22 przykłady nowoczesnych wykresów mobilnych z interfejsem użytkownika
Opublikowany: 2015-12-08Potrzebujesz zaprojektować aplikację mobilną z bardziej technicznym interfejsem? Czy będziesz musiał dodać wykresy, diagramy i tak dalej? Jeśli tak, te niesamowite przykłady nowoczesnych wykresów interfejsu użytkownika z pewnością Cię zainspirują!
Wybraliśmy 22 nowoczesne projekty wykresów mobilnych z interfejsem użytkownika, z których każdy ma inne szczegóły i podejścia do projektów, ale wszystkie są przyjazne dla użytkownika i piękne.
Z łatwością twórz piękne wykresy i pulpity nawigacyjne w projektach aplikacji mobilnych! Uzyskaj całą potrzebną inspirację stąd! Cieszyć się!
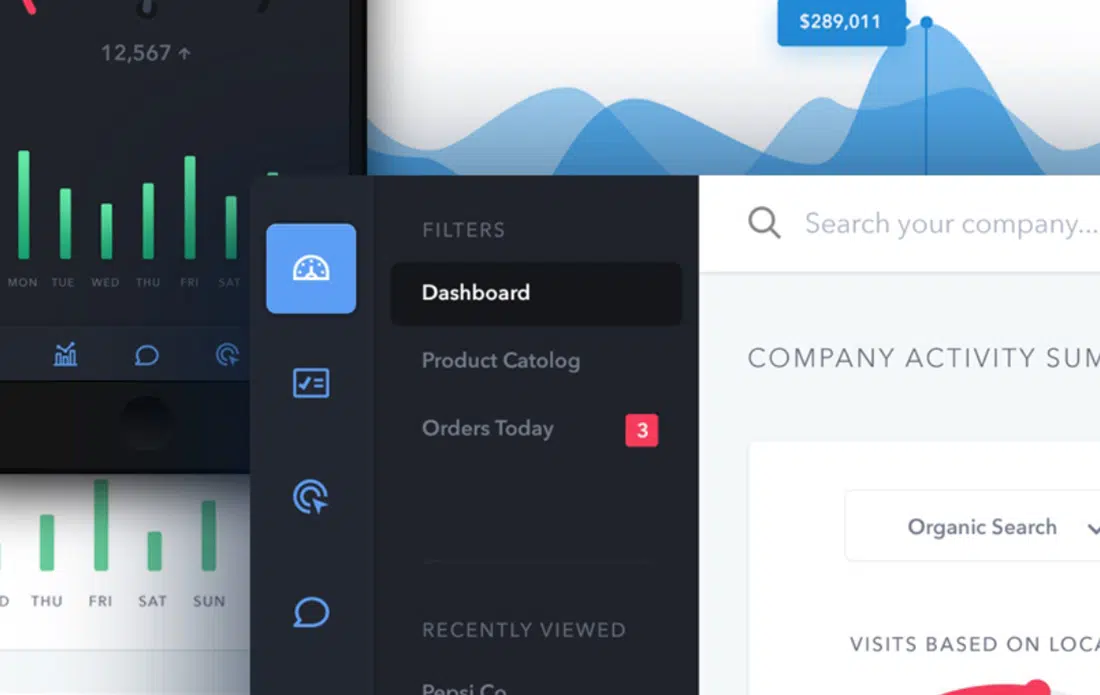
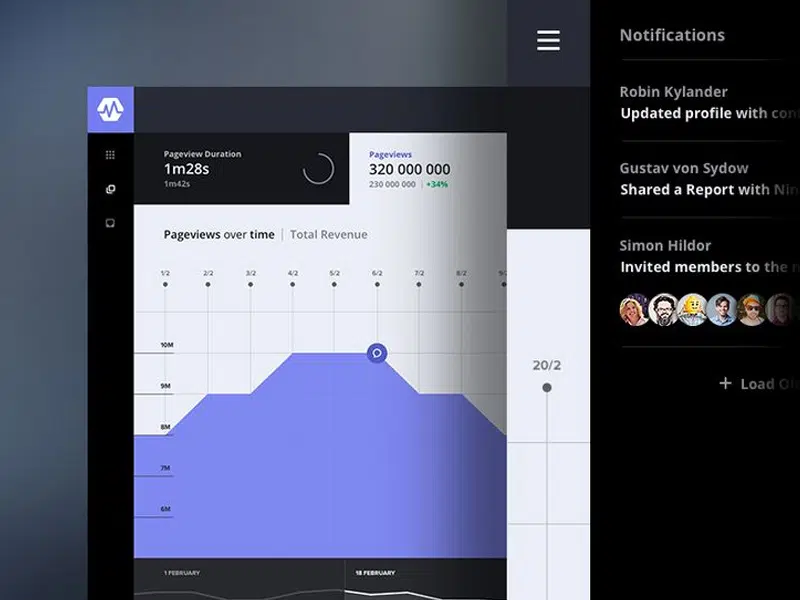
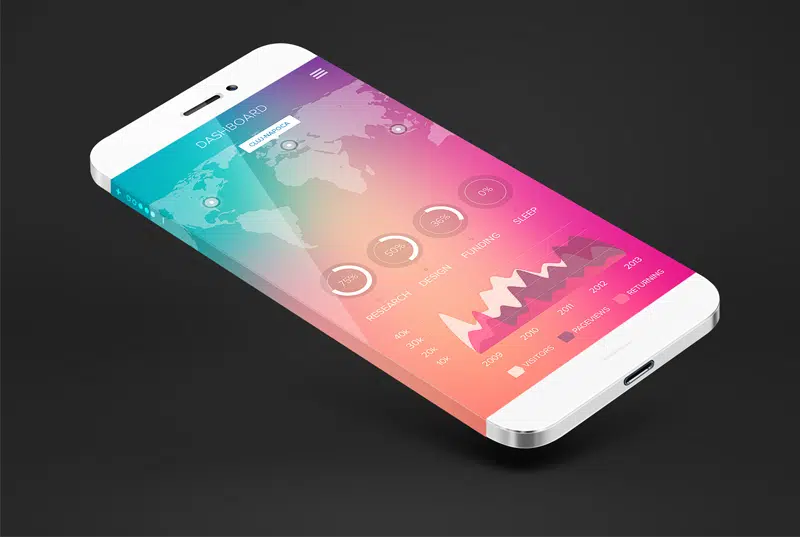
Widoki pulpitów mobilnych i internetowych
Zapoznaj się z koncepcją pulpitu mobilnego i internetowego, jeśli potrzebujesz inspiracji do projektowania aplikacji. Posiada ciekawe menu, świetne elementy interfejsu użytkownika oraz nowoczesną, ciemną paletę kolorów.
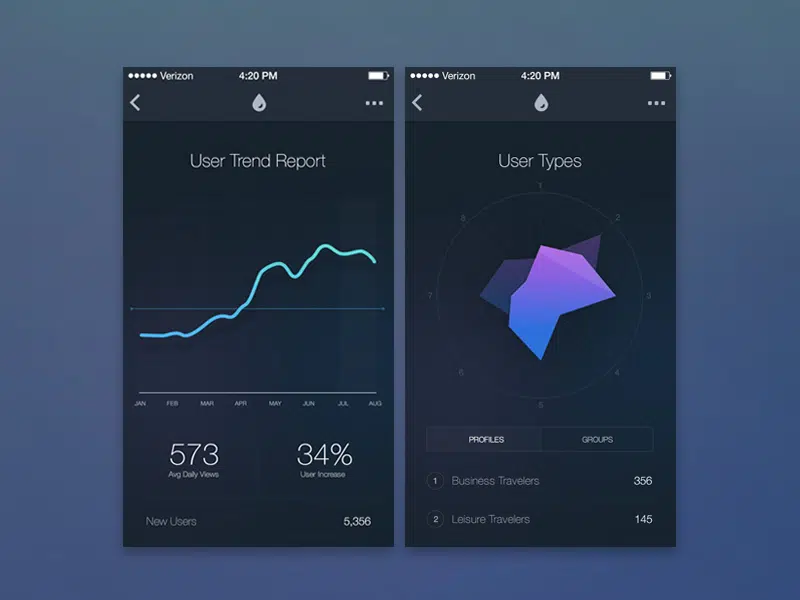
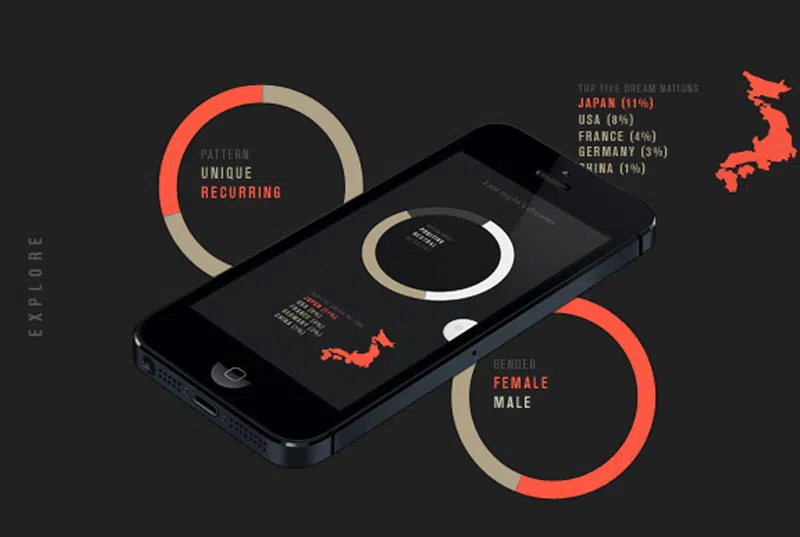
Eksploracja danych iOS dla Handsome
Ta eksploracja danych iOS wygląda naprawdę ładnie. Ciemnoniebieski kolor tła wyróżnia wszystkie elementy graficzne. Projekt jest minimalistyczny i przyciąga wzrok.
