24 kreatywne przykłady nawigacji mobilnej z interfejsem użytkownika
Opublikowany: 2015-12-01Mobilne menu nawigacyjne są bardzo ważne, a ich wygląd i funkcjonalność z pewnością sprawią, że Twoja aplikacja będzie wyglądać profesjonalnie. Do wyboru jest kilka stylów: menu boczne, menu hamburgerowe i nie tylko.
Szukasz nowych i unikalnych sposobów projektowania interfejsu użytkownika mobilnego systemu nawigacyjnego? Nie szukaj dalej!
Jako inspirację wybraliśmy 24 kreatywne przykłady mobilnej nawigacji UI . Te projekty nawigacji mobilnej interfejsu użytkownika mają różne style i palety kolorów, a niektóre są nawet animowane!
Aby zobaczyć poruszające się animacje aplikacji mobilnej, kliknij ich linki i przejdź do oryginalnych postów. Tam będziesz mógł zobaczyć, co projektant miał na myśli, tworząc animacje dla tych wspaniałych koncepcji aplikacji.
Znajdziesz tu zarówno projekty płaskie, jak i trójwymiarowe z subtelnymi efektami cienia. Ponadto znajdziesz zarówno ciemne, jak i żywe kolory systemów nawigacyjnych !
Który z tych projektów nawigacji mobilnej interfejsu użytkownika uważasz za najbardziej kreatywny? Daj nam znać w sekcji komentarzy poniżej.
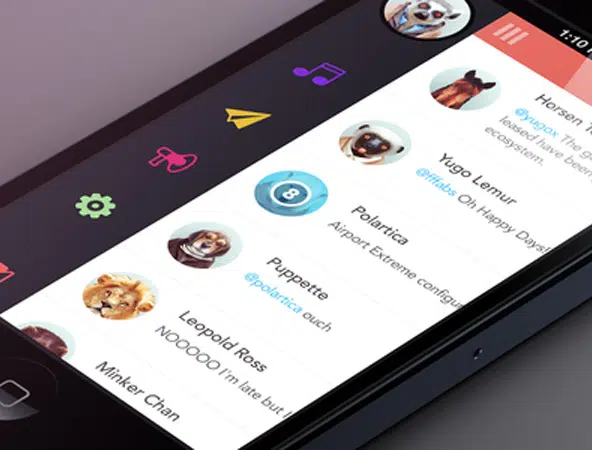
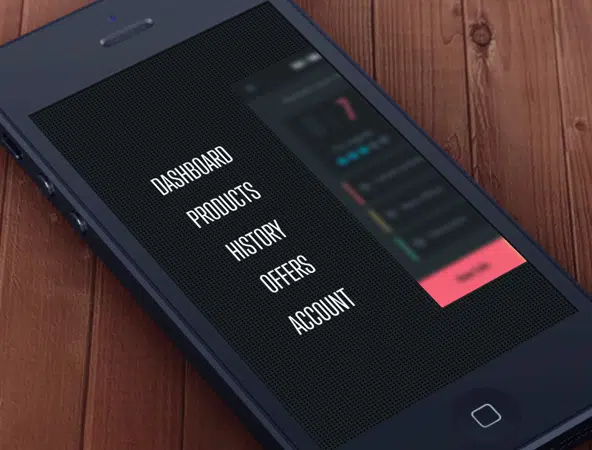
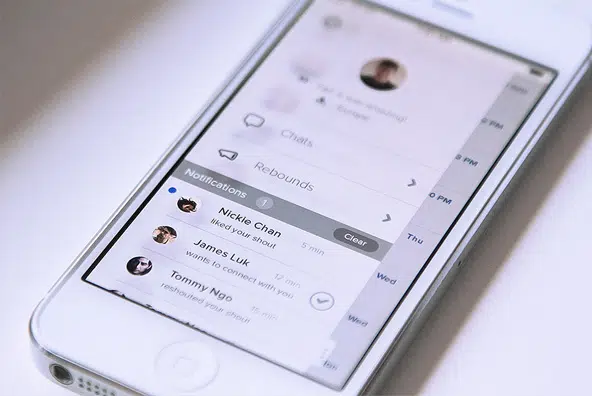
Animacja menu bocznego
Ta animacja mobilnego menu przedstawia naprawdę kreatywny przykład menu bocznego i jego działania. Ten przykład jest całkiem ładny i przyciąga wzrok oraz wykorzystuje ukryte wysuwane menu. Hidden Toggle to responsywna nawigacja, którą można nazwać za pomocą różnych nazw, takich jak menu wysuwanej szuflady, menu hamburgera itp. Niektóre aplikacje na iOS są uznawane za popularyzację korzystania z tego rodzaju nawigacji. Główną zaletą korzystania z tego projektu jest to, że nadaje on interfejsowi pozbawiony bałaganu wygląd, co jest bardzo przydatne w przypadku urządzeń mobilnych z małym ekranem.
