12 czynników przy wyborze mobilnego narzędzia do prototypowania
Opublikowany: 2022-03-10Wiele lat temu dzieciak próbował uszyć łuk, przecinając gałązkę nożem. Widząc tę walkę, jego dziadek wręczył mu piłę, mówiąc: „Zawsze używaj odpowiedniego narzędzia do pracy!” Jako dzieciak z tej historii nauczyłem się cennej lekcji rzemiosła : kiedy wybierasz narzędzie do rozwiązania problemu, jest wiele dobrych narzędzi, ale niektóre lepiej nadają się do zadania niż inne!
W ostatnich latach pojawiły się nowe narzędzia do prototypowania, wiele z nich do projektowania mobilnego. Krajobraz ciągle się zmienia, a niektóre narzędzia tracą na popularności wśród projektantów UX (lub UXerów), a inne zajmują ich miejsce. Chociaż ten artykuł nie posłuży jako kompletny podręcznik malowania po numerach do wyboru narzędzia do prototypowania, omówimy ważne czynniki, które wpływają na proces wyboru.
Dalsze czytanie na SmashingMag:
- Przewodnik sceptyka po prototypowaniu w niskiej wierności
- Prototypowanie treści na pierwszym miejscu
- Używanie szkicu do projektowania responsywnych stron internetowych
- Prototypowanie aplikacji na iOS i Androida za pomocą Sketch
Opieram się na moim osobistym doświadczeniu w używaniu i badaniu różnych narzędzi, aby wyjaśnić, w jaki sposób niektóre narzędzia są lepiej dopasowane niż inne. Pod koniec artykułu sekcja „Zasoby” wskaże Ci kierunek bardziej szczegółowych porównań, aby zapewnić dodatkowy kontekst do podejmowania decyzji.
Potrzebujesz narzędzia mobilnego. Co robisz?
Mimo że masz do wyboru wiele narzędzi do swojego projektu mobilnego, wybranie jednego nie musi być trudnym zadaniem. Możesz zawęzić możliwości, odpowiadając na pytania, tworząc kryteria wyboru.
Potrzeby projektu dadzą ci dobre początkowe ograniczenia. Czy testujesz użyteczność? Czy projekt wizualny będzie częścią prototypowania? Czy prototyp uchwyci koncepcję wysokiego poziomu lub pełną produkcję?
Projektanci UX na bieżąco oceniają dany problem i wytyczają kurs. Dlaczego więc nie zastosujemy tego samego procesu do wyboru narzędzia do prototypowania? Podział wyboru na mniejsze czynniki zbuduje Twoją pewność co do kierunku, w którym ostatecznie podążasz. Każda z poniższych sytuacji może odegrać ważną rolę w Twojej decyzji:
- wierność interakcji,
- animacja i ruch,
- obsługa gestów,
- projekt wizualny,
- prostota w demoingu,
- współpraca cyfrowa,
- dokumentacja,
- reakcja na coś.
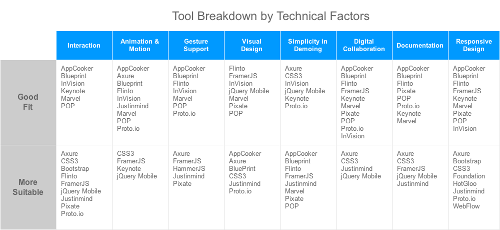
Czynniki techniczne do rozważenia
Krajobraz mobilnego prototypowania rośnie z każdym rokiem dzięki nowym, ekscytującym narzędziom. Każde narzędzie ma różnorodne funkcje, które pozwalają projektantowi rozwiązywać różne problemy. Niektóre narzędzia są bardziej wartościowe dla jednego zestawu zadań niż dla innego. Żadne jedno narzędzie nie jest najlepsze we wszystkim!
Poniżej znajduje się jedna z interpretacji tego, jak odpowiednie są wspólne narzędzia i technologie do prototypowania , biorąc pod uwagę nasze kryteria wyboru. Pamiętaj, że Twój wybór będzie zależał od projektu. Może się okazać, że narzędzia oznaczone poniżej jako „Dobre dopasowanie” (zamiast „Najbardziej odpowiednie”) są lepszym wyborem dla Twojego projektu.
Ocena „Dobre dopasowanie” po prostu wskazuje, że określone narzędzie jest wysoce zalecane, ale inne narzędzie (oznaczone jako „Najbardziej odpowiednie”) ma nieco wyższą funkcjonalność, dzięki czemu niektóre zadania są łatwiejsze do wykonania.

