Nie trać głowy: ocena bez głowy
Opublikowany: 2022-03-10Ten artykuł został uprzejmie wsparty przez naszych drogich przyjaciół ze Storyblok, przyjaznego bezgłowego CMS z edytorem wizualnym, zagnieżdżonymi komponentami i dostosowywanymi blokami treści dla stron internetowych i aplikacji. Dziękuję Ci!
Z wieloma opcjami wiąże się wiele decyzji i łatwo jest utopić się we wszystkich licznych i różnorodnych zaletach różnych systemów. Jak więc podchodzisz do oceny tych opcji? Dwa tygodnie temu Aaron Hans rzucił światło na przypadki użycia bezgłowego i do czego jest to dobre w Smashing Magazine. Dzisiaj dam ci trochę wstępu do krajobrazu CMS, a także kilka pytań, które możesz zadać, aby pomóc ci w podjęciu decyzji.
Bezgłowy? Co?
Bezgłowe zarządzanie treścią to praktyka polegająca na oddzieleniu systemu zarządzania treścią (CMS) od interfejsu użytkownika. W przeciwieństwie do tradycyjnych (lub „monolitycznych”) systemów, CMS nie jest bezpośrednio odpowiedzialny za zasilanie frontonu internetowego. Zamiast tego treść jest dostarczana do frontonu z systemu zdalnego za pomocą interfejsu API, a fronton wykorzystuje te dane do renderowania swoich stron. Może się to zdarzyć w czasie wykonywania (kiedy użytkownik trafia na Twoją witrynę) lub w czasie kompilacji (treść jest wstępnie renderowana i generowana z wyprzedzeniem), ale ważną koncepcją jest tutaj oddzielenie warstw treści i prezentacji.
Jeśli planujesz stworzyć witrynę za pomocą Jamstack, domyślnie zmierzasz w tym kierunku, ale podejście to jest równie ważne dla innych rodzajów projektów, używających języków po stronie serwera, takich jak PHP, . Siatka lub Rubin.
Ale dlaczego to nawet jest?
Headless powstał pierwotnie jako sposób na zarządzanie treścią dla Jamstack (zanim Jamstack otrzymał swoją szykowną nazwę), ale podejście to przyciągnęło fanów z wielu powodów. Zarządzanie treścią bez głowy umożliwia nam wdrażanie treści na różne platformy, dzięki czemu możesz na przykład korzystać z treści ze swojej witryny w natywnej aplikacji mobilnej.
Headless pozwala nam też naprawiać niedociągnięcia w innych systemach. Na przykład Shopify. Chociaż jest świetny w tym, co robi, nie jest to najbardziej elastyczny system, jeśli chodzi o zarządzanie treścią Twojego sklepu internetowego. Korzystając z bezgłowego CMS, możemy zdalnie zarządzać dodatkową zawartością witryny Shopify i zapewnić większą moc i elastyczność, niż mielibyśmy domyślnie.
Niedawno pracowałem nad projektem, który robi dokładnie to — rozszerzając zawartość dostarczaną przez Shopify o dodatkową, bogatszą zawartość z bezgłowego CMS (przypadkowo używaliśmy Contentful do tego konkretnego projektu, ale każdy bezgłowy CMS może wykonać tę pracę). Korzystanie z rozwiązania do zarządzania treścią bez głowy pozwoliło nam stworzyć niestandardowe struktury danych , które mogliśmy dostosować do naszych potrzeb. Na przykład klient chciał podkreślić składniki, których użył do produkcji swoich produktów, a Shopify tak naprawdę nie zapewnia dobrego sposobu na zarządzanie tym. Stworzyliśmy nowy typ treści w Shopify i pozwoliliśmy na dodanie go do niestandardowej strony produktu pełnej innych typów treści, które stworzyliśmy.
Zawartość Shopify została przeciągnięta i zsynchronizowana z Contentful, co stało się głównym sterownikiem danych dla witryny, przy czym interfejsy API Shopify angażowały się tylko w sprawdzanie poziomu zapasów i tworzenie koszyka. Możliwość dodawania tego rodzaju bogatych danych do witryny e-commerce opartej na SaaS była niezwykle skuteczna.
