Równoważne doświadczenia: czym są?
Opublikowany: 2022-03-10Jeśli spędzasz wystarczająco dużo czasu na interakcji z praktykami ds. dostępności cyfrowej, możesz spotkać się z wyrażeniem „równoważne doświadczenie”. To powiedzenie zwięźle podsumowuje wiele filozofii stojącej za pracą nad dostępnością.
Nasza branża zwykle przywiązuje dużą wagę do tego, jak , często kosztem tego, dlaczego . W przypadku problemów związanych z dostępnością ważne jest poznanie historii i doświadczeń osób niepełnosprawnych jako kontekstu dla zrozumienia potrzeby projektowania i tworzenia kodu z myślą o dostępie.
To pierwszy z dwóch artykułów na temat równoważności i jej związku z dostępnością cyfrową. Pomoże nam określić, czym jest doświadczenie równoważne. Po ustaleniu wspólnego zrozumienia omówię, jak wdrożyć równoważne doświadczenia w przypadku typowych problemów związanych z dostępnością.
Stan rzeczy
Prawda jest taka, że chociaż żyjemy w świecie wielu urządzeń, pełnym smartfonów, rzeczywistości rozszerzonej, asystentów głosowych i inteligentnych czujników IoT, nasze domyślne ustawienia nadal są następujące:
- Wizualny,
- duży ekran,
- szybkie połączenie,
- potężny komputer i wyświetlacz,
- mężczyzna,
- biały,
- bogaty,
- młody,
- Zachodni,
- zaawansowany technologicznie,
- i sprawni.
Odzwierciedla to uprzedzenia, które są nieodłączne od tego, jak projektujemy, rozwijamy i rozwijamy produkty.
Poprzednia lista może nie być najwygodniejsza do przeczytania. Jeśli nie zamknąłeś jeszcze karty przeglądarki, poświęć chwilę na rozważenie swoich codziennych przepływów pracy, a także tego, kim są Twoi współpracownicy, a zaczniesz rozumieć, do czego zmierzam.
W swej istocie zapewnienie równoważnego doświadczenia polega ostatecznie na zachowaniu intencji — przy czym intencja jest siłą motywującą do tworzenia strony internetowej lub aplikacji internetowej oraz całej zawartej w niej treści i funkcji.
Przekłada się to na to, że każda interakcja, każdy element, każde zdjęcie lub ilustracja, każda linia kodu będzie zrozumiała dla najszerszego grona ludzi, niezależnie od urządzenia lub umiejętności.
Stan techniki
Nie jestem pierwszą osobą, która omawia ten temat (i mam nadzieję, że nie ostatnią). Jednym z takich adwokatów jest mówca, trener i konsultant Nicolas Steenhout. Jego wspaniały post, Accessibility dotyczy ludzi, a nie standardów , jest wart przeczytania.
Jeśli jesteś typem osoby, która lubi podcasty, jego A11y Rules ma wspaniałą serię o nazwie Soundbites. Zawiera „krótkie dyskusje z osobami niepełnosprawnymi na temat barier, jakie napotykają w sieci”. Te wnikliwe wywiady dotyczą również tego, o czym mówi ten artykuł.
Co nie jest ekwiwalentnym doświadczeniem?
Pokazywanie przykładów tego, czym coś nie jest, może być sposobem na zdefiniowanie tego. W przypadku równoważnych doświadczeń, przykładem może być aplikacja internetowa nastawiona na użytkowanie przez ogół społeczeństwa, która nie ma mobilnego punktu przerwania.

W tym przykładzie każdy, kto korzysta z urządzenia z małym wyświetlaczem, musi szczypać, przesuwać i powiększać, aby uzyskać to, czego potrzebuje. Tutaj ciężar spoczywa na każdym, kogo jedynym przestępstwem było korzystanie ze smartfona.
Najprawdopodobniej ktokolwiek wymyślił, zaprojektował i rozwinął to, nie przestawał myśleć o okolicznościach innych niż własne. W tego rodzaju (niestety wciąż zbyt powszechnym) scenariuszu prawie gwarantuję, że aplikacja internetowa wygląda świetnie na laptopach lub komputerach stacjonarnych projektantów i programistów, którzy ją stworzyli.
