Wzorce projektowe formularzy Fragment książki: formularz rejestracyjny
Opublikowany: 2022-03-10Zacznijmy od formularza rejestracyjnego. Większość firm chce długotrwałych relacji ze swoimi użytkownikami. Aby to zrobić, muszą zarejestrować się użytkownicy. Aby to zrobić , muszą w zamian dać użytkownikom wartość. Nikt nie chce rejestrować się w Twojej usłudze — chcą tylko uzyskać dostęp do tego, co oferujesz, lub obietnicy szybszego korzystania z usługi przy następnej wizycie.
Pomimo podstawowego wyglądu formularza rejestracyjnego, należy wziąć pod uwagę wiele rzeczy: prymitywne elementy składające się na formularz (etykiety, przyciski i dane wejściowe), sposoby na zmniejszenie wysiłku (nawet w przypadku takich małych formularzy), aż do formularza walidacja.
Wybierając tak prostą formę, możemy przybliżyć podstawowe cechy dobrze zaprojektowanej formy.
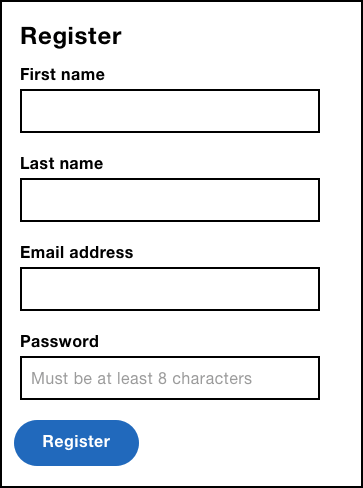
## Jak to może wyglądaćFormularz składa się z czterech pól i przycisku przesyłania. Każde pole składa się z kontrolki (dane wejściowe) i skojarzonej z nim etykiety.

Oto kod HTML:
<form> <label for="firstName">First name</label> <input type="text" name="firstName"> <label for="lastName">Last name</label> <input type="text" name="lastName"> <label for="email">Email address</label> <input type="email" name="email"> <label for="password">Create password</label> <input type="password" name="password" placeholder="Must be at least 8 characters"> <input type="submit" value="Register"> </form>Nasza dyskusja zaczyna się od etykiet.
## EtykietyW „ Ułatwienia dostępu dla wszystkich ” Laura Kalbag określa cztery ogólne parametry, które poprawiają komfort użytkowania dla wszystkich:
- Wizualne : spraw, aby było łatwo zobaczyć.
- Słuchowe : ułatw słyszenie.
- Silnik : ułatwienie interakcji.
- Poznawcze : ułatwiają zrozumienie.
Patrząc na etykiety z każdego z tych punktów widzenia, możemy zobaczyć, jak ważne są etykiety. Użytkownicy widzący mogą je czytać, niedowidzący mogą je słyszeć za pomocą czytnika ekranu, a osoby z niepełnosprawnością ruchową mogą łatwiej skupić się na polu dzięki większemu obszarowi trafienia. Dzieje się tak, ponieważ kliknięcie etykiety ustawia fokus na powiązany element formularza.

Z tych powodów każda kontrolka, która akceptuje dane wejściowe, powinna mieć pomocniczą <label> . Przyciski przesyłania nie akceptują danych wejściowych, więc nie potrzebują dodatkowej etykiety — atrybut value , który renderuje tekst wewnątrz przycisku, działa jako dostępna etykieta.
Aby połączyć dane wejściowe z etykietą, id danych wejściowych i atrybut etykiety for powinny być zgodne i niepowtarzalne dla strony. W przypadku pola e-mail wartość to „email”:
html < label for = "email" > Email address </ label > < input id = "email" >Brak etykiety oznacza ignorowanie potrzeb wielu użytkowników, w tym osób z upośledzeniami fizycznymi i poznawczymi. Koncentrując się na rozpoznanych barierach dla osób niepełnosprawnych, możemy sprawić, że nasze formularze będą łatwiejsze i bardziej solidne dla wszystkich.
Na przykład większy obszar trafienia ma kluczowe znaczenie dla użytkowników z niepełnosprawnością ruchową, ale łatwiej jest trafić również dla osób bez niepełnosprawności.
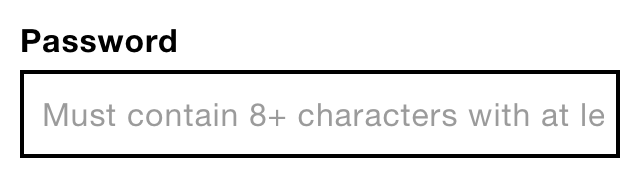
## Symbole zastępcze Atrybut placeholder jest przeznaczony do przechowywania podpowiedzi. Daje użytkownikom dodatkowe wskazówki podczas wypełniania pola — szczególnie przydatne w przypadku pól, które mają złożone reguły, takie jak pole hasła.
Ponieważ tekst zastępczy nie jest rzeczywistą wartością, jest wyszarzony, aby można go było odróżnić od wartości wprowadzonych przez użytkownika.

W przeciwieństwie do etykiet, podpowiedzi są opcjonalne i nie powinny być używane jako rzecz oczywista. Tylko dlatego, że atrybut placeholder istnieje, nie oznacza, że musimy go używać. Nie potrzebujesz symbolu zastępczego „Wprowadź swoje imię”, gdy etykieta to „Imię” — to niepotrzebne powielanie.

Symbole zastępcze są atrakcyjne ze względu na ich minimalną, oszczędzającą miejsce estetykę. Dzieje się tak, ponieważ tekst zastępczy jest umieszczony wewnątrz pola. Ale jest to problematyczny sposób na udzielenie podpowiedzi użytkownikom.
Po pierwsze, znikają, gdy użytkownik wpisuje. Znikający tekst jest trudny do zapamiętania, co może powodować błędy, jeśli na przykład użytkownik zapomni o spełnieniu jednej z zasad dotyczących hasła. Użytkownicy często mylą tekst zastępczy z wartością, co powoduje pominięcie pola, co z kolei może później spowodować błędy. Tekst szaro-biały nie ma wystarczającego kontrastu, przez co jest ogólnie trudny do odczytania. Co więcej, niektóre przeglądarki nie obsługują symboli zastępczych, niektóre czytniki ekranu ich nie informują, a długi tekst podpowiedzi może zostać obcięty.

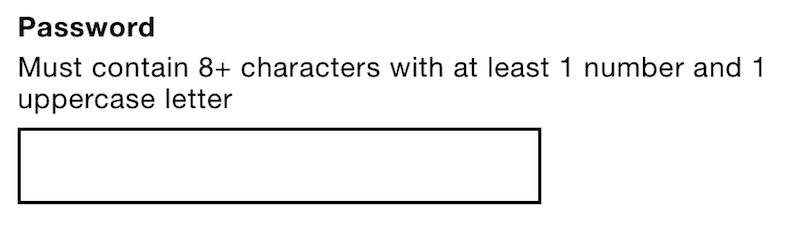
To dużo problemów, jeśli chodzi o to, co w zasadzie jest tylko tekstem. Cała zawartość, a zwłaszcza podpowiedź do formularza, nie powinna być uważana za dobrą. Dlatego zamiast używać symboli zastępczych, lepiej umieścić tekst wskazówki nad kontrolką w następujący sposób:

