Podstawy projektowania doświadczeń: animowane mikrointerakcje w aplikacjach mobilnych
Opublikowany: 2022-03-10Dariel Fitzkee, słynny magik, powiedział kiedyś: „Magia tkwi zarówno w szczegółach, jak iw wykonaniu”. Projektowanie interakcji jest właśnie takie. Projektanci uwielbiają mieć pełny obraz, ale jeśli szczegóły nie zostaną odpowiednio potraktowane, rozwiązanie zawiedzie. Cała magia tkwi w szczegółach . Właśnie dlatego dobrze zaprojektowane mikrointerakcje sprawiają, że doświadczenia są stworzone.
Aby lepiej zrozumieć, w jaki sposób Twój projekt korzysta z mikrointerakcji, warto naszkicować pomysły na aplikację. Firma Adobe wprowadziła nową aplikację do projektowania i tworzenia szkieletów o nazwie Experience Design (lub Adobe XD), która pozwala projektować szkielety i czynić je interaktywnymi. Możesz pobrać i przetestować Adobe XD za darmo .
Dalsze czytanie na SmashingMag:
- Jak animacja funkcjonalna pomaga poprawić wrażenia użytkownika
- Najlepsze praktyki dotyczące animowanych wskaźników postępu
- Jak projektować stany błędów dla aplikacji mobilnych
- Jak tworzyć ikony za pomocą Adobe XD
- Przydatne sztuczki prototypowania w Adobe XD
- Jak korzystamy z prototypowania i jak dzięki temu byliśmy bardziej wydajni
Pokaż stan systemu
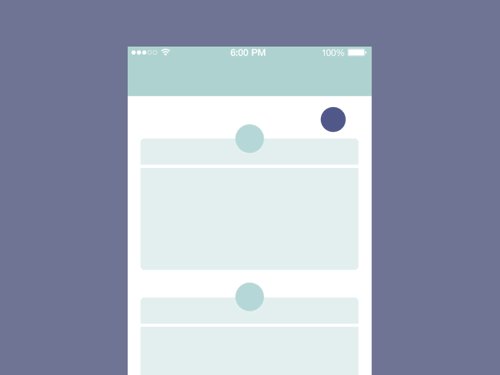
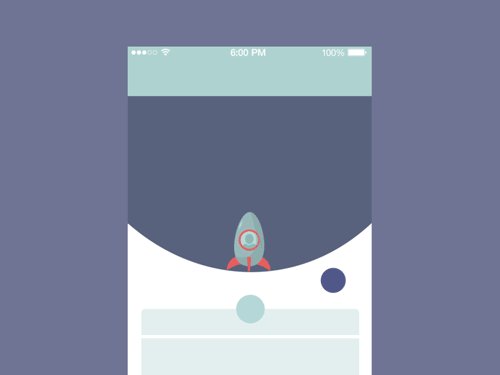
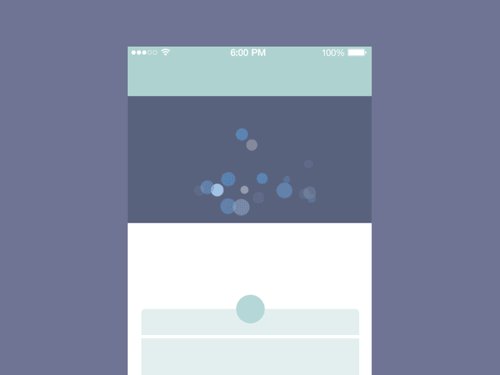
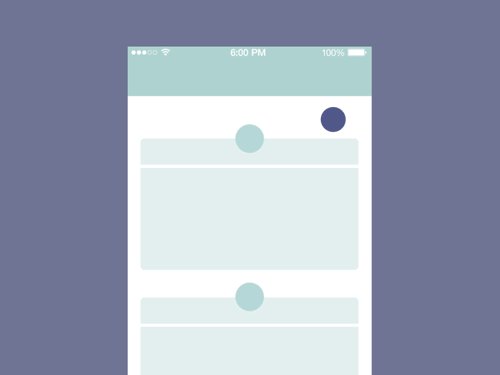
Pierwsza heurystyka Jakoba Nielsena dotycząca projektowania interfejsu użytkownika stwierdza: „System powinien zawsze informować użytkowników o tym, co się dzieje, poprzez odpowiednią informację zwrotną w rozsądnym czasie”. Oznacza to, że interfejs użytkownika powinien informować użytkownika na bieżąco o tym, co się dzieje, dostarczając informacje zwrotne. Aplikacja nie powinna zmuszać użytkownika do zgadywania — powinna informować użytkownika o tym, co się dzieje, a mikrointerakcje mogą pomóc w poinformowaniu o tym za pomocą odpowiedniej wizualnej informacji zwrotnej.
Procesy wgrywania i pobierania danych to świetne możliwości dla kreatywnych animowanych mikrointerakcji.

Inną dobrze znaną animacją dla tej grupy jest „przeciągnij w dół, aby odświeżyć”, która inicjuje proces aktualizacji treści na urządzeniach mobilnych. Wesoła animacja odświeżania może wywołać u użytkowników chichot.

Na wynos: animacja zapewnia powiadomienia w czasie rzeczywistym o stanie procesu aplikacji, umożliwiając użytkownikowi szybkie zrozumienie, co się dzieje.
Spraw, aby przyciski i elementy sterujące były namacalne
Elementy interfejsu użytkownika, takie jak przyciski i kontrolki, powinny wyglądać na namacalne, nawet jeśli znajdują się za warstwą szkła. Wskazówki wizualne i ruchowe mogą wypełnić tę lukę, natychmiast uznając dane wejściowe i animując je w sposób, który wygląda i sprawia wrażenie bezpośredniej manipulacji. Przyciski interfejsu użytkownika mogą naśladować interakcję z typowymi obiektami fizycznymi. Mówiąc najprościej, możesz dodać przejrzystości poprzez wizualne odpowiedzi na dane wejściowe użytkownika.

Na wynos: wizualna informacja zwrotna działa, ponieważ odwołuje się do naturalnego pragnienia uznania przez użytkownika. Po prostu dobrze jest kliknąć aplikację i zawsze czuć, że wiesz, co się dzieje.
Twórz znaczące przejścia
Możesz użyć animacji, aby płynnie przenosić użytkowników między kontekstami nawigacyjnymi, wyjaśnić zmiany w rozmieszczeniu elementów na ekranie lub wzmocnić hierarchię elementów.
Ikony mogą zmieniać się z jednego kształtu w inny, pełniąc dwie funkcje w różnym czasie.

Projektowanie ruchu może skutecznie kierować uwagę użytkownika w sposób, który zarówno informuje, jak i zachwyca. Jest to szczególnie dobre w przypadku urządzeń mobilnych i smartwatchów, ponieważ na tych ekranach nie da się zmieścić wielu informacji.

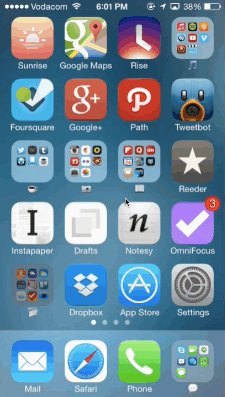
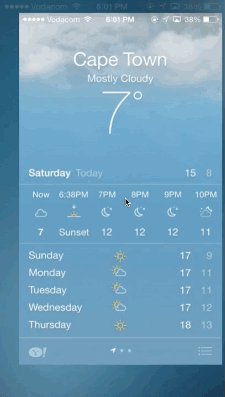
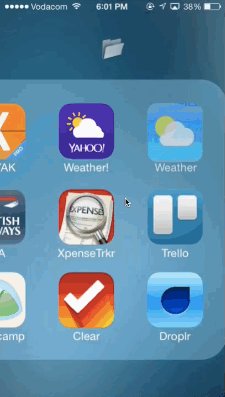
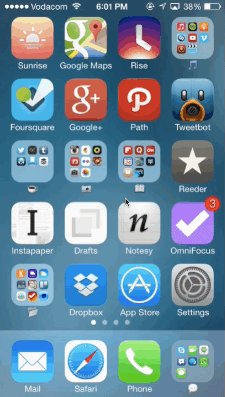
Interfejs użytkownika Apple iOS jest dobrym przykładem znaczących przejść. W poniższym przykładzie użytkownik wybiera folder lub aplikację i jest powiększany do jej szczegółowego widoku (lub bezpośrednio do głównego ekranu aplikacji).

