby wpisać słowo powiązane z wybraną ikoną, a podświetli ikony związane z tą czcionką z listy ikon widocznych na stronie.
2. Studio InVision:
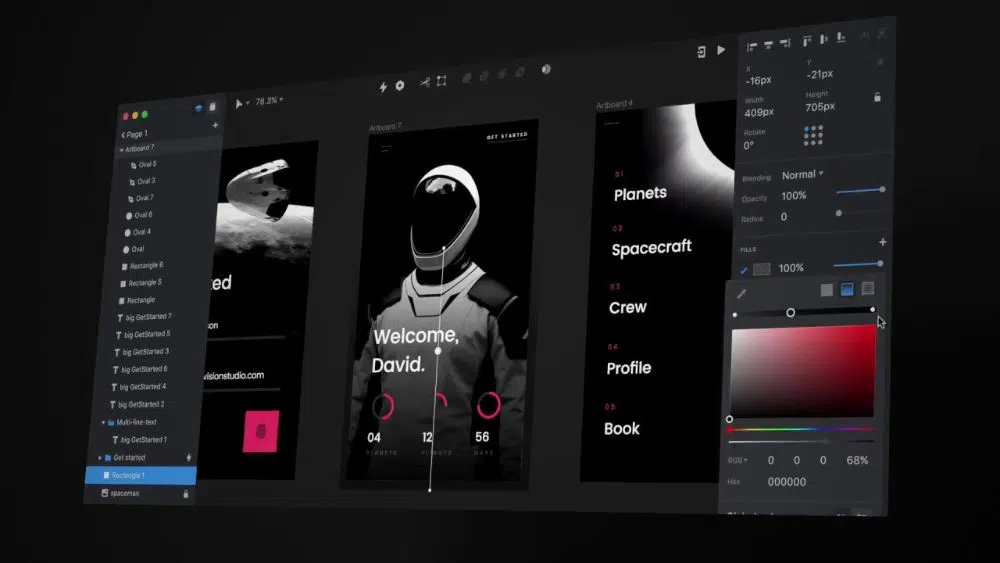
InVision Studio to nie tylko narzędzie do projektowania stron internetowych. Jest to system cyfrowego projektowania produktów z cechami, które usprawniają i podnoszą poziom tworzenia i współpracy, jak żaden inny. Ma responsywny projekt wraz z adaptowalną ramą układu. Szybkie tworzenie prototypów i zaawansowana technologicznie animacja do projektowania nieziemskiego ruchu. Ma scentralizowany projekt, dzięki czemu zespół pracuje w sposób spójny, połączony i zawsze aktualizowany. Jest to otwarta platforma, na której niestandardowe dodatki i zestawy są dostępne w ich sklepie z aplikacjami.
