Powiadomienia push Firebase w React
Opublikowany: 2022-03-10W dzisiejszych czasach powiadomienia stały się stabilną częścią sieci. Nierzadko można spotkać witryny proszące o pozwolenie na wysyłanie powiadomień do przeglądarki. Większość nowoczesnych przeglądarek internetowych implementuje API push i jest w stanie obsłużyć powiadomienia push. Szybkie sprawdzenie w caniuse pokazuje, że API cieszy się szerokim wsparciem wśród nowoczesnych przeglądarek opartych na chrome i przeglądarki Firefox.
Istnieją różne usługi służące do wdrażania powiadomień w sieci. Godne uwagi są Pusher i Firebase. W tym artykule zaimplementujemy powiadomienia push za pomocą usługi Firebase Cloud Messaging (FCM), która jest „wieloplatformowym rozwiązaniem do przesyłania wiadomości, które umożliwia niezawodne wysyłanie wiadomości bez żadnych kosztów”.
Zakładam, że czytelnik ma pewną znajomość pisania aplikacji back-end w Express.js i/lub pewną znajomość Reacta. Jeśli czujesz się komfortowo z którąkolwiek z tych technologii, możesz pracować z frontendem lub backendem. Najpierw zaimplementujemy backend, a potem przejdziemy do frontendu. W ten sposób możesz użyć dowolnej sekcji, która bardziej Ci odpowiada.
Więc zacznijmy.
Rodzaje wiadomości Firebase
Dokumentacja Firebase określa, że implementacja FCM wymaga dwóch komponentów.
- Zaufane środowisko, takie jak Cloud Functions dla Firebase lub serwer aplikacji, na którym można tworzyć, kierować i wysyłać wiadomości.
- Aplikacja kliencka dla systemu iOS, Android lub sieci Web (JavaScript), która odbiera komunikaty za pośrednictwem odpowiedniej usługi transportowej specyficznej dla platformy.
Zajmiemy się pozycją 1 w naszej ekspresowej aplikacji back-end i pozycją 2 w naszej aplikacji front-end React.
Dokumenty stwierdzają również, że FCM pozwala nam wysyłać dwa rodzaje wiadomości.
- Komunikaty z powiadomieniami (czasami nazywane „komunikatami wyświetlanymi”) są automatycznie obsługiwane przez FCM SDK.
- Komunikaty danych są obsługiwane przez aplikację kliencką.
Powiadomienia są automatycznie obsługiwane przez przeglądarkę internetową. Mogą również pobierać opcjonalny ładunek data , który musi być obsługiwany przez aplikację kliencką. W tym samouczku będziemy wysyłać i odbierać komunikaty danych, które muszą być obsługiwane przez aplikację kliencką. Daje nam to większą swobodę w decydowaniu o tym, jak obsłużyć otrzymaną wiadomość.
Konfigurowanie projektu Firebase
Pierwszą rzeczą, którą musimy zrobić, to skonfigurować projekt Firebase. FCM jest usługą i dlatego będziemy potrzebować kluczy API. Ten krok wymaga posiadania konta Google. Utwórz jeden, jeśli jeszcze go nie masz. Możesz kliknąć tutaj, aby rozpocząć.
Po skonfigurowaniu konta Google przejdź do konsoli Firebase.
Kliknij dodaj projekt . Wpisz nazwę swojego projektu i kliknij Dalej . Na następnym ekranie możesz wyłączyć analitykę. Zawsze możesz włączyć ją później z menu Analytics na stronie projektu. Kliknij kontynuuj i poczekaj kilka minut na utworzenie projektu. Zwykle trwa to niecałą minutę. Następnie kliknij Kontynuuj , aby otworzyć stronę swojego projektu.
Po pomyślnym skonfigurowaniu projektu następnym krokiem jest uzyskanie niezbędnych kluczy do pracy z naszym projektem. Pracując z Firebase, musimy osobno wykonać krok konfiguracji dla frontendu i backendu. Zobaczmy, jak możemy uzyskać poświadczenia potrzebne do pracy z obydwoma.
