Poznawanie siatki powtórzeń w Adobe XD
Opublikowany: 2022-03-10Jeśli jesteś projektantem wizualnym, prawdopodobnie spędzasz większość czasu na drobnych korektach wielu elementów wizualnych. Być może twój klient zdecydował, że potrzebuje kilku pikseli więcej dopełnienia między każdym z twoich elementów, a może zdecydował, że wszystkie jego awatary muszą mieć zaokrąglone rogi. Tak czy inaczej, może się okazać, że ciągle będziesz dokonywać tych samych zmian w swoim projekcie… i wciąż od nowa.
W Adobe Experience Design CC (Beta) wprowadziliśmy funkcję powtarzania siatki, aby rozwiązać ten żmudny aspekt pracy projektanta. W tym artykule zagłębimy się w szczegóły, aby odkryć prawdziwą moc tej oszczędzającej czas funkcji. Utworzymy i dostosujemy siatkę powtarzania, dodamy do niej zawartość i połączymy ją w prostym i potężnym trybie prototypowania Adobe XD. Jeśli chcesz śledzić, możesz bezpłatnie pobrać i przetestować Adobe XD.
Dalsze czytanie na SmashingMag:
- Szybkie prototypowanie UX za pomocą skrótów Adobe XD
- Jak tworzyć ikony za pomocą Adobe XD
- Jak korzystamy z prototypowania i jak dzięki temu byliśmy bardziej wydajni
Tworzenie i dostosowywanie siatki powtórzeń
W swej istocie powtarzalna siatka jest specjalnym rodzajem grupy. Podobnie jak w przypadku grupowania obiektów, utworzymy naszą powtarzalną siatkę, wybierając obiekt lub grupę obiektów i przekształcając je w powtarzaną siatkę. W tym ćwiczeniu utworzymy prostą listę kontaktów telefonicznych z obrazem i nazwą.
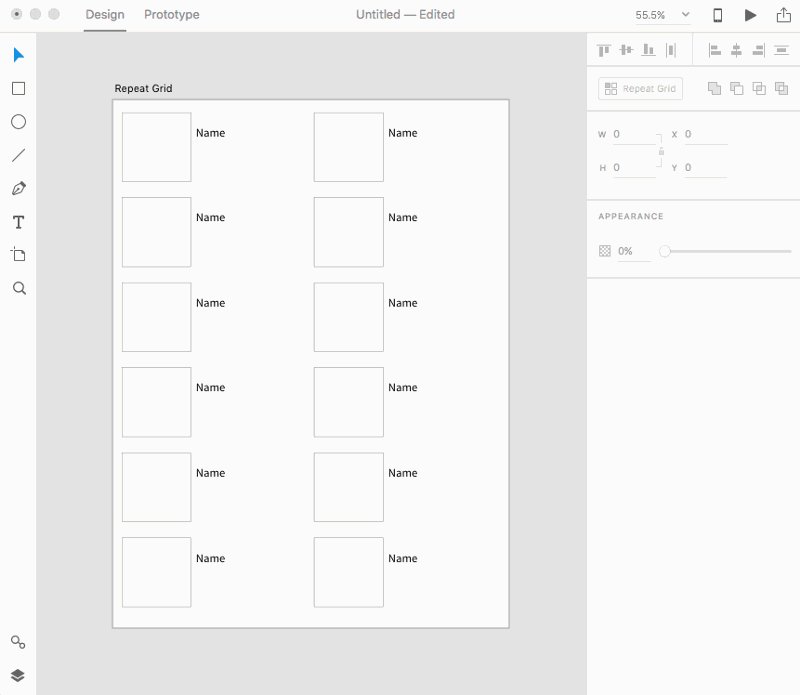
Krok 1: Stwórz nasze początkowe obiekty
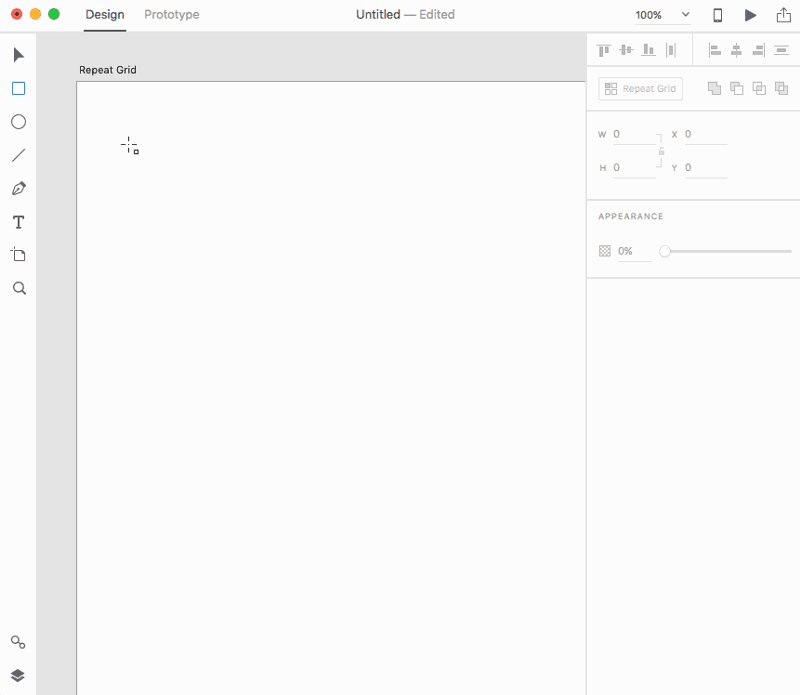
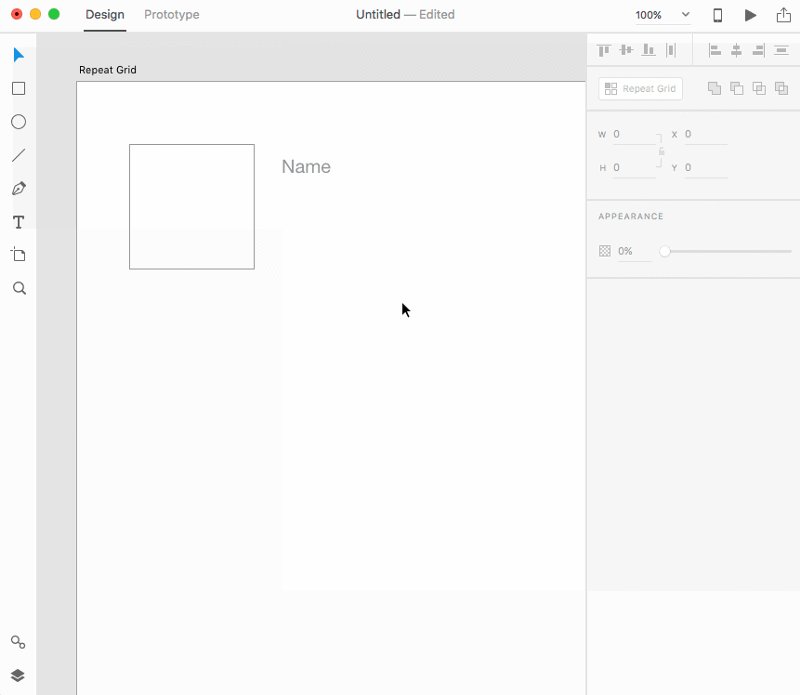
- Na ekranie powitalnym wybierz typ obszaru roboczego, aby rozpocząć nowy plik.
- Narysuj prostokąt za pomocą narzędzia Prostokąt (
R). - Po prawej stronie prostokąta użyj narzędzia Tekst (
T), aby wpisać tekst zastępczy. - Używając narzędzia Zaznaczanie (
V), zaznacz oba obiekty, albo zaznaczając markizą (narysując ramkę wokół obu obiektów), albo zaznaczając jeden obiekt i zaznaczając drugi z wciśniętym klawiszem Shift.
Zwróć uwagę, że w tym momencie nie potrzebujemy precyzji, ponieważ możemy później dostosować elementy.