3. Szkarłatna Ara:
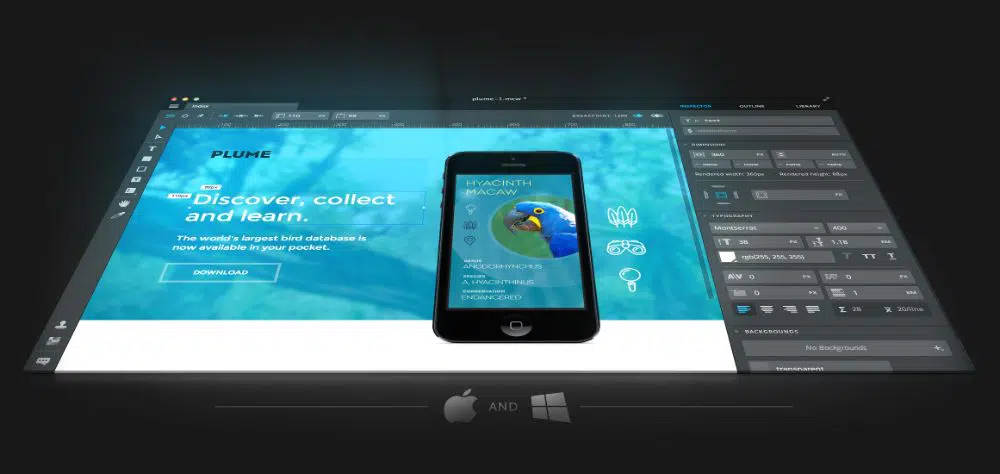
Macaw to futurystyczne narzędzie do projektowania stron internetowych prosto z przyszłości, które pomaga projektantom witryn internetowych w tworzeniu najlepszych witryn internetowych. Nazywamy to futurystycznym, ponieważ nie jest jeszcze dostępny dla programistów. Działa jako prosty edytor obrazów, ale podczas gdy projektant witryny tworzy lub edytuje elementy witryny, Macaw pisze kod HTML i kody CSS narzędzi, z których korzysta. Ara reaguje; dlatego łatwo jest ustawić punkty przerwania, które pomogą projektantowi witryny zoptymalizować jego witryny przed umieszczeniem ich na serwerze. Ulepszona typografia pomaga mu korzystać z czcionek z jego systemu lub pozwala mu używać innych lub nowych czcionek z Internetu.
Stylizacja elementu strony internetowej i modyfikowanie go od jednego punktu staje się bardzo proste. Aby zobaczyć, jak wygląda witryna, projektant witryny może przesłać swój projekt do wybranej przez siebie sieci. Aby usprawnić szybkie prototypowanie, projektant strony internetowej może używać zmiennych i nazywać je, a także dodawać do nich skrypty. Udostępnianie zasobów i elementów między stronami oraz zapisywanie ich w jednym dokumencie to nowa funkcja programistyczna dla dzisiejszego programisty.
Projektant strony internetowej może zoptymalizować wykorzystanie elementów, umieszczając je w statycznej, absolutnej lub stałej pozycji w celu dynamicznego projektowania układu. Łatwo jest również zapisać elementy w bibliotece, aby móc z nich korzystać na dowolnej stronie zaprojektowanej przez programistę.
4. Pliszka:
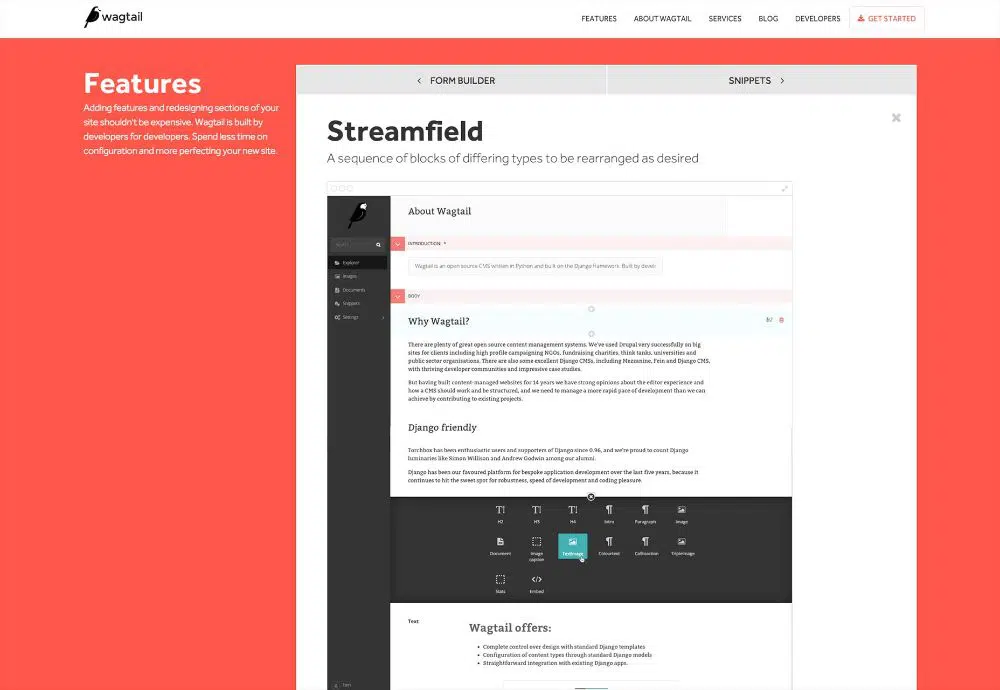
Pliszka nie jest narzędziem do projektowania stron internetowych, ale jest dostępna do zarządzania treścią i projektowania witryny. Jest to kolejny system zarządzania treścią o otwartym kodzie źródłowym, opracowany w Pythonie i oparty na Django Framework. WagtailStreamfield nie przestrzega rutynowych wytycznych dotyczących zarządzania treścią i utrzymywania jej. Pozwala na swobodny przepływ treści, w tym wiadomości, historie, wpisy na blogach i nie tylko. Pliszka ma również ekskluzywne treści, takie jak wykresy i mapy, które można wykorzystać. Projektant strony internetowej ma treść reprezentowaną w postaci bloków, które może wykorzystywać, powtarzać i organizować w dowolnym miejscu.