<div class="field"> <label for="password"> <span class="field-label">Password</span> <span class="field-hint">Must contain 8+ characters with at least 1 number and 1 uppercase letter.</span> </label> <input type="password" name="password"> </div> Podpowiedź jest umieszczana w etykiecie i wewnątrz <span> , dzięki czemu może mieć inny styl. Umieszczając go wewnątrz etykiety, zostanie on odczytany przez czytniki ekranu i dodatkowo powiększy obszar trafienia.
Jak w przypadku większości rzeczy w projektowaniu, nie jest to jedyny sposób na osiągnięcie tej funkcjonalności. Moglibyśmy użyć atrybutów ARIA, aby powiązać podpowiedź z danymi wejściowymi:
<div class="field"> <label for="password">Password</label> <p class="field-hint">Must contain 8+ characters with at least 1 number and 1 uppercase letter.</p> <input type="password" name="password"> </div> Atrybut aria-describedby służy do łączenia podpowiedzi przez jej id — podobnie jak atrybut for dla etykiet, ale w odwrotnej kolejności. Jest naklejany na etykiecie kontrolki i odczytywany po krótkiej przerwie. W tym przykładzie „hasło [pauza] musi zawierać osiem znaków plus z co najmniej jedną cyfrą i jedną wielką literą”.
Są też inne różnice. Po pierwsze, kliknięcie podpowiedzi (w tym przypadku <p> ) nie spowoduje skupienia kontrolki, co zmniejsza obszar trafienia. Po drugie, pomimo rosnącego wsparcia ARIA, nigdy nie będzie tak dobrze wspierany jak elementy natywne. W tym konkretnym przypadku Internet Explorer 11 nie obsługuje aria-describedby . Oto dlaczego pierwsza zasada ARIA to nie używać ARIA:
„Jeśli możesz użyć natywnego elementu HTML lub atrybutu z semantyką i zachowaniem, które są już wbudowane , zamiast zmieniać przeznaczenie elementu i dodawać rolę, stan lub właściwość ARIA, aby były dostępne, zrób to ”.
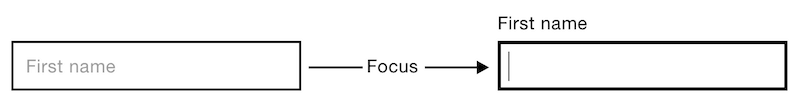
Pływające etykiety
Wzorzec etykiety pływającej autorstwa Matta Smitha to technika wykorzystująca etykietę jako symbol zastępczy. Etykieta zaczyna się wewnątrz kontrolki, ale unosi się nad kontrolką podczas wpisywania przez użytkownika, stąd nazwa. Ta technika jest często chwalona za swoje dziwaczne, minimalistyczne i oszczędzające miejsce właściwości.

Niestety z takim podejściem wiąże się kilka problemów. Po pierwsze, nie ma miejsca na podpowiedź, ponieważ etykieta i podpowiedź są tym samym. Po drugie, są trudne do odczytania z powodu słabego kontrastu i małego tekstu, ponieważ są zwykle projektowane. (Mniejszy kontrast jest konieczny, aby użytkownicy mieli szansę odróżnić rzeczywistą wartość od symbolu zastępczego). Po trzecie, podobnie jak symbole zastępcze, mogą zostać pomylone z wartością i mogą zostać przycięte.
A etykiety pływające w rzeczywistości nie oszczędzają miejsca. Etykieta najpierw potrzebuje miejsca, aby się do niej przenieść. Nawet jeśli zaoszczędzili miejsce, nie jest to dobry powód, by zmniejszać użyteczność formularzy.
„Wydaje się, że to dużo wysiłku, kiedy można po prostu umieścić etykiety nad danymi wejściowymi i uzyskać wszystkie korzyści / żaden z problemów”.
— Łukasz Wróblewski na etykietach pływających
Dziwaczne i minimalistyczne interfejsy nie sprawiają, że użytkownicy czują się niesamowicie — tak oczywiste, inkluzywne i solidne interfejsy. Takie sztuczne zmniejszanie wysokości form jest zarówno mało atrakcyjne, jak i problematyczne.
Zamiast tego, na początku procesu projektowania powinieneś zrobić miejsce na zawsze obecną, łatwo dostępną etykietę (i podpowiedź, jeśli to konieczne). W ten sposób nie będziesz musiał ściskać treści na małej przestrzeni.
Niedługo omówimy kilka mniej sztucznych technik zmniejszania rozmiarów form.
## Protokół pytańJednym z potężnych i naturalnych sposobów na zmniejszenie rozmiaru formularza jest użycie protokołu pytań. Pomaga upewnić się, że wiesz, dlaczego zadajesz każde pytanie lub dołączasz pole formularza.
Czy formularz rejestracyjny musi zawierać imię, nazwisko, adres e-mail i hasło? Czy istnieją lepsze lub alternatywne sposoby poproszenia o te informacje, które uprościłyby doświadczenie?
Najprawdopodobniej nie musisz pytać o imię i nazwisko użytkownika, aby mógł się zarejestrować. Jeśli będziesz potrzebować tych informacji później, z jakiegokolwiek powodu, poproś o nie. Usuwając te pola, możemy zmniejszyć o połowę rozmiar formularza. Wszystko bez uciekania się do nowatorskich i problematycznych wzorów.
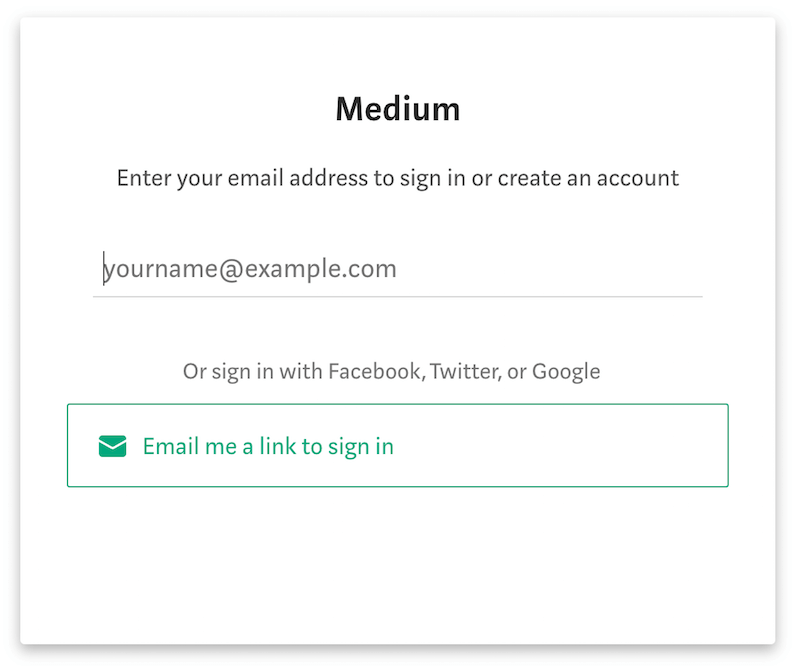
### Brak logowania za pomocą hasłaJednym ze sposobów uniknięcia pytania użytkowników o hasło jest użycie wzorca logowania bez hasła . Działa poprzez wykorzystanie bezpieczeństwa poczty e-mail (które już wymaga hasła). Użytkownicy wpisują tylko swój adres e-mail, a usługa wysyła specjalny link do ich skrzynki odbiorczej. Podążanie za nim powoduje natychmiastowe zalogowanie użytkownika do usługi.