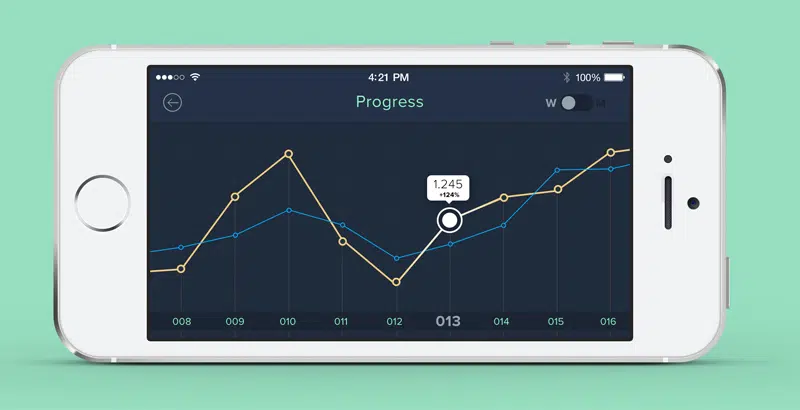
Wykres
Ta koncepcja projektowania wykresów mobilnych ma ciemny wygląd interfejsu użytkownika i ogólnie przejrzysty układ. Jest bardzo łatwy do czytania i poruszania się.
Miękka analityka
Jest to eksperyment z interfejsem użytkownika, który w kreatywny sposób wykorzystuje płaską konstrukcję. Interfejs użytkownika wygląda ładnie i przyjaźnie, a akcentem jest jaskrawy, neonowo pomarańczowy kolor.
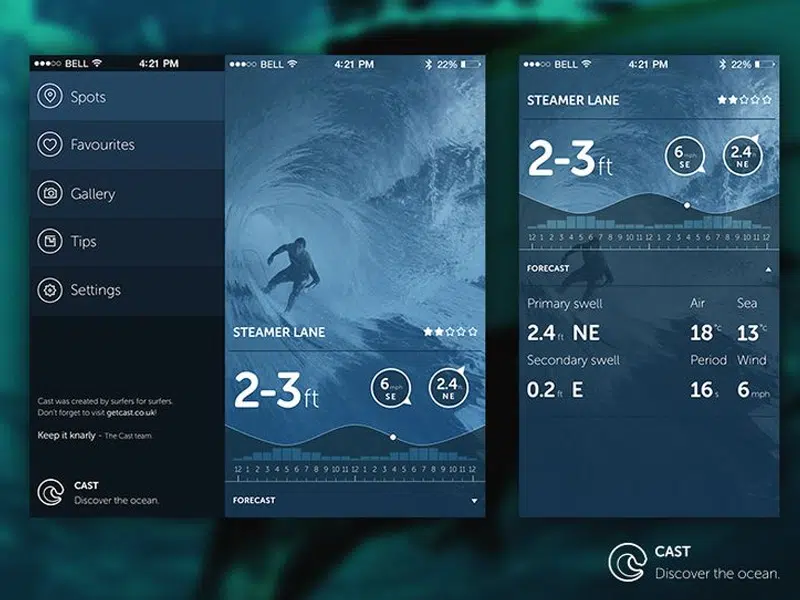
Przesyłaj ekrany
Przyjrzyjmy się bliżej aplikacji Cast i sprawdźmy wszystkie drobne szczegóły, które prezentuje ta zajawka. Układ projektu jest świetny i używa ciemnoniebieskiej palety kolorów.
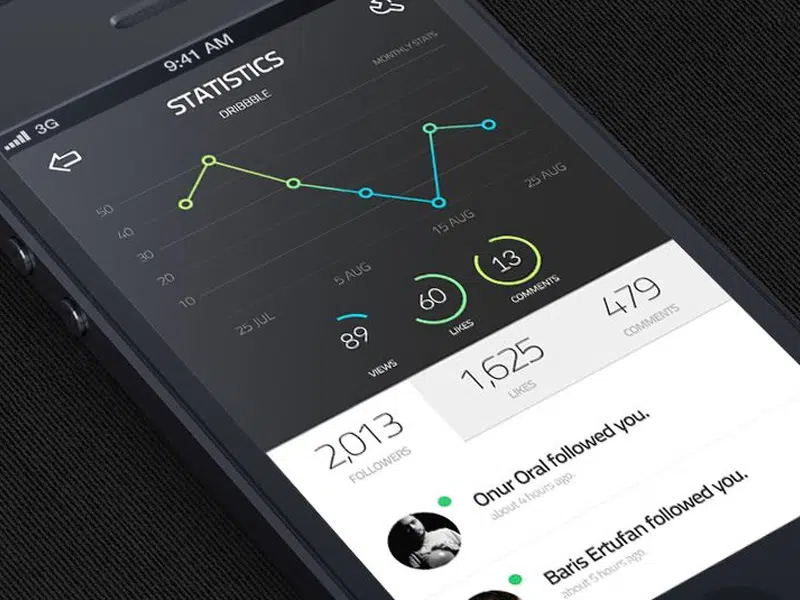
Statystyka
Sprawdź tę koncepcję aplikacji statystycznej. Ma naprawdę ładny i minimalistyczny wykres, po którym następują wykresy, tabele i elementy wiadomości. Interfejs użytkownika jest sprytnie zaprojektowany, aby zapewnić doskonałe wrażenia użytkownika.