Frontend
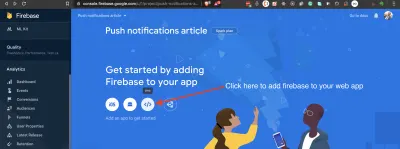
Na stronie projektu kliknij ikonę, aby dodać Firebase do swojej aplikacji internetowej.

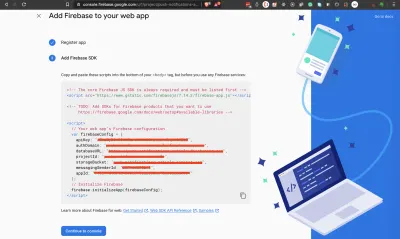
Nadaj swojej aplikacji pseudonim . Nie musisz konfigurować hostingu Firebase. Kliknij Zarejestruj aplikację i poczekaj kilka sekund, aby zakończyć konfigurację. Na następnym ekranie skopiuj poświadczenia aplikacji i zapisz je gdzieś. Możesz po prostu zostawić to okno otwarte i wrócić do niego później.

Będziemy potrzebować obiektu konfiguracyjnego później. Kliknij Kontynuuj do konsoli, aby powrócić do konsoli.
Zaplecze
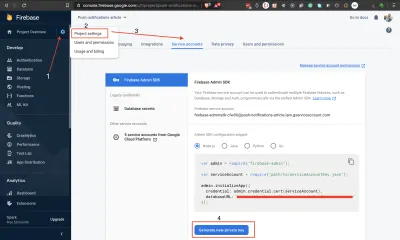
Potrzebujemy poświadczeń konta usługi, aby połączyć się z naszym projektem Firebase z zaplecza. Na stronie projektu kliknij ikonę koła zębatego obok Przeglądu projektu, aby utworzyć konto usługi do użytku z naszym zapleczem Express. Zobacz poniższy zrzut ekranu. Wykonaj kroki od 1 do 4, aby pobrać plik JSON z danymi uwierzytelniającymi konto. Pamiętaj, aby przechowywać plik konta usługi w bezpiecznym miejscu.

Radzę nie pobierać go, dopóki nie będziesz gotowy do użycia. Pamiętaj tylko, aby wrócić do tych sekcji, jeśli potrzebujesz odświeżenia.
Dlatego teraz pomyślnie skonfigurowaliśmy projekt Firebase i dodaliśmy do niego aplikację internetową. Widzieliśmy również, jak uzyskać poświadczenia potrzebne do pracy zarówno z frontendem, jak i backendem. Zajmijmy się teraz wysyłaniem powiadomień push z naszego ekspresowego zaplecza.
Pierwsze kroki
Aby ułatwić pracę z tym samouczkiem, skonfigurowałem projekt na Github z serwerem i klientem. Zwykle będziesz mieć osobne repozytorium odpowiednio dla swojego backendu i frontendu. Ale zebrałem je tutaj, aby ułatwić pracę z tym samouczkiem.
Utwórz widełki repozytorium, sklonuj je na swój komputer i zacznijmy uruchamiać nasze serwery front-end i back-end.
- Rozwiń repozytorium i sprawdź gałąź
01-get-started. - Otwórz projekt w wybranym edytorze kodu i obserwuj zawartość.
- W katalogu głównym projektu mamy dwa foldery,
client/iserver/. Istnieje również plik.editorconfig,.gitignoreiREADME.md. - Folder klienta zawiera aplikację React. Tutaj będziemy nasłuchiwać powiadomień.
- Folder serwera zawiera aplikację ekspresową. Stąd będziemy wysyłać powiadomienia. Aplikacja pochodzi z projektu, który zbudowaliśmy w moim innym artykule How To Set Up An Express API Backend Project with PostgreSQL.