Wagtail Streamfield zapewnia nam bogate API, które pomaga projektantowi stron internetowych definiować jego bloki, od prostych podbloków po niestandardowe bloki. Streamfield zapisuje zawartość w formacie JSON w bazie danych. Zapewnia, że zachowana jest pełna informacja o zawartości pola, a nie tylko jego reprezentacja HTML.
5. Figma:
Figma to narzędzie do projektowania interfejsów. Umożliwia wielu projektantom współpracę nad wieloma projektami w czasie rzeczywistym. To narzędzie jest szczególnie ważne dla osób, które mają wielu interesariuszy zaangażowanych w projekt, którzy przyczyniliby się do kształtowania wyniku końcowego projektu. To oprogramowanie jest dostępne dla systemu Windows, Mac, a nawet aplikacji internetowej, jeśli czujesz się z tym komfortowo. Istnieją wersje bezpłatne i premium, z których możesz zadzwonić w zależności od swoich wymagań. Ma podobny USP jak Adobe Sketch, z dodatkiem wieloplatformowości. Sprawia to, że cały proces przebiega płynnie, ponieważ możesz również udostępniać grafikę innym osobom w ramach projektu.
6. ProofHub:
Jednym błędem, który prawie zawsze popełnia projektant stron internetowych, jest brak sprawdzania lub sprawdzania projektu strony internetowej przed uruchomieniem strony internetowej. Istnieją różne etapy, na których określony projekt strony internetowej sprawdza wymagania do wykonania. Co więcej, jest to podstawowy powód, dla którego projektanci stron internetowych są winni przeoczenia wymogu sprawdzenia problemów projektowych. Tak więc ProofHub to narzędzie do projektowania stron internetowych, które pomaga projektantowi stron internetowych zarządzać wszystkimi funkcjami związanymi z projektowaniem stron internetowych.

Nie jest to dokładne narzędzie do projektowania stron internetowych, ale może pomóc projektantowi stron internetowych w łatwych modyfikacjach i komunikacji. Pomaga projektantowi stron internetowych przyspieszyć proces tworzenia strony internetowej i wysyła regularne e-maile w miarę postępu prac nad projektem. Wraz z tworzeniem zespołów, jako projektant stron internetowych, może udostępniać i wymieniać wiadomości w celu dodania i modyfikacji w tworzeniu i projektowaniu stron internetowych.
