Porady Figma, aby przyspieszyć proces projektowania
Opublikowany: 2022-03-10Przerzuciłem się na Figmę prawie dwa lata temu i na razie nie żałuję. W jednym z moich poprzednich wpisów na ten temat dokonałem dogłębnej recenzji Figmy i cieszę się, że mogłem pomóc innym projektantom dokonać zmiany. Po dwóch latach pracy z tym narzędziem bardzo się z nim zapoznałem i teraz chciałbym podzielić się z Wami dwudziestoma wskazówkami, z których korzystam na co dzień, a dzięki którym mogę pracować trochę szybciej i być bardziej efektywnym.
Uwaga dotycząca skrótów
Większość skrótów jest napisana zarówno dla systemu Windows, jak i Mac, gdzie klawisz Ctrl w systemie Windows odpowiada klawiszowi Cmd na komputerze Mac, a Alt jest używany zarówno dla Alt (Windows), jak i Option/Alt (Mac).
Na przykład Ctrl/Cmd + Alt + C to Ctrl + Alt + C w systemie Windows i Cmd + Alt/Option + C na komputerze Mac.
Uwaga : ten artykuł jest przeznaczony dla projektantów, którzy chcą wypróbować Figmę lub już badają niektóre z jej funkcji. Aby jak najlepiej wykorzystać artykuł, dobrze byłoby mieć pewne doświadczenie z Figma Design, ale nie jest to wymagane.
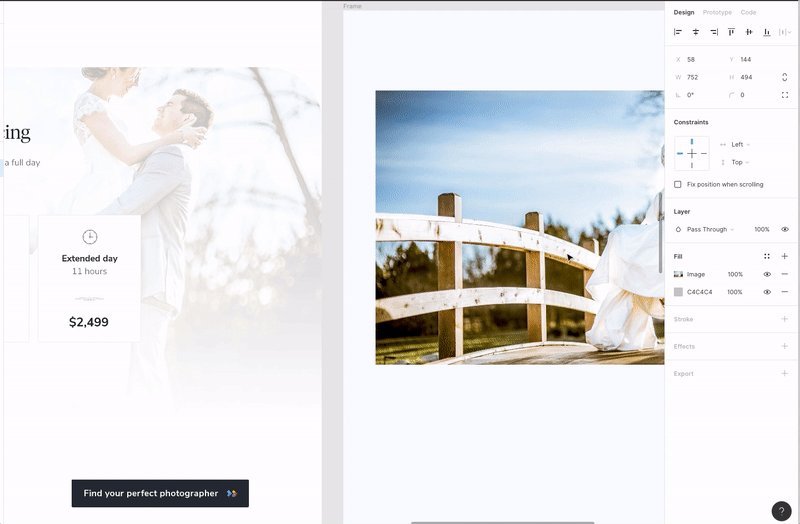
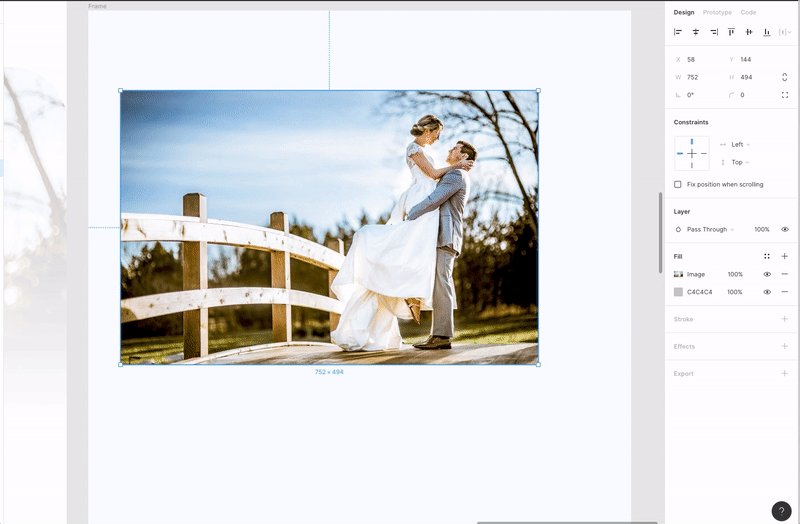
1. Jak importować wiele obrazów jednocześnie?
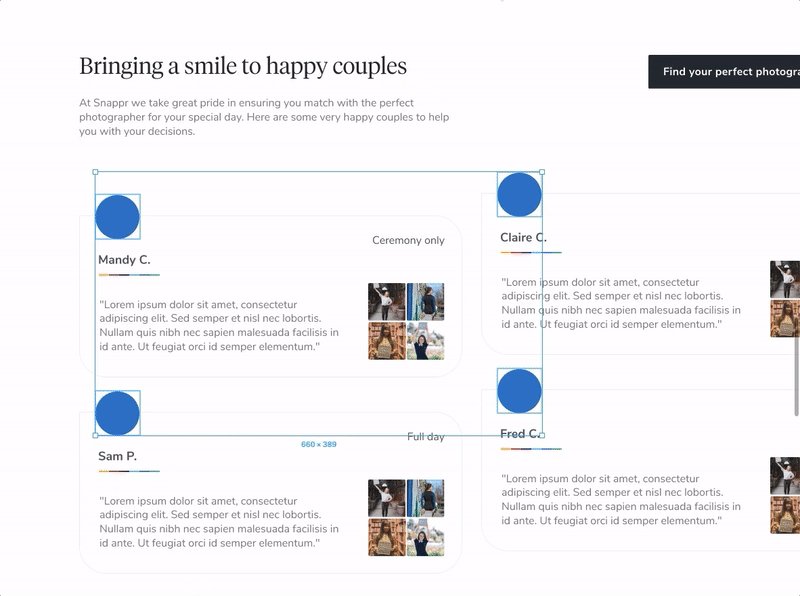
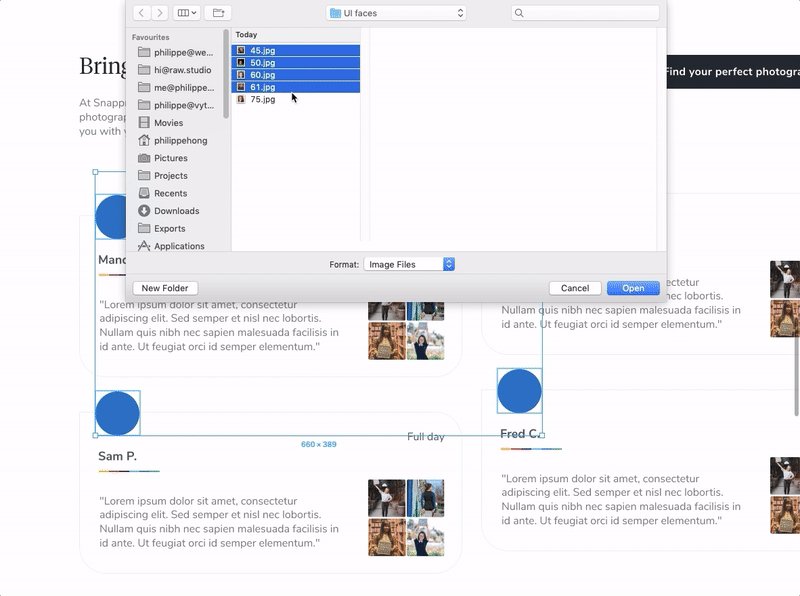
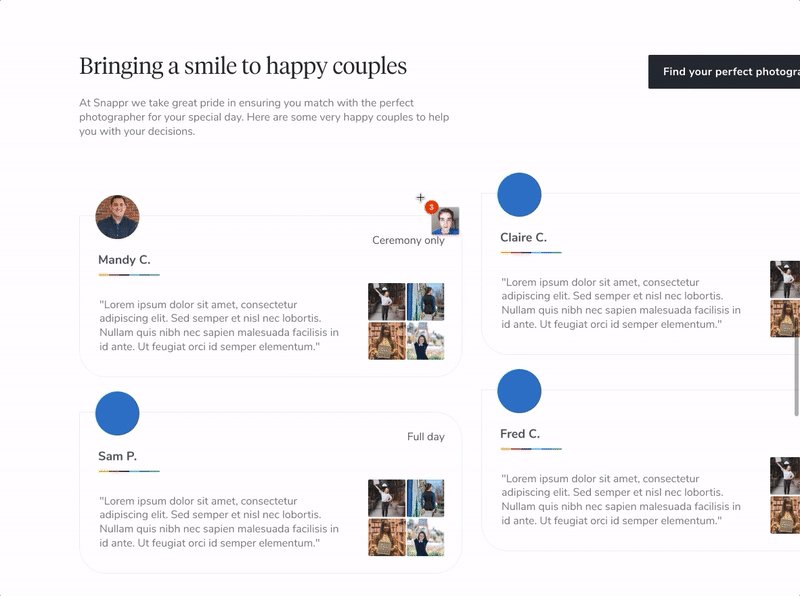
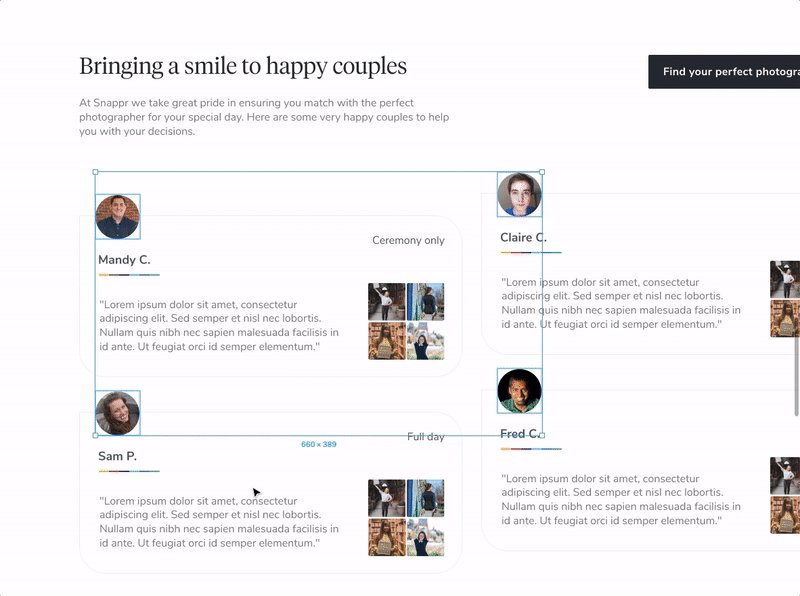
Cały czas używamy zdjęć i obrazów w naszych projektach i byłoby bardzo przydatne, gdybyśmy mogli ułatwić i uprościć proces zmiany pojedynczych i wielu obrazów.
W Figma masz możliwość importowania wielu obrazów (za pomocą skrótu Ctrl/Cmd + Shift + K ), a następnie umieszczania ich jeden po drugim na warstwach (obiektach), na których chcesz, aby się pojawiły. Jest to bardzo przydatne, ponieważ możesz zobaczyć importowane obrazy, a następnie umieszczane w czasie rzeczywistym.

