Jak znaleźć dokładnie to, co jest nie tak z projektem Twojej witryny?
Opublikowany: 2019-05-08Projekt i wrażenia użytkownika witryny biznesowej mogą mieć ogromny wpływ na sukces Twojej firmy. Słaby UX może natychmiast zatrzymać sprzedaż, a nawet ogólny wygląd Twojej witryny może decydować o tym, czy klient zaangażuje się, czy nie.
Według raportu Adobe na temat projektowania stron internetowych, klienci są bardziej skłonni do interakcji z witryną internetową, która zawiera piękny i atrakcyjny projekt, a nie taką, która jest prosta i nudna. Jednak kilka prostych problemów w UX może szybko spowodować brak zaangażowania.
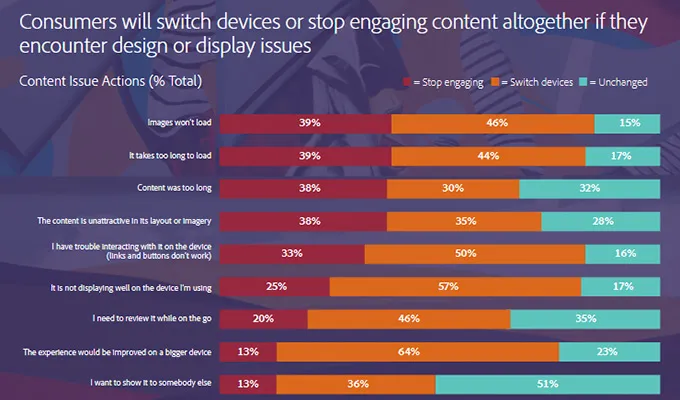
Prawie 40% widzów wyjdzie natychmiast, jeśli coś stanie na przeszkodzie użyteczności serwisu. Najczęściej problemy związane z szybkością ładowania, długością treści i nieatrakcyjnym wyświetlaniem powodowały, że odwiedzający opuszczali stronę przed konwersją.

Dotarcie do źródła tych problemów jest oczywiście konieczne. Jednak identyfikacja problemów, które powodują odejście klientów przed konwersją, może być trudna, zwłaszcza jeśli winowajcy nie są wyraźnie widoczni. Oczywiście łatwo jest zauważyć stronę, która nie ładuje się szybko lub poprawnie. Jednak te bardziej skomplikowane szczegóły, takie jak ogólna estetyka lub funkcjonalność nawigacyjna, są trudniejsze do zidentyfikowania.
Jak więc dowiedzieć się, co należy naprawić, zmienić lub całkowicie usunąć, aby uzyskać lepszy UX, który zachęca do większej liczby konwersji?
Podyskutujmy.
Zwróć uwagę na punkty bólu
Nikt tak naprawdę nie lubi czytać negatywnych komentarzy, które klienci publikują w Internecie. Chociaż niektóre negatywne opinie są z pewnością uzasadnione, wiele z nich to natychmiastowa reakcja zirytowanego klienta. Niestety, spowodowało to, że wiele firm stosuje niezdrowy schemat ignorowania lub nawet usuwania negatywnych opinii klientów. Prawda jest jednak taka, że złe recenzje mogą być idealnym źródłem do zidentyfikowania największych problemów z Twoją witryną. Ogólnie rzecz biorąc, klient poda dość szczegółowe informacje o tym, dlaczego miał tak negatywne doświadczenia – zwłaszcza gdy zostanie o to poproszony. Chociaż nie wszystkie problemy mogą być bezpośrednio związane z Twoją witryną, może ona dostarczyć wskazówek i wglądu w niektóre problemy związane z UX, które można poprawić dla przyszłych odwiedzających.
Kluczem jest tutaj zastosowanie podejścia polegającego na zbieraniu recenzji, które zachęca klientów do pozostawiania bardziej szczegółowych opisów w odniesieniu do różnych aspektów ich doświadczenia, w szczególności UX. W tym przypadku przydatne może być korzystanie z witryn z recenzjami innych firm, które są przeznaczone do porównywania cen. Poproś o szczegółowe informacje zwrotne na temat wielu aspektów doświadczeń klientów, takich jak łatwość obsługi witryny lub programu, pomoc w obsłudze klienta i ogólna wartość ceny.
Opinie z tych recenzji nie powinny ograniczać się tylko do zespołu obsługi klienta. Upewnij się, że te recenzje są monitorowane, a wszelkie potencjalne problemy lub rekomendacje od klientów są przekazywane do odpowiednich działów, szczególnie w odniesieniu do UX witryny.
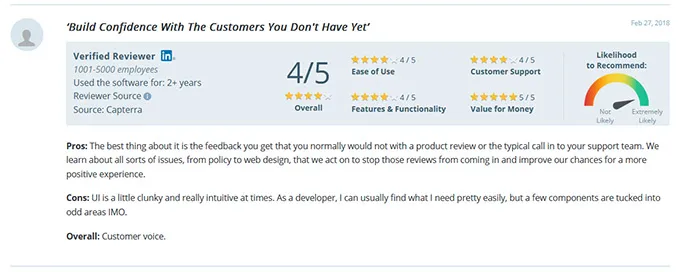
Trustpilot wykorzystał opinie klientów, aby wprowadzić szereg niezbędnych zmian UX na swojej platformie. Jedną z rzeczy, które pomogły im zidentyfikować największe problemy, było poproszenie klientów o ocenę różnych aspektów działalności (w tym funkcji i funkcjonalności, a także łatwość użytkowania) i podanie szczegółów na temat zalet i wad ich produktu.

