10 darmowych wtyczek Open-Source Data Picker
Opublikowany: 2021-02-09Wybrane menu są często wybierane przez osoby dokonujące wyboru daty, ponieważ są łatwe do skonfigurowania. Ale po dziesięcioleciach menu MM/DD/RR uważam, że nasi użytkownicy zasługują na coś lepszego.
Dodanie selektora dat do formularza jest dość proste, a większość wtyczek do selektora dat jest całkowicie darmowa. Gdy nauczysz się podstawowego procesu konfiguracji, nigdy nie wrócisz, więc tak naprawdę to tylko kwestia znalezienia dobrego. Przeszukałem sieć w poszukiwaniu najlepszych wtyczek i uporządkowałem je w tym poście.
Znajdziesz wtyczki waniliowe JS, wtyczki jQuery, a nawet rozszerzenia dla frameworków, takich jak Bootstrap. Bez względu na to, czego potrzebujesz, na pewno będzie wtyczka dla Ciebie.
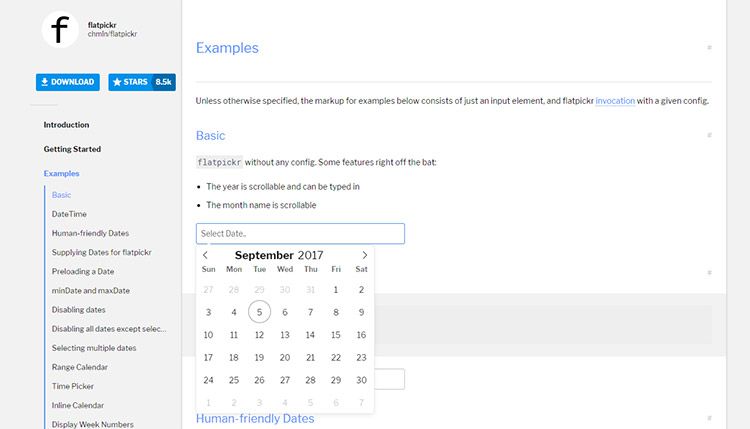
1. Flatpick

Lekka wtyczka Flatpicr jest łatwa w użyciu i jeszcze łatwiejsza w konfiguracji. Został zaprojektowany z myślą o prostocie, więc domyślny interfejs użytkownika powinien wtapiać się w dowolny układ.
Jeśli rzucisz okiem na stronę z przykładami, zauważysz, że ten selektor dat nie jest zbyt skomplikowany. Ale często tego właśnie oczekują użytkownicy: prostego interfejsu do wprowadzania danych i poruszania się dalej.
Dzięki Flatpicr możesz dostosować początkową datę, miesiąc i rok wraz z ograniczeniami, w których można wybrać datę. Dodatkowo możesz dodać opcjonalny parametr czasu za pomocą zegara 12H lub 24H.
Bez wątpienia jest to jedna z lepszych wtyczek do wybierania dat tylko ze względu na projekt, UX i funkcje.
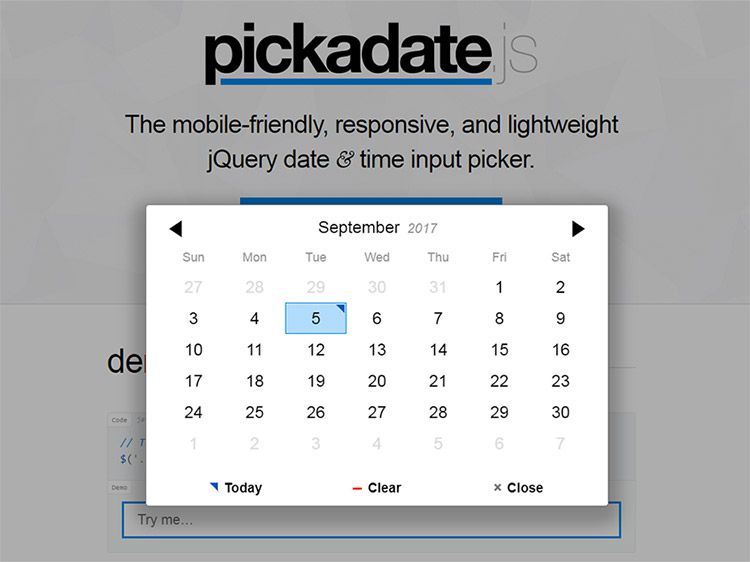
2. Pickadate.js

Innym wyborem, który naprawdę lubię, jest wtyczka Pickadate.js. Został zaprojektowany tak, aby był przyjazny dla urządzeń mobilnych i w pełni responsywny, więc jest doskonałym rozwiązaniem dla wszystkich urządzeń.