Projektant mówiący: „ma wystarczający kontrast dla mnie i moich „starych” oczu” jest taki sam, jak gdy dev mówi „działa na mojej maszynie”.
— Heather (@_hmig) 19 grudnia 2019 r.
Rzecz w tym, że nie projektujemy ani nie rozwijamy dla siebie.
Czy naprawdę nie przeszkadza nam mówienie „nie masz znaczenia” ludziom, którzy nie są tacy jak my? #a11y
Osoby korzystające ze smartfona w celu uzyskania dostępu do tej witryny są ofiarami okoliczności. Dodatkowy wysiłek, jaki ktoś musi wykonać, aby to zadziałało, pośrednio komunikuje, że nie był priorytetem, a zatem nie był ceniony. Jeśli korzystałeś z Internetu przez dłuższy czas, mogę się założyć, że to lub podobne doświadczenie Ci się przydarzyło.
Ten przykład to także przeskok, pominięcie i odskok od innego powszechnego, ale poważnego problemu z ułatwieniami dostępu, którego często nie bierzemy pod uwagę: powiększanie ekranu:
Powiększanie ekranu
Powiększanie ekranu ma miejsce, gdy komuś uniemożliwia się powiększanie wyświetlacza i powiększanie tekstu — winnych jest temu wiele natywnych aplikacji mobilnych. Kiedy nie zezwalasz na tego rodzaju zachowanie, mówisz potencjalnym użytkownikom, że jeśli nie mają podobnej wizji, nie jesteś zainteresowany, aby mogli korzystać z Twojej aplikacji.
W tym scenariuszu delikatne przypomnienie, że wszyscy się starzejemy, a wraz z wiekiem pojawia się cały szereg problemów związanych z wizją. Pytanie, które powinieneś sobie zadać, brzmi, czy twoje przyszłe ja będzie w stanie wykorzystać to, co robi twoje obecne ja. Pytanie uzupełniające dotyczy tego, czy pytasz również osoby, którymi zarządzasz.
Miałem tylko rozszerzone oczy, więc nie mogę przeczytać żadnego tekstu, który nie jest komicznie duży. Nie wiem, jak korzystać z czytnika ekranu. Za kilka godzin będzie dobrze, ale to była fascynująca podróż do tego, jak dobrze aplikacje na iOS innych firm respektują ustawienia dostępności rozmiaru tekstu!
— Em Lazer-Walker (@lazerwalker) 29 stycznia 2020 r.
(Wątek)
Dostępne doświadczenia niekoniecznie są równoważne
Na początku może to być trochę trudne do zrozumienia. Użyjmy tej maszyny Rube Goldberg wykonanej przez Josepha Herschera, aby przekazać paprykę gościowi na obiedzie, aby porównać:
Aby podać paprykę, maszyna przesyła ją przez skomplikowany system ciężarków, przeciwwag, ramp, toczących się obiektów, katapult, gilotyn, palników, czasomierzy, karuzeli itp. – wszystko zbudowane z powszechnie spotykanych przedmiotów kuchennych. Chociaż taka konfiguracja technicznie zapewni przejście papryki, jest to denerwujący, przemęczony i czasochłonny proces.
Wiele cyfrowych doświadczeń przypomina maszynę Rube Goldberg, jeśli chodzi o dostępność. Ponieważ problemy z dostępnością są tak powszechne, wiele form technologii wspomagających zapewnia duży zestaw funkcji, które pozwalają użytkownikowi obejść typowe przeszkody.
Niestety, odkrywanie przeszkód, a następnie wymyślanie i aktywowanie odpowiedniej kombinacji cech, aby je pokonać, może zająć nieproporcjonalnie dużo czasu i wysiłku.
Innymi słowy: proste kliknięcie przycisku dla osoby niepełnosprawnej może zająć osobie niepełnosprawnej znacznie więcej czasu i wysiłku, w zależności od tego, w jaki sposób przycisk został wykonany.
