Projekt: czcionki w usługach finansowych
Opublikowany: 2020-04-07Globalna gospodarka szybko się rozwija, a internetowe usługi finansowe nadal podbijają świat. Większość użytkowników z różnych części świata od dawna nie jest w stanie wyobrazić sobie swojego życia i swojej działalności bez możliwości wykonywania przelewów na odległość, a gotówka stopniowo odchodzi w przeszłość.
Coraz więcej banków i innych organizacji finansowych tworzy aplikacje mobilne, aby pozostać w kontakcie ze swoimi klientami, a startupowcy wymyślają nowe pomysły na wdrożenie bezpiecznych usług finansowych, nawet bez fizycznej reprezentacji.
Wszystko to sugeruje, że usługi finansowe online są na fali rozwoju, ale czy jest to tak proste, jak się wydaje? Stworzenie aplikacji finansowej wymaga ogromnych inwestycji, a przede wszystkim inwestycji w reputację, co można zrobić za pomocą narzędzi projektowych m.in. W tym artykule porozmawiamy o projektowaniu rozwiązań internetowych i mobilnych do zarządzania finansami i zwrócimy szczególną uwagę na wykorzystanie czcionek do tego zadania.
Design Thinking i mobilne podejście w branży fintech
Co zatem widzimy przede wszystkim, gdy otwieramy stronę internetową lub uruchamiamy aplikację o dowolnej orientacji? Zgadza się, zwracamy uwagę przede wszystkim na design. W tym kontekście design działa jako połączenie wizualnych narzędzi, które podświadomie wpływają na użytkowników i zaczynają przekonywać (lub zniechęcać w przypadku złej implementacji) do dalszego korzystania z naszej aplikacji. Kiedy firma stawia na pierwszym miejscu projekt swojej aplikacji, nazywa się to myśleniem projektowym. I to jest właściwe podejście, ponieważ nie będziesz miał drugiej szansy na zrobienie pierwszego wrażenia.
Dotyczy to zwłaszcza tworzenia usług finansowych, ponieważ w tym przypadku należy wykorzystać cały zestaw narzędzi projektowych, aby użytkownik otrzymał bezpośredni i mocny komunikat, że jego pieniądze będą tutaj bezpieczne. A czcionka jest jednym z elementów, które pomagają przekazać nie tylko wiadomość tekstową, ale także podprogową.
Poza tym podejście mobile-first jest również wykorzystywane w procesie tworzenia nowoczesnych aplikacji. Zgodnie z tym podejściem należy najpierw przemyśleć koncepcję projektu aplikacji na telefony komórkowe lub inne małe ekrany, a dopiero potem w razie potrzeby przełączyć się na wersję desktopową. Koncentrując się przede wszystkim na urządzeniach mobilnych, projektanci usług finansowych powinni również zwrócić szczególną uwagę na czcionkę i jej rozmiar – ponieważ przestrzeń na wdrożenie będzie znacznie ograniczona. I tutaj czcionka zaczyna działać w silnym połączeniu z interfejsem użytkownika, który musi być stworzony w taki sposób, aby użytkownik mógł znaleźć potrzebne informacje lub wykonać niezbędne czynności za pomocą nie więcej niż trzech kliknięć lub dotknięć.
Funkcje postrzegania czcionek w projektowaniu stron internetowych
Psychologia czcionki określa, jaki efekt dana czcionka wywrze na użytkowniku. Typografia lub czcionki to bardzo istotny element, którego ignorowanie prowadzi do tworzenia stron internetowych o niższej jakości. Wielu projektantów skupia się na pięknie i artystycznym atrakcyjności projektu, kombinacjach kolorów i praktycznym znaczeniu, ale niewielu odnosi się do tej samej skrupulatności w czcionkach.
Po prostu nie rozumieją, że to wizualny element tekstu wysyła wiadomość do użytkownika. Czcionka to jeden z elementów, który należy traktować bardzo poważnie. Czcionki zapewniają czytelność i przenoszą główny punkt. Psychologia czcionek odgrywa rolę kręgosłupa w skuteczności projektowania stron internetowych. Każdy projektant wie, że kolory wpływają na nastrój, emocje i uczucia ludzi. Czcionki w tym sensie dają taki sam efekt jak kolory.