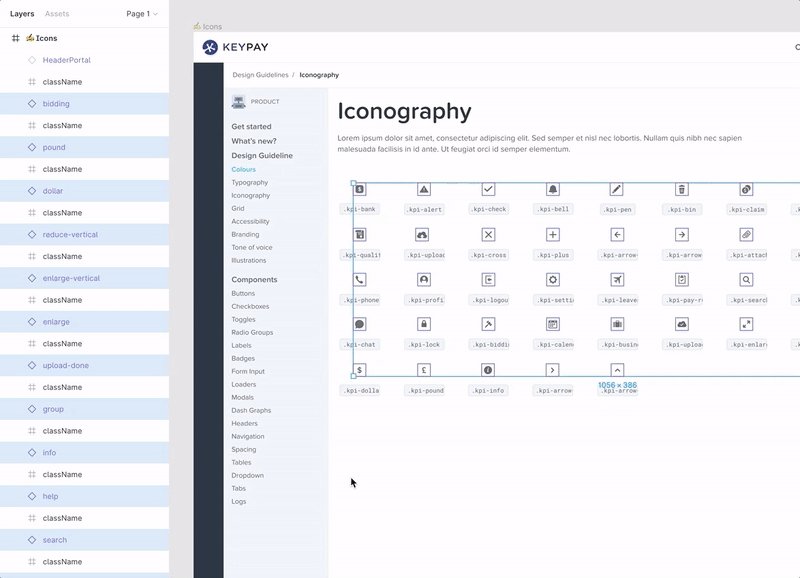
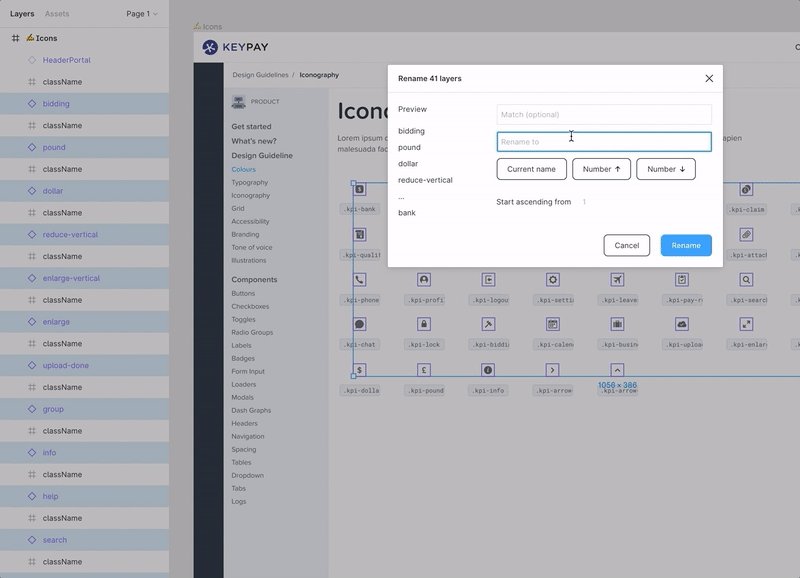
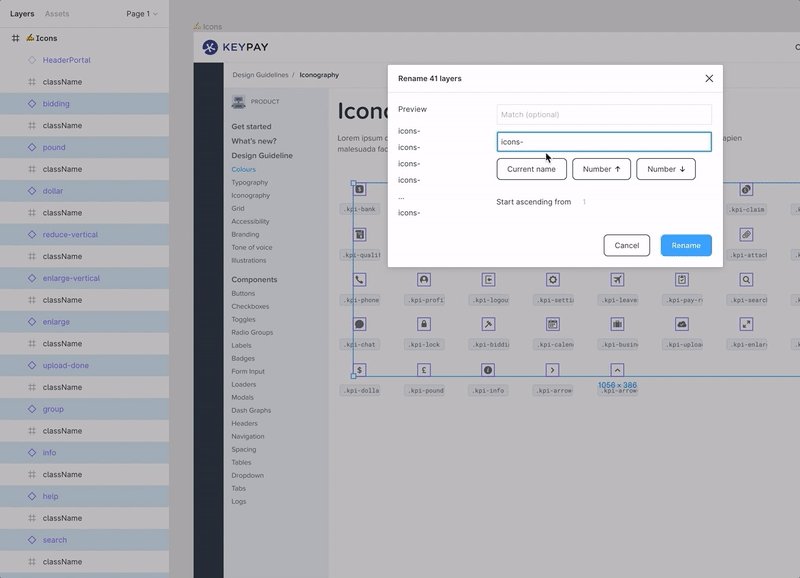
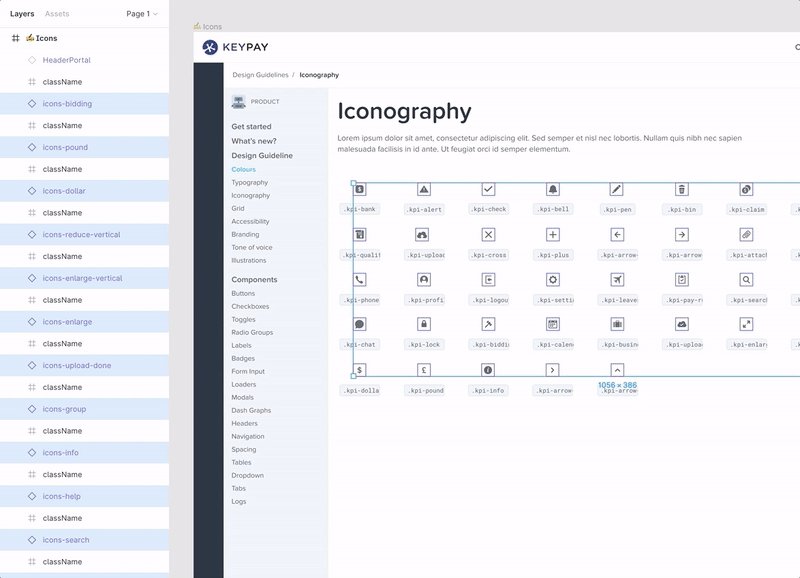
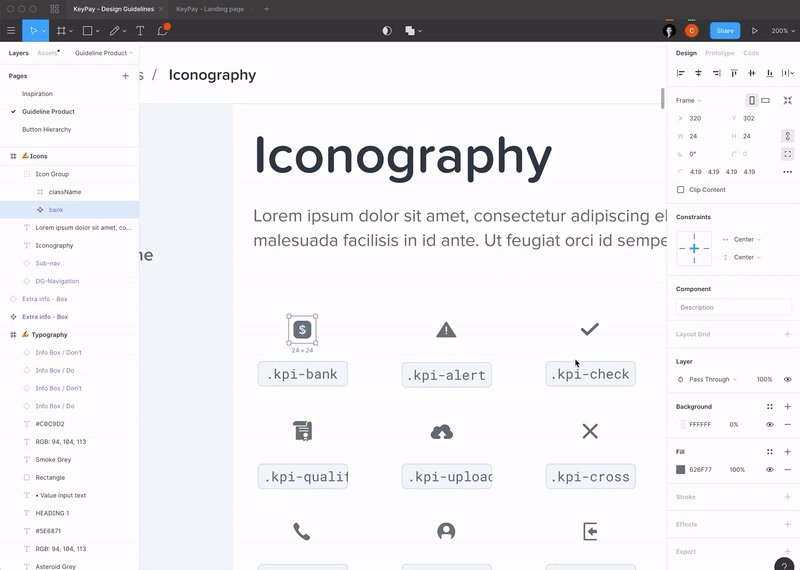
2. Lepsze opcje zmiany nazwy dzięki funkcji wsadowej zmiany nazwy warstw
Czasami (i naprawdę mam na myśli wiele razy!) musimy zmienić nazwę grupy warstw, gdy musimy przygotować nasz projekt do eksportu (eksport jako ikony lub jako zestaw obrazów) lub po prostu, gdy musimy wykonać „ głębokie czyszczenie” wewnątrz pliku projektu.
W Figma masz możliwość zbiorczej zmiany nazw warstw (i ramek), co jest naprawdę przydatną funkcją. Możesz zmienić nazwę całej warstwy lub tylko jej części. Możesz także znaleźć i zmienić nazwę określonego znaku w nazwie warstwy, a do każdej warstwy możesz dodać inny numer, który zostanie później wyeksportowany jako osobny plik. Możesz także przeprowadzić wyszukiwanie i zamienianie, wpisując po prostu w polu „Dopasuj”.
Uważam, że ta funkcja jest niezwykle przydatna.

Uwaga o warstwach: Jeśli jesteś stosunkowo nowy w Figmie, poniższa strona pomocy Figma rzuci trochę światła na warstwy, ramki, obiekty, grupy obiektów i inne.
3. Używanie emotikonów w nazwie ramki do wyświetlania aktualnego stanu pracy
Odkąd zaczęliśmy używać Figma w naszym zespole projektowym, nasz przepływ pracy był bardziej oparty na współpracy, ponieważ zwykle pracujemy nad tymi samymi plikami projektowymi, a czasami nawet pracujemy nad nimi jednocześnie.
Aby wiedzieć, która ramka lub ekran jest jeszcze w toku, a która jest gotowa (ostateczny wariant ukończony), dodajemy emotikon (skrót Windows: klawisz Win + . lub klawisz Win + ; / skrót Mac: Cmd + Ctrl + spacja ) przed nazwą ramki, aby każdy mógł na pierwszy rzut oka zobaczyć aktualny stan ramki.

