Łatwy sposób na edycję widoczności bloków w edytorze WordPress Gutenberg
Opublikowany: 2021-05-18Ponieważ coraz więcej witryn WordPress jest tworzonych przy użyciu edytora bloków Gutenberg, lista życzeń nowych funkcji rośnie wraz z nim. Ma to sens, ponieważ częstsze używanie ma tendencję do ujawniania wszelkich niedociągnięć lub typów pomysłów typu „czy nie byłoby wspaniale, gdyby…” .
Edytor cały czas się poprawia. Ale nawet jeśli brakująca funkcja nie trafi do rdzenia WordPressa, społeczność programistów może swobodnie tworzyć własne rozwiązania. Weźmy na przykład możliwość ukrycia określonego bloku lub zaplanowania jego wyświetlania w określonych godzinach.
Może się to przydać w wielu typowych scenariuszach. Po pierwsze, umożliwia pracę nad treścią bez upubliczniania jej, dopóki nie będziesz gotowy do uruchomienia. Lub zorganizuj wydarzenie ograniczone czasowo, takie jak konkurs lub spotkanie, które wymaga wyświetlenia tymczasowej zawartości.
Jednym z rozwiązań pozwalających to osiągnąć jest Block Visibility, bezpłatna wtyczka WordPress, która pozwala twórcom treści przejąć kontrolę nad ich blokami. Wszelkie bloki na stronie można ukryć lub wyświetlić na podstawie różnych kryteriów. Ponadto bezproblemowo integruje się z interfejsem użytkownika edytora bloków.
Chcesz dowiedzieć się więcej? Przyjrzyjmy się kilku różnym sposobom wykorzystania funkcji Block Visibility we własnej witrynie WordPress.
Pierwsze kroki
Zanim zagłębimy się w to, co może zrobić Widoczność bloku, należy pamiętać o kilku warunkach wstępnych. Na szczęście są dość minimalne.
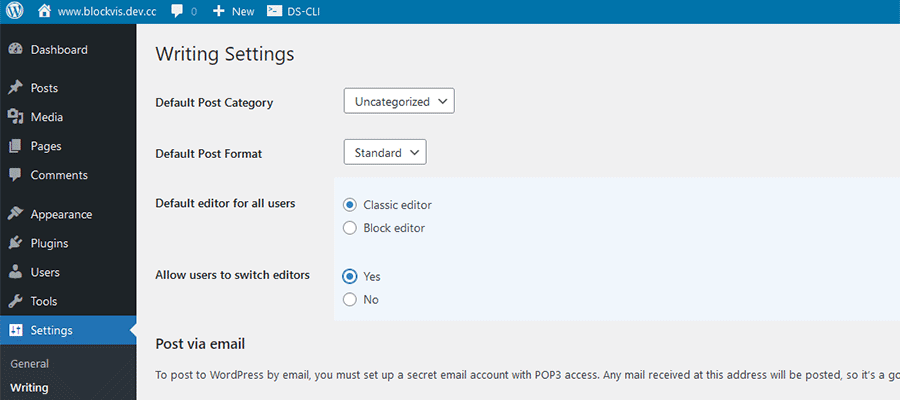
Najpierw potrzebujesz witryny WordPress, która wykorzystuje edytor bloków Gutenberg. Jeśli masz zainstalowaną wtyczkę Classic Editor, upewnij się, że ustawiłeś ją tak, aby umożliwiała przełączanie się między edytorami.