Zdarzyło nam się osiągnąć ten wynik, używając Nuxt do zbudowania witryny, ale równie dobrze mogliśmy zdecydować się na integrację danych z CMS bezpośrednio w szablonach Shopify. Jamstack został wybrany jako lepsze podejście tutaj, ale headless jest na tyle elastyczny, że można go używać prawie wszędzie. Dopóki masz dostęp do skryptów za pomocą JavaScript lub bardziej tradycyjnego języka zaplecza, takiego jak PHP lub .Net, możesz zintegrować headless z przepływem pracy.
Oddzielenie treści od warstwy prezentacji może być naprawdę potężne. Zezwalanie zawartości na podłączanie do różnych platform i warstw prezentacji pomaga zachować spójność zawartości w punktach styku i pomaga upewnić się, że zawartość nie zostanie pofragmentowana w wielu różnych systemach zarządzanych przez różne zespoły.
Wyobraź sobie, że masz produkt, o którym chcesz porozmawiać na swojej stronie internetowej, w aplikacji mobilnej, a także w reklamach automatycznych. Dzięki headless możesz mieć jedno centralne repozytorium treści i wdrażać tę samą treść (lub jej aspekty) na wszystkich tych platformach i nie tylko. W przypadku bardziej tradycyjnego zarządzania treścią konieczne byłoby oddzielne zarządzanie treścią dla różnych platform.

Brzmi świetnie! Czy więc bezgłowy jest odpowiedni dla mnie?
Przy wyborze podejścia należy wziąć pod uwagę wiele rzeczy. Bez głowy są korzyści, ale są też koszty. Oto kilka pytań, które należy sobie zadać, rozważając podejście bez głowy:
Czy czujesz się komfortowo z wymaganiami wiedzy dotyczącymi tworzenia splitu?
Wiele osób uważa, że przejście na headless może „pozbyć się” potrzeby programistów back-endowych, ale prawda jest taka, że nastawienie na efektywną strukturę danych i budowanie modeli treści, które działają i skalują się dobrze, wciąż bardzo różni się od nastawienia przez większość czasu musiał być świetnym programistą front-end. Nadal istnieje luka w wiedzy, którą trzeba będzie uzupełnić.
Jeśli masz do czynienia z projektem o znacznej skali, prawdopodobnie nadal będziesz chciał, aby niektórzy programiści skupili się na obszarach „back-end”, a inni na „frontendzie”. Na bezgłowej ziemi podziały są lepsze i bardziej podatne na zmiany, ale nie opieraj się na fałszywym założeniu, że możesz zmniejszyć o połowę swoją siłę roboczą w dziedzinie rozwoju, po prostu pozostając bez głów.
Czy znasz całkowity koszt posiadania?
Chociaż headless może często okazać się tańszy niż monolit, charakter SaaS większości tych systemów może oznaczać, że w przypadku dużych, szybko zmieniających się zestawów danych lub bardzo dużych zespołów koszty mogą się nie sumować. Zawsze sprawdzaj, jak skalują się koszty i na czym to skalowanie się opiera. Niektórzy dostawcy skalują się na podstawie ilości danych , niektórzy na podstawie liczby żądań API , a jeszcze inni na podstawie liczby współpracowników edytujących Twoje treści. Połączenie tych elementów może mieć dramatyczny wpływ na wzrost kosztów wraz ze skalą.
Prawdopodobnie będziesz także musiał przyjrzeć się wielu różnym platformom, aby sformułować pojęcie całkowitego kosztu posiadania. Jeśli nie otrzymujesz wyszukiwania „po wyjęciu z pudełka”, musisz zastanowić się, ile będzie Cię kosztować dodanie tej funkcji. Zazwyczaj można przewidzieć, jak te koszty będą się skalować, i często można zacząć od małych rzeczy, ale warto mieć świadomość, ile te rzeczy mogą kosztować na dłuższą metę.
Uważnie obserwuj też swoje minuty budowania , jeśli zdecydujesz się iść bez głowy: mogą one szybko narastać, szczególnie w fazach rozwoju i populacji zawartości. Pamiętaj, że jeśli zdecydujesz się na statyczne generowanie witryny, będziesz potrzebować kompilacji po każdej akcji publikowania z CMS. W przypadku dużych witryn te kompilacje mogą trochę potrwać, więc warto pamiętać, że trzeba je kontrolować. Wiele popularnych usług hostingu statycznego (takich jak Netlify i Vercel) obsługuje buforowanie zasobów kompilacji, co w połączeniu z nowoczesnymi platformami umożliwiającymi kompilacje przyrostowe może pomóc złagodzić ten rosnący koszt, ale nadal musisz mieć na to oko i wykonywać swoje zadania. badania, aby upewnić się, że nie zostaniesz złapany.
Czy wyjaśniłeś to wystarczająco dobrze swojemu klientowi?
Możesz pokochać doświadczenie programisty w pracy z Jamstack i bez głowy, ale dokonując tych ocen, musisz pamiętać, że to klienci muszą używać i żyć z rozwiązaniami, które zestawiłeś, więc będziesz chciał postaraj się, aby ich życie było jak najłatwiejsze.
Na poprzednim stanowisku brałem udział w przetargu dla producenta motoryzacyjnego, który powiedział, że chce mieć najwyższą w branży wydajność jako najwyższy priorytet, ale ostatecznie wybrał inną agencję oferującą bardziej tradycyjne rozwiązanie. Może się tak zdarzyć z wielu powodów. (Najprawdopodobniej nie wykonaliśmy wystarczająco dobrej roboty, sprzedając korzyści płynące z naszego podejścia, ale bezgłowe podejście może również wydawać się dość przerażające dla redaktorów treści, zwłaszcza w porównaniu z niektórymi tradycyjnymi systemami „korporacyjnymi”, które mają talent do by wyglądało na to, że wszystko „po prostu działa”.)
Kiedy stracisz głowę, będziesz gromadzić pojedyncze narzędzia, które są zaprojektowane tak, aby były bardzo dobre w jednej konkretnej rzeczy, zamiast jednego dużego systemu, który może wykonać wszystkie te rzeczy w jednym miejscu. Może to być dość onieśmielające, chyba że ułatwisz klientowi radzenie sobie z nim tak łatwo, jak to tylko możliwe.
Czy bierzesz pod uwagę dodatkowy czas na rozwój?
Cała potencjalna moc i elastyczność Headless nie jest za darmo. Jedną z wad wszystkiego, co jest niestandardowe, jest to, że oznacza to, że wszystko musi być rozwijane od zera . Przy wielu opcjach w tej przestrzeni nie ma prawdziwego „domyślnego” schematu dokumentu — w rzeczywistości są one bardzo celowo skonfigurowane, aby nie miały takich wartości domyślnych. Z jednej strony jest to świetne, ponieważ oznacza to, że otrzymujesz ściśle dopasowane modele dokumentów, które dokładnie odpowiadają Twoim potrzebom.
Z drugiej jednak strony oznacza to, że ktoś musi zdefiniować te modele dokumentów, a następnie ktoś musi je utworzyć dla używanego systemu. Następnie, ponieważ frontend i backend są oddzielone, ktoś zwykle będzie musiał stworzyć silnik, aby umożliwić podgląd zawartości roboczej ; wiele nowoczesnych frameworków zawiera system umożliwiający podgląd zawartości wersji roboczej, ale uniwersalnie wymagają one dodatkowej konfiguracji, aby zacząć działać, a niektóre wymagają poziomu niestandardowego kodu. Oczywiście front-end nie jest powiązany z zawartością, więc wszelkie mapowanie danych do komponentów frontonu również musi być wykonane. Zwykle będziesz musiał zrobić przynajmniej część z tego, nawet z mocno powiązanym CMS, ale fakt, że prawdopodobnie będziesz musiał poświęcić czas na wszystkie te rzeczy, może być kosztowny.
Czy Ty/Twój klient czujesz się komfortowo z danymi, nie mieszkając na własnej infrastrukturze?
Chociaż wielu, którzy pracują z bezgłowymi systemami CMS i innymi dostawcami SaaS, często uważa to za pozytywne, zdarzają się sytuacje, w których dane znajdujące się poza własną infrastrukturą mogą być mniej niż pożądane, na przykład w przypadku wrażliwych danych produktów lub niepublicznych danych produkcyjnych. Bezpieczeństwo dla tych firm jest zwykle całkiem dobre, ale zawsze istnieje ryzyko.
