12 darmowych bibliotek i wtyczek modalnych dla Twojej witryny
Opublikowany: 2021-04-25Alerty przeglądarki są po prostu irytujące. Nikt ich nigdy nie lubił. Ale to wszystko, co mieliśmy, dopóki nie pojawiły się okna modalne.
Dzięki szybko rozwijającym się technikom JavaScript, które mamy dzisiaj, oraz ogromnej społeczności open source, możesz w mgnieniu oka skonfigurować czyste okna modalne.
W tym poście udostępniłem moje najlepsze typy najlepszych darmowych wtyczek do okien modalnych, wszystkie z różnymi funkcjami i stylami do wyboru.
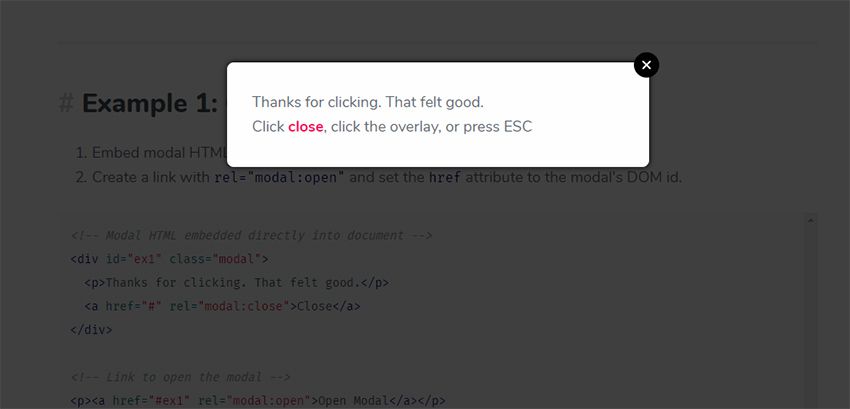
1. jQuery Modalne

Szukasz czegoś super czystego i prostego w użyciu? Wtedy jQuery Modal powinien być Twoim zasobem.
Ta dostępna wtyczka działa ze skrótami klawiaturowymi (ESC, aby zamknąć), a nawet obsługuje akcje dotykowe. Całkowita biblioteka waży około 1 KB, co jest bardzo małe.
Nie wspominając już o tym, że rzeczywisty projekt jest wystarczająco czysty, aby działać na dowolnej stronie internetowej. Zdecydowanie jeden z moich ulubionych za super czysty UX.
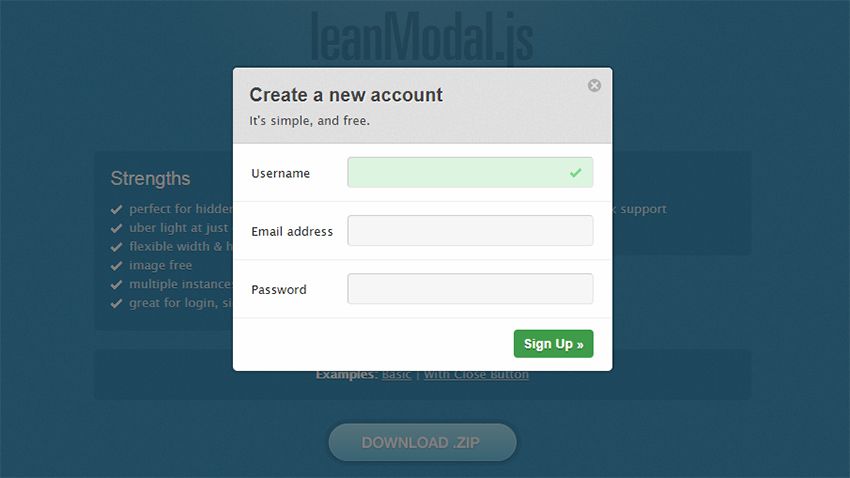
2. leanModal

Wtyczka leanModal jQuery ma bardzo podobny „czysty” projekt, podobnie jak wtyczka jQuery Modal.
Obaj wyglądają podobnie i oferują podobne wrażenia. Jednak leanModal wyróżnia się, ponieważ obsługuje wywołania zwrotne interfejsu API dla niestandardowych efektów animacji i bardziej technicznych treści.
Obie biblioteki są lekkie i działają na jQuery. Moim zdaniem i tak nie można się pomylić.

