Naprawiono elementy i nakładki w XD: Niesamowicie łatwe i zabawne metody dla twoich prototypów
Opublikowany: 2022-03-10(Ten artykuł jest uprzejmie sponsorowany przez firmę Adobe.) Stały element to obiekt ustawiony w stałej pozycji na obszarze roboczym, umożliwiający przewijanie pod nim innych elementów. W ten sposób otrzymujesz realistyczną symulację przewijania na komputerze i urządzeniu mobilnym. Dzięki nowej funkcji nakładki możesz symulować interakcje, takie jak efekty lightbox i podmenu.
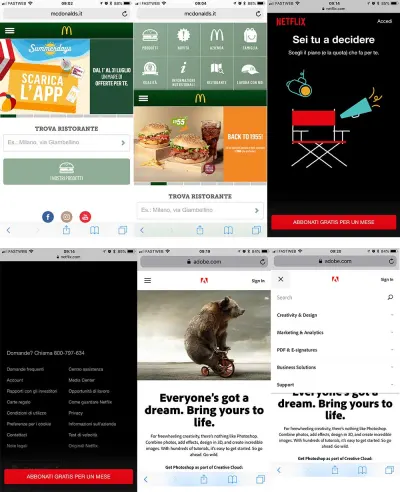
W jaki sposób znane marki wykorzystują stałe elementy i nakładki? Cóż, spójrzmy najpierw na kilka przykładów, aby uzyskać inspirację.

W tym samouczku dowiemy się, jak ustawić pasek menu jako stały element i jak zastosować przejście nakładki w prototypie, aby zasymulować otwieranie menu po kliknięciu przycisku. Oba przykłady zostaną wykonane w szablonie mobilnym, abyśmy mogli zobaczyć naszą symulację w akcji bezpośrednio na naszym urządzeniu mobilnym. Dołączyłem również plik programu Illustrator z ikonami, za pomocą których możesz szybko skonfigurować swoje przykłady.
Zacznijmy.
Przygotowanie szablonu mobilnego
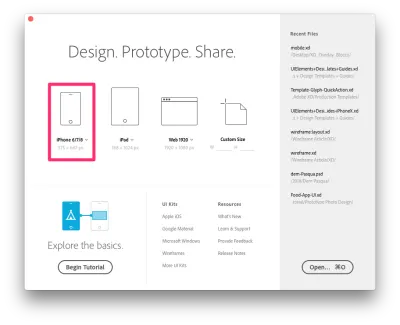
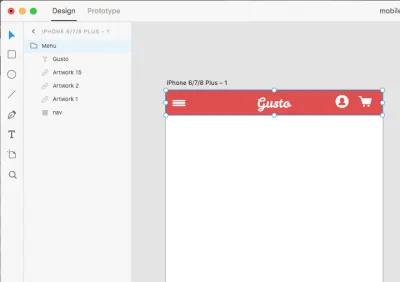
Otwórz Adobe Xd i wybierz szablon „iPhone 6/7/8 Plus”. Następnie przejdź do File → Save As i wybierz nazwę, aby zapisać plik (mój to mobile.xd ).