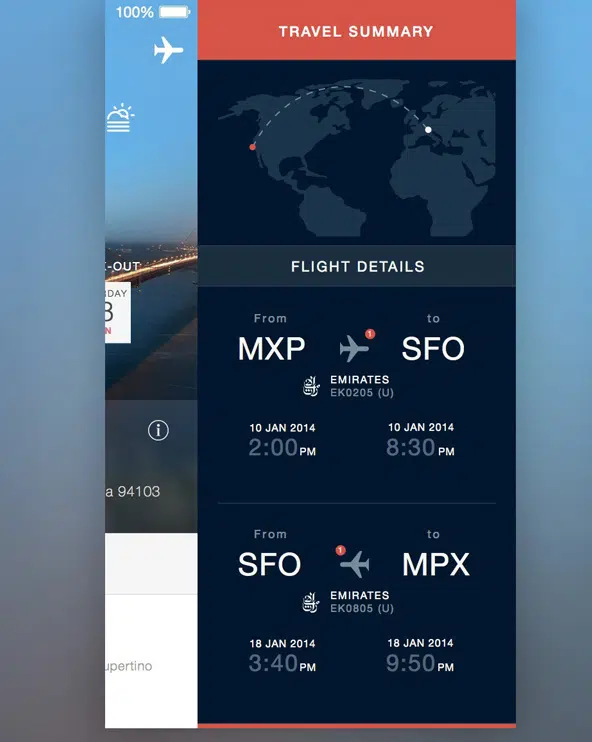
Aplikacja podróżnicza
Jest to projekt bardzo przydatnej aplikacji, która informuje o wszystkich szczegółach twoich lotów. Nawigacja odbywa się poprzez przesuwanie. Ten rodzaj nawigacji wygląda również fajnie na urządzeniach z większymi ekranami i oczekuje się, że w najbliższej przyszłości będzie się rozwijał. Korzystanie z tego typu nawigacji pozwoli Ci przesunąć zawartość na prawą lub lewą stronę w zależności od lokalizacji menu. Jest to przydatne podejście do poprawy widoczności Twoich linków.
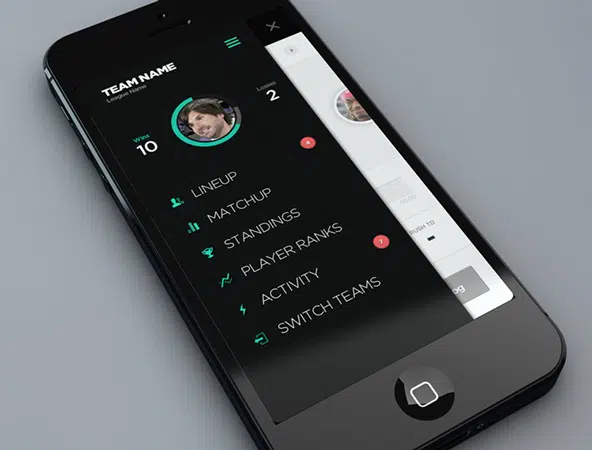
Aplikacja Ligi Fantasy
Ta aplikacja Fantasy Leagues ma naprawdę fajny projekt nawigacji mobilnej. Wykorzystuje menu przełączania na ekranie. Koncepcja przełączania na ekranie jest podobna do tej z menu ukrytego przełączania. Pomaga także projektantom oczyścić przestrzeń i sprawić, by wszystko wyglądało bardziej przejrzyście. Tutaj projektanci przekształcają pionowe menu w ekranowy przełącznik, dzięki czemu można stworzyć więcej miejsca i łatwo prezentować elementy.