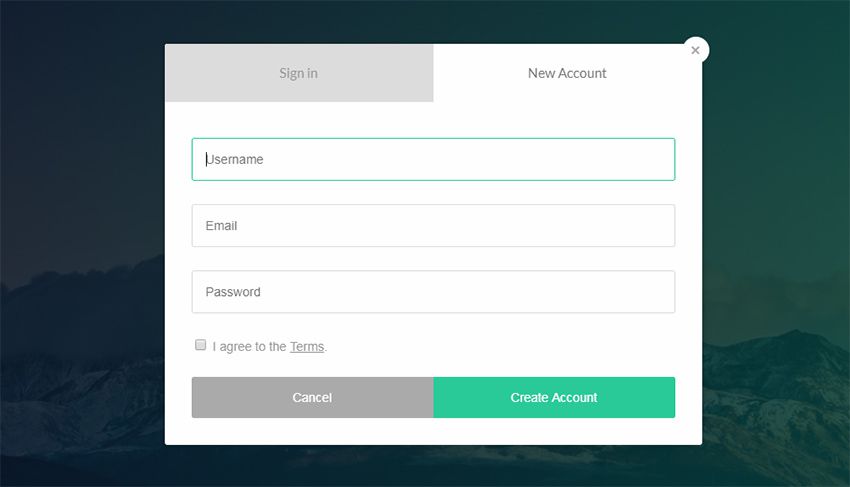
3. iziModal.js

Wchodząc w bardziej złożoną stronę projektowania modalnego mamy iziModal.js.
Jest to zdecydowanie większa wtyczka i ma o wiele więcej pod względem estetyki. Obsługuje dziesiątki animacji z efektami przesuwania w dół, efektami zanikania, a nawet trybami z zakładkami, aby przełączać się między formularzami logowania/rejestracji.
iziModal to osobisty faworyt ze względu na przejrzysty wygląd i fantastyczne efekty UI/UX.
Jednak konfiguracja jest nieco bardziej techniczna i ma większy rozmiar pliku. Jeśli możesz spojrzeć w przeszłość, pokochasz to doświadczenie.
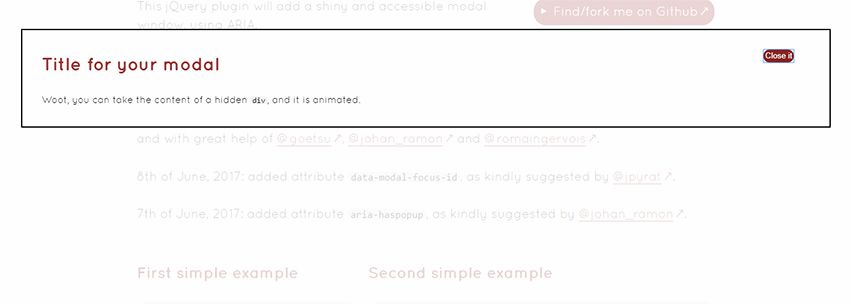
4. Modalny ARIA

Akronim WAI-ARIA w W3 jest długi i mylący. Definiuje po prostu, w jaki sposób należy obsługiwać bogate środowiska, aby uzyskać bardziej dostępną sieć.
Bardzo niewiele okien modalnych zaprojektowano z myślą o dostępności. Jednak wtyczka ARIA Modal jQuery jest najlepsza, jaką znalazłem.
Otrzymuje częste aktualizacje i powinien działać na wszystkich urządzeniach, we wszystkich przeglądarkach, dla wszystkich wejść (kliknij i dotknij).
Jedynym problemem jest to, że wtyczki zorientowane na ułatwienia dostępu są zazwyczaj nieco „brzydsze” na twarzy.
Będzie to idealne rozwiązanie, jeśli bardziej zależy Ci na dostępności niż na estetyce.
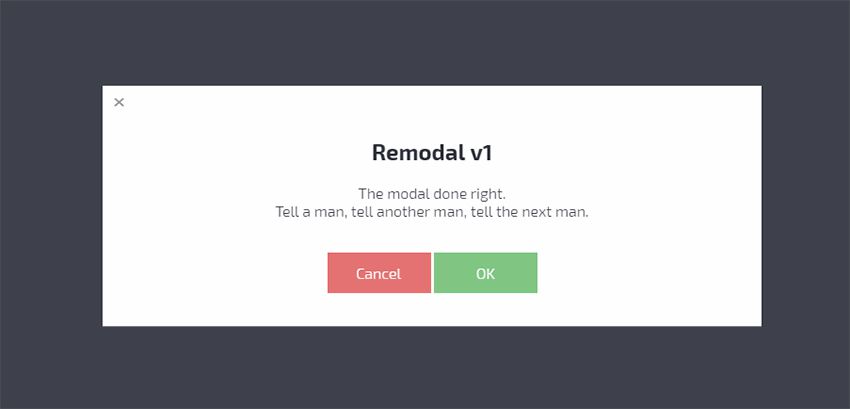
5. Remodalny