- Otwórz terminal i przejdź do folderu
client/. Uruchom polecenieyarn install, aby zainstalować zależności projektu. Następnie uruchomyarn start, aby rozpocząć projekt. Odwiedźhttps://localhost:3000, aby zobaczyć aplikację na żywo. - Utwórz plik
.envw folderzeserver/i dodaj zmienną środowiskowąCONNECTION_STRING. Ta zmienna to adres URL połączenia z bazą danych wskazujący na bazę danych PostgreSQL. Jeśli potrzebujesz pomocy, zapoznaj się z sekcjąConnecting The PostgreSQL Database And Writing A Modelw moim połączonym artykule. Powinieneś także podać zmienną środowiskowąPORT, ponieważ React już działa na porcie3000. UstawiłemPORT=3001w moim pliku.env. - Otwórz oddzielny terminal i przejdź do
server/folderu. Uruchom polecenieyarn install, aby zainstalować zależności projektu. Uruchomyarn runQuery, aby utworzyć bazę danych projektu. Uruchomyarn startdev, aby rozpocząć projekt. Odwiedź https://localhost:3001/v1/messages i powinieneś zobaczyć kilka wiadomości w formacie JSON.



Teraz, gdy mamy uruchomione aplikacje frontendowe i backendowe, zaimplementujmy powiadomienia w backendzie.
Konfigurowanie wiadomości administratora Firebase na zapleczu
Wysyłanie powiadomień push za pomocą FCM na zapleczu wymaga pakietu SDK administratora Firebase lub protokołów serwera FCM. W tym samouczku będziemy korzystać z pakietu Admin SDK. Jest też kompozytor powiadomień, który jest dobry do „testowania i wysyłania wiadomości marketingowych i angażujących z potężnym wbudowanym targetowaniem i analizą”.
W swoim terminalu przejdź do folderu server/ i zainstaluj Admin SDK.
# install firebase admin SDK yarn add firebase-admin Otwórz plik .env i dodaj następującą zmienną środowiskową.
GOOGLE_APPLICATION_CREDENTIALS="path-to-your-service-account-json-file" Wartość tej zmiennej jest ścieżką do pobranych danych logowania konta usługi. W tym momencie prawdopodobnie chcesz wrócić do sekcji, w której utworzyliśmy konto usługi dla naszego projektu. Należy skopiować stamtąd kod inicjujący administratora, a także pobrać plik klucza konta usługi. Umieść ten plik w folderze server/ i dodaj go do swojego .gitignore .
Pamiętaj, że w rzeczywistym projekcie powinieneś przechowywać ten plik w bardzo bezpiecznej lokalizacji na swoim serwerze. Nie pozwól, by dostał się w niepowołane ręce.
Otwórz server/src/settings.js i wyeksportuj ścieżkę pliku poświadczeń aplikacji.
# export the service account key file path export const googleApplicationCredentials = process.env.GOOGLE_APPLICATION_CREDENTIALS; Utwórz plik server/src/firebaseInit.js i dodaj poniższy kod.
import admin from 'firebase-admin'; import { googleApplicationCredentials } from './settings' const serviceAccount = require(googleApplicationCredentials); admin.initializeApp({ credential: admin.credential.cert(serviceAccount), databaseURL: 'your-database-url-here' }); export const messaging = admin.messaging(); Importujemy moduł admin z firebase-admin . Następnie inicjujemy aplikację administratora za pomocą naszego pliku konta usługi. Na koniec tworzymy i eksportujemy funkcję przesyłania wiadomości.
Zauważ, że mogłem bezpośrednio przekazać ścieżkę do pliku klucza konta usługi, ale jest to mniej bezpieczna opcja. Zawsze używaj zmiennych środowiskowych, gdy masz do czynienia z poufnymi informacjami.
Aby sprawdzić, czy inicjalizacja zakończyła się pomyślnie, otwórz server/src/app.js i dołącz następujące wiersze.
import { messaging } from './firebaseInit' console.log(messaging)Importujemy instancję wiadomości i logujemy ją w konsoli. Powinieneś zobaczyć coś takiego jak na poniższym obrazku. Należy je usunąć, gdy upewnisz się, że administrator jest poprawnie skonfigurowany.

Jeśli napotkasz jakiekolwiek problemy, możesz sprawdzić gałąź 02-connect-firebase-admin mojego repozytorium dla porównania.
