Elementy do porzucenia lub zmiany przeznaczenia na urządzeniach mobilnych
Opublikowany: 2022-03-10Ponieważ zbliża się szybko koniec roku, wszyscy przygotowują prognozy dotyczące trendów w projektowaniu stron internetowych na 2019 rok. W większości uważam, że te prognozy wyglądają podobnie do tych z 2018 roku — co jest zaskakujące.
W miarę jak wkraczamy na terytorium mobile-first, nie możemy stosować się do tych samych przewidywań, które miały sens w przypadku witryn wyświetlanych na komputerach. Oczywiście nie możemy zapomnieć o doświadczeniu na komputerach stacjonarnych, ale musi ono zająć drugie miejsce w przypadku urządzeń mobilnych. Dlatego chciałbym, aby prognozy na rok 2019 (i nie tylko) miały bardziej praktyczny charakter.
Musimy projektować strony internetowe przede wszystkim z myślą o użytkownikach mobilnych, co oznacza posiadanie wydajniejszego systemu dostarczania treści. Zamiast spędzać następny rok na dodawaniu kolejnych technik projektowych do naszego repertuaru, może powinniśmy trochę odjąć?
Jak powiedział abstrakcyjny malarz ekspresjonista Hans Hofmann:
„Umiejętność upraszczania oznacza eliminację tego, co niepotrzebne, aby to, co konieczne, mogło przemówić”.
Tak więc dzisiaj opowiem o elementach projektu mobilnego, których trzymaliśmy się trochę za długo i co należy zrobić, aby posuwać się naprzód.
Dlaczego musimy pozbyć się elementów projektu mobilnego w 2019 roku?
Chociaż responsywny projekt i minimalizm zbliżyły nas do pożądanego efektu mobilnego, nie sądzę, że zaprowadziło nas to tak daleko, jak możemy. Częściowo wynika to z tego, że niechętnie odpuszczamy elementy projektu, które były z nami przez długi czas. Mogą wydawać się niezbędne, ale podejrzewam, że wiele z nich można usunąć ze stron internetowych bez szkody dla doświadczenia.
Oto dlaczego: na komputerze jest dużo miejsca do zabawy. Nawet jeśli nie wypełniasz treścią każdego centymetra ekranu, znajdziesz kreatywne sposoby wykorzystania przestrzeni. Dzięki telefonom komórkowym drastycznie ograniczyłeś nieruchomość. Jednym z największych skutków ubocznych tego jest ilość przewijania, którą muszą wykonać użytkownicy mobilni.
Dlaczego to ma znaczenie?
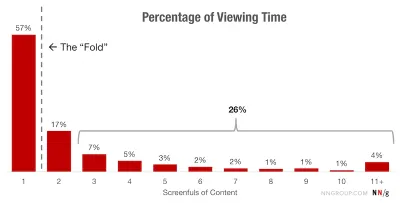
Badanie przeprowadzone w 2018 r. przez Nielsen Norman Group na temat przewijania i uwagi pokazuje, że wielu użytkowników (57%) nie ma nic przeciwko przewijaniu poza linię krawędzi. To powiedziawszy, 74% całego czasu oglądania przypada na pierwsze dwa pełne ekrany.