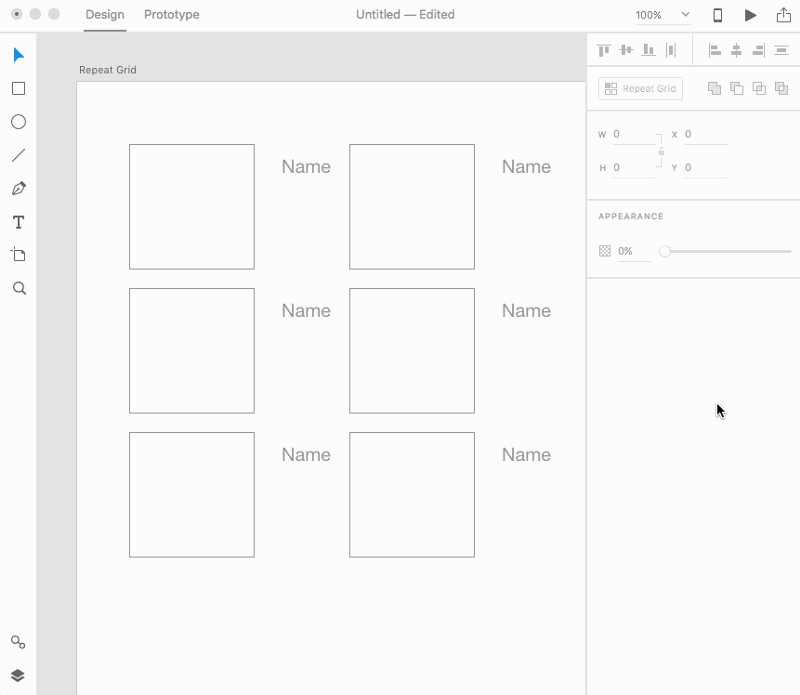
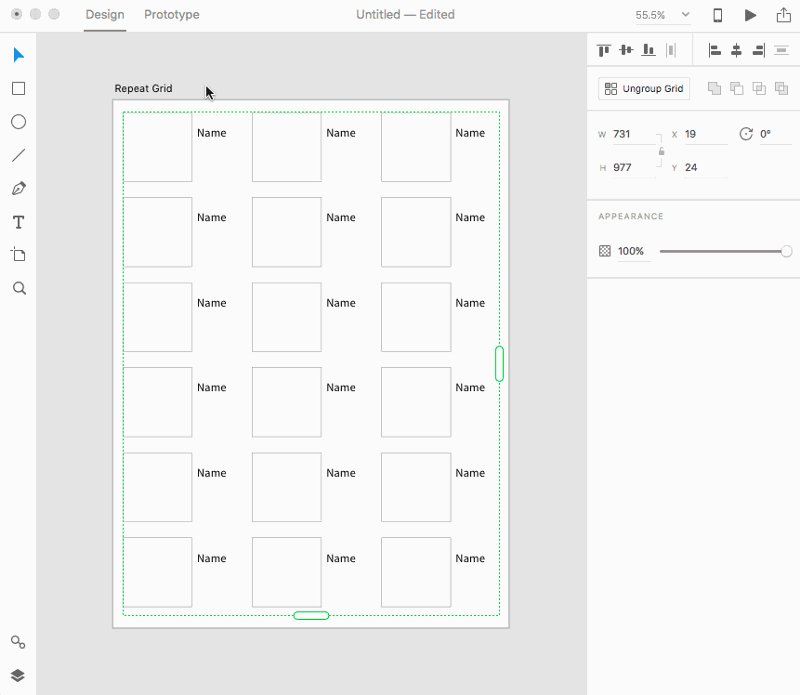
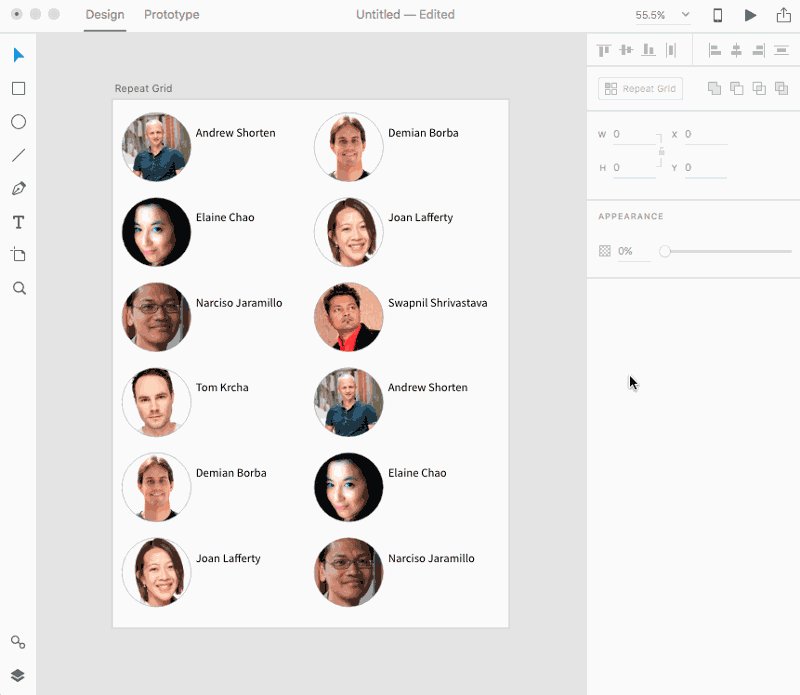
Krok 2: Utwórz i zmień rozmiar siatki powtórzeń
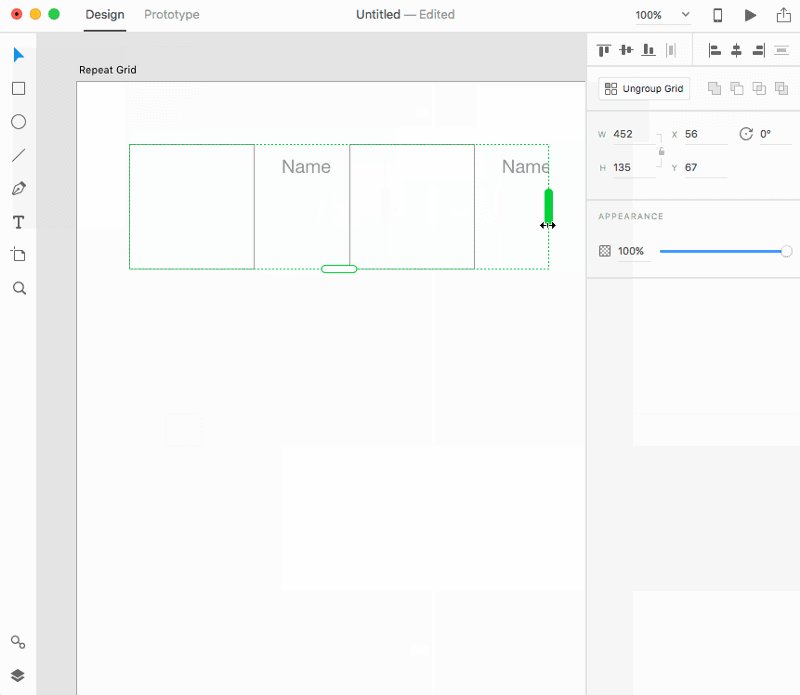
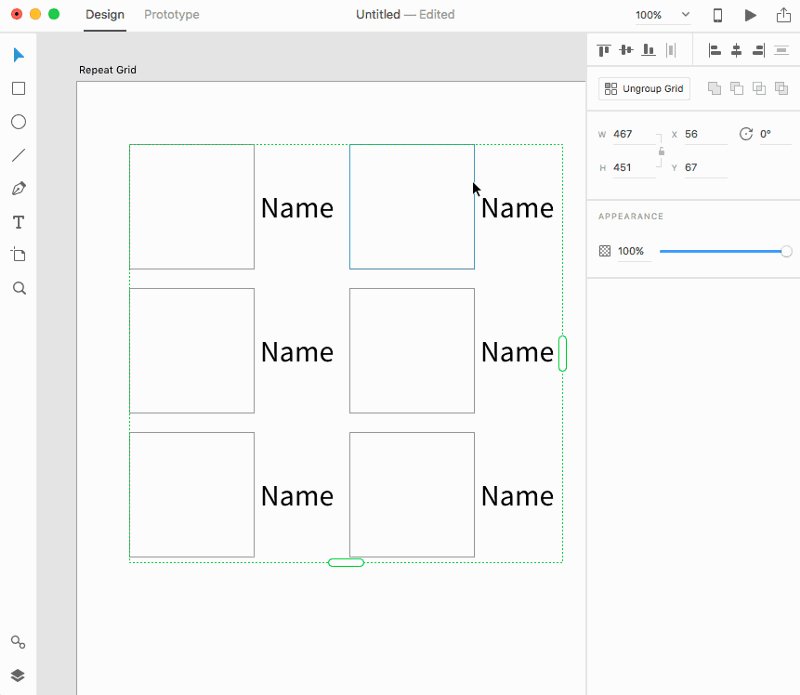
Przekształć zaznaczenie w powtarzaną siatkę, klikając przycisk w Inspektorze właściwości lub używając klawisza skrótu Cmd + R .
Nasza grupa jest teraz powtarzaną siatką. Widać teraz, że ma teraz dwa uchwyty, jeden po prawej, a drugi na dole, a ramka wokół twojej grupy jest zieloną przerywaną linią.

Kliknij i przeciągnij prawy uchwyt w prawo, rozwijając siatkę powtórzeń. Aby rozwinąć siatkę powtórzeń w dół, przeciągnij dolny uchwyt w dół.
Mamy teraz powtarzające się elementy w naszej powtarzalnej siatce. Wszystkie style, które zastosujemy do dowolnego obiektu, będą dotyczyły wszystkich jego powtarzalnych wersji.
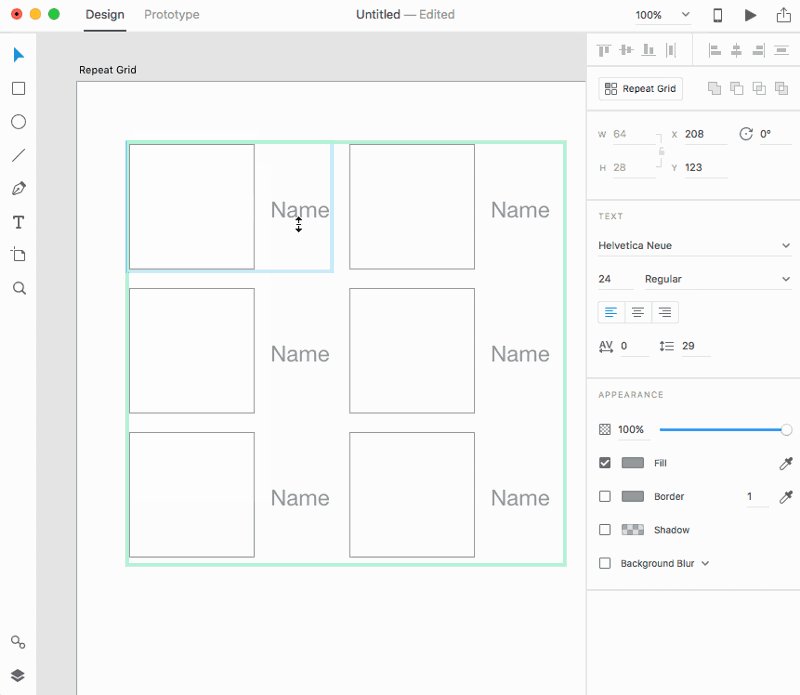
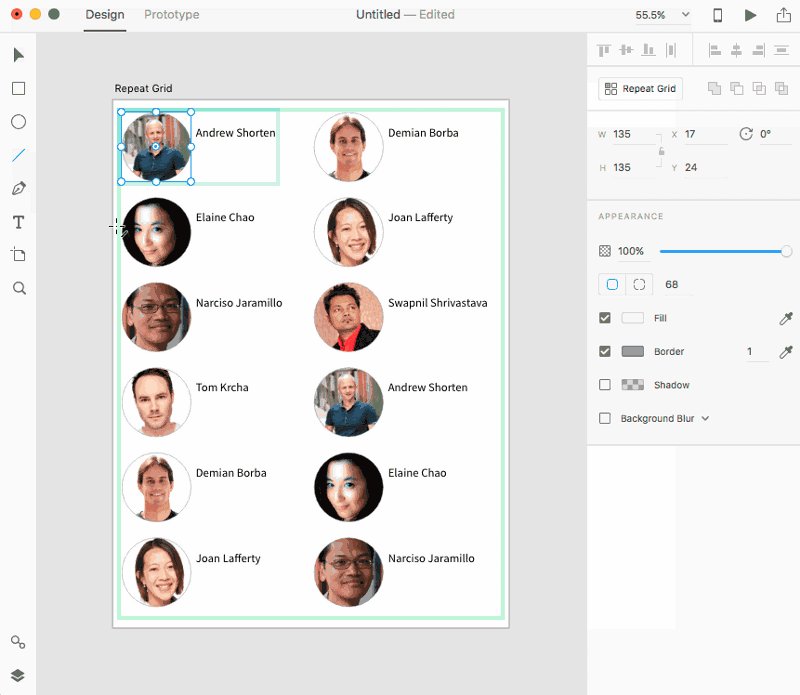
Krok 3: Dostosuj dowolne elementy w siatce powtórzeń
Jak każda grupa, możemy uzyskać dostęp do elementów składowych siatki powtórzeń, klikając dwukrotnie grupę. Po wprowadzeniu zmian możemy wyjść z kontekstu edycji , naciskając klawisz Escape. Istnieją jednak inne sposoby uzyskania dostępu do elementów składowych. Na przykład możemy zagłębić się w element w panelu Warstwy ( Cmd + Y ) lub bezpośrednio go wybierając ( Cmd + Click ).