Stwórzmy aplikację restauracyjną, w której ludzie będą mogli wybrać, co zamówić z listy potraw.
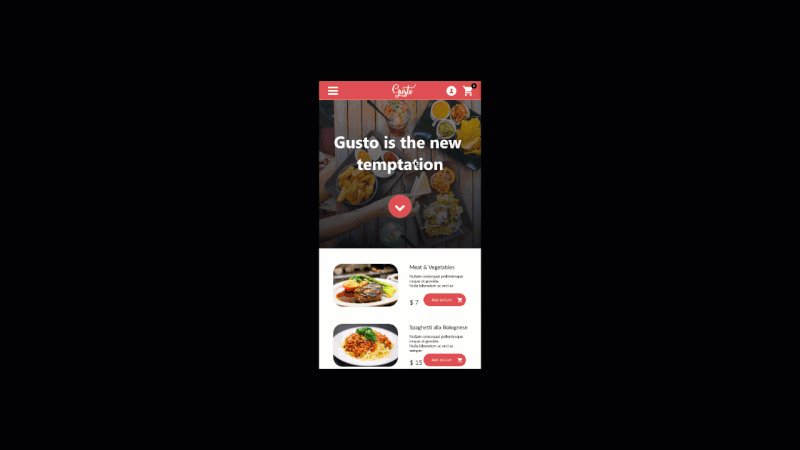
Stworzymy dwa układy domu. Pierwszą z nich będzie długa strona, której użyjemy, aby zobaczyć, jak działa naprawiona nawigacja. Drugi będzie miał obraz pełnoekranowy, a użytkownik będzie mógł kliknąć i otworzyć pasek menu, który nakłada się na ekran główny.
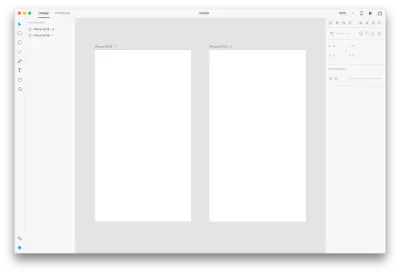
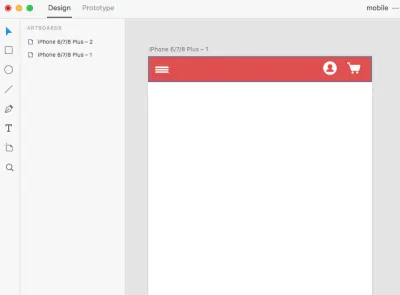
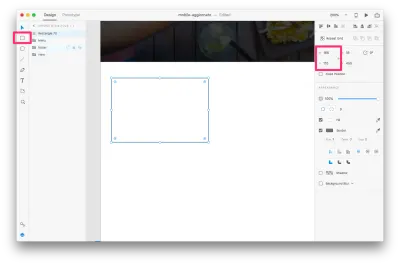
Aby rozpocząć, kliknij ikonę obszaru roboczego po lewej stronie, a następnie kliknij po prawej stronie bieżącego obszaru roboczego. Spowoduje to utworzenie drugiego identycznego obszaru roboczego, w pobliżu pierwszego.

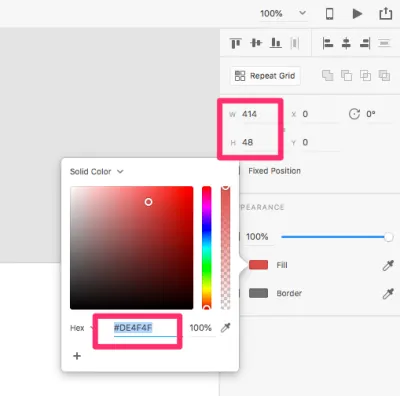
Zacznijmy projektować nasze elementy, zaczynając od paska nawigacyjnego. Kliknij narzędzie Prostokąt (R) i narysuj kształt o szerokości 414 pikseli i wysokości 48 pikseli. Ustaw jego kolor jako #DE4F4F .