Pickadate działa na jQuery, więc potrzebujesz tej biblioteki jako zależności. Jednak ten plik jest dość lekki i nie zajmuje wiele czasu, aby działał, więc nawet z jQuery nie powinieneś zauważyć żadnych opóźnień strony.
Oferuje zarówno menu wyboru daty, jak i godziny, więc jest to w pełni funkcjonalna opcja, bez względu na to, jakie dane zbierasz.
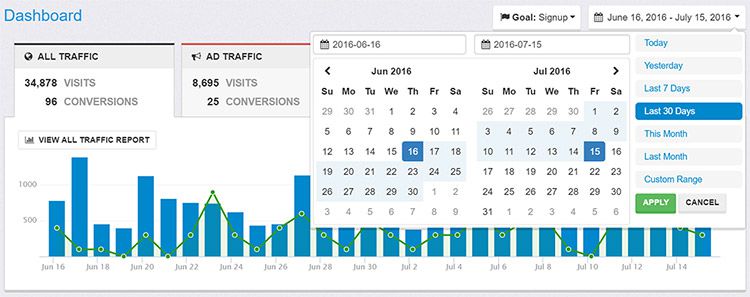
3. Wybór zakresu dat

Selektory zakresu wejściowego są niezwykle powszechne w programach do planowania i aplikacjach danych wizualnych. Na przykład Google Analytics używa własnego selektora zakresu dat dla danych odwiedzających w określonej witrynie.
Aby odtworzyć ten efekt, wypróbuj selektor zakresu dat. Został zaprojektowany tak, aby pasował do arkusza stylów CSS Bootstrap, ale może być również używany solo.
Ponadto obsługuje selektory wielomiesięczne, selektory jednomiesięczne i wstępnie zdefiniowane wartości dla typowych zakresów dat (zeszły tydzień, miniony miesiąc itp.).
Zdecydowanie najlepiej zaprojektowana wtyczka wyboru zakresu JS, jaką kiedykolwiek widziałem.
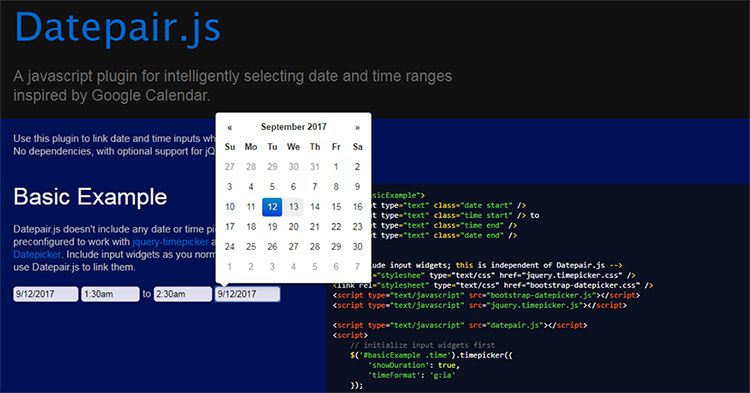
4. Datepair.js