1. Wierność interaktywna
Interaktywność ma różne smaki. Być może będziesz musiał tylko komunikować się z przepływem; dlatego idealne byłyby prototypy klikalne (które są typowe dla testów koncepcyjnych i użyteczności). Projekt może raczej wymagać zilustrowania wieloetapowych interakcji warunkowych (jeśli potrzebujesz prototypów gotowych do produkcji i skoncentrowanych na dokumentacji). W każdym razie istnieje narzędzie do tworzenia prototypów, które może pomóc!

Dobre dopasowanie
Niektóre narzędzia mobilne są zdolne do klikania prototypów poprzez łączenie hotspotów. Dobrymi przykładami są oprogramowanie do prezentacji, takie jak Keynote i narzędzia typu paper-in-mobile, Fluid UI i Marvel.
Bardziej odpowiednia
Interaktywną elastyczność uzyskuje się, gdy narzędzie obsługuje zmienne do zarządzania stanami, szczegółowymi modelami zdarzeń i ponownym wykorzystaniem elementów. Narzędzia, które pasują do tego rachunku, obejmują te oparte na chmurze, takie jak Pixate i Proto.io, oraz oprogramowanie komputerowe, takie jak Axure i Justinmind. Technologie programistyczne, takie jak Bootstrap, jQuery Mobile i Framer również je oferują, a ich skuteczność zależy od szybkości, z jaką można zbudować prototyp.
2. Animacja i ruch
Animacja odgrywa dużą rolę w komunikacji mobilnej interakcji. Na początku projektu mobilnego ustal, czy jesteś odpowiedzialny za tworzenie animacji w prototypie, czy ktoś inny, na przykład programista lub projektant ruchu. Niezależnie od tego, kto będzie się tym zajmował, warto wiedzieć, jaki poziom kontroli nad animacją jest wymagany w prototypie.

Dobre dopasowanie
Narzędzia mobilne w tej kategorii często mają wbudowane animacje, ale brakuje im możliwości dostosowania (takich jak Blueprint i Xcode). Niektóre z bardziej niezawodnych narzędzi oferują konfigurację animacji, w tym ustawienia czasu i elastyczności; Axure, Justinmind i Proto.io mają tę funkcjonalność.
Bardziej odpowiednia
Aby uzyskać dodatkową kontrolę nad prędkością, elastycznością, tarciem i innymi właściwościami opartymi na fizyce animacji, możesz wypróbować narzędzia do kodowania, takie jak Framer lub animacja CSS3. Wiele z tych narzędzi może również animować unikalne właściwości widżetów, w tym rozmiar, obrót, nieprzezroczystość, kolor i poziom rozmycia.
3. Gesty
Prototypowanie mobilne obejmuje projektowanie pod kątem wprowadzania gestów, więc zastanów się, czy Twój projekt tego wymaga. Większość narzędzi specyficznych dla UX obsługuje to po wyjęciu z pudełka — jeden zestaw narzędzi będzie miał wbudowane typowe gesty, podczas gdy inny zestaw będzie obsługiwał tworzenie gestów i wprowadzanie wieloma palcami.

Dobre dopasowanie
Wbudowane gesty można znaleźć w Blueprint i AppCooker oraz w wielu narzędziach mobilnych opartych na chmurze, takich jak Proto.io. Te narzędzia obsługują stuknięcia, przeciągnięcia i ruchy. Niektóre mają funkcję dotknięcia i przytrzymania oraz dwukrotnego dotknięcia. Gesty nie mają konfigurowalnych parametrów, co może być ograniczające, jeśli musisz wywołać określone interakcje po wprowadzeniu gestów.
Bardziej odpowiednia
Jeśli Twój prototyp wymaga dokładniejszej kontroli gestów, w tym tłumienia przeciągania, szybkości i kierunkowości, będziesz musiał wykorzystać narzędzia mobilne z pewną formą interfejsu API, niezależnie od tego, czy jest on oparty na kodzie, czy abstrakcyjny w formie działań czytelnych dla człowieka. Dobrymi przykładami są Hammer i Axure. Kilka narzędzi obsługuje nawet gesty wykonywane wieloma palcami: Justinmind, Pixate i Framer wykonują szczypanie i obracanie dwoma palcami.
4. Projekt wizualny
Podczas tworzenia prototypów dla urządzeń mobilnych określ oczekiwania dotyczące wizualnej wierności elementu dostarczanego. UXers często mają za zadanie projektowanie wizualne, odpowiedzialność, która jest delegowana na wyspecjalizowanych projektantów w dużych organizacjach. Wierność będzie podyktowana celami projektu i publicznością: wysoka w przypadku prezentacji i pracy produkcyjnej, średnia do niskiego w przypadku testowania użyteczności oraz niska w przypadku weryfikacji koncepcji.