Innym dobrym przykładem jest animacja, która tworzy wizualne połączenia między dwoma stanami poprzez kolor i trwałe elementy. Dzięki temu przejścia są płynne i bezwysiłkowe.

Na wynos: Mikrointerakcje mogą nawiązać wizualne połączenie między stronami i zwiększyć przejrzystość interfejsu użytkownika.
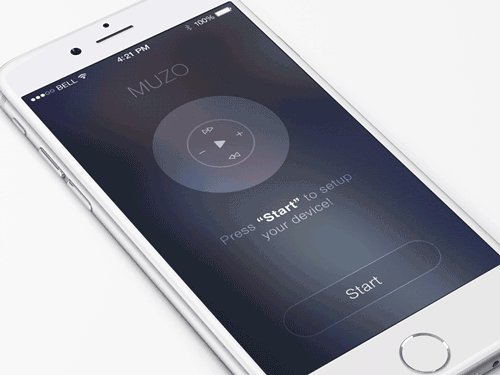
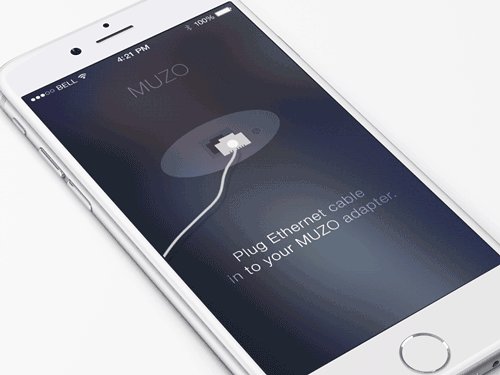
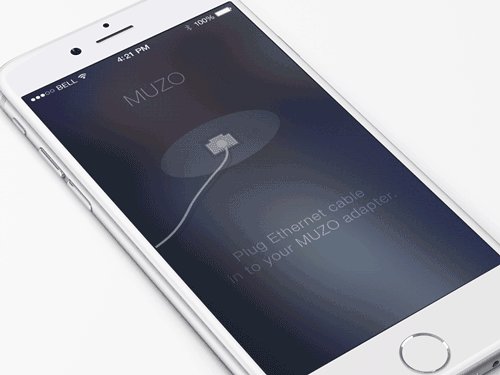
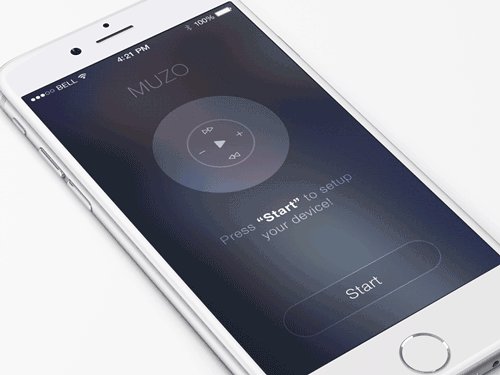
Pomóż użytkownikowi rozpocząć pracę
Mikrointerakcje są bardzo pomocne podczas onboardingu. Bezbłędny UX i animacje w procesie wdrażania mogą mieć ogromny wpływ na to, jak użytkownicy po raz pierwszy korzystają z aplikacji. Prowadzą i edukują użytkowników po uruchomieniu aplikacji, podkreślając najważniejsze funkcje i elementy sterujące.

