Dlaczego płaska konstrukcja jest ważna, aby przyciągnąć więcej widzów?
Opublikowany: 2017-07-01Płaskie projekty pozwalają odpocząć od szumu sztucznych technik projektowania. To toruje drogę do prostych i przejrzystych projektów internetowych, które wyglądają elegancko i elegancko.
Po co więc płaskie projekty, skoro możemy odtworzyć najlepsze projekty stron internetowych z kolorowymi ilustracjami i krzykliwymi animacjami, nie wspominając o sztucznie realistycznych strukturach i cieniach, które mają cechy rzeczywistego życia.
Uff, zbyt wiele, by móc obsłużyć wszystko na raz dla zmysłów widza.
Zasady projektowania płaskiego
Rozumiemy podstawowy cel/przydatność dobrego projektu strony internetowej -> stworzenie bezproblemowego doświadczenia użytkownika, tak aby użytkownik wracał po więcej; co ostatecznie prowadzi do generowania przychodów. Użytkownik lepiej rozumie płaskie projekty i współdziała z nimi, ponieważ interfejsy są przejrzyste, a projekty są znacznie bardziej responsywne niż ich odpowiedniki 3D. Dzięki prostej budowie projekty te są łatwiejsze do uchwycenia i łatwo przykuwają uwagę widza.
Płaskie projekty oferują również kolorową paletę do konstruowania większych i odważniejszych ikon. Funkcjonalność to najważniejsze uwzględnienie zasad projektowania płaskiego. Dlatego zadaniem projektantów jest praca z uwzględnieniem zasad UX i UI.

Cechy płaskiej konstrukcji to:
- Prostota – bez efektów 3D i prezentacji flash, nacisk kładziony jest na tworzenie prostych projektów, efektywnych układów i przejrzystych interfejsów, aby użytkownicy mogli bezproblemowo nawigować/przeglądać. Mimo, że płaskie projekty wyglądają na łatwe do zbudowania, w rzeczywistości są trudne dla deweloperów, którzy nie mają gruntownej wiedzy na temat zasad projektowania.
- Minimalizm – zgodnie z koncepcją „mniej znaczy więcej”, zasada minimalizmu służy do unikania bałaganu i zamieszania. Po raz kolejny pamiętamy o zasadach UI/UX, a do projektowania aplikacji wykorzystuje się tylko kilka elementów. Tutaj nacisk kładziony jest bardziej na treść i zastosowania niż na „ubieranie strony internetowej”.
- Kolory – Ponieważ używamy prostych elementów do definiowania funkcji i struktur, użycie kolorów staje się kluczowe, aby projekty były żywe i atrakcyjne. Perfekcyjne wykorzystanie kolorów ma kluczowe znaczenie dla tego, by strona internetowa wyprzedziła konkurencję. Tylko dlatego, że musisz zdefiniować swoje projekty za pomocą kolorów, nie możesz po prostu dodać plam jasnych kolorów, aby zostać zauważonym. Różne kolory wywołują różne emocje. Nauka o kolorach powinna zostać zrozumiana przez projektanta, a następnie zastosowana w projekcie. I tak, spróbuj i eksperymentuj, ponieważ opcje są nieograniczone.
- Typografia — bez efektów 3D, gradientów i cieni oraz bez użycia tekstur, ciężar atrakcyjnego projektu strony internetowej spoczywa w dużej mierze na TYPOGRAFII . Dobór odpowiednich czcionek jest niezbędny do przekazania odpowiedniego nastroju i przekazu. Piękne czcionki, które są skutecznie użyte, tworzą ważny element płaskich projektów.