4. Reorganizacja przedmiotów
Jedną ze wspaniałych cech Figmy jest możliwość reorganizacji przedmiotów wewnątrz ramki. Jest bardzo przydatny, gdy jest używany na ikonach, listach lub kartach, jak pokazano poniżej:

Użyj właściwego nazewnictwa, aby uporządkować swoje style (teksty, kolory, efekty)
Style lokalne to jedna z najlepszych funkcji Figmy. Pozwala stworzyć system projektowania lub wytyczne dla wszystkich komponentów, dzięki czemu można je łatwo ponownie wykorzystać. A jeśli zmienisz styl główny, zmieni on wszystkie połączone z nim komponenty. Super potężny! Możesz jednak zgubić się we wszystkich swoich stylach, jeśli nie nazwiesz ich i nie skategoryzujesz we właściwy sposób. Podzielę się z Wami, jak ułożyłem swoje style w Figma — czytaj dalej!
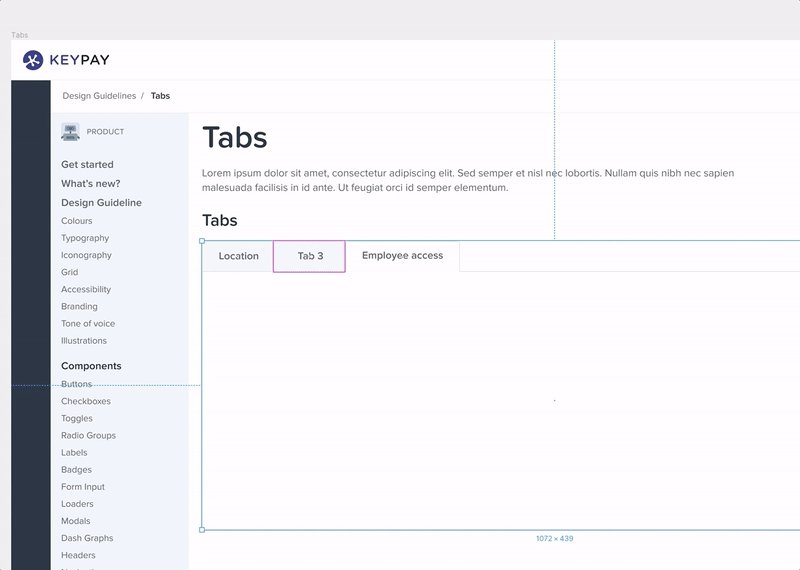
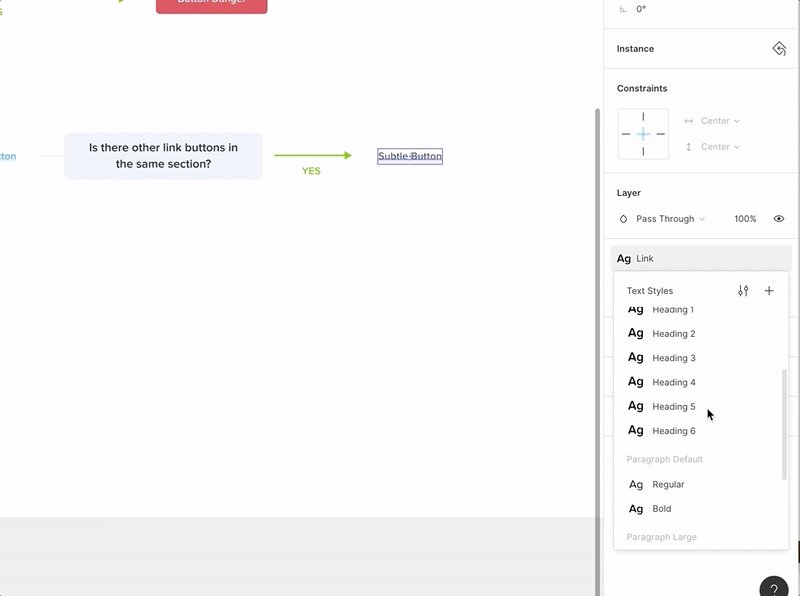
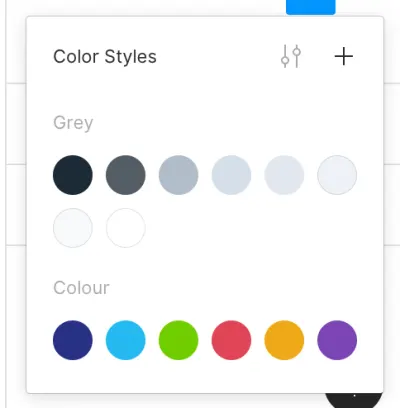
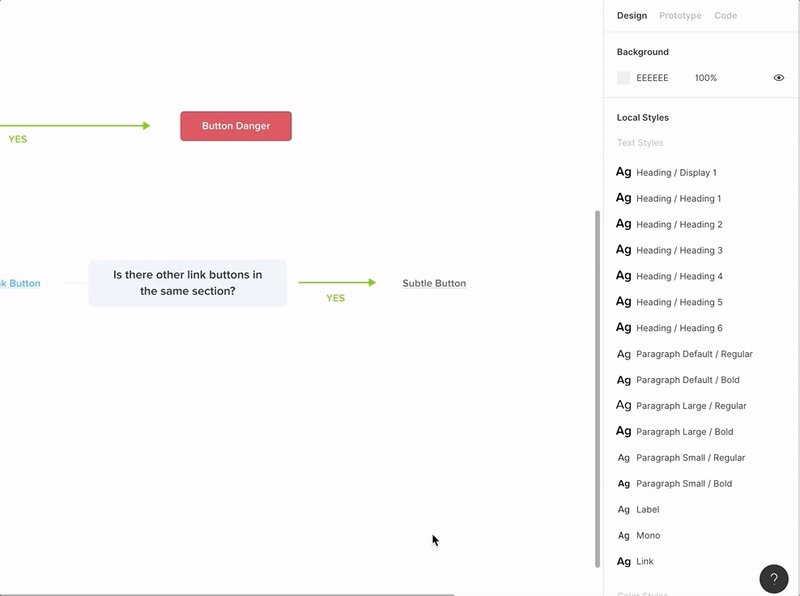
5. Nazywanie stylów tekstu
Możesz organizować swoje style tekstu w podkategoriach, dodając „/”. Na przykład dodałbym „ Nagłówek ” i „ / ”, aby wszystkie moje nagłówki znajdowały się w kategorii „ Nagłówek ”. Brzmi fantazyjnie, ale nawigacja jest łatwiejsza, gdy masz wiele różnych rozmiarów czcionek. Działa dla tekstów , a także kolorów .


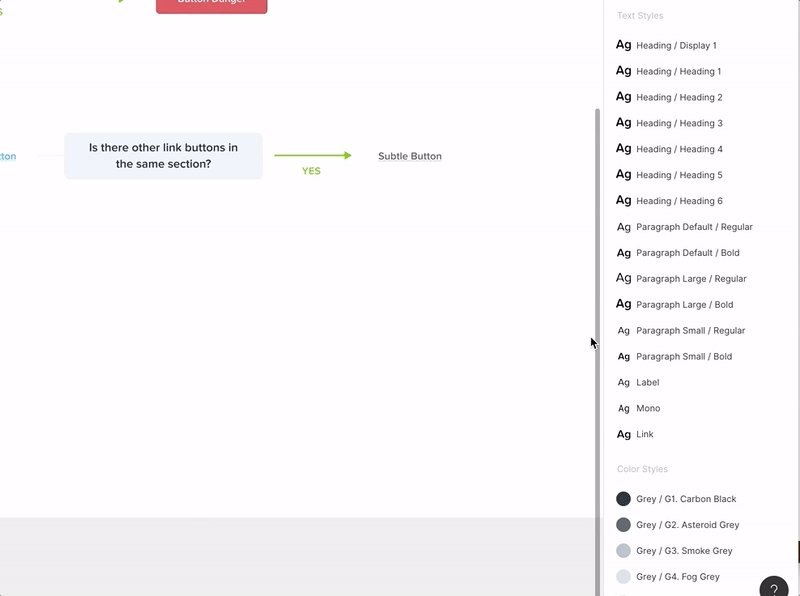
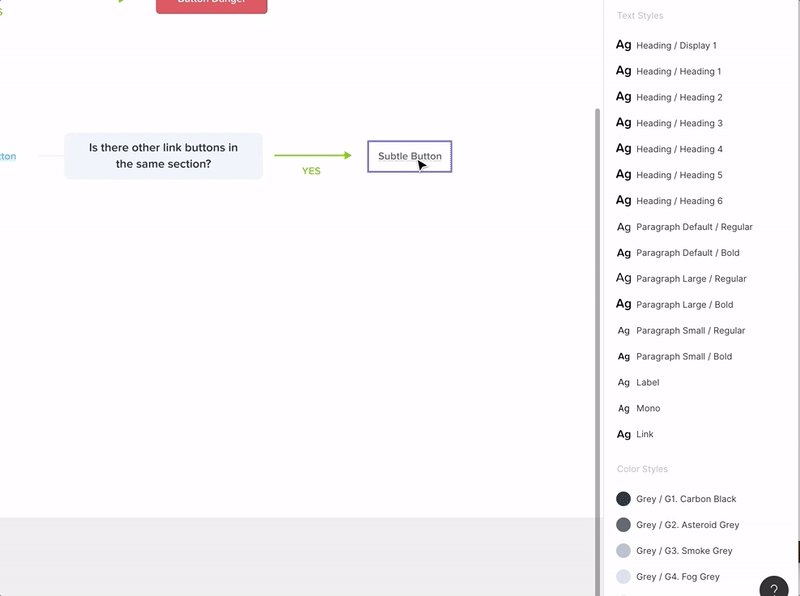
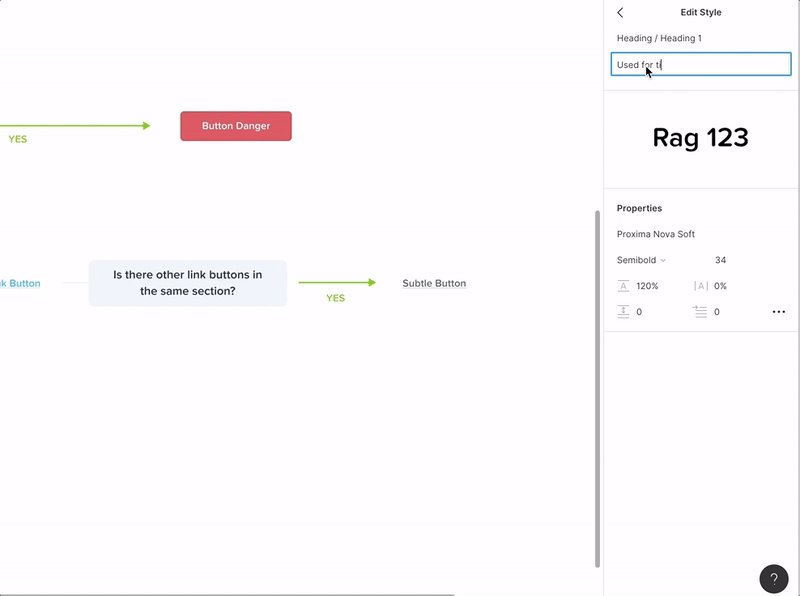
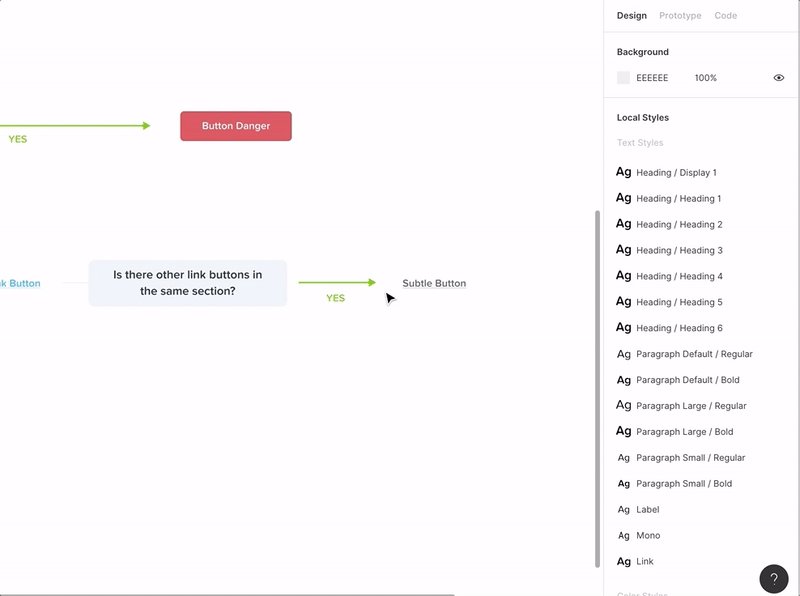
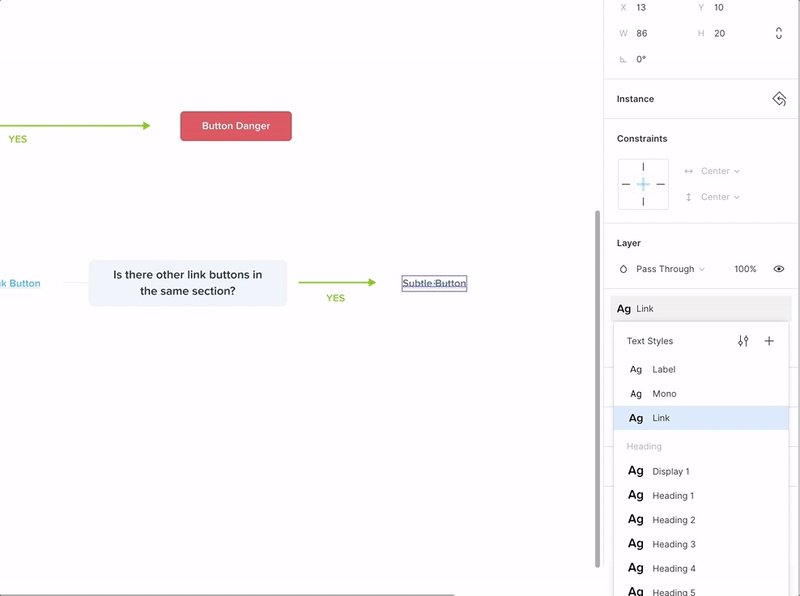
6. Dodawanie opisu dla każdego stylu jako przewodnik
Warto wiedzieć, gdzie używać różnych komponentów, dodając krótki opis tego, jak i gdzie używać stylu, zwłaszcza gdy masz zespół projektantów. Możesz dodać opis podczas edycji stylu tekstu, stylu koloru lub dowolnych komponentów.