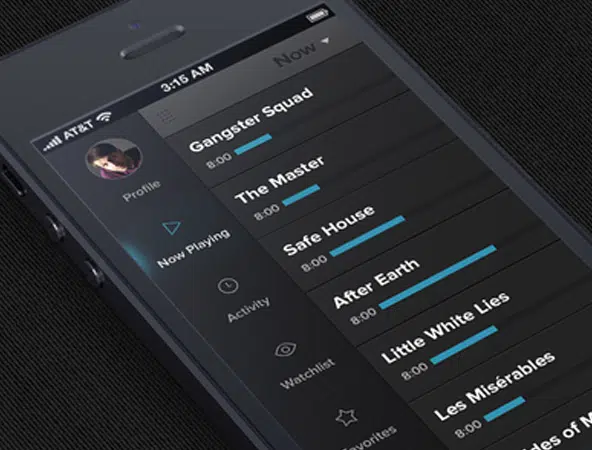
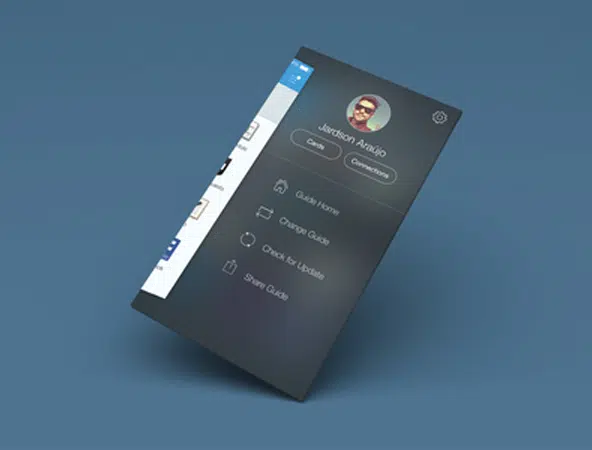
TV Freak Side Menu
Jest to koncepcja menu bocznego, która zbliża się do końcowej fazy projektowania. Ten typ menu jest łatwiejszy do zrozumienia w porównaniu z ukrytym przełącznikiem. Jego łatwość z każdym z nich pozwala projektantom na zabawę, sprawia, że tego typu nawigacja jest wśród nich bardzo popularna.
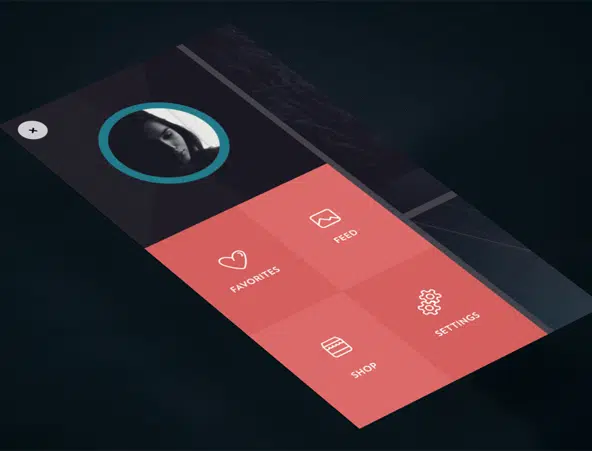
Obsypnik
To tylko mała zapowiedź aplikacji, nad którą pracował ten projektant. Ma przyjazny interfejs, który wykorzystuje wiele uroczych ikon i żywych kolorów. Menu ikon to kolejny trend, który ma się rozwijać w tym roku, mimo że wciąż stawia przed projektantami pewne wyzwania, jeśli chodzi o projektowanie dla urządzeń mobilnych.
