8 mikrointerakcji, które pomogą poprawić wrażenia użytkownika
Opublikowany: 2021-04-21Ponieważ użytkownicy spędzają czas w Twojej witrynie, stale wchodzą w interakcję z jej funkcjami – a niektóre z tych drobnych interakcji mają większe znaczenie, niż mogłoby się wydawać.
Każdy mały ruch ma wpływ na ich ogólne wrażenia. Wykorzystaj te małe chwile, aby poprawić wrażenia użytkownika i upewnić się, że użytkownicy kontynuują dalszą interakcję, gdy zaczynają poruszać się po Twojej witrynie.
Czym są mikrointerakcje?
Te małe interakcje są trafnie nazwane mikrointerakcjami. Są to podstawowe zadania wykonywane przez użytkowników podczas interakcji z Twoją witryną. Dobrze zaprojektowana witryna oferuje pewnego rodzaju pozytywne opinie, gdy użytkownicy wchodzą z nią w interakcję – użytkownicy powinni czuć, że są częścią przejść i ruchów witryny, ale reakcje na te interakcje muszą być również naturalne i intuicyjne.
Te interakcje pozwalają użytkownikom wykonać pojedyncze zadanie, takie jak synchronizacja urządzeń z Twoją witryną, interakcja z funkcją na Twojej stronie, sterowanie głośnością lub jasnością, przesyłanie komentarza, takiego jak strona, lub włączanie lub wyłączanie funkcji. Mikrointerakcja to potwierdzenie, że użytkownicy wykonali swoje zadanie.
Przykłady mikrointerakcji
Interakcja responsywna pokazuje użytkownikom, że ich działanie zadziałało lub zostało zaakceptowane przez serwis, a najczęściej użytkownicy ich nie zauważają. Reakcja Twojej witryny na mikrointerakcję powinna być spójnym aspektem interfejsu. Użytkownicy mogą nie zdawać sobie z tego sprawy, ale mikrointerakcje mogą stworzyć lub zepsuć UX.
Jednak mikrointerakcje to nie tylko projekt strony internetowej. Są częścią każdego urządzenia z responsywnymi funkcjami projektowymi. Kilka przykładów mikrointerakcji obejmuje wibracje smartfona, gdy jest wyciszony lub dźwięk, który pojawia się, gdy „polubisz” coś na Facebooku.
Takie interakcje mogą być Pawłowskie – użytkownicy czują, że za swoją interakcję otrzymują smakołyk. „Lubię” czyjś status i słychać kliknięcie spełnienia; przełącz telefon w tryb wibracji, a on zareaguje, informując – w możliwie najcichszy sposób – że wykonał swoje zadanie.
Tworząc mikrointerakcje na stronie internetowej, chcesz, aby użytkownicy mieli takie same pozytywne wrażenia. Gdy to zrobisz, Twoi użytkownicy automatycznie będą mieli lepsze wrażenia, nawet nie wiedząc dlaczego.
Wykorzystaj mikrointerakcje dla lepszego UX
Teraz, gdy już rozumiesz, dlaczego, zastanów się, gdzie Twoje mikrointerakcje mogą mieć największy wpływ. Oto dziewięć mikrointerakcji, które poprawią Twoje wrażenia użytkownika.
1. Dostosowywanie preferencji
Jeśli użytkownicy mają kontrolę nad ustawieniami głośności, jasności lub innymi preferencjami w Twojej witrynie, dołącz mikrointerakcję. Małe logo, które animuje lub porusza się wraz z użytkownikami podczas dostosowywania poziomów, to dobry sposób na interakcję z użytkownikami.