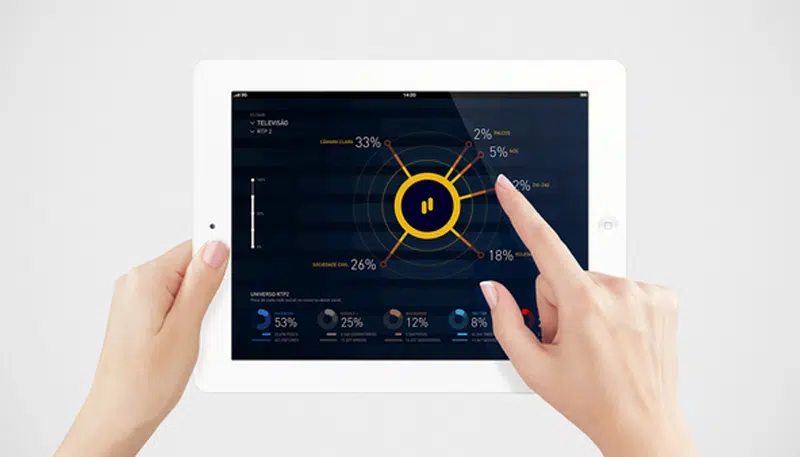
Infografika RTP na żywo autorstwa Rafaela Matosa da Silva
Ta infografika może być świetnym źródłem inspiracji. Ma unikalny i kreatywny design, a sposób jego prezentacji jest efektowny i czytelny.
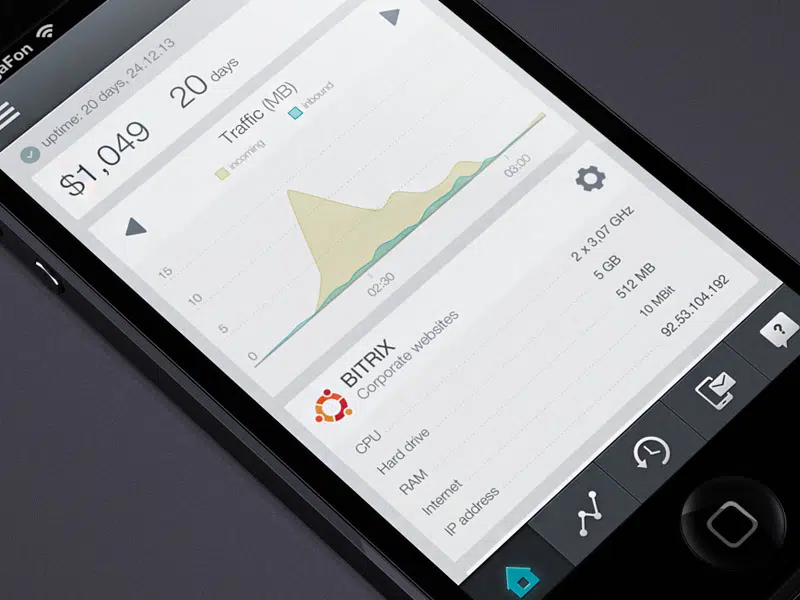
Aplikacja VPS na iPhone'a (wersja płaska)
Ta aplikacja na iPhone'a to kolejny fajny przykład tego, jak możesz zintegrować płaską konstrukcję ze swoimi projektami. W tym przykładzie zastosowano proste jasnoszare tło i tylko małe kolorowe szczegóły.
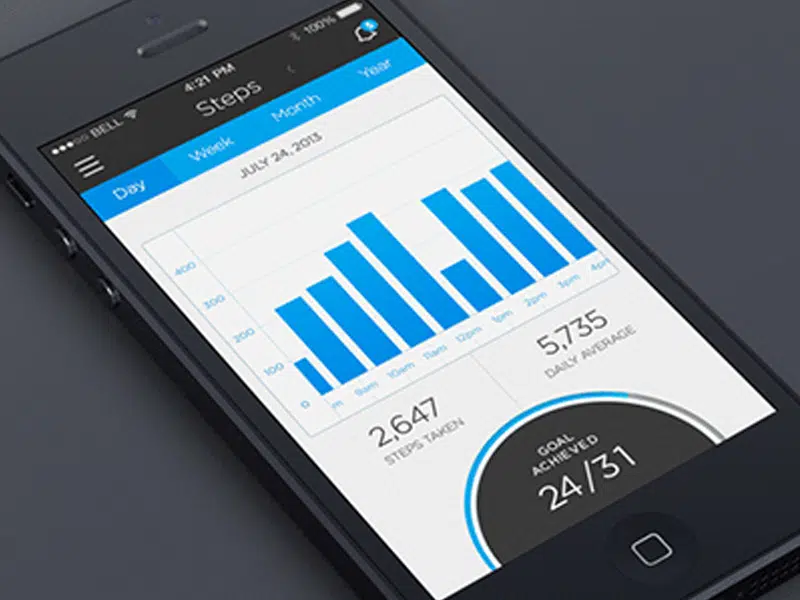
Monitorowanie kondycji (iOS 7)
Ta zajawka przedstawia kilka interakcji związanych ze śledzeniem kondycji. W tym przykładzie zastosowano również płaską konstrukcję i łączymy ją z jasnoniebieskim kolorem.