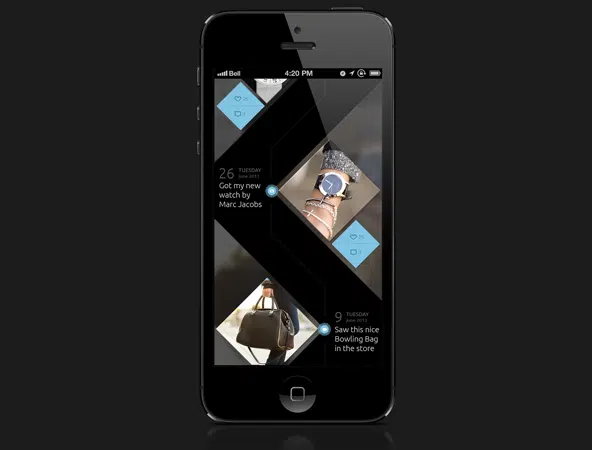
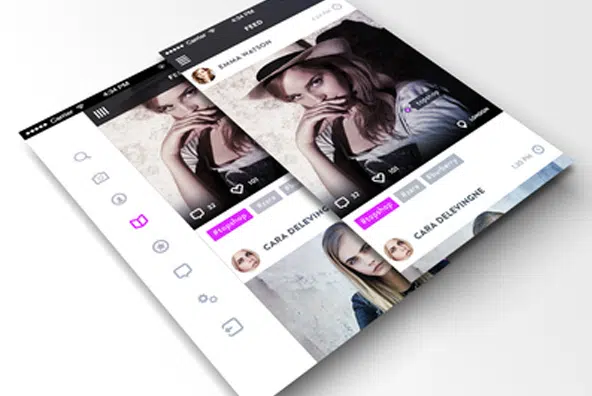
Aplikacja Fashion – oś czasu użytkownika
Nawigacja jest ważną częścią projektu aplikacji i ma ogromny wpływ na projektantów aplikacji. Ten rok przyniósł mu więcej krytycznych rozważań i bardziej dopracował jego elementy, aby stworzyć wyjątkowe doznania. Sprawdź na przykład, że jest to projekt koncepcyjny aplikacji modowej!
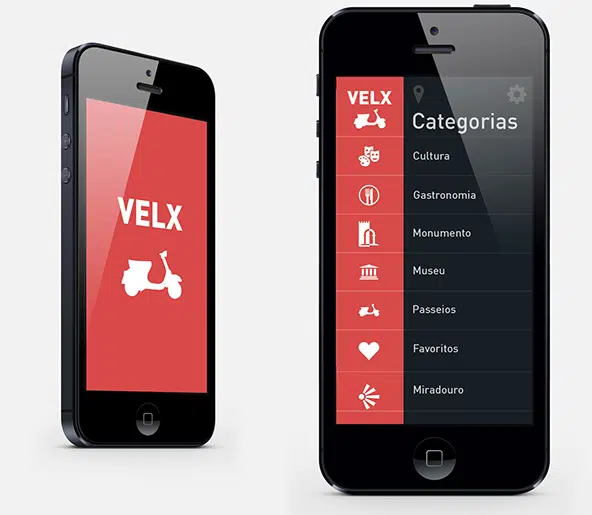
Velx – Lizbona
VeLx to naprawdę fajna aplikacja, która pozwala znaleźć fajne miejsca w Lizbonie. Ta aplikacja ma na celu zmianę sposobu, w jaki podróżujemy i działa jako system miejski. Oto rzut oka na to, jak ta aplikacja ma wyglądać.
Mobilny suwak rozwijany
To jest mobilny suwak menu rozwijanego. Ten projektant pracował nad kilkoma ciekawymi pomysłami na UX, kiedy postanowił pokazać nam tę koncepcję projektową.
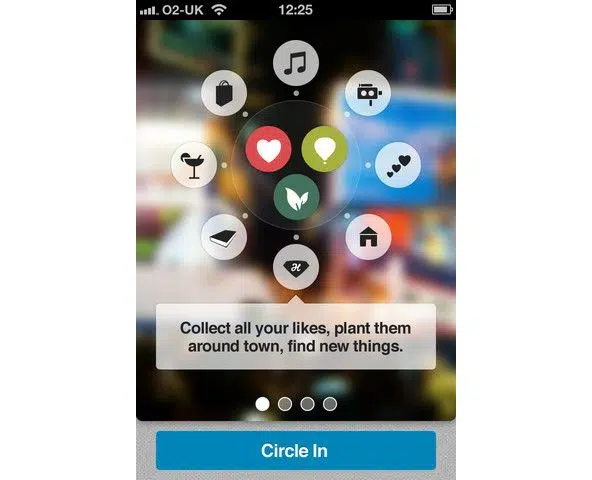
Piękny układ interfejsu użytkownika
Jak sama nazwa wskazuje, jest to urocza koncepcja projektowania interfejsu użytkownika. Interfejs wygląda przyjaźnie i radośnie, wybrane ikony są miłym akcentem, a system nawigacji wydaje się ciekawy i niepowtarzalny.
Śledzenie zadań
Ta aplikacja pozwoli Ci śledzić wszystko, co przydatne w Twoim życiu, za pomocą łatwego systemu nawigacji. Projektant bawił się systemem menu i zbudował interfejs użytkownika, który jest ustawiony tak, aby stworzyć angażujące i znaczące wrażenia użytkownika.
Koncepcja mobilnego portfela

Czy kiedykolwiek myślałeś o tym, jak wyglądałoby mobilne portfolio? Oto niesamowity przykład! Ten rodzaj nawigacji słynie z prostoty i minimalistycznego wyglądu. Łatwo też rozpoznać i zdefiniować natywne kontrolki. Ten typ menu działa również świetnie we wszystkich przeglądarkach i urządzeniach.
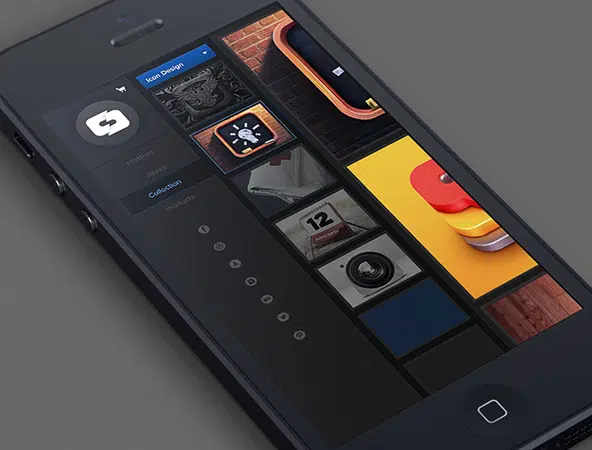
Menu boczne ios
Nawigacja pionowa działa dobrze na urządzeniach mobilnych w porównaniu do poziomej, co jest dobre na urządzeniach stacjonarnych. Zobacz ten projekt jako przykład! To jest zrzut ekranu aplikacji, nad którą pracował projektant. Możesz również sprawdzić cały projekt poprzez link w opisie.
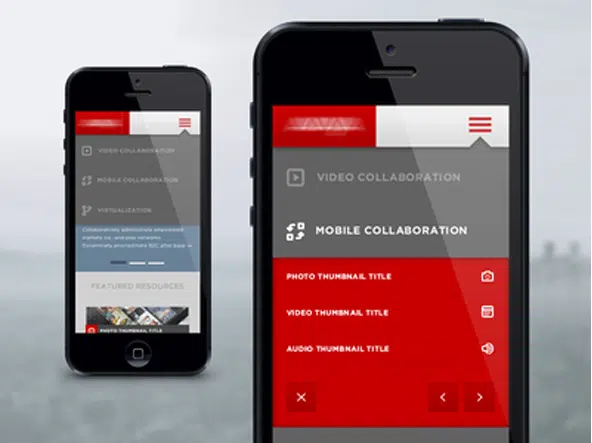
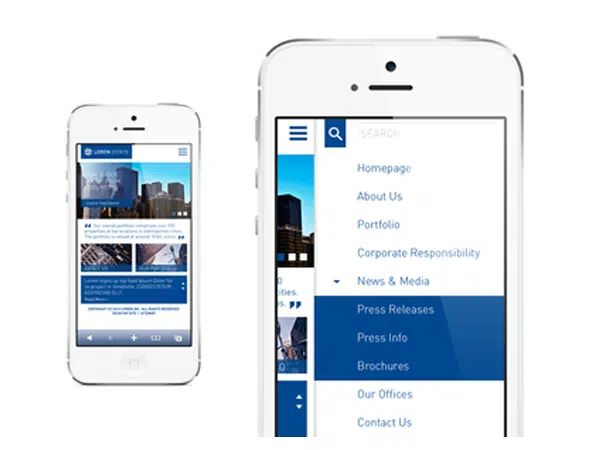
Witryna mobilna firmy zajmującej się nieruchomościami
To jest makieta witryny mobilnej firmy zajmującej się nieruchomościami. Dla każdego, kto chce dotrzeć do swoich klientów mobilnych, nawigacja pionowa jest fajną opcją.