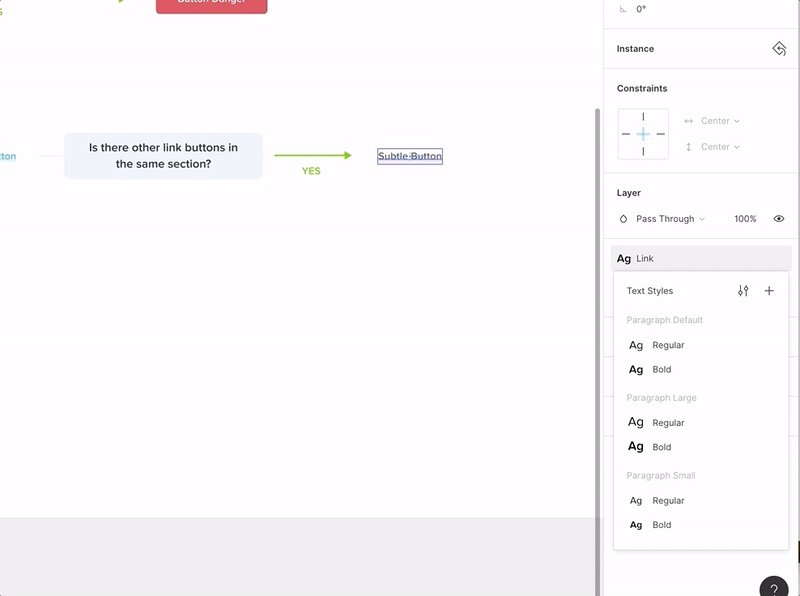
7. Jak przełączyć instancję z paska bocznego?
Wiele razy otrzymujemy wiele komponentów, ikon itp., więc menu rozwijane do przełączania instancji prawdopodobnie nie jest najlepszym sposobem na zrobienie tego. Mała sztuczka polega na tym, że możesz przeciągnąć komponent z paska bocznego, przytrzymując Alt + Ctrl/Cmd do komponentu, który chcesz przełączyć. Łatwiej i szybciej!

8. Jak skopiować/wkleić wszystkie właściwości
Podczas duplikowania elementu lub gdy chcę po prostu skopiować styl elementu, mogę szybko skopiować właściwości elementu ( Ctrl/Cmd + Alt + C ) i wkleić je ( Ctrl/Cmd + V ) na nowym elemencie. Jest to bardzo przydatne w przypadku obrazów i elementów stylizacji o wielu właściwościach, np. wypełnienia i obrysu itp.


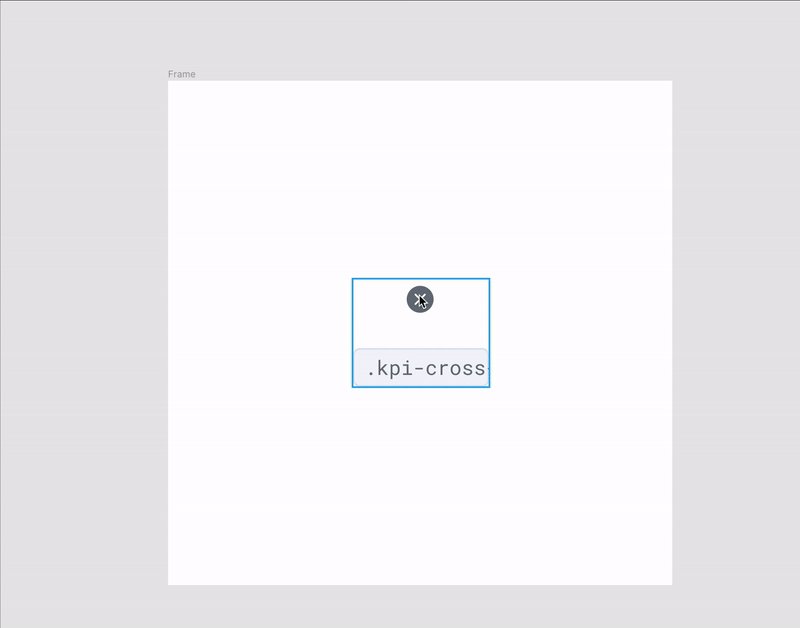
9. Jak skopiować/wkleić pojedynczą właściwość?
Innym skrótem, który okazał się bardzo przydatny, jest możliwość kopiowania pojedynczej właściwości — i możesz wybrać, którą właściwość skopiować! Wybierz właściwość z prawego panelu (jak pokazano na filmie) i za pomocą prostego Ctrl/Cmd + C , a następnie Ctrl/Cmd + V wklej ją na innym obiekcie. Uważam, że jest to bardzo przydatne w przypadku obrazów.

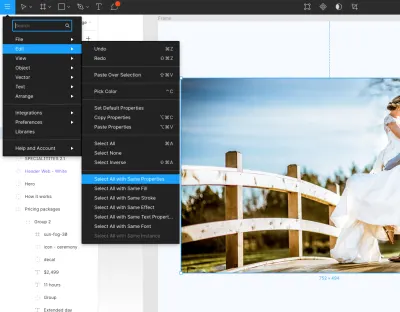
10. Szukaj elementów o tych samych właściwościach, wystąpieniu, stylu itd.
Gdy masz złożony plik projektu lub po prostu chcesz uporządkować swój system projektowania, przydatna jest możliwość wyszukiwania elementów o tej samej właściwości (na przykład określonego koloru), a następnie zmiany koloru na Kolor Styl . Super przydatne, gdy już zaznajomisz się z systemem projektowania i musisz lepiej zorganizować wszystkie komponenty!