OnPoint — aplikacja na iPhone'a i Androida

OnPoint to aplikacja na iPhone'a i Androida z bardzo ładnym i płynnym interfejsem. Na jasnoszarym tle wszystko wygląda bardzo dobrze.
Wizualizacja danych autorstwa Virgila Pana
Ten projekt wizualizacji danych jest eksperymentem kolorów ramion Virgila Pana. Jest to mała aplikacja do śledzenia czasu, która wygląda świetnie. Fioletowa paleta kolorów to miły detal.
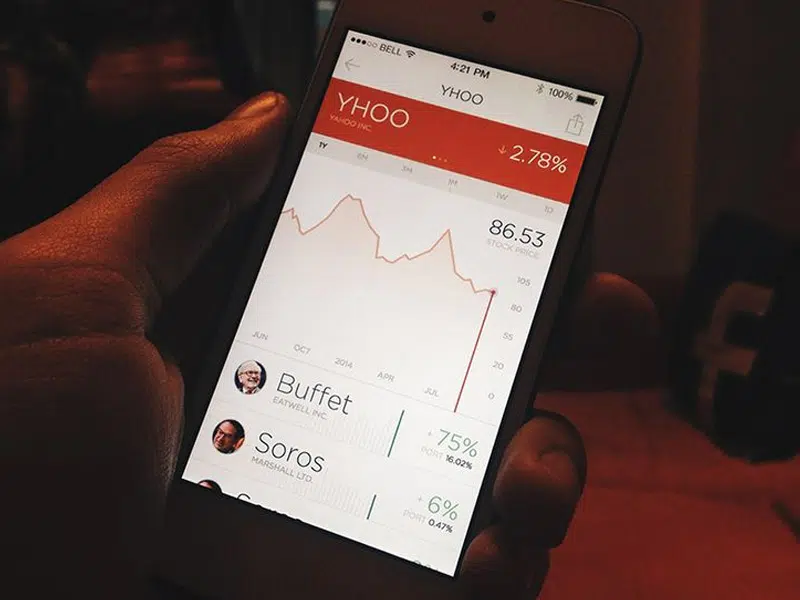
iBillionaire – odrzucona propozycja
Ta agencja projektowa musiała przejść test z innymi agencjami. Wygrali projekt, który wymagał przeprojektowania koncepcji kilku ekranów. Po kilku dniach pracy ten naprawdę ładny i przejrzysty projekt interfejsu zaczął nabierać kształtu. W tym linku zobaczymy zajawkę z aplikacji.
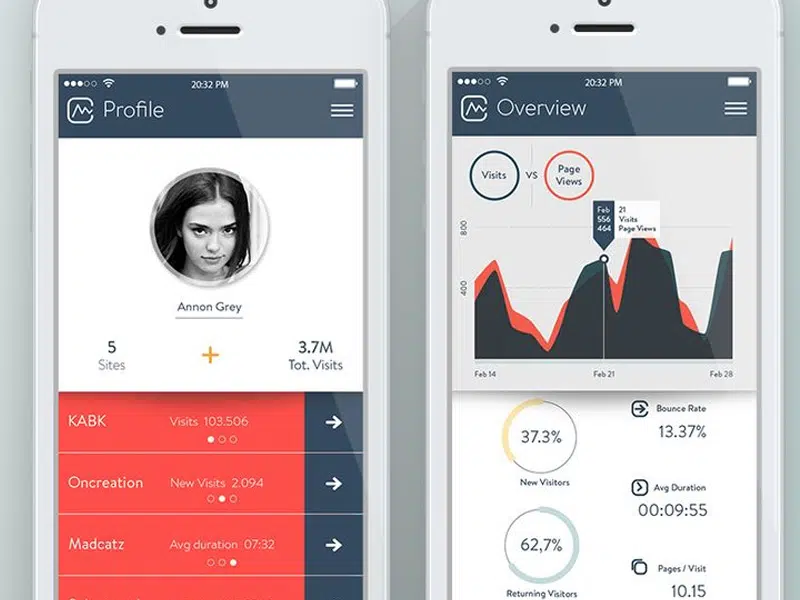
Analiza witryny
To już trzecia próba Site Analytics i aplikacja zaczyna wyglądać naprawdę ładnie. Ta aplikacja wykorzystuje płaską konstrukcję, która jest obecnie dość modna. Niebieskie detale na wykresie są miłym akcentem.