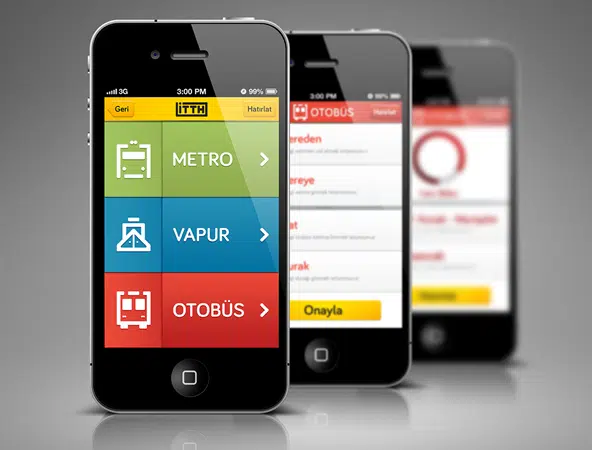
Transport publiczny Aplikacja na iPhone'a
Dzięki tej aplikacji transport publiczny może działać łatwiej. Ta aplikacja pomaga mieszkańcom Izmiru i turystom w znalezieniu najkrótszych tras do miejsca, w którym chcesz się udać w tym mieście.
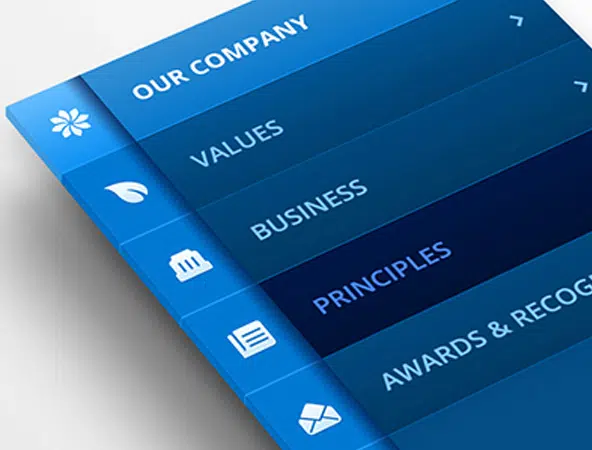
BFC Partners Mobile
Ta mobilna koncepcja projektowa jest przeznaczona dla dużej firmy budowlanej w Nowym Jorku. Istnieją dwie wersje tego projektu. Jeden, w którym załącznik do strony głównej ma prosty rozwijany system nawigacji, a drugi, w którym podlinki są przesuwane od lewej do linków do strony głównej.
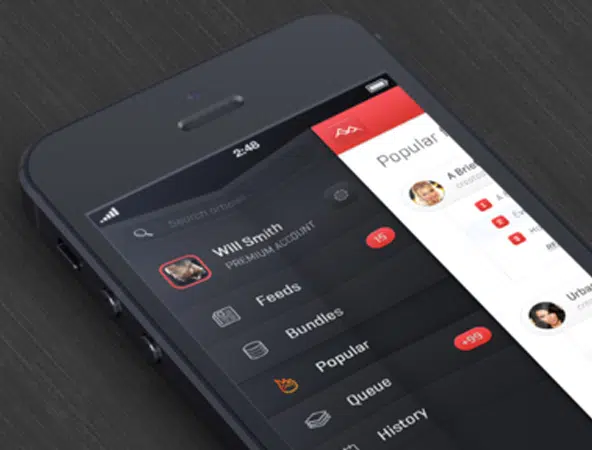
Aplikacja Volcano (składane menu)
To zajawka z koncepcji projektowej Volcano. Ma kreatywny design pod względem nawigacji i nie tylko! Projektant bawił się różnymi szczegółami, aby zwiększyć dostępność elementów menu podczas przeglądania aplikacji.