Aby użyć czegoś prostszego do wyboru zakresu, spróbuj Datepair.js.
Opiera się to na podwójnych polach wejściowych do wyboru daty początkowej i końcowej zakresu. Może również zawierać zakresy czasowe również w oparciu o Twoje ustawienia i sposób konfiguracji wtyczki.
Czy to jest lepsze niż interfejs do wyboru jednej daty? Decyzja należy do Ciebie (lub Twojego klienta).
Ale jest to prosta wtyczka do konfiguracji, a Twoi goście mogą preferować pojedyncze pola wejściowe.
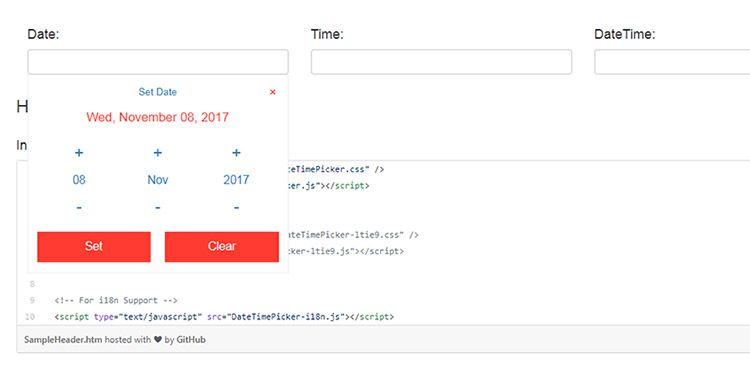
5. Wybór daty i godziny

Oto jedna z bardziej unikalnych wtyczek z dość nietypowym interfejsem.
Wtyczka DateTimePicker ma własne responsywne menu rozwijane, które pozwala użytkownikowi wybrać datę / godzinę za pomocą ikon plus i minus.
Z jednej strony łatwiej jest skakać i szybko zmieniać miesiąc/rok za pomocą kilku dotknięć. Ale nie jest to również typowy interfejs kalendarza, więc może wymagać pewnych dostosowań od użytkowników, którzy nie są zaznajomieni z tym interfejsem.
Wszystko ma swoje plusy i minusy, więc mówię, że spójrz na wtyczkę i zobacz, co myślisz. Obsługuje to oddzielne wprowadzanie daty i godziny, ale można je również łączyć ze sobą, dzięki czemu wybór daty i godziny dzieli tylko jedno kliknięcie.
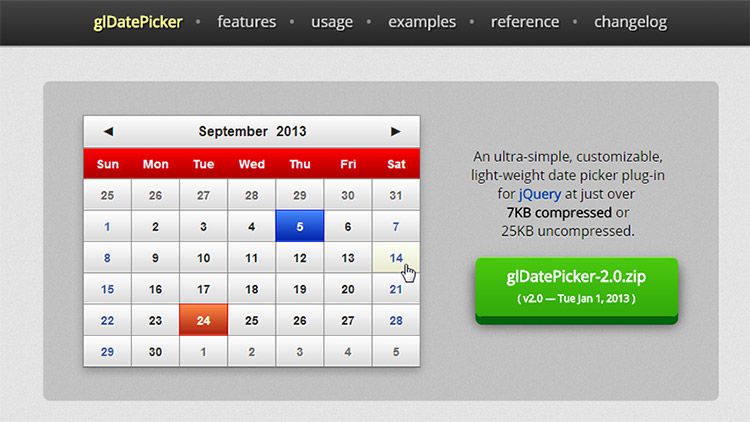
6. glDatePicker

Aby uzyskać szczegółowy projekt i mnóstwo opcjonalnych funkcji, sprawdź wtyczkę glDatePicker. Jest dość lekki, biorąc pod uwagę, ile dostajesz, a po zminimalizowaniu mierzy około 7 KB.
Działa to na wierzchu jQuery, więc musisz to również wziąć pod uwagę. Ale jest to jedna z niewielu wtyczek, które oferują wspaniałe motywy dla ekranów wyboru daty kalendarza.
Ma kilka wstępnie zaprojektowanych szablonów, ale zawiera również właściwości CSS, które możesz samodzielnie zmienić. Nie wspominając już o wszystkich funkcjach JS, które mają wywołania zwrotne, więc jeśli nie masz nic przeciwko programowaniu, możesz dodać własne funkcje do miksu.
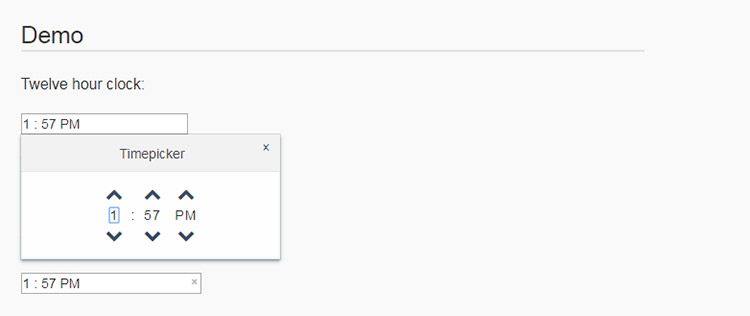
7. Wickedpicker