Nie tylko zmniejsza to rozmiar formularza do jednego pola, ale także oszczędza użytkownikom konieczności pamiętania innego hasła. Chociaż upraszcza to samodzielny formularz, na inne sposoby zwiększa to dodatkową złożoność dla użytkownika.
Po pierwsze, użytkownicy mogą być mniej zaznajomieni z tym podejściem, a wiele osób martwi się o bezpieczeństwo online. Po drugie, konieczność odejścia od aplikacji na konto e-mail jest długotrwała, szczególnie w przypadku użytkowników, którzy znają swoje hasło lub używają menedżera haseł.
Nie chodzi o to, że jedna technika jest zawsze lepsza od drugiej. Chodzi o to, że protokół pytań skłania nas do myślenia o tym w ramach procesu projektowania. W przeciwnym razie bezmyślnie dodasz pole hasła w formularzu i skończysz z tym.
### HasłaHasła są zazwyczaj krótkie, trudne do zapamiętania i łatwe do złamania. Użytkownicy często muszą utworzyć hasło składające się z więcej niż ośmiu znaków, składającego się z co najmniej jednej wielkiej i jednej małej litery oraz cyfry. Ta mikrointerakcja nie jest idealna.
„Przepraszam, ale twoje hasło musi zawierać wielką literę, cyfrę, haiku, znak gangu, hieroglif i krew dziewicy”.
— Anonimowy mem internetowy
Zamiast hasła moglibyśmy poprosić użytkowników o hasło. Hasło to seria słów, takich jak „małpa w moim ogrodzie” (przepraszam, to pierwsza rzecz, jaka przychodzi mi do głowy). Są one na ogół łatwiejsze do zapamiętania niż hasła, a ze względu na swoją długość są bezpieczniejsze — hasła muszą mieć co najmniej 16 znaków.
Minusem jest to, że hasła są rzadziej używane i dlatego są nieznane. Może to powodować niepokój użytkowników, którzy już martwią się o bezpieczeństwo w Internecie.
Niezależnie od tego, czy chodzi o wzorzec logowania bez hasła, czy o hasła, powinniśmy odejść od konwencji dopiero po przeprowadzeniu dokładnych i zróżnicowanych badań użytkowników. Nie chcesz nieświadomie wymieniać jednego zestawu problemów na inny.
## Stylizacja polaSposób, w jaki stylizujesz elementy formularza, będzie, przynajmniej częściowo, zależeć od produktu lub marki firmy. Mimo to pozycja etykiety i style fokusu są ważnymi kwestiami.
### Pozycja etykietyTesty śledzenia wzroku Matteo Penzo wykazały, że umieszczenie etykiety nad (a nie obok) kontroli formularza działa najlepiej.
„Umieszczenie etykiety bezpośrednio nad jej polem wejściowym pozwoliło użytkownikom na uchwycenie obu elementów jednym ruchem oka”.
Ale są inne powody, aby umieścić etykietę nad polem. W małych rzutniach nie ma miejsca poza kontrolką. A w dużych rzutniach powiększanie zwiększa prawdopodobieństwo zniknięcia tekstu z ekranu.
Ponadto niektóre etykiety zawierają dużo tekstu, co powoduje, że zawija się w wiele wierszy, co może zakłócić wizualny rytm, jeśli zostaną umieszczone obok elementu sterującego.
Chociaż powinieneś starać się, aby etykiety były zwięzłe, nie zawsze jest to możliwe. Używanie wzorca, który obsługuje zróżnicowaną zawartość — poprzez umieszczanie etykiet nad kontrolką — jest dobrą strategią.
### Wygląd, rozmiar i przestrzeńPola formularza powinny wyglądać jak pola formularza. Ale co to dokładnie oznacza?
Oznacza to, że pole tekstowe powinno wyglądać jak pole tekstowe. Puste pudełka oznaczają „wypełnij mnie” ze względu na to, że są puste, jak kolorowanka. Jest to jeden z powodów, dla których symbole zastępcze są nieprzydatne. Usuwają postrzeganą afordancję, którą w przeciwnym razie zapewniałoby puste pole tekstowe.
Oznacza to również, że puste miejsce powinno być obramowane (obramowane). Na przykład usunięcie granicy lub posiadanie tylko dolnej granicy usuwa postrzegane afordancje. Na pierwszy rzut oka dolna granica może wydawać się separatorem. Nawet jeśli wiesz, że musisz coś wpisać, czy wartość jest wyższa czy niższa od linii?
Przestrzennie etykieta powinna znajdować się najbliżej kontrolki formularza, a nie kontrolki poprzedniego pola. Rzeczy, które pojawiają się blisko siebie, sugerują, że przynależą do siebie. Równe odstępy mogą poprawić estetykę, ale odbywałoby się to kosztem użyteczności.
Wreszcie etykieta i samo pole tekstowe powinny być wystarczająco duże, aby można je było przeczytać i dotknąć. Prawdopodobnie oznacza to rozmiar czcionki co najmniej 16 pikseli, a najlepiej, aby ogólny cel do kliknięcia miał co najmniej 44 piksele.
### Style ostrościStyle skupienia są prostszą perspektywą. Domyślnie przeglądarki ustawiają ostrość wokół elementu, aby użytkownicy, zwłaszcza ci, którzy używają klawiatury, wiedzieli, gdzie się znajdują. Problem z domyślną stylizacją polega na tym, że często jest słaba, trudna do zauważenia i nieco brzydka.
Chociaż tak jest, nie ulegaj pokusie, aby go usunąć, ponieważ spowoduje to znaczne zmniejszenie komfortu użytkowania dla osób przemierzających ekran za pomocą klawiatury. Możemy nadpisać domyślną stylizację, aby była wyraźniejsza i bardziej estetyczna.
input:focus { outline: 4px solid #ffbf47; } ## Pole e-mailPomimo prostego wyglądu, w konstrukcji boiska znalazło się kilka ważnych szczegółów, które wpływają na wrażenia.

Jak wspomniano wcześniej, niektóre pola zawierają podpowiedź oprócz etykiety, dlatego etykieta znajduje się wewnątrz zakresu podrzędnego. Klasa field-label pozwala nam stylizować ją za pomocą CSS.
<div class="field"> <label for="email"> <span class="field-label">Email address</span> </label> <input type="email" name="email"> </div>Sama etykieta to „Adres e-mail” i używa wielkości liter w zdaniu. W „Tworzeniu przypadku dla wielkości liter” John Saito wyjaśnia, że wielkość liter w zdaniu (w przeciwieństwie do wielkości liter) jest ogólnie łatwiejsza do odczytania, bardziej przyjazna i ułatwia dostrzeżenie rzeczowników. To, czy posłuchasz tej rady, zależy od Ciebie, ale niezależnie od wybranego stylu, używaj jej konsekwentnie.
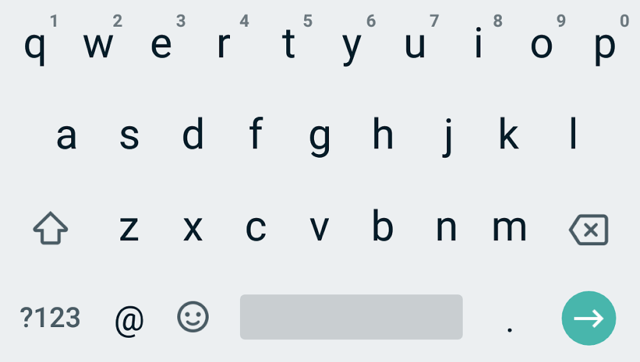
Atrybut type danych wejściowych jest ustawiony na email , co uruchamia klawiaturę ekranową specyficzną dla poczty e-mail na urządzeniach mobilnych. Daje to użytkownikom łatwy dostęp do @ i . (kropka) symbole, które musi zawierać każdy adres e-mail.