Zdjęcie: Mikroanimacja regulacji głośności autorstwa Nicka Buturishvili

2. Wiadomości lub komentarze
Obszar na opinie lub komentarze jest sam w sobie mikrointerakcją. Twoi użytkownicy powinni mieć obszar, w którym mają do Ciebie dostęp. Jeśli nie zareagujesz – lub zareagujesz nieuprzejmie – może to przynieść odwrotny skutek.
Weź pod uwagę firmę zajmującą się sprzedażą biletów, TickPick. Kiedy nie umieścił Górnego Półwyspu na swojej mapie Michigan, mieszkańcy szybko powiadomili firmę.
Odpowiedź w mediach społecznościowych TickPick nie przyniosła im żadnych punktów: „Mamy ważną część Michigan, czy to nie wystarczy?” Następnie nie przeprosili, mówiąc: „Jesteśmy pewni, że Górny Półwysep Michigan to cudowne miejsce do życia i zapewniam, że celowo nie pominęliśmy go na mapie. Ale poważnie, to tylko kilka lasów”.
Mimo, że właściciel pogodził się ze społecznością, nie było to tanie. Poleciał w okolice i zakrył kartę dla mieszkańców w ekskluzywnym pubie browarniczym. To lekcja, z której mogą się wyciągnąć wszystkie firmy – przeszkol swój zespół ds. reagowania w mediach społecznościowych i utrzymuj go pozytywnie.
3. Prześlij lub pobierz pasek stanu
Nikt nie chce czuć się pominięty, gdy zdecyduje się coś przesłać lub pobrać. Informuj użytkowników o tym, co się dzieje, gdy przesyłają lub pobierają, a prawdopodobnie będą się tego trzymać. Jeśli nie są pewni, czy wykonali swoje zadanie, nie będą się dobrze czuć z tym doświadczeniem.