Grafolodzy i programiści są zgodni, że wyborowi stylu czcionki towarzyszy przeniesienie pewnej wartości własnej, niezależnie od tego, czy efekt jest użyty celowo, czy nie. Uważa się, że efekt zastosowania danej czcionki w pewnym sensie zależy od kontekstu, a także od cech osoby postrzegającej. Ten wpływ jest podświadomy. Idealnie tekst wizualny i sam przekaz powinny się uzupełniać, w przeciwnym razie mamy niedopasowanie.
W prawdziwym życiu są to sytuacje, w których człowiek mówi jedno, a wyraz twarzy lub ton jego głosu ujawnia coś przeciwnego. Wiele osób używa określonej czcionki, ponieważ jej się podoba lub po prostu dlatego, że jest ona zainstalowana w ich edytorze tekstu, nie wyobrażając sobie odbiorcy wiadomości — osoby, która czyta utworzony przez nich tekst. Jednak takie podejście będzie bardzo złe w przypadku tworzenia aplikacji finansowych.
Cechy postrzegania czcionek w projektowaniu finansowych usług online
Tak więc wizualna percepcja witryn i aplikacji usług finansowych ma swoje własne kluczowe cechy. A wynikają z wartości, które usługa przekłada na przyciąganie i zatrzymywanie użytkowników. Głównymi wartościami w tym przypadku są bezpieczeństwo, niezawodność, gwarancje i reputacja, ponieważ mówimy o cennych aktywach, którym użytkownicy tymczasowo ufają określonej firmie.
Dlatego elementy wizualne muszą być zgodne i odzwierciedlać te wartości, aw żadnym wypadku nie muszą im zaprzeczać. A czcionka jest jednym, ale nie jedynym elementem, który sprawdza się w tym zadaniu. Aby stworzyć wrażenie wizualne i interfejs użytkownika, który przekaże te wartości, projektanci usług finansowych muszą również odpowiednio wykorzystać białą lub pustą przestrzeń, a także właściwą kombinację kolorów z punktu widzenia psychologii percepcji. Następnie omówimy, które pary czcionek i kolorów najlepiej nadają się do tworzenia witryn lub aplikacji finansowych.
Potencjalnie pasujące pary czcionek
Czcionki z dużymi okrągłymi literami „O” i „kucyk” są postrzegane jako przyjazne i „ludzkie”, prawdopodobnie dlatego, że ich styl imituje wizerunek ludzkiej twarzy. Przykładami są Apple Pay, Google Pay i Square. W tym kontekście Square jest najbardziej klasycznym wskaźnikiem tego przykładu, podczas gdy efekt humanizacji jest tworzony przez Apple i Google poprzez użycie takich natywnych i znajomych logo przed nazwą systemu płatności.

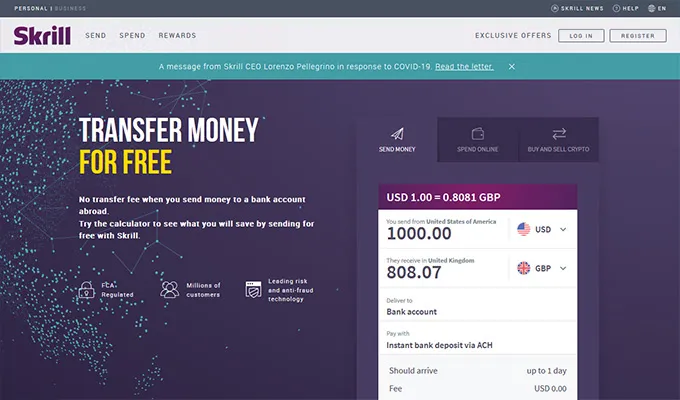
Czcionki proste i kanciaste kojarzą się ze sztywnością, sztywnością; cechuje je chłód, brak twarzy i mechanistyka. W psychoanalizie określa się je takimi wyrażeniami, jak „emocjonalnie wciśnięty” lub „silny w umyśle”. Przykładem jest Skrill.
