10 najlepszych trendów w projektowaniu UI/UX dla biznesu e-commerce
Opublikowany: 2020-05-12Rok 2019 już za nami i musimy mu podziękować za wiele trendów, które utrwaliły się w tym roku. W szczególności istnieje jeden trend, który utrzyma się na dłuższą metę. Przynajmniej w e-commerce.
To doświadczenie użytkownika.
Coraz więcej marek e-commerce stawia sobie za priorytet inwestowanie w UI i design, a to już nie jest tylko fanaberia. To musi.
Oto statystyki mówią. Według Sagipla:
- 82% ze 100 najlepszych stron internetowych Alexy korzysta z projektowania adaptacyjnego. Tak więc Twoja inwestycja w projektowanie interfejsu użytkownika i UX jest warunkiem koniecznym, aby pozostać konkurencyjnym.
- Kupujący opuszczają stronę internetową po 0,05 sekundy, jeśli uznają ją za nieciekawą lub mają problem z interfejsem – problem, który może naprawić projektowanie UX.
- Ponieważ coraz więcej kupujących woli kupować produkty z urządzeń mobilnych (67%), posiadanie własnej strony internetowej/usługi, brak przyjaznej dla użytkownika strony internetowej/aplikacji może kosztować ponad połowę odbiorców.
W tym roku e-commerce odnotowało kilka ważnych trendów w projektowaniu UI i UX. Trendy te dotyczą tworzenia bezproblemowego doświadczenia użytkownika i zwiększania zaangażowania, ruchu, konwersji, sprzedaży, a w rezultacie przyciągania wysokiej jakości leadów.
Te trendy nie znikną, a ich przestrzeganie jest niezbędne, jeśli chcesz, aby Twój biznes e-commerce pozostał konkurencyjny.
Przyjrzyjmy się bliżej tym trendom i przeanalizujmy kilka przykładów marek e-commerce.
1. Wezwanie do minimalizmu
Trend, który nabrał rozpędu w tym roku, pokazuje rosnącą tendencję do minimalizowania stron internetowych.
Dlaczego minimalizm?
Ten trend w projektowaniu UI i UX jest reakcją na złożone i „wypchane” projektowanie. A ponieważ istnieