Stwórz swój bezpłatny blog dla programistów za pomocą Hugo i Firebase
Opublikowany: 2022-03-10W tym samouczku zademonstruję, jak za pomocą Hugo stworzyć własnego bloga i bezpłatnie wdrożyć go w Firebase. Hugo to generator statycznych witryn typu open source, a Firebase to platforma Google, która oferuje zasoby i usługi służące do rozwijania aplikacji internetowych i mobilnych. Jeśli jesteś programistą, który nie ma jeszcze bloga, ale jest zainteresowany jego hostingiem, ten artykuł pomoże Ci go utworzyć. Aby wykonać te kroki, musisz wiedzieć, jak korzystać z Gita i terminala.
Posiadanie własnego bloga technicznego może przynieść mnóstwo korzyści w karierze programisty. Po pierwsze, blogowanie o tematyce technicznej sprawia, że dowiadujesz się rzeczy, których w innym przypadku mogłeś nie zdobyć w swojej głównej pracy programisty. Kiedy badasz swoje elementy lub próbujesz nowych rzeczy, w końcu uczysz się wielu rzeczy, takich jak praca z nowymi technologiami i rozwiązywanie skrajnych problemów. Oprócz tego możesz ćwiczyć miękkie umiejętności, takie jak komunikacja i radzenie sobie z krytyką i informacją zwrotną, gdy angażujesz się w komentarze czytelników.
Ponadto stajesz się bardziej pewny siebie w swoich umiejętnościach tworzenia oprogramowania, ponieważ możesz pisać dużo kodu podczas tworzenia przykładowych projektów dla swojego bloga, aby zilustrować koncepcje. Blog techniczny wzbogaca Twoją markę jako programisty, ponieważ zapewnia platformę do zaprezentowania swoich umiejętności i wiedzy. To otwiera cię na wszelkiego rodzaju możliwości, takie jak praca, przemówienia i spotkania konferencyjne, transakcje książkowe, firmy poboczne, relacje z innymi programistami i tak dalej.
Zalecana lektura na SmashingMag:
- Przełączanie z WordPressa na Hugo
- Jak stworzyć bezgłową witrynę WordPress na JAMstack?
- Zastępowanie jQuery Vue.js: nie ma konieczności wykonywania kroków kompilacji
- Tworzenie autentycznych połączeń międzyludzkich w zdalnym zespole
Na przykład Chris Sevilleja zaczął pisać tutoriale w 2014 roku na swoim blogu scotch.io, który przekształcił się w firmę, która później dołączyła do Digital Ocean. Inną istotną korzyścią posiadania bloga technicznego jest to, że stajesz się lepszym pisarzem, co może być atutem w Twojej pracy podczas pisania projektów oprogramowania i dokumentów specyfikacji technicznych. Co więcej, czyni Cię wyjątkowym nauczycielem i mentorem. Na przykład często czytam research.swtch.com, blog Russa Coxa, który pisze o języku Go, a także pracuje w zespole Google Go, który go tworzy. Dzięki temu dowiedziałem się o tym, jak działa język, czego mogłem nie nauczyć się w mojej głównej pracy.
Innym świetnym blogiem, z którego również lubię czytać i dużo się uczyć, jest welearncode.com autorstwa Ali Spittel, który kiedyś napisał, że naprawdę świetną częścią blogowania jest:
„Pomaganie innym ludziom w nauce kodowania i ułatwianie ludziom, którzy przychodzą po mnie”.
Dość łatwym i bezbolesnym sposobem na uruchomienie bloga jest skorzystanie z platformy innej firmy, takiej jak Medium, na której wystarczy utworzyć konto, aby uzyskać blog. Chociaż platformy te mogą na początku odpowiadać większości potrzeb blogowych, na dłuższą metę mają pewne wady.
Niektóre platformy oferują złe doświadczenia użytkowników, takie jak ciągłe wysyłanie rozpraszających powiadomień o trywialnych rzeczach, proszenie o instalację aplikacji i tak dalej. Jeśli Twój czytelnik ma złe doświadczenia z platformą, na której jest hostowany Twój blog, jest mniej prawdopodobne, że zainteresuje się Twoimi treściami. Poza tym narzędzia, które mogą być potrzebne do usprawnienia interakcji czytelnika i czasu spędzonego na blogu, mogą nie być obsługiwane. Funkcje takie jak kanały RSS, podświetlanie składni dla fragmentów kodu mogą nie być obsługiwane na platformie. W najgorszym przypadku platforma, na której jest hostowany Twój blog, może zostać zamknięta i możesz stracić całą wykonaną pracę.
Prowadzenie własnego bloga i przekierowywanie do niego użytkowników zwiększa szanse, że będą bardziej zaangażowani w zamieszczane przez Ciebie posty. Nie będziesz musiał rywalizować o uwagę czytelnika z innymi pisarzami na platformie, ponieważ będziesz na niej jedynym. Czytelnicy prawdopodobnie przeczytają więcej Twoich postów lub zarejestrują się w celu otrzymywania biuletynu, ponieważ są bardziej skoncentrowani na tym, co komunikujesz. Kolejnym plusem związanym z hostingiem własnego bloga jest możliwość dostosowania go na niezliczone sposoby do własnych upodobań, co zwykle nie jest możliwe w przypadku platform innych firm.
Konfiguracja Hugo
Jeśli pracujesz na macOS lub Linux, najłatwiejszym sposobem zainstalowania Hugo jest użycie Homebrew. Wszystko, czego potrzebujesz do uruchomienia na swoim terminalu, to:
brew install hugoJeśli korzystasz z systemu Windows, Hugo można zainstalować za pomocą instalatora Scoop lub menedżera pakietów chocolatey. Do miarki:
scoop install hugoCzekoladowe:
choco install hugo -confirmJeśli żadna z tych opcji nie dotyczy Ciebie, sprawdź te opcje instalacji.
Konfigurowanie narzędzi Firebase
Aby zainstalować narzędzia Firebase, musisz mieć zainstalowany Node.js, aby uzyskać dostęp do npm. Aby zainstalować narzędzia Firebase, uruchom:
npm install -g firebase-toolsUtwórz bezpłatne konto Firebase pod tym linkiem. Potrzebujesz do tego konta Google. Następnie zaloguj się za pomocą narzędzi Firebase. Zostaniesz przekierowany do karty przeglądarki, w której możesz zalogować się przy użyciu swojego konta Google.
firebase loginStwórz swój blog
Wybierz katalog, w którym chcesz umieścić kod źródłowy swojego bloga. Zmień lokalizację na ten katalog na swoim terminalu. Wybierz nazwę swojego bloga. Na potrzeby tego samouczka nazwijmy bloga sm-blog .
hugo new site sm-blogZaleca się wykonanie kopii zapasowej kodu źródłowego witryny na wypadek, gdyby coś poszło nie tak. Zamierzam użyć do tego Github, ale możesz użyć dowolnej usługi kontroli wersji — jeśli zdecydujesz się zrobić to samo. Zainicjuję repozytorium.
cd sm-blog git initZanim będziemy mogli uruchomić witrynę lokalnie i wyświetlić ją w przeglądarce, musimy dodać motyw, w przeciwnym razie zobaczysz tylko pustą stronę.
Wybieranie i instalowanie motywu dla swojego bloga
Jedną z rzeczy, które uwielbiam w Hugo, jest społeczność, która za nim stoi i wszyscy programiści, którzy przesyłają motywy do użytku społeczności. Do wyboru jest szeroka gama tematów, od stron internetowych małych firm, portfolio po blogi. Aby wybrać motyw bloga, przejdź do sekcji blogów na stronie themes.gohugo.io. Wybrałem motyw o nazwie Cactus Plus ze względu na jego prostotę i minimalizm. Aby zainstalować ten motyw, muszę go dodać jako podmoduł mojego repozytorium. Wiele motywów instruuje użytkowników, aby używali podmodułów do instalacji, ale jeśli tak nie jest, po prostu postępuj zgodnie z instrukcjami podanymi przez producenta motywu podanego w opisie. Dodam motyw do folderu /themes .
git submodule add -b master https://github.com/nodejh/hugo-theme-cactus-plus.git themes/hugo-theme-cactus-plus W katalogu głównym folderu blog istnieje wygenerowany plik config.toml . Tutaj określasz ustawienia swojej witryny. Tam będziemy musieli zmienić motyw. Nazwa motywu odpowiada nazwie folderu wybranego motywu w folderze /themes . Oto zawartość pliku config.toml teraz. Możesz także zmienić tytuł bloga.
baseURL = "https://example.org/" languageCode = "en-us" title = "SM Blog" theme="hugo-theme-cactus-plus"Teraz możemy prowadzić bloga. Będzie wyglądać dokładnie tak, jak motyw, z wyjątkiem zmiany nazwy. Po uruchomieniu serwera przejdź do https://localhost:1313 w przeglądarce.
hugo server -DPersonalizacja swojego bloga
Jedną z korzyści z wdrożenia własnego bloga jest możliwość spersonalizowania go według własnych upodobań na różne sposoby. Podstawowym sposobem na zrobienie tego z Hugo jest zmiana wybranego motywu. Wiele motywów udostępnia opcje dostosowywania za pośrednictwem config.toml . Twórca motywu zazwyczaj udostępnia listę opcji i ich znaczenie w opisie na stronie motywu. Jeśli nie, sprawdź folder /exampleSite motywu i skopiuj zawartość config.toml z tego folderu do pliku config.toml . Na przykład:

cp themes/hugo-theme-cactus-plus/exampleSite/config.toml .Ponieważ wszystkie motywy są różne, zmiany, które tutaj wprowadzam, mogą nie dotyczyć Twojego motywu, ale miejmy nadzieję, że będziesz w stanie zorientować się, co zrobić ze swoim blogiem.
- Zmienię obraz awatara i favicon bloga. Wszystkie pliki statyczne, w tym obrazy, należy dodać do folderu
/static. Utworzyłem folder/imageswstatici dodałem tam obrazy. - Dodam Google Analytics, abym mógł śledzić ruch na moim blogu.
- Włączę Disqus, aby moi czytelnicy mogli dodawać komentarze do moich postów.
- Włączę RSS.
- Umieszczę moje linki społecznościowe do Twittera i Github.
- Włączę kartę Twittera.
- Włączę streszczenia pod tytułami postów na stronie głównej.
Więc mój plik config.toml będzie wyglądał tak:
### Site settings baseurl = "your_firebase_address" languageCode = "en" title = "SM Blog" theme = "hugo-theme-cactus-plus" googleAnalytics = "your_google_analytics_id" [params] # My information author = "Cat Lense" description = "blog about cats" bio = "cat photographer" twitter = "cats" copyright = "Cat Photographer" # Tools enableRSS = true enableDisqus = true disqusShortname = "your_disqus_short_name" enableSummary = true enableGoogleAnalytics = true enableTwitterCard = true [social] twitter = "https://twitter.com/cats" github = "https://github.com/cats"Tworzenie pierwszego posta
Posty Hugo są pisane w przecenach. Więc musisz się z tym zapoznać. Tworząc post, w rzeczywistości tworzysz plik przecen, który Hugo następnie wyrenderuje do HTML. Weź tytuł swojego posta, zapisz go małymi literami, zastąp spacje myślnikami. To będzie nazwa twojego posta. Hugo przyjmuje nazwę pliku, zamienia myślniki na spacje, przekształca je na początkową wielkość liter, a następnie ustawia jako tytuł. Nazwę swój plik my-first-post.md . Aby stworzyć swój pierwszy post, uruchom:
hugo new posts/my-first-post.md Post jest tworzony w folderze /content . Oto zawartość pliku.
--- title: "My First Post" date: 2020-03-18T15:59:53+03:00 draft: true --- Post zawiera przednią materię, czyli metadane opisujące Twój post. Jeśli chcesz zachować swoje posty jako wersje robocze podczas ich pisania, zostaw draft: true . Gdy skończysz pisać, zmień draft: false , aby posty mogły być wyświetlane na stronie głównej. Dodam linię podsumowującą do pierwszej sprawy, aby podsumować post na stronie głównej.
Dodawanie zasobów do posta
Aby dodać zasoby do swoich postów, takie jak obrazy, filmy, pliki audio itp., utwórz folder w folderze /content/posts o tej samej nazwie, co Twój post, z wyłączeniem rozszerzenia.
Na przykład utworzyłbym ten folder:
mkdir content/posts/my-first-postNastępnie dodałbym wszystkie moje zasoby postów do tego folderu i link do zasobów po prostu według nazwy pliku bez konieczności określania długiego adresu URL. Na przykład dodałbym obraz taki:
Hostowanie kodu źródłowego bloga
Po zakończeniu pisania pierwszego posta ważne jest, aby wykonać jego kopię zapasową przed wdrożeniem. Wcześniej upewnij się, że masz plik .gitignore i dodaj do niego folder /public . Folder publiczny należy zignorować, ponieważ można go ponownie wygenerować.