Poza tym będziesz chciał zainstalować i aktywować kopię Widoczności bloku. W WordPressie przejdź do Wtyczki> Dodaj nowy i wyszukaj wtyczkę.
To wszystko!
Widoczność bloku nawigacyjnego
W najprostszym przypadku Widoczność bloku pozwala po prostu ukryć jeden lub więcej bloków na stronie lub w poście. Ale jest też dość obszerny interfejs użytkownika dołączony do wtyczki. Dlatego dobrze jest wiedzieć, jak się poruszać.
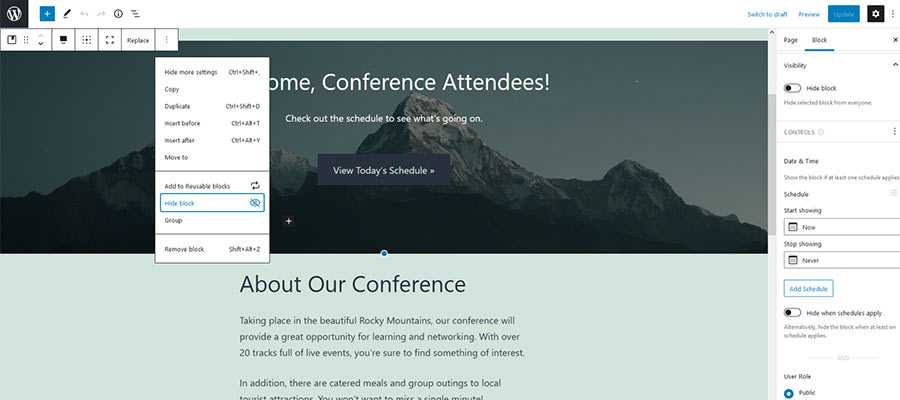
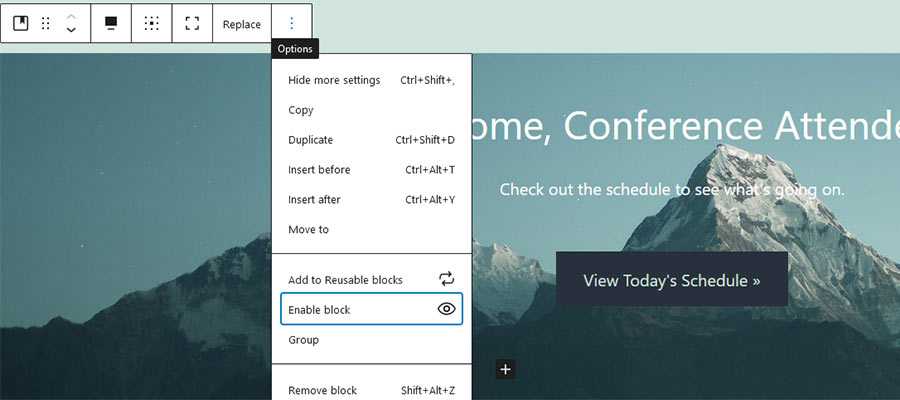
Po pierwsze, w menu Opcje każdego bloku znajduje się pozycja „ Ukryj blok ”. Robi dokładnie to, co mówi – nie ma potrzeby długich wyjaśnień. Chociaż poniżej przedstawimy demonstrację.
Następnie na pasku bocznym Ustawienia edytora bloków znajduje się panel „ Widoczność ”. Tutaj sprawy stają się nieco bardziej szczegółowe.
Ta sekcja umożliwia ukrycie lub wyświetlenie bloku na podstawie wielu scenariuszy. Dostępne są kryteria, takie jak rola użytkownika, rozmiar ekranu i data/godzina. Ponadto widoczność bloku może być kontrolowana również na podstawie wartości pól niestandardowych.

Ustawienia wtyczek
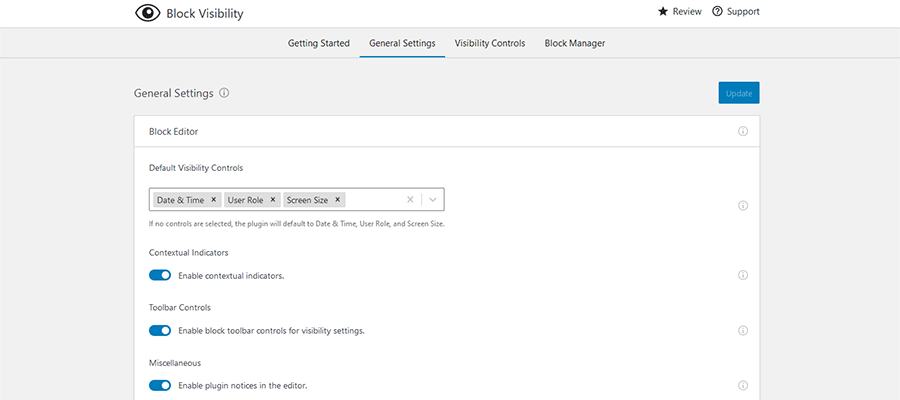
Powinniśmy również zauważyć, że możesz dalej modyfikować, co może zrobić Widoczność bloku, za pomocą ekranu ustawień, Ustawienia> Zablokuj widoczność .