Efekt chłodzenia
Frustrujące jest to, że dodatkowy czas i wysiłek, jaki osoba niepełnosprawna musi włożyć w obsługę technicznie dostępnego doświadczenia, może zmienić stan niepełnosprawności. Na przykład obecność upośledzenia kontroli motorycznej, takiej jak zapalenie stawów, może sprawić, że ogólne doświadczenie będzie jeszcze bardziej męczące.
Kolejną ważną kwestią do rozważenia są kwestie dostępności poznawczej. To, co może wydawać się łatwe do zrozumienia lub intuicyjne w użyciu dla jednej osoby, może nie być dla innej. Jest to szczególnie powszechne w sytuacjach, w których występuje:
- Specjalistyczna wiedza domenowa,
- edukacja na nowej koncepcji,
- i/lub brak wspólnych afordancji dotyczących sposobu działania interfejsu użytkownika.
Dostępność poznawcza również nie jest abstrakcyjnym problemem. Słaby projekt interfejsu użytkownika, który ignoruje okoliczności użytkownika końcowego i obciąża go zbyt dużym obciążeniem poznawczym, może mieć bardzo realne, bardzo poważne konsekwencje.

Efekty złożone
Czynniki te nie wykluczają się wzajemnie. Zwolennicy teorii łyżek wiedzą, że niedostępne doświadczenia spisują się, aby wysysać energię psychiczną i fizyczną człowieka, pozostawiając go wyczerpanym i pozbawionym motywacji. Co gorsza, tego rodzaju scenariusze są często czymś więcej niż tylko osobą stale działającą ze zmniejszoną wydajnością.
Frustrujące doświadczenia cyfrowe mogą prowadzić do tego, że osoba całkowicie je porzuca, uwewnętrzniając błąd systemu jako własną osobistą porażkę. To porzucenie może również przełożyć się na chęć i umiejętność obsługi innych interfejsów cyfrowych. Innymi słowy: im bardziej odciągniemy ludzi, tym bardziej przestaną się pojawiać.
„Nikt wcześniej nie narzekał” to głupia wymówka, by nie dbać o dostępność. Masz rację, nie narzekali. Wyszli.
— Głosuj na niebiesko, nieważne kto. (@karlgroves) 8 grudnia 2018 r.
Nie wierz mi na słowo
Aby streszczenie było natychmiastowe, skontaktowałem się z Twitterem, aby zapytać ludzi o ich doświadczenia związane z korzystaniem z technologii wspomagających przeglądanie sieci.
Przyjąłem też celowo luźną definicję technologii wspomagających. Zbyt często zakładamy, że termin „dostępny” oznacza tylko „działa w czytniku ekranu”. Prawda jest taka, że technologia wspomagająca to o wiele więcej.
Sposób, w jaki zbudowana jest sieć — jej podstawowe zasady i zachowania — sprawiają, że jest ona niezwykle elastyczna. To my, ludzie, którzy budują w sieci i dla sieci, łamiemy to. Nie biorąc pod uwagę tych urządzeń i metod interakcji z treściami internetowymi, niejawnie oddalamy się od równoważności.
Spójność
Dla niektórych technologia wspomagająca może oznaczać specjalistyczne rozszerzenia przeglądarki. Te mikroaplikacje służą do ulepszania, rozszerzania i dostosowywania przeglądania, aby lepiej odpowiadać czyimś potrzebom.
Damien Senger, projektant cyfrowy, używa rozszerzenia przeglądarki o nazwie Midnight Lizard, aby wymusić podobne wrażenia na wielu stronach internetowych. Pomaga im to „skoncentrować się bezpośrednio na treści i ograniczyć zbyt duże różnice między stronami internetowymi. Pomaga mi to również uniknąć zbyt ostrych kontrastów kolorystycznych, które są naprawdę niewygodne”.
Damien pisze również: „Często strony internetowe są dla mnie naprawdę trudne do odczytania z powodu braku spójności w układzie, zbyt wąskich linii lub po prostu niewystarczającej równowagi między rozmiarem czcionki a wysokością linii. W związku z tym kolor może powodować wiele nieprzydatnych rozrywek i walczę, gdy w pobliżu znajduje się zbyt ostry kontrast”.
Jak zachować równoważność
- Większy rozmiar czcionki i wygodna wysokość linii znacznie ułatwiają czytanie treści.