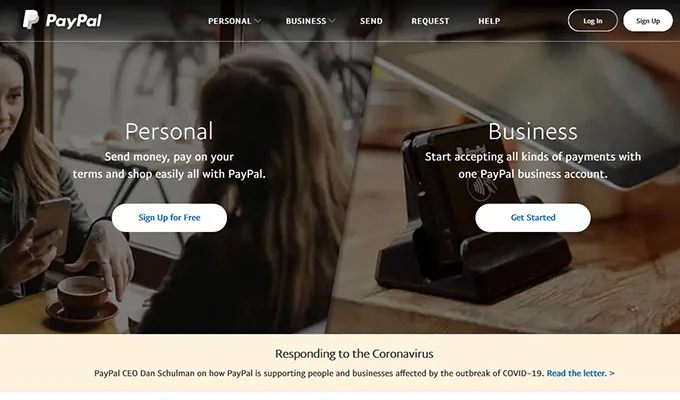
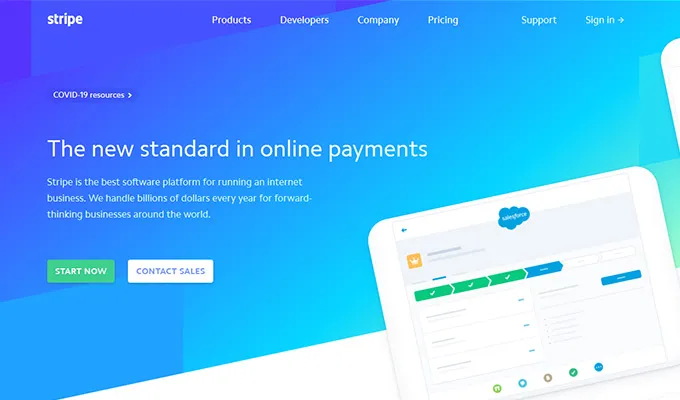
Antyczne czcionki (szeryfy), takie jak Times, Times New Roman i Palatino, są kompromisem między starym a nowym. Przejrzyste i dość proste, mają dobrze określony kształt i okrągłość, nawiązujące do tradycji i ciągłości neoklasycznej. Budzą zaufanie, dlatego są faworytami wśród szanowanych przedstawicieli tradycyjnego biznesu. Przykładami są Stripe, PayPal i kilka innych światowej klasy banków.
Czcionki Sans Serif, takie jak Arial, Modern i Univers, mają niski ładunek emocjonalny i są kojarzone z praktycznością i zdrowym rozsądkiem. Mają nowoczesny wspólny początek i są niezawodnym wyborem dla tych, którzy pragną harmonii i nie przejmują się wyrażaniem siebie poprzez projektowanie czcionek. Przykładem jest wiza.
Zazwyczaj współczesne czcionki Sans Serif mówią o sile, niezawodności i stabilności (takie jak Montserrat, Futura Medium i Overpass), a czcionki o silnej osobowości (takie jak Arsenal) są zwykle używane w branży usług finansowych. Ponadto bardzo często projektanci muszą używać dwóch czcionek, aby poprawnie przekazać niezbędny przekaz marketingowy i postawić granicę między kluczem a dodatkowymi informacjami. W przypadku usług finansowych odpowiednie będą następujące pary czcionek, ponieważ ich połączenie zwiększa poczucie zaufania i niezawodności.
- Soleil + Borgia Pro. To dwie klasyczne czcionki, które doskonale się uzupełniają i są dobrze odbierane w połączeniu. Mówią o rzetelności informacji i zweryfikowanych danych.
- Gibson + Adriane Tekst. Ta para jest nieco podobna do poprzedniej i generalnie całkiem dobrze wykonuje swoje zadania.
- Clarendon Tekst + Interfejs. Te dwie czcionki Serif i Sans Serif mają zaokrąglone litery i doskonałą czytelność, a to, jak powiedzieliśmy wcześniej, jest dobre dla humanizacji Twojej usługi.
- Abril Titling + Fira Sans. Używane razem te dwie czcionki mają dobry wpływ na poziom zaufania i podświadomie mówią o gwarancjach – dokładnie tego może potrzebować Twoja aplikacja finansowa.
- Fira Sans + Fracht Tekst Pro. To ostatnia idealna kombinacja, która daje poczucie pewności w każdym wykonanym działaniu.
Potencjalnie pasujące kolory
Jednak nie wystarczy tylko dobrać odpowiednie czcionki. Konieczne jest również umiejętne połączenie ich ze schematem kolorów. Oto najbardziej odpowiednie kolory dla usług finansowych z punktu widzenia psychologii.
