Trendy projektowania UX witryny eCommerce, na które należy uważać w 2020 r.
Opublikowany: 2020-02-24Wzrost sprzedaży eCommerce to coś, co praktycznie każda firma zauważyła pod koniec 2019 roku. Młodsze pokolenia na ogół preferują zakupy online i nie jest prawdopodobne, aby miało się to zmienić w najbliższym czasie.
Handel elektroniczny to jednak bardzo konkurencyjna nisza. Oczekiwania klientów rosną, a handlowcom coraz trudniej wyróżnić się z tłumu. Aby uzyskać konwersje i powtórzyć działalność, sprzedawcy internetowi muszą mieć strony internetowe z doskonałym UX.
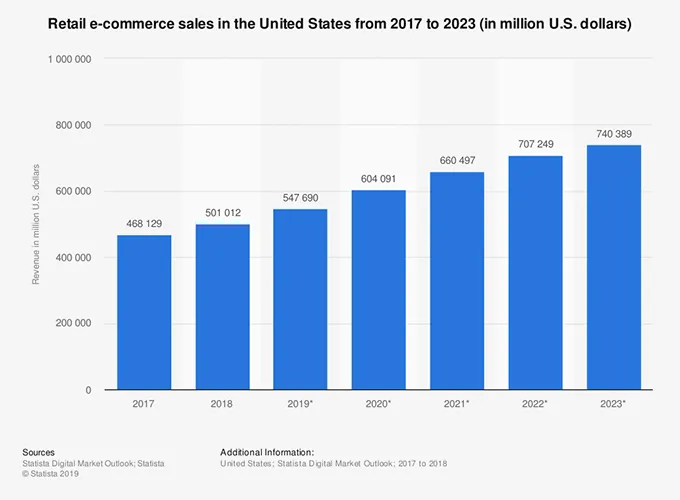
Podczas gdy wykorzystanie urządzeń mobilnych do sprzedaży online rośnie, większość kupujących w handlu elektronicznym nadal lubi odwiedzać sklep internetowy za pośrednictwem swoich komputerów stacjonarnych i laptopów. Sprawdź tendencję wzrostu sprzedaży e-commerce w USA w ciągu ostatnich 3 lat i prognozowane statystyki w Statista:

Jako sprzedawca obecny w Internecie musisz pracować nad stworzeniem doskonałego UX swojej witryny zakupowej.
Mając to na uwadze, w tym artykule skupimy się na wskazówkach dotyczących projektowania UX witryny eCommerce na rok 2020 i później.
Stwórz niesamowitą stronę główną
Twoja strona główna jest jak powitalna mata dla Twoich potencjalnych klientów i jest to pierwsze wrażenie, jakie mają o Twojej firmie i marce. To tam powinieneś spróbować nawiązać emocjonalną więź ze swoimi gośćmi.
- Używaj prostych słów
- Nie przepełniaj ekranu
- Utrzymuj elementy interfejsu użytkownika na minimalnym poziomie
- Wyeliminuj wszystko, co nie ma wpływu
- Upewnij się, że banery promocyjne są aktualne
- Utwórz znaczący pasek nawigacyjny
- Mądrze wybieraj kategorie i podkategorie
- Twórz wysoce funkcjonalne filtry wyszukiwania
- Umieść jeden przycisk CTA nad zakładką
Twórz bogate w informacje strony produktów
Zadbaj o zaprojektowanie dobrze skonstruowanych stron, które spełnią wszystkie oczekiwania klientów.
Jak podsumowano w raporcie dotyczącym handlu elektronicznego firmy Nielsen-Norman Group, istnieją szczególne sposoby interakcji użytkowników z witrynami internetowymi podczas zakupów. To badanie behawioralne online wskazuje, że Twoja witryna musi być atrakcyjna dla każdego z następujących typów kupujących:
- Przeglądarki
- Badacze zorientowani na szczegóły
- Świadomi cen łowcy okazji
- Klienci zorientowani na zadania i produkty
- Klienci jednorazowi
- Klienci, którzy wystawiają oceny
Nie zapomnij też umieścić bułki tartej na stronach produktów. Mogą to być sugestie dotyczące powiązanych produktów, możliwość porównania produktów, szczegóły dotyczące dostępności i szacowany czas przybycia.
Na koniec utwórz funkcjonalny przycisk wezwania do działania. Upewnij się, że jasno określa, czego oczekujesz od swoich klientów. Przycisk „Dodaj do koszyka” byłby najbardziej oczywisty, ale Twój może być czymś innym w zależności od modelu biznesowego.