Chociaż technicznie nie jest to selektor dat, jest to jeden z lepszych selektorów czasu.
Wickedpicker to wtyczka wyboru czasu oparta na jQuery, która działa na dowolnym polu wejściowym. Obsługuje wprowadzanie przez użytkownika godzin/minut oraz ustawienie AM/PM. Możesz go również uruchomić na zegarze 24h z prostą opcją JS.
Niektóre wtyczki datepicker mają możliwość wyboru czasu, ale jest to dodatkowa funkcja. Ta wtyczka jest przeznaczona wyłącznie do wprowadzania czasu, więc jest dobrym wyborem, jeśli to wszystko, czego potrzebujesz.
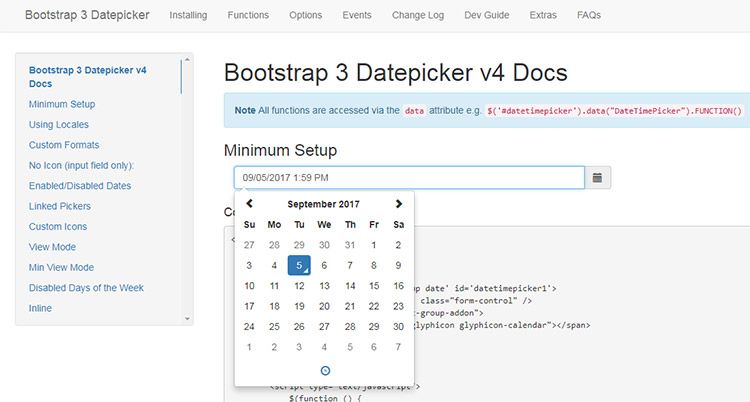
8. Bootstrap Datepicker

Każdy, kto zna Bootstrap, wie, jak przydatny jest on w nowych projektach. Jeśli często projektujesz witryny w Bootstrap, powinieneś zachować ten Bootstrap Datepicker zapisany.
Jest to jedna z niewielu wtyczek stworzonych specjalnie dla układów BS3 i powinna być również kompatybilna z nadchodzącym wydaniem Bootstrap 4.
Projekt zawiera sekcję do zmiany miesiąca i roku wraz z selektorem czasu do zmiany minut/godzin w selektorze dat. Idealnie wtapia się w BS GUI, więc bez wątpienia jest podstawą dla każdego, kto korzysta z Bootstrap.
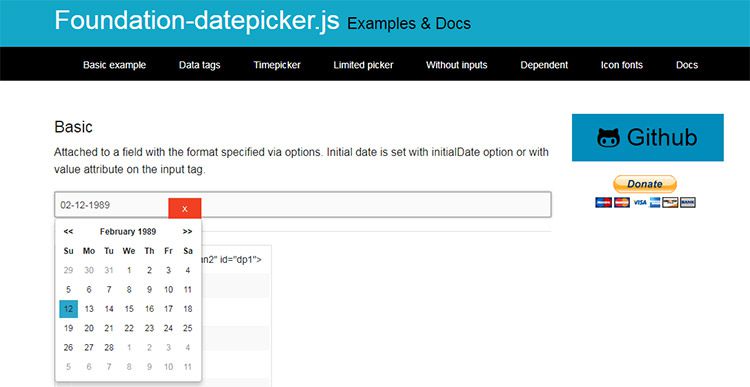
9. Fundacja Datepicker