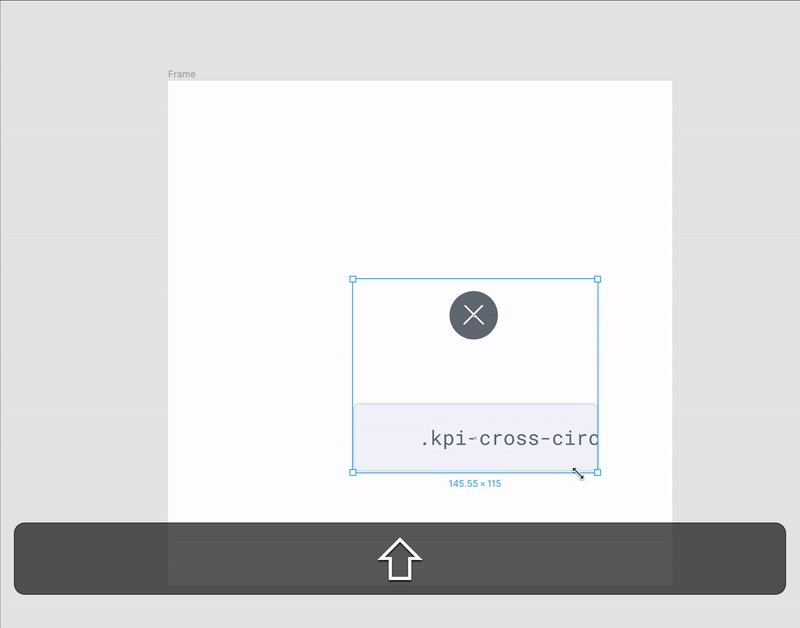
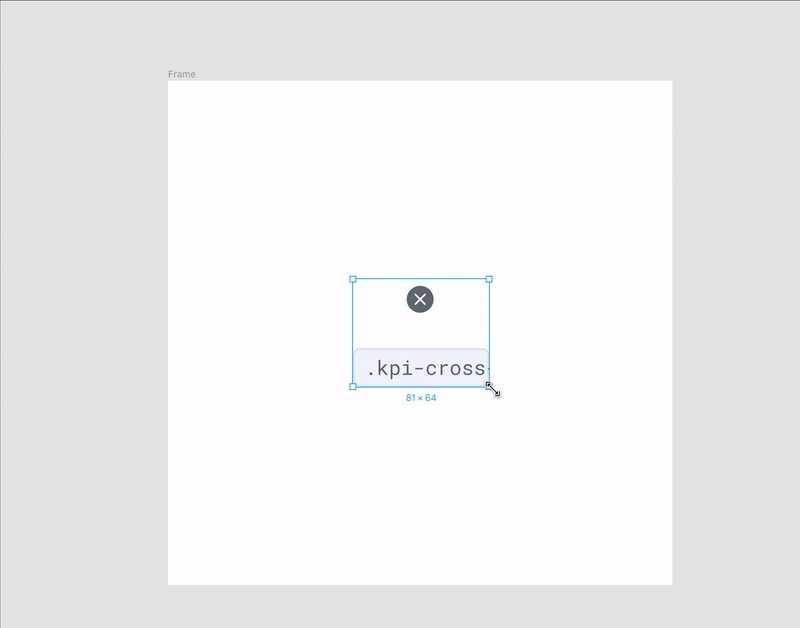
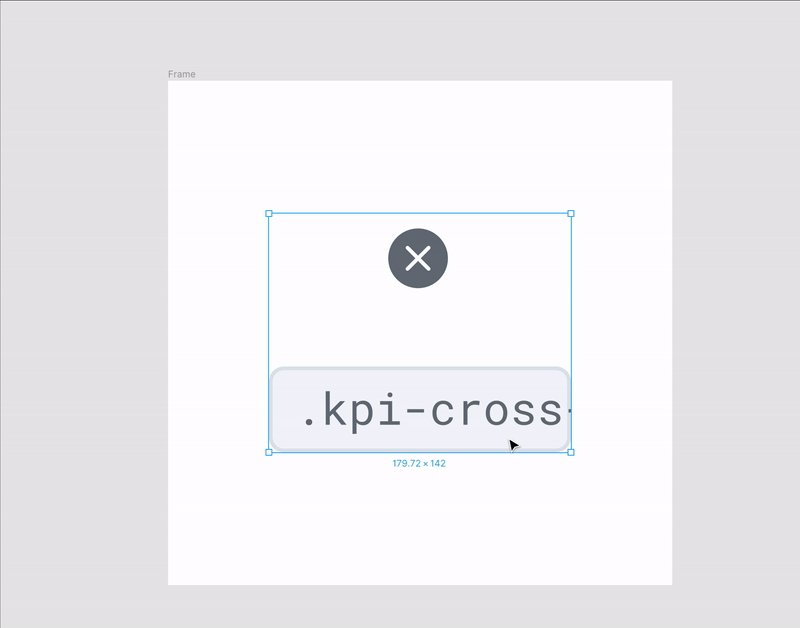
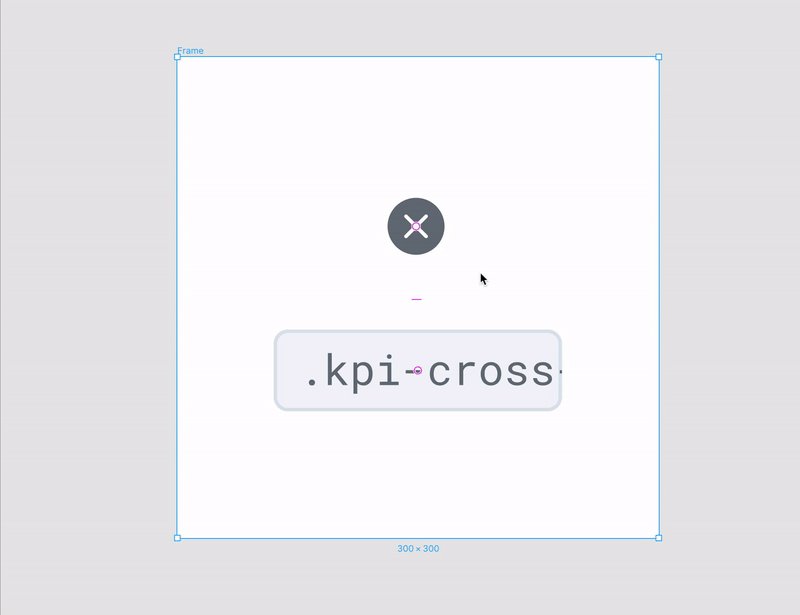
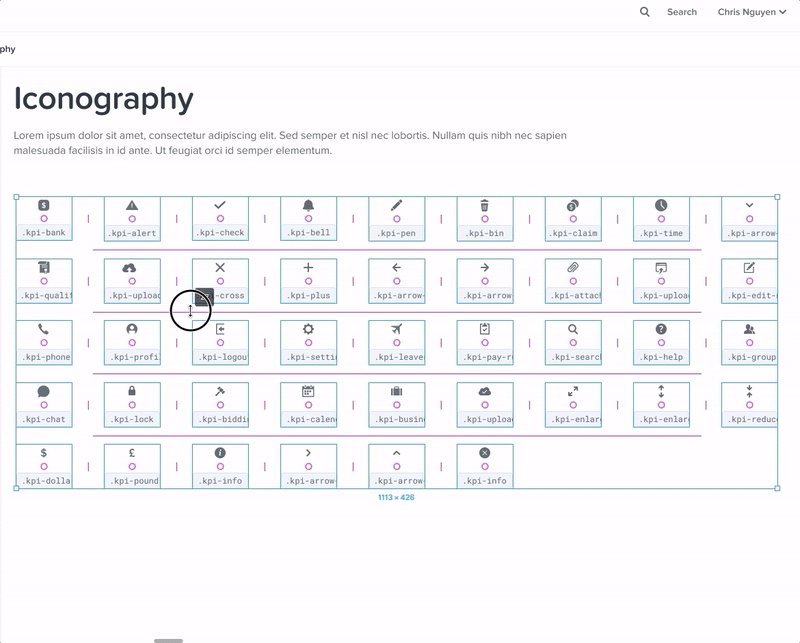
11. Użyj narzędzia do skalowania, aby zmienić rozmiar obiektów i ich właściwości
Uznałem, że przydaje się możliwość jednoczesnego skalowania elementu i jego właściwości (obrysu, efektów zastosowanych do obiektu itp.) za pomocą narzędzia Skaluj ( K ). Uważam, że Figma jest pod tym względem nieco łatwiejsza niż Sketch, ponieważ nie musisz wybierać rozmiaru obiektu. Podczas skalowania obiektu zarówno wymiary obiektu, jak i jego właściwości zmienią się proporcjonalnie. A przytrzymując klawisz Shift , zachowasz również proporcje podczas powiększania lub zmniejszania obiektu.
Uwaga: Jeśli chcesz zmienić rozmiar obiektu bez zmiany jego właściwości (obrysu, efektów itp.), użyj narzędzia Zaznacz, aby zaznaczyć obiekt, a następnie zmień jego rozmiar za pomocą panelu Właściwości. Jeśli użyjesz narzędzia Skala i zmienisz rozmiar obiektu, zmieni się zarówno rozmiar obiektu, jak i jego właściwości.

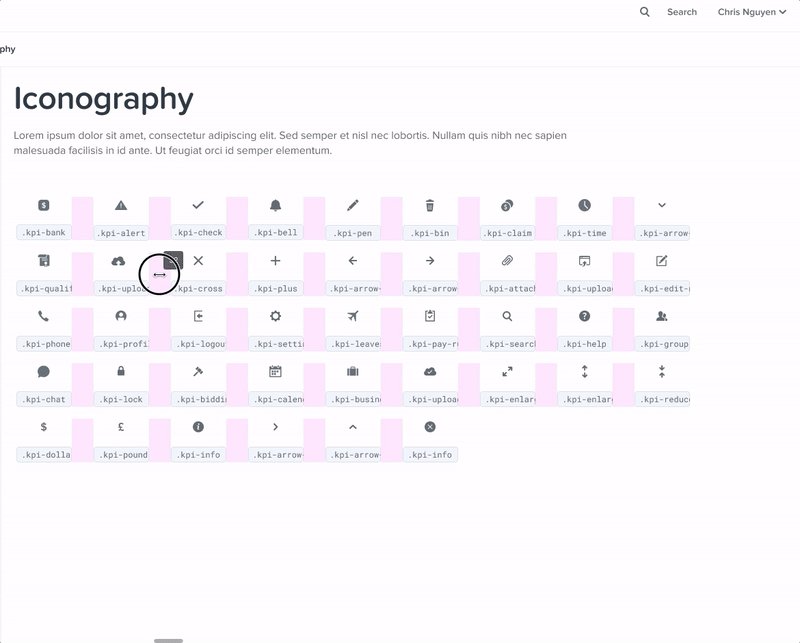
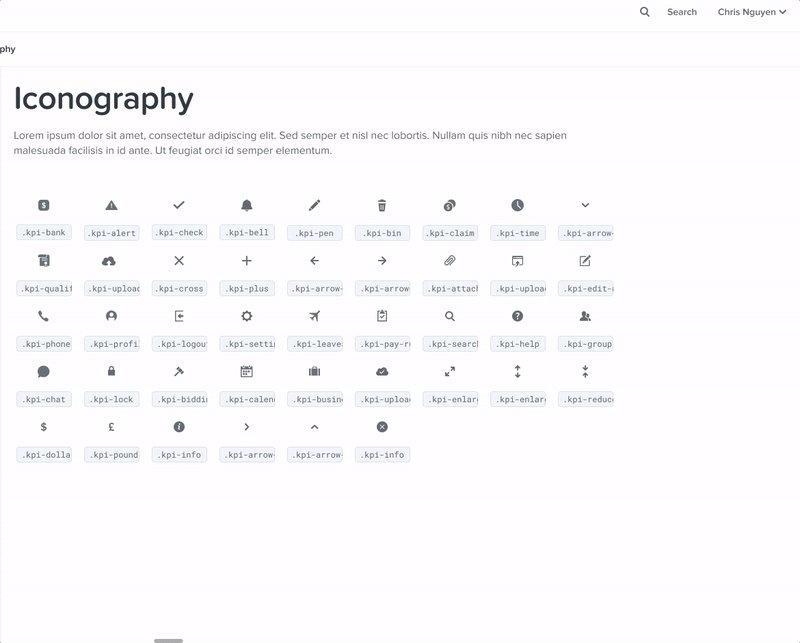
12. Zmień rozmiar ramki bez zmiany rozmiaru warstw wewnątrz niej
Projektując dla różnych rozdzielczości ekranu, chcesz mieć możliwość zmiany rozmiaru ramki ekranu bez konieczności zmiany rozmiaru wszystkich elementów wewnątrz ramki. Aby to zrobić, przytrzymaj Ctrl/Cmd podczas wykonywania operacji zmiany rozmiaru. Magia!