Osoby korzystające z nieobsługującej przeglądarki zobaczą standardowe wprowadzanie tekstu ( <input type="text"> ). Jest to forma progresywnego ulepszania, która jest podstawą projektowania inkluzywnych doświadczeń.
Progresywne ulepszanie dotyczy użytkowników. Po prostu tak się składa, że nasze życie jako projektantów i programistów staje się łatwiejsze. Zamiast nadążać za zestawem przeglądarek i urządzeń (co jest niemożliwe!) możemy po prostu skupić się na funkcjach.
Przede wszystkim stopniowe ulepszanie polega na tym, aby zawsze zapewniać użytkownikom rozsądne wrażenia, niezależnie od przeglądarki, urządzenia czy jakości połączenia. Kiedy coś pójdzie nie tak — a tak się stanie — użytkownicy nie ucierpią, ponieważ nadal mogą wykonywać zadania.
Istnieje wiele sposobów, w jakie doświadczenie może się nie udać. Być może nie można załadować arkusza stylów lub skryptu. Może wszystko się ładuje, ale przeglądarka użytkownika nie rozpoznaje niektórych HTML, CSS lub JavaScript. Cokolwiek się stanie, korzystanie z progresywnego ulepszania podczas projektowania doświadczeń zapobiega szczególnie złym chwilom dla użytkowników.
Zaczyna się od HTML dla struktury i treści. Jeśli CSS lub JavaScript nie ładują się, jest w porządku, ponieważ zawartość tam jest.
Jeśli wszystko się ładuje, być może różne elementy HTML nie są rozpoznawane. Na przykład niektóre przeglądarki nie rozumieją <input type="email"> . Jest to jednak w porządku, ponieważ użytkownicy zamiast tego otrzymają pole tekstowe ( <input type="text"> ). Użytkownicy nadal mogą wprowadzić adres e-mail; po prostu nie otrzymują klawiatury specyficznej dla poczty e-mail na telefonie komórkowym.
Może przeglądarka nie rozumie jakiegoś wymyślnego CSS i po prostu go zignoruje. W większości przypadków nie stanowi to problemu. Załóżmy, że masz przycisk z border-radius: 10px . Przeglądarki, które nie rozpoznają tej reguły, będą wyświetlać przycisk z skośnymi narożnikami. Prawdopodobnie postrzegana afordancja przycisku jest zmniejszona, ale użytkownicy pozostają nienaruszeni. W innych przypadkach pomocne może być użycie zapytań o funkcje.
Dalej jest JavaScript, który jest bardziej skomplikowany. Gdy przeglądarka spróbuje przeanalizować metody, których nie rozpoznaje, wywoła to syczenie. Może to spowodować awarię innych (prawidłowych i obsługiwanych) skryptów. Jeśli twój skrypt nie sprawdza najpierw, czy metody istnieją (wykrywanie funkcji) i działają (testowanie funkcji) przed ich użyciem, użytkownicy mogą otrzymać uszkodzony interfejs. Na przykład, jeśli program obsługi kliknięcia przycisku wywoła metodę, która nie jest rozpoznawana, przycisk nie będzie działał. To źle.
W ten sposób się poprawiasz. Ale co lepsze, wcale nie potrzebuje ulepszeń. HTML z odrobiną CSS może zapewnić użytkownikom doskonałe wrażenia. Liczy się treść i nie potrzebujesz do tego JavaScriptu. Im bardziej możesz polegać na treści (HTML) i stylu (CSS), tym lepiej. Nie mogę tego wystarczająco podkreślić: tak często podstawowe doświadczenie jest najlepsze i najbardziej wydajne. Nie ma sensu ulepszać czegoś, jeśli nie dodaje to wartości (patrz zasada projektowania inkluzywnego 7).
Oczywiście są chwile, kiedy podstawowe doświadczenie nie jest tak dobre, jak mogłoby być — wtedy nadszedł czas na ulepszenia. Ale jeśli zastosujemy powyższe podejście, gdy fragment CSS lub JavaScript nie zostanie rozpoznany lub wykonany, wszystko będzie nadal działać.
Progresywne ulepszanie sprawia, że myślimy o tym, co się dzieje, gdy coś się nie powiedzie. Pozwala nam budować doświadczenia z zakorzenioną odpornością. Ale jednocześnie skłania nas do zastanowienia się, czy w ogóle potrzebne jest ulepszenie; a jeśli tak, jak najlepiej się do tego zabrać.
## Pole hasłaUżywamy tych samych znaczników, co omówione wcześniej pole e-mail. Jeśli używasz języka szablonów, będziesz mógł utworzyć komponent, który obsługuje oba typy pól. Pomaga to wyegzekwować zasadę 3 projektowania inkluzywnego, być spójnym .

<div class="field"> <label for="password"> <span class="field-label">Choose password</span> <span class="field-hint">Must contain 8+ characters with at least 1 number and 1 uppercase letter.</span> </label> <input type="password" name="password"> </div>Pole hasła zawiera podpowiedź. Bez nich użytkownicy nie zrozumieją wymagań, co prawdopodobnie spowoduje błąd, gdy spróbują kontynuować.
Atrybut type="password" maskuje wartość danych wejściowych, zastępując to, co wpisuje użytkownik, małymi czarnymi kropkami. Jest to środek bezpieczeństwa, który uniemożliwia ludziom zobaczenie tego, co wpisałeś, jeśli zdarzy się, że znajdą się w pobliżu.
Zasłanianie wartości podczas wpisywania przez użytkownika utrudnia naprawienie literówek. Tak więc po utworzeniu często łatwiej jest usunąć cały wpis i zacząć od nowa. Jest to frustrujące, ponieważ większość użytkowników nie korzysta z komputera z osobą zaglądającą im przez ramię.
Ze względu na zwiększone ryzyko literówek, niektóre formularze rejestracyjne zawierają dodatkowe pole „Potwierdź hasło”. Jest to środek ostrożności, który wymaga od użytkownika dwukrotnego wpisania tego samego hasła, co podwaja wysiłek i pogarsza komfort użytkowania. Zamiast tego lepiej pozwolić użytkownikom ujawnić swoje hasło, które jest zgodne z zasadami 4 i 5, odpowiednio dać kontrolę i zaoferować wybór . W ten sposób użytkownicy mogą ujawnić swoje hasło, gdy wiedzą, że nikt nie patrzy, co zmniejsza ryzyko literówek.
Najnowsze wersje Internet Explorera i Microsoft Edge zapewniają to zachowanie natywnie. Ponieważ będziemy tworzyć własne rozwiązanie, powinniśmy wyłączyć tę funkcję za pomocą CSS w następujący sposób:
input[type=password]::-ms-reveal { display: none; } 
Najpierw musimy wstrzyknąć przycisk obok wejścia. Element <button> powinien być Twoim głównym elementem do zmiany czegokolwiek za pomocą JavaScript — z wyjątkiem zmiany lokalizacji, do której służą linki. Po kliknięciu powinien przełączać atrybut type między password a text ; oraz etykietę przycisku między „Pokaż” i „Ukryj”.
function PasswordReveal(input) { // store input as a property of the instance // so that it can be referenced in methods // on the prototype this.input = input; this.createButton(); }; PasswordReveal.prototype.createButton = function() { // create a button this.button = $('<button type="button">Show password</button>'); // inject button $(this.input).parent().append(this.button); // listen to the button's click event this.button.on('click', $.proxy(this, 'onButtonClick')); }; PasswordReveal.prototype.onButtonClick = function(e) { // Toggle input type and button text if(this.input.type === 'password') { this.input.type = 'text'; this.button.text('Hide password'); } else { this.input.type = 'password'; this.button.text('Show password'); } }; #### Składnia JavaScript i uwagi dotyczące architekturyPonieważ istnieje wiele odmian JavaScript i różne sposoby projektowania komponentów, omówimy wybory użyte do skonstruowania komponentu ujawniającego hasła oraz wszystkie nadchodzące komponenty w tej książce.
Najpierw używamy konstruktora. Konstruktor to funkcja pisana konwencjonalnie wielkimi literami wielbłąda — PasswordReveal , a nie passwordReveal . Jest inicjowany za pomocą słowa kluczowego new , które pozwala nam użyć tego samego kodu do utworzenia kilku wystąpień komponentu:
var passwordReveal1 = new PasswordReveal(document.getElementById('input1')); var passwordReveal2 = new PasswordReveal(document.getElementById('input2')); Po drugie, metody komponentu są zdefiniowane w prototypie — na przykład PasswordReveal.prototype.onButtonClick . Prototyp to najbardziej wydajny sposób udostępniania metod w wielu instancjach tego samego komponentu.
Po trzecie, jQuery jest używane do tworzenia i pobierania elementów oraz nasłuchiwania zdarzeń. Chociaż jQuery może nie być konieczne lub preferowane, korzystanie z niego oznacza, że ta książka może koncentrować się na formularzach, a nie na złożoności komponentów używanych w różnych przeglądarkach.
Jeśli jesteś projektantem, który trochę koduje, wszechobecność jQuery i niska bariera wejścia powinny być pomocne. Z tego samego powodu, jeśli wolisz nie używać jQuery, nie będziesz miał problemów z refaktoryzacją komponentów zgodnie z własnymi preferencjami.
Być może zauważyłeś również użycie funkcji $.proxy . To jest implementacja Function.prototype.bind w jQuery. Gdybyśmy nie używali tej funkcji do nasłuchiwania zdarzeń, wówczas w kontekście elementu ( this ) wywoływana byłaby obsługa zdarzeń. W powyższym przykładzie this.button byłoby niezdefiniowane. Ale chcemy, aby był this obiekt ujawniający hasło, abyśmy mogli uzyskać dostęp do jego właściwości i metod.
 #### Alternatywne opcje interfejsu
#### Alternatywne opcje interfejsuInterfejs ujawniania hasła, który stworzyliśmy powyżej, przełącza etykietę przycisku między „Pokaż hasło” i „Ukryj hasło”. Niektórzy użytkownicy czytników ekranu mogą się pomylić, gdy zmieni się etykieta przycisku; gdy użytkownik napotka przycisk, oczekuje, że będzie on trwał. Mimo że przycisk jest trwały, zmiana etykiety sprawia, że wydaje się, że tak nie jest.
Jeśli twoje badania wykażą, że jest to problem, możesz wypróbować dwa alternatywne podejścia.
Najpierw użyj pola wyboru z trwałą etykietą „Pokaż hasło”. Stan będzie sygnalizowany przez checked atrybut. Użytkownicy czytników ekranu usłyszą „Pokaż hasło, pole wyboru, zaznaczone” (lub podobne). Użytkownicy widzący zobaczą znacznik wyboru. Problem z tym podejściem polega na tym, że pola wyboru służą do wprowadzania danych, a nie sterowania interfejsem. Niektórzy użytkownicy mogą pomyśleć, że ich hasło zostanie ujawnione systemowi.
Lub po drugie, zmień state przycisku, a nie etykiety. Aby przekazać ten stan użytkownikom czytników ekranu, możesz przełączyć atrybut aria-pressed pomiędzy true (wciśnięty) i false (niewciśnięty).
<button type="button" aria-pressed="true"> Show password </button>Podczas ustawiania fokusa na przycisku czytniki ekranu powiedzą „Pokaż hasło, przycisk przełączania, wciśnięty” (lub podobnie). W przypadku widzących użytkowników możesz ustawić styl przycisku, aby wyglądał odpowiednio na wciśnięty lub niewciśnięty, używając selektora atrybutów w następujący sposób:
[aria-pressed="true"] { box-shadow: inset 0 0 0 0.15rem #000, inset 0.25em 0.25em 0 #fff; }Tylko upewnij się, że nieprasowane i prasowane style są oczywiste i zróżnicowane, w przeciwnym razie widzący użytkownicy mogą mieć trudności z odróżnieniem ich.
### MikrokopiaEtykieta jest ustawiona na „Wybierz hasło”, a nie „Hasło”. Ta ostatnia jest nieco myląca i może skłonić użytkownika do wpisania hasła, które już posiada, co może stanowić problem z bezpieczeństwem. Bardziej subtelnie, może to sugerować, że użytkownik jest już zarejestrowany, przez co użytkownicy z zaburzeniami poznawczymi będą myśleć, że się logują.
Tam, gdzie „Hasło” jest niejednoznaczne, „Wybierz hasło” zapewnia przejrzystość.
## Style przyciskówCo to jest przycisk? Do wielu różnych typów komponentów na stronie internetowej odnosimy się jako do przycisku. W rzeczywistości omówiłem już dwa różne typy przycisków bez ich wywoływania. Zróbmy to teraz.
Przyciski służące do przesyłania formularzy to „przyciski przesyłania” i zazwyczaj są one kodowane jako <input type="submit"> lub <button type="submit"> . Element <button> jest bardziej plastyczny, ponieważ można w nim zagnieździć inne elementy. Ale rzadko jest to potrzebne. Większość przycisków przesyłania zawiera tylko tekst.
Uwaga: W starszych wersjach Internet Explorera, jeśli masz wiele <button type="submit"> , formularz prześle na serwer wartość wszystkich przycisków, niezależnie od tego, który został kliknięty. Musisz wiedzieć, który przycisk został kliknięty, aby określić właściwy kierunek działania, dlatego należy unikać tego elementu.
Inne przyciski są wstrzykiwane do interfejsu, aby poprawić wrażenia z JavaScript — podobnie jak w przypadku omówionego wcześniej komponentu ujawniania hasła. To był również <button> ale jego type został ustawiony na button (nie submit ).
W obu przypadkach pierwszą rzeczą, którą należy wiedzieć o przyciskach, jest to, że nie są one linkami. Łącza są zazwyczaj podkreślone (przez style agenta użytkownika) lub specjalnie umieszczone (na pasku nawigacyjnym), dzięki czemu można je odróżnić od zwykłego tekstu. Po najechaniu na łącze kursor zmieni się w wskaźnik. Dzieje się tak dlatego, że w przeciwieństwie do przycisków, linki mają słabą postrzeganą afordancję.
W Resilient Web Design Jeremy Keith omawia ideę materialnej uczciwości. Mówi: „Jeden materiał nie powinien zastępować innego. W przeciwnym razie efekt końcowy jest zwodniczy”. Nadanie linkowi wyglądu przycisku jest materialnie nieuczciwe. Informuje użytkowników, że linki i przyciski są takie same, gdy tak nie jest.
Linki mogą robić rzeczy, których przyciski nie mogą. Łącza można na przykład otwierać w nowej karcie lub dodawać do zakładek na później. Dlatego przyciski nie powinny wyglądać jak linki ani nie powinny mieć kursora. Zamiast tego powinniśmy sprawić, by przyciski wyglądały jak przyciski, które mają naturalnie silną postrzeganą afordancję. To, czy mają zaokrąglone rogi, cienie i obramowania, zależy od Ciebie, ale niezależnie od tego powinny wyglądać jak przyciski.
Przyciski mogą nadal informować o najechaniu (i fokusie), na przykład zmieniając kolor tła.
### Miejsce docelowePrzyciski przesyłania są zwykle umieszczane na dole formularza: w przypadku większości formularzy użytkownicy wypełniają pola od góry do dołu, a następnie przesyłają. Ale czy przycisk powinien być wyrównany do lewej, do prawej czy do środka? Aby odpowiedzieć na to pytanie, musimy zastanowić się, gdzie użytkownicy będą go naturalnie szukać.
Etykiety pól i kontrolki formularzy są wyrównane do lewej (w językach czytania od lewej do prawej) i biegną od góry do dołu. Użytkownicy będą szukać następnego pola poniżej ostatniego. Naturalnie w takim razie przycisk przesyłania również powinien znajdować się w tym miejscu: po lewej stronie i bezpośrednio pod ostatnim polem. Pomaga to również użytkownikom, którzy powiększają, ponieważ przycisk wyrównany do prawej może łatwiej zniknąć z ekranu.
### TekstTekst przycisku jest tak samo ważny jak jego styl. Tekst powinien wyraźnie opisywać podejmowane działania. A ponieważ jest to akcja, powinien być czasownikiem. Powinniśmy starać się używać jak najmniejszej liczby słów, ponieważ czytanie jest szybsze. Ale nie powinniśmy usuwać słów kosztem jasności.
Dokładne słowa mogą pasować do tonu głosu Twojej marki, ale nie zamieniaj jasności na dziwactwo.
Prosty i prosty język jest łatwy do zrozumienia dla wszystkich. Dokładne słowa będą zależeć od rodzaju usługi. W przypadku naszego formularza rejestracyjnego „Zarejestruj się” jest w porządku, ale w zależności od usługi „Dołącz” lub „Zarejestruj się” mogą być bardziej odpowiednie.
## WalidacjaPomimo naszych wysiłków, aby stworzyć inkluzywne, proste i bezproblemowe środowisko rejestracji, nie możemy wyeliminować błędu ludzkiego. Ludzie popełniają błędy, a kiedy to robią, powinniśmy jak najłatwiej je naprawić.
Jeśli chodzi o walidację formularza, należy wziąć pod uwagę kilka ważnych szczegółów. Od wyboru, kiedy przekazać informację zwrotną, poprzez sposób jej wyświetlania, aż po sformułowanie dobrego komunikatu o błędzie — wszystkie te rzeczy należy wziąć pod uwagę.
### Walidacja HTML5Walidacja HTML5 istnieje już od jakiegoś czasu. Dodając tylko kilka atrybutów HTML, obsługujące przeglądarki będą oznaczać błędne pola podczas przesyłania formularza. Nieobsługujące przeglądarki wracają do walidacji po stronie serwera.
Zwykle polecam korzystanie z funkcji, które przeglądarka udostępnia bezpłatnie, ponieważ często jest bardziej wydajna, niezawodna i dostępna. Nie wspominając o tym, że staje się bardziej znany użytkownikom, ponieważ coraz więcej witryn zaczyna korzystać ze standardowej funkcjonalności.
Chociaż obsługa walidacji HTML5 jest całkiem dobra, nie jest zaimplementowana jednolicie. Na przykład wymagany atrybut może od samego początku oznaczać pola jako nieprawidłowe, co nie jest pożądane. Niektóre przeglądarki, takie jak Firefox 45.7, wyświetlają błąd „Proszę wprowadzić adres e-mail”, nawet jeśli użytkownik wprowadził coś w polu, podczas gdy Chrome na przykład mówi „Proszę podać znak „@” w adresie e-mail”. co jest bardziej pomocne.
Chcemy również dać użytkownikom ten sam interfejs, niezależnie od tego, czy błędy zostaną wyłapane na serwerze, czy na kliencie. Z tych powodów zaprojektujemy własne rozwiązanie. Pierwszą rzeczą do zrobienia jest wyłączenie walidacji HTML5: <form novalidate>
Kiedy użytkownik przesyła formularz, musimy sprawdzić, czy nie ma błędów. Jeśli tak, musimy uniemożliwić przesłanie przez formularz danych na serwer.
function FormValidator(form) { form.on('submit', $.proxy(this, 'onSubmit')); } FormValidator.prototype.onSubmit = function(e) { if(!this.validate()) { e.preventDefault(); // show errors } };Zauważ, że słuchamy zdarzenia przesłania formularza, a nie zdarzenia kliknięcia przycisku. Ta ostatnia uniemożliwi użytkownikom przesyłanie formularza przez naciśnięcie klawisza Enter , gdy fokus znajduje się w jednym z pól. Nazywa się to również niejawnym przesyłaniem formularza .
### Wyświetlanie opiniiTo wszystko bardzo dobrze wykrywa obecność błędów, ale w tym momencie użytkownicy wcale nie są mądrzejsi. Istnieją trzy różne części interfejsu, które wymagają aktualizacji. Porozmawiamy teraz o każdym z nich.
#### Tytuł dokumentu <title> dokumentu to pierwsza część strony internetowej odczytywana przez czytniki ekranu. W związku z tym możemy go użyć do szybkiego poinformowania użytkowników, że coś poszło nie tak z ich zgłoszeniem. Jest to szczególnie przydatne, gdy strona ładuje się ponownie po żądaniu serwera.
Mimo że poprawiamy wrażenia użytkownika, wyłapując błędy na kliencie za pomocą JavaScript, nie wszystkie błędy można w ten sposób przechwycić. Na przykład sprawdzenie, czy adres e-mail nie został już zajęty, można sprawdzić tylko na serwerze. W każdym razie JavaScript jest podatny na awarie, więc nie możemy polegać wyłącznie na jego dostępności.
Jeśli oryginalny tytuł strony może brzmieć „Zarejestruj w [usługa]”, w przypadku błędu powinien brzmieć „(2 błędy) Zarejestruj się w [usługa]” (lub podobnie). Dokładne sformułowanie zależy nieco od opinii.
Poniższy JavaScript aktualizuje tytuł:
document.title = "(" + this.errors.length + ")" + document.title;Jak wspomniano powyżej, jest to głównie dla użytkowników czytników ekranu, ale jak to często bywa w przypadku projektowania inkluzywnego, to, co pomaga jednej grupie użytkowników, pomaga również wszystkim innym. Tym razem zaktualizowany tytuł pełni funkcję powiadomienia w zakładce.

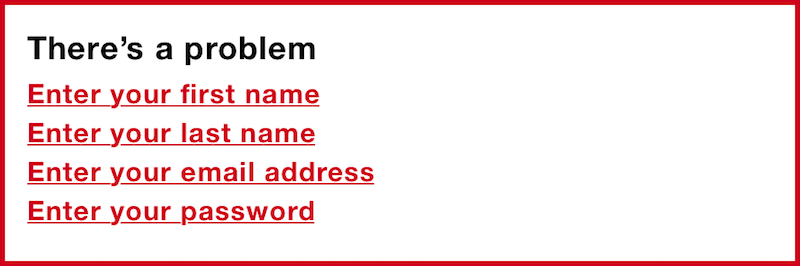
Podsumowanie błędów
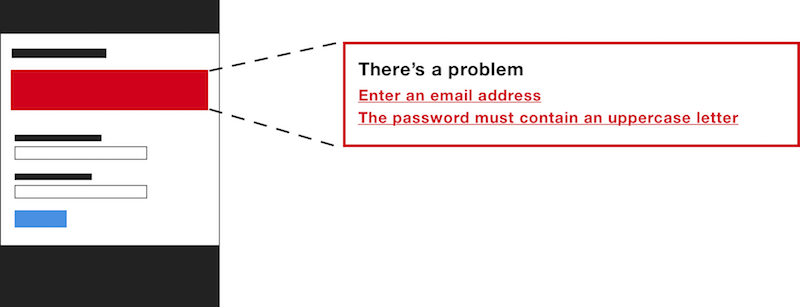
W porównaniu z elementem title, bardziej widoczne jest podsumowanie błędów, które informuje widzących użytkowników, że coś poszło nie tak. Ale jest również odpowiedzialny za umożliwienie użytkownikom zrozumienia, co poszło nie tak i jak to naprawić.
Jest umieszczony na górze strony, więc użytkownicy nie muszą przewijać w dół, aby zobaczyć go po odświeżeniu strony (jeśli błąd zostanie wykryty na serwerze). Standardowo błędy są oznaczone kolorem czerwonym. Jednak poleganie wyłącznie na kolorze może wykluczyć użytkowników daltonistnych. Aby zwrócić uwagę na podsumowanie, rozważ również użycie pozycji, rozmiaru, tekstu i ikonografii.

Panel zawiera nagłówek „Wystąpił problem”, aby wskazać problem. Zauważ, że nie zawiera słowa „Błąd”, które nie jest zbyt przyjazne. Wyobraź sobie, że wpisałeś swoje dane, aby kupić samochód w salonie i popełniłeś błąd. Sprzedawca nie powiedziałby „Błąd” — w rzeczywistości byłoby dziwne, gdyby to powiedział.
<div class="errorSummary" role="group" tabindex="-1" aria-labelledby="errorSummary-heading"> <h2>There's a problem</h2> <ul> <li><a href="#emailaddress">Enter an email address</a></li> <li><a href="#password">The password must contain an uppercase letter</a></li> </ul> </div> Kontener pełni role group , która służy do grupowania zestawu elementów interfejsu: w tym przypadku nagłówka i linków błędów. Atrybut tabindex jest ustawiony na -1 , więc może być skupiony programowo za pomocą JavaScript (gdy formularz jest przesyłany z błędami). Dzięki temu panel podsumowania błędów zostanie przewinięty do widoku. W przeciwnym razie interfejs wydawałby się nie odpowiadać i być uszkodzony po przesłaniu.
Uwaga: użycie tabindex="0" oznacza, że będzie można na stałe ustawić ostrość za pomocą klawisza Tab , co oznacza niepowodzenie WCAG 2.4.3. Jeśli użytkownicy mogą wybrać coś, oczekują, że faktycznie coś zrobi.
FormValidator.prototype.showSummary = function () { // ... this.summary.focus(); }; Poniżej znajduje się lista linków błędów. Kliknięcie linku ustawi fokus na błędnym polu, co pozwala użytkownikom szybko przejść do formularza. Atrybut href linku jest ustawiony na id kontrolki, co w niektórych przeglądarkach wystarczy, aby ustawić na nim fokus. Jednak w innych przeglądarkach kliknięcie linku spowoduje przewinięcie danych wejściowych do widoku, bez skupiania się na nim. Aby to naprawić, możemy wyraźnie skoncentrować dane wejściowe.
FormValidator.prototype.onErrorClick = function(e) { e.preventDefault(); var href = e.target.href; var id = href.substring(href.indexOf("#"), href.length); $(id).focus(); }; Jeśli nie ma żadnych błędów, panel podsumowania powinien być ukryty. Gwarantuje to, że na stronie jest tylko jeden panel podsumowania i że pojawia się on konsekwentnie w tym samym miejscu, niezależnie od tego, czy błędy są renderowane przez klienta, czy przez serwer. Aby ukryć panel musimy dodać klasę hidden .
<div class="errorSummary hidden" ...></div> .hidden { display: none; } Uwaga: możesz użyć hidden atrybutu/właściwości, aby przełączyć widoczność elementu, ale jest to mniej obsługiwane. Projektowanie włączające polega na podejmowaniu decyzji, o których wiesz, że prawdopodobnie nie wykluczą ludzi. Korzystanie z klasy jest zgodne z tą filozofią.
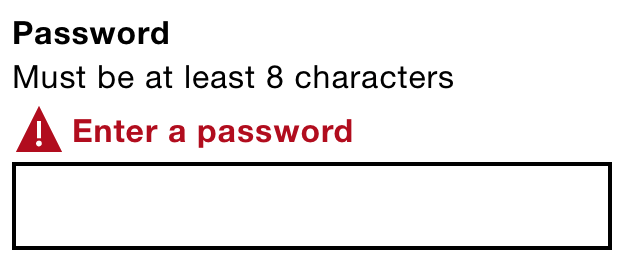
Musimy umieścić odpowiedni komunikat o błędzie tuż nad polem. Oszczędza to użytkownikom przewijania strony w górę iw dół w celu sprawdzenia komunikatu o błędzie i pozwala im poruszać się w dół formularza. Jeśli wiadomość została umieszczona poniżej tego pola, zwiększymy prawdopodobieństwo, że zostanie zasłonięta przez panel autouzupełniania przeglądarki lub klawiaturę ekranową.

