50 bezpłatnych narzędzi i aplikacji internetowych do pracy z CSS
Opublikowany: 2020-08-23Zgromadziliśmy bardzo użyteczną kolekcję naszych ulubionych małych aplikacji internetowych i narzędzi do pracy z CSS. Wszystkie narzędzia zostały stworzone z myślą o oszczędzaniu czasu generatorów niektórych bardziej frustrujących aspektów pracy z CSS lub małych przydatnych narzędzi do rozwiązywania problemów.
Znajdziesz narzędzia do tworzenia układów Flexbox i siatki, responsywne generatory menu, aplikacje do zbierania statystyk i sortowania CSS, generatory do tworzenia menu kołowego i kołowego i wiele, wiele więcej.
Przygotuj się do tworzenia zakładek!
Spis treści
- Narzędzia i aplikacje Flexbox
- Narzędzia i aplikacje CSS Grid
- Narzędzia i aplikacje do animacji CSS
- Aplikacje do ściągania CSS
- Generatory kształtów CSS
- Narzędzia pomiaru CSS
- Narzędzia obramowania CSS
- Narzędzia kolorów CSS
- Aplikacje gradientowe CSS
- Narzędzia typografii CSS
- Narzędzia czcionek ikon
- Narzędzia ikon SVG
- Różne narzędzia CSS
Narzędzia Flexbox CSS i aplikacje internetowe
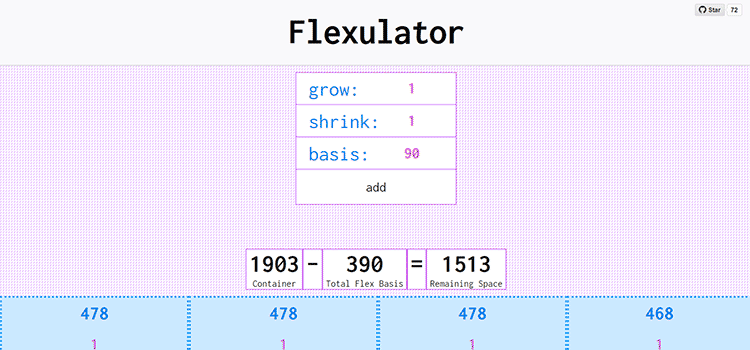
Flexulator
Flexulator – interaktywny kalkulator dystrybucji przestrzeni CSS Flexbox.

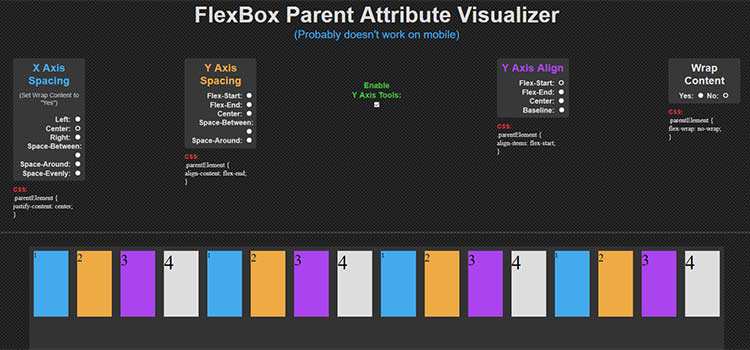
Wizualizator atrybutów nadrzędnych FlexBox
Wizualizator atrybutów rodzica FlexBox to interaktywny sposób, aby zobaczyć efekty różnych ustawień CSS Flexbox.

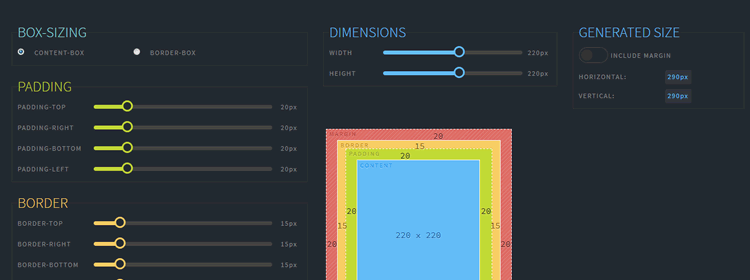
Wizualizuj model pudełkowy
Przydatna aplikacja, która pomoże Ci zwizualizować model pudełkowy.