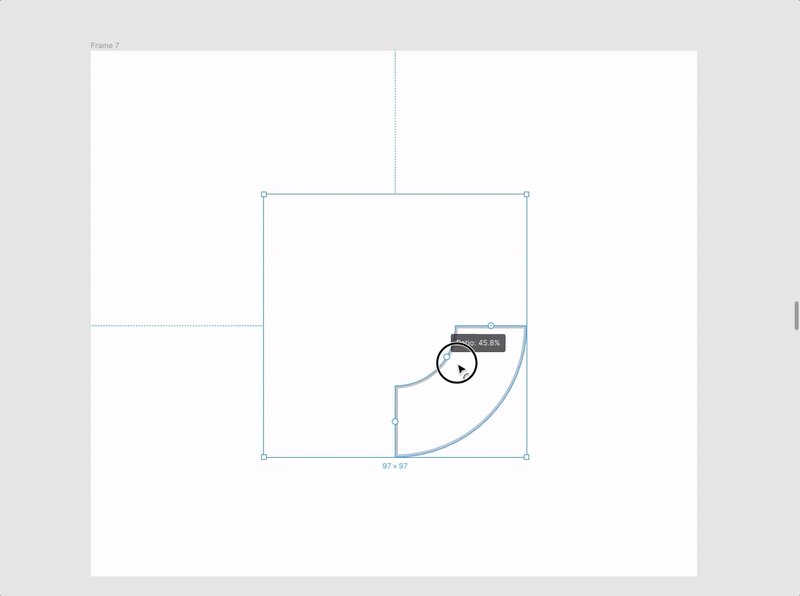
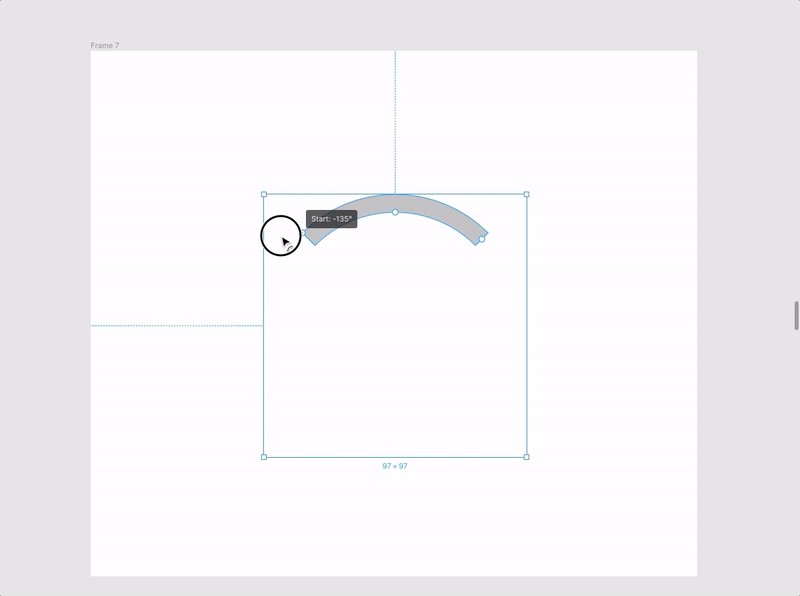
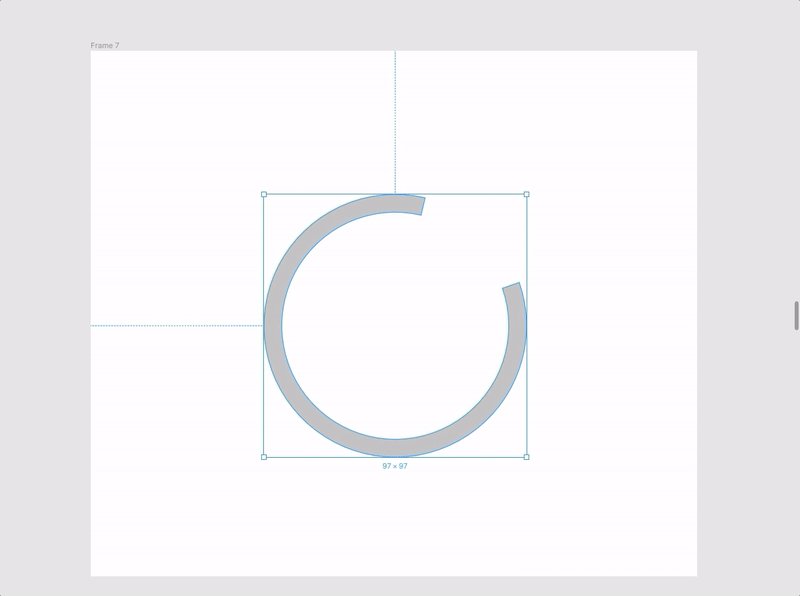
13. Twórz wykresy/łuk w kilka sekund
Dzięki Figma możesz tworzyć wykresy/łuki dosłownie w kilka sekund! Koniec z wycinaniem ścieżek na okręgu w celu stworzenia własnego wykresu. Oto sposób tworzenia łuku ładowania — a wszystkimi tymi wartościami można precyzyjnie sterować z panelu Właściwości po prawej stronie.

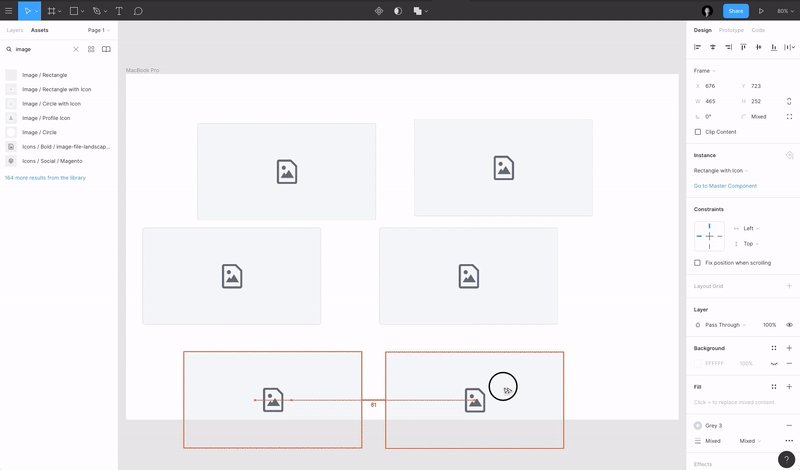
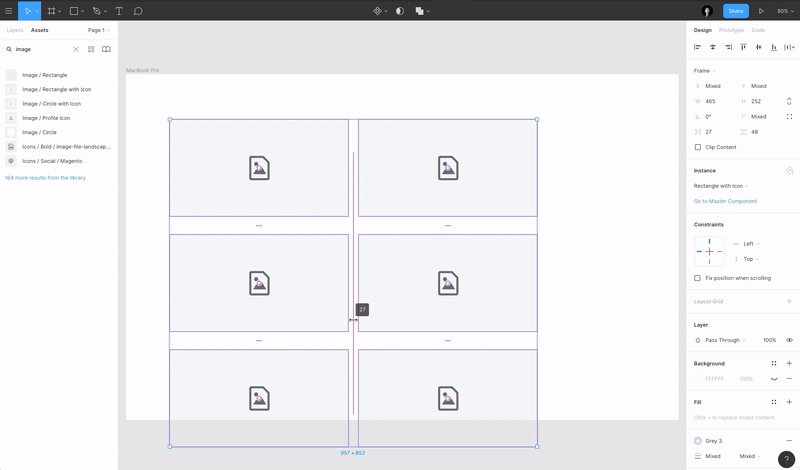
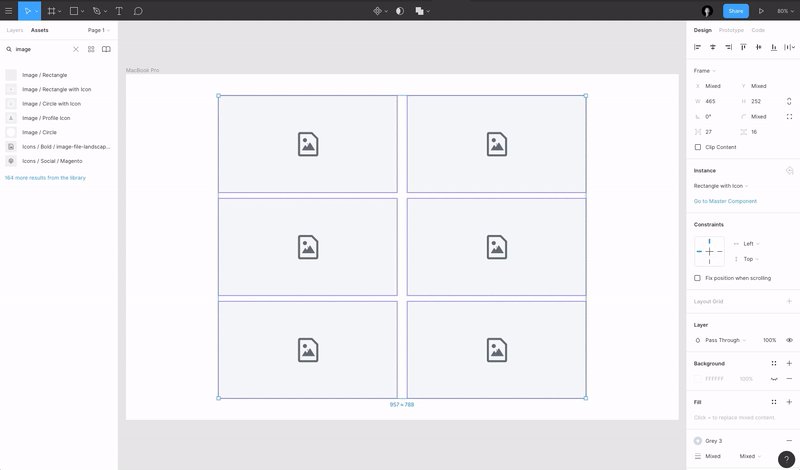
14. Zmień odstępy w podróży
Uwielbiam funkcję Figmy, która pozwala na zmianę odstępów dla grupy elementów. To bardzo ułatwia rozmieszczenie grupy elementów wokół ekranu. Używam tej funkcji do wielu elementów, ale także do pojedynczych elementów.