- Dobrze przemyślana paleta kolorów z dobrymi współczynnikami kontrastu pomaga utrzymać czytelnika pochłoniętego treścią.
- Konsekwentne stosowanie kolorów może również pomóc w komunikowaniu, z jakimi elementami można wchodzić w interakcje, o ile nie tylko sam kolor wskazuje na interaktywność.
- Upewnij się, że treść tekstowa jest napisana przy użyciu tekstu (nie jest prezentowana jako obraz), umożliwiając jej odczytanie na głos, zmianę stylu i sformatowanie.
- Użyj semantycznego kodu HTML, elementów do tworzenia sekcji i ustrukturyzowanych mikrodanych, aby umożliwić dostosowywanie treści do specjalistycznych trybów czytania i rozszerzeń przeglądarki.
- Zrozum, że branding obejmuje to, jak coś się zachowuje, reaguje i reaguje oprócz tego, jak wygląda.
Ponadto Damien zwiększa również wygodę przeglądania, korzystając z technologii blokowania reklam „nie tylko w przypadku reklam, ale także do blokowania animacji lub treści, które są zbyt rozpraszające dla mojego ADHD”.
Nietrudno sobie wyobrazić, dlaczego rozpraszanie i denerwowanie użytkowników to zły pomysł. W przypadku reklam branża jest nieuregulowana, co oznacza, że zasady zabraniające animacji ADHD, migreny i/lub wywołujących napady padaczkowe nie są przestrzegane. Przez ten obiektyw bloker reklam jest formą samoobrony konsumentów.
Powiem to jeszcze raz: Informowanie użytkowników o ich dostępie nie jest tak ważne, jak Twoje wyniki to ZŁE podejście. Reklamy są w porządku, o ile nie tworzą bariery poprzez ruch! #ADHD #A11y #PSH #WCAG https://t.co/i6mifI0JRE
— Shell Little (@ShellELittle) 27 lutego 2020 r.
Kenny Hitt również mówi o reklamach: „…niezależnie od platformy, najbardziej denerwują mnie strony internetowe z reklamami, które zasadniczo powodują ciągłą automatyczną aktualizację witryny. To uniemożliwia mi, jako użytkownikowi czytnika ekranu, odczytywanie zawartości tych witryn”.

Ponownie, brak regulacji oznacza, że użytkownik musi podjąć działania w swoje ręce, aby zachować równoważne wrażenia.
Jak zachować równoważność
- Unikaj skryptów, które automatycznie odświeżają stronę.
- Unikaj animacji migania i strobowania, zwłaszcza animacji, które są znanymi wyzwalaczami napadów.
- Zapewnij metody wstrzymywania dowolnej animacji.
- Użyj zapytania media
prefers-reduced-motion, aby wyłączyć animację, jeśli jest to wymagane.- Nie używaj skryptów, które próbują wykryć blokowanie reklam.
- Jeśli modalny jest używany do informowania kogoś o zapisywaniu się do newslettera, zasadach dotyczących plików cookie lub o korzystaniu z narzędzia do blokowania reklam, upewnij się, że pułapki modalne są skoncentrowane i można je odrzucić za pomocą klawiatury.
Możliwość
Brak ekwiwalentnego doświadczenia przekłada się bezpośrednio na straconą szansę. Wiele osób, z którymi rozmawiałam, wspomniało, że porzuciłyby cyfrowe doświadczenie, które było najczęściej niedostępne.
Brian Moore wspomina: „Są strony internetowe, na których bardzo lubię ich produkty, ale nie kupię ich, ponieważ sama strona jest taka trudna, a próby nawiązania kontaktu spotkały się z milczeniem lub oporem przed podjęciem jakichkolwiek działań”.
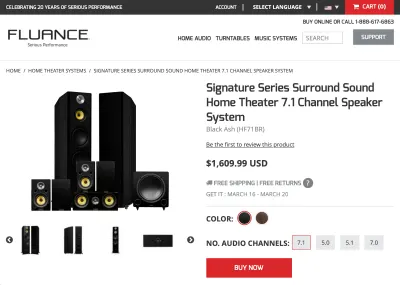
Brian przytacza stronę internetową Fluance jako najnowszy przykład. Błędy obecne w strumieniach zakupów uniemożliwiają mu kupowanie wysokiej klasy konsumenckiego sprzętu audio.