Na wynos: Mikrointerakcje ujawniają informacje i pomagają użytkownikowi skutecznie osiągnąć swój cel.
Wyróżnij zmiany w interfejsie użytkownika
Mikrointerakcje mogą kierować uwagę użytkownika. W wielu przypadkach animacja służy do zwrócenia uwagi na ważny szczegół (np. powiadomienie). Upewnij się jednak, że animacja służy celowi funkcjonalnemu i jest odpowiednia dla Twoich użytkowników.

Na wynos: Mikrointerakcje mogą być dobrymi wizualnymi wskazówkami dla użytkownika.
Dodaj wspaniałe szczegóły
Najbardziej podstawowym zastosowaniem animacji mikrointerakcji są przejścia. Jednak aplikacja może naprawdę zachwycić użytkowników, gdy animacja jest używana w sposób wykraczający poza standardowy zakres działań. Poniższy przycisk płynnie zmienia stany i pełni podwójną funkcję: informowania użytkownika i tworzenia chwili zachwytu.

Na wynos: Skoncentruj się na emocjach użytkownika, które odgrywają ogromną rolę w interakcjach w interfejsie użytkownika.
Co wziąć pod uwagę przy projektowaniu mikrointerakcji
Tworząc projekt wizualny zawierający elementy omówione powyżej, pamiętaj o kilku rzeczach:
- Spraw, aby mikrointerakcje były prawie niewidoczne i całkowicie funkcjonalne.
Upewnij się, że animacje pasują do celu funkcjonalnego i nie są niezręczne ani denerwujące. W przypadku działań częstych i drobnych reakcja może być skromna, natomiast w przypadku działań nieczęstych i poważnych reakcja powinna być bardziej znacząca. - Miej na uwadze długowieczność .
Mikrointerakcje muszą przetrwać długotrwałe użytkowanie. To, co za pierwszym razem wydaje się zabawne, może stać się irytujące po setnym użyciu. - Postępuj zgodnie z zasadą KISS.
Przeprojektowanie mikrointerakcji może być śmiertelne. Mikrointerakcje nie powinny przeciążać ekranu i powodować długiego procesu ładowania. Powinni raczej oszczędzać czas, natychmiast przekazując cenne informacje. - Nie zaczynaj od zera .
Prawie zawsze będziesz wiedzieć coś o swojej grupie docelowej i jej kontekście. Wykorzystaj tę wiedzę, aby Twoje mikrointerakcje były bardziej precyzyjne i efektywne. - Stwórz wizualną harmonię z innymi elementami interfejsu użytkownika.
Mikrointerakcje powinny pasować do ogólnego stylu aplikacji, wspierając harmonijne postrzeganie produktu.
Wniosek
Mikrointerakcje pokazują, że zwracanie uwagi na drobne szczegóły może przynieść duże i potężne rezultaty. Jak powiedział kiedyś Charles Eames: „Szczegóły nie są szczegółami. To oni tworzą projekt”. Każdy element projektu ma znaczenie. Szczegóły sprawiają, że Twoja aplikacja wyróżnia się na tle konkurencji, ponieważ może być praktyczna i niezapomniana lub imponująca, użyteczna i niezapomniana.
Zawsze projektuj z rozwagą i nie zapominaj, że świetny projekt musi być realizowany w pełnym stosie, od części funkcjonalnych po mikrointerakcje.
Ten artykuł jest częścią serii projektów UX sponsorowanych przez firmę Adobe. Nowo wprowadzona aplikacja Experience Design została stworzona z myślą o szybkim i płynnym procesie projektowania UX, ponieważ umożliwia szkicowanie pomysłów, tworzenie interaktywnych prototypów, testowanie i udostępnianie ich w jednym miejscu.
Możesz zapoznać się z bardziej inspirującymi projektami stworzonymi za pomocą Adobe XD w serwisie Behance, a także odwiedzić blog Adobe XD, aby być na bieżąco i poinformowany. Adobe XD jest często aktualizowany o nowe funkcje, a ponieważ jest w publicznej wersji beta, można go pobrać i przetestować za darmo.