Innym popularnym frameworkiem frontendowym jest Foundation i jeśli bardziej interesujesz się tą biblioteką, powinieneś sprawdzić ten Foundation datepicker, również w 100% darmowy.
Jest również wyposażony w selektor czasu i opcje uwzględniania czasu na ekranie wyboru daty. Możesz nawet zdefiniować daty na podstawie stałych ustawień (tzn. tylko niektóre dostępne daty) i ograniczyć te daty do określonych godzin.
Możesz nawet zmienić styl wprowadzania czasu za pomocą stałych opcji, takich jak 15-minutowe interwały.
Z tą wtyczką można zrobić wiele, więc jest świetnym dodatkiem do każdej witryny Fundacji.
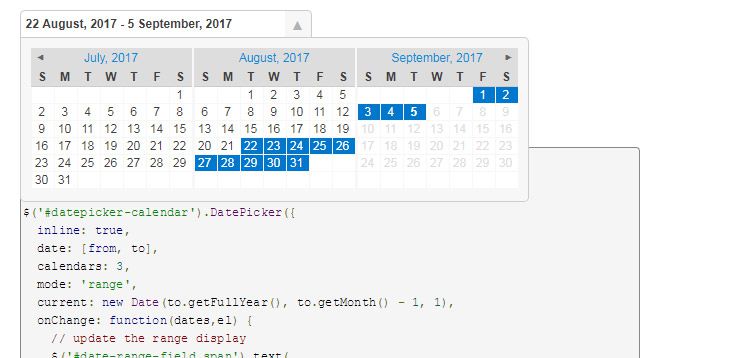
10. Selektor daty oprogramowania FoxRun

Jest to jedna z najlepszych wtyczek na GitHub dla jQuery datepickers. Nazywa się po prostu „DatePicker”, ale aby odróżnić go od reszty, jest to wtyczka zaprojektowana przez FoxRunSoftware.
Ma przejrzysty interfejs i domyślnie używa 3-miesięcznego okna GUI do wyboru daty. Przypomina to selektor Google Analytics, ale jest nieco mniejszy.
Wywołania zwrotne są dość proste w kodowaniu i masz dużą kontrolę nad tym, jak zarządzać UX. Z pewnością selektor dat, który warto zapisać, jeśli chcesz powielić GUI Analytics.
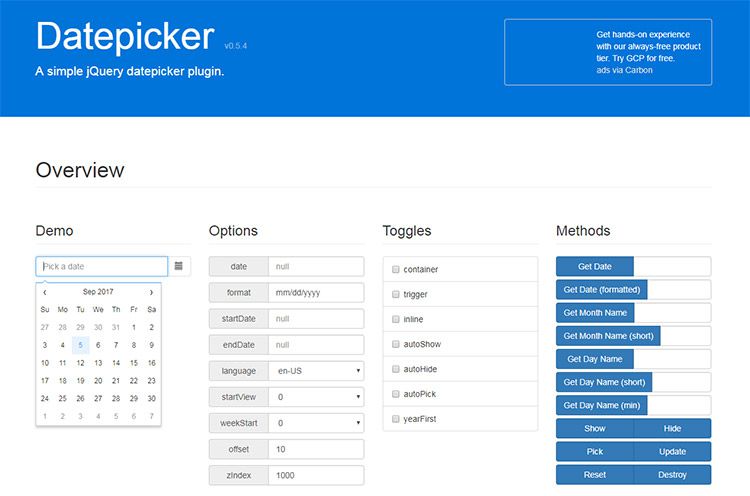
11. jQ Datepicker

Oto jeszcze jedna wtyczka datepicker o prostym tytule Datepicker. Znowu działa na jQuery, ale ten został zaprojektowany przez chińskiego programistę Fengyuana Chen.
Ta wtyczka Datepicker jest fenomenalna i zawiera mnóstwo dokumentacji dla nowszych programistów JS.
Główna strona demonstracyjna jest świetna do zabawy, ale sprawdź repozytorium GitHub, jeśli chcesz skonfigurować tę wtyczkę i uruchomić ją w swojej witrynie.
A jeśli kiedykolwiek będziesz szukał więcej wtyczek datepicker, spróbuj przeszukać GitHub. Twórcy stron internetowych cały czas wypuszczają nowe wtyczki, więc nigdy nie wiesz, co znajdziesz.