Skrypt Remodal został zaprojektowany z myślą o szybkości. Działa na animacjach CSS i działa na bardzo małym skrypcie jQuery.
Jest jednak jeden drobny problem z Remodalem: nie jest już obsługiwany przez programistę.
Możesz przeczytać więcej w repozytorium GitHub, ale ta wtyczka na zawsze pozostanie w wersji 1.0, chyba że ktoś rozwidla kod. Mimo to uważam, że jest to przydatna wtyczka, która raczej nie stanowi żadnego zagrożenia dla bezpieczeństwa.
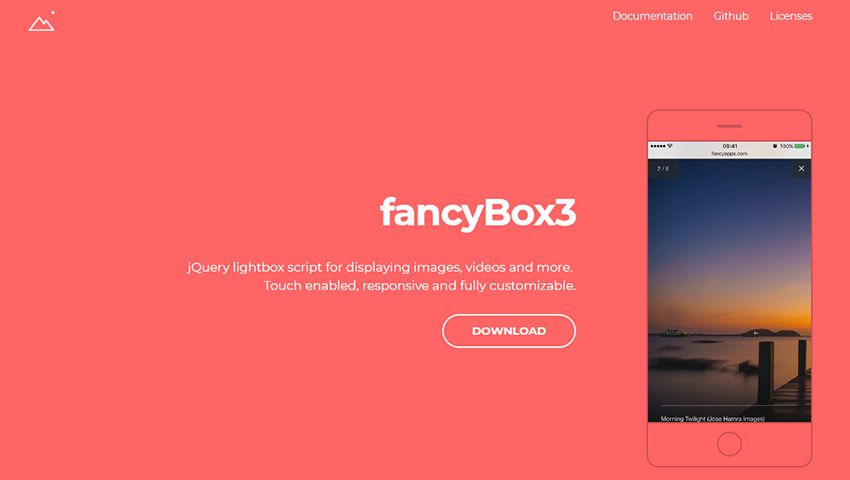
6. Fantazyjne pudełko

Chociaż technicznie nie jest to pełny skrypt „modalny”, naprawdę chcę dołączyć FancyBox, ponieważ naśladuje zachowanie modalne.
Wtyczka FancyBox działa na jQuery i tworzy modalną galerię pokazu slajdów z listy miniatur. Nie pozwala na tworzenie modalnych okien alertów, jak zwykle, więc nie jest to bezpośrednia wtyczka do okna modalnego.
Jednak będzie ładnie mieszać się na stronie z innym skryptem modalnym, ponieważ lightbox pokazu slajdów wygląda jak prawdziwe okno modalne.
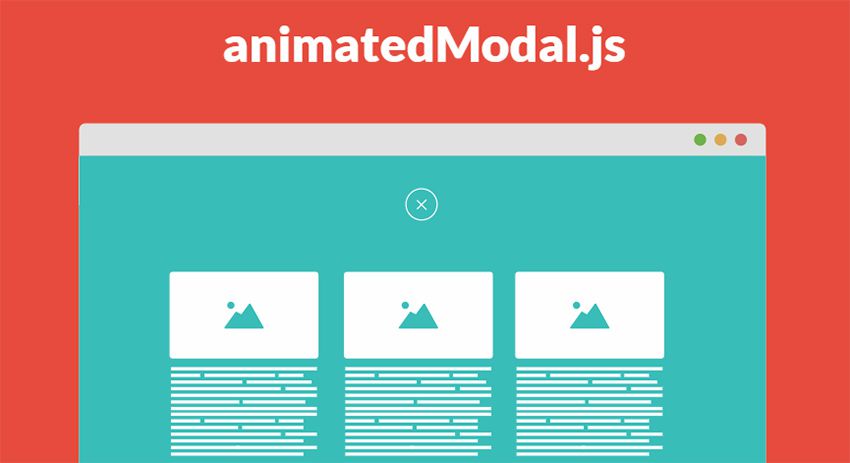
7. animowanyModal.js