Teraz, gdy pomyślnie skonfigurowaliśmy wiadomości administracyjne, napiszmy teraz kod do wysyłania powiadomień.
Wysyłanie powiadomień push z zaplecza
Konfiguracja komunikatów danych FCM jest bardzo prosta. Wszystko, co musisz zrobić, to dostarczyć jeden lub więcej celów i JSON wiadomości, którą chcesz wysłać do klienta (klientów). W JSON nie ma wymaganych kluczy. Sam decydujesz, jakie pary klucz-wartość chcesz uwzględnić w danych. Formularz wiadomości z danymi działa na wszystkich platformach, więc nasze powiadomienie może być również przetwarzane przez urządzenia mobilne.
Istnieją dodatkowe konfiguracje dla innych platform. Na przykład istnieją ustawienia android , które działają tylko na urządzeniach z Androidem i ustawienia apns , które działają tylko na urządzeniach z systemem iOS. Przewodnik po konfiguracji znajdziesz tutaj.
Utwórz plik server/src/notify.js i wprowadź poniższy kod.
import { messaging } from './firebaseInit'; export const sendNotificationToClient = (tokens, data) => { // Send a message to the devices corresponding to the provided // registration tokens. messaging .sendMulticast({ tokens, data }) .then(response => { // Response is an object of the form { responses: [] } const successes = response.responses.filter(r => r.success === true) .length; const failures = response.responses.filter(r => r.success === false) .length; console.log( 'Notifications sent:', `${successes} successful, ${failures} failed` ); }) .catch(error => { console.log('Error sending message:', error); }); };Stworzyliśmy funkcję, która akceptuje tablicę ciągów tokenów i obiekt danych. Każdy ciąg tokenu reprezentuje urządzenie, które zaakceptowało otrzymywanie powiadomień z naszej aplikacji zaplecza. Powiadomienie zostanie wysłane do każdego klienta w tablicy tokens. Zobaczymy, jak wygenerować token w sekcji frontonu samouczka.
Metoda sendMulticast instancji wiadomości zwraca obietnicę. Po sukcesie otrzymujemy tablicę, z której liczymy zarówno sukcesy, jak i nieudane powiadomienia. Z pewnością poradzisz sobie z tą odpowiedzią, jak tylko chcesz.
Użyjmy tej funkcji, aby wysłać powiadomienie za każdym razem, gdy do bazy danych zostanie dodana nowa wiadomość.
Otwórz server/src/controllers/message.js i zaktualizuj funkcję addMessage .
import { sendNotificationToClient } from '../notify'; export const addMessage = async (req, res) => { const { name, message } = req.body; const columns = 'name, message'; const values = `'${name}', '${message}'`; try { const data = await messagesModel.insertWithReturn(columns, values); const tokens = []; const notificationData = { title: 'New message', body: message, }; sendNotificationToClient(tokens, notificationData); res.status(200).json({ messages: data.rows }); } catch (err) { res.status(200).json({ messages: err.stack }); } }; Ta funkcja obsługuje żądanie post do punktu końcowego /messages . Po pomyślnym utworzeniu wiadomości powiadomienie jest wysyłane przez funkcję sendNotificationToClient , a następnie odpowiedź do klienta. Jedynym brakującym elementem w tym kodzie są tokens , na które mają być wysyłane powiadomienia.
Kiedy połączymy aplikację kliencką, skopiujemy wygenerowany token i wkleimy go do tego pliku. W aplikacji produkcyjnej będziesz przechowywać tokeny gdzieś w swojej bazie danych.
Tym ostatnim fragmentem kodu zakończyliśmy implementację back-endu. Przejdźmy teraz do frontendu.
Odpowiednia gałąź w moim repozytorium w tym momencie to 03-send-notification.

Konfigurowanie powiadomień Firebase Wiadomości na kliencie
Przyjrzyjmy się głównym komponentom naszej aplikacji front-endowej React.
Otwórz client/src/App.js i sprawdź zawartość. Pominę większość instrukcji importu i po prostu przyjrzę się logice programu.