7. Proto.io:
Proto.io to niesamowita aplikacja, która pozwala użytkownikom tworzyć realistyczne prototypy. Możesz tworzyć te prototypy dla pomysłów, które zaczynają się od przybliżonego zrozumienia, a kończą na pełnoprawnych projektach. To narzędzie daje również szereg możliwości dla twoich projektów, w tym niestandardowe animacje wektorowe. Dobrym pomysłem jest zacząć od opracowania wstępnych pomysłów za pomocą ręcznie rysowanych ilustracji, przepracować je w makiecie i zakończyć prototypem o wysokiej wierności. Istnieje wiele wersji demonstracyjnych, z którymi możesz zacząć eksperymentować. Proto jest naprawdę kompleksowym rozwiązaniem, które eliminuje potrzebę pobierania wielu pośredników w celu wykonania projektów.
8. Axure:
Axure to jedno z najlepszych narzędzi do tworzenia szkieletów dostępnych na rynku. Najlepiej sprawdza się w przypadku złożonych projektów, które wymagają dynamicznych danych. Pomaga skupić się na modelowaniu projektów, które są techniczne i wymagają skupienia uwagi na strukturze i danych. Ich nowy Axure RP 9 to najpotężniejszy sposób planowania i prototypowania oprogramowania dla programistów, bez konieczności kodowania. Za pomocą Axure możesz tworzyć ścieżki klienta, a także makiety.
9. Bluefish:
Z rozmiarem pakietu instalacyjnego wynoszącym około 53 MB, jest to najmniejsze narzędzie do projektowania stron internetowych, na jakie kiedykolwiek natknie się projektant stron internetowych. Dzięki temu rozmiarowi pakietu instalacyjnego instalacja jest również szybka i łatwa. Bluefish oferuje tylko interfejs tekstowy, w którym projektant witryny może napisać czysty kod i dostosować pasek narzędzi i jego menu. Wśród innych funkcji pozwala również projektantowi stron internetowych na podkreślenie składni.
Oprócz HTML w Bluefish używane są również inne języki, takie jak PHP, SQL, JavaScript, Java i XML. Posiada najpotężniejszą funkcję wyszukiwania, która umożliwia wyszukiwanie określonego tekstu lub kodu w różnych projektach stron internetowych.
10. Google Web Designer:
To narzędzie służy do projektowania kreatywnych treści, takich jak reklamy przy użyciu HTML5, JavaScript i CSS. Co więcej, projektant witryny może wykonać to zadanie za pomocą Google Web Designera, który ma bardzo łatwy w użyciu interfejs. Oprócz kształtów, zakrytego tekstu ma również okno, które pokazuje oś czasu dla funkcji 3D w projekcie. Przyjazny interfejs użytkownika oferuje wiele możliwości w doborze kolorów, co pomaga zwracać uwagę na najdrobniejsze szczegóły w projekcie strony internetowej.
Google Web Designer ma bibliotekę zawierającą dodatkowe elementy do projektowania stron internetowych, takie jak wideo i audio, które mogą pomóc w projektowaniu reklam i innych interaktywnych treści. Projektant strony internetowej może przełączać się między widokiem projektu a widokiem kodu, jeśli jest w tym profesjonalistą. Dlatego jest to potężne narzędzie, które projektant stron internetowych może wykorzystać do projektowania czegoś więcej niż tylko reklam.
11. Cud:
Wszystkie produkty cyfrowe, których ludzie kiedykolwiek doświadczyli lub położyli w swoje ręce, są na ogół projektowane w Marvel. Projektant strony internetowej może szybko zaprojektować stronę internetową za pomocą szkieletu, projektując i prototypując za pomocą Marvela. To narzędzie może usprawnić przepływ pracy, ponieważ szybko opracowuje i generuje specyfikacje projektowe oraz łączy integracje elementów witryny. Obsługuje każdy poziom wierności niskiego poziomu, wierności wysokiego poziomu i wszystko pomiędzy nimi.