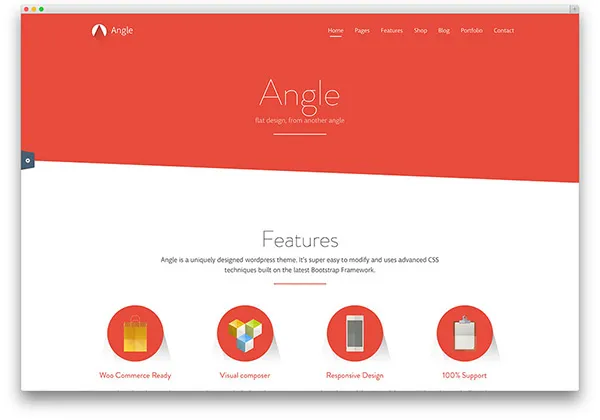
Angle to bardzo dobrze zaprojektowany motyw WordPress, który ma wszystkie cztery elementy płaskiej konstrukcji idealnie utkane, aby stworzyć przykładowy projekt. Kolory i czcionki zostały pięknie wykorzystane do wyświetlania czystych i wyraźnych obrazów i ikon. Projektowanie i personalizowanie tego motywu staje się zatem bardzo łatwe dla użytkownika.
Długa i krótka historia płaskich wzorów
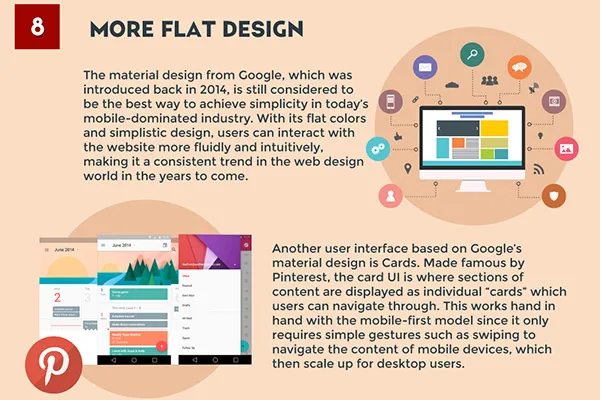
Płaska konstrukcja była dzieckiem Microsoftu. Microsoft był jednym z pionierów w korzystaniu z płaskiej konstrukcji, a za nim podążał Google. Google wprowadziło nową koncepcję o nazwie Material design, która różni się od flat, ale wykorzystuje te same koncepcje funkcjonalności. Później Apple również zastosował techniki płaskiego projektowania w iOS7. Inne popularne marki, które swobodnie przyjmują płaskie projekty, to Twitter i eBay.

Płaskie projekty zyskały dużą popularność wraz z pojawieniem się koncepcji responsywnych projektów. Skomplikowane projekty są trudne do załadowania na urządzeniach mobilnych, stąd popularne stały się proste i minimalistyczne projekty.

Czy zatem projektowanie płaskie ma przyszłość w świecie sieci? A może zostanie całkowicie zastąpiony przez swoje potomstwo - materiałową konstrukcję.
Dowiedzmy Się.
Niektóre cechy płaskich projektów
Uczciwy i czysty design

Prosty, minimalistyczny charakter płaskiego designu emanuje bardzo wyraziście jednym punktem – to szczerość. Bez dodatków i fantazji te projekty trafiają w sedno. Są precyzyjne, rzeczowe i pokazują użytkownikowi dokładne szczegóły aplikacji/strony internetowej. Gdy efekty trójwymiarowe, cienie i gradienty nie są widoczne, nie ma elementu zaskoczenia. Użytkownik widzi, co jest oferowane na ekranie swojego komputera/telefonu. Stąd płaskie projekty reprezentują uczciwe elementy z prawdziwego życia.
Modny

Zgodnie z najnowszymi trendami płaskie projekty są naprawdę modne. Białe przestrzenie, typografia i jasne kolory powracają, dlatego każdy chce włączyć te elementy do swoich projektów internetowych, ponieważ są modne i modne. To może być trend, może to być rewolucja, ale przy tak przyjaznych dla użytkownika aspektach wydaje się, że ten modny trend na płaskie wzory będzie trwał długo.
Użyteczność