# library imports import { Messaging } from './Messaging'; axios.defaults.baseURL = 'https://localhost:3001/v1'; const App = () => { return ( <Fragment> <ToastContainer autoClose={2000} position="top-center" /> <Navbar bg="primary" variant="dark"> <Navbar.Brand href="#home">Firebase notifictations with React and Express</Navbar.Brand> </Navbar> <Container className="center-column"> <Row> <Col> <Messaging /> </Col> </Row> </Container> </Fragment> ); }; export default App; Jest to zwykły komponent Reacta stylizowany na React-Boostrap. W górnej części naszej aplikacji znajduje się element tostowy, którego będziemy używać do wyświetlania powiadomień. Zauważ, że ustawiamy również baseURL dla biblioteki axios . Wszystko, co ważne, dzieje się w komponencie <Messaging /> . Przyjrzyjmy się teraz jego zawartości.
Otwórz client/src/Messaging.js i sprawdź zawartość.
export const Messaging = () => { const [messages, setMessages] = React.useState([]); const [requesting, setRequesting] = React.useState(false); React.useEffect(() => { setRequesting(true); axios.get("/messages").then((resp) => { setMessages(resp.data.messages); setRequesting(false); }); }, []); return ( <Container> {/* form goes here */} <div className="message-list"> <h3>Messages</h3> {requesting ? ( <Spinner animation="border" role="status"> <span className="sr-only">Loading...</span> </Spinner> ) : ( <> {messages.map((m, index) => { const { name, message } = m; return ( <div key={index}> {name}: {message} </div> ); })} </> )} </div> </Container> ); }; Mamy dwie zmienne stanu, messages i requesting . messages reprezentują listę wiadomości z naszej bazy danych, a requesting służy do przełączania stanu naszego programu ładującego. Mamy blok React.useEffect , w którym wywołujemy nasze API do punktu końcowego /messages i ustawiamy zwrócone dane w stanie naszych messages .
W instrukcji return mapujemy wiadomości i wyświetlamy pola name i message . Na tej samej stronie zamieszczamy formularz do tworzenia nowych wiadomości.
<Formik initialValues={{ name: "", message: "", }} onSubmit={(values, actions) => { setTimeout(() => { alert(JSON.stringify(values, null, 2)); actions.setSubmitting(false); toast.success("Submitted succesfully"); }, 1000); }} > {(prop) => { const { handleSubmit, handleChange, isSubmitting } = prop; return ( <> <InputGroup className="mb-3"> <InputGroup.Prepend> <InputGroup.Text>Name</InputGroup.Text> </InputGroup.Prepend> <FormControl placeholder="Enter your name" onChange={handleChange("name")} /> </InputGroup> <InputGroup className="mb-3"> <InputGroup.Prepend> <InputGroup.Text>Message</InputGroup.Text> </InputGroup.Prepend> <FormControl onChange={handleChange("message")} placeholder="Enter a message" /> </InputGroup> {isSubmitting ? ( <Button variant="primary" disabled> <Spinner as="span" size="sm" role="status" animation="grow" aria-hidden="true" /> Loading... </Button> ) : ( <Button variant="primary" onClick={() => handleSubmit()}> Submit </Button> )} </> ); }} </Formik> Używamy biblioteki Formik do zarządzania naszym formularzem. Przekazujemy komponentowi < initialvalues <Formik /> właściwości wartości początkowych, onSubmit i komponent formularza, który chcemy renderować. W zamian otrzymujemy kilka przydatnych funkcji, takich jak handleChange , którego możemy użyć do manipulowania danymi wejściowymi formularza oraz handleSubmit , którego używamy do przesłania formularza. isSubmitting to wartość boolean , której używamy do przełączania stanu przycisku przesyłania.
Zachęcam do wypróbowania formika. To naprawdę upraszcza pracę z formularzami. Kod w metodzie onSubmit później.
Zaimplementujmy teraz metodę, która zażąda zgody przeglądarki i przypisze jej token.
Aby zacząć korzystać z Firebase w interfejsie, musimy zainstalować bibliotekę klienta Firebase JavaScript. Pamiętaj, że jest to inny pakiet niż pakiet firebase-admin SDK .