Cała obecność w sieci Fluance służy do sprzedaży produktów. Chociaż aktualizowanie strony internetowej lub aplikacji internetowej, aby były dostępne, może być procesem pracochłonnym, zdecydowanie w najlepszym interesie Fluance byłoby upewnienie się, że przepływ użytkowników przy kasie jest tak solidny, jak to tylko możliwe.

Możliwości nie ograniczają się tylko do handlu elektronicznego. W miarę jak coraz więcej usług ulega cyfryzacji, paradoksalnie wypychamy coraz więcej ludzi z życia w społeczeństwie, które opiera się na tych zdigitalizowanych usługach — ludzi z chronionymi prawami. Ponownie, to odejście od równoważnego doświadczenia jest winowajcą.
Justin Yarbrough „w lecie starał się o pracę związaną z ułatwieniami dostępu w Departamencie Bezpieczeństwa Gospodarczego Arizony, gdzie chcieli, abym przeprowadził ocenę. Przyciskiem do rozpoczęcia oceny był klikalny div . W końcu zrezygnowali z wymogu oceny na stanowisko”.
Jim Kiely opowiada mi o swoim bracie, który „przestał płacić rachunki za wodę w Internecie, ponieważ strona internetowa z wodą miejską [nie] działa dobrze z czytnikiem ekranu i wysokim kontrastem”.
Osobiście mam znajomych, którym uniemożliwiono przesyłanie CV do wielu witryn, ponieważ ich portale z aplikacjami o pracę były niedostępne.
Jak zachować równoważność
- Użyj znaczników semantycznych (element
buttondla przycisków, element kotwicy dla linków, elementyinputilabeldla formularzy itp.).- Przeprowadź wstępny test przepływów użytkowników za pomocą technologii pomocniczych, aby upewnić się, że mają sens.
- Wyświetl swoją witrynę lub aplikację internetową za pomocą trybu wysokiego kontrastu i odwróconych kolorów, aby upewnić się, że interaktywna zawartość jest wyświetlana prawidłowo.
- Użyj rzeczywistych użytkowników technologii wspomagających, aby przetestować przepływy użytkowników.
- Żądaj od dostawców zewnętrznych potwierdzenia dostępności ich produktu, w tym dobrowolnego szablonu dostępności produktu (VPAT).
Zdolność adaptacji
Soren Hamby, menedżer ds. marketingu produktów i rzecznik projektowania, opisuje swoje doświadczenia z wykorzystaniem oprogramowania do powiększania ekranu i funkcji odczytu ekranu. Soren ma „różne poziomy widzenia, więc [oni] zwykle nie potrzebują tego samego poziomu przystosowania”.
Warto zauważyć, że Soren wspomina o swoich zmaganiach z aplikacjami do dostarczania produktów spożywczych, w szczególności „wózki często odczytują tylko ilości, a nie nazwę produktu. Dużo łatwiej jest zamówić u osoby widzącej.”
Należy wziąć pod uwagę trzy rzeczy:
Pierwszym z nich jest potwierdzenie na poziomie powierzchni, że aplikacja działa inaczej dla różnych osób, co jest głównym punktem, do którego zmierza ten artykuł.
Po drugie, Soren korzysta z wielu form technologii wspomagających, a miks jest kombinacją zmieniającą się w zależności od kombinacji ich zadań i tego, jak dobrze interfejs cyfrowy spełnia ich potrzeby dostępu.
Jak zachować równoważność
- Upewnij się, że etykiety interaktywnych kontrolek są odpowiednie i zwięzłe.
- Uwzględnij scenariusze i warunki niepełnosprawności w swoich projektach person.
- Unikaj używania jednostek długości bezwzględnej. (Niepoważnie.)
- Unikaj ustawiania maksymalnych szerokości i wysokości.
- Unikaj używania stałych i lepkich elementów przewijanych, zwłaszcza tych o większych rozmiarach.