Przy projektach i konstrukcjach zredukowanych do absolutnego minimum, płaskie projekty są bardzo użyteczne i znaczące. Wszystkie przyciski, ikony i inne elementy, które są obecne w płaskiej konstrukcji, mają przypisane określone zadania. Nic nie jest na miejscu, a wszystkie rozpraszające elementy są usuwane z projektu (choć trzeba to zrobić poprawnie). Chodzi o to, aby użytkownik mógł skoncentrować się na przydatnych elementach projektu strony internetowej, aby poprawić jego wrażenia z użytkowania. Użytkownicy mogą korzystać z kolorów i czcionek, aby dotrzeć do interesujących ich miejsc.
Uwaga: Korzystanie z prostych projektów zdecydowanie upraszcza wrażenia użytkownika, ale ta estetyka wiąże się z projektowaniem. Należy zadbać o uwzględnienie w projekcie wszystkich elementów funkcjonalnych, przy jednoczesnym zachowaniu jego prostoty.
Czuły

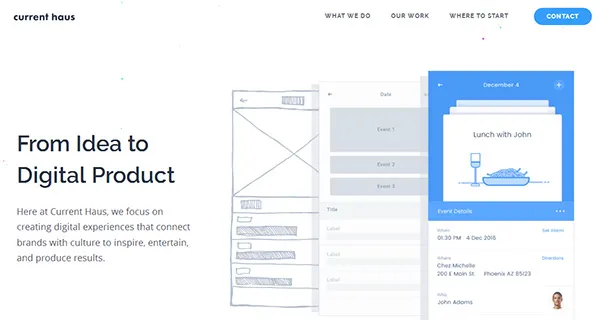
Płaskie projekty mają układy i grafiki oparte na siatce, które są dobrze dopasowane do projektów mobilnych i internetowych. Dzięki ich układom można je łatwo zmieniać rozmiarem i restrukturyzować dla różnych urządzeń.
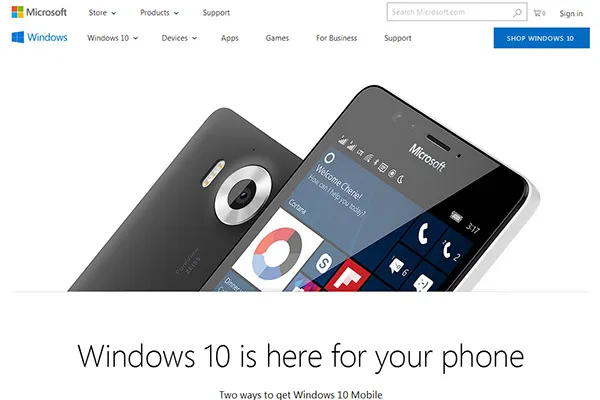
Jak widzimy, strona internetowa uprościła ten sam projekt strony internetowej do użytku na urządzeniu mobilnym. Zapewnia spójne wrażenia użytkownika, w którym użytkownik może łatwo przełączać się między gadżetami i przeglądać bez żadnych blokad i przeszkód. Efekty 3D, szczegóły i cienie nie przechodzą skutecznie po zmianie rozmiaru dla różnych urządzeń i platform. Płaskie projekty są zatem najlepszą techniką stosowaną do dynamicznego skalowania materii na stronie internetowej. Z tego powodu gigantyczne firmy, takie jak Microsoft i Apple, szeroko stosują zasady płaskiego projektowania w swoich projektach internetowych.