Dobre dopasowanie
Narzędzia Paper-in-mobile, takie jak Blueprint, narzędzia oparte na kodzie (animacja Frame i CSS3) oraz narzędzia oparte na chmurze (Flinto, Pixate i InVision) tworzą interakcje wokół zasobów wizualnych importowanych z zewnętrznych aplikacji wizualnych. Niektóre z tych narzędzi umożliwiają nawet projektowanie wizualne za pomocą wbudowanych widżetów. W tego typu przepływie pracy użytkownicy UX mogą przełączać się między narzędziem do prototypowania a aplikacją wizualną, taką jak Sketch lub Photoshop.
Bardziej odpowiednia
Niektóre narzędzia do prototypowania umożliwiają tworzenie wyrafinowanych projektów wizualnych, w tym gradientów, cieni, niestandardowych czcionek i stylów wielokrotnego użytku (takich jak Axure i Justinmind). To sprawia, że jest to samodzielny proces, spełniający większość Twoich potrzeb związanych z prototypowaniem. Jednak w przypadku bardziej zaangażowanych projektów wizualnych, w tym maskowania, wektorów wielościeżkowych i ulepszeń fotograficznych, użytkownicy UX muszą polegać na dedykowanych narzędziach wizualnych.
5. Prostota w demonstracji
Uzyskanie prototypów mobilnych przed publicznością ma kluczowe znaczenie dla walidacji projektu. Istnieją dwie główne metody demonstrowania mobilnych prototypów: na komputerze lub bezpośrednio na urządzeniu docelowym. Istnieją różnice pomiędzy nimi, takie jak kopia lustrzana z komputera na urządzenie i odwrotnie. Rozpoczynając projekt, zastanów się, która metoda jest najbardziej sensowna, a którą wspiera Twoje narzędzie do prototypowania.

Dobre dopasowanie
Wiele narzędzi opartych na kodzie (jQuery Mobile i animacja CSS3) wymaga, aby prototyp był hostowany w chmurze i ładowany na urządzeniu docelowym za pośrednictwem łącza. Może to stworzyć dodatkowe kroki do demonstracji. Narzędzia takie jak ProtoSee na iOS umożliwiają załadowanie wygenerowanego prototypu bezpośrednio na urządzenie, dzięki czemu są szybszym rozwiązaniem. Niektóre narzędzia mobilne idą o krok dalej, oferując aplikacje zdolne do przenoszenia prototypów z chmury na urządzenie, w tym Axure, InVision i Proto.io.
Bardziej odpowiednia
Wielu dostawców zaczęło wypuszczać aplikacje towarzyszące na urządzenia docelowe. Dzięki temu użytkownik UXer może tworzyć prototypy na komputerze stacjonarnym i w czasie rzeczywistym odzwierciedlać prototyp na urządzeniu mobilnym przez Wi-Fi. Pixate, Flinto, a nawet Framer obsługują to za pośrednictwem natywnych aplikacji. Pamiętaj o niezawodności Wi-Fi i ogólnym rozmiarze prototypu.

Co ciekawe, narzędzia mobilne, które pozwalają stworzyć prototyp bezpośrednio na urządzeniu docelowym, oferują również jeden z najprostszych sposobów na demo prototypu. AppCooker, Blueprint i Marvel mają wbudowaną funkcję przełączania między trybami edycji i podglądu.
6. Współpraca cyfrowa
Projektanci nie pracują w próżni. UXerzy łączą siły z interesariuszami i innymi profesjonalistami (w tym projektantami wizualnymi i programistami) podczas cyklu życia projektu. Dlatego ważne jest wspólne tworzenie prototypów. Dowiedz się z góry, jak masz pracować z innymi.