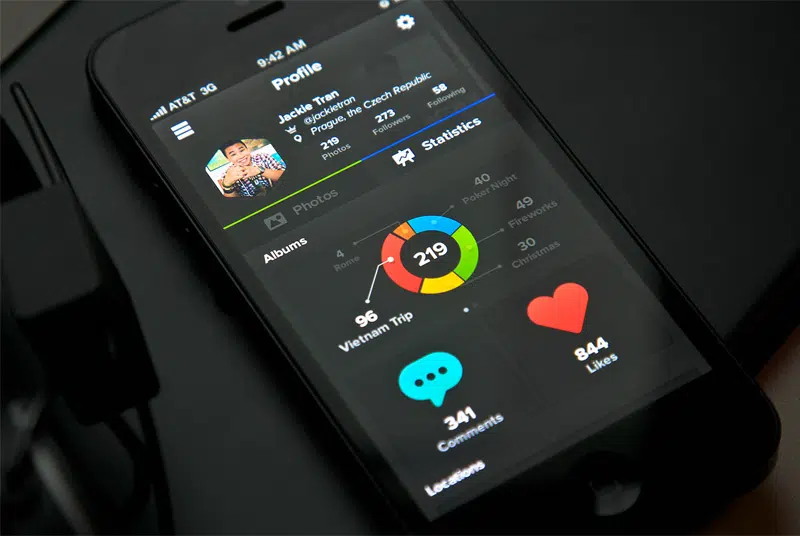
Interfejs statystyk
To jest projekt interfejsu użytkownika aplikacji statystycznej. Chociaż ta aplikacja używa ciemnego układu, wykresy i ikony są kolorowe i sprawiają, że interfejs użytkownika wygląda przyjaźnie.
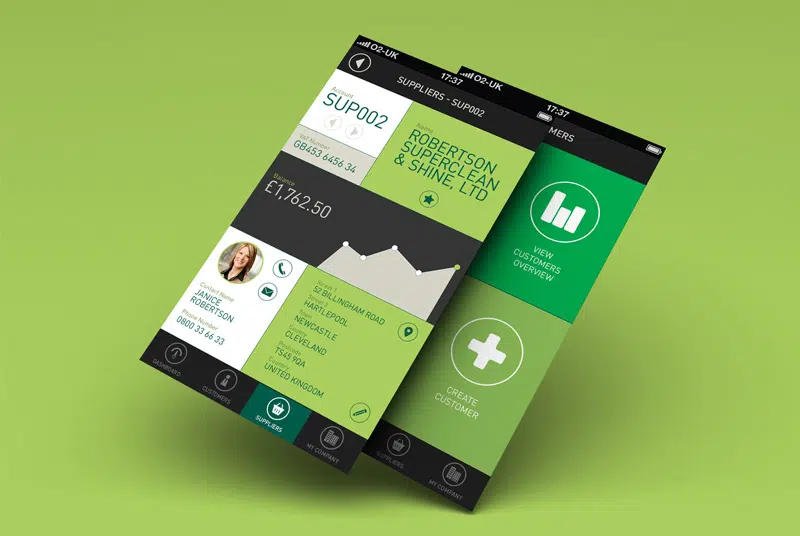
2 ekrany aplikacji księgowej
Te dwa ekrany dotyczą aplikacji księgowej. Ta aplikacja wykorzystuje modułowy układ siatki z kilkoma zielonymi szczegółami i tłem. Typografia wielkimi literami idealnie się wkomponowuje, a wykresy wyglądają świetnie.