Ta negatywna opinia została wykorzystana jako przewodnik po zmianach zarówno na stronie internetowej, jak i UX platformy.
Właściwie zebrane i wykorzystane negatywne opinie mogą być doskonałym punktem wyjścia do zmian zarówno w witrynie, jak i wrażeniach użytkownika. Pamiętaj, aby przyjrzeć się negatywnym opiniom klientów i zidentyfikować powtarzające się wzorce. Jeśli pojedynczy klient skarży się na problem, może to być anomalia, ale jeśli kilku zgłasza podobne problemy, może to rzucić nieco światła na niespójności w projektowaniu stron internetowych, które wymagają rozwiązania.
Szukaj typowych błędów
Nikt nie jest odporny na błędy, nawet najbardziej doświadczeni projektanci stron internetowych. Ponadto preferencje i zachowania klientów zmieniają się w czasie. Na przykład korzystanie z mobilnego wyszukiwania i przeglądania znacznie wzrosło w ciągu ostatnich kilku lat. Zasady projektowania, które mogą działać całkiem dobrze na komputerach stacjonarnych i laptopach, mogą nie mieć zastosowania do znacznie mniejszego ekranu, dlatego należy stale wprowadzać zmiany, aby dostosować się do najnowszych trendów w projektowaniu urządzeń mobilnych. To, co kiedyś było uważane za inteligentne podejście do projektowania, może być całkowicie przestarzałe po kilku miesiącach, gdy zmienią się preferencje i technologia.
Istnieje wiele zasobów, badań i ankiet, które zostały przeprowadzone na temat UX i jego związku z projektowaniem stron internetowych. Przeprowadź swoje badania i zobacz, co inni eksperci twierdzą, że jest to poważny projekt, ale upewnij się, że ich twierdzenia są poparte wiarygodnymi danymi. Następnie skorzystaj z tej rady i zastosuj ją na swojej własnej stronie internetowej, aby sprawdzić, czy są jakieś drobne błędy, które możesz popełniać.
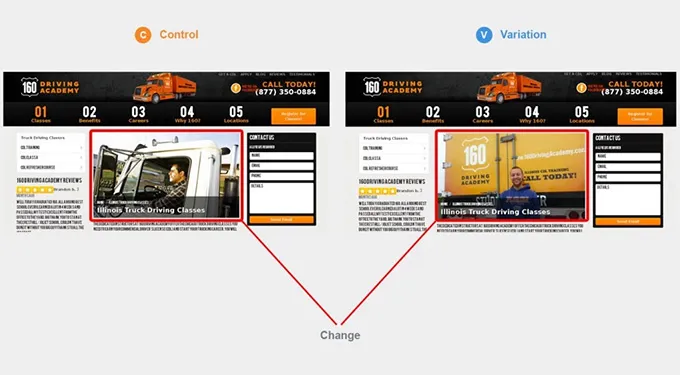
Nawet najmniejsze poprawki projektowe mogą mieć duży wpływ. Na przykład 160 Driving Academy przeprowadziło test A/B na swojej stronie internetowej, aby zobaczyć, które zmiany w projekcie będą miały większy wpływ na konwersje. Wcześniej ich strona internetowa wykorzystywała zdjęcia stockowe na makiecie, co jest dość powszechną praktyką. Ich zespół porównał wyniki, gdy wyświetlany był oryginalny obraz, a nie podstawowe zdjęcie. Prawdziwy obraz przyniósł niezwykły 161% wzrost konwersji i 39% wzrost liczby rejestracji. Co więcej, klienci zgłaszali, że dzięki temu czuli się pewniej podczas zakupów.

