Co właściwie oznacza składana sieć?
Opublikowany: 2022-03-10Po latach rozmów, eksperymentów i stabilizacji sprzedaży smartfonów, składane urządzenia w końcu wchodzą na rynek. Samsung, Huawei i Motorola wypuściły telefony ze składanymi ekranami i majstrują za kulisami, jak Apple nie są daleko w tyle. Nadchodzi „składana sieć”.
Jej urządzenia przybierają różne formy, od laptopów przez telefony po nowomodne hybrydy z dwoma ekranami. Nie ma uniwersalnej definicji dla tej nowej klasy gadżetów, ale większość z nich pasuje do jednej z dwóch kategorii. „Składane” to urządzenia, w których ekran dosłownie się składa, podczas gdy na „podwójnych ekranach” ekrany są oddzielne, ale mogą być używane jako jeden. Jeśli chodzi o projektowanie stron internetowych, te dwa typy prawdopodobnie będą działały według podobnych zasad. Jeśli technologia wystartuje w wielkim stylu, projektowanie stron internetowych może przyjrzeć się największej zmianie od ponad dekady.

To wszystko brzmi bardzo ekscytująco, ale co to właściwie znaczy? „Składana sieć” przyniesie ze sobą nowe wyzwania, nowe możliwości i, według wszelkiego prawdopodobieństwa, nową składnię. Internet może mieć największe wstrząsy od czasu smartfona. Zarówno użytkownicy, jak i programiści przyzwyczaili się raczej do pola gry: komputerów stacjonarnych i telefonów komórkowych z mnóstwem tabletów. Nigdy więcej. Jeśli myślałeś, że znasz responsywny design, jeszcze nic nie widziałeś.
Dalsza lektura
- „Przyszłość jest składana: rozwój ekosystemu aplikacji Galaxy Fold”, Samsung Newsroom
- „Składane telefony są tutaj. Czy naprawdę ich chcemy?” Brian X. Chen, The New York Times
Nowe standardy sieciowe, nowe doświadczenia i nowe problemy
Technologia elastycznych ekranów była badana od lat 70. XX wieku, ale została opracowana na dobre dopiero na przełomie tysiącleci. Dopiero w ciągu ostatnich kilku lat urządzenia konsumenckie zaczęły pojawiać się na rynku — we wszystkich kształtach i rozmiarach.
Niektóre, jak Galaxy Z Flip, naśladują oldschoolowy telefon z klapką. Inne, takie jak Huawei Mate X, mają ekran (y) owinięty wokół zewnętrznej części telefonu. Dużo więcej jest zbudowanych jak elektroniczne książki, a dwa wewnętrzne wyświetlacze stają się jednym, gdy urządzenie jest całkowicie otwarte. Często na zewnątrz znajduje się osobny, mniejszy ekran, dzięki czemu użytkownicy nie muszą go rozkładać, gdy z niego korzystają.

Problemy sprzętowe są dobrze udokumentowane i są nad nimi przepracowywane. Nadchodzą składane urządzenia. To nie jest główny cel. Tutaj skupiamy się na tym, jak technologia wpłynie na twórców stron internetowych, projektantów UX i każdego, kto zajmuje się dostarczaniem wysokiej jakości przeglądania.
Aktualizacje CSS i JavaScript
Nowy sprzęt oznacza zaktualizowane oprogramowanie. Microsoft szczególnie zareagował na pojawienie się technologii składania, po części dlatego, że firma pracuje nad własnymi składanymi urządzeniami. Trzech programistów Microsoft — Bogdan Brinza, Daniel Libby i Zouhir Chahoud — opublikowało wyjaśnienie, w którym proponują nowe API JavaScript i zapytanie o media CSS. Chahoud rozszerzył tę kwestię za pomocą posta na GitHubie 3 lutego.
Zwracają uwagę na potencjalne problemy ze składanymi urządzeniami, w tym:
- Różnorodność sprzętu na rynku składanym.
Niektóre urządzenia są płynne, a inne nie, a ich kształty bardzo się różnią. Zarówno Windows Surface Duo, jak i Galaxy Fold mają kształt książek – jedna ze szwem, a druga bez. Bezproblemowa Motorola Razr nawiązuje do starych telefonów z klapką, z dwiema „połówkami” ekranu bliżej kwadratów niż prostokątów. Zastanów się również, że z pewnością to tylko kwestia czasu, zanim na scenie pojawi się trzyczęściowy składany. Przy tak dużej różnorodności kształtu i rozmiaru elementów składanych ważne jest, aby kierować się na _klasę _urządzenia, a nie na konkretny sprzęt. - Funkcjonalność „Obszar składania”.
Cud składanych parawanów wymagał kilku wyrzeczeń. Głównym z nich jest potencjalna niezręczność ekranu (ekranów) w pobliżu zakładki. Treść umieszczona na lub w poprzek połączenia częściowo złożonego ekranu może być trudna do przeglądania lub interakcji. Książki i czasopisma mają tendencję do unikania drukowania treści w swoich zakładkach; to samo prawdopodobnie dotyczy składanych ekranów. Co więcej, niektóre testy użyteczności sugerują, że responsywność ekranu dotykowego nie jest tak niezawodna na składanych.
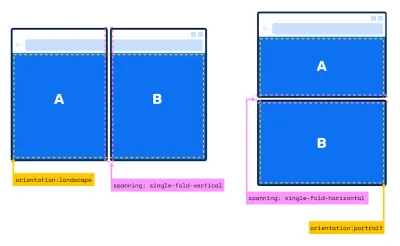
Próbując rozwiązać te i inne problemy, Brinza, Libby i Chahoud zaproponowali rozbudowaną funkcję CSS Media, która może testować, czy okno przeglądarki jest wyświetlane na dwóch ekranach, czy na folde. Jeśli tak, zawartość można następnie ustawić względem zagięcia lub szwu. Ma to wpływ na ciągłą ewolucję responsywnego projektowania, które w coraz większym stopniu musi uwzględniać nie tylko rozmiar ekranu.
W związku z tym zaproponowano również zmienne środowiskowe, zapewniające sposób rozpoznawania rozmiaru i orientacji segmentu. Takie dodatki skutecznie pozwoliłyby stronom internetowym na kształtowanie się w trzech wymiarach. Ta sama strona może zachowywać się inaczej, gdy jest płaska, niż w kształcie litery L.
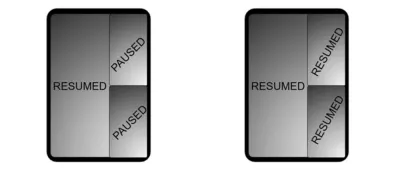
Sugestiom CSS towarzyszy nowe wyliczenie Window Segments dla JavaScript API, które pozwoliłoby witrynom zachowywać się bardziej dynamicznie. Na przykład to, co jest wyświetlane, może się zmieniać w zależności od tego, czy ekran jest wygięty, czy nie, lub zachowywać się inaczej w zależności od tego, czy użytkownicy dotykają jednej lub drugiej połowy ekranu. Nowy interfejs API JavaScript poprawia również funkcjonalność obiektów docelowych innych niż Document Object Model, w których CSS nie jest dostępny, takich jak Canvas2d lub WebGL.

Te propozycje nie obejmują więcej niż dwóch ekranów lub segmentów, ale na razie technologia wydaje się zmierzać w tym kierunku. Gdyby te propozycje zostały wdrożone, dodałyby nową warstwę do responsywnego projektowania stron internetowych. Niedługo może nadejść czas, kiedy nie będziemy już mogli zakładać, że witryny muszą funkcjonować tylko w pojedynczych prostokątnych przestrzeniach. Nowe specyfikacje CSS i JavaScript, takie jak te zaproponowane przez Brinza, Libby i Chahoud, dałyby programistom możliwość zrobienia czegoś z tym.
Chahoud nie spodziewa się wielu problemów z ząbkowaniem:
„Postrzegamy dwuekranowe i składane urządzenia jako kolejny responsywny cel projektowania stron internetowych, coś, co twórcy stron internetowych robili od lat z CSS specyficznym dla telefonów, komputerów stacjonarnych, tabletów i tak dalej”.
Jeśli nowe prymitywy internetowe wyprzedzą technologię, programiści będą mogli skoncentrować się na poprawie funkcjonalności swoich witryn.