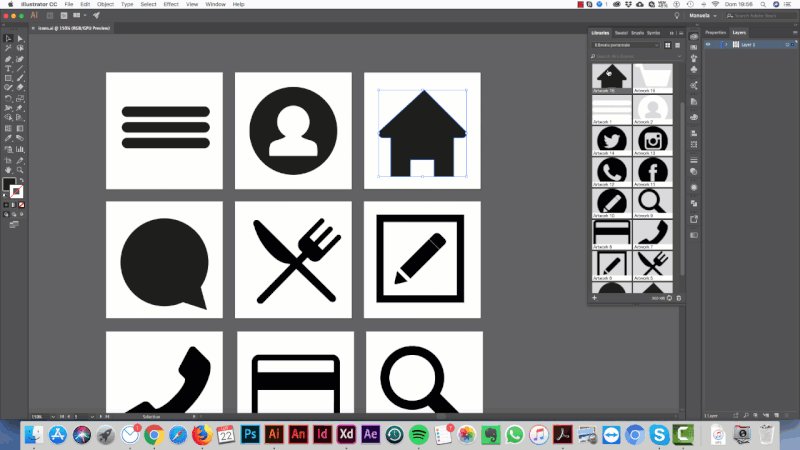
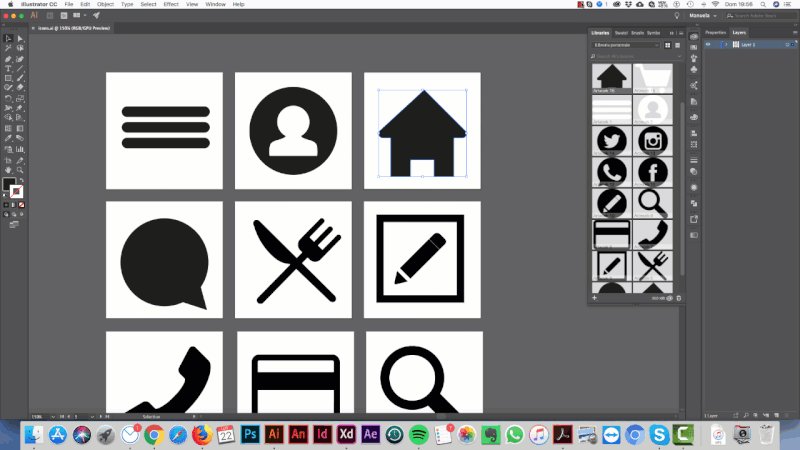
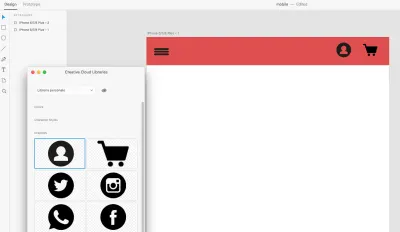
Przygotowałem kilka ikon w programie Illustrator do wykorzystania w naszym układzie. Po prostu otwórz dostarczony przeze mnie plik programu Illustrator i przeciągnij i upuść ikony w swojej bibliotece, jak pokazano poniżej:

W ten sposób Twoje ikony zostaną również automatycznie przesłane do Twojej biblioteki Adobe XD.
Aby dowiedzieć się więcej o tym, jak korzystać z bibliotek w różnych aplikacjach, przeczytaj mój wcześniejszy artykuł, w którym omawiam kilka przykładów dodawania ikon i elementów do biblioteki (na przykład w programie Illustrator), a następnie uzyskuj do nich dostęp, otwierając tę bibliotekę w inne aplikacje (w tym przypadku XD).
Po dodaniu ikon otwórz bibliotekę XD. Powinieneś zobaczyć ikony na miejscu:

Przeciągnij i upuść ikony na obszar roboczy, jak pokazano poniżej. Ustaw je i upewnij się, że mają około 25 pikseli szerokości.

Ponieważ potrzebujemy, aby nasze ikony były białe, musimy je zmodyfikować. Możemy je bezpośrednio modyfikować w bibliotece, jak zademonstrowałem w moim poprzednim samouczku. Po wykonaniu tych czynności zobaczymy je zaktualizowane bezpośrednio w XD, bez konieczności ponownego przeciągania ich z biblioteki.

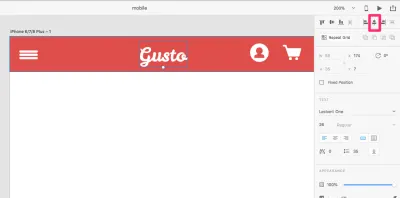
Teraz, gdy ikony, które chcemy, są na swoim miejscu, stwórzmy logo. Nazwijmy tę aplikację „Gusto”. Po prostu użyjemy narzędzia Tekst, aby go dodać. (Używam tutaj czcionki Leckerli One, ale możesz użyć dowolnej.) Wyrównaj logo do środka paska nawigacyjnego, klikając „Wyrównaj do środka (w poziomie)” na prawym pasku bocznym.