Chociaż był to prosty błąd projektowy, który popełniło wiele stron internetowych, szybka zmiana przyniosła świetne rezultaty. Ten prosty problem ze zdjęciami negatywnie wpływał na sprzedaż, ale zespół UX mógł nigdy nie zdawać sobie sprawy, że to był problem. Dlatego sprawdzanie podstawowych błędów projektowych jest tak ważne, aby robić to wielokrotnie, gdy zmieniają się preferencje. Upewnij się, że nie przeoczyłeś najbardziej podstawowych wad projektowych i bądź na bieżąco z najnowszymi raportami i trendami.

Przytnij tłuszcz
Jeśli chodzi o podróż klienta, Twoja witryna działa trochę jak mapa, która prowadzi klientów do następnego miejsca docelowego. Jeśli jednak odwiedzającemu zostanie zaprezentowanych zbyt wiele opcji, może to spowodować zamieszanie, które prowadzi do zniechęcenia.
Jeśli klient odwiedza Twoją witrynę po raz pierwszy, czy wie, gdzie się udać i co dalej? Jeśli istnieje wiele opcji lub ukrytych kart nawigacyjnych, odwiedzający może się natychmiast zgubić.
Jednym z wyraźnych przykładów z życia są opcje menu sieci fast food Sonic i In-N-Out . Jeśli jesteś klientem po raz pierwszy, menu Sonic może być niezwykle przytłaczające. Do wyboru są setki opcji jedzenia i smaków, przystawek i ofert combo – i bardzo mało organizacji w ich menu.

Z drugiej strony menu In-N-Out jest dość proste. Wciąż istnieje wiele opcji, ale przycięli tłuszcz (tak to mówię), zachowując prostotę. Ich slogan doskonale to ilustruje: „Zamawianie tak proste jak 1,2,3”.

Jeśli chodzi o strony biznesowe, najlepiej kierować się prostym i zorganizowanym podejściem. Złożony lub mylący system nawigacyjny to ogromny problem, który natychmiast spowoduje negatywny UX.
Prostota jest kluczem do zwiększenia konwersji, więc postaraj się ograniczyć dodatkową zawartość, niepotrzebne strony docelowe i ślepe strony, aby Twój układ był prostszy i łatwiejszy w nawigacji.
Jeśli Twoja witryna ma wiele opcji, znajdź sposób na uporządkowanie tych stron w logiczny sposób, na przykład kategorie opcji menu rozwijanego z podzbiorami folderów. Dodanie paska wyszukiwania to kolejne świetne narzędzie, które można dołączyć, aby ułatwić nawigację. Zamiast wyświetlać każdą opcję na swojej stronie głównej, uprość podstrony w uporządkowane i logiczne zakładki ułatwiające przeglądanie.
Powinieneś również spojrzeć i zobaczyć, które strony są niepotrzebne lub można je połączyć, aby uzyskać bardziej usprawniony układ. Jednym ze sposobów, aby to zrobić, jest przyjrzenie się danym Google Analytics dla poszczególnych stron docelowych. Jeśli niektóre strony mają niski CTR, wysokie współczynniki odrzuceń lub liczby wyjść, może to świadczyć o tym, że nie są one zbyt przydatne dla klienta.
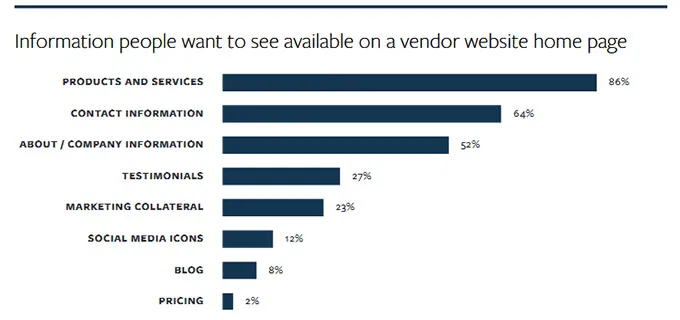
Upewnij się również, że każda strona ma wyraźnie wyświetlone przyciski CTA, które będą prowadzić do popularnych stron docelowych. 86% klientów odwiedza witrynę dostawcy, aby znaleźć informacje o produktach i usługach, a 64% szuka sposobu skontaktowania się z obsługą klienta. Skoncentruj swoją witrynę na zamiarze wyszukiwania użytkowników i upewnij się, że najpopularniejsze linki informacyjne znajdują się tylko o jedno kliknięcie od strony głównej.

Użyj Analytics, aby znaleźć sedno problemów
Na koniec możesz odkryć dokładny spadek zaangażowania klientów, korzystając z jednego z najcenniejszych zasobów witryny: Google Analytics. Obserwując wzorce i zmiany w kluczowych metrykach, Twój zespół projektowy może skutecznie zidentyfikować kluczowe problemy z UX i określić, gdzie potrzebne są zmiany.
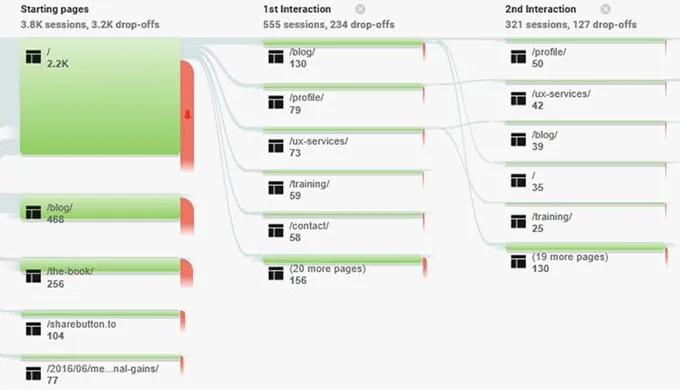
Jednym z najlepszych sposobów wykorzystania tych informacji jest utworzenie mapy podróży użytkownika ze wskaźnikami wyjść dla każdego kroku. Można to zrobić, tworząc rodzaj raportu przepływu behawioralnego typu „wybierz własną przygodę”. Dane z Google Analytics można następnie zastosować do określenia współczynnika wyjść dla każdej strony. Jeśli niektóre kroki mają nienormalnie wysokie liczby wyjść, może to oznaczać, że istnieje wada projektu lub problem z UX.
Możesz również utworzyć tytuł przepływu zachowania w Google Analytics na karcie Zachowanie. Spowoduje to utworzenie raportów statystycznych, które pokażą, w jaki sposób użytkownicy trafiają na różne strony w Twojej witrynie, co robią przed i po, oraz sekwencję interakcji, które zazwyczaj prowadzą do ostatecznego działania, niezależnie od tego, czy jest to konwersja, czy wyjście).
Ten rodzaj śledzenia behawioralnego pomoże również określić, czy brakuje jakichkolwiek stron przejściowych. Strony te służą jako pomosty, które zazwyczaj przechodzą dość szybko, ale pomagają poprowadzić klienta. Jeśli istnieje wyraźny punkt załamania, włączenie jednej z tych stron usług może być całkiem korzystne, aby przejście było nieco płynniejsze dla klienta.

Wniosek
Jeśli chodzi o projektowanie stron internetowych, praca nigdy nie jest naprawdę wykonana. Zawsze można wprowadzić ulepszenia i przetestować nowe trendy. Komponenty powinny być również regularnie optymalizowane lub rekonfigurowane, aby zapewnić użytkownikom lepsze wrażenia lub lepiej odpowiadać ich preferencjom.
Aby Twoja strona internetowa działała w pełni, będziesz musiał identyfikować i rozwiązywać wszelkie problemy, które stoją na Twojej drodze. Zwróć uwagę na opinie klientów (szczególnie te z negatywnym sentymentem), aby zidentyfikować możliwe problemy z UX. Bądź na bieżąco z aktualnymi trendami i preferencjami, aby uniknąć staromodnego projektu lub układu, który jest nieatrakcyjny dla klientów. Wzbogać ścieżkę nawigacyjną swojej witryny, eliminując niepotrzebne opcje i korzystając z Google Analytics, aby zoptymalizować ścieżkę, którą podążają klienci do konwersji.
Pamiętaj, aby pamiętać o tych strategiach, aby pomóc zespołowi projektowemu wprowadzić zmiany, które będą miały największy pozytywny wpływ na witrynę Twojej firmy.