# install firebase client library yarn add firebase Utwórz plik client/src/firebaseInit.js i dodaj następującą zawartość.
import firebase from 'firebase/app'; import 'firebase/messaging'; const config = { apiKey: "API-KEY", authDomain: "AUTH-DOMAIN", databaseURL: "DATABASE-URL", projectId: "PROJECT-ID", storageBucket: "STORAGE-BUCKET", messagingSenderId: "MESSAGING-SENDER-ID", appId: "APP-ID" }; firebase.initializeApp(config); const messaging = firebase.messaging(); // next block of code goes hereDokumentacja Firebase stwierdza, że:
„Pełny klient Firebase JavaScript obejmuje obsługę uwierzytelniania Firebase, bazy danych czasu rzeczywistego Firebase, pamięci masowej Firebase i przesyłania wiadomości w chmurze Firebase”.
Więc tutaj importujemy tylko funkcję przesyłania wiadomości. W tym momencie możesz zapoznać się z sekcją dotyczącą tworzenia projektu Firebase, aby uzyskać obiekt config . Następnie inicjujemy Firebase i eksportujemy funkcję przesyłania wiadomości. Dodajmy ostatni blok kodu.
export const requestFirebaseNotificationPermission = () => new Promise((resolve, reject) => { messaging .requestPermission() .then(() => messaging.getToken()) .then((firebaseToken) => { resolve(firebaseToken); }) .catch((err) => { reject(err); }); }); export const onMessageListener = () => new Promise((resolve) => { messaging.onMessage((payload) => { resolve(payload); }); }); Funkcja requestFirebaseNotificationPermission żąda zgody przeglądarki na wysyłanie powiadomień i rozwiązuje ją za pomocą tokena, jeśli żądanie zostanie udzielone. To jest token, którego FCM używa do wysyłania powiadomienia do przeglądarki. To właśnie powoduje wyświetlenie monitu w przeglądarkach z prośbą o pozwolenie na wysłanie powiadomienia.
Funkcja onMessageListener jest wywoływana tylko wtedy, gdy przeglądarka jest na pierwszym planie. Później napiszemy osobną funkcję do obsługi powiadomienia, gdy przeglądarka pracuje w tle.
Otwórz client/src/App.js i zaimportuj funkcję requestFirebaseNotificationPermission .
import { requestFirebaseNotificationPermission } from './firebaseInit'Następnie w funkcji App dodaj poniższy kod przed instrukcją return.
requestFirebaseNotificationPermission() .then((firebaseToken) => { // eslint-disable-next-line no-console console.log(firebaseToken); }) .catch((err) => { return err; });Po załadowaniu aplikacji ta funkcja uruchamia się i prosi przeglądarkę o pozwolenie na wyświetlanie powiadomień. Jeśli uprawnienie zostanie udzielone, logujemy token. W aplikacji produkcyjnej należy zapisać token w miejscu, do którego ma dostęp Twój backend. Ale w tym samouczku po prostu skopiujemy i wkleimy token do aplikacji zaplecza.
Teraz uruchom aplikację i powinieneś zobaczyć komunikat z prośbą o powiadomienie. Kliknij zezwól i poczekaj na zalogowanie tokena do konsoli. Ponieważ przyznałeś uprawnienia przeglądarki, jeśli odświeżymy stronę, nie zobaczysz już banera, ale token nadal będzie rejestrowany w konsoli.

Powinieneś wiedzieć, że przeglądarka Firefox (v75) domyślnie nie prosi o pozwolenie na powiadomienie. Prośba o pozwolenie musi zostać wywołana przez czynność wygenerowaną przez użytkownika, taką jak kliknięcie.
To dobry moment, żebym zatwierdziła moje zmiany. Odpowiedni oddział to 04-request-permission.
Uzupełnijmy teraz kod do zapisania wiadomości w naszej bazie danych.