animowanyModal.js jest wyjątkowy, ponieważ zajmuje cały ekran , a nie tylko niewielką przestrzeń na stronie.
To może nie być to, czego szukasz, i to jest w porządku! Podoba mi się ten stylizowany modalny, ponieważ ma łatwy w obsłudze projekt i ogromną bibliotekę efektów animacji (plus API do ich dostosowywania).
Ale nie da się obejść dużego efektu pełnoekranowego, więc będzie to działać tylko dla programistów, którzy lubią ten styl.
8. Prosty modalny

Dzięki skryptowi SimpleModal znajdziesz przyjemną równowagę estetyki i użyteczności. Okna modalne są bardzo naturalne, ale nie opierają się na zwariowanych animacjach ani długim JS.
Na stronie głównej znajdziesz przykłady ze wszystkim, od osadzonych filmów po obrazy, niestandardową treść, tryby potwierdzania/anulowania, pola logowania i wiele więcej.
Zdecydowanie wszechstronny skrypt modalny z dużą ilością miejsca na dostosowanie.
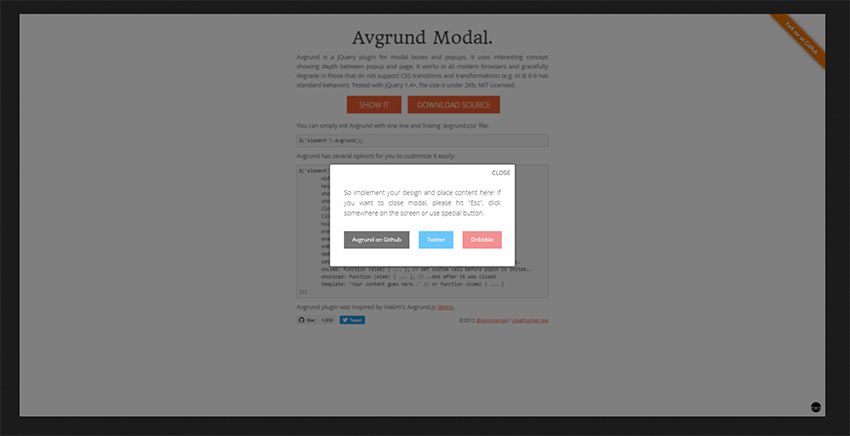
9. Avgrund modalny

Skrypty, które naprawdę mnie wyróżniają, to te, które robią coś innego. Jednym z takich skryptów jest Avgrund Modal.
Po aktywacji tego modu animacja przenosi całą stronę w tło. To nie jest coś, co będzie działać na każdej stronie. Ale jest super wyjątkowy i całkiem interesujący do oglądania.
Działa na jQuery, obsługuje wszystkie nowoczesne przeglądarki i oferuje naturalne rozwiązania awaryjne dla starszych przeglądarek, począwszy od IE6 +.
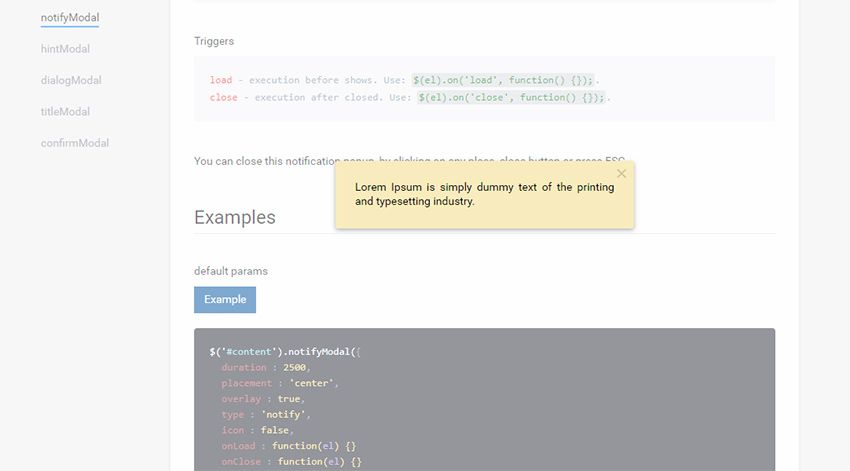
10. popModalne