<div class="field"> <label for="blah"> <span class="field-error"> <svg width="1.5em" height="1.5em"><use xmlns:xlink="https://www.w3.org/1999/xlink" xlink:href="#warning-icon"></use></svg> Enter your email address. </span> <span class="field-error">Enter an email address</span> </label> </div>Podobnie jak wspomniany wcześniej wzorzec wskazówki, komunikat o błędzie jest wstrzykiwany wewnątrz etykiety. Gdy pole jest aktywne, użytkownicy czytników ekranu usłyszą komunikat w kontekście, dzięki czemu będą mogli swobodnie poruszać się po formularzu bez konieczności odwoływania się do podsumowania.
Komunikat o błędzie jest czerwony i wykorzystuje ikonę ostrzeżenia SVG, aby zwrócić uwagę użytkowników. Gdybyśmy użyli tylko zmiany koloru do oznaczenia błędu, wykluczyłoby to użytkowników daltonistnych. Tak więc działa to naprawdę dobrze dla widzących użytkowników — ale co z użytkownikami czytników ekranu?
Aby zapewnić użytkownikom widzącym i niewidzącym równoważne wrażenia, możemy użyć dobrze obsługiwanego atrybutu aria-invalid . Gdy użytkownik skupi dane wejściowe, w czytnikach ekranu ogłosi komunikat „Nieprawidłowy” (lub podobny).
<input aria-inval>Uwaga: Formularz rejestracyjny składa się wyłącznie z wpisów tekstowych. W rozdziale 3, „Formularz rezerwacji lotu”, przyjrzymy się, jak łatwo wstrzykiwać błędy dla grup pól, takich jak przyciski opcji.
### Ponowne przesyłanie formularzaPrzesyłając formularz po raz drugi, musimy usunąć z widoku istniejące błędy. W przeciwnym razie użytkownicy mogą zobaczyć zduplikowane błędy.
FormValidator.prototype.onSubmit = function(e) { this.resetPageTitle(); this.resetSummaryPanel(); this.removeInlineErrors(); if(!this.validate()) { e.preventDefault(); this.updatePageTitle(); this.showSummaryPanel(); this.showInlineErrors(); } }; ### Inicjalizacja Po zakończeniu definiowania komponentu FormValidator jesteśmy teraz gotowi do jego zainicjowania. Aby utworzyć instancję FormValidator , musisz przekazać element formularza jako pierwszy parametr.
var validator = new FormValidator(document.getElementById('registration')); Aby sprawdzić poprawność pola e-mail, na przykład wywołaj metodę addValidator() :
validator.addValidator('email', [{ method: function(field) { return field.value.trim().length > 0; }, message: 'Enter your email address.' },{ method: function(field) { return (field.value.indexOf('@') > -1); }, message: 'Enter the 'at' symbol in the email address.' }]); Pierwszy parametr to name kontrolki, a drugi to tablica obiektów reguł. Każda reguła zawiera dwie właściwości: method i message . method jest funkcją, która testuje różne warunki w celu zwrócenia wartości true lub false . False wprowadza pole w stan błędu, który jest używany do wypełniania interfejsu błędami, jak omówiono wcześniej.
W The Design of Everyday Things Don Norman mówi o projektowaniu pod kątem błędów. Mówi o sposobie, w jaki ludzie rozmawiają:
„Jeśli ktoś mówi coś, co uważamy za fałszywe, kwestionujemy i debatujemy. Nie wysyłamy sygnału ostrzegawczego. Nie piszczymy. Nie wysyłamy komunikatów o błędach. […] W normalnych rozmowach między dwojgiem przyjaciół przeinaczenia są traktowane jako normalne, jako przybliżenia tego, co naprawdę miało na myśli”.
W przeciwieństwie do ludzi, maszyny nie są wystarczająco inteligentne, aby określić sens większości działań, ale często znacznie mniej wybaczają błędy, niż powinny. Jared Spool żartuje z tego w „Czy projekt jest metrycznie przeciwny?” (około 42 minut w):
„Potrzeba jednego wiersza kodu, aby pobrać numer telefonu i usunąć wszystkie myślniki, nawiasy i spacje, a dziesięć wierszy kodu zajmuje napisanie komunikatu o błędzie, w którym je zostawiłeś”.
Metoda addValidator (pokazana powyżej) pokazuje, jak projektować reguły walidacji, aby wybaczały błahe błędy. Pierwsza reguła, na przykład, przycina wartość przed sprawdzeniem jej długości, zmniejszając obciążenie użytkownika.
Weryfikacja na żywo zapewnia użytkownikom informacje zwrotne podczas pisania lub po opuszczeniu pola ( onblur ). Istnieją dowody na to, że walidacja na żywo poprawia dokładność i skraca czas realizacji w długich formularzach. Jest to częściowo związane z przekazywaniem opinii użytkowników, gdy wymagania dziedziny są świeże w głowach użytkowników. Ale walidacja na żywo (lub w skrócie walidacja na żywo) stwarza kilka problemów.
W przypadku wpisów, które wymagają określonej liczby znaków, pierwsze naciśnięcie klawisza zawsze będzie stanowić nieważny wpis. Oznacza to, że użytkownicy będą wcześnie przerywani, co może spowodować zmianę kontekstów mentalnych, od wprowadzania informacji do ich naprawy.
Alternatywnie możemy poczekać, aż użytkownik wprowadzi wystarczającą liczbę znaków, zanim wyświetli się błąd. Oznacza to jednak, że użytkownicy otrzymują informację zwrotną dopiero po wprowadzeniu prawidłowej wartości, co jest nieco bezcelowe.
Moglibyśmy poczekać, aż użytkownik opuści pole ( onblur ), ale jest to już za późno, ponieważ użytkownik mentalnie przygotował się (i często zaczął wpisywać) kolejne pole. Co więcej, niektórzy użytkownicy zmieniają okna lub używają menedżera haseł podczas korzystania z formularza. Spowoduje to wywołanie zdarzenia rozmycia, powodując wyświetlenie błędu, zanim użytkownik skończy. Wszystko bardzo frustrujące.
Pamiętaj, że nie ma problemu z przekazywaniem opinii użytkownikom bez odświeżania strony. Nie ma też problemu z umieszczaniem komunikatów o błędach w linii (obok pól) — już to zrobiliśmy. Problem z informacją zwrotną na żywo polega na tym, że przerywa ona użytkownikom zbyt wcześnie lub zbyt późno, co często powoduje wstrząsy.
Jeśli użytkownicy często widzą błędy, prawdopodobnie gdzieś indziej coś jest nie tak. Skoncentruj się na skróceniu formularza i zapewnieniu lepszych wskazówek (dobre oznakowanie i tekst podpowiedzi). W ten sposób użytkownicy nie powinni widzieć więcej niż dziwny błąd. Dłuższym formularzom przyjrzymy się w następnym rozdziale.
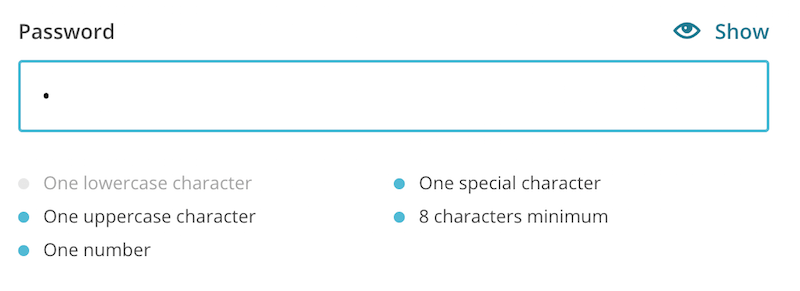
### Wzorzec afirmacji listy kontrolnejOdmiana walidacji na żywo polega na zaznaczaniu reguł (oznaczaniu ich jako kompletnych) zgodnie z typami użytkowników. Jest to mniej inwazyjne niż walidacja na żywo, ale nie nadaje się do każdego rodzaju pola. Oto przykład formularza rejestracji MailChimp, który wykorzystuje tę technikę w polu hasła.