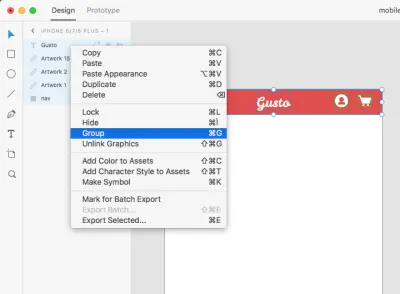
Zgrupuj wszystkie elementy nawigacyjne razem i nazwij grupę „Menu”. W tym celu zaznacz wszystkie elementy w lewym panelu, kliknij prawym przyciskiem myszy i wybierz „Grupuj”.


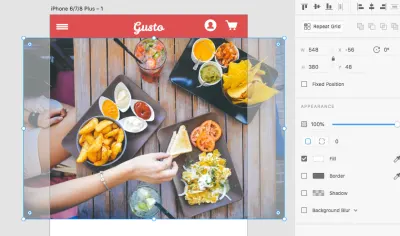
Dodajmy piękny obraz bohatera. Wybrałem jeden z Pexels. Przeciągnij go na obszar roboczy i zmień jego wysokość do 380 pikseli.

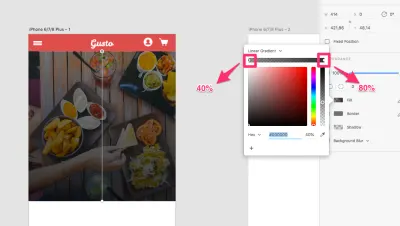
Teraz kliknij narzędzie Prostokąt (R) i narysuj prostokąt o takim samym rozmiarze jak obraz bohatera i umieść go na obrazie. Ustaw gradient koloru prostokąta, używając wartości pokazanych na poniższym obrazku.

(Jeśli chcesz uzyskać więcej informacji o gradientach, zapoznaj się z moim poprzednim samouczkiem na temat ich stosowania w XD.)
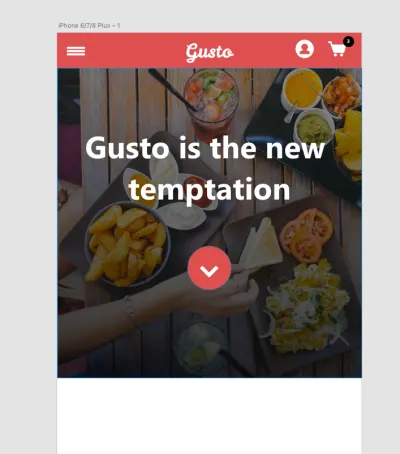
Wstaw biały tekst na obrazie bohatera i kółko na przycisk. Umieść małe kółko z liczbą na ikonie wózka; będziemy go później potrzebować.

Następnie zwiększmy wysokość obszaru roboczego. Musimy to zrobić, aby wstawić nowe elementy i stworzyć symulację przewijania.
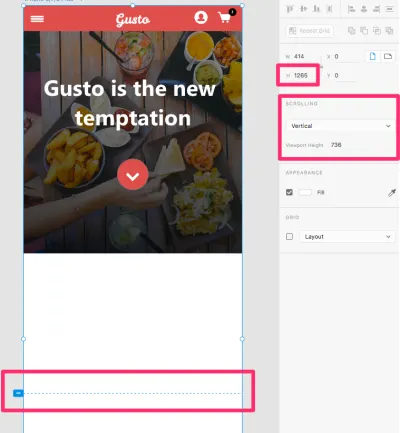
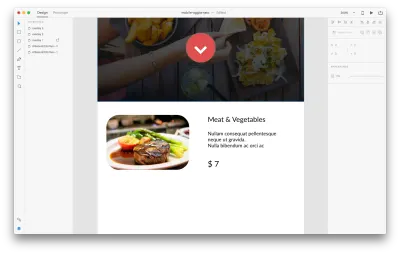
Po dwukrotnym kliknięciu obszaru roboczego ustaw jego wysokość na 1265 pikseli. Upewnij się, że „Przewijanie” jest ustawione na „Pionowo” i że „Wysokość rzutni” jest ustawiona na 736 pikseli. Mały niebieski znacznik pozwoli ci ustawić granicę przewijania w kierunku dolnej części obszaru roboczego, jak pokazano poniżej:

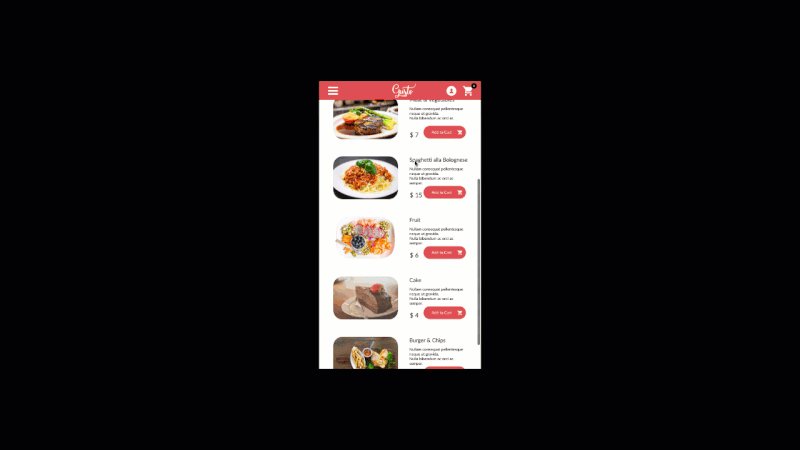
Dodajmy w naszej treści: Pyszne menu Gusto. Kliknij narzędzie Prostokąt (R), aby utworzyć prostokąt dla obrazu, który dodamy.

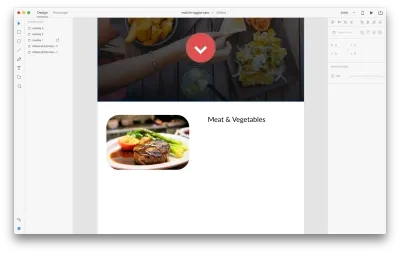
Przeciągnij i upuść obraz bezpośrednio do utworzonego właśnie pudełka; obraz automatycznie się do niego zmieści. Kliknij go raz i przeciągnij małe białe kółko pod kątem do wewnątrz, aby zaokrąglić wszystkie kąty. Ich wartości powinny wynosić około 25, jak pokazano na poniższym obrazku. Pozbądź się obramowania, odznaczając wartość obramowania na prawym pasku bocznym.

Kliknij narzędzie Tekst (T) i wpisz tytuł po prawej stronie obrazu. Jako czcionkę wybrałem Lato, 14 pikseli. Możesz użyć innej czcionki, ale zachowaj rozmiar 14 pikseli.


Ponownie chwyć narzędzie Tekst (T) i napisz kilka linii dla opisu (Lato, 10 pikseli) i ceny (Lato, 16 pikseli).