Dobre dopasowanie
Wiele mobilnych narzędzi do prototypowania jest zaprojektowanych dla pojedynczych użytkowników UX i dlatego nie obsługuje współtworzenia ani przechwytywania informacji zwrotnych; Przychodzą mi na myśl Pixate i Framer. Niektóre narzędzia nie wspierają współtworzenia, ale zapewniają pewien poziom współpracy; Marvel i InVision umożliwiają przechwytywanie zewnętrznych informacji zwrotnych, co ostatecznie napędza iterację.
Bardziej odpowiednia
Mobilne narzędzia do prototypowania, które oferują najbardziej solidną współpracę, umożliwiają współdzielenie projektów, kontrolę wersji i rozproszone współtworzenie. Zarówno Justinmind, jak i Axure są do tego zdolne. Oba pozwalają recenzentom komentować prototypy.
7. Dokumentacja
Nie wszystkie prototypy mobilne wymagają dokumentacji; interakcje i przepływy są czasami wystarczające. W przypadku systemu o dużej logice biznesowej i złożoności dokumentacja staje się ważnym narzędziem wyjaśniającym szczegóły dla programistów. Dokumentacja wychwytuje szczegóły, które nie zostały zaimplementowane w projekcie interakcji, ale które tkwią w umyśle użytkownika UX.

Dobre dopasowanie
Wiele narzędzi do prototypowania opiera się na prototypach, które służą jako dokumentacja (Flinto i Pixate). Niektóre narzędzia idą o krok dalej, umożliwiając użytkownikom UX eksportowanie projektu jako pliku PDF lub stosu plików PNG. W tej kategorii narzędzia mają mieszaną obsługę adnotacji. Na przykład Proto.io nie ma tej funkcji, podczas gdy AppCooker i Blueprint pozwalają na niestandardowe notatki i adnotacje.
Bardziej odpowiednia
Najbardziej elastyczna dokumentacja pochodzi z narzędzi do prototypowania platform, takich jak Axure i Justinmind. Dzięki nim możesz dodawać adnotacje do poszczególnych widżetów interfejsu użytkownika lub całych stron, tworzyć dynamiczne kategorie dokumentacji i generować kompletne specyfikacje za pomocą jednego kliknięcia! Dodatkowo wiele narzędzi opartych na kodzie przechwytuje dokumentację inline (Framer i jQuery Mobile), co może być pomocne dla programistów.
8. Reagowanie
Określ, czy Twój prototyp będzie obsługiwał natywne środowisko, czy będzie responsywny. Ponadto, jeśli pracujesz nad responsywnym projektowaniem stron internetowych, zastanów się, czy narzędzie obsługuje układy adaptacyjne lub płynne, czy posiada bibliotekę responsywnych widżetów i jak można zademonstrować responsywność w narzędziu.

Dobre dopasowanie
Niektóre narzędzia mobilne nie są w stanie wyświetlać ekranów dla różnych punktów przerwania; Dobrymi przykładami są Marvel i oprogramowanie do prezentacji, takie jak Keynote. Jednak punkty przerwania można dokumentować indywidualnie i wyświetlać w porównaniach obok siebie.
Inne narzędzia obsługują różne orientacje pojedynczego punktu przerwania, a nawet wariacje tego samego projektu w punktach przerwania, ale nie przełączają się jeszcze dynamicznie między punktami przerwania podczas demonstracji. Blueprint, InVision i Pixate to tylko kilka z nich.
Bardziej odpowiednia
Pojawiają się dedykowane narzędzia UX z obsługą responsywnego projektowania. Axure posiada funkcję, która pozwala tworzyć adaptacyjne prototypy dla wielu punktów przerwania. Projekt płynny jest możliwy, chociaż wymaga trochę hakowania. Proto.io i Justinmind są zdolne do naprawdę płynnych projektów.
Większą elastyczność można osiągnąć dzięki responsywnym strukturom frontonu, takim jak Bootstrap i Foundation. Inne narzędzia, które mają responsywną obsługę, to HotGloo i WebFlow.
Ukryte wpływy na Twój wybór
Zakończyłeś badanie narzędzi. Jesteś zadowolony ze swojego wyboru i chcesz przejść do projektowania. Perspektywa stworzenia niesamowitej pracy jest świetnym motywatorem, ale czasami uniemożliwia nam zobaczenie całości! Oprócz aspektów technicznych musimy wziąć pod uwagę czynniki drugorzędne. Przyjrzyjmy się im krótko, zanim przejdziemy do zaleceń!
Umiejętność uczenia się
Wybór narzędzia do prototypowania, zwłaszcza takiego, z którym nie masz żadnego doświadczenia, jest trudną propozycją. Oprócz czasu spędzonego nad samym projektem, spędzisz czas na poznaniu zawiłości i błędów narzędzia mobilnego oraz procesu przerabiania projektu. Nie powinno to zniechęcać do nurkowania.