Może pomóc w tworzeniu interaktywnych projektów bez martwienia się o składnię i kodowanie. Dzięki tej funkcji projektant strony internetowej musi jedynie zaprojektować interfejs strony internetowej, a rozwój jest całkowicie zautomatyzowany. Projektant strony internetowej może przetestować interfejs przez różnych użytkowników i zobaczyć, jak wchodzą w interakcję z projektem i interfejsem. Dzięki bezpiecznej współpracy między członkami zespołu centralizacja pomysłów i informacji zwrotnych jest całkowicie płynna.
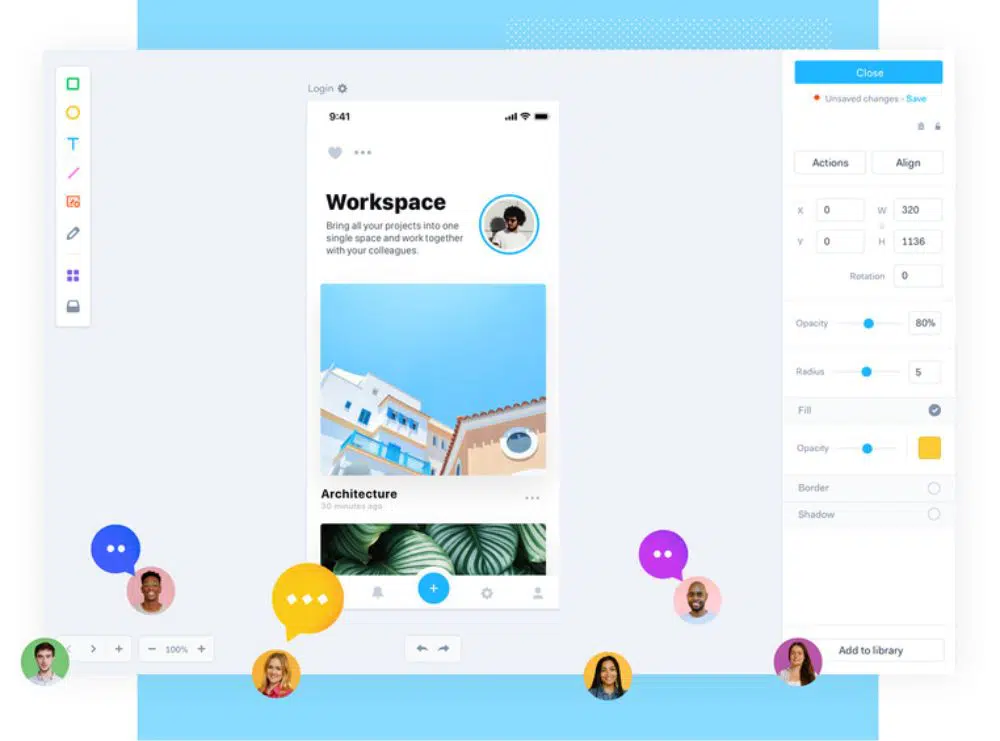
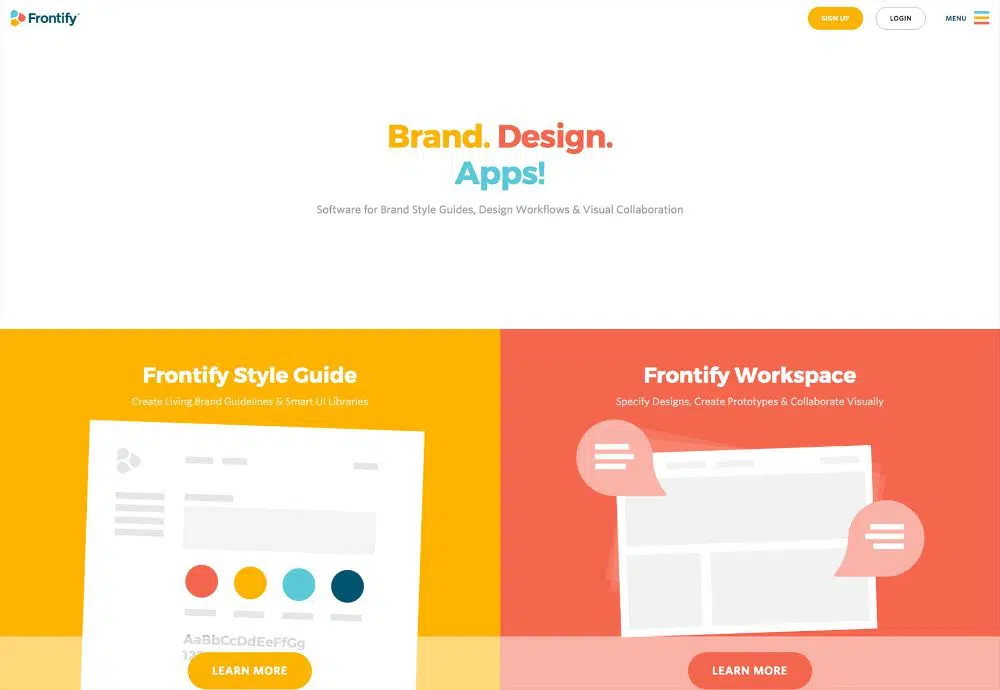
12. Frontyfikacja:
Frontify to narzędzie do projektowania stron internetowych, które jest dostępne do łatwego prototypowania, podobnie jak inne narzędzia, które tutaj opisaliśmy. To narzędzie specjalizuje się w brandingu i stylizacji razem w formie grupy. Projektant strony internetowej może stworzyć swoją paletę kolorów, zdefiniować styl projektowania swojej strony internetowej i stworzyć własną bibliotekę elementów interfejsu użytkownika. Ta biblioteka może być udostępniana i wymieniana z członkami zespołu w celu ponownego wykorzystania ich w tym samym lub innym projekcie projektowania stron internetowych.
To narzędzie jest przydatne, mając na uwadze różne rozwiązania dla specyficznych wymagań marki firmy. Przenosi markę firmy z nieznanej do jednej z najpopularniejszych marek. Projektant witryny internetowej może wyświetlać i zarządzać wszystkimi zasobami