GIF: animacja menu
Nawigacja pozioma jest dobra, ale jej zakres ogranicza się tylko do pulpitu. Nie działają dobrze na urządzeniach mobilnych. Oto, jak dostosować poziome menu pulpitu do aplikacji. W tej animacji GIF zobaczysz koncepcję projektowania aplikacji projektanta.
Menu kontekstowe dla aplikacji na iOS
W tym przykładzie znajdziesz naprawdę fajną koncepcję projektowania menu kontekstowego i ustawień dla zupełnie nowego interfejsu iOS. Wyraźnie widać jego motyw przewodni, który doskonale uzupełnia styl nawigacji i nadaje jej ekscytujący urok.
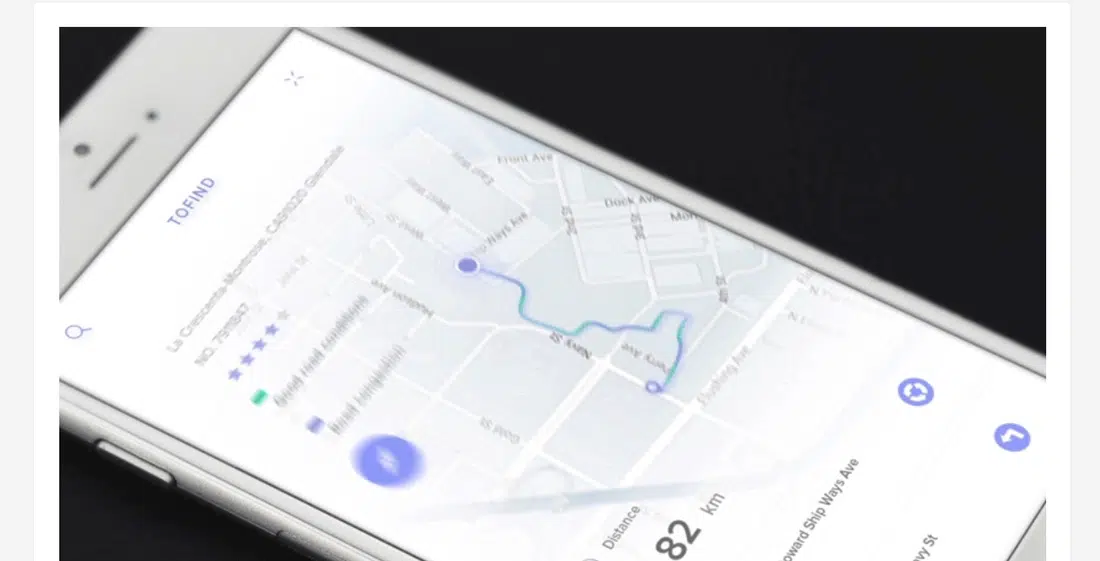
Tofind zajawka #3
ToFind to projekt tego projektanta, a to tylko mała zajawka. Menu przełączania na ekranie ułatwia również dostęp do podmenu, co zwiększa wygodę użytkowników mobilnych.
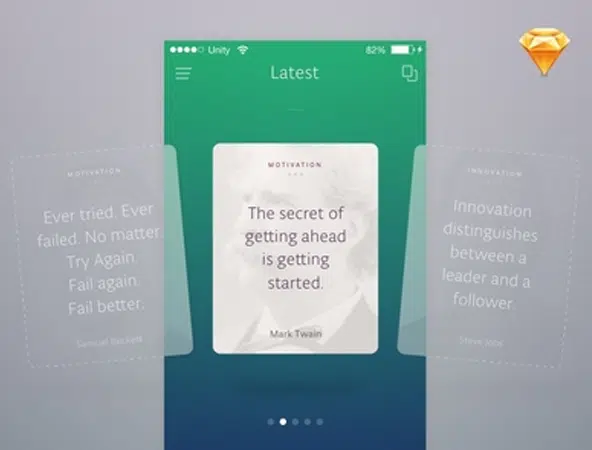
Aplikacja Cytaty (Sketch freebie)
Ten projektant właśnie zdecydował się na wypróbowanie aplikacji Sketch i oto wynik. Po kilku godzinach pracy, oto naprawdę fajny przykład aplikacji z cytatami. Możesz również sprawdzić pliki źródłowe w opisie.