- Używając narzędzia Zaznaczanie (
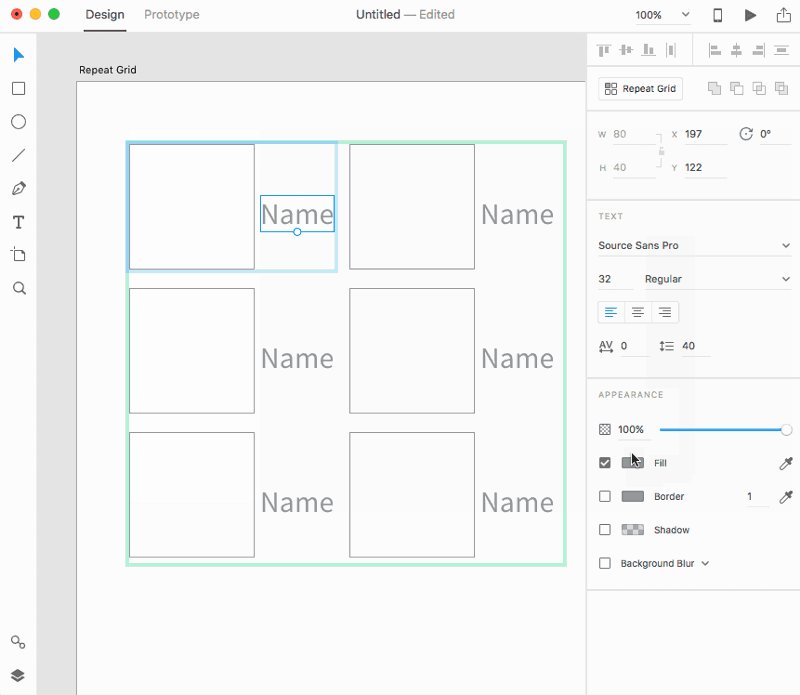
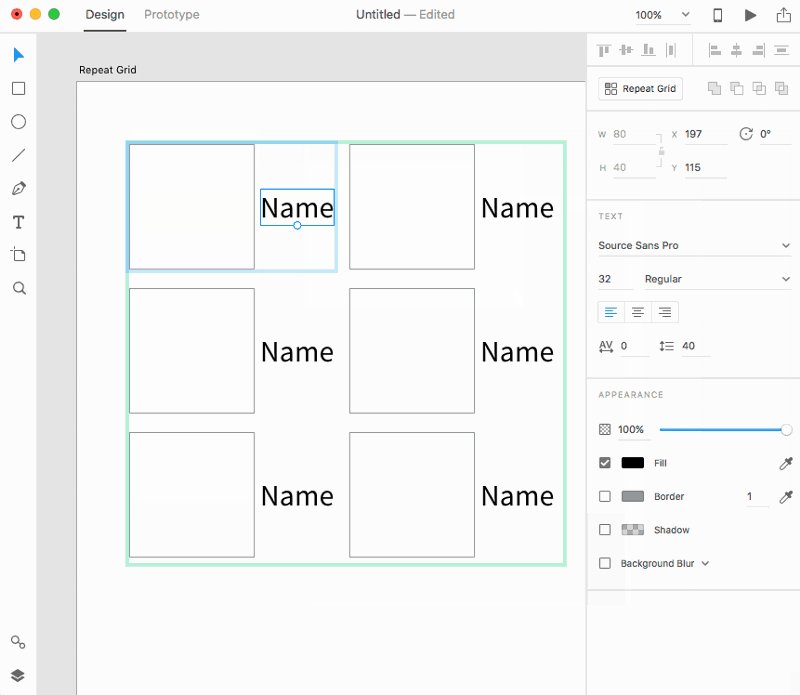
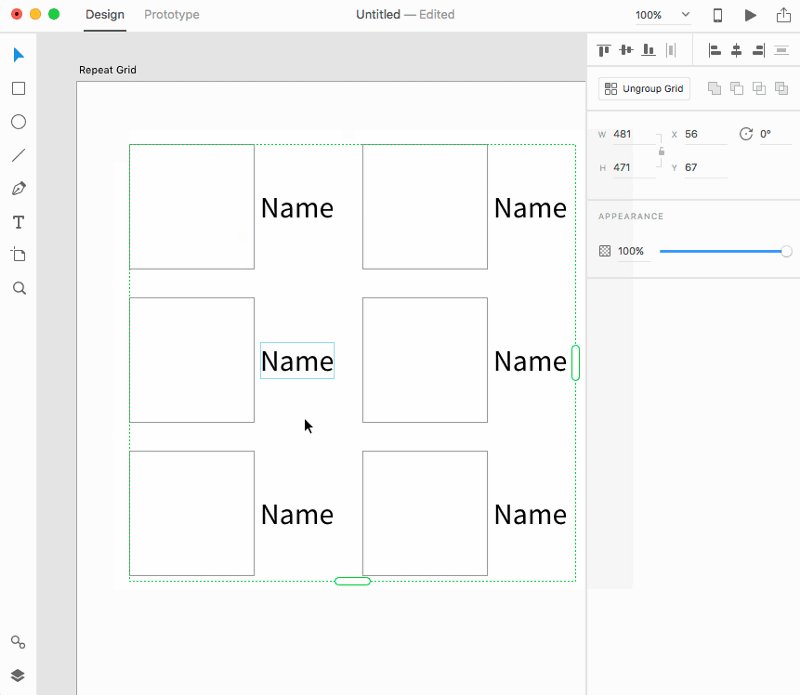
V), kliknij dwukrotnie dowolny prostokąt w powtarzanej siatce. Powinieneś teraz zobaczyć jasnoniebieskie pole wokół edytowanej komórki. Wybierz i przeciągnij tekst, aby był wyrównany do prostokąta. - Kliknij obiekt Tekst i zmień krój i rozmiar w Inspektorze właściwości po prawej stronie. Wszystkie obiekty tekstowe mają ten sam styl.
- Naciśnij klawisz Escape, aby wyjść z kontekstu edycji i przesuń siatkę powtórzeń tak, aby była wyrównana do obszaru roboczego.

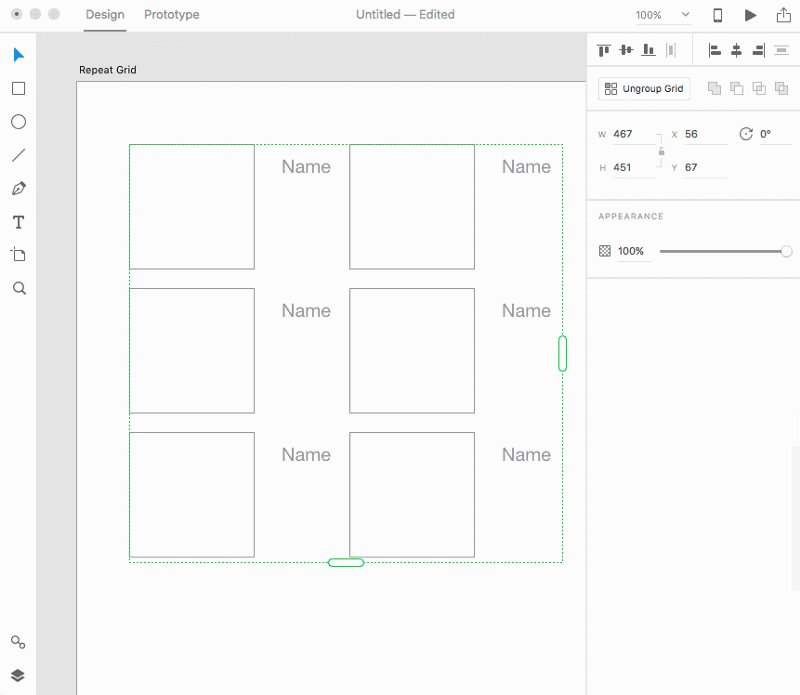
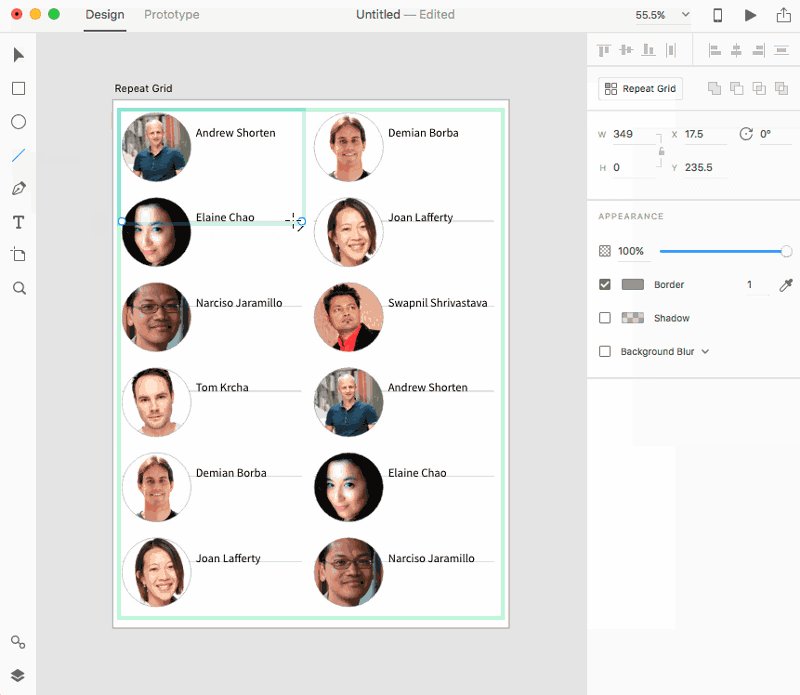
Krok 4: Dostosuj wypełnienie wierszy i kolumn w siatce powtarzania
Teraz, gdy mamy naszą siatkę powtarzania, możemy zacząć dostosowywać odstępy między każdym wierszem i kolumną. Najeżdżając kursorem na przerwę między elementami, możemy aktywować wskaźniki kolumn i wierszy i zmieniać je według własnych upodobań.