Powinieneś umieścić zasady nad polem. W przeciwnym razie klawiatura ekranowa może przesłonić informację zwrotną. W rezultacie użytkownicy mogą przestać pisać i ukryć klawiaturę, aby sprawdzić opinie.
### Uwaga dotycząca wyłączania przycisków przesyłaniaNiektóre formularze mają na celu wyłączenie przycisku przesyłania, dopóki wszystkie pola nie staną się prawidłowe. Jest z tym kilka problemów.
Po pierwsze, użytkownicy zastanawiają się, co tak naprawdę jest nie tak z ich wpisami. Po drugie, nieaktywnych przycisków nie można ustawić, co utrudnia wykrycie przycisku przez niewidomych użytkowników korzystających z klawisza Tab . Po trzecie, wyłączone przyciski są trudne do odczytania, ponieważ są wyszarzone.
Ponieważ przekazujemy użytkownikom jasne informacje zwrotne, gdy użytkownik tego oczekuje, nie ma powodu, aby odbierać użytkownikowi kontrolę przez wyłączenie przycisku i tak.
### Tworzenie dobrej wiadomości o błędzieNie ma nic ważniejszego niż treść. Użytkownicy nie odwiedzają Twojej witryny, aby cieszyć się projektem. Przychodzą, aby cieszyć się treścią lub rezultatem korzystania z usługi.
Nawet najbardziej przemyślane, integracyjne i pięknie zaprojektowane doświadczenie nie ma znaczenia, jeśli zignorujemy słowa używane do tworzenia komunikatów o błędach. Jedno z badań wykazało, że wyświetlanie niestandardowych komunikatów o błędach zwiększyło konwersje o 0,5%, co przełożyło się na ponad 250 000 GBP rocznego przychodu.
„Treść to wrażenia użytkownika”.
— Ginny Redish
Podobnie jak etykiety, wskazówki i wszelkie inne treści, dobry komunikat o błędzie zapewnia przejrzystość w jak najmniejszej liczbie słów. Zwykle powinniśmy kierować projektowaniem interfejsu w oparciu o zawartość — a nie na odwrót. Ale w tym przypadku zrozumienie, w jaki sposób i dlaczego wyświetlasz komunikaty o błędach, wpływa na projekt słów. Właśnie dlatego Jared Spool mówi, że „treść i projekt są nierozłącznymi partnerami w pracy”.
Wyświetlamy komunikaty w podsumowaniu u góry ekranu i obok pól. Utrzymanie dwóch wersji tego samego przekazu to trudna sprzedaż dla nieprzekonującego zysku. Zamiast tego zaprojektuj komunikat o błędzie, który działa w obu miejscach. „Wprowadź symbol „w” wymaga kontekstu z etykiety pola, aby miało sens. „Twój adres e-mail wymaga symbolu „at” działa dobrze w obu miejscach.
Unikaj uprzejmości, takich jak rozpoczynanie każdego komunikatu o błędzie słowem „Proszę”. Z jednej strony wydaje się to grzeczne; z drugiej przeszkadza i implikuje wybór.
Bez względu na to, jakie podejście podejmiesz, będzie pewne powtórzenie ze względu na charakter treści. A testowanie zazwyczaj polega na przesłaniu formularza bez wprowadzania jakichkolwiek informacji. To sprawia, że powtórzenie jest rażąco oczywiste, co może sprawić, że zaczniemy wariować. Ale jak często tak się dzieje? Większość użytkowników nie próbuje zepsuć interfejsu.

Różne błędy wymagają innego formatowania. Instrukcje takie jak „Wpisz swoje imię” są naturalne. Ale „Wprowadź imię, które ma 35 znaków lub mniej” jest dłuższe, bardziej wyraziste i mniej naturalne niż opis typu „Imię musi mieć 35 znaków lub mniej”.
Oto lista kontrolna:
- Bądź zwięzły. Nie używaj więcej słów niż jest to konieczne, ale nie pomijaj słów kosztem przejrzystości.
- Bądź konsekwentny. Używaj tego samego tonu, tych samych słów i tej samej interpunkcji w całym tekście.
- Być specyficznym. Jeśli wiesz, dlaczego coś poszło nie tak, powiedz to. „E-mail jest nieprawidłowy”. jest niejednoznaczny i obciąża użytkownika. „E-mail wymaga symbolu „at” jest jasne.
- Bądź człowiekiem, unikaj żargonu. Nie używaj słów takich jak nieważne, zabronione i obowiązkowe.
- Używaj prostego języka. Komunikaty o błędach nie są okazją do promowania humorystycznego tonu głosu Twojej marki.
- Użyj aktywnego głosu. Kiedy błąd jest instrukcją i mówisz użytkownikowi, co ma zrobić. Na przykład „Wpisz swoje imię”, a nie „Należy wpisać imię”.
- Nie obwiniaj użytkownika. Niech wiedzą, co poszło nie tak i jak to naprawić.
W tym rozdziale rozwiązaliśmy kilka podstawowych wyzwań związanych z projektowaniem formularzy, które mają zastosowanie znacznie poza prostym formularzem rejestracyjnym. Pod wieloma względami ten rozdział dotyczył zarówno tego, czego nie robić, jak i tego, co powinniśmy. Unikając nowatorskich i sztucznych wzorów oszczędzających miejsce, aby skupić się na zmniejszeniu liczby uwzględnianych pól, unikamy kilku błędów użyteczności, jednocześnie czyniąc formy przyjemniejszymi.
### Czego należy unikać- Używanie atrybutu
placeholderjako mechanizmu do przechowywania tekstu etykiety i podpowiedzi. - Używanie nieprawidłowych typów danych wejściowych.
- Stylizacja przycisków i linków jest taka sama.
- Weryfikowanie pól zgodnie z typami użytkowników.
- Wyłączanie przycisków przesyłania.
- Korzystanie ze złożonego żargonu i mikrokopii inspirowanej marką.
I to wszystko. Jeśli spodobał Ci się ten pierwszy rozdział Wzorców projektowania formularzy , możesz od razu otrzymać tę książkę. Miłej lektury!

eBook
19 $ Zdobądź e-bookPDF, ePUB, Kindle. Bezpłatnie dla członków Smashing.
Twarda okładka
39 USD Pobierz wydruk (w tym e-book)Drukowana, wysokiej jakości oprawa twarda. Bezpłatna wysyłka pocztą lotniczą na cały świat.