Ekran ustawień pozwala wybrać, które typy bloków mają kontrolę widoczności, typy dostępnych kryteriów widoczności i role użytkowników, które mogą wprowadzać zmiany. Możesz nawet ustawić punkty przerwania do kontrolowania widoczności za pomocą rozmiaru ekranu.
Jeśli potrzebujesz pomocnej dłoni, dołączona zakładka „Pierwsze kroki” pozwoli Ci zapoznać się z typowymi zadaniami.

Wiele sposobów na ukrycie bloku Gutenberga
Teraz, gdy omówiliśmy już podstawy widoczności bloków, nadszedł czas, aby zobaczyć ją w akcji. Funkcjonalność wtyczki waha się od bardzo prostej do półzłożonej, w zależności od Twoich potrzeb.
Oto kilka przykładów różnych sposobów ukrycia bloku Gutenberga.
Po prostu ukryj blok
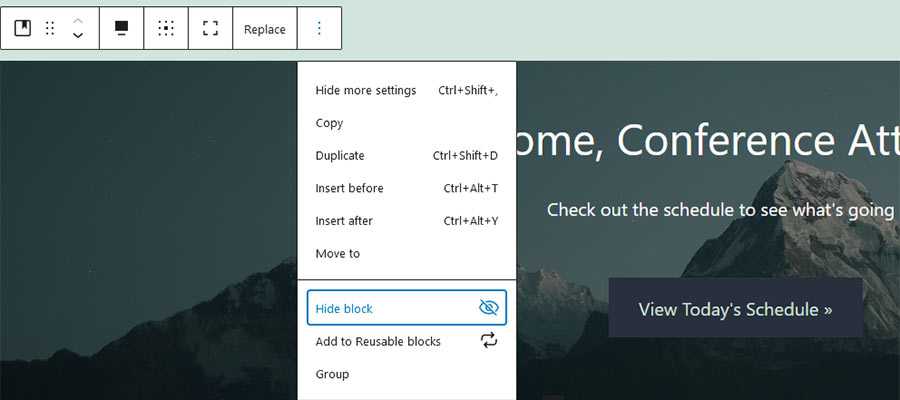
Aby ukryć blok w interfejsie witryny, kliknij pozycję „Ukryj blok” w menu Opcje bloku.

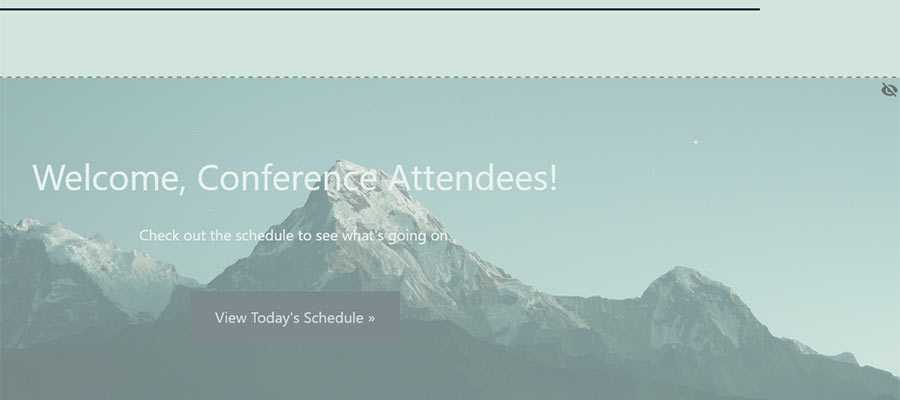
Pojawi się okno dialogowe potwierdzające, że blok został ukryty. Ponadto dany blok zostanie zacieniony, aby wyglądał na nieaktywny. W prawym górnym rogu pojawi się również ozdobna ikona. Pamiętaj tylko, aby zapisać zmiany!

Na froncie nasz przykładowy blok okładki rzeczywiście został ukryty. W rzeczywistości blok w ogóle nie jest renderowany. Dzięki temu nie ma negatywnego wpływu na wydajność.