Jeśli spróbujesz dopasować wszystkie te nieistotne elementy projektu z tradycyjnego komputera stacjonarnego do mobilnego, istnieje duża szansa, że Twoi goście nigdy ich nie spotkają.
Chociaż dłuższe przewijanie na urządzeniu mobilnym może być dość łatwe do wykonania, możesz również zauważyć, że Twoi użytkownicy cierpią na zmęczenie przewijaniem. Proponuję usunąć elementy projektu z urządzeń mobilnych, które tworzą nadmierne scrolle i w konsekwencji wystawiają na próbę cierpliwość odwiedzających.
4 elementy projektu mobilnego, które powinieneś porzucić w 2019 roku
Jeśli nie zamierzamy drastycznie zmieniać trendów w projektowaniu stron internetowych od 2018 do 2019 roku, to myślę, że teraz jest świetny czas na uporządkowanie doświadczenia w sieci mobilnej. Jeśli chcesz wydłużyć czas spędzany w witrynie oraz zwiększyć współczynniki konwersji, stworzenie bardziej eleganckiego i wydajniejszego środowiska znacznie poprawi Twoje projekty witryn mobilnych.
Aby wyjaśnić, z których elementów projektu mobilnego należy zrezygnować w tym roku, zamierzam zmierzyć ze sobą doświadczenia na komputerach stacjonarnych i urządzeniach mobilnych. W ten sposób zrozumiesz, dlaczego musisz się z nim pożegnać na telefonie komórkowym.
1. Paski boczne
Pasek boczny przez długi czas był przydatnym elementem projektowania stron internetowych dla blogów i innych autorytetów. Jednak biorąc pod uwagę responsywny i mobilny projekt, pasek boczny jest teraz po prostu wpychany na sam dół postów na blogu. Ale czy to najlepsze miejsce do tego?
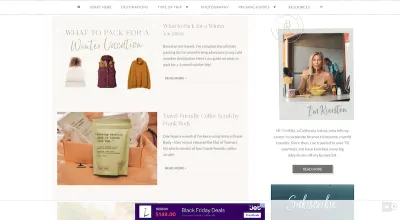
The Blonde Abroad to przykład takiego, który umieszcza większość treści paska bocznego na dole posta.
Oto jak post pojawia się na komputerze:

Zauważ, że to nie koniec paska bocznego. Istnieje wiele innych widżetów poniżej tych pokazanych na tym zrzucie ekranu. Dlatego odpowiednik mobilny działa zbyt długo dla tej witryny:

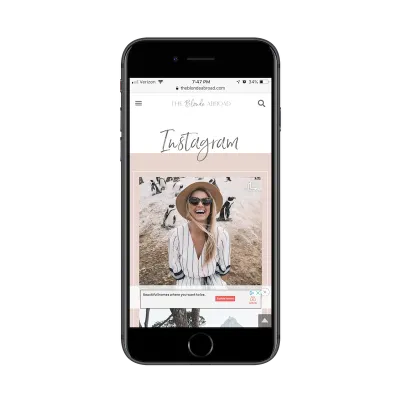
To, co tu widzisz, nie jest fajną stroną zorientowaną na media społecznościowe. Oto, co użytkownicy mobilni znajdują po przewinięciu:
- Reklamy,
- Promocja jej sklepu internetowego,
- Polecane/powiązane posty,
- Formularz subskrybenta,
- Formularz komentarza.
Następnie pojawia się kanał na Instagramie, a następnie ponownie formularz subskrybenta! Podsumowując, dotarcie do końca treści zajmuje około połowy zwojów strony. Reszta strony jest następnie wypełniona materiałami autopromocyjnymi. To po prostu za dużo.
Jeśli Instagram jest dla niej tak znaczącą platformą, powinna mieć link do niego w nagłówku. Sugerowałbym również ograniczenie liczby formularzy na mobilnych stronach internetowych. Trzy formy (z których dwie są duplikatami) są przesadą. I prawdopodobnie poleciłbym również zamianę polecanych postów z obrazami i tytułami na linki tekstowe.
Przykładem autorytetu, który dobrze radzi sobie z paskami bocznymi, jest blog MarketingSherpa. Jak widać tutaj, w środowisku pulpitu znajduje się dość gęsty pasek boczny.

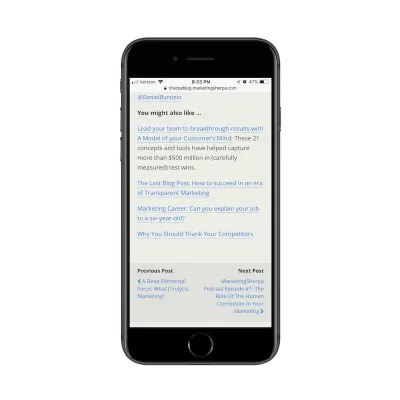
Zwróć jednak uwagę na telefon komórkowy, a pasek boczny zniknie całkowicie. Zamiast tego napotkasz super lekkie wrażenia:

Pod każdym postem na blogu znajdziesz zwięzłą listę linków rekomendowanych przez autora. Dostępny jest również widżet Poprzedni/Następny, który umożliwia czytelnikom szybkie przejście do następnego opublikowanego posta. To świetny sposób, aby czytelnicy poruszali się po witrynie bez niepotrzebnego wydłużania mobilnej strony internetowej.
2. Wyskakujące okienka modalne
Wiem, że mobilne wyskakujące okienka nie umierają, przynajmniej jeśli chodzi o Google. Ale pomijając natrętne wyskakujące okienka, czy tradycyjne wyskakujące okienka mają już miejsce na urządzeniach mobilnych? Jeśli naprawdę myślimy o sposobach optymalizacji doświadczenia użytkownika, czy nie byłoby sensowne całkowite wyeliminowanie modalności?
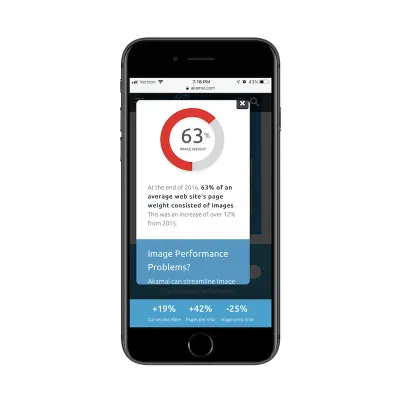
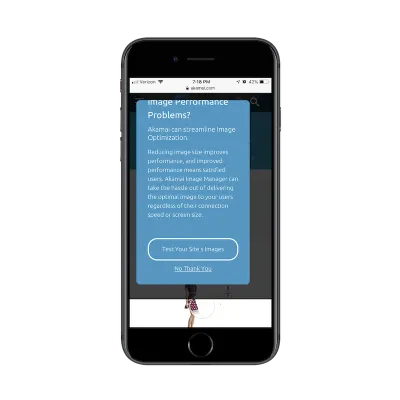
Oto przykład z Akamai, że jestem zszokowany, że nawet istnieje:

Podczas przeglądania jednej z wewnętrznych stron witryny mobilnej na moim ekranie pojawiło się to wyskakujące okienko. Na początku pomyślałem: „Och, super! Wyskakujące okienko z grafiką i statystykami.” Ale potem to przeczytałem i zdałem sobie sprawę, że to przewijane wyskakujące okienko!

Szczerze mówiąc, nie jestem pewien, czy widziałem jedno z nich wcześniej, ale myślę, że to doskonały przykład na to, dlaczego modalne mobilne wyskakujące okienka nigdy nie są świetnym pomysłem. Oprócz prawie całkowitego zablokowania zawartości witryny, wyskakujące okienko wymaga od odwiedzającego wykonania pracy, aby zobaczyć całą wiadomość.
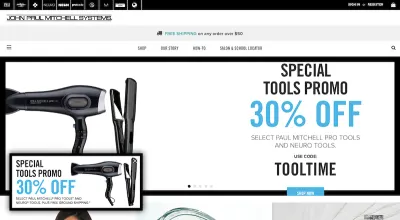
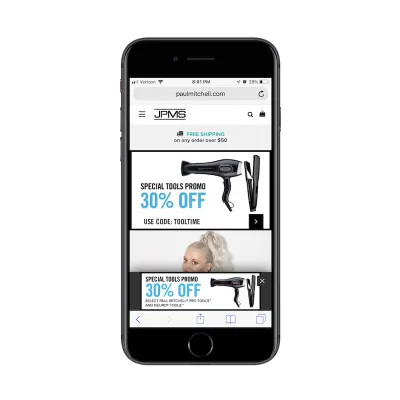
Natknąłem się na inny przykład złego wyskakującego okienka. Ten jest na stronie Paula Mitchella:

Pomyślałem, że to dziwny wybór, aby umieścić tę samą promocję zarówno w wyskakującym okienku, jak i przewijanym obrazie bohatera. Ten jednak można łatwo odrzucić, ponieważ jest jasne, co to jest wyskakujące okienko i jaki jest obraz.
Na urządzeniach mobilnych nie jest łatwo odróżnić:

Gdybym nie widział pasującego wyskakującego okienka na pulpicie, prawdopodobnie pomyślałbym, że ta strona internetowa zawiera błąd po pierwszym zobaczeniu duplikatu. Nie pomaga również to, że sztandar bohatera ma teraz ikonę strzałki w czarnym polu, co można łatwo pomylić z „X” zamykającym wyskakujące okienko.
To bardzo dziwny wybór projektowy i powiedziałbym wszystkim, aby trzymali się z daleka. Wyskakujące okienko nie tylko pojawia się natychmiast na stronie głównej (co jest niedopuszczalne), ale tworzy mylące pierwsze wrażenie. Może nie jest to tradycyjny modalny, ale nadal wygląda źle.
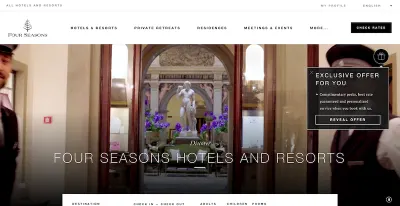
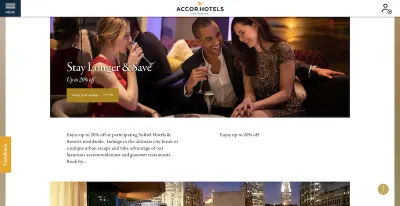
Zmieniając biegi, witryna Four Seasons bardzo dobrze radzi sobie z obsługą wyskakujących okienek. Oto wyskakujący widżet na pulpicie:

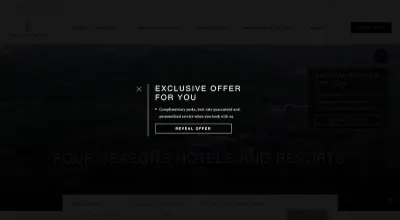
Kliknij wyskakujące okienko, a otworzy się wyskakująca oferta na pełnym ekranie. Jest to miły akcent, ponieważ daje odwiedzającemu pełną kontrolę nad tym, czy chce zobaczyć wyskakujące okienko, czy nie.


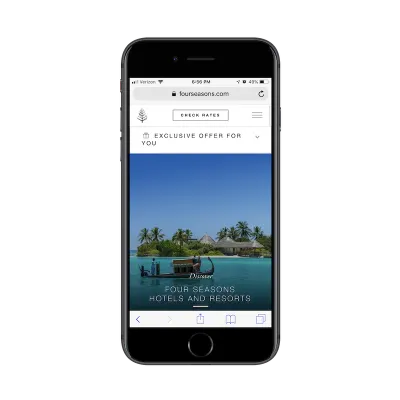
Mobilny odpowiednik pop-up robi coś podobnego:

Oferta wyskakująca jest dobrze dopasowana do nagłówka, nigdy nie przeszkadzając w korzystaniu z witryny mobilnej.

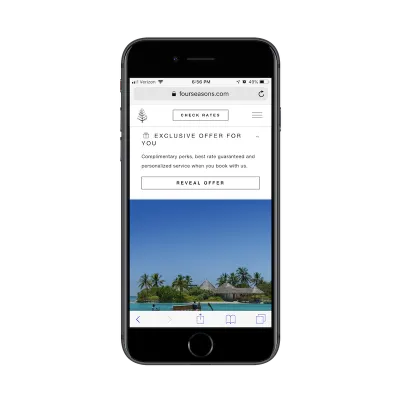
Nawet po kliknięciu wyskakującego okienka nigdy nie blokuje widoku witryny mobilnej. Popycha tylko zawartość dalej na stronie. Jest po prostu zaprojektowany, łatwy do naśladowania i daje pełną kontrolę użytkownikowi mobilnemu pod względem zaangażowania. To świetny wybór i chciałbym, aby więcej projektantów mobilnych używało go podczas projektowania wyskakujących elementów.
3. Lepkie elementy boczne
Myślę, że lepki pasek nawigacyjny lub pasek dolny w witrynie mobilnej to świetny pomysł. Jak już widzieliśmy, odwiedzający chętnie przewijają stronę internetową. Ale odwiedzający częściej przewijają stronę w dół, jeśli mają łatwy sposób na przejście w inne miejsce — na inną stronę, do kasy, do specjalnej oferty rabatowej itp.
To powiedziawszy, nie jestem fanem lepkich elementów na stronach mobilnych stron internetowych. Na komputerze działają dobrze. Zazwyczaj są to małe ikony lub widżety, które przyklejają się do bocznego lub dolnego rogu witryny. Są odważnie kolorowe, łatwe do rozpoznania i dają odwiedzającym możliwość interakcji, gdy są gotowi.
Na urządzeniach mobilnych lepkie elementy boczne to jednak kiepski pomysł.
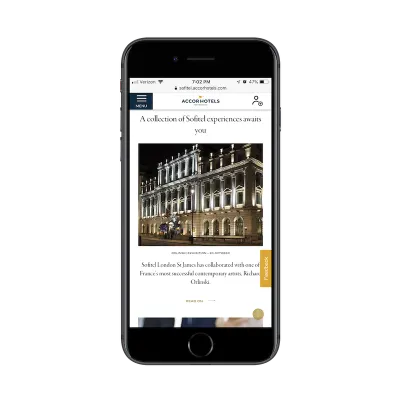
Przyjrzyjmy się na przykład stronie Sofitel.

Jak widać, po lewej stronie ekranu znajduje się pomarańczowy przycisk „Opinia”. Podczas przewijania strony pozostaje ona na swoim miejscu, dzięki czemu odwiedzający mogą wygodnie upuścić programistę, jeśli coś pójdzie nie tak.
Oto jak ten sam przycisk pojawia się na telefonie komórkowym:

Chociaż przycisk „Opinia” nie zawsze blokuje treść, zdarzają się sytuacje, w których nakłada się na obraz lub tekst podczas przewijania przez użytkownika. Może się to wydawać drobną niedogodnością, ale może łatwo spowodować, że odwiedzający poczuje się zirytowany lub sfrustrowany witryną internetową, aby całkowicie ją przesadzić.
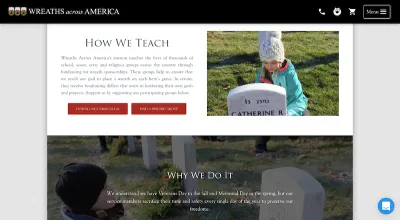
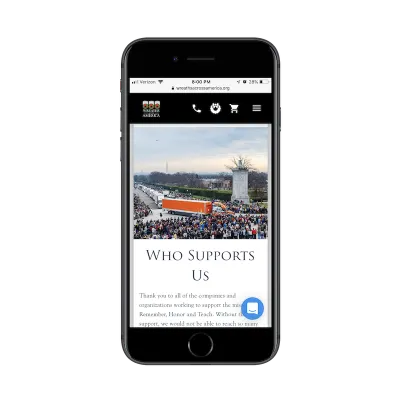
Wreaths Across America to kolejny przykład lepkiego elementu, który przeszkadza. Na komputerze niebieski widżet czatu na żywo jest dobrze umieszczony.

Następnie przenieś go na telefon komórkowy, a czat na żywo stale obejmuje przyzwoitą ilość treści znajdujących się w prawym dolnym rogu.

Jeśli Twoi użytkownicy nie angażują się aktywnie w czat na żywo lub inne przyklejone elementy boczne na urządzeniach mobilnych (a Twoje statystyki powinny Ci o tym powiedzieć), nie zostawiaj ich tam. Lub przynajmniej przedstaw łatwy sposób na ich odrzucenie.
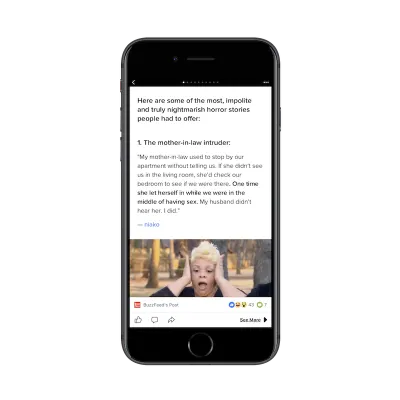
Jednym ze sposobów obejścia problemu z przyklejonym nakładaniem się jest rozwiązanie wybrane przez BuzzFeed.
W ostatnich latach wiele stron internetowych wykorzystywało pływające i przyklejone ikony mediów społecznościowych. To był logiczny wybór, ponieważ nigdy nie wiedziałeś, ile czasu zajmie czytelnikom podjęcie decyzji, że po prostu muszą udostępnić Twoją stronę internetową lub opublikować ją w swoich połączeniach w mediach społecznościowych.

Jak widzieliśmy w przypadku powyższych widżetów czatu na żywo i opinii, elementy przyklejone z boku ekranu po prostu nie działają na urządzeniach mobilnych. Zamiast tego powinniśmy przyjrzeć się temu, co zrobił tutaj BuzzFeed i sprawić, by te ikony przylegały do dna ekranu.
Wiemy już, że przyklejona nawigacja i dolne paski nie przeszkadzają treści, więc wykorzystajmy te kluczowe obszary urządzenia mobilnego, aby umieścić przyklejone elementy, z którymi ludzie mają się kontaktować.
4. Treść
To nie tylko te nieistotne elementy projektu lub odstające elementy, o których powinieneś pomyśleć o usunięciu na urządzeniu mobilnym. Wierzę, że są chwile, kiedy sama treść nie musi tam być.
Jeśli chcesz przyciągnąć odwiedzających do sedna swojej wiadomości za pomocą zaledwie kilku zwojów, nie możesz bać się wyciąć treści, które nie są w 100% potrzebne.
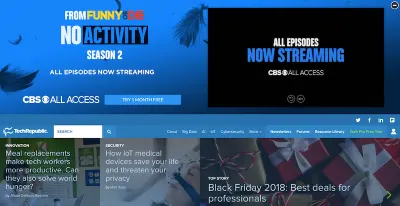
Myślę, że reklamy są jednym z najgorszych przestępców tego. TechRepublic ma na to szczególnie paskudny przykład — zarówno na komputery stacjonarne, jak i urządzenia mobilne.

Tak wygląda witryna TechRepublic na komputery stacjonarne, gdy ją odwiedzasz po raz pierwszy. Samo to jest przerażające. Dlaczego ktoś używa już banerów reklamowych nad nagłówkiem? I dlaczego ten musi być tak duży? Czy logo i nawigacja TechRepublic nie powinny być pierwszą rzeczą, którą ludzie widzą?
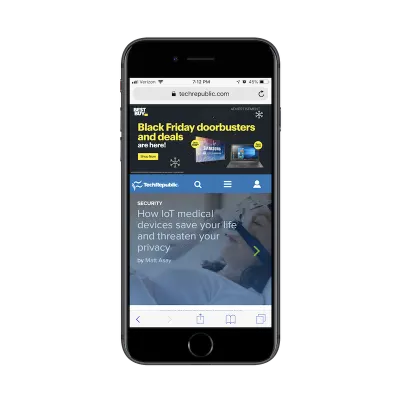
Miałem nadzieję, że po odwiedzeniu strony mobilnej reklama zniknie. Niestety tak nie było.

Mamy tutaj reklamę Best Buy, która zajmuje mniej więcej jedną trzecią mobilnej strony głównej TechRepublic. Jasne, gdy gość przewinie się w dół, zniknie. Ale jak myślisz, gdzie najpierw skierują się oczy odwiedzających? Jestem gotów się założyć, że niektórzy z nich zobaczą logo w lewym górnym rogu i będą się zastanawiać, jak do cholery znaleźli się na stronie Best Buy.
To jeden z tych momentów, kiedy najlepiej przemyśleć swoją strategię zarabiania, jeśli ma to przeszkadzać i dezorientować wrażenia użytkownika mobilnego.
Spójrzmy teraz na dobre.
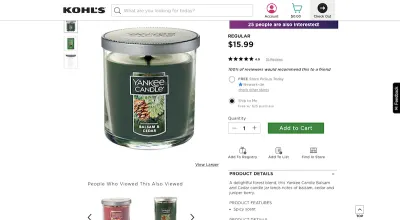
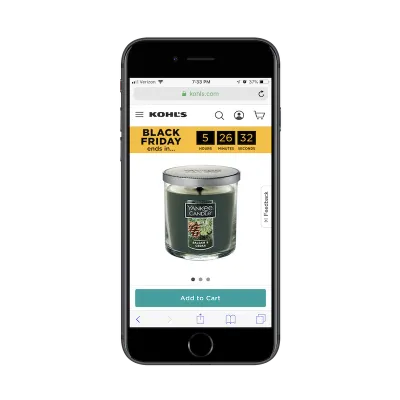
Kohl's ma dość standardową stronę produktu dla witryny e-commerce:

Jednak podczas wyświetlania na urządzeniu mobilnym zobaczysz, że wyświetlenia produktów znikają:

Zamiast próbować zrobić dla nich miejsce, różne widoki produktów są ukryte pod suwakiem. To dobry wybór, jeśli nie chcesz rezygnować z ilości wyświetlanych treści — zwłaszcza, jeśli jest to niezbędne do sprzedaży produktu.
Kolejny świetny przykład wybierania i wybierania bitew, jeśli chodzi o wyświetlanie treści na urządzeniach mobilnych, pochodzi z The Blonde Abroad.
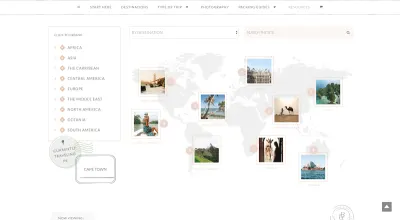
Czytelnicy jej bloga mogą wybierać treści na podstawie globalnego miejsca docelowego, jak pokazano tutaj w witrynie na komputery:

To całkiem fajna funkcja wyszukiwania, zwłaszcza, że umieszcza zawartość w kontekście rzeczywistej mapy.
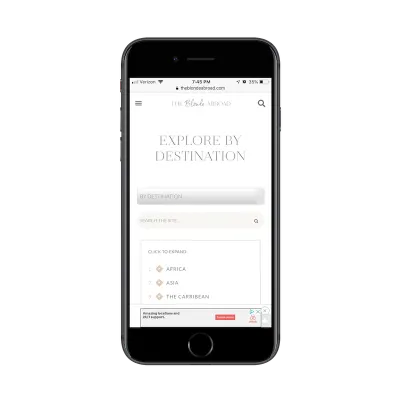
Zamiast próbować dopasować taką grafikę do urządzenia mobilnego, The Blonde Abroad zawiera tylko niezbędne elementy niezbędne do przeprowadzenia wyszukiwania:

Chociaż czytelnicy mobilni mogą przegapić mapowane treści, zapewnia to znacznie bardziej uproszczone wrażenia. Użytkownicy mobilni nie chcą przewijać w lewo iw prawo, w górę iw dół w celu wyszukiwania treści z dużej grafiki. Zasadniczo ta sekcja witryny dotyczy wyszukiwania. A na urządzeniach mobilnych ta przejrzysta prezentacja opcji wyszukiwania wystarczy, aby zaimponować czytelnikom i zainspirować ich do dalszego czytania.
Zawijanie
W przewodniku po pisaniu Stephena Kinga O pisaniu mówi coś w tym zakresie:
„Twórz swoje treści. Następnie przejrzyj go i usuń 10% tego, co stworzyłeś”.
To prawda, że dotyczy to pisania historii, ale uważam, że ta sama logika dotyczy projektowania witryny mobilnej. Innymi słowy: po co testować cierpliwość odwiedzających — lub co gorsza — tworzyć zbyt uciążliwe doświadczenie, które przegapia najważniejsze jego części? Śmiało i przełóż pomysł, który miałeś na tradycyjny krajobraz pulpitu na ustawienia mobilne. Następnie przejrzyj go na telefonie komórkowym i wypatruj wszystkie niepotrzebne fragmenty treści lub elementy projektu.