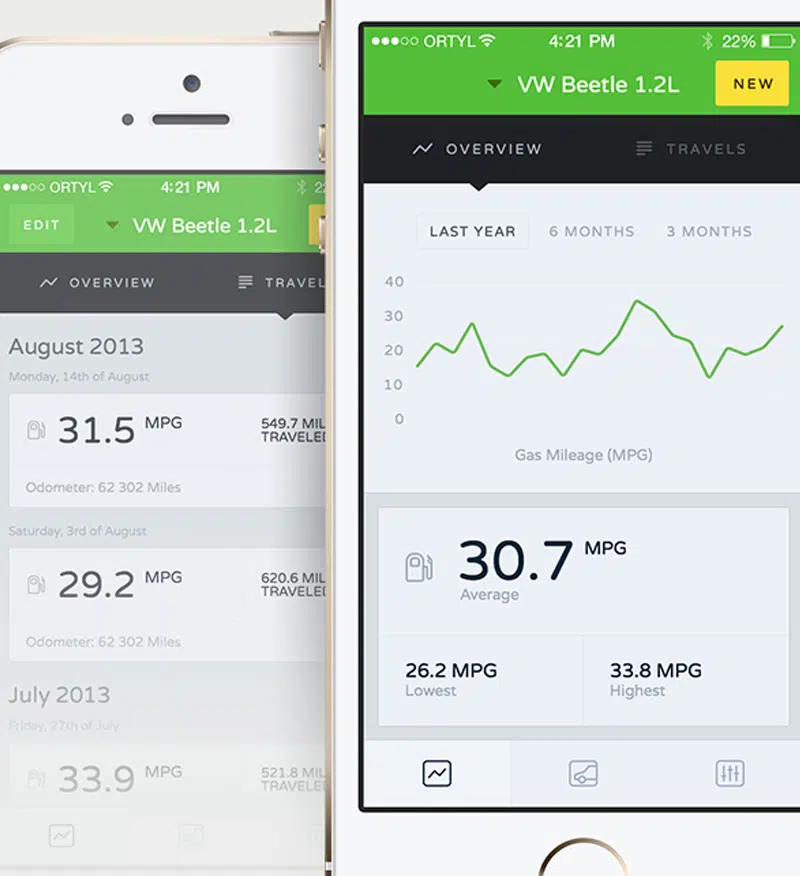
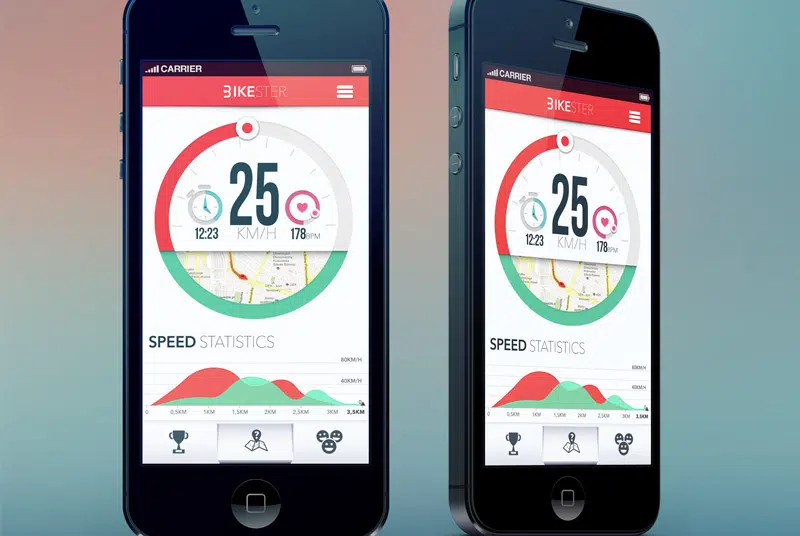
Bikester #2 wip autorstwa Michaela Sambora
Aplikacja Bikester podaje statystyki prędkości ostatniej podróży rowerem. Ta aplikacja używa koloru czerwonego i zielonego do tworzenia wykresów i wykresów, a także używa naprawdę ładnej typografii i ikon.
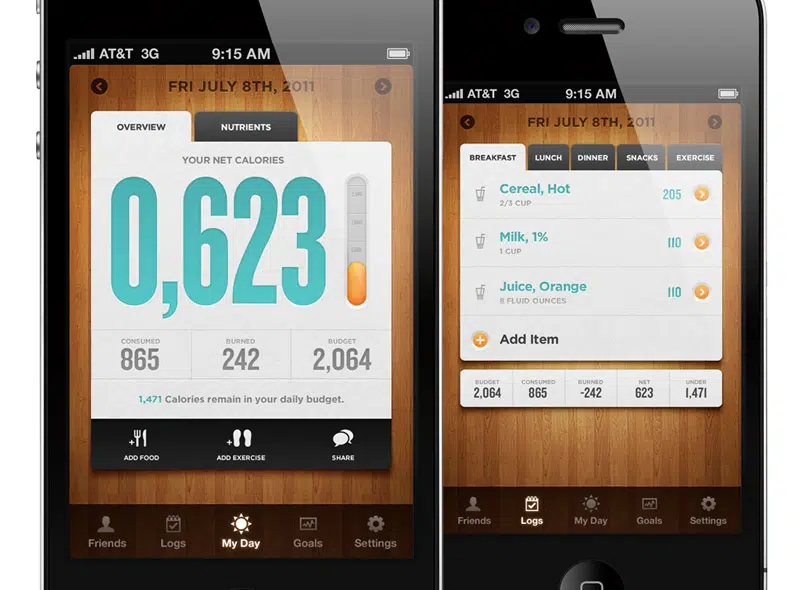
Remiks aplikacji: przegraj!
Ta aplikacja oblicza, ile kalorii właśnie zjadłeś. Projekt interfejsu wygląda nowocześnie i funkcjonalnie oraz po mistrzowsku wykorzystuje realistyczne tekstury. Ten skeuomorficzny projekt z pewnością należy zapamiętać.