Nawiasem mówiąc, ukryty blok pojawi się w kodzie źródłowym tylko wtedy, gdy zdecydujesz się ukryć go na podstawie rozmiaru ekranu. We wszystkich innych scenariuszach zostanie całkowicie usunięty z przodu.
Warunkowo ukryj lub wyświetl blok
Aby ukryć lub wyświetlić blok na podstawie kryteriów warunkowych, użyj panelu „ Widoczność ”. Można go znaleźć na pasku bocznym Ustawienia po prawej stronie ekranu. Kliknij blok, który chcesz zmodyfikować, i otwórz panel, aby rozpocząć.
Wewnątrz istnieje kilka sposobów ustawienia widoczności bloku:
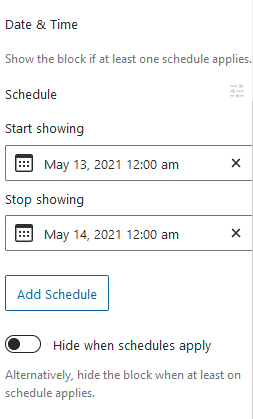
Data i czas
To ustawienie pozwala wyświetlić (lub ukryć) blok w określonym zakresie dat i godzin. Na naszej fikcyjnej stronie internetowej konferencji wybraliśmy wyświetlanie wybranego bloku okładki tylko przez 24 godziny. Należy pamiętać, że w jednym bloku można ustawić wiele harmonogramów.

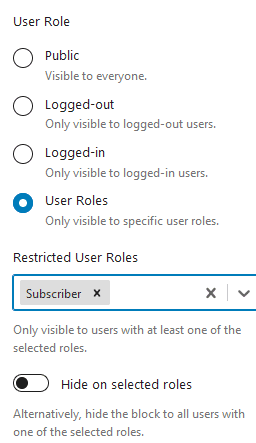
role użytkowników
Możliwe jest również wyświetlenie bloku na podstawie roli użytkownika lub statusu logowania. Domyślnym ustawieniem jest „Publiczny”, który jest wyświetlany wszystkim. Możesz jednak również wybrać wyświetlanie blokady zalogowanym lub wylogowanym użytkownikom lub tylko tym, którzy należą do określonej roli użytkownika.

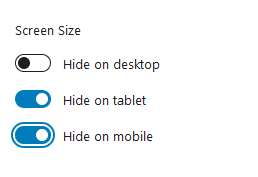
Rozmiar ekranu
W sytuacjach, gdy chcesz kierować reklamy tylko na określone rozmiary ekranu, funkcja Widoczność bloku ułatwia to. Możesz ukryć bloki na komputerze, tablecie lub urządzeniu mobilnym. Niestandardowe punkty przerwania można ustawić we wspomnianym wyżej ekranie Ustawienia> Zablokuj widoczność w WordPress.

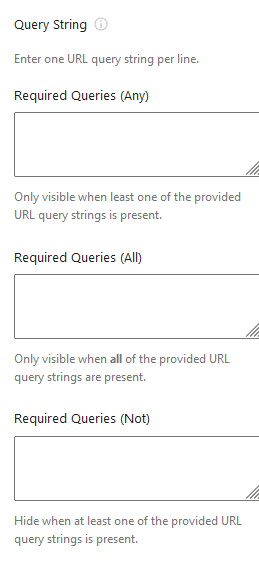
Ciąg zapytania
Ukryte domyślnie ustawienie Ciąg zapytania może wyświetlać blok na podstawie obecności określonych ciągów zapytania w adresie URL wpisu. Możesz włączyć to ustawienie na ekranie ustawień ( Ustawienia > Zablokuj widoczność ) lub klikając link „ Sterowanie ” w panelu Widoczność. Dokumentacja wtyczki zawiera krótki samouczek na ten temat.

Warto również wspomnieć, że możesz połączyć jeden lub więcej z powyższych warunków, aby precyzyjnie kontrolować widoczność bloku. Na przykład możesz zaplanować wyświetlanie bloku w określonym przedziale czasu ORAZ tylko na urządzeniach stacjonarnych. To jednak tylko jedna z wielu możliwości.
Wyświetl ukryty blok
Za każdym razem, gdy chcesz wyświetlić ukryty blok, wróć do jego menu Opcje i wybierz „ Włącz blok ”. Możesz też odznaczyć ustawienie „ Ukryj blok ” w panelu Widoczność.

Przejmij kontrolę nad swoimi blokami WordPress Gutenberg
Z pozoru Block Visibility może wydawać się dość prostą wtyczką WordPress. Jednak może pomóc w wykonaniu niektórych zaawansowanych funkcji za pomocą zaledwie kilku kliknięć. Wcześniej, aby dokonać podobnych wyczynów z zawartością Twojej witryny, potrzeba było sporo niestandardowego kodu.
Ponadto ukrywanie bloku jest jedną z tych rzeczy, które można uznać za brakującą cechę samego Gutenberga. Na szczęście jest to tylko kolejny przykład społeczności programistów, która chce wypełnić lukę.