Otwórz client/src/Messaging.js i zastąp funkcję onSubmit naszego formularza poniższym kodem.
onSubmit={(values, actions) => { axios .post("/messages", values) .then((resp) => { setMessages(resp.data.messages.concat(messages)); actions.setSubmitting(false); toast.success("Submitted succesfully"); }) .catch((err) => { console.log(err); toast.error("There was an error saving the message"); }); }} Wysyłamy żądanie post do punktu końcowego /messages aby utworzyć nową wiadomość. Jeśli żądanie się powiedzie, pobieramy zwrócone dane i umieszczamy je na górze listy messages . Wystawiamy również toast za sukces.
Wypróbujmy to, aby zobaczyć, czy działa. Uruchom serwery front-end i back-end. Przed wypróbowaniem żądania post, otwórz server/src/controllers/messages.js i skomentuj wiersz, do którego wysyłamy powiadomienie.
# this line will throw an error if tokens is an empty array comment it out temporarily // sendNotificationToClient(tokens, notificationData);Spróbuj dodać kilka wiadomości do bazy danych. Pracuje? To wspaniale. Teraz odkomentuj tę linię przed kontynuowaniem.
Skopiuj token powiadomienia z konsoli programisty i wklej go do tablicy tokens. Token jest bardzo długim ciągiem, jak pokazano poniżej.
const tokens = [ 'eEa1Yr4Hknqzjxu3P1G3Ox:APA91bF_DF5aSneGdvxXeyL6BIQy8wd1f600oKE100lzqYq2zROn50wuRe9nB-wWryyJeBmiPVutYogKDV2m36PoEbKK9MOpJPyI-UXqMdYiWLEae8MiuXB4mVz9bXD0IwP7bappnLqg', ]; Otwórz client/src/Messaging.js , zaimportuj onMessageListener i wywołaj go tuż pod blokiem useEffect . Każda pozycja w funkcji jest w porządku, o ile znajduje się przed instrukcją return .
import { onMessageListener } from './firebaseInit'; React.useEffect(() => { ... }, []); onMessageListener() .then((payload) => { const { title, body } = payload.data; toast.info(`${title}; ${body}`); }) .catch((err) => { toast.error(JSON.stringify(err)); });Słuchacz zwraca obietnicę, która w przypadku powodzenia przechodzi w ładunek powiadomienia. Następnie wyświetlamy tytuł i treść w toaście. Pamiętaj, że po otrzymaniu tego powiadomienia mogliśmy podjąć inne działania, ale tutaj upraszczam sprawę. Wypróbuj oba serwery i sprawdź, czy działa.
Pracuje? To wspaniale.
W przypadku problemów zawsze możesz porównać z moim repozytorium. Odpowiedni oddział w tym momencie to 05-listen-to-notification.
Jest tylko jedna rzecz, o którą musimy zadbać. W tej chwili możemy widzieć powiadomienia tylko wtedy, gdy przeglądarka jest na pierwszym planie. Chodzi o to, że powiadomienia powinny wyskakiwać, niezależnie od tego, czy przeglądarka jest na pierwszym planie, czy nie.
Gdybyśmy mieli wysyłać komunikat wyświetlany, tj. umieściliśmy obiekt notification w naszym ładunku powiadomienia, przeglądarka sama się tym zajmie. Ale ponieważ wysyłamy wiadomość z danymi, musimy poinformować przeglądarkę, jak ma się zachowywać w odpowiedzi na powiadomienie, gdy nasza przeglądarka pracuje w tle.
Aby obsłużyć powiadomienie w tle, musimy zarejestrować pracownika serwisu u naszego klienta front-endowego.