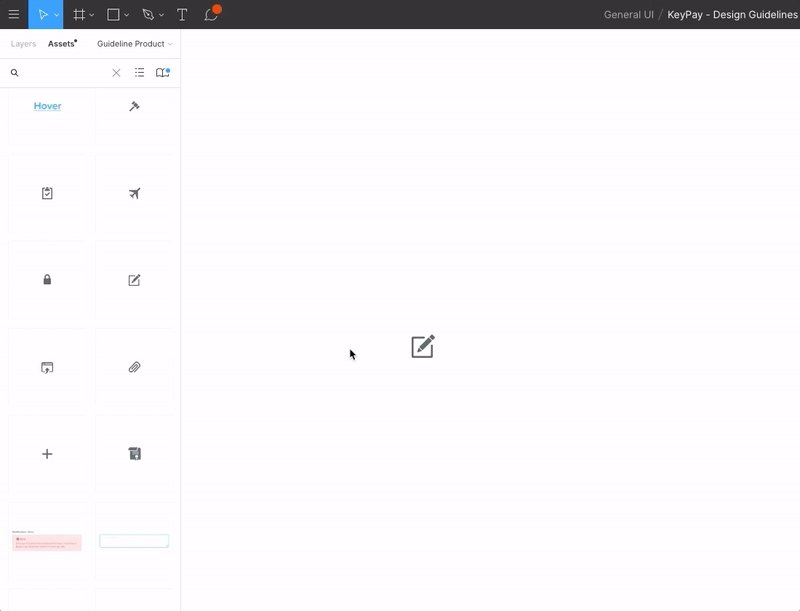
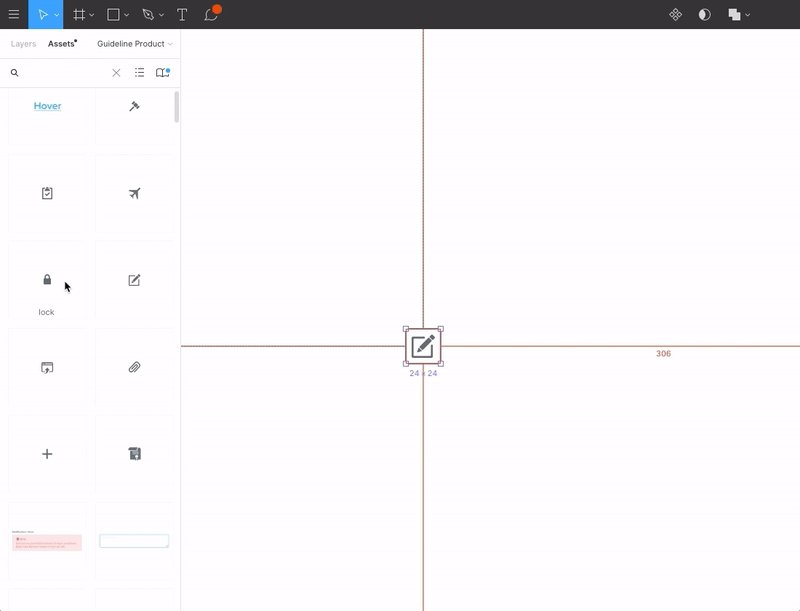
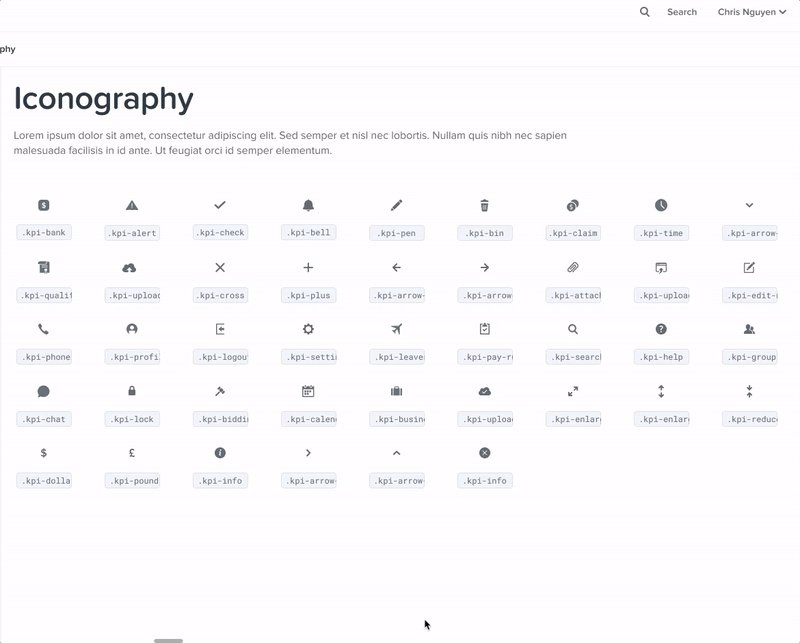
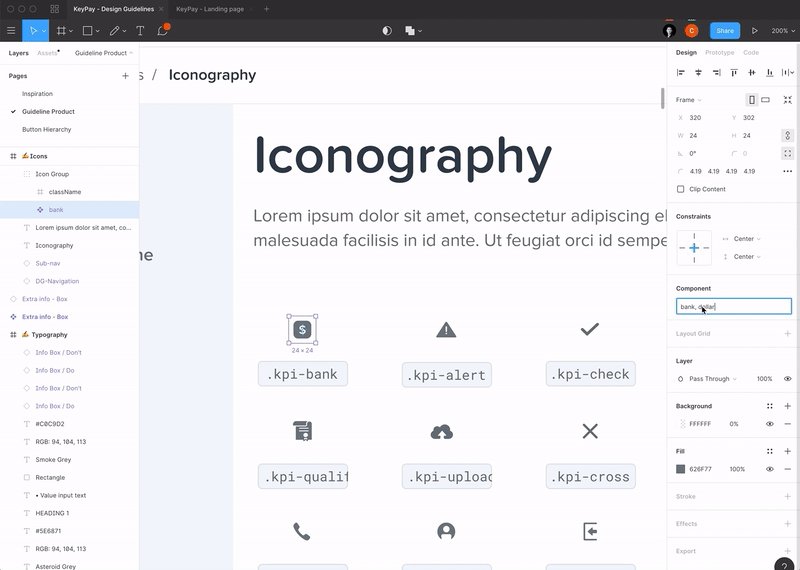
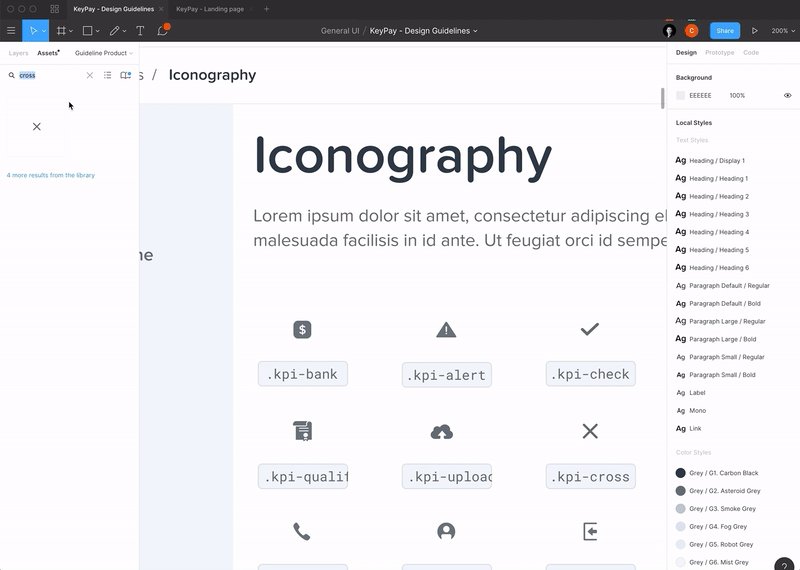
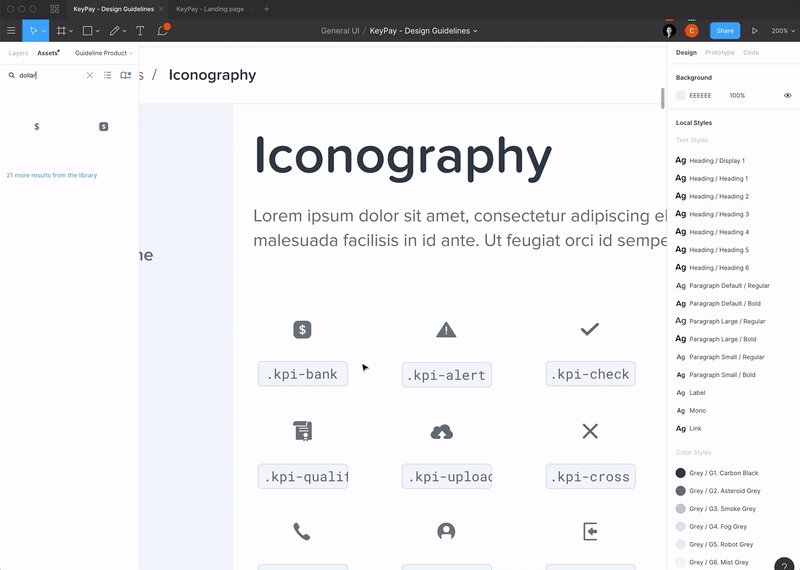
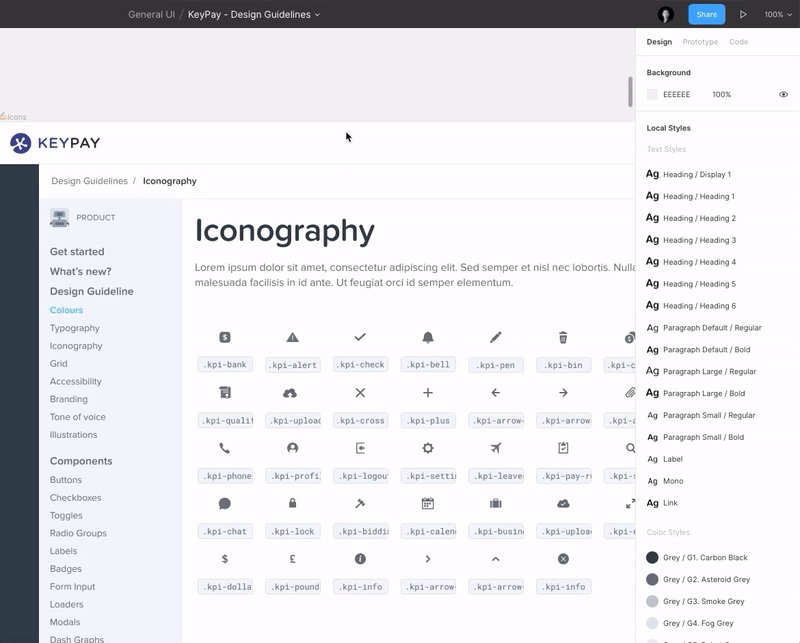
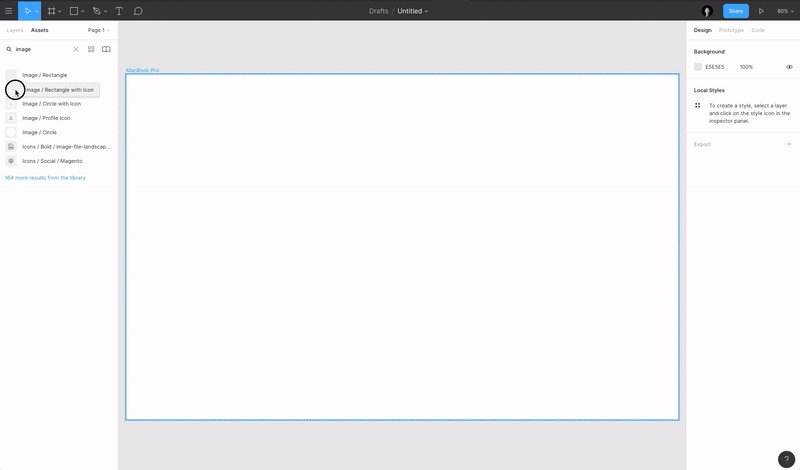
15. Słowa kluczowe komponentów do łatwego wyszukiwania
Kiedy zaczynasz mieć wiele komponentów, czasami trudno jest znaleźć określony komponent w swojej bibliotece. Wtedy przydają się słowa kluczowe komponentów . Możesz dodać słowa kluczowe do dowolnego komponentu, więc nawet jeśli nazwa komponentu jest inna, będziesz mieć słowa kluczowe, które pozwolą łatwiej go znaleźć. Poniżej znajdziesz przykład:

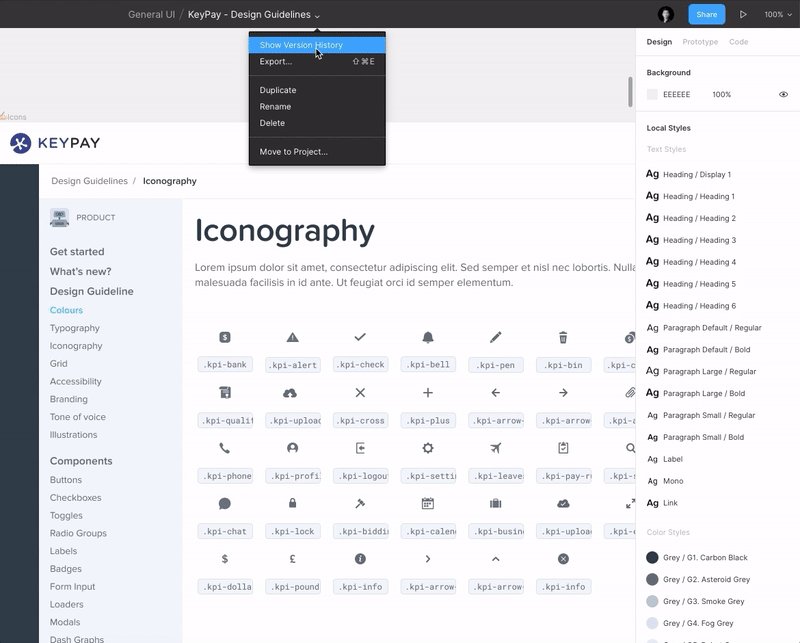
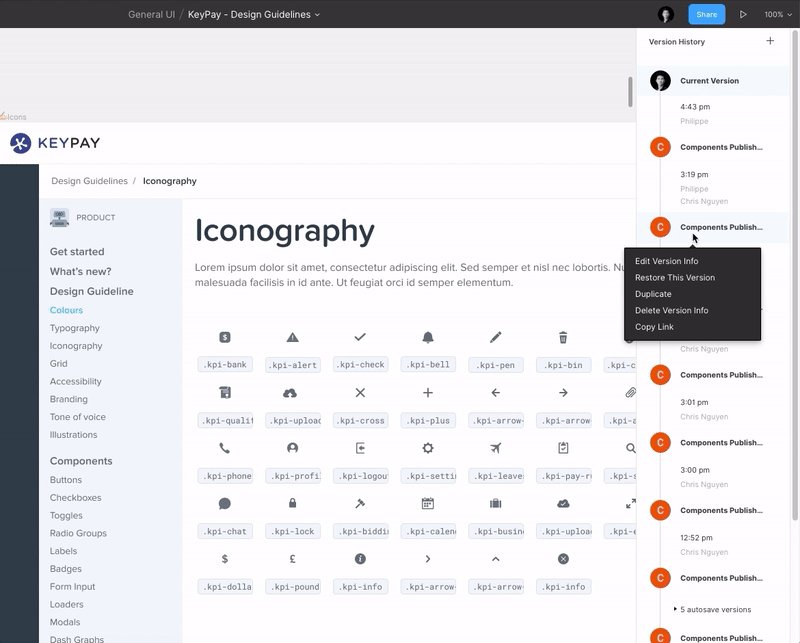
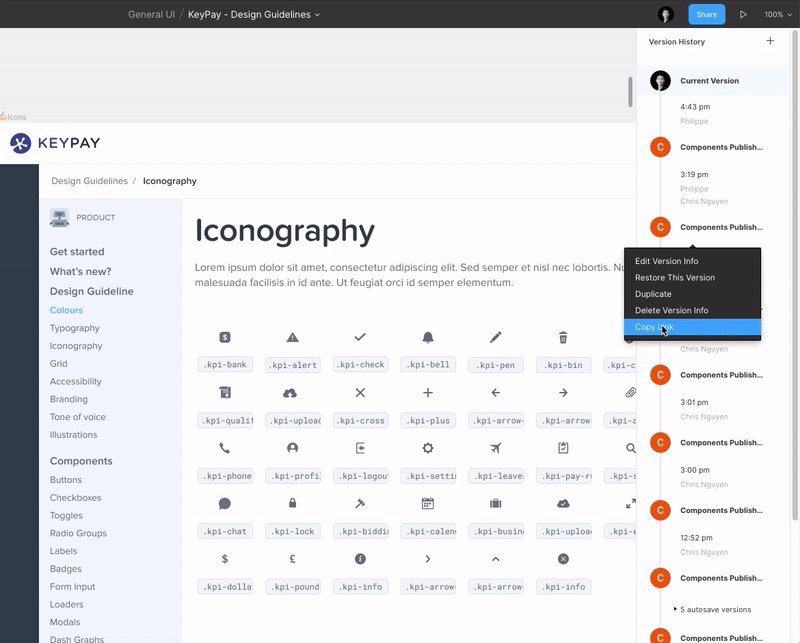
16. Przywróć wcześniejszą wersję pliku projektu lub udostępnij link do wcześniejszej wersji
Uwielbiam tę funkcję, aby móc wrócić do poprzedniej wersji pliku, nad którym obecnie pracuję.
Bez względu na przyczynę (popełniłeś błąd lub klient prosi o przejście na wcześniejszą wersję itp.), cofnięcie się w czasie do poprzedniej wersji jest naprawdę przydatne. I nie tylko to, Figma pozwala również skopiować link do poprzedniej wersji , dzięki czemu nie musisz usuwać najnowszej wersji pliku. Mądry!

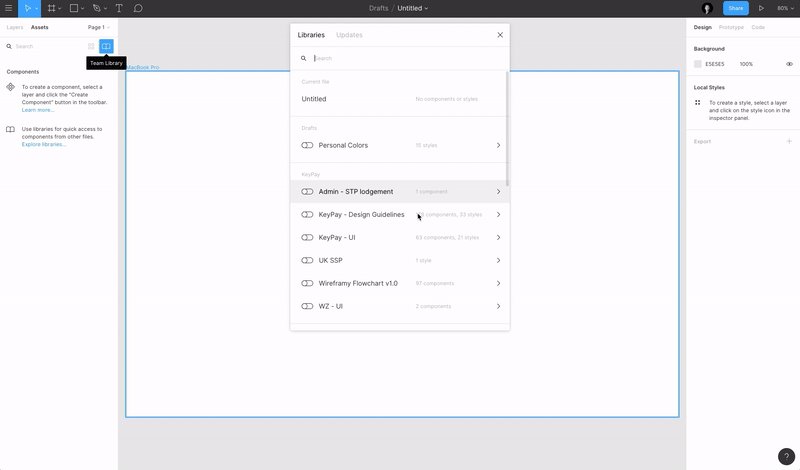
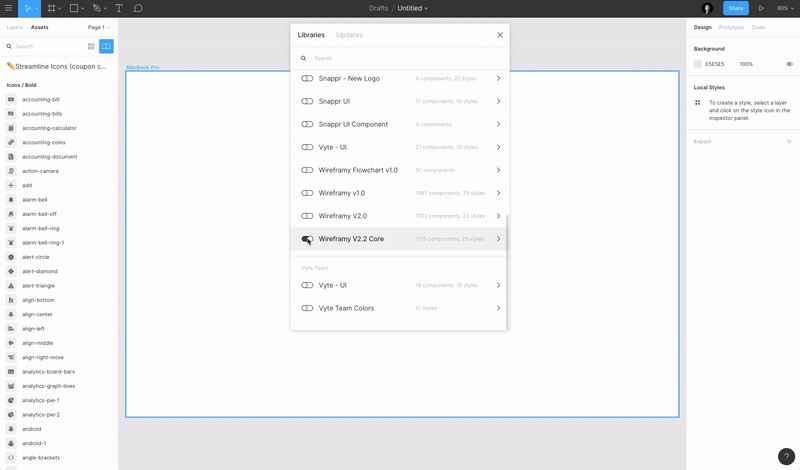
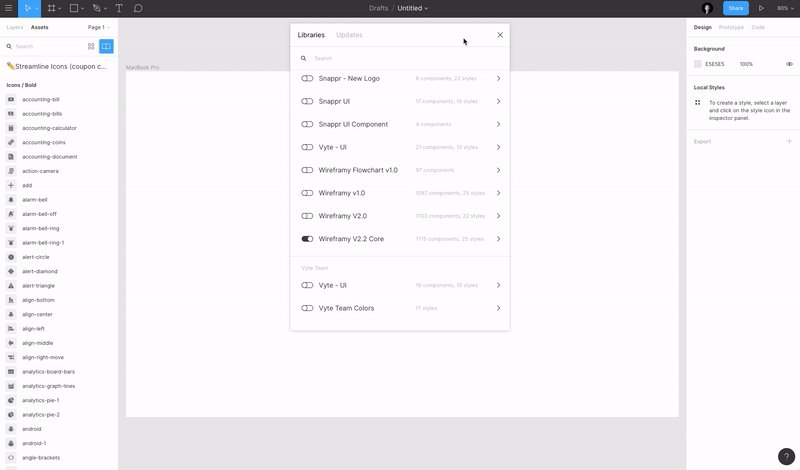
17. Biblioteki UI Kit do rozpoczęcia projektów
Często używam bibliotek UI Kit, aby rozpocząć moje projekty. Na przykład, używam zestawu szkieletowego, gdy potrzebuję zaprojektować niektóre szkielety. Muszę tylko aktywować bibliotekę i jestem gotowy! Często używam również Bootstrap Grid i Figma Redlines. (Dostępnych jest mnóstwo darmowych zasobów — sprawdź je i wybierz te, których potrzebujesz).

18. Używaj GIF-ów w prototypach
Figma właśnie dodała możliwość dodawania plików GIF do twoich prototypów, dodając w ten sposób możliwość dodawania animacji interakcji użytkownika w twoich prototypach. Oto podgląd tego z Aris Acoba:
Działa @figmadesign pic.twitter.com/G40FiBcsg2
— Aris Acoba (@aris_acoba) 9 lipca 2019 r.
19. Figma, posprzątaj!
Funkcja porządkowania Figma jest naprawdę, gdy chcesz szybko zmienić układ elementów w siatce lub po prostu wyrównać wszystko. Razem z funkcjami, o których wspomniałem w punkcie 4 i punkcie 14 — jest super potężny! Innym sposobem na uporządkowanie jest najechanie kursorem na prawy dolny róg zaznaczenia i kliknięcie niebieskiej ikony.

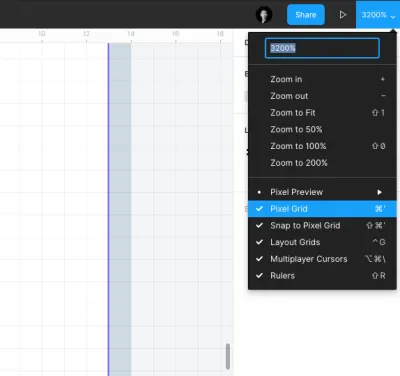
20. Zobacz ustawienia
Znalezienie tych ustawień zajęło mi trochę czasu, ale są one bardzo przydatne, gdy wiesz, gdzie się znajdują. Możesz skonfigurować sposób wyświetlania swojego miejsca pracy w menu rozwijanym „Ustawienia” w prawym górnym rogu okna. Umożliwia pokazywanie Rulers , Grid , włączanie/wyłączanie „ Przyciągania do siatki pikseli ” (co czasami jest trochę denerwujące), ale także ukrywanie kursorów innych graczy (projektantów), gdy chcesz trochę się skupić, a nie chcesz być rozproszonym przez innych.

21. Dodatkowa wskazówka: wtyczki Figma
Figma niedawno wprowadziła nową funkcję wtyczek, która pozwoli ludziom tworzyć niestandardowe wtyczki dostosowane do ich własnych przepływów pracy.
Myślę, że wtyczki dodadzą wiele wartości całemu ekosystemowi Figma i usprawnią nasze procesy projektowe. Niektóre z najlepszych wtyczek, jakie do tej pory wypróbowałem, to:
- Rolka treści
- Unsplash
- Sztywny
- Paleta obrazów
- Synchronizacja Arkuszy Google

Spróbuj sam, a może nawet zbudujesz własną wtyczkę, która będzie odpowiadała Twoim potrzebom!
Dalsze czytanie na SmashingMag:
- Projekt na dużą skalę: rok z Figma
- Budowanie biblioteki komponentów za pomocą Figma
- Szkic kontra Figma, Adobe XD i inne aplikacje do projektowania interfejsu użytkownika
- Jak zbudować wtyczkę szkicu za pomocą JavaScript, HTML i CSS?