Obraz: Pobierz przejście przycisku autorstwa Arto Baghdasaryana
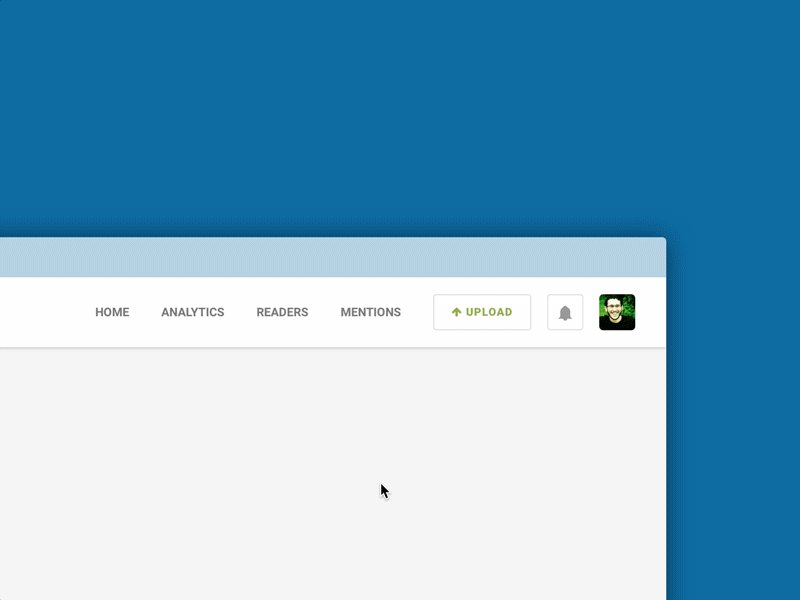
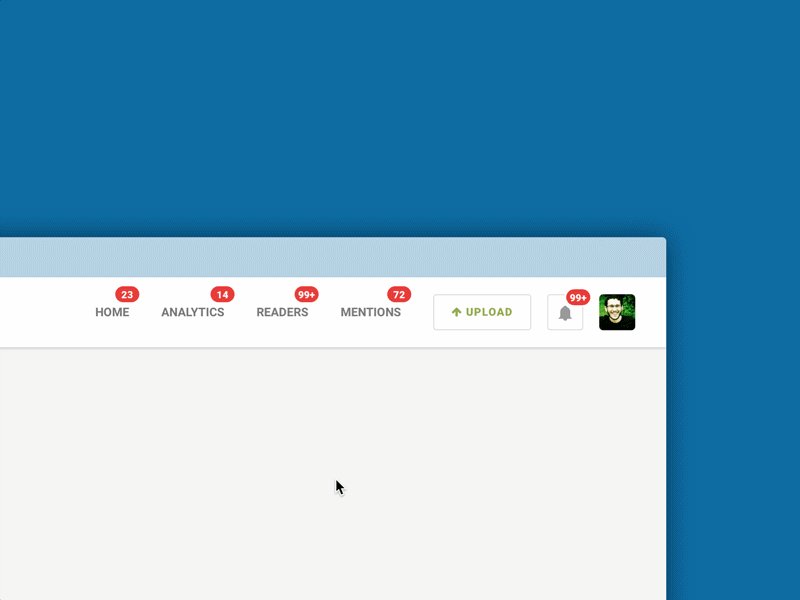
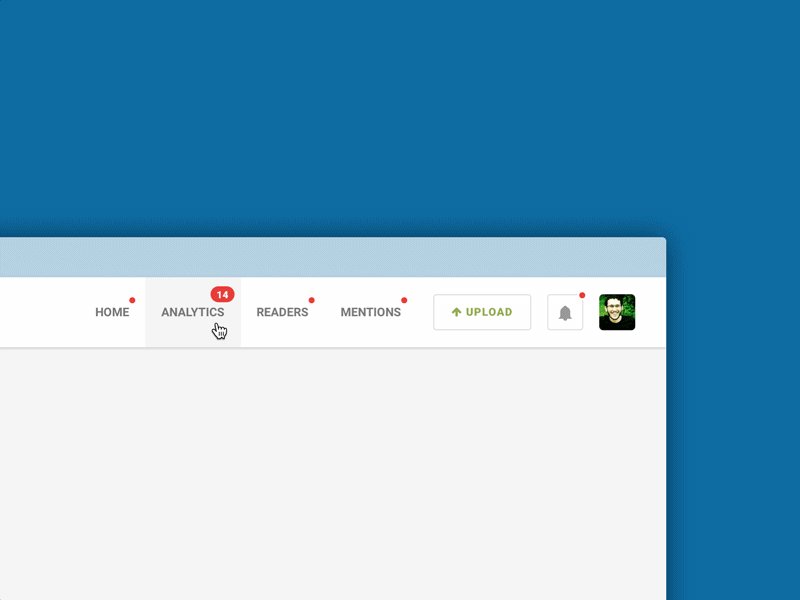
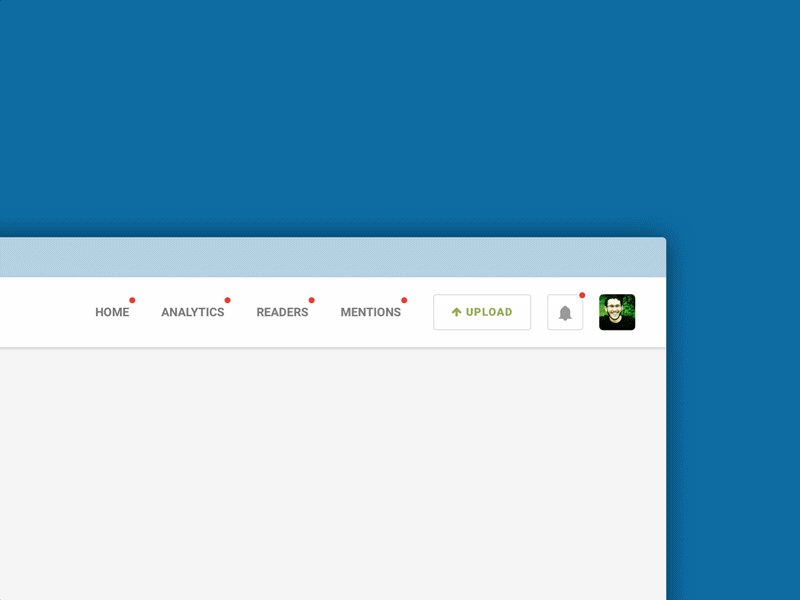
4. Powiadomienia
Jeśli Twoi użytkownicy otrzymują jakiekolwiek powiadomienia z Twojej witryny, w grę wchodzi mikrointerakcja. Tworzenie animowanych powiadomień przyciąga uwagę użytkownika i pokazuje, że musi sprawdzić coś ważnego.
Gdy Twoje powiadomienia są zabawne i wciągające, użytkownicy dołączają te uczucia do Twojej firmy.

Obraz: Odznaki powiadomień autorstwa Blaine'a Billingsleya
5. Menu rozwijane
Gdy użytkownicy przeglądają Twoją witrynę na urządzeniu mobilnym, oddzielne strony będą musiały zostać podzielone. Menu rozwijane na Twojej stronie umożliwiają użytkownikom szybkie przechodzenie między stronami bez utraty ich miejsca. Bez tej prostej odpowiedzi użytkownicy prawdopodobnie będą sfrustrowani nawigacją.