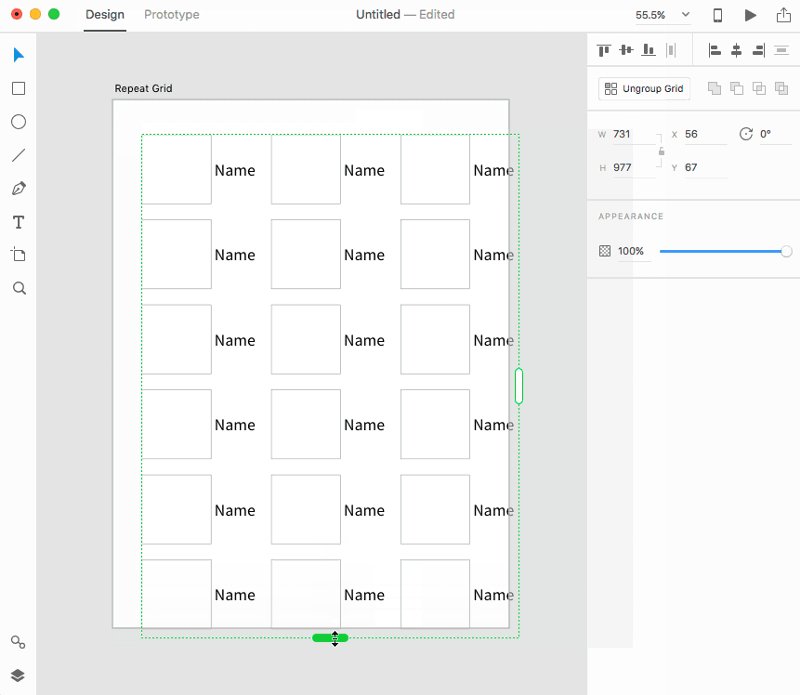
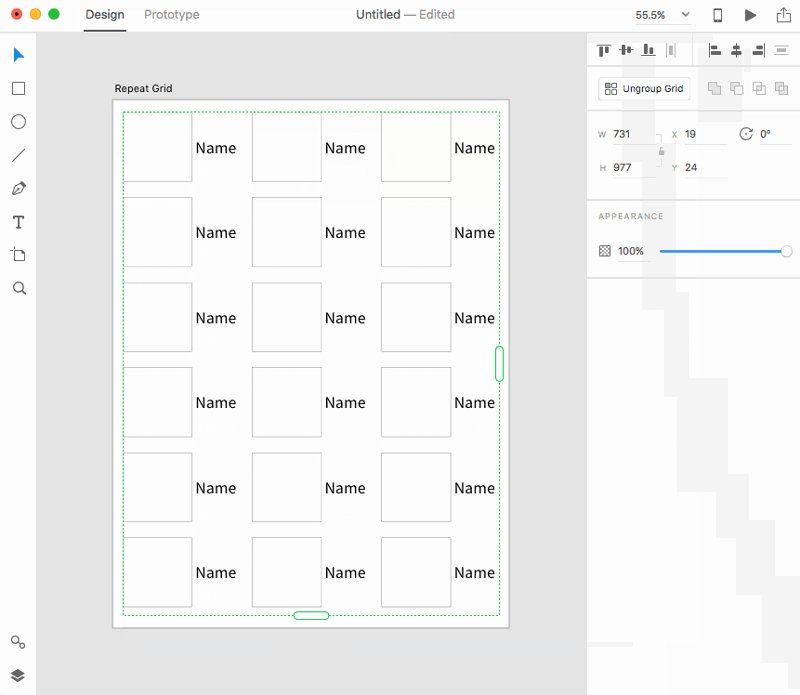
- Umieść kursor między prawą stroną elementu tekstowego a lewą stroną prostokąta, bezpośrednio w ścieżce kolumny. Po wyświetleniu różowego wskaźnika kolumny przeciągnij prawą stronę rynny w lewo i w prawo, aż zostanie ustawiona na 30.
- Umieść kursor między prostokątami, bezpośrednio w rynnie między wierszami. Gdy pojawi się różowy wskaźnik wiersza, przeciągnij dół rynny w górę i w dół, aż zostanie ustawiony na 30.
- Kontynuuj dostosowywanie odstępów między komórkami i rozmiaru siatki powtórzeń, aż uzyskasz odpowiednią liczbę elementów, aby zmieścić się w obszarze roboczym.

Dowolny zestaw obiektów można przekształcić w powtarzaną siatkę. Obiekty te stają się komórkami w siatce powtórzeń. Następnie możesz edytować komórkę i dostosować odstęp między wierszami i kolumnami.
Używanie danych w powtarzalnej siatce
Teraz, gdy mamy już ogólny kształt naszej listy kontaktów, możemy wypełnić ją treścią. Najprostszym sposobem wypełnienia jest zmiana każdego elementu osobno.
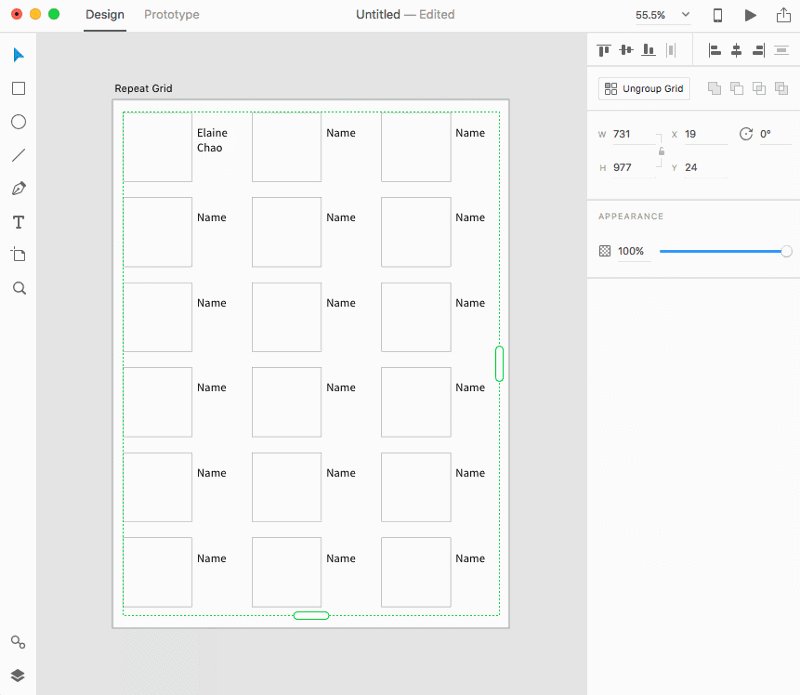
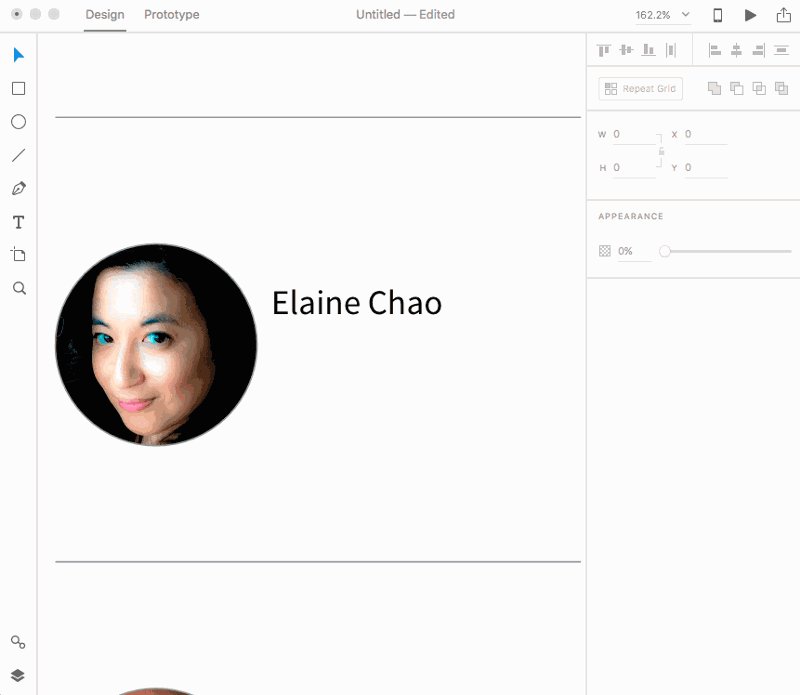
Krok 1: Zaktualizuj poszczególne elementy tekstowe
-
Cmd + Clickobiekt tekstowy w siatce powtarzania, aby go zaznaczyć. Jesteś teraz w trybie kontekstowym edycji powtarzanej siatki. - Kliknij dwukrotnie element tekstowy, aby go edytować i zmienić tekst na nazwę. Zwróć uwagę, że zawartość nie jest stosowana do wszystkich innych obiektów tekstowych w powtarzalnej siatce. Jednak każdy styl zastosowany do obiektu tekstowego dotyczy wszystkich obiektów tekstowych.
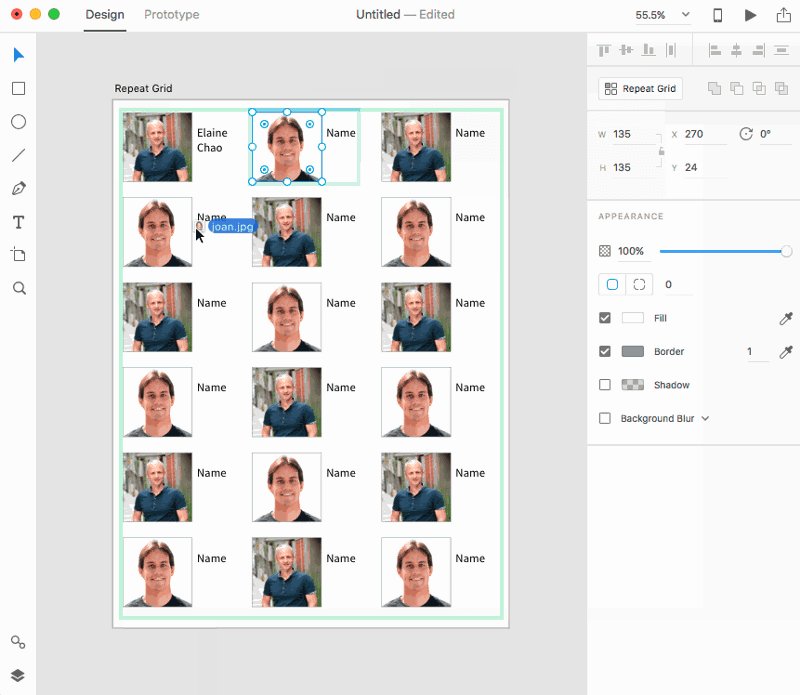
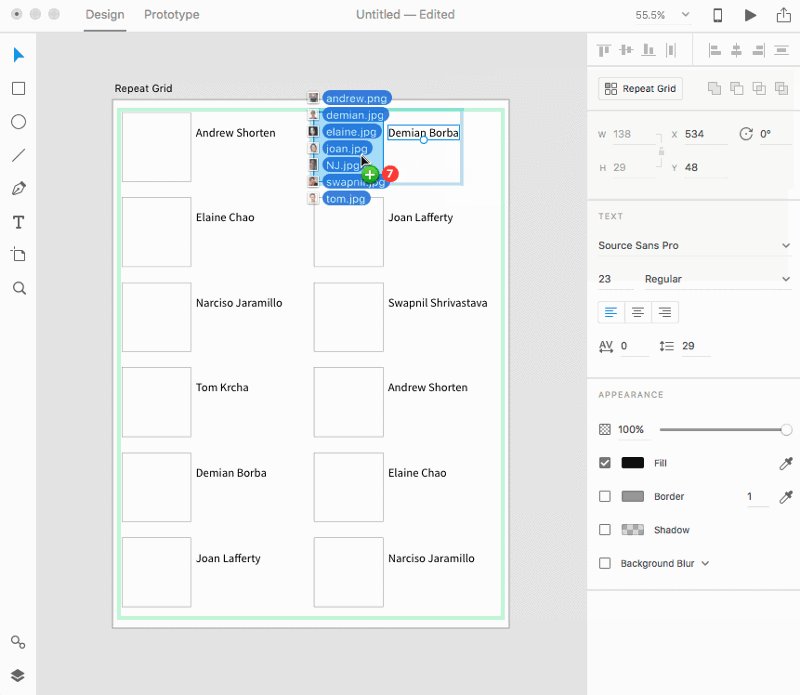
Krok 2: Utwórz wzór wypełnienia obrazu
- Przeciągnij obraz do jednego z prostokątów, aby go zaimportować. Twój obraz zostanie zastosowany jako wypełnienie prostokąta i automatycznie zmieni rozmiar, aby wypełnić kształt. Nazywamy tę funkcję automaskowaniem.
- Przeciągnij drugi obraz do drugiego prostokąta. Kolejność w tabeli powtórzeń definiujemy w kolejności czytania od lewej do prawej (od lewej do prawej, a następnie od góry do dołu). Zwróć uwagę, że siatka powtórzeń przełącza się teraz między pierwszym zdjęciem a drugim zdjęciem. Stworzyliśmy teraz wzór na 2 zdjęcia.
- Przeciągnij trzeci obraz do czwartego prostokąta. Teraz, gdy przeciągnąłeś element do czwartego prostokąta, mamy wzór z czterema zdjęciami, przy czym pierwsze i trzecie to identyczne obrazy.
- Przeciągnij czwarty obraz do pierwszego prostokąta. Zastępuje to pierwszy element w twoim 4-zdjęciowym wzorze, więc powinieneś mieć teraz cztery unikalne zdjęcia we wzorze.

Tekst działa na koncepcji nadpisań ; możemy nadpisać zawartość samego obiektu tekstowego, ale style pozostają zastosowane do wszystkich powtórzeń obiektu. Możemy jednak zbudować koncepcję powtarzających się wzorów z automatycznie maskowanymi obiektami, w których wypełnienie obrazem obiektu jest powtarzane we wzorcu, który definiujesz. Na przykład, jeśli przeciągniesz trzeci obraz do trzeciego prostokąta, utworzysz wzór składający się z trzech zdjęć. Podobnie, gdybyś przeciągnął obraz do piątego prostokąta, utworzyłbyś wzór składający się z pięciu zdjęć.
Jednak może to być naprawdę nużące. Zamiast tego użyjemy treści, które przygotowaliśmy z wyprzedzeniem.
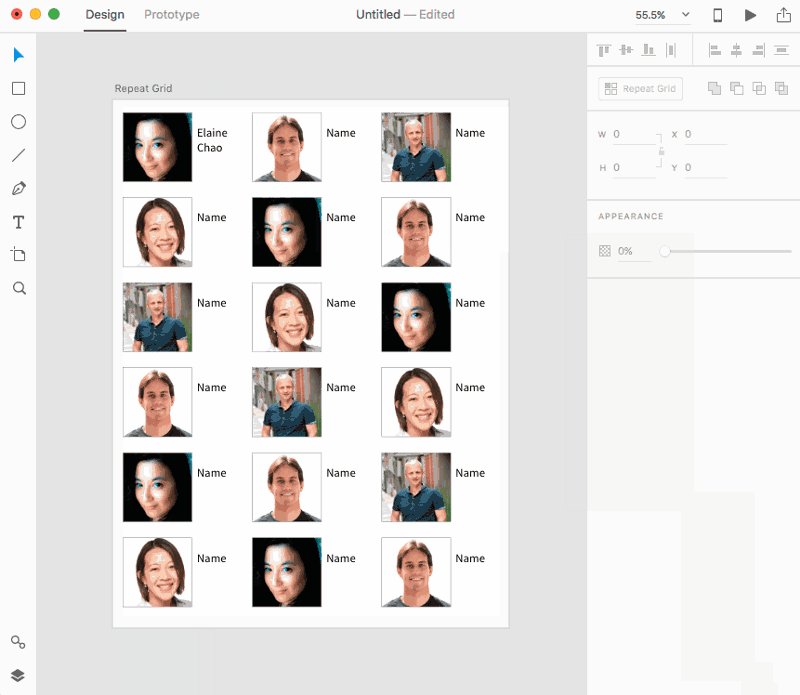
Krok 3: Przeciągnij plik tekstowy oddzielony zwrotami do obiektu tekstowego
- Utwórz plik tekstowy z rozszerzeniem .txt. Możesz to utworzyć za pomocą TextEdit na Macu (wybierz Format > Utwórz zwykły tekst) lub dowolnego preferowanego edytora tekstu. Oddziel każdą część danych zwrotem.
- Po zapisaniu pliku przeciągnij go z Findera do obiektu tekstowego Repeat Grid w programie Adobe XD, aby zaimportować dane.
Teraz nasz obiekt powtarza się na podstawie liczby linii w naszym pliku tekstowym. Jeśli nasz plik tekstowy ma cztery wiersze, umieści wiersz na obiekt tekstowy i powtórzy po umieszczeniu pierwszych czterech.

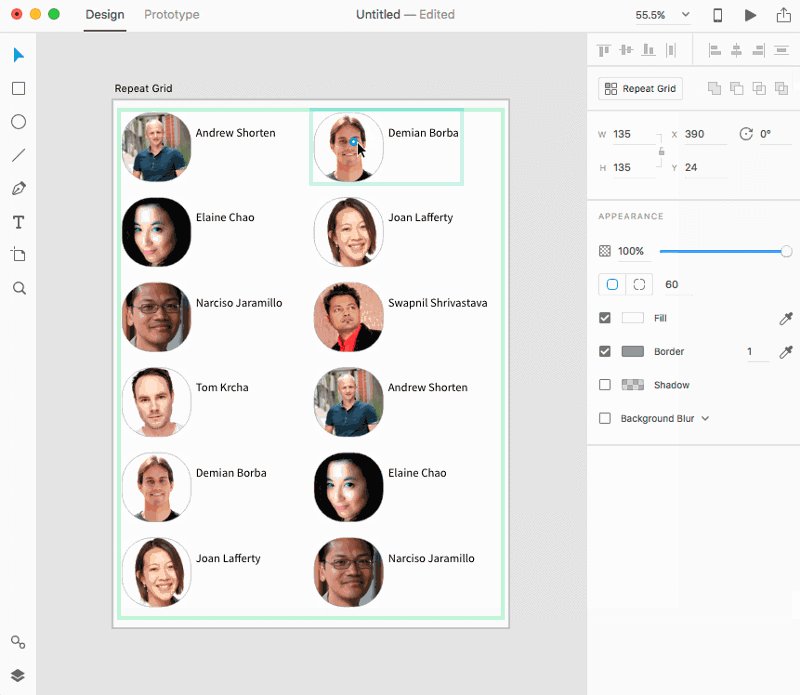
Krok 4: Przeciągnij wybrane pliki graficzne do swojego prostokąta.
- W Finderze wybierz kilka obrazów.
- Przeciągnij to zaznaczenie z Findera na prostokąt powtarzanej siatki, aby zaimportować obrazy jako wypełnienia dla powtarzanego prostokąta.
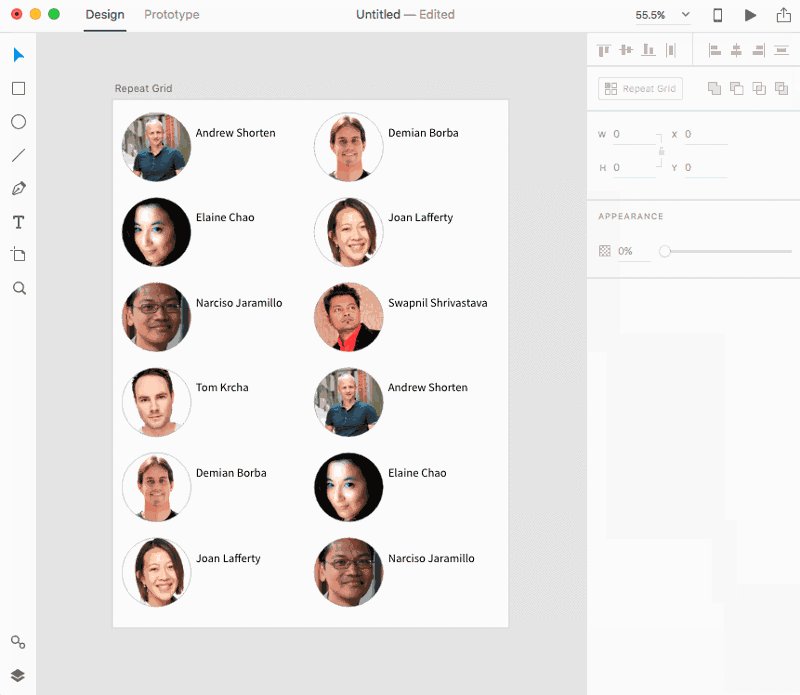
- Wybierz prostokąt i zmień promień narożnika, przeciągając jedną z kontrolek promienia. Wszystkie zmiany stylu są odzwierciedlane przy każdym powtórzeniu.

Podobnie jak w przypadku przeciągania obrazów pojedynczo, tworzysz powtarzający się wzór dla wypełnienia obiektu. Podobnie jak w przypadku tekstu, każda zmiana w kontenerze jest propagowana do wszystkich powtórzeń obiektu w siatce powtórzeń.
Pamiętaj, że możesz łatwo zmienić zawartość powtarzanej siatki, zmieniając pojedynczy obiekt lub przeciągając źródła danych. Pamiętaj, że dane są importowane, a nie połączone, więc wszelkie zmiany wprowadzone w pliku źródłowym nie wpłyną na dane już umieszczone w pliku XD. Wszystkie Twoje style oraz wielkość i kształt dowolnego pojemnika znajdują odzwierciedlenie we wszystkich powtórzeniach elementu.
Dodawanie zawartości do siatki powtórzeń
Teraz, gdy mamy już dość rozwiniętą listę kontaktów, możemy kontynuować nasz proces projektowania, iterując, gdy otrzymujemy informacje zwrotne od naszych współpracowników i interesariuszy. W takim przypadku może być konieczne dodanie elementów po fakcie. Repeat Grid ułatwia to, pozwalając nam dodawać elementy do komórki.
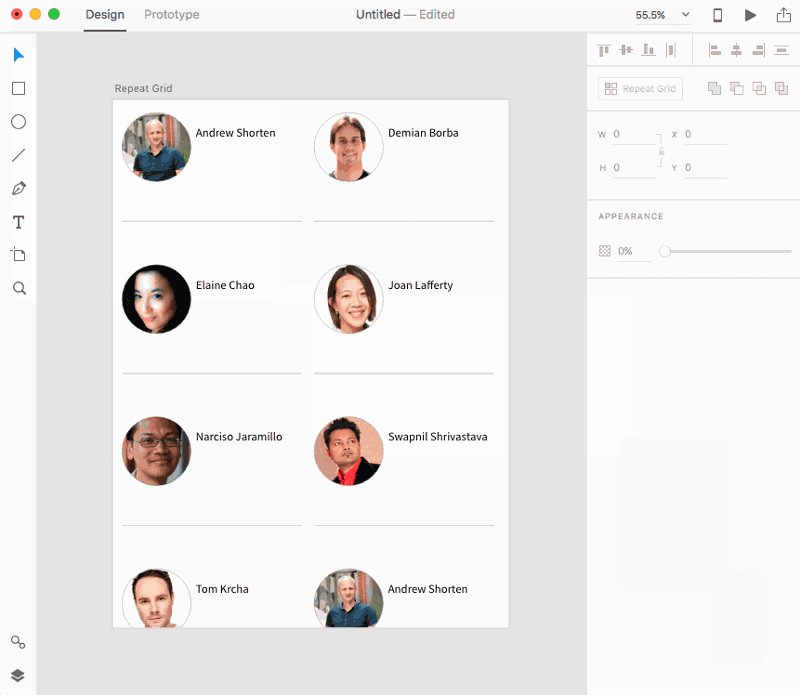
W naszym przykładzie dodamy linię poziomą, aby oddzielić komórki w pionie.