Włącz płynne korzystanie z koszyka
Daj użytkownikom możliwość utworzenia własnego profilu lub dokonania zakupu jako gość. Należy również rozważyć wdrożenie opcji śledzenia dla przeglądających witrynę. Jeśli możesz uzyskać ich adres e-mail, możesz od czasu do czasu wysyłać przypomnienia o rozpoczętym i przerwanym procesie realizacji transakcji.
Utwórz wyszukiwanie zorientowane na klienta
Według raportu Salesforce, 40% klientów przed dokonaniem zakupu zwraca się do inteligentnych asystentów. Konfigurując witrynę, musisz pomyśleć o tym, co Twoja firma eCommerce może wdrożyć, aby stworzyć wyszukiwanie zorientowane na klienta w tym zakresie.
Użyj filtrowania poziomego
Istnieje wiele zalet filtrowania poziomego, o których powinieneś wiedzieć. Po pierwsze, są bardziej elastyczne. Filtry poziome umożliwiają korzystanie z suwaków, tabel, akapitów itp., oprócz linków i pól wyboru.
Mogą być wyświetlane podczas przewijania przez użytkownika, ponieważ nawigację poziomą można przypiąć do strony. Zapewnia to wygodniejsze i bardziej intuicyjne wrażenia użytkownika. Pozwala również na pełne wykorzystanie szerokości strony. Natomiast nawigacja po lewej stronie zajmuje znaczną część strony.
Paginacja
Większość witryn eCommerce korzysta z paginacji, która nadal jest najpopularniejszym sposobem ładowania nowych elementów. Jeśli Twój sklep eCommerce ma obszerny katalog, nie warto wyświetlać wszystkich produktów jednocześnie. Dostarczając mniejsze porcje informacji, pozwalasz swoim klientom skupić się na najważniejszych aspektach każdej odwiedzanej strony.
Zachowaj prostotę rejestracji i realizacji transakcji
Nikt nie lubi długich, żmudnych procesów rejestracji i realizacji transakcji. Dobry UX to jak najszybsze i najprostsze przeprowadzenie Twoich klientów przez proces zakupu. W tym celu musisz mieć strategie rejestracji i realizacji transakcji, które mają na celu zwiększenie konwersji.
Dlatego pamiętaj, że im więcej kroków stanie pomiędzy Twoim klientem a potwierdzeniem jego zakupu, tym wyższy będzie Twój współczynnik porzucania koszyka. Nie zadawaj na samym początku wielu pytań o swoich klientów. Jeśli to możliwe, podziel formularz zamówienia na semantyczne grupy. Takie podejście daje użytkownikom poczucie stopniowego wypełniania formularzy i zapobiega niechęci do udzielania odpowiedzi z ich strony.
AR w projektowaniu stron internetowych
Technologie AR/VR mają wpływ na prawie każdą branżę, a wśród nich jest e-commerce. AR stała się dużym trendem UX dla sklepów internetowych, ponieważ sprawia, że zakupy online wcale nie są frustrujące. Może pomóc klientom wybrać pożądany produkt i przyjrzeć się, jak wygląda w rzeczywistości.
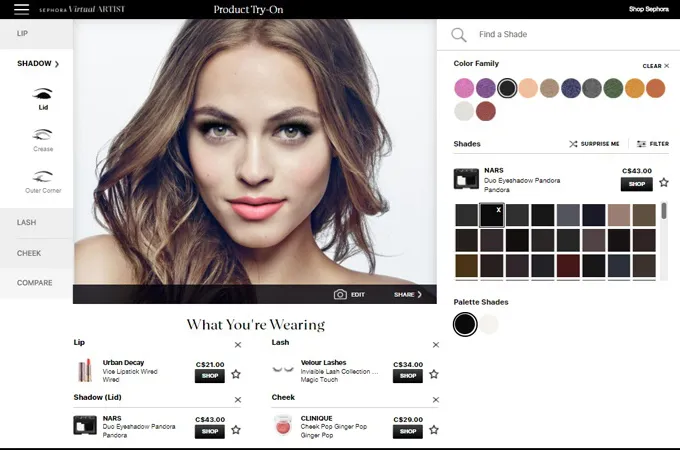
Sephora Virtual Artist to jasny przykład wbudowanej rzeczywistości rozszerzonej w sklep e-commerce. Pomaga użytkownikom przetestować różne produkty do makijażu i zobaczyć, jak wyglądają razem na wirtualnym modelu. Tworzy naprawdę ekscytujące wrażenia z zakupów dla kobiet lub wizażystów i pomaga im wybrać produkt, którego szukają.

Co więcej, mówienie o mobilnym AR jest jedną z niezbędnych funkcji UX dla mobilnej aplikacji zakupowej, która zwiększa konwersje i lojalność klientów wobec marki.
Inteligentne siatki CSS
Jeśli chcesz, aby Twój projekt był responsywny i elastyczny zarówno na komputerach stacjonarnych, jak i na urządzeniach mobilnych, dobrym rozwiązaniem jest inteligentna siatka CSS. Ten system układu może dostosować witrynę do wielu wersji, aby dopasować ją do rozmiaru ekranu użytkownika.

Inteligentna siatka CSS zapewnia odwiedzającym witrynę wysokiej jakości wrażenia niezależnie od typu i rozmiaru urządzenia, z którego korzystają.
Projektowanie ruchu i mikroanimacja
Jednym z najbardziej obiecujących trendów UX witryn e-commerce są mikroanimacje, które pokazują produkty tak, jak wyglądają w życiu. Chociaż projekty ruchu są również przydatne w projektowaniu e-commerce i mogą zapewnić użytkownikom natychmiastowe informacje, które są angażujące i pouczające. Są też bardziej skuteczne niż treści tekstowe czy obrazkowe.
W krótkim czasie GIF-y mogą przekazywać odwiedzającym Twoją witrynę nawet najbardziej złożone informacje. GIF-y działają również dobrze z dowolnym urządzeniem i przeglądarką, pod warunkiem, że są kompatybilne i można je dostosowywać.
Układy asymetryczne
W 2020 roku projekty stron internetowych staną się odważniejsze z kreatywnego punktu widzenia. Z tego powodu możesz spodziewać się wzrostu wykorzystania asymetrycznych struktur, które reprezentują zabawę, entuzjazm, wyjątkowość i indywidualność Twojej marki.
Projektowanie, modelowanie i renderowanie 3D
Te koncepcje są przydatne w witrynach handlu elektronicznego, które chcą w znaczący sposób angażować się w interakcję z odwiedzającymi. Projektowanie produktów w 3D pozwoli klientowi lepiej zrozumieć, czego może oczekiwać, gdy zamawia u Ciebie.
W 2020 roku firmy powinny przewidzieć wzrost popularności modelowania i renderowania 3D w projektowaniu stron internetowych. Eksperci twierdzą, że modelowanie i renderowanie 3D będzie bardziej przystępne cenowo i dostępne, nawet dla tych, którzy nie mają specjalistycznego szkolenia w tym zakresie. Marki takie jak Defy i Adidas wprowadzają teraz modelowanie 3D na swoich stronach internetowych i oczekuje się, że w najbliższej przyszłości w tym kierunku pójdzie wiele innych firm.
Zakupy interaktywne: animacje i kinematografy
Material Design firmy Google stał się dość popularny. W odpowiedzi na to w nadchodzącym roku zostaną zbudowane strony eCommerce z bardziej interaktywnymi elementami. Powinieneś zobaczyć wiele witryn używających animacji. Inne będą zawierać innowacyjne interakcje, które pomogą kupującym szybko nawigować, przesuwając palcem lub dotykając.
Witryny eCommerce będą również miały przyciski, które będą wizualnie przyciągać wzrok. Będą miały rotacje ikon i animowane paski ładowania, które przyciągają uwagę odwiedzających witrynę. Możesz spodziewać się, że w nadchodzącym roku w sklepach eCommerce pojawi się więcej kinematografii.
Uderzające kolory
Ostatnie kilka lat to minimalizm i wykorzystanie białej przestrzeni. Tegoroczne trendy w projektowaniu e-commerce powinny sprawić, że twórcy witryn będą bardziej eksperymentować z odważnymi, jasnymi kolorami, które sprawią, że witryna będzie się wyróżniać.
Kolory służą nie tylko do celów estetycznych, jeśli chodzi o projektowanie. Pozwalają również markom na znaczące łączenie się z klientami. W eCommerce strategiczne wykorzystanie kolorów może pomóc w przekazywaniu wiadomości i doprowadzić do konwersji.
Chatboty w UX
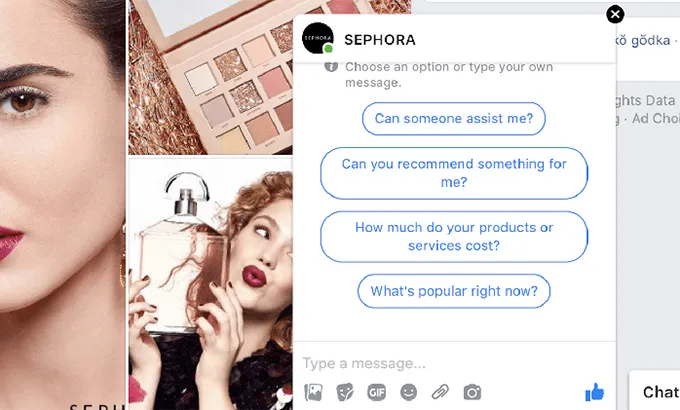
Przejście na zakupy spersonalizowane pod kątem potrzeb każdego klienta sprawia, że detaliści dostosowują swoje sklepy internetowe do tego wyzwania rynkowego. Dzięki temu pomagają w tym nowe technologie, takie jak AI i ML. Chatboty w e-commerce to jasny przykład wykorzystania sztucznej inteligencji w handlu detalicznym, aby zapewnić każdemu użytkownikowi spersonalizowane doświadczenie UX zakupów. Na przykład chatboty pomagają klientom w dokonywaniu zakupów i składaniu zamówień w sklepie internetowym, oferują specjalne rabaty lub oferty uwzględniające preferencje i zainteresowania klientów. Dzięki takiemu asystentowi AI UX Twojej witryny zakupów online może stać się znacznie lepszy, a sprzedaż znacznie wyższa. Zobacz, jak chatboty pracują w salonie makijażu Sephora, aby stworzyć jak najlepszy UX.

Korzystanie z gradientu w projektowaniu
Posiadanie gradientów w projekcie pomaga uczynić go bardziej dogłębnym i odważnym pomysłem lub koncepcją marki w nim.
Używaj różnych czcionek i pogrubionych czcionek
Od kilku lat używanie różnych czcionek i pogrubionych czcionek do projektowania sklepów internetowych stopniowo się zwiększa. Wygląda na to, że będzie to dalej wykorzystywane, ponieważ pomaga przyciągnąć uwagę użytkowników do niektórych punktów na stronie, takich jak rabaty lub oferty specjalne lub cokolwiek innego. Co więcej, użycie różnych czcionek w połączeniu z czcionkami pogrubionymi pomaga wyróżnić się jeszcze bardziej.
Projekt oparty na gestach
Badanie, w jaki sposób użytkownicy wchodzą w interakcję ze stroną internetową Twojego sklepu i przekształcanie tego we właściwe elementy projektu w oparciu o działania tych użytkowników, stało się jedną z porad dotyczących projektowania stron internetowych na bieżący rok.
Wszelkiego rodzaju czynności użytkownika w sieci, takie jak stukanie, przewijanie, przesuwanie, ciągnięcie, można uznać za gesty. W koncepcji projektowania opartego na gestach każdy taki gest wywoła problem docelowy. Dlatego projektanci UX powinni pracować nad elementami projektu UX, które oddziałują w sposób, w jaki ludzie reagują na obiekty w świecie rzeczywistym.
Testowanie UX
A ostatnią wskazówką z naszej listy porad dotyczących UX witryn detalicznych jest testowanie Twojego projektu i ciągła praca nad jego ulepszaniem. Według raportu Ecommerce Performance Report firmy Econsultancy, testowanie i eksperymentowanie jest najlepszą opcją optymalizacji wydajności i konwersji oraz poprawy doświadczenia użytkownika strony internetowej. Dlatego testy użyteczności i A/B UX są wymagane dla każdej firmy e-commerce, która stara się pozyskać klientów i zapewnić lepszą obsługę klientom.
Niezależnie od tego, nie jest to pełna lista najbardziej popularnych funkcji UX witryny e-commerce, te wydają się najbardziej obiecujące i skuteczne dla każdego sklepu internetowego. Dzieje się tak dlatego, że te wskazówki dla sklepu internetowego mają na celu zrozumienie potrzeb użytkowników podczas zakupów i rozwiązywanie ich za pomocą projektu UX dostosowanego do tych celów.
Dlatego chcesz, aby Twoi użytkownicy byli zadowoleni, gdy robią zakupy online w Twojej witrynie i czerpią z tego zyski dla Twojej firmy. Obserwuj te trendy, staraj się wdrażać najskuteczniejsze dla siebie, testuj, kontynuuj doskonalenie, a uzyskasz pożądane rezultaty. Życzę powodzenia na tej ścieżce!