- Przetestuj swoje układy, powiększając i/lub zwiększając domyślny rozmiar czcionki, aby upewnić się, że treść nie zostanie przesłonięta.
To prowadzi nas do trzeciego i najważniejszego punktu:
Autonomia
Konieczność polegania na pomocy osoby widzącej przy zamawianiu artykułów spożywczych nie jest idealna. Dla wielu zdobywanie, przygotowywanie i spożywanie jedzenia może być bardzo osobistym działaniem. Zmuszanie do włączenia pomocy z zewnątrz do tego procesu jest czymś zupełnie innym niż dobrowolne zaproszenie kogoś do podzielenia się doświadczeniem. To samo pojęcie odnosi się również do każdego innego produktu cyfrowego.
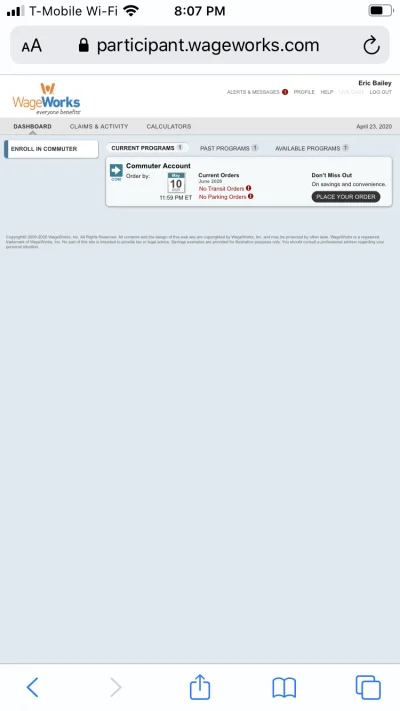
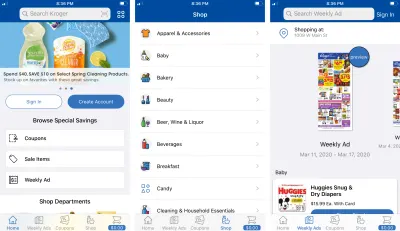
Kenny wspomina również o aplikacjach spożywczych: „…mój lokalny sklep spożywczy Kroger rozpoczął przeprojektowanie aplikacji w czerwcu 2019 r., co łamie dostępność ich aplikacji”. Omawiając tę regresję, kontynuuje rozwijanie: „Ponieważ nie mogę finansowo zmienić firmy na inną, nie pozwolę jej upaść. Kroger odkryje, że nie poprzestaję na problemie. Wytrwałość w rozwiązywaniu problemów jest wymogiem każdej osoby niepełnosprawnej, jeśli chce się odnieść sukces na świecie.”

Równość
Kroger byłby mądry, gdyby wysłuchał opinii Kenny'ego. Firma spożywcza Winn-Dixie została niedawno pozwana za brak obsługi czytnika ekranu. Pozew argumentował, że strona internetowa sklepu spożywczego była mocno zintegrowana z ich fizycznymi sklepami, a zatem naruszała ustawę o niepełnosprawnych Amerykanach (ADA).
Inny niedawny przypadek dotyczy franczyzy Domino's Pizza. Doprowadzony aż do Sądu Najwyższego wyrok jasno i jednoznacznie stwierdza, że uniemożliwianie komuś korzystania ze strony internetowej lub aplikacji tylko dlatego, że korzystał z oprogramowania do czytania ekranu, jest niezgodne z konstytucją.
W obu przypadkach koszt wdrożenia poprawek był znacznie tańszy niż w przypadku wniesienia sprawy do sądu — należy pomyśleć o tym, gdy następnym razem będziesz decydować, gdzie zamówić pizzę.
Pomimo pewnych brzydkich nieporozumień na temat orzeczenia, dowody są jasne: w Stanach Zjednoczonych istnieje teraz precedens prawny, w którym prywatne firmy mogą być pozywane za naruszenie praw obywatelskich poprzez niedostępne doświadczenie cyfrowe. W Europie i niektórych częściach Azji obowiązują również podobne prawa.
Jak zachować równoważność
- Zrozum, że decyzje techniczne mogą mieć konsekwencje prawne.