Pudełka elastyczne
Flexy Boxes to plac zabaw CSS flexbox i narzędzie do generowania kodu.

Narzędzia CSS Grid i aplikacje internetowe
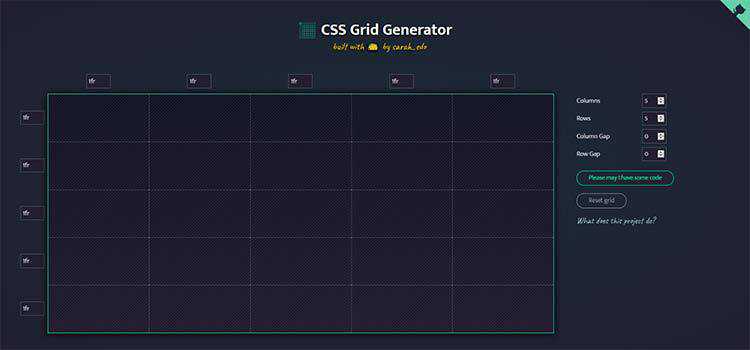
Generator siatki CSS
CSS Grid Generator — za pomocą tego narzędzia twórz złożone układy siatki za pomocą metody „przeciągnij i upuść”.

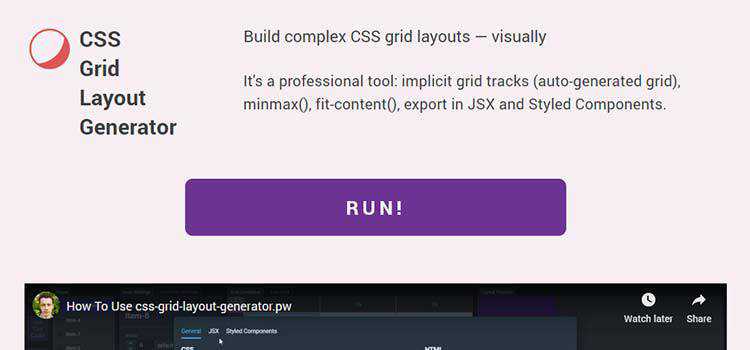
Generator układu siatki CSS
Generator układu siatki CSS – Twórz złożone siatki za pomocą tego wizualnego narzędzia.

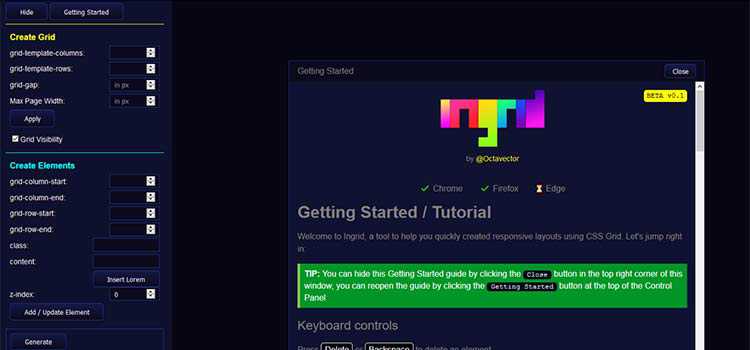
Kreator układu siatki CSS
Wizualnie buduj responsywne układy za pomocą CSS Grid to narzędzie, które pomoże Ci zbudować responsywną siatkę CSS.

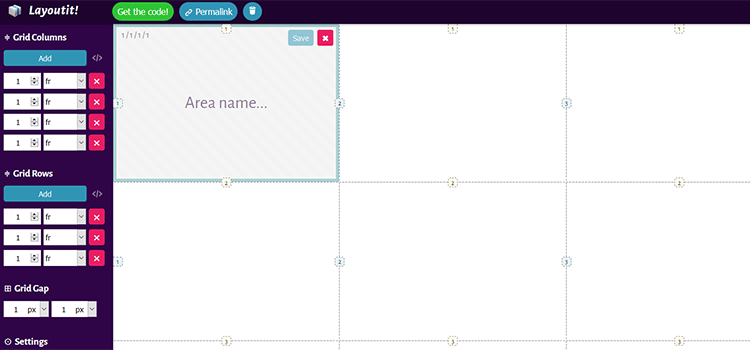
Układit!
Układit! to interaktywne narzędzie do budowania siatki CSS.