Weź narzędzie Prostokąt (R) i narysuj prostokąt o wymiarach 100 na 30 pikseli. Pokoloruj go tym samym pomarańczowym, którego użyliśmy na przycisku dla obrazu bohatera; dodaj tekst „Dodaj do koszyka” za pomocą narzędzia Tekst (T); i dodaj ikonę koszyka z biblioteki. Wszystkie te kroki zostały omówione w poniższym krótkim filmie:
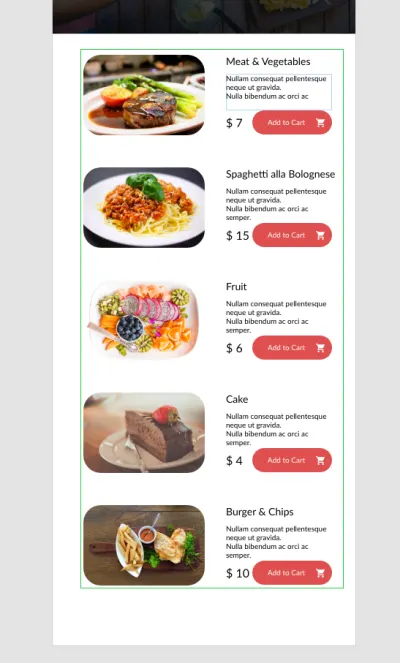
Na koniec kliknij „Powtórz siatkę”, aby utworzyć siatkę dla tej sekcji. Gdy to zrobimy, możemy łatwo zmienić obrazy i tekst, jak pokazano na poniższym filmie:
Jeśli chcesz dowiedzieć się więcej o tworzeniu siatek, skorzystaj z mojego samouczka.
Użyłem następujących zdjęć z Pexels:
- https://www.pexels.com/photo/close-up-of-food-247685/
- https://www.pexels.com/photo/food-dinner-pasta-spaghetti-8500/
- https://www.pexels.com/photo/selective-focus-photography-of-steak-w-sosie-675951/
- https://www.pexels.com/photo/talerz-jedzenie-czekoladowy-dessert-132694/
- https://www.pexels.com/photo/chleb-spozywczy-drewno-kanapkowe-62097/
Dodaj tytuły, opisy i przyciski.

Na koniec dodajmy prostokąt do stopki, z tekstem „Gusto” pośrodku. Ustaw kolor wypełnienia prostokąta na #211919 .

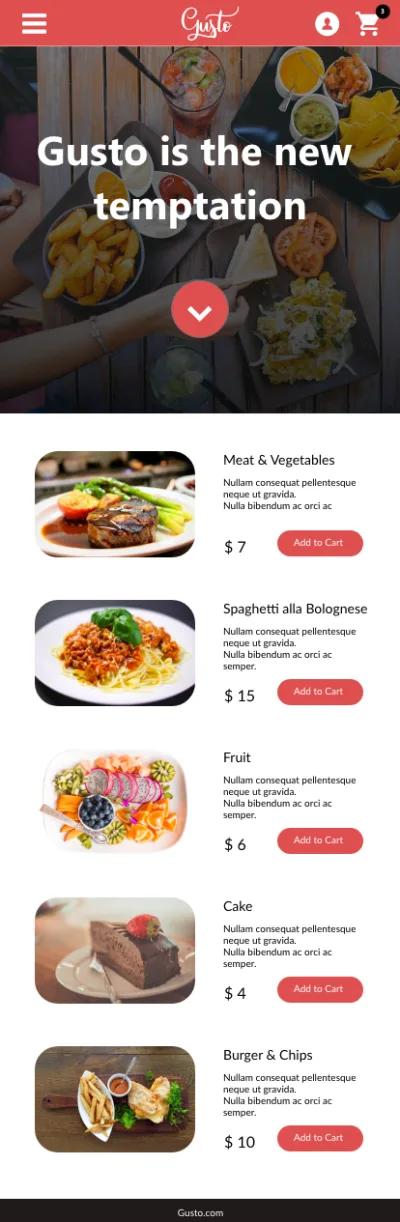
TAk! Zakończyliśmy pierwszy projekt szablonu. Skonfigurujmy nasz drugi szablon, zanim zaczniemy prototypować.
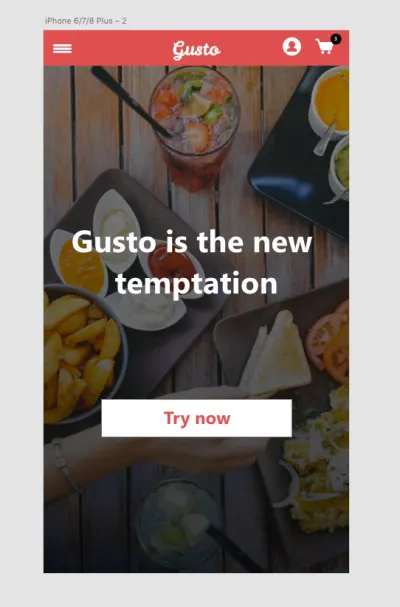
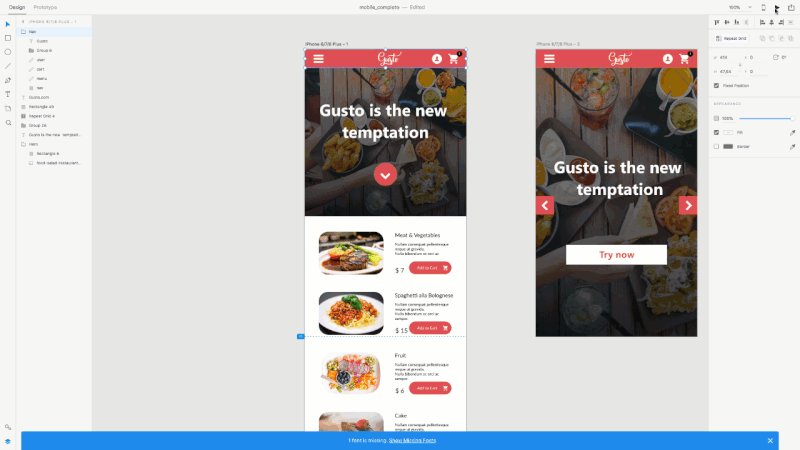
W przypadku naszego drugiego układu mobilnego po prostu skopiuj i wklej sekcję nawigacji i bohatera z pierwszego układu i ustaw rozmiar obrazu bohatera na pełny ekran. Następnie dodaj do niego przycisk „Wypróbuj teraz”.
W poniższym krótkim filmie pokazuję, jak kopiować i wklejać elementy do drugiego obszaru roboczego, tworzyć nowy przycisk za pomocą narzędzia Prostokąt (R) i pisać na nim tekst za pomocą narzędzia Tekst (T).