Przyzwyczajenie się do podstaw narzędzia może zająć od sześciu miesięcy do roku . Mistrzostwo przychodzi z ciągłym używaniem, a przy niektórych narzędziach może to zająć nawet dwa lub trzy lata . Mistrzostwo oznacza natychmiastową wiedzę, jak rozwiązać problem bez konieczności prowadzenia badań. Szacunki te wynikają z mojego osobistego doświadczenia, ale będą zależeć od twojej własnej znajomości kodowania i prototypowania.
Będziesz musiał przyjąć mentalność związaną z rozwojem: podział, propagacja logiki, wykrywanie zdarzeń i reagowanie wymagają czasu, aby się przyzwyczaić. Każde narzędzie traktuje te aspekty inaczej na poziomie interfejsu użytkownika, tworząc nowe metafory projektowe, którymi możesz się zająć. Jednak z każdym kolejnym narzędziem, które opanujesz, będziesz gromadzić wiedzę, którą można przekazać!
Koszt
W przypadku produktów do zainstalowania sprawdź ceny warstwowe. Na przykład Axure ma wersje standard i pro, które różnią się kosztem i funkcjonalnością. Inne kwestie obejmują liczbę maszyn obsługiwanych przez jedną licencję oraz częstotliwość aktualizacji.
Narzędzia oparte na chmurze są wyceniane miesięcznie. Oblicz koszt dla okresów sześciomiesięcznych i rocznych , co jest odpowiednie dla większości średnich i dużych projektów. Narzędzia będą się różnić pod względem liczby projektów, funkcjonalności, a nawet liczby dozwolonych recenzentów. Sprawdź InVision i Proto.io w tej kategorii. Istnieją również hybrydy, zarówno w wersji samodzielnej, jak i w chmurze, takie jak Justinmind i Pixate.
Nie lekceważ potęgi darmowego! Niektóre usługi w chmurze oferują bezpłatne plany dla jednego do trzech projektów . Narzędzia do pobrania mają zwykle miesięczną wersję próbną . Dla użytkowników UX, którzy nadal są w szkole, firmy zapewniają bezpłatne lub zniżkowe narzędzia: Pixate miał „konto akademickie” przed jego przejęciem przez Google; Axure ma dobry program studencki; a Proto.io oferuje 50% zniżki edukacyjnej.
Jeśli zamierzasz używać jednego narzędzia do wielu projektów, najlepszy zwrot z inwestycji uzyskasz, kupując narzędzie, a nie korzystając z subskrypcji. Dla osób indywidualnych i małych warsztatów projektowych jest to najlepsza opcja. W przypadku subskrypcji łączne pieniądze wydane przez cały okres użytkowania narzędzia mogą nie być opłacalne, chyba że Twój zespół jest mocno rozproszony geograficznie i opiera się na współpracy w czasie rzeczywistym. Duże agencje projektowe i korporacje mają elastyczność finansową, aby przyjąć takie podejście.
Pomoc techniczna
O Twojej decyzji zadecyduje nie tylko funkcjonalność narzędzia, ale także oferowane wsparcie techniczne. Mam na myśli ogólnie dostępną dokumentację w postaci samouczków wideo, przewodników krok po kroku, bibliotek API i tak dalej. Proto.io wykonuje świetną robotę dzięki comiesięcznemu programowi webinariów; Axure zawiera szczegółowe instrukcje krok po kroku; a Framer ma witrynę API i przykłady stworzone przez społeczność.
Kolejną kwestią jest szybkość, z jaką narzędzia są aktualizowane w celu dostosowania do zmieniających się potrzeb UX. Narzędzia do prototypowania z mniejszymi wydaniami co trzy miesiące i głównymi wydaniami co sześć do dwunastu miesięcy są w stanie wyprzedzić krzywą projektowania. Na przykład Framer ma wiele małych aktualizacji poprawek błędów i nowych funkcji, podczas gdy Axure zazwyczaj ma główne wydania co dwanaście miesięcy, z aktualizacjami przyrostowymi pomiędzy nimi.
Zasoby stron trzecich
Dostawcy mobilnych narzędzi do prototypowania koncentrują się na budowaniu społeczności. Projektanci często mierzą się z tymi samymi problemami; dlatego dzielenie się wiedzą jest bardzo istotne. Wiele narzędzi ma fora internetowe, na których użytkownicy mogą dodawać własne prototypy i informacje, w tym Axure, Proto.io i Justinmind. Inni dostawcy, w tym Framer, korzystają z alternatywnych rozwiązań, takich jak Facebook Groups.