Narzędzia CSS do animacji i aplikacje internetowe
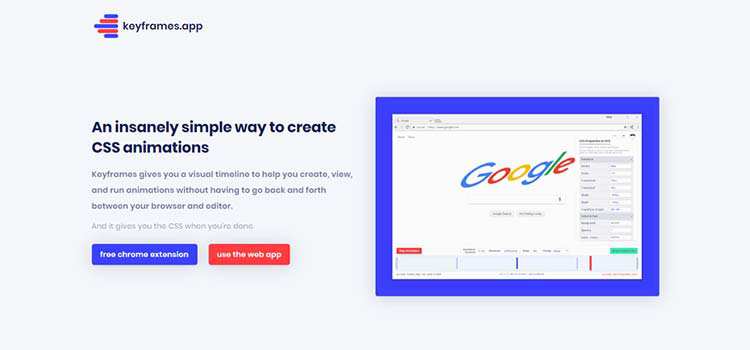
Klatki kluczowe.aplikacja
Keyframes.app to aplikacja internetowa i rozszerzenie Chrome do tworzenia animacji CSS.

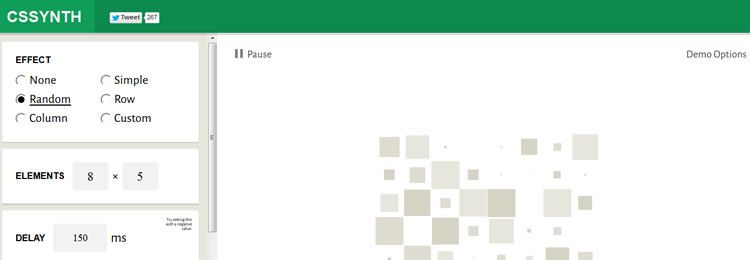
CSSsynth
CSSynth to mała aplikacja do uruchamiania animacji w kolejności.

Animowany generator tła CSS
Generator animowanego tła CSS — użyj tego narzędzia, aby stworzyć wspaniałe tła dla swojej witryny.


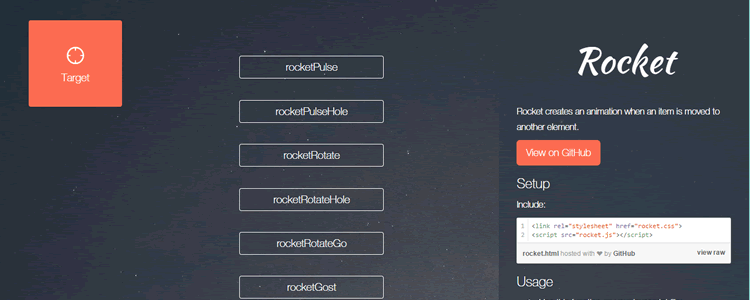
Rakieta
Rocket to proste narzędzie do tworzenia animacji internetowych.

SpinKit
SpinKit umożliwia tworzenie prostych spinnerów ładowania animowanych za pomocą CSS.

CSS Cheatsheet Aplikacje internetowe
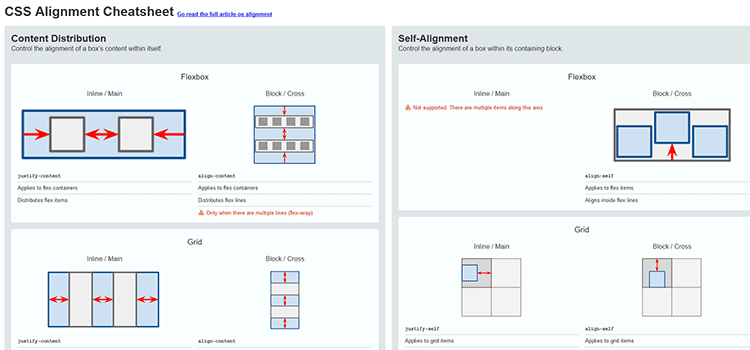
Ściągawka wyrównania CSS
CSS Alignment Cheatsheet to ładnie zilustrowany przewodnik po wyrównywaniu wszystkich rzeczy.