Elastyczność

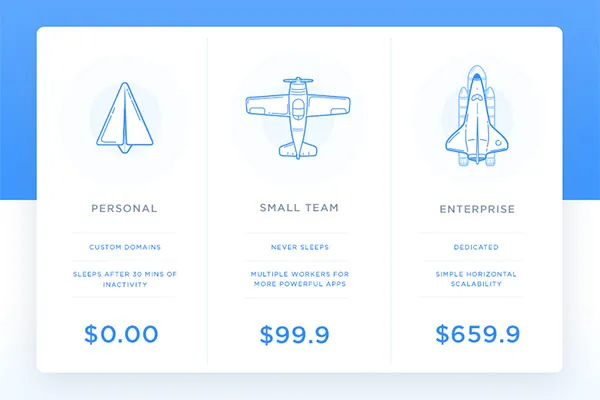
Wraz z responsywnością pojawia się również element elastyczności. Siatki, karty, bloki mają zdefiniowane kształty geometryczne, co ułatwia ich zmianę rozmiaru i przebudowę. Mają określone rozmieszczenie w układach, a zatem projektanci mogą przydzielać im obszary i łatwo zmieniać ich rozmieszczenie zgodnie z wymaganiami projektowymi. Siatki można kształtować w wiele konfiguracji, co zapewnia projektantom stron internetowych elastyczność w prezentowaniu treści zgodnie z estetyką i potrzebami projektu, zamiast dopasowywania ich do wstępnie zdefiniowanych obszarów.
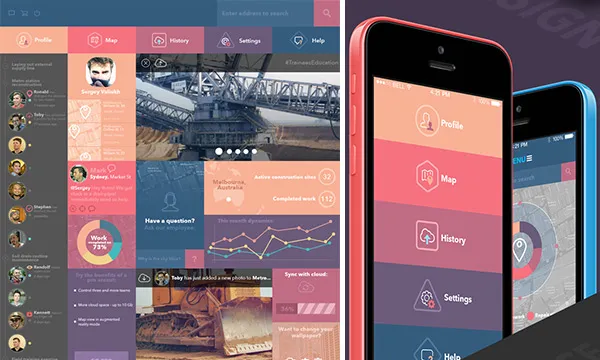
Układ opracowany przez Bureau of Betterment wykorzystuje broszurę w stylu siatki, aby podkreślić kolory, typografię i ikony. Jednolita kolorystyka podkreśla efekt płaskiej konstrukcji, dzięki czemu jest atrakcyjna, a jednocześnie prosta.
Typografia

Ponieważ typografia stanowi istotną część płaskich projektów, są one bardziej opływowe i czytelne. Nie ma żadnych dodatkowych dodatków i efektów specjalnych, dzięki czemu czcionki są czytelne i czytelne. Użycie jasnych (i właściwych) kolorów w typografii przenosi projektowanie stron internetowych na wyższy poziom. Proste czcionki z kolorowymi paletami potrafią nie tylko przyciągnąć widzów, ale zachować je do dalszego przeglądania.
Szybko przykuwa uwagę

Proste projekty znacznie szybciej zapadają w pamięć użytkownika. Rezultat – przyciąga ich projekt, a komunikaty są łatwo przekazywane. Siatki i bloki z obrazami i ilustracjami przedstawiają czynności, które można szybko zrozumieć. Z drugiej strony, projekty skeuomorficzne trwają dłużej, aby odszyfrować i zarejestrować w umyśle użytkownika. Ponieważ czasy koncentracji stają się coraz krótsze, zbyt duża ilość szczegółów w projekcie zmusi użytkownika do odwrócenia uwagi i przejścia do przodu. To właśnie prostota ikon sprawia, że widzowie są przyklejeni do strony internetowej/aplikacji.
Te jednolite kolorowe bloki są bardzo atrakcyjne dla oka i łatwo pokazują różne działania, prowadząc użytkownika na każdym etapie nawigacji.
Szybko i sprawnie

Proste projekty przyspieszają przetwarzanie pracy i szybko rozpoczynają pracę do wykonania.
Płaskie projekty szybko przykuwają uwagę użytkownika, a tym samym prowadzą do wydajności. Możemy skupić się na istotnych elementach projektu i to również w krótszym czasie. Czcionki są przejrzyste, a instrukcje proste, co pomaga użytkownikowi szybko i bezproblemowo osiągnąć cel. Płaskie projekty są nie tylko szybkie do uchwycenia, ale są zgodne z głównym celem każdego projektu internetowego - aby praca została wykonana sprawnie i szybko.
Kilka świetnych przykładów płaskich projektów
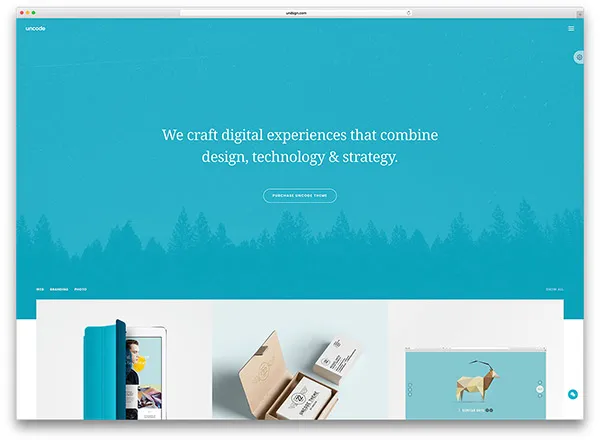
Odkoduj