Krok 1: Rysuj w edycji kontekstu
- Przejdź do kontekstu edycji siatki powtórzeń.
- Narysuj poziomą linię nad komórką poniżej, wybierając narzędzie Linia (
L) i przytrzymując klawisz Shift podczas przeciągania w poprzek. - Za pomocą narzędzia Zaznaczanie dostosuj położenie linii, aż zostanie wyrównane do lewej strony prostokąta.
- Naciśnij Escape, aby wyjść z kontekstu edycji.
Możemy narysować dowolny element lub dodać tekst w kontekście edycji powtarzanej siatki, nawet po jego utworzeniu. Ponieważ funkcja Repeat Grid automatycznie powtarza każdy element, pozwala nam to na elastyczność w zabawie z projektowaniem w nowy sposób.
Właśnie dodaliśmy linię, ale teraz komórki nakładają się na siebie, pozostawiając nas w wizualnym bałaganie. Musimy dodać odstępy w pionie między komórkami. Gdy dzieje się coś takiego, funkcja Repeat Grid ponownie oblicza rynnę między wierszami lub kolumnami (od dołu jednego do góry następnego lub od prawej strony jednego do lewej następnego) i ustawia ją na liczbę ujemną , jeśli nakładają się.
Krok 2: Ponownie wyreguluj ujemne dopełnienie
- Najedź w obszarze nakładania się. Chwyć górną lub dolną część prostokąta i pociągnij go w dół, aby zakładka już nie istniała, a następnie trochę dalej.

Rozwiązaliśmy ten problem, ale co z dodaniem grafiki, którą już stworzyliśmy? Możemy wyciąć z jednego kontekstu i wkleić w inny.
Krok 3: Wytnij i wklej do kontekstu edycji siatki powtórzeń
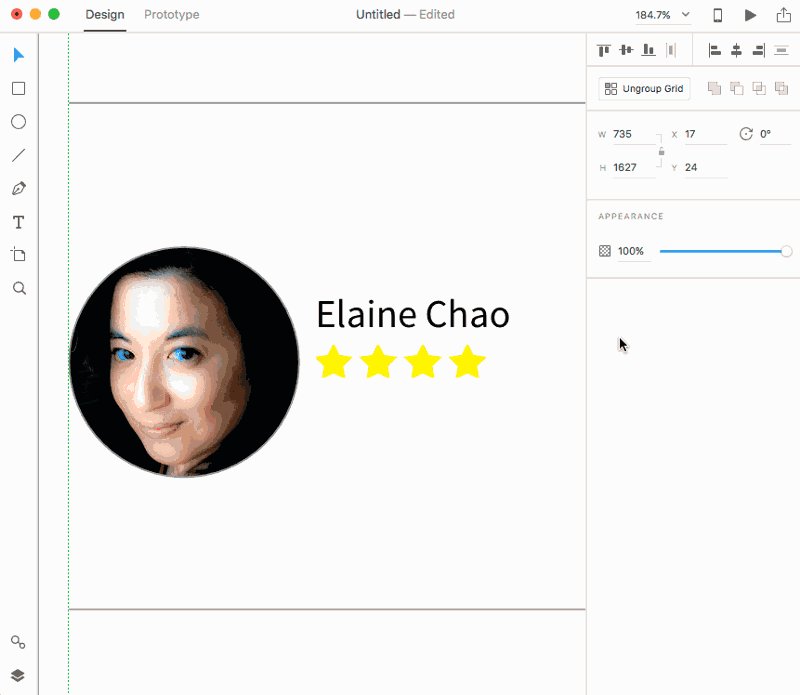
- Pobierz plik star.svg i przeciągnij go do obszaru roboczego poza bieżący obszar roboczy. Spowoduje to zaimportowanie pliku star.svg do twojego projektu.
- Przekształć zaimportowaną ścieżkę w powtarzaną siatkę i przeciągnij prawy uchwyt w prawo, aż uzyskasz łącznie cztery gwiazdki. Dostosuj wyściółkę, aby zbliżyć gwiazdy do siebie.
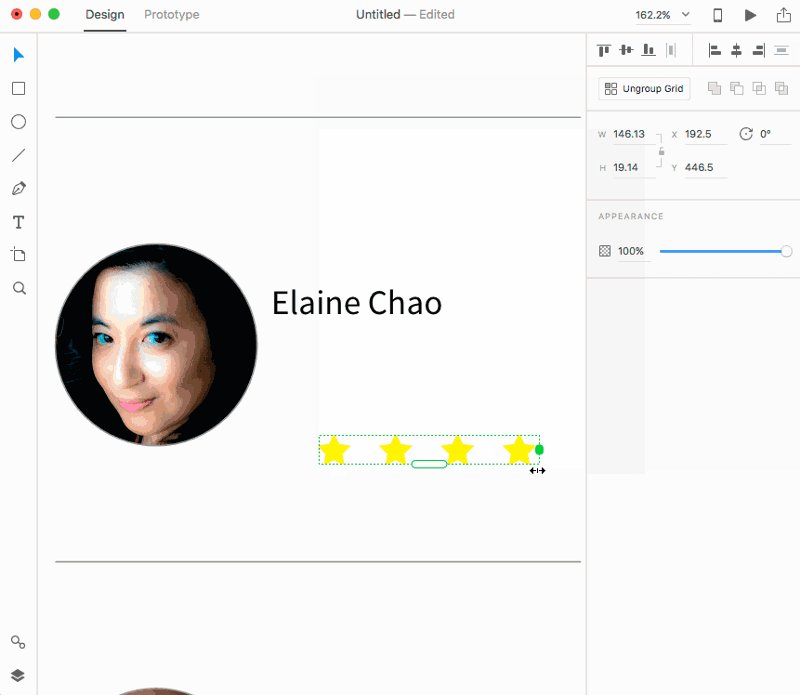
- Wytnij siatkę powtórzeń z gwiazdkami (
Cmd + X), a następnie kliknij dwukrotnie dowolną komórkę listy kontaktów, aby przejść do kontekstu edycji. - Wklej (
Cmd + V). Twoja siatka powtarzania gwiazdek zostanie wklejona na środku komórki. Przesuń gwiazdki tak, aby znalazły się pod tekstem.

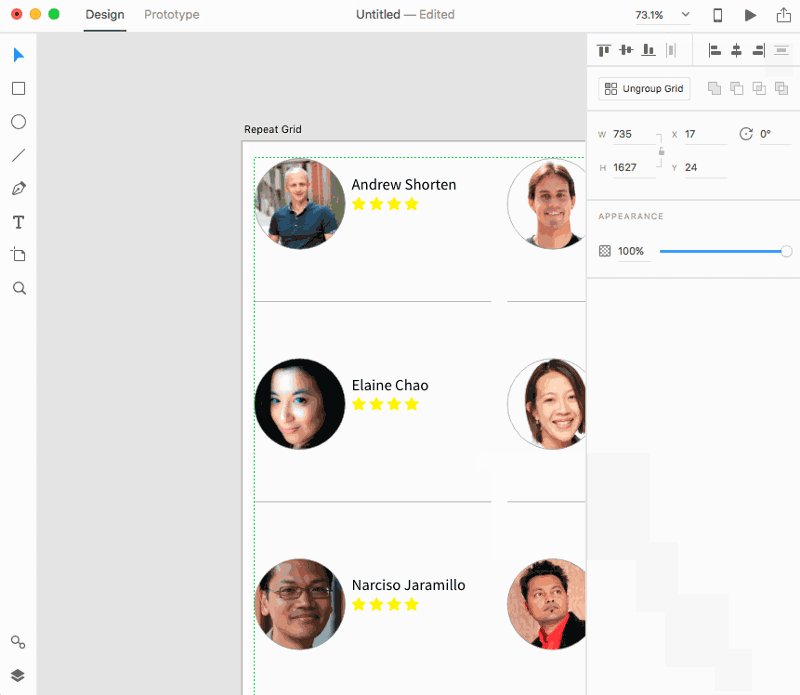
Czasami jednak będziemy chcieli rozbić powtarzalną siatkę; czasami chcesz po prostu niezależnych obiektów po ich ustawieniu. W tym celu rozgrupujemy powtarzalną siatkę i dokonamy zmian.
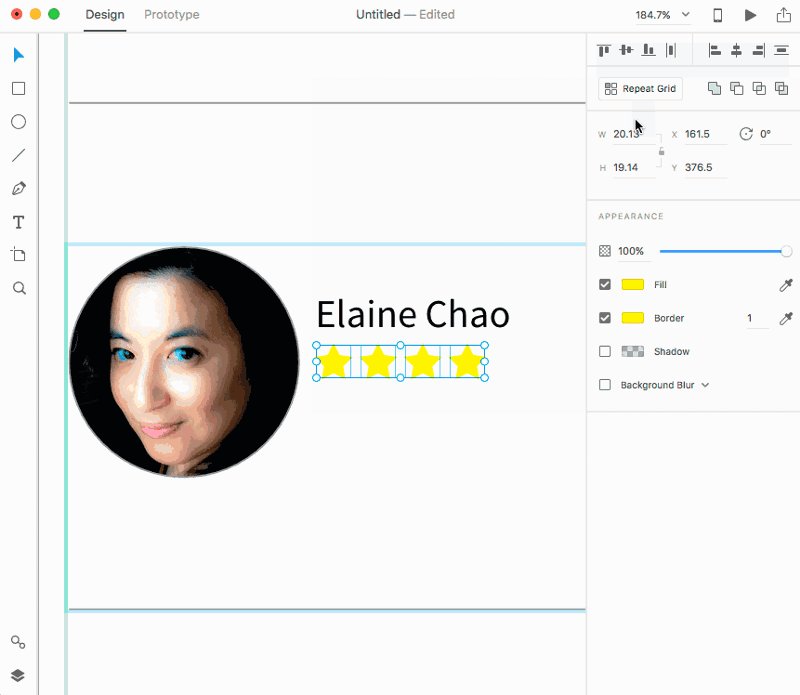
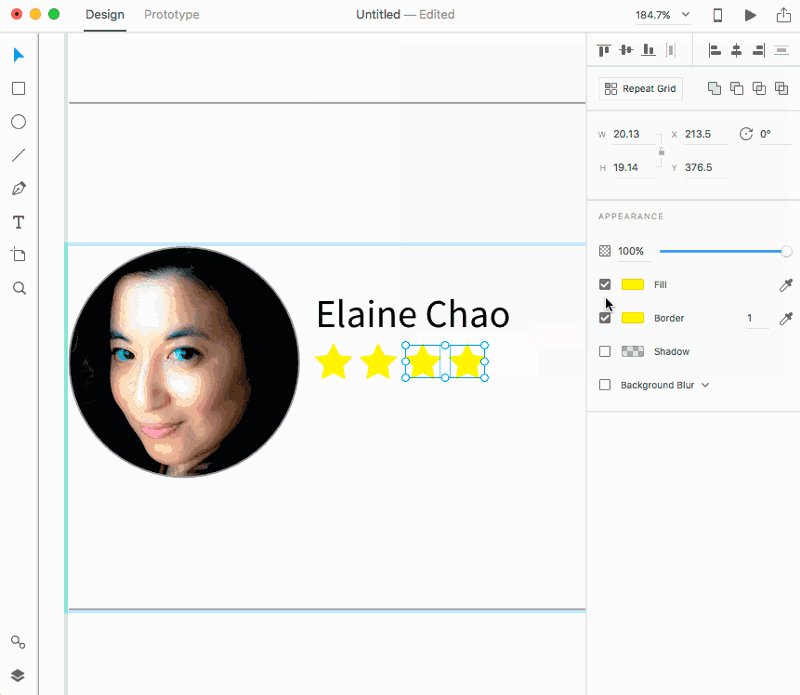
Krok 4: Rozgrupuj wewnętrzną siatkę powtórzeń i edytuj w razie potrzeby
- Ponieważ jesteś już w kontekście edycji listy kontaktów, kliknij powtarzaną siatkę gwiazdek, aby ją zaznaczyć.