Twój wybór powinien również opierać się na odbiorze narzędzia przez społeczność UX. Liczba publikacji i wydarzeń branżowych jest dobrym wyznacznikiem zainteresowania projektantów. W przypadku szerzej stosowanych narzędzi zobaczysz kursy certyfikacji i rynki sprzedaży zasobów projektowych. Na przykład są książki, artykuły i coroczne webinarium dla Axure, podczas gdy Framer ma profesjonalne warsztaty w wielu miastach i repozytoria GitHub tworzone przez użytkowników.
Streszczenie
W tym artykule przedstawiliśmy praktyczne rozważania dotyczące wyboru mobilnego narzędzia do prototypowania dla UX, obejmujące zarówno czynniki techniczne, jak i bardziej strategiczne kryteria wyboru. Pamiętaj, że nie ma dobrych ani złych decyzji — projektanci mają różne style pracy, wiedzę i potrzeby!
Aby Twój wybór był jeszcze bardziej świadomy, określ swoje mocne strony. Czy znasz kodowanie? Czy jesteś doskonałym komunikatorem wizualnym? Ile wymagań zidentyfikowałeś? Odpowiadając na te pytania i zbierając informacje o projekcie, dobierzecie odpowiednie narzędzie.
Zalecenia
Nikt nie chce być kucykiem jednej sztuczki. Dlatego zalecamy posiadanie co najmniej jednej z następujących kategorii w zestawie narzędzi do tworzenia prototypów mobilnych:
- Pełna platforma do rozwiązywania różnych problemów mobilnych: Axure, Justinmind
- Oparte na kodzie narzędzie do kontrolowania interakcji i animacji: Framer, jQuery Mobile
- Narzędzie w chmurze do współpracy i pracy rozproszonej: Flinto, Proto.io, Pixate
- Narzędzie do prototypowania na urządzeniu do szybkich makiet koncepcyjnych: Blueprint, AppCooker, Fluid UI
Staraj się być najlepszy w swojej dyscyplinie; bądź ciekawy nowych narzędzi interakcji (takich jak Principle, InVision Motion i Adobe Experience Design CC); i kontynuuj tworzenie prototypów wspaniałych doświadczeń dla partnerów biznesowych i użytkowników końcowych. Z niecierpliwością czekam na Wasze doświadczenia w doborze narzędzi do prototypowania na urządzenia mobilne!
Zasoby
Porównania narzędzi wysokiego poziomu
- „Designer's Toolkit: Prototyping Tools”, Emily Schwartzman, Cooper
- „Narzędzia UX”, Fabricio Teixeira i Caio Braga, UXdesign.cc
- „Lista narzędzi do prototypowania UX/UI”, Michael McDearmon
- Narzędzia do prototypowania, Javier-Simon Cuello
Głębsze zanurzenia w zaletach i wadach
- „Przeanalizowanie zalet i wad niektórych najpopularniejszych obecnie narzędzi i aplikacji do prototypowania” — Stephen Meszaros
- „Porównanie 9 mobilnych narzędzi do prototypowania, które każdy projektant powinien wziąć pod uwagę”, Dave Crow
- „Porównanie popularnych narzędzi do tworzenia prototypów opartych na warstwach i na kodzie”, Bona Kim, UX Magazine
- „Porównanie czterech popularnych, opartych na stronach, interaktywnych narzędzi do prototypowania”, Bona Kim, UX Magazine