Uncode to motyw WordPress o płaskim stylu. Witryny zaprojektowane przy użyciu tego motywu mają przejrzysty układ z wyraźnymi czcionkami i jasnymi kolorami. Interfejs jest interaktywny i elastyczny. Można go całkowicie dostosować do potrzeb użytkownika i zmienić jego rozmiar, aby pasował do różnych urządzeń. Możesz przeglądać witrynę na telefonie komórkowym lub tablecie z taką samą łatwością, z jaką przeglądasz ją na komputerze stacjonarnym/laptopie. Mocne, estetyczne projekty są praktyczne i nie niosą ze sobą żadnych dodatkowych ozdobników. Ta funkcja sprawia, że wrażenia użytkownika są bezproblemowe, podczas gdy projektanci mają swobodę eksperymentowania z kreatywnymi projektami.
Dzięki płaskiej konstrukcji strona jest łatwa do załadowania, co skraca czas pracy użytkownika i zwiększa jego wydajność. Płaskie projekty są modne, a ten motyw WordPress prezentuje style i układy, które utrzymują użytkownika przed konkurencją.
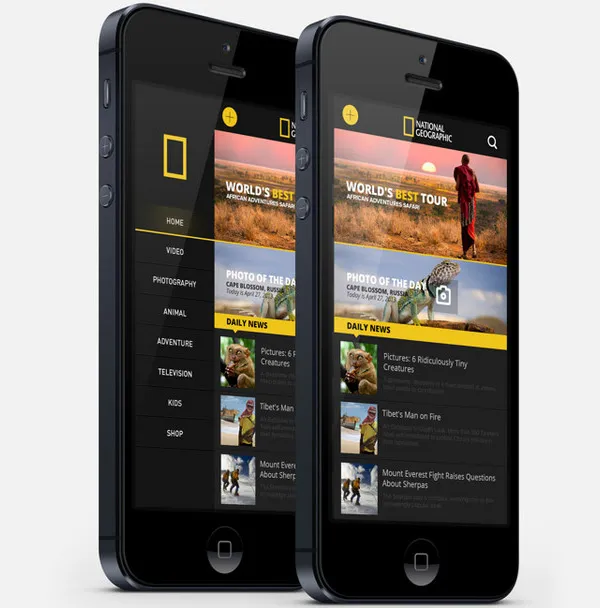
Kraj geograficzny

Podążając za zmieniającymi się trendami, National Geographic zyskało sobie stylową metamorfozę. Ciemnożółte i czarne kombinacje są takie same i wciąż uderzające. Towarzyszy im biała czcionka, która jest czytelna i czytelna. Koncepcja Flat design z dobrym wykorzystaniem kolorów i czcionek, bez dodatkowego zamieszania, po raz kolejny sprawia, że projektowanie stron internetowych National Geographic jest kultowym przykładem projektowania.
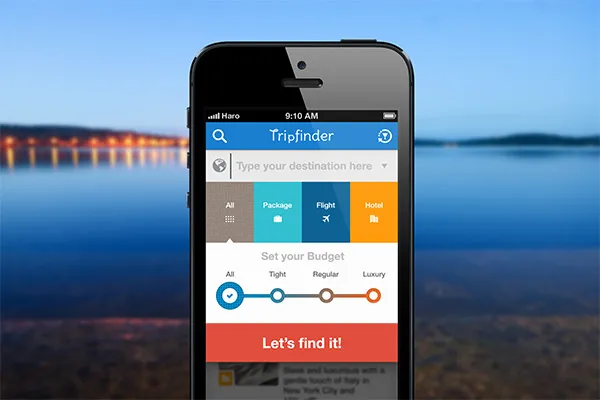
Wyszukiwarka wycieczek