Nowe funkcje składania i podwójnego ekranu
Na czym polega ta ulepszona funkcjonalność? Jednym z głównych wniosków jest to, że w mieście pojawiła się nowa fałda. Podczas gdy „nad zakładką” istnieje tak długo, jak przewijanie (powrót do projektu gazety), deweloperzy wkrótce będą musieli zmagać się z zagięciami na środku strony.
Przynajmniej będzie to oznaczać dostosowywanie treści, aby użytkownicy nie musieli wchodzić w interakcje z niczym w folde. Jeśli sterowanie dotykowe jest ograniczone w złożeniu lub urządzenie jest częściowo złożone, sensowne jest przestawienie niektórych elementów tak, aby znajdowały się na jednej lub drugiej połowie ekranu.

„Myślę, że istnieje wiele możliwości nie tylko w powiększonych nieruchomościach, ale także w „zdefiniowanych” nieruchomościach”, mówi Chahoud. „Zagięcie (niezależnie od tego, czy urządzenie jest bezszwowe, czy ma szew) dzieli ekran na dwa ładnie zdefiniowane regiony wyświetlania, a twórcy mogą organizować określone treści według regionu”.
To jest naprawdę przydatne.
— Adrian Weckler (@adrianweckler) 19 lutego 2020 r.
Przełącz go w tryb selfie, złóż do połowy i (oczywiście) będzie siedział prosto do rozmowy. pic.twitter.com/5reTQlpkXp
Na bardziej ambitnym końcu spektrum składane urządzenia skutecznie oznaczają miniaturową konfigurację z dwoma ekranami, w której dwie połówki wyświetlacza mogą być używane do różnych rzeczy. Rzeczywiście, kiedy sprowadzasz składaną sieć, jest ona niesamowicie podobna do urządzeń takich jak Nintendo DS – jedno urządzenie z dwoma współpracującymi ze sobą ekranami. Od tego czasu technologia znacznie się rozwinęła, do punktu, w którym oba wyświetlacze można bezproblemowo połączyć, ale podstawowe wrażenia są bardzo podobne.

Jeśli chodzi o projektowanie stron internetowych, pozwala to na prezentację treści w sposób bardziej podobny do aplikacji. Chahoud mówi: „Wierzę, że projekty skierowane do urządzeń dwuekranowych lub składanych będą miały u podstawy dwukolumnową siatkę, reprezentującą dostępne logiczne lub fizyczne regiony wyświetlania”. Dokumentacja Samsung Developer idzie jeszcze dalej, sugerując, że drugi wyświetlacz można podzielić na dwa, zapewniając w sumie trzy oddzielne „ekrany”.

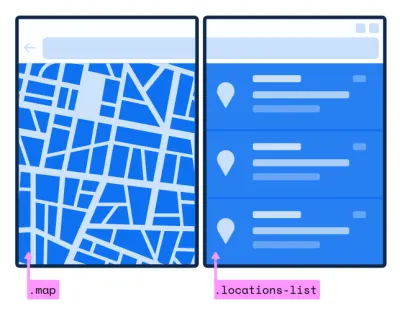
Na stronie kulinarnej może to oznaczać posiadanie przepisu na jednym ekranie, a składników na drugim. Na stronie z wiadomościami może to oznaczać posiadanie kopii artykułu na jednym ekranie i powiązanego czytania na drugim. Jak zawsze zależy to od treści. W swojej najbardziej ambitnej wersji składana sieć może działać jak dwa ekrany mobilne.
Sprzątanie
Dla wielu wzrost liczby składanych urządzeń nie zmieni gry tak bardzo, jak skromna poprawa wrażenia użytkownika. Steve Krug, autor Don't Make Me Think! Podejście oparte na zdrowym rozsądku do korzystania z sieci , postrzega składaną sieć jako ewolucję, a nie rewolucję. „Telefony rozkładane zawsze wydawały mi się kolejnym rozsądnym krokiem”, mówi. Nie z powodu możliwości dwóch ekranów, ale dlatego, że sprawiają, że korzystanie z tabletu jest bardziej przenośne, spełniając pragnienie posiadania „tabletu, który mogę nosić w kieszeni”.
Phablet, poza tym, że jest czołowym pretendentem do najgorszego portmanteau wszechczasów (prawie przegrał z „zgadywaniem” w Mistrzostwach Świata 2019), może równie dobrze znaleźć nowy dom. Zamiast oznaczać telefon tak duży, że jest to w zasadzie tablet, phablet będzie jednym lub drugim w zależności od tego, czy urządzenie jest otwarte, zamknięte, czy gdzieś pomiędzy.
„Istnieją klasy aplikacji, które skorzystałyby na podzieleniu ekranu lub różnych proporcjach, ale w większości te urządzenia nie przyniosą ci niczego nowego, jeśli chcesz po prostu oglądać filmy na większym ekranie”.
— Steve Krug
W wielu przypadkach „składana sieć” oznacza po prostu lepszą optymalizację witryn pod kątem ekranów wielkości tabletów. Obecnie tablety mają tylko około 3% udziału w rynku światowym (w porównaniu do 52% w przypadku urządzeń mobilnych i 45% w przypadku komputerów stacjonarnych). Jeśli składane urządzenia powodują wgniecenie, znacznie trudniej będzie je zignorować.
Kiedy firmy takie jak Apple wypuszczają składane urządzenie, można śmiało powiedzieć, że będzie się sprzedawać jak ciepłe bułeczki. Wraz z wejściem na rynek bardziej składanych technologii, projektowanie stron internetowych będzie musiało zwiększyć szybkość reakcji tylko po to, aby zachować istniejącą funkcjonalność. Przynajmniej trzeba będzie trochę posprzątać.
Dalsza lektura
- „Dokumentacja Galaxy Fold”, Samsung Developers, Samsung
- „Składane telefony mogą zmienić UX w katastrofę”, Moses Kim, Medium
- „The Evolution Of Responsive Design”, Rachel Andrew, Notist (prezentacja slajdy)
- „Dzień programisty firmy Microsoft: tworzenie doświadczeń z dwoma ekranami”, Microsoft (wideo)
Bądź elastyczny
Więc co oznacza składana sieć? Krótko mówiąc, to zależy od Ciebie. Ten trend prawdopodobnie oznacza kolejny krok w projektowaniu responsywnym. Za pomocą nowych funkcji CSS i JavaScript programiści będą mogli tworzyć środowiska wieloekranowe tam, gdzie wcześniej istniały pojedyncze, nieprzerwane prostokąty pulpitu, telefonu komórkowego i tabletu.
Jak daleko mogą zajść te doświadczenia, dopiero się okaże. Można bezpiecznie założyć, że „składana sieć” nie będzie gotowa. Nie ma gwarancji, że urządzenia wystartują tak, jak smartfony, zwłaszcza że większość z nich nadal kosztuje ponad 2000 dolarów. Po stronie sprzętu nastąpi ząbkowanie, okres turbulencji, po którym technologia prawdopodobnie przyjmie niezawodne style.
Rolą programistów i projektantów jest popychanie tych platform tak daleko, jak tylko mogą. Składana sieć jest okazją do nadania stronom płynności i funkcjonalności, które wcześniej nie były możliwe. Oznacza to, że strony internetowe będą bardziej responsywne niż kiedykolwiek.
To także wyjątkowa okazja do odkrywania niezbadanych terytoriów. Choć nie jest to zmiana sejsmiczna, składana sieć jest prawdopodobnie największą zmianą status quo od czasu iPhone'a. Co to oznacza, jeśli chodzi o składnię, jest bardzo do zgarnięcia. Standardy sieciowe nie są wymyślane w zadymionych pokojach na zapleczu. Teraz jest czas na zaangażowanie się, przekazywanie opinii, zgłaszanie sugestii i eksperymentowanie.
Oto kilka zasobów, które pomogą Ci się zaangażować.
- „Proponowanie nowych prymitywów CSS, aby umożliwić wspaniałe wrażenia internetowe na składanych i dwuekranowych urządzeniach”, Zouhir Chahoud, GitHub
- „
css-media-queriesObsługa i włączanie składanych elementów”, Adam Argyle, GitHub - Narzędzia programistyczne Windows 10X (pobierz)
- Kanały niejawnych testerów Microsoft Edge (pobierz)
- Komentarz poniżej!
Projekt z myślą o urządzeniach mobilnych stanie się coraz bardziej skomplikowany, ale także bardziej ekscytujący. Składana sieć może być pierwszym, w którym urządzenia przenośne wydają się ekspansywne, a nie restrykcyjne. Dla niektórych stron będzie to oznaczać poprawki, a dla innych hurtowe przeprojektowanie. Zakres tego, co jest możliwe, zależy od innowacyjności programistów.
Jak myślisz , co jest możliwe?