Doskonały! Przejdźmy dalej i stwórzmy nasze prototypy.
Ustawianie stałych elementów
Chcemy naprawić górną nawigację w naszym układzie, tak aby trzymała się swojej pozycji podczas przewijania obszaru roboczego.
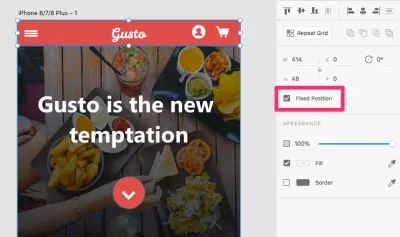
Kliknij grupę "Menu", aby ją wybrać, i wybierz "Stała pozycja" na prawym pasku bocznym.

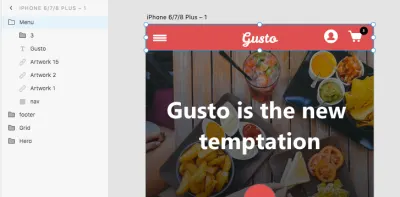
Ważne: aby wszystkie elementy przewijały się pod menu, menu powinno znajdować się nad wszystkimi innymi elementami. Po prostu umieść folder menu u góry, na lewym pasku bocznym.

Teraz, aby zobaczyć ustaloną nawigację w akcji, po prostu kliknij przycisk „Podgląd pulpitu” i spróbuj przewijać. Powinieneś to zobaczyć:

Niezwykle proste, prawda?
Ustawianie elementów nakładki
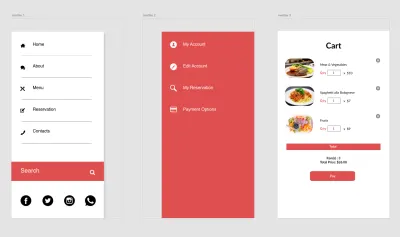
Aby zobaczyć, jak działają nakładki w XD, musimy najpierw stworzyć elementy, które zostaną nałożone. Czego można się spodziewać po kliknięciu elementu w menu? Dokładnie: powinno pojawić się podmenu.
Stwórzmy trzy różne podmenu, takie jak te na poniższym obrazku, za pomocą narzędzia Prostokąt (R). Wybrałem prostokąt, ponieważ menu będzie nakładać się na ekran, więc zakryje nie cały obszar roboczy, a tylko jego część.
Obejrzyj poniższy film, aby zobaczyć, jak stworzyłem trzy menu nakładek. Zobaczysz, że użyłem narzędzia Prostokąt (R), narzędzia Linia (L) i narzędzia Tekst (T). Używamy prostokątów do tworzenia tła menu, ponieważ potrzebujemy obiektu do nałożenia na ekran. Dołączyłem ikony do pliku Adobe Illustrator, który możesz bezpośrednio pobrać tutaj.
Poniżej zobaczysz, jak używam „Powtórz siatkę” i jak modyfikuję elementy w niej zawarte.
Oto wynik końcowy:

W tym momencie będziemy pracować nad drugim układem domu.
Ustaw tryb wizualny na „Prototyp”, wybierając go w lewym górnym rogu ekranu.

Następnie kliknij dwukrotnie ikonę menu małego hamburgera, a następnie przeciągnij i upuść małą niebieską strzałkę na obszar roboczy „Nakładka 1”. Gdy pojawi się wyskakujące okienko, wybierz „Nakładka” i „Przesuń w prawo”. Następnie kliknij przycisk „Podgląd pulpitu”, aby zobaczyć go w akcji.

Zróbmy to samo z ikoną użytkownika i ikoną koszyka. Kliknij dwukrotnie ikonę użytkownika w trybie prototypowania, a następnie przeciągnij i upuść małą niebieską strzałkę na obszar roboczy „Nakładka 2”. Gdy pojawi się wyskakujące okienko, wybierz „Nakładka” i „Przesuń w lewo”. Następnie kliknij przycisk „Podgląd pulpitu”, aby zobaczyć go w akcji.

Teraz kliknij dwukrotnie ikonę koszyka w trybie prototypowania, a następnie przeciągnij i upuść małą niebieską strzałkę na obszar roboczy „Nakładka 3”. Gdy pojawi się wyskakujące okienko, wybierz „Nakładka” i „Przesuń w lewo”. Kliknij ponownie przycisk "Podgląd pulpitu", aby zobaczyć, jak działa.

Skończyliśmy! Te wspaniałe nowe funkcje są bardzo łatwe do nauczenia i dodają nowy poziom symulacji interaktywności do twoich prototypów.
Szybka wskazówka: chcesz wyświetlić podgląd układu w telefonie? Wystarczy przesłać plik XD do usługi Creative Cloud, pobrać aplikację XD na urządzenia mobilne i otworzyć dokument.
Oto, czego nauczyliśmy się w tym samouczku:
- ustawiać i tworzyć układy i elementy mobilne,
- zestaw elementów stałych,
- użyj nakładek, aby zasymulować podmenu typu „kliknij, aby otworzyć”.
Gdzie używałbyś stałych elementów lub nakładek? Zapraszam do dzielenia się swoimi przykładami w komentarzach poniżej!
Ten artykuł jest częścią serii projektów UX sponsorowanych przez firmę Adobe. Adobe XD zapewnia szybki i płynny proces projektowania UX, ponieważ pozwala szybciej przejść od pomysłu do prototypu. Projektuj, prototypuj i udostępniaj — wszystko w jednej aplikacji. Możesz zapoznać się z bardziej inspirującymi projektami stworzonymi za pomocą Adobe XD w serwisie Behance, a także zapisać się do biuletynu Adobe Experience Design, aby być na bieżąco i otrzymywać informacje o najnowszych trendach i spostrzeżeniach dotyczących projektowania UX/UI.