Obraz: Pull Down and Refresh autorstwa Odneoko
6. Ładowanie strony
Twoja witryna może zawierać strony, które ładują się dłużej niż inne. Niewielka interakcja powiadamiająca użytkowników, że strona nadal się ładuje, utrzymuje ich zaangażowanie i daje im wyobrażenie, kiedy zakończy się ładowanie.
Działa to grzecznościowo dla użytkownika i pomaga utrzymać niski współczynnik odrzuceń. Gdy konsumenci wiedzą, że strona się ładuje, jest mniej prawdopodobne, że ją porzucą, zakładając, że Twoja witryna po prostu nie odpowiada.
7. Wizualizuj dane wejściowe
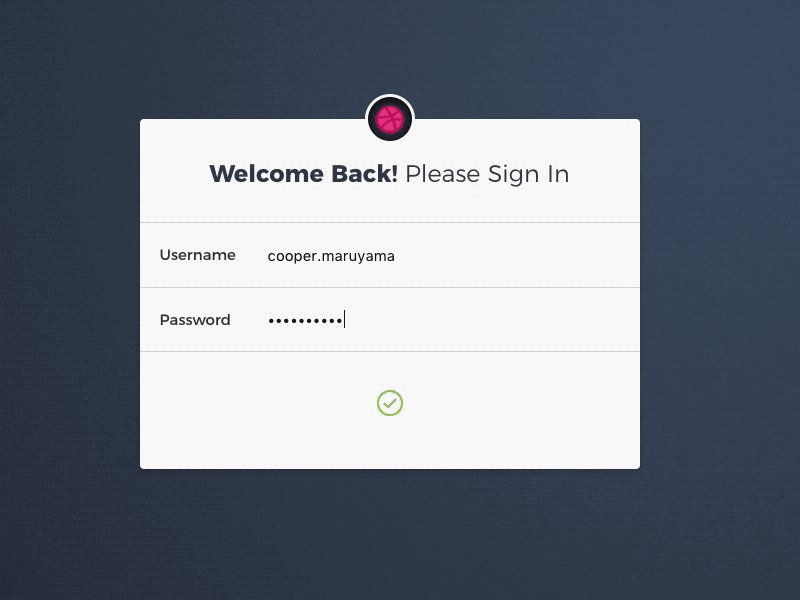
Użytkownicy, którzy wprowadzają dane do Twojej witryny, chcą mieć możliwość ich przeglądania. Jeśli wypełniają stronę kontaktową lub wprowadzają informacje o karcie kredytowej, wizualizacja pokazuje, że wpisali informacje poprawnie. Ta mikrointerakcja to nie tyle zabawne zaangażowanie, co przejrzystość i bezpieczeństwo.
Wkład wizualny buduje zaufanie użytkowników i stwarza wrażenie, że Twoja witryna jest wiarygodna.

Obraz: Animacja logowania autorstwa Cooper Maruyama
8. Responsywne wezwanie do działania
Mikrointerakcje angażują użytkowników i mogą zachęcić ich do działania w ramach wezwania do działania (CTA), które jest kluczowym powodem posiadania strony internetowej.
Użyj wizualnych wskazówek lub animacji, aby przyciągnąć uwagę użytkowników i zachęcić ich do kliknięcia. Nie chcesz, aby ta interakcja była natrętna lub denerwująca, ponieważ Twoi użytkownicy są mniej skłonni do odpowiedzi.

Zdjęcie: UI Buttons autorstwa Michała Wojtowicza
Efektywne mikrointerakcje
Istnieją cztery kluczowe kroki, które należy uwzględnić w mikrointerakcjach, aby były skuteczne:
- Wyzwalacz . To jest wskazówka lub wizualizacja, która zachęca użytkowników do kontynuowania pracy.
- Zasady . Parametry mikrointerakcji pokazują użytkownikom, co zrobi interakcja.
- Informacje zwrotne . Gdy Twoi użytkownicy klikną mikrointerakcję, powinni otrzymać odpowiedź.
- Pętle i tryby . Zastanów się, jak często Twoje mikrointerakcje będą używane i jak sprawić, by były rozpoznawalne dla nowych i starych użytkowników. Pętla to miejsce, w którym twoja interakcja staje się znajoma. Tryb to inna odpowiedź zwrotna, pokazująca użytkownikom, że interakcja nie była taka sama jak za pierwszym razem.
Kiedy wykorzystujesz mikrointerakcje, aby poprawić wrażenia użytkownika, tworzysz pozytywne skojarzenia z aspektami swojego projektu internetowego, które i tak prawdopodobnie muszą tam być w jakimś stopniu. Rozważ te pomysły podczas tworzenia mikrointerakcji w swojej witrynie.