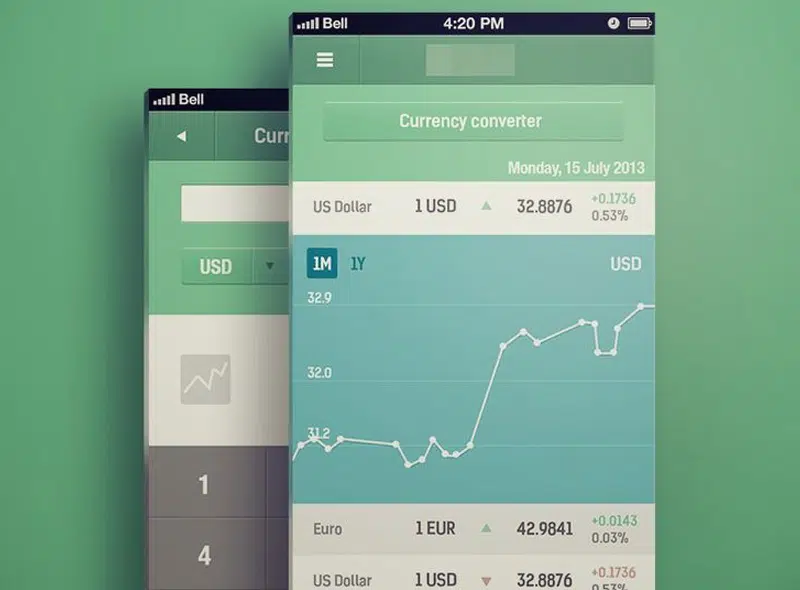
Mała zielona aplikacja
Ta mała zielona aplikacja została zaprojektowana dla rosyjskiej firmy finansowej. Projekt interfejsu wygląda naprawdę przyjaźnie, jasnoniebieskie i zielone odcienie kolorów są świetnym szczegółem i pięknie wyglądają na jasnoszarym tle.
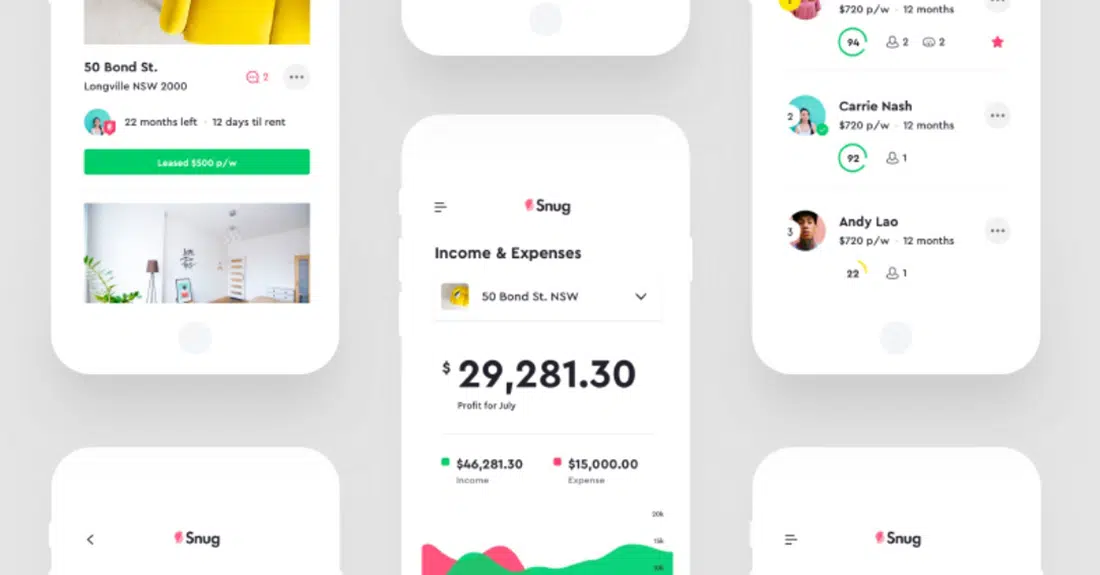
Przytulny – mobilny
To zapowiedź aktualnego projektu tego projektanta. W tym podglądzie zobaczysz kilka projektów ekranu. Projektant zachował prostotę, wykorzystał białe tło, na którym umieścił treść.
Statystyki Style iOS 7 [darmowe Fireworks png]
Ta aplikacja do statystyk jest całkiem fajna i zdecydowanie jest przykładem, który warto naśladować w przyszłych projektach. Paleta kolorów jest żywa i jest używana tylko jako tło i wykresy. Ta aplikacja zawiera mapę świata w nagłówku, a następnie statystyki.
CIEŃ
Projekt interfejsu Shadow wykorzystuje płaską konstrukcję w kreatywny sposób. Sposób, w jaki ta aplikacja jest prezentowana, jest również przyjemny. Tło jest ciemne i uwydatnia kolorowe detale.
Interfejs monitora energii
Last but not least, ta aplikacja monitoruje energię. Projekt interfejsu wygląda świetnie. Ma schludny i czysty design, który z pewnością zainspiruje Cię w przyszłych projektach.