cyfrowymi za pomocą tego oprogramowania. Zmaksymalizuj potencjał, maksymalnie wykorzystując wyselekcjonowane kolekcje, kategorie i zautomatyzowane zadania. Zwiększa wydajność cyfrową projektanta witryn internetowych, usprawniając podróż online w celu szybkiego wdrożenia cyfrowego, komponentów i wzorców wielokrotnego użytku oraz dobrze współpracującego ekosystemu cyfrowego.
To narzędzie jest również przydatne do błyskawicznego tworzenia przyciągających wzrok internetowych podręczników brandingowych, co poprawia ogólną spójność jakości i marek dzięki udostępnianym aktualizacjom, zasobom, które projektant witryny może udostępniać wraz z wytycznymi.
Wniosek:
Jeśli spojrzymy na każde narzędzie z powyższej listy, każde narzędzie ma charakterystyczne cechy, które wyróżniają je spośród wszystkich innych. Co więcej, dotyczy to każdego narzędzia, o którym dzisiaj rozmawialiśmy. Jednak z biegiem czasu o użyteczności narzędzia decyduje szybkie prototypowanie, przyjazny interfejs użytkownika, prostota obsługi i automatyczne kodowanie. Te funkcje ułatwiają projektantowi stron internetowych wydajną pracę nad aspektem projektowania, a nie aspektem składni i kodowania.
Mówi się, że strona internetowa jest w pełni zoptymalizowana, gdy wszystkie aspekty spełniają określone kryteria. Jeśli treść i kodowanie są zoptymalizowane pod kątem potrzeb wyszukiwarki i jej botów, ale mają problematyczny interfejs użytkownika, ta strona internetowa staje się nieistotna.