Wyszukiwarka wycieczek to aplikacja do planowania podróży autorstwa indonezyjskiego projektanta Bady. Interfejs jest prosty do zrozumienia i łatwy w użyciu. Wszystko jest ułożone w blokach i siatkach, dzięki czemu obsługa jest wygodna dla użytkownika. Inteligentne wykorzystanie kolorów i czcionek nadaje znaczenie ikonom, które dzięki temu są łatwe do zauważenia. Podczas projektowania aplikacji internetowej duży nacisk kładzie się na wszystkie aspekty interfejsu użytkownika. Twoje wyszukiwanie odpowiedniego lotu nie może być prostsze niż interfejs udostępniany przez aplikację Trip Finder.
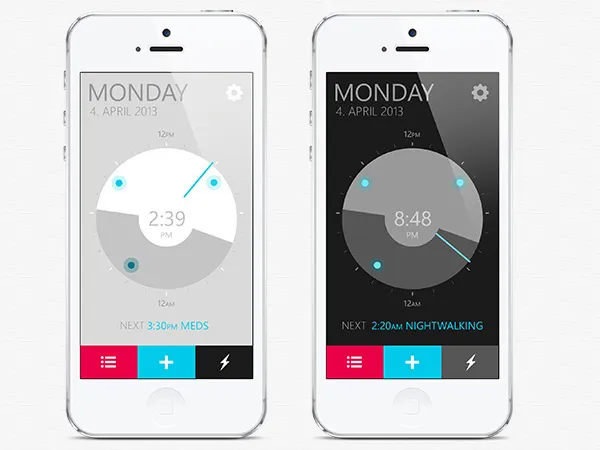
Aplikacja Budzik autorstwa Samuela Bednara

Zwykła grafika, skala szarości i żywe funkcje – te minimalne elementy składają się również na niezwykły projekt strony internetowej. Mieszkanie tak naprawdę nie oznacza tylko kolorowe, to dobra użyteczność przy danych elementach funkcjonalnych. Aplikacja Budzik Samuela Bednara to kolejna niezwykła aplikacja, która wykorzystuje technikę płaskiego projektowania, ale w inny sposób, który przyciąga uwagę widza. Jego przejrzysty interfejs to jego USP i przyciąga widza do strony internetowej.
Zakończyć
Czy jesteś teraz całkowicie przekonany, że płaskie projekty mają duże znaczenie w przyciąganiu odwiedzających? Jestem pewien, że celem wszystkich projektów internetowych jest bycie zauważonym przez potencjalnych klientów. Kolorystyka i typografia przyciągają widzów na stronę, a prostota i minimalizm zapewniają świetne wrażenia użytkownika. Te elementy sprawiają, że widz jest przyklejony do strony i nie wychodzi, dopóki praca nie zostanie wykonana. Ze względu na mniejszą koncentrację uwagi i brak czasu, płaskie projekty są dobrze dopasowane do zmieniających się trendów.
Projektant/deweloper musi najpierw przeanalizować funkcjonalność i użyteczność projektu strony internetowej. A następnie, mając na uwadze wymagania użytkownika, należy zaprojektować aplikację. Płaskie projekty mają mniejsze talenty, ale projektant stron internetowych powinien mieć techniczną i solidną wiedzę na temat zasad projektowania. Jeśli tak nie jest, istnieje ryzyko poważnego wycofania się, gdy płaska konstrukcja nie zrobi wrażenia na widzach i nie będzie generować potencjalnych klientów. Teksty muszą być jasne i zwięzłe; Przyciski i linki powinny być zauważalne, a ikony i obrazy powinny jasno określać ich przeznaczenie.
Projektowanie responsywne sprawia, że ogromne fale stały się synonimem projektów mobilnych. Płaskie projekty są kompatybilne z projektami responsywnymi Zasady projektowania płaskiego można łatwo zastosować w projektach responsywnych. Czy zatem widzimy przyszłość, w której wizualną prostotę płaskich projektów można połączyć ze skeuomorfizmem? Płaskie projekty wyglądają solidnie i są gotowe do podjęcia przyszłości projektowania stron internetowych. Są modne i będą modne jeszcze przez długi czas.