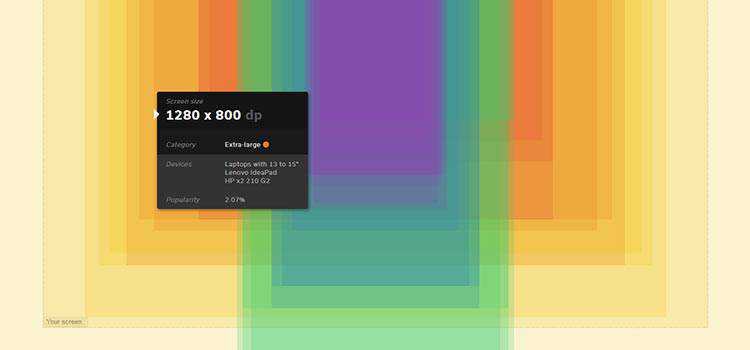
Mapa rozmiarów ekranu
Mapa rozmiaru ekranu — interaktywna mapa wyświetlająca różne rozdzielczości ekranu i statystyki użytkowania. 
Generatory kształtów CSS
Trianglify.io
Trianglify.io wygeneruje niestandardowe wzory low-poly w formacie PNG lub SVG.

Bazgroły CSS
css-doodle to internetowe narzędzie do rysowania prostych wzorów za pomocą CSS.

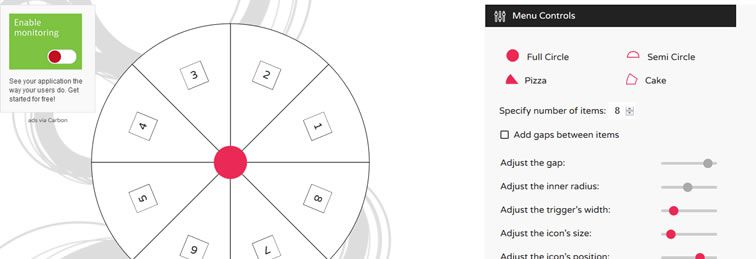
Cyrk
CIRCULUS.SVG to generator okrągłych menu SVG.

Narzędzia do pomiaru CSS i aplikacje internetowe
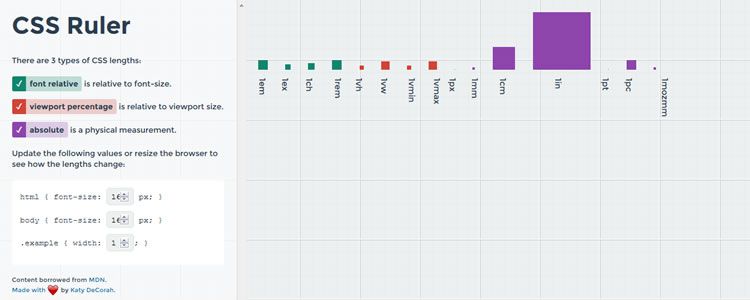
Linijka CSS
CSS Ruler to przydatne narzędzie internetowe do badania długości CSS. 
px-em
px-em to prosty kalkulator PX na EM.

Narzędzia CSS Border Tools i aplikacje internetowe
Fantazyjny promień obramowania
Fancy Border Radius Generator to narzędzie generatora do tworzenia granic CSS, które wykraczają poza normalne.

CSS Color Tools i aplikacje internetowe
Mycolorpanda
Mycolorpanda - Twórz gradienty CSS w mgnieniu oka za pomocą tego prostego narzędzia.