- Rozgrupuj powtarzaną siatkę, wybierając przycisk Rozgrupuj w Inspektorze właściwości, wybierając opcję Rozgrupuj siatkę z menu kontekstowego (Ctrl-klik lub prawy przycisk myszy) lub używając skrótu klawiaturowego
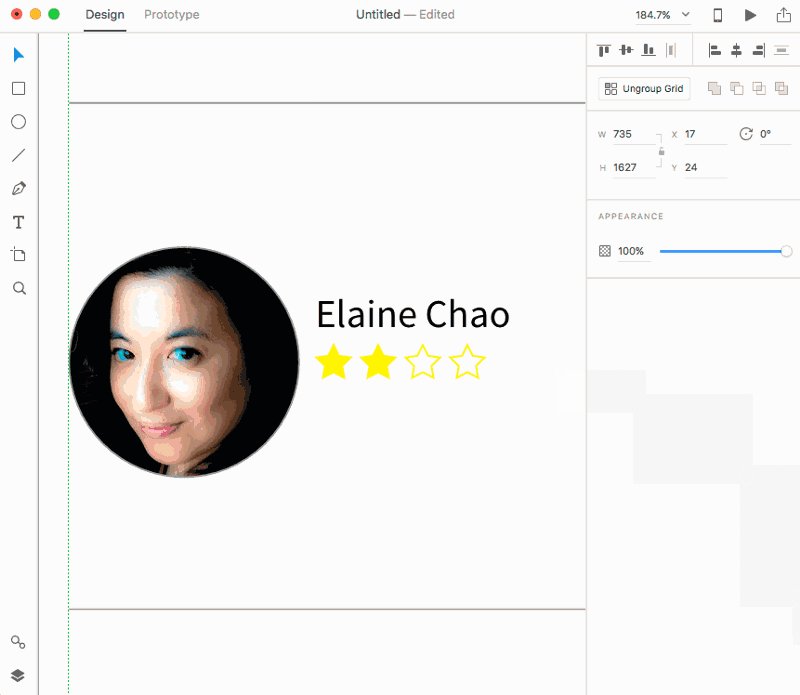
Cmd + Shift + G. - Wybierz dwie gwiazdki i odznacz wypełnienie.

Możesz nawet dodawać obiekty do siatki powtórzeń po jej utworzeniu, rysując lub wklejając je do kontekstu edycji. Jeśli masz ujemną wyściółkę, możesz ją łatwo dostosować, najeżdżając na obszar nakładania się. Możesz użyć opcji Powtórz siatkę jako narzędzia do łatwego wyrównywania elementów i rozdzielić powtarzające się elementy przez rozgrupowanie.
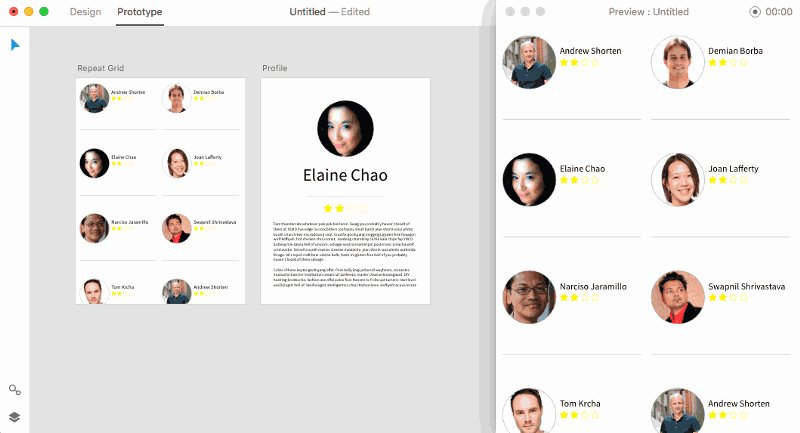
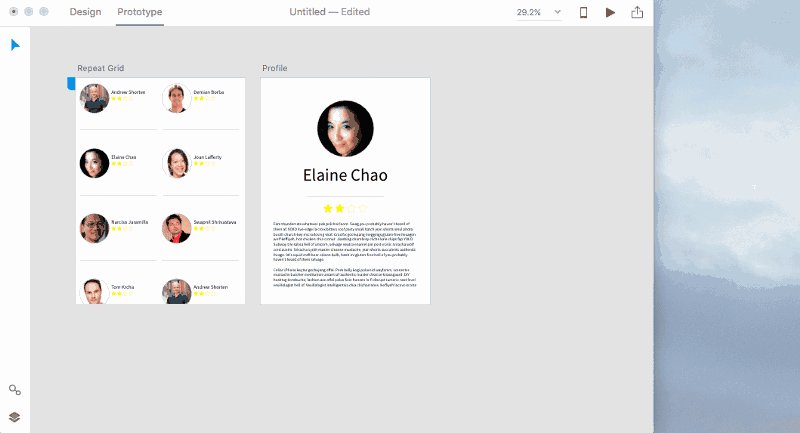
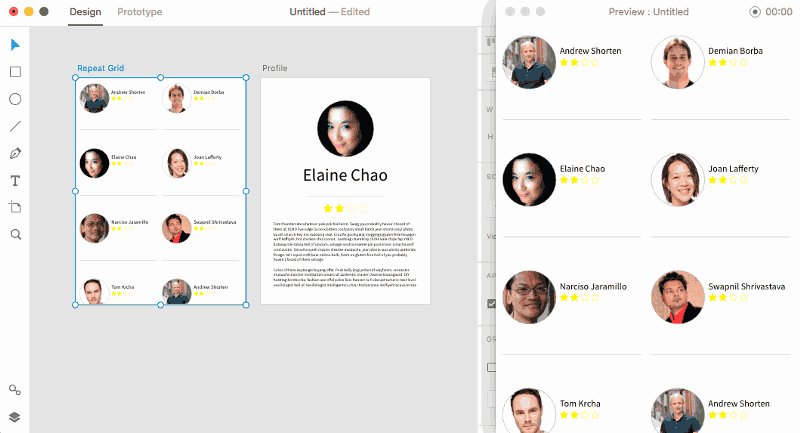
Prototypowanie z powtarzalnej siatki
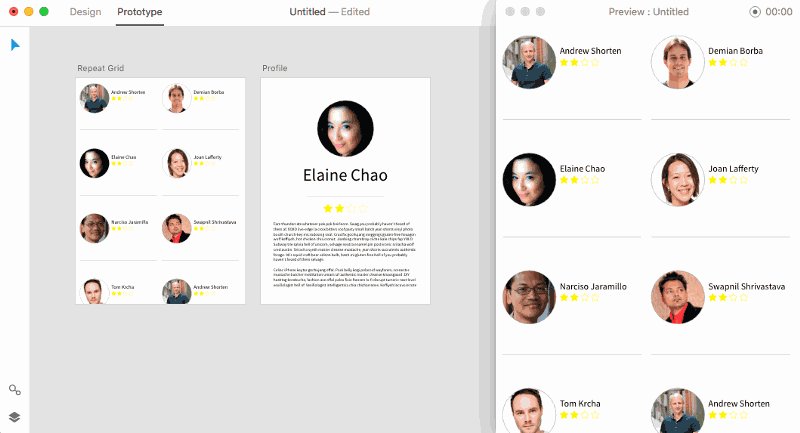
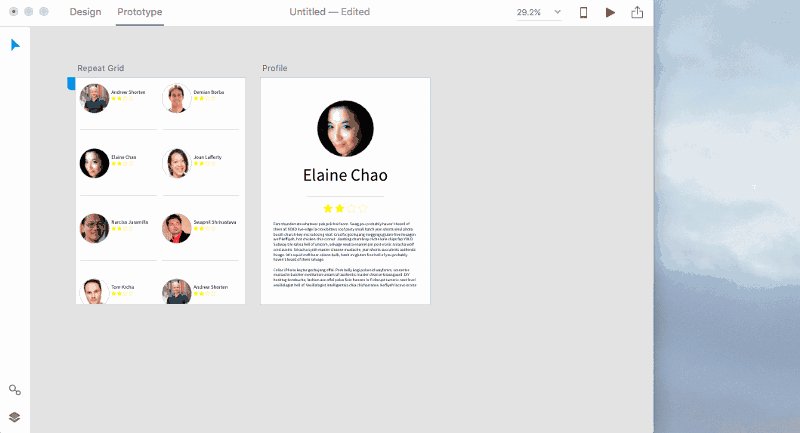
Teraz, gdy mamy powtarzalną siatkę, podłączymy ją do innego obszaru roboczego w trybie prototypu. Korzystając z Adobe XD, możemy szybko przełączać się między trybami projektowania i prototypowania, co pozwala nam jednocześnie edytować interfejs użytkownika i interakcje.
W tym przypadku po prostu utworzymy drugi obszar roboczy i połączymy się z naszą siatką powtarzania w trzech różnych scenariuszach.