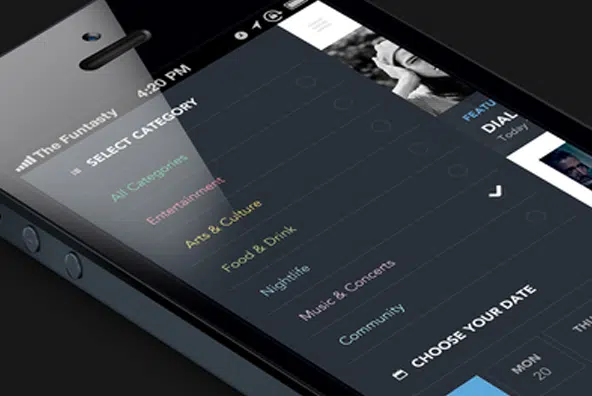
Koncepcja menu
Jeśli szukałeś inspiracji, być może właśnie ją znalazłeś. Ta koncepcja menu wygląda świetnie i doskonale pokazuje, jak w aplikacjach można używać pionowej, wysuwanej nawigacji mobilnej.
Suwak menu/ekran podawania
Ten suwak menu wygląda świetnie. W tym przykładzie zobaczysz, jak utworzyć slajd oparty na ikonach w nawigacji mobilnej. Jest to koncepcja ewoluująca, która z każdym rokiem wprowadza coraz więcej zmian w swojej strukturze.
Aplikacja internetowa [WIP]
Daj im znać, co myślisz o obecnym projekcie tego zespołu. To naprawdę fajna aplikacja internetowa z pięknymi szczegółami projektu.
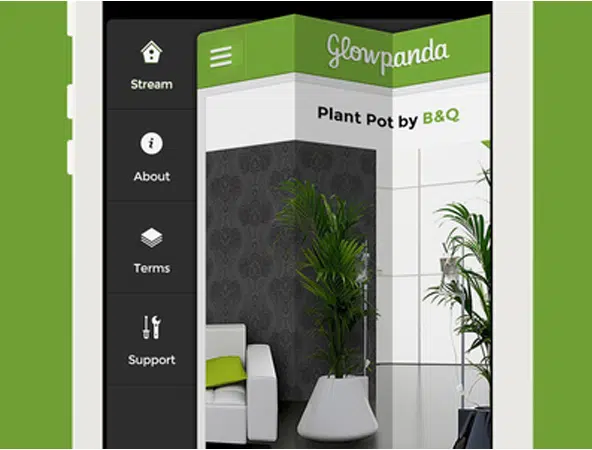
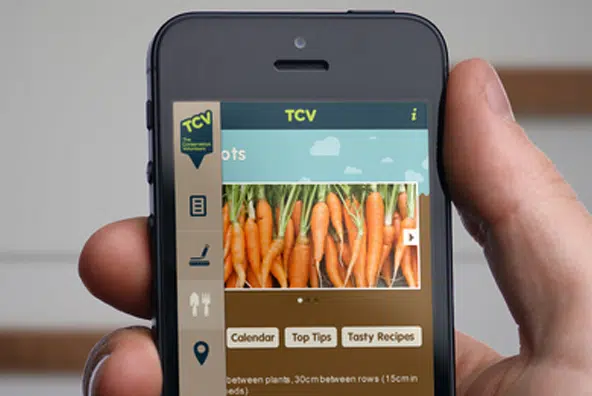
Koncepcja aplikacji ogrodniczej
Ta koncepcja projektowa jest naprawdę fajna i idealnie nadaje się do aplikacji ogrodniczej. Pomysł na projekt jest całkiem fajny, a oto mała zajawka. Ta aplikacja pozwoli użytkownikom przewijać warzywa i zaoferuje przydatne informacje o tym, jak je uprawiać.