- Szanuj prawo i nie stwarzaj okoliczności prowadzących do dyskryminacji.
- Zapoznaj się z Wytycznymi dotyczącymi dostępności treści internetowych (WCAG).
- Dodaj wymagania dostępności do swoich kryteriów akceptacji.
- Dodaj ręczne i automatyczne kontrole ułatwień dostępu do przepływów pracy związanych z projektowaniem i programowaniem.
Reaktywność
Innym sposobem na zachowanie równoważnego środowiska — takiego, o którym często się nie myśli — jest zgłaszanie problemów związanych z dostępnością z taką samą wagą i troską, jak inne błędy w oprogramowaniu.
Zgłaszane problemy z dostępnością są często bagatelizowane i ignorowane lub wysyłane do kogoś, kto nie zna problemu i/lub nie ma możliwości jego naprawienia.
Kenny, który zaczął używać komputera z czytnikiem ekranu w 1984 roku, mówi: „Kiedy w dzisiejszych czasach natrafiam na problemy z ułatwieniami dostępu, spróbuję to zgłosić, a gdy otrzymam zwykłą odpowiedź z opinii osoby, której to nie obchodzi, po prostu się poddaję i odejdź. Jeśli [odpowiedź] pochodzi od kogoś z marketingu, który nie rozumie dostępności, po prostu poddaję się i odchodzę. Nie ma sensu uczyć tych ludzi o dostępności”.
Pogląd Kenny'ego jest podzielany przez wielu innych członków społeczności osób niepełnosprawnych. Pamiętaj, co powiedziałem wcześniej o efektach złożonych.
Brian informuje, że
„Jeśli znajdę poważne problemy z witryną, zgłaszam to. W zależności od tego, z kim rozmawiam, waha się od „oto, co nie działa” po wszelkiego rodzaju szczegóły techniczne dotyczące tego, dlaczego mogę dotrzeć do właściwych osób”.
Kluczem jest dotarcie do właściwych osób. Inną częścią równoważnego doświadczenia jest obsługa informacji zwrotnych w sposób terminowy i konstruktywny, podobnie jak w przypadku każdego innego problemu związanego z produktem lub usługą.
Reagowanie na problem z ułatwieniami dostępu jest łatwe:
- Podziękuj tej osobie za poświęcenie czasu i wysiłku na zgłoszenie problemu.
- Potwierdź problem i określ, jaka osoba lub zespół będzie się nim zajmował.
- W razie potrzeby zadawaj pytania wyjaśniające.
- Zaproponuj potencjalne obejścia, pamiętając, że są one tymczasowe do czasu rozwiązania problemu.
- Zaproponuj zaangażowanie ich w proces, w tym powiadomienie o rozwiązaniu problemu.
Otwartość, szczerość i przejrzystość procesu naprawiania błędów to długa droga do zbudowania zaufania w populacji, która była historycznie i rutynowo pomijana.
Wiedz też, że przydzielenie komuś adresu e-mail do wykonywania zadań w imieniu użytkownika technologii wspomagającej nie jest odpowiednim, skutecznym ani trwałym rozwiązaniem. Pamiętaj o obawach dotyczących autonomii omówionych wcześniej.
Jak zachować równoważność
- Utwórz oświadczenie o ułatwieniach dostępu, zawierające znane problemy, wstępną oś czasu ich napraw oraz łatwe do znalezienia informacje kontaktowe.
- Upewnij się, że każda osoba mająca kontakt z klientem (zapewnienie jakości, obsługa klienta, marketing itp.) została przeszkolona w zakresie protokołu zgłaszania problemów związanych z dostępnością.
- Określ ilościowo problemy związane z dostępnością, zarówno wewnętrzne, jak i zgłaszane.
- Szukaj wzorców i trendów z odkrytymi problemami z dostępnością, ponieważ reprezentują one możliwości uczenia się.
- Zrozum, że nie wszystkie platformy do zbierania opinii są sobie równe.
Motywacja
Omówiliśmy codzienne frustracje rzeczywistych ludzi, a także prawa obywatelskie i obecną sytuację prawną. Jeśli to Cię nie motywuje, pozwól, że przedstawię kolejny czynnik do rozważenia: zysk.
Chciałbym zwrócić uwagę na dwa prowokujące badania, ale nie są to bynajmniej jedyne badania prowadzone w tej przestrzeni.

Pierwszym z nich jest Click Away Pound Survey, ankieta przeprowadzona w latach 2016 i 2019 w celu „zbadania doświadczeń osób niepełnosprawnych związanych z zakupami online i zbadania kosztów ignorowania niepełnosprawnych kupujących przez biznes”.
Badanie wykazało, że ponad 4 miliony osób porzuciło witrynę handlową z powodu znalezionych barier dostępu. Osoby te reprezentują 17,1 miliarda funtów (~21,1 miliarda USD) utraconych potencjalnych przychodów.
Drugi to dokument The Purchasing Power of Working-Age Adults With Disabilities (PDF) przeprowadzony w 2018 roku przez American Institutes for Research. Badanie to wykazało, że dochód rozporządzalny wśród niepełnosprawnych dorosłych w wieku produkcyjnym szacuje się na 490 miliardów dolarów. To miliard przez duże B.
Chciałbym podkreślić dwa z (wielu) wniosków z tych badań:
Po pierwsze, z historycznego punktu widzenia sieć jest wciąż bardzo nowa. Co więcej, jego wszechobecność jest jeszcze nowsza, co oznacza, że użytkowanie przez ogólną populację jest niewielkim ułamkiem czasu, jaki istniał.
Po drugie, w populacji ogólnej znajduje się wiele osób niepełnosprawnych, a ich potrzeby nie są zaspokajane. Te niezaspokojone potrzeby stanowią miliardy dolarów potencjalnych przychodów .
To gigantyczny rynek, z którego my, jako branża, uświadamiamy sobie dopiero teraz. Zamiast podchodzić do dostępności z nastawieniem na awersję do ryzyka, dlaczego nie wykorzystać tej wiedzy jako świetnego sposobu na zapoznanie się z obecnymi i przyszłymi możliwościami biznesowymi?
Przestrzeganie ADA jest z definicji wymaganym przez prawo minimum dla dostępności. Nie uwzględnia dobrego doświadczenia użytkownika, użyteczności i innowacji. O ile cały czas nie dążysz do minimum, zgodność nie wystarczy.https://t.co/qOYw6ji23u
— mikey jest w domu (@mikeyil) 5 marca 2020 r.
Nie zatrzymujmy się tutaj
Zbyt często myślimy o dostępności jako o problemie do rozwiązania, a nie o sposobie patrzenia na świat. Równoważne doświadczenia wymagają, abyśmy kwestionowali nasze założenia i uprzedzenia oraz myśleli o doświadczeniach poza naszymi własnymi. Na początku myślenie o tym może być niewygodne, ale wszystko to ma na celu uczynienie rzeczy użytecznymi dla wszystkich.
Jako profesjonaliści w sieci naszym zadaniem i naszym przywilejem jest zapewnienie, że dostarczane przez nas doświadczenia są równoważne. W drugiej części zbadamy, jak to zrobić.
Dalsza lektura
- „WCAG Primer”, Tetra Logical
- „Podstawy dostępności w sieci”, blog Marco Zehe dotyczący ułatwień dostępu
- „Lista kontrolna dostępności stron internetowych: 15 rzeczy, które mogą poprawić dostępność witryny”, WebsiteSetup.org
- „Znaczenie ręcznego testowania ułatwień dostępu: zadzwoń do profesjonalistów”, Eric Bailey, Smashing Magazine
- „Wykraczanie dostępności poza zgodność”, Dennis Deacon, 24 lata, Dostępność
- „Filmy przedstawiające osoby niepełnosprawne korzystające z technologii”, Hampus Sethfors, Axess Lab
- „Perspektywy dostępności sieci: zbadaj wpływ i korzyści dla wszystkich”, Inicjatywa dostępności sieci (WAI), W3C
Dziękuję Brianowi Moore, Damienowi Sengerowi, Jimowi Kiely, Justinowi Yarbrough, Kenny Hitt i Soren Hamby za podzielenie się swoimi spostrzeżeniami i doświadczeniami.