Upewnij się, że rozważysz względne korzyści z przechowywania treści na anonimowym serwerze AWS. Widzieliśmy już wcześniej, że nawet potężny AWS może mieć awarie, a w przypadku systemów o znaczeniu krytycznym dla biznesu może to być niezwykle kosztowne. Różnica między SaaS w AWS a korzystaniem z własnej infrastruktury polega na tym, że w przypadku awarii lub naruszenia bezpieczeństwa we własnej infrastrukturze, prawdopodobnie jest to spowodowane własnym produktem lub kodem, ale w środowisku SaaS/AWS przerwy są bardziej prawdopodobne, że jest to spowodowane czynnikami niezwiązanymi z Twoją działalnością. Takie przypadki są rzadkie, ale się zdarzają i ważne jest, aby wziąć to pod uwagę przy podejmowaniu tych decyzji.
Ok świetnie. Więc jakie są moje opcje?
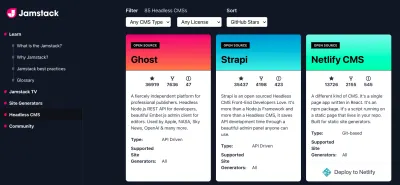
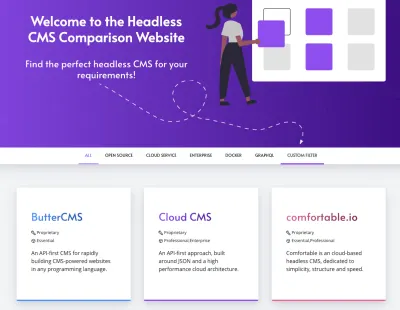
Liczba dostępnych w 2021 r. rozwiązań do zarządzania treścią bez głowy i obsługi bez głowy jest oszałamiająca i stale rośnie. Zamiast próbować omówić wszystkie opcje tutaj, chcę podać tylko bardzo krótkie wprowadzenie do kilku lepiej znanych opcji. Jeśli szukasz bardziej wyczerpującej listy, możesz sprawdzić Headless CMS lub CMS Comparison.

Zadowolony
Contentful to jedna z najbardziej uznanych opcji CMS bez głowy, założona w 2016 roku i mająca za sobą kilka udanych rund inwestycji zalążkowych, i określa się jako „pierwsza w interfejsie API platforma treści zapewniająca cyfrowe doświadczenia”.

Contentful poczyniło wielkie postępy w ostatnich latach w celu lepszej obsługi przetłumaczonej i trans-stworzonej treści, a także ma dobrą obsługę wielu „środowisk treści”, umożliwiając wprowadzanie zmian z dala od danych produkcyjnych i migrację później.

Contentful ma pakiet integracji z innymi aplikacjami SaaS, dzięki czemu można go łatwo zintegrować z takimi jak Shopify lub CommerceLayer w przypadku handlu elektronicznego lub Cloudinary w przypadku hostingu i przetwarzania zasobów.
Najlepszy dla:
Tych, którzy szukają najbardziej ugruntowanego rozwiązania w bezgłowej przestrzeni.
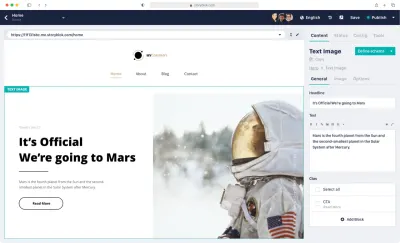
Storyblok
Storyblok jest jedyną z pierwszych opcji, która pozwala na określenie siebie jako CMS, i zawiera naprawdę fajny wizualny edytor treści, który pozwala tworzyć i edytować treści pozornie in-situ za pomocą wspaniałego interfejsu WYSIWYG. Jest to jedna z tradycyjnych słabości oddzielania CMS od strony internetowej, więc zobaczenie tego rodzaju środowiska edycji tworzonego przez Storyblok to duży krok naprzód i zespół powinien być dumny, że napędza rynek w tym zakresie.

Storyblok ma również możliwość wykorzystania swojego interfejsu API do generowania schematów treści, które pozwalają tym elementom działać tak, jak i z Twoim kodem, co jest świetne ze względu na łatwość konserwacji. Uprawnienia oparte na rolach i możliwości tłumaczenia/transkreacji sprawiają, że zespoły rozproszone pracują szczęśliwie w witrynach wielojęzycznych. Ogólnie rzecz biorąc, Storyblok wydaje się wyjątkowo dopracowaną i dobrze przemyślaną ofertą, której fanami mogą być w szczególności zespoły.