Jedno spojrzenie na stronę popModal, a zobaczysz, dlaczego ta rzecz jest tak popularna. Dzięki popModal możesz zaprojektować niestandardowe okna, które obsługują długi przewijany tekst, przyciski potwierdzania/anulowania, a nawet proste powiadomienia.
Wszystkie kody CSS są bardzo łatwe do edycji, co zapewnia pełną kontrolę nad projektem.
Nie podoba mi się styl animacji, ale zdecydowanie nie jest straszny. Myślę, że popModal działa najlepiej na stronach, które naturalnie łączą się z animacjami.
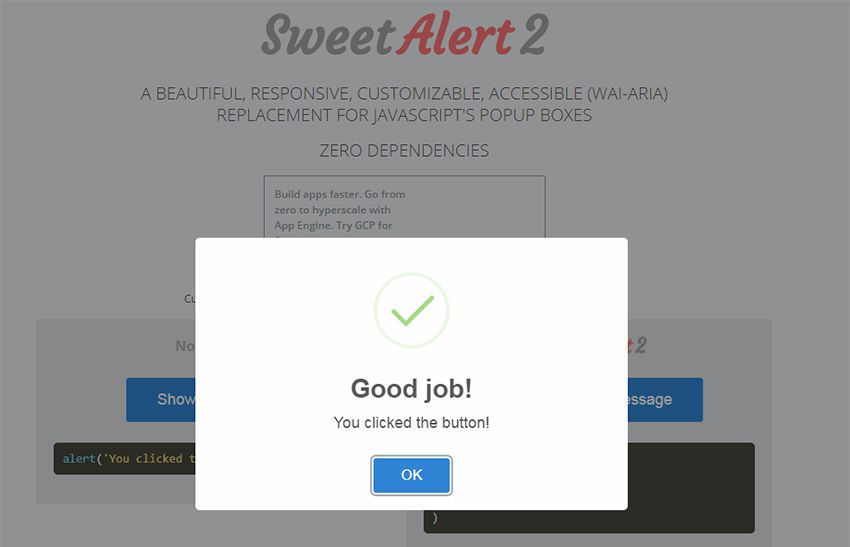
11. SłodkiAlert2

Oto jeden z moich ulubionych skryptów alertów w sieci: SweetAlert2.
Jest to waniliowa biblioteka JS z zerowymi zależnościami i jest w pełni dostępna w oparciu o standardy WAI-ARIA. Jeśli sprawdzisz stronę główną, możesz porównać tradycyjne okno alertu z modalnym SweetAlert.
Różnica jest jak noc i dzień.
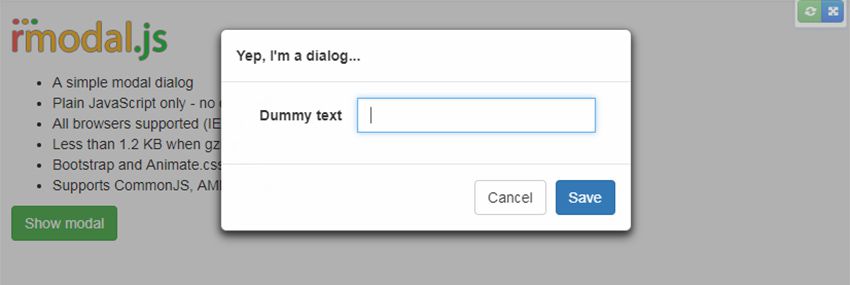
12. rmodal.js

Większość omówionych przeze mnie bibliotek opiera się na jQuery. Ale istnieje kilka skryptów modalnych, których możesz użyć, które są całkowicie wolne od wszelkich zależności (powyższy SweetAlert2 jest jednym z nich).
rmodal.js oferuje naturalny projekt okna modalnego, który pasuje do każdej witryny. Nie opiera się na żadnych bibliotekach JS i jest dość mały, łącznie 1,2 KB zminimalizowany.
Może również ładnie grać z Bootstrapem, jeśli myślisz o połączeniu tego z układem BS3/BS4.
Ale spójrz na przykładowy podgląd, aby zobaczyć, jak działa rmodal w przeglądarce. Nie zadowoli wszystkich, ale to dobry wybór dla skryptu wolnego od zależności.