Dwutonowy CSS
CSS Duotone Generator to proste narzędzie do tworzenia niestandardowych efektów bichromii za pomocą HTML i CSS.

Pantone Sass
Pantone Sass to lista kolorów Pantone jako zmiennych Sass.

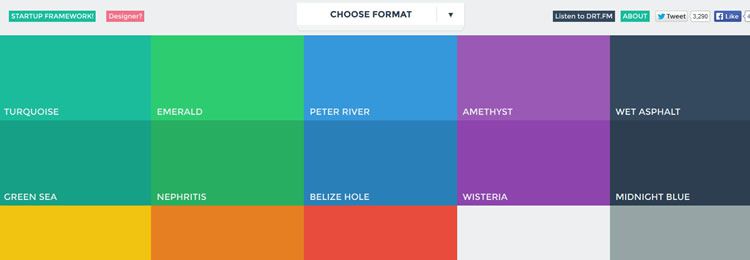
Płaskie kolory interfejsu użytkownika
Odniesienie do płaskich kolorów interfejsu użytkownika.

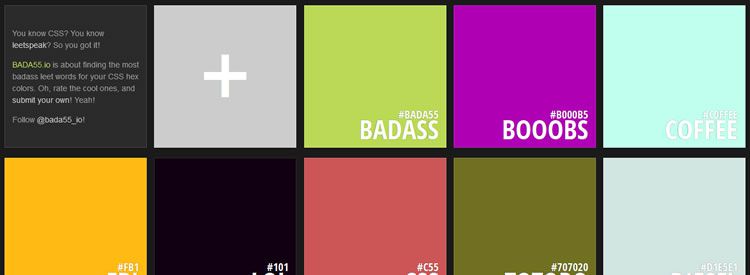
BADA55.io
BADA55.io to aplikacja do wyszukiwania najgorszych słów leet dla kolorów szesnastkowych CSS.

Narzędzia gradientowe CSS i aplikacje internetowe
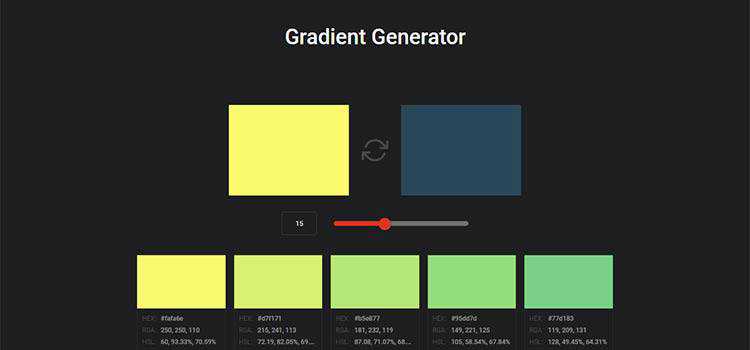
Generator gradientu
Generator gradientów – weź dwa kolory i utwórz różne niestandardowe gradienty CSS.

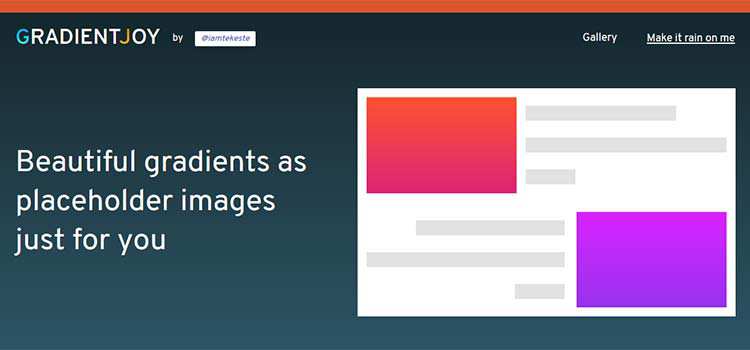
Gradienty CSS
Gradient Joy to internetowe narzędzie do generowania gradientów jako obrazów zastępczych.

CSS Typografia Narzędzia i aplikacje internetowe
typesetwith.me
typesetwith.me to internetowa piaskownica typografii i czytelności.