Najlepszy dla:
Ci, którzy szukają najlepszego w swojej klasie rozwiązania do edycji treści WYSIWYG z bezgłowego CMS.
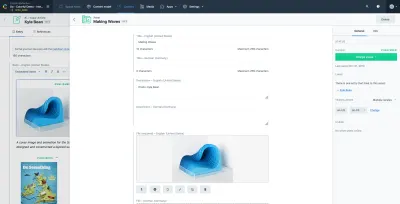
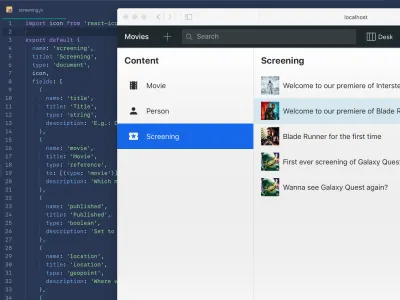
Zdrowy rozsądek
Poczytalność jest jednym z nowszych dzieciaków w tej przestrzeni, ale szybko przyciąga uwagę. Opisują siebie jako „najlepszą platformę treści, która pomaga zespołom marzyć o dużych marzeniach i szybko dostarczać”.
Sanity robi rzeczy trochę inaczej niż inne opcje tutaj, ponieważ wszystkie twoje modele konfiguracji i zawartości są wykonywane jako kod, który dla programistów jest wygodnym miejscem do przechowywania rzeczy. Pozwalając na niemal nieograniczoną ilość kreatywności dzięki modelom dokumentów i niestandardowym typom pól, Sanity umożliwia programistom tworzenie głębokich, bogatych struktur treści dla różnych rzeczy — nie tylko treści internetowych.

Pakiet edycyjny w Sanity jest czysty i prosty, konfigurowalny, open-source i oparty na React. Możesz wdrożyć studio montażowe na dowolnym hoście lub zdecydować się na użycie subdomeny Sanity do hostowania w swojej infrastrukturze.
Najlepszy dla:
Ci, którzy potrzebują absolutnej kontroli nad prawie każdym aspektem implementacji, od niestandardowych struktur danych po komponenty wejściowe.
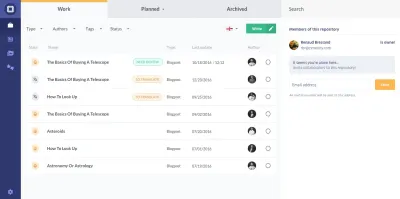
Pryzmatyczny
Pryzmat to naprawdę stara postać w pokoju w bezgłowej przestrzeni, która pojawiła się w 2013 roku, ale to nie powstrzymało ich od innowacji w przestrzeni. Zaledwie w zeszłym roku wprowadzili SliceMachine, którego celem jest wypełnienie luki między programistami front-end tworzącymi komponenty a autorami treści poprzez tworzenie relacji 1:1 między blokami treści (lub „plasterkami”) a komponentami front-end, co sprawia, że budowanie nowych strony i sekcje treści to pestka dla redaktorów.

Pakiet edycyjny Prismic jest piękny i wydaje się, że załatali pewne dziury, które kiedyś istniały w ich selekcji pól, więc oferuje dobrze zaokrąglone wrażenia.
Najlepszy dla:
Ci, którzy chcą zminimalizować tarcia dla redaktorów treści.
A jeśli chcę czegoś bardziej tradycyjnego?
Wordpress
Wordpress wciąż jest ogromny w 2021 roku. Mimo całego szumu wokół innych platform, WordPress nadal obsługuje około 40% Internetu i nigdzie się nie udaje. Deweloperzy pomagają to osiągnąć, ulepszając jego możliwości bezgłowe i koncentrując się bardziej na obsłudze interfejsu API. Nowe narzędzia do edycji sprawiają również, że pisanie w WordPressie jest przyjemniejsze, a niektóre kompromisy związane z pracą z WordPressem zostały znacznie ulepszone w ostatnich latach.
Współpraca z firmą świadczącą usługi WordPress jako usługę, taką jak Nestify, pozwala programistom na usunięcie większości zmartwień i problemów związanych z bezpieczeństwem, ale pamiętaj, że WordPress jako największa platforma w Internecie nadal stanowi bardzo kuszące cel dla osób o złych zamiarach.
Najlepszy dla:
Ci, którzy chcą trzymać się wygodnej, znanej platformy treści, jednocześnie aktualizując technologię.
Sitecore
Jako jeden z gigantów zarządzania treścią w przedsiębiorstwie, Sitecore jest prawdopodobnie jedną z nazw, których najmniej spodziewałbyś się zobaczyć na tej liście, ale poczynili ogromne postępy we wspieraniu headless, wypuszczając Sitecore JSS, aby umożliwić projektom Jamstack współpracę z danymi Sitecore.
Dużą trudnością w bezgłowej pracy z Sitecore lub innymi systemami CMS dla przedsiębiorstw zawsze było uruchamianie i uruchamianie personalizacji, ale ten problem został rozwiązany przez pracowników firmy Uniform, którzy zaczęli pracować z Sitecore, aby umożliwić tego rodzaju funkcjonalność. .
Sitecore to wielka bestia i nie będzie odpowiednia dla wielu projektów — sam koszt sprawia, że jest poza zasięgiem wszystkich klientów poza przedsiębiorstwem — ale warto go tutaj wymienić, razem z AEM, ponieważ wciąż istnieją wielu ludzi, którzy uważają, że bezgłowe zarządzanie treścią jest przeznaczone tylko dla małych stron internetowych.
Najlepszy dla:
Osoby, które przyglądają się projektowi korporacyjnemu z klientem, który niekoniecznie chce zagłębić się w nową technologię.
Menedżer doświadczeń Adobe
Adobe Experience Manager (lub AEM) to kolejny jeden z głównych graczy na rynku korporacyjnym. Jest ogromny i niezwykle kosztowny, podobnie jak większość jego konkurencji, ale Adobe jest kolejnym dostawcą, który dołożył ogromnych starań, aby ich oferta była bardziej przyjazna dla tych, którzy chcą oddzielić swoją zawartość od prezentacji swojej witryny.
AEM obsługuje teraz kilka różnych metod żądania danych ze swojej platformy, a Adobe sprzedaje teraz AEM jako „hybrydowy CMS”, co oznacza, że łączy bezgłowe i bardziej tradycyjne, specyficzne dla kanału operacje pod jednym maską. Może to być dużą zaletą dla zespołów marketingowych, które muszą pracować na różnych platformach i potrzebują precyzyjnej kontroli treści między tymi platformami, ale ci, którzy chcą korzystać z „jednej platformy, aby wszystkimi rządzić” Adobe, będą potrzebować głębokich kieszeni, aby zacząć.
Najlepszy dla:
Ci, którzy patrzą na sam szczyt przedsiębiorstwa, z głębokimi kieszeniami! AEM robi dużo (więcej, niż moglibyśmy kiedykolwiek wspomnieć tutaj), ale jest drogi.
Teraz mam pomysł na moje opcje, ale jak mogę kiedykolwiek wybrać między nimi?
W tej bezgłowej przestrzeni jest teraz tak wiele opcji, że możesz łatwo skończyć w paraliżu opcji. Jest jednak kilka pytań, których możesz użyć, aby wyrobić sobie wstępną opinię lub przynajmniej osłabić pole:
Jak długo zajmie Ci nabranie tempa?
Różne systemy mają różne krzywe uczenia się i różne sposoby wspierania programistów. Każdy wymieniony tutaj system ma społeczność programistów zbudowaną wokół niego, ale nie wszystkie społeczności są sobie równe. Czy sprzedawca dostarcza szczegółową dokumentację? Projekty startowe? Wszystko to może mieć duży wpływ na czas rozkręcania.
Jakiego modelu wsparcia będziesz potrzebować?
Modele wsparcia są zwykle najważniejsze dla klientów i często okazuje się, że aby uzyskać dostęp do bardziej bezpośrednich linii wsparcia, musisz zapłacić za pakiety „korporacyjne”, co może sprawić, że Twoja inwestycja będzie wyższa niż można by się spodziewać, patrząc na wykorzystanie.
Jak dobrze ugruntowany jest sprzedawca?
Jak dobrze ugruntowany jest sprzedawca? Jak są finansowane? Znowu są to zazwyczaj względy klienta, a nie dewelopera, ale opłaca się móc wcześnie powiedzieć klientowi, że rekomendowany dostawca jest stabilny, istnieje od X lat i ma wystarczające zaplecze finansowe, aby upewnij się, że w najbliższym czasie nigdzie się nie wybierają. Ostatnią rzeczą, z jaką każdy klient chce mieć do czynienia, jest wymuszona ponowna platforma, ponieważ ich dotychczasowy dostawca wycofuje swój produkt, podczas gdy klient jest w połowie swojego zaangażowania!
Jak wygląda edycja?
Doświadczenie w edycji może być szalenie ważne dla wielu osób po stronie klienta w każdym projekcie. Są to ludzie, którzy będą pracować codziennie z dowolnym systemem CMS, który wybierzesz. Jeśli korzystanie z CMS jest koszmarem, powiedzą to — dużo. Zaufaj mi, brałem udział w wielu prezentacjach i spotkaniach uzupełniających, podczas których spędziłem znaczną ilość czasu z klientem, wymieniając wiele frustracji, jakie odczuwają w związku z istniejącym systemem!
„Czy systemy, na które patrzysz, umożliwiają edycję kontekstową lub podgląd wersji roboczych na żywo?”
„Ile wysiłku kosztuje ich ustawienie?”
„Jak szybko lub wolno działa sam edytor?”
„Czy użytkownik jest bombardowany opcjami i nieznanymi przyciskami, czy też wszystko jest dobrze zorganizowane?”
Wszystkie te pytania wpływają na ogólną łatwość użytkowania systemu. Niektóre rozwiązania, takie jak Storyblok, dołożyły wszelkich starań, aby edycja treści była bogata i bezproblemowa , ale nie jest to ogólnie uważane za mocną stronę bezgłowego krajobrazu jako całości, więc zdecydowanie warto umieścić w nim demo na małą skalę przed redaktorami treści i zobaczenie, co myślą o rozwiązaniach, na które masz oko.
Jak łatwo jest usunąć swoje dane z platformy?
Straciłem rachubę liczby spotkań, na których brałem udział i powiedziano mi, że prawdopodobnie będziemy musieli zacząć od zera lub napisać niestandardowy skrobak do treści, ponieważ treść klienta jest całkowicie powiązana z zastrzeżonym systemem zarządzania treścią, i nie mogą łatwo eksportować swoich danych.
Bez względu na to, jak fajny wydaje się Twój wybrany CMS, upewnij się, że istnieje łatwy sposób na usunięcie całej zawartości z systemu w pewnym momencie. Niestety żaden system nie jest wieczny, a klient w końcu będzie chciał zmienić swoją witrynę, a wraz z nią swoją infrastrukturę. Wszystko, co możesz zrobić, aby ułatwić im życie w tym momencie, będzie ogromnym pozytywem.
Jest to ogólnie łatwiejsze w przypadku rozwiązań CMS typu headless, ponieważ są one oparte na API, ale nadal wymaga dokładniejszej analizy, aby upewnić się, że nie będziesz powodować ogromnego bólu głowy za kilka lat.
Podsumowując
Wybór podejścia i platformy do zarządzania treścią to duży wybór w każdym projekcie cyfrowym. Zarządzanie treścią bez głowy jest wydajne i elastyczne, ale wiąże się z pewnymi kosztami i nie jest idealne w każdej sytuacji.
Pamiętaj , że cena, którą widzisz z góry od dostawcy, rzadko jest ostatecznym, całkowitym kosztem rozwiązania i upewnij się, że nie wpadniesz w pułapkę myślenia, że możesz obniżyć koszty rozwoju, usuwając tradycyjne „powroty”. -end” deweloperów.
Upewnij się, że wszyscy czują się komfortowo w realiach pracy z bezgłowym CMS, w przeciwieństwie do bardziej tradycyjnej konfiguracji, i pamiętaj, aby zabrać ze sobą redaktorów treści, ponieważ są to ludzie, którzy będą pracować z najczęściej skonfigurowanym systemem często.
Mamy nadzieję, że ten przewodnik przynajmniej pomógł nadać kontekst szumowi i może pomóc w podjęciu decyzji, z którą Ty i Twój klient możecie czuć się komfortowo. Możesz teraz zbudować prawie wszystko, co chcesz, z bezgłowym w centrum teraz — ale zawsze zadaj sobie pytanie, czy sięgasz po rozwiązanie, ponieważ jest znajome lub przereklamowane, czy naprawdę jest to najlepsze rozwiązanie w twoich okolicznościach.