Utwórz plik client/public/firebase-messaging-sw.js i wprowadź następującą treść:
importScripts('https://www.gstatic.com/firebasejs/7.14.2/firebase-app.js'); importScripts('https://www.gstatic.com/firebasejs/7.14.2/firebase-messaging.js'); const config = { apiKey: "API-KEY", authDomain: "AUTH-DOMAIN", databaseURL: "DATABASE-URL", projectId: "PROJECT-ID", storageBucket: "STORAGE-BUCKET", messagingSenderId: "MESSAGING-SENDER-ID", appId: "APP-ID" }; firebase.initializeApp(config); const messaging = firebase.messaging(); messaging.setBackgroundMessageHandler(function(payload) { console.log('[firebase-messaging-sw.js] Received background message ', payload); const notificationTitle = payload.data.title; const notificationOptions = { body: payload.data.body, icon: '/firebase-logo.png' }; return self.registration.showNotification(notificationTitle, notificationOptions); }); self.addEventListener('notificationclick', event => { console.log(event) return event; }); Na górze pliku importujemy firebase-app firebase-messaging Firebase, ponieważ potrzebujemy tylko funkcji przesyłania wiadomości. Nie martw się, jeśli składnia importu jest nowa. Jest to składnia importowania zewnętrznych skryptów do plików Service Worker. Upewnij się, że importowana wersja jest taka sama jak wersja w package.json . Natknąłem się na problemy, które rozwiązałem harmonizując wersje.
Jak zwykle inicjujemy Firebase, a następnie wywołujemy setBackgroundMessageHandler , przekazując mu wywołanie zwrotne, które odbiera ładunek komunikatu powiadomienia. Pozostała część kodu określa, w jaki sposób przeglądarka powinna wyświetlać powiadomienie. Zauważ, że możemy również dołączyć ikonę do wyświetlenia.
Możemy również kontrolować, co się stanie, gdy klikniemy powiadomienie, za pomocą modułu obsługi zdarzenia notificationclick .
Utwórz plik client/src/serviceWorker.js i wprowadź poniższą treść.
export const registerServiceWorker = () => { if ('serviceWorker' in navigator) { navigator.serviceWorker .register('firebase-messaging-sw.js') .then(function (registration) { // eslint-disable-next-line no-console console.log('[SW]: SCOPE: ', registration.scope); return registration.scope; }) .catch(function (err) { return err; }); } }; Ta funkcja rejestruje nasze pliki Service Worker. Zauważ, że zastąpiliśmy bardziej szczegółową wersję generowaną przez React. Najpierw sprawdzamy, czy serviceWorker jest obecny w obiekcie navigator . To jest prosta obsługa przeglądarki. Jeśli przeglądarka obsługuje service workery, rejestrujemy utworzony wcześniej plik service worker.
Teraz otwórz client/src/index.js , zaimportuj tę funkcję i wywołaj ją.
# other imports import { registerServiceWorker } from './serviceWorker' ReactDOM.render( ... ); registerServiceWorker()Jeśli wszystko pójdzie dobrze, powinieneś zobaczyć w konsoli zalogowany zakres usługi Service Worker.
Otwórz https://localhost:3000/messaging w drugiej przeglądarce i utwórz wiadomość. Powinieneś zobaczyć powiadomienie z innej przeglądarki.

Na tym doszliśmy do końca tego samouczka. Odpowiednia gałąź w moim repozytorium to 06-handle-background-notification.
Wniosek
W tym artykule dowiedzieliśmy się o różnych typach powiadomień, które możemy wysyłać za pomocą Firebase Cloud Messaging (FCM). API. Następnie zaimplementowaliśmy na backendzie typ „komunikat z danymi”. Na koniec wygenerowaliśmy token w aplikacji klienckiej, którego używaliśmy do otrzymywania powiadomień wyzwalanych przez aplikację zaplecza. Na koniec dowiedzieliśmy się, jak nasłuchiwać i wyświetlać powiadomienia, gdy przeglądarka jest w tle lub na pierwszym planie.
Zachęcam do zapoznania się z dokumentacją FCM, aby dowiedzieć się więcej.
Powiązane zasoby
- Firebase, oficjalna strona internetowa
- Fireact, Orji Chidi Matthew, GitHub
- „Firebase: prosty sukces aplikacji” — blog npm
- Konsola Firebase
- Firebase Admin SDK Node.js, blog npm
- WebpushConfig, dokumenty Firebase
-
sendMulticast, Dokumenty Firebase - Książka kucharska Service Worker, Mozilla
- Powiadomienie, dokumenty Firebase
- Komunikacja w chmurze Firebase, Dokumentacja Firebase
- „Jak skonfigurować projekt zaplecza API Express z PostgreSQL”, Chidi Orji