Skala typu
Type Scale to typograficzny kalkulator wizualny.

Wpisz Wonder
TypeWonder to przydatne narzędzie do testowania czcionek internetowych na bieżąco.

Biblioteka czcionek
Biblioteka czcionek to projekt typu open source do oznaczania i organizowania czcionek Google.

Narzędzia, aplikacje i generatory czcionek ikon
Wyszukiwanie glifów
GlyphSearch to aplikacja do wyszukiwania ikon z Font Awesome, Glyphicons, IcoMoon i Ionicons.

FontAwesome Finder
FontAwesome Finder szybko i natychmiast przeszuka ikony FontAwesome.

Fontello
Fontello wygeneruje czcionkę ikon z Font Awesome, Entypo, Typicons i wielu innych zestawów ikon. .

Czcionka
Fontsatic to narzędzie do tworzenia niestandardowych czcionek ikon (ponad 6000 ikon do wyboru).

Narzędzia, aplikacje i generatory ikon SVG
Glifter
Glyphter to przydatne narzędzie do tworzenia czcionek ikon z SVG.

iconizr
iconizr to narzędzie do konwersji obrazów SVG do zestawu ikon CSS.

ikonamelon
iconmelon szybko utworzy bibliotekę ikon SVG.

Różne narzędzia CSS
DropCSS
DropCSS – bezpłatne narzędzie, które szybko i dokładnie czyści nieużywany CSS.

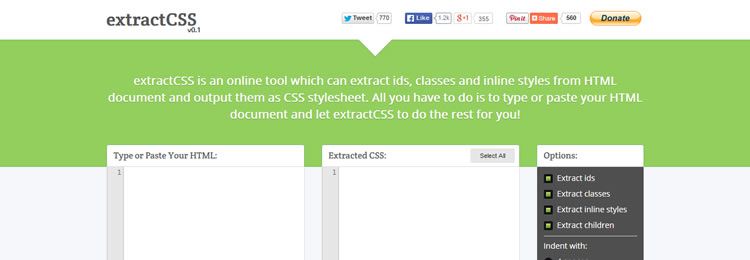
ekstraktCSS
extractCSS to narzędzie, które może wyodrębnić identyfikatory i klasy z dokumentów HTML i wygenerować arkusz stylów CSS.

Zmniejszenie CSS
CSS Shrink to małe narzędzie do zmniejszania plików CSS.

Ciesz sięCSS
EnjoyCSS to przydatne narzędzie, które pozwala szybko dostosować bogate style graficzne bez kodowania.

Generator CSS3
Generator CSS3 to prosty generator CSS3.

clip-path CSS
Clippy to narzędzie online, za pomocą którego możesz utworzyć clip-path do wycinania CSS .

Narzędzie do kodowania/dekodowania
Narzędzie do dekodowania jednym kliknięciem to przydatna aplikacja do konwertowania treści na zestaw znaków ASCII.

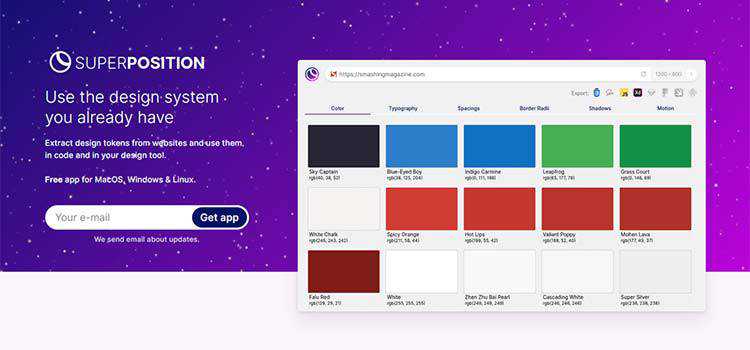
Nałożenie
Superpozycja – aplikacja, która wyodrębnia tokeny projektowe z Twojej witryny do wykorzystania w Twoim ulubionym narzędziu do projektowania.

markowe
markowe. – Darmowe narzędzie do tworzenia i utrzymywania przewodników stylistycznych.