- Biały : jest to najpopularniejszy kolor i zobaczysz to, gdy spojrzysz na poniższe przykłady. Biały kolor zapewnia spokój i harmonię. W języku usług finansowych biały oznacza przejrzystość wszelkich działań i płynność wszystkich transakcji finansowych.
- Jasnoniebieski : Jasnoniebieski oznacza stabilność i bezpieczeństwo. I jest to drugi najpopularniejszy kolor, który projektanci wybierają do witryn i aplikacji finansowych. Niebieski oznacza, że jest to bezpieczne miejsce, któremu można zaufać. Analogiem jest błękitne niebo, które zawsze jest nad naszymi głowami, niezależnie od okoliczności.
- Szary : Szary to kolor profesjonalizmu i zimnego umysłu. Wykorzystywany przy tworzeniu aplikacji finansowych kolor szary oznacza, że wszystkie operacje będą wykonywane z matematyczną dokładnością do jednej milionowej.
- Czerwony : Czerwony jest wystarczająco odważnym kolorem. Jest jednak pięknie używany przez MasterCard w połączeniu z żółtym. W tym przypadku kolor wskazuje na wiodącą pozycję w branży i jakość usług.
- Żółty : Żółty to kolor pozytywnego bodźca. Podświadomie budzi też poczucie zaufania, pewności i stabilności, a także motywuje do działania.
- Czarny : Czarny to najbardziej rygorystyczny kolor, który po raz kolejny podkreśla profesjonalizm i gwarancje żelaza. Czarny nie dopuszcza emocji i błędów. To jest kolor jednoznaczności.
Praktyczne przykłady
Zobaczmy więc, jak wymienione przez nas czcionki i kolory mogą zostać zaimplementowane w praktyce.
PayPal
PayPal to klasyk w projektowaniu usług finansowych. Na stronie zastosowano dwa najbardziej popularne i niezawodne kolory – biały i niebieski. Dodatkowo biały jest również używany do efektu pustej przestrzeni, aby podkreślić znaczenie informacji tekstowych.

Naszywka
Stripe kontynuuje klasyczny trend pierwotnie wyznaczony przez PayPal.

Skrill
Ta usługa używa nieoczekiwanego koloru – fioletu, ale też nie odmawia niebieskiego i białego, a dodaje się trochę szarości.

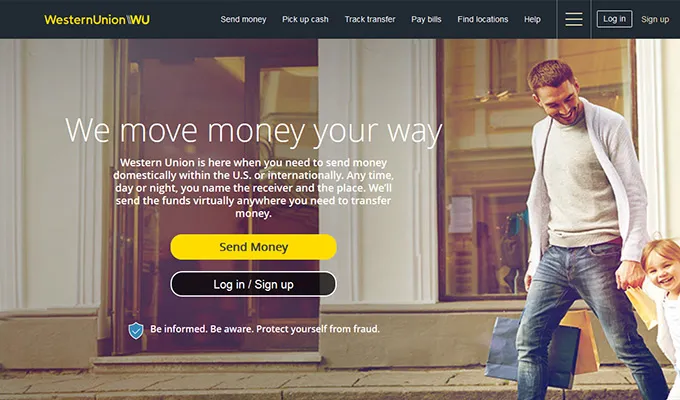
WesternUnion
WesternUnion jest silnym i poważnym graczem na rynku finansowym. Jego kolory to czarny, żółty jako kolory podstawowe, a także biały i niebieski jako opcjonalne.

Podsumowując – pamiętaj, że nie wszystko zależy od wyboru czcionki
Być może twoje zadanie nie zostanie rozwiązane przez wybór „pięknej” czcionki, ale przez prawidłowe wykorzystanie podstaw typografii. W układzie na ostateczny wynik wpływa nie tylko wybrana czcionka, ale także jej rozmiar, rodzaj (np. pogrubienie lub kursywa), odległość między wierszami (leading), odległość między literami (tracking i kerning), wcięcia i marginesy, użycie znaków typograficznych (na przykład długich kresek i cudzysłowów), kolor, kompozycja, hierarchia wizualna, obecność innych elementów graficznych i wiele więcej!