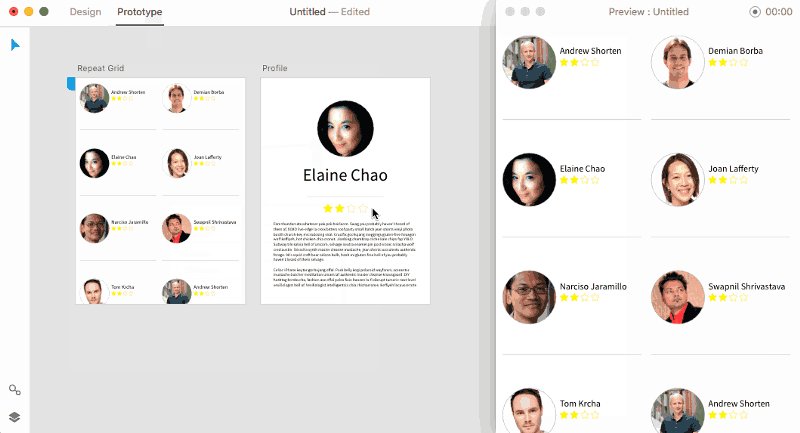
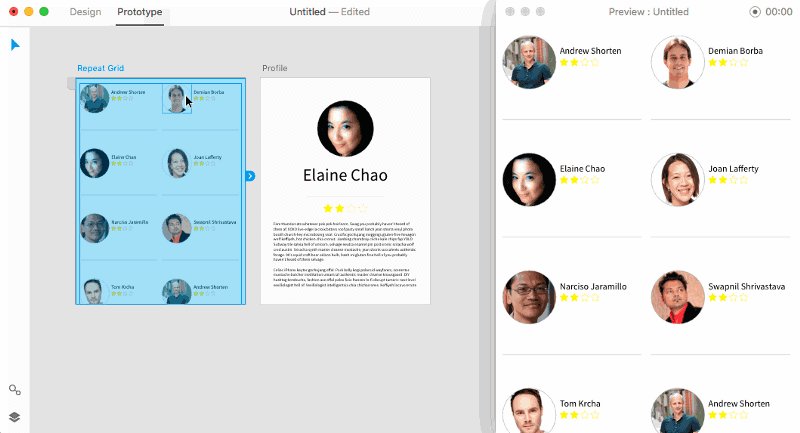
Opcja 1: Połącz całą siatkę powtórzeń dla pojedynczej interakcji
- Utwórz drugi obszar roboczy w swoim pliku za pomocą narzędzia Obszar roboczy (
A). Kliknij po prawej stronie istniejącego obszaru roboczego, aby utworzyć kolejny obszar roboczy obok pierwszego. - Przejdź do trybu prototypu, klikając kartę u góry ramki aplikacji lub używając skrótu klawiaturowego
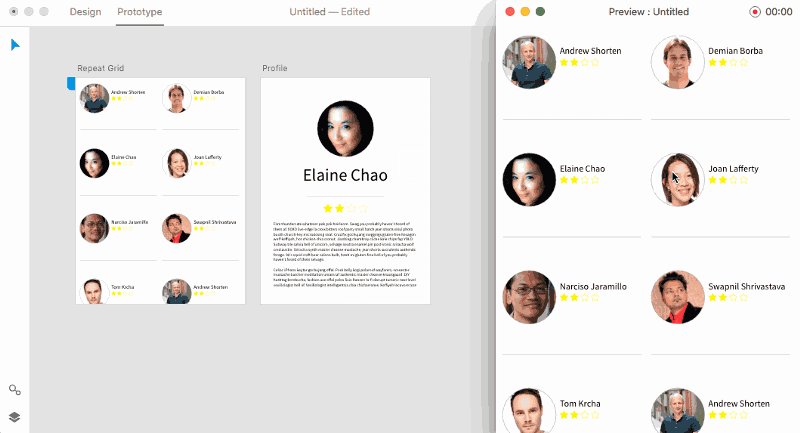
Cmd + Tab. - Wybierz siatkę powtarzania w swoim pierwszym obszarze roboczym. Po prawej stronie obiektu w jego punkcie środkowym pojawi się łącznik ze strzałką.
- Przeciągnij ten łącznik do następnego obszaru roboczego. Wybierz opcje przejścia w wyskakującym okienku, a następnie naciśnij Escape lub kliknij poza, aby je odrzucić.
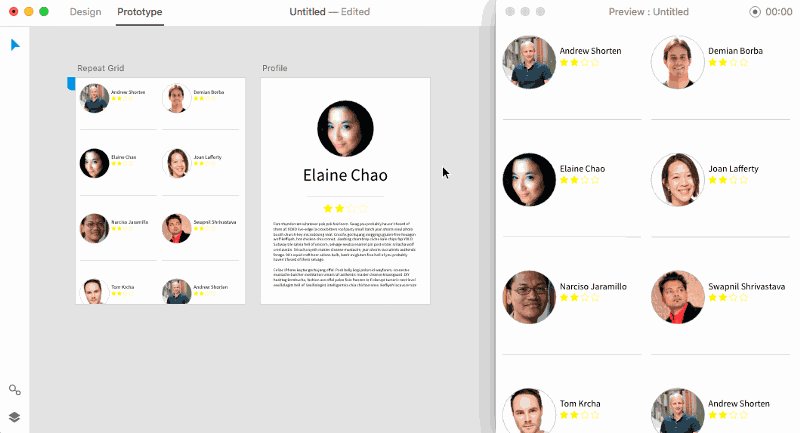
- Wyświetl podgląd, naciskając przycisk Odtwórz w prawym górnym rogu ramki aplikacji lub używając skrótu klawiaturowego
Cmd + Enter. Kliknij w dowolnym miejscu siatki powtórzeń, aby odtworzyć interakcję.

To, co zrobiliśmy w tym momencie, to połączenie całego obiektu, w tym jego wypełnienia, jako punktu trafienia interakcji.
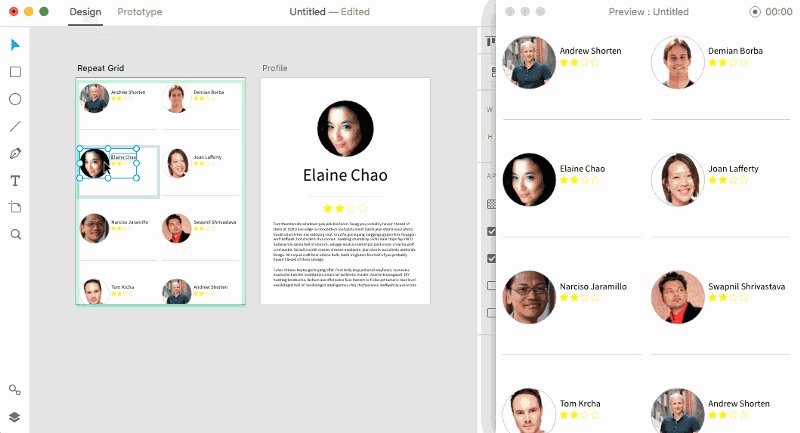
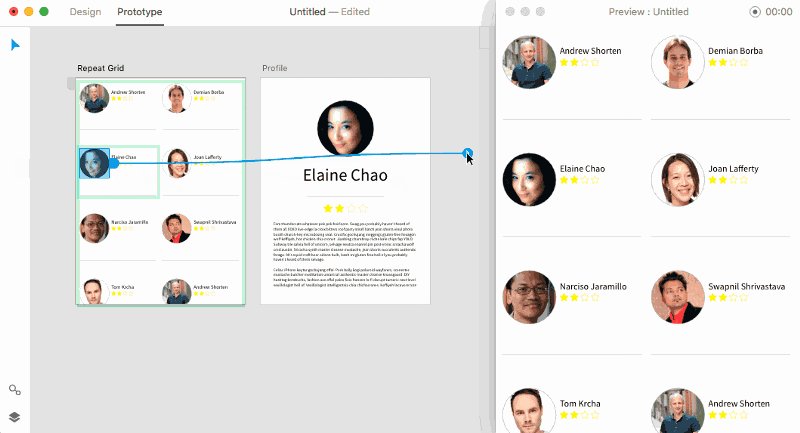
Opcja 2: Połącz pojedynczy element powtarzalnej siatki w celu interakcji
- Cofnij ostatni przewód, używając skrótu klawiaturowego
Cmd + Z. - Kliknij z wciśniętym klawiszem Cmd prostokąt w siatce powtarzania, aby bezpośrednio go zaznaczyć.
- Przeciągnij łącznik po prawej stronie prostokąta i przeciągnij go do drugiego obszaru roboczego. Wybierz opcje przejścia w wyskakującym okienku, jak poprzednio, a następnie je odrzuć.
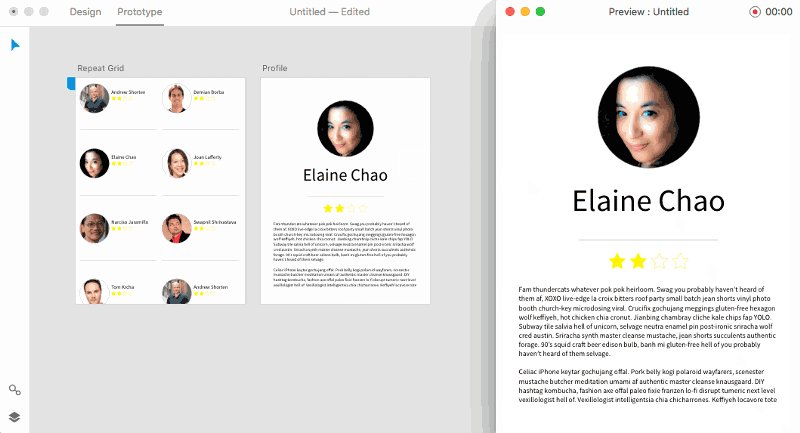
- Jeśli okno podglądu nie jest nadal otwarte, uruchom je ponownie i kliknij cel.

W tym momencie mamy jeden element, ale co się stanie, jeśli chcemy zaznaczyć całą komórkę? Możemy utworzyć grupę w obrębie siatki powtórzeń, aby uczynić z tego prawidłowy punkt trafienia.
Opcja 3: Utwórz grupę elementów w obrębie siatki powtórzeń i stwórz interakcję z grupą.
- Cofnij ostatni przewód, używając skrótu klawiaturowego
Cmd + Z. - Przełącz się z powrotem do trybu projektowania, klikając kartę lub używając skrótu klawiaturowego
Cmd + Tab. -
Cmd + Clickprostokąt w siatce powtarzania, aby bezpośrednio go zaznaczyć. Kliknij z wciśniętym klawiszem Shift obiekt tekstowy obok, aby dodać go do zaznaczenia. - Pogrupuj dwa obiekty za pomocą wyboru z menu kontekstowego lub skrótu klawiaturowego
Cmd + G. - Przełącz się z powrotem do trybu prototypowania. Zwróć uwagę, że Twój wybór pozostaje taki sam, jak w trybie projektowania.
- Przeciągnij łącznik z grupy do drugiego obszaru roboczego. Teraz okablowałeś cały obszar grupy jako punkt trafienia interakcji.

Możesz nawet utworzyć interakcję, ustawiając punkt trafienia na całą siatkę powtarzania, pojedynczy element z jej wnętrza lub grupę utworzoną w jej wnętrzu.
Otóż to!
Mam nadzieję, że ten krótki samouczek pomógł Ci odkryć moc funkcji Repeat Grid. Ta prosta i potężna funkcja była dość popularna w wersji beta i ewoluuje w miarę, jak otrzymujemy więcej opinii od użytkowników. Jeśli masz pomysł na ulepszenia, podziel się nimi w sekcji komentarzy poniżej.
Ten artykuł jest częścią serii projektów UX sponsorowanych przez firmę Adobe. Nowo wprowadzona aplikacja Experience Design została stworzona z myślą o szybkim i płynnym procesie projektowania UX, tworzeniu interaktywnych prototypów nawigacji, a także testowaniu i udostępnianiu ich — wszystko w jednym miejscu.Możesz zapoznać się z bardziej inspirującymi projektami stworzonymi za pomocą Adobe XD w serwisie Behance, a także odwiedzić blog Adobe XD, aby być na bieżąco i poinformowany. Adobe XD jest często aktualizowany o nowe funkcje, a ponieważ jest w publicznej wersji beta, można go pobrać i przetestować za darmo.