Utwórz repozytorium na Github, aby przechowywać kod źródłowy swojego bloga. Następnie ustaw zdalne repozytorium lokalnie.
git remote add origin [remote repository URL]Na koniec przygotuj i zatwierdź wszystkie zmiany, a następnie prześlij je do zdalnego repozytorium.
git add * git commit -m "Add my first post" git push origin masterWdrażanie bloga w Firebase
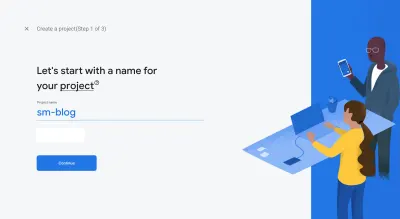
Zanim wdrożysz swojego bloga w Firebase, musisz utworzyć projekt w Firebase. Przejdź do konsoli Firebase. Kliknij Dodaj projekt.

Wprowadź nazwę swojego projektu.

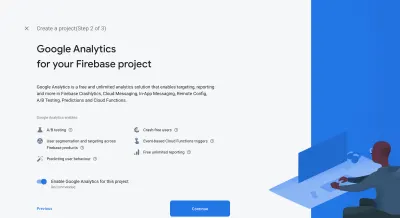
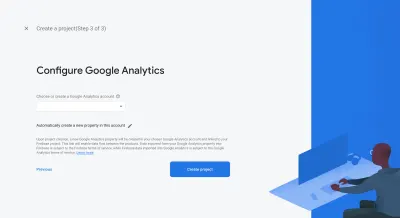
Włącz Google Analytics, jeśli chcesz używać go na swoim blogu.


Po zakończeniu tworzenia projektu wróć do katalogu głównego bloga i zainicjuj w nim projekt Firebase.
firebase initPo uruchomieniu tego polecenia zostaniesz poproszony o wprowadzenie pewnych informacji.
| Monity | Odpowiedź |
|---|---|
| Które funkcje Firebase CLI chcesz skonfigurować dla tego folderu? | Hosting: skonfiguruj i wdróż witryny Firebase Hosting |
| Opcje konfiguracji projektu | Użyj istniejącego projektu |
| Czego chcesz użyć jako katalogu publicznego? | publiczny |
| Skonfigurować jako aplikację jednostronicową (przepisz wszystkie adresy URL do /index.html )? | n |

firebase init z prośbą o wybór funkcji. (duży podgląd) 
firebase init z żądaniem wyboru projektu. (duży podgląd) 
firebase init z żądaniem folderu wdrożenia i pytaniem, czy skonfigurować projekt jako aplikację jednostronicową. (duży podgląd) Następnie zbudujemy bloga. Zostanie utworzony folder /public , który będzie zawierał wygenerowany blog.
hugoNastępnie wszystko, co musimy zrobić, to wdrożyć bloga.
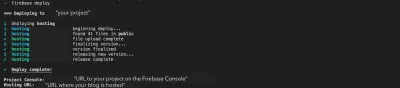
firebase deployTeraz blog jest wdrożony. Sprawdź to pod adresem URL hostingu podanym w danych wyjściowych.

firebase deploy . (duży podgląd)Następne kroki
Jedyną wadą hostingu w Firebase jest adres URL używany w hostowanym projekcie. Może być brzydki i trudny do zapamiętania. Więc radzę kupić domenę i skonfigurować ją dla swojego bloga.
Platformy innych firm nie są złe. Mają mnóstwo czytelników, którzy mogą być zainteresowani twoim pisaniem, ale jeszcze nie natknęli się na twój blog. Możesz przesyłać posty do tych witryn, aby zaprezentować swoją pracę dużej grupie odbiorców, ale nie zapomnij o linku do własnego bloga. Dodaj link do swojego artykułu na swoim blogu do dowolnej platformy, na którą publikujesz, jako kanoniczny adres URL, aby nie był wyświetlany jako zduplikowana treść przez wyszukiwarkę i szkodził SEO Twojej witryny. Witryny takie jak Medium, dev.to i Hashnode obsługują kanoniczne adresy URL.
Wniosek
Pisanie własnego bloga technicznego może przynieść ogromne korzyści w Twojej karierze programisty i pomóc w rozwijaniu umiejętności i wiedzy. Mam nadzieję, że ten samouczek zapoczątkował tę podróż lub przynajmniej zachęcił do stworzenia własnego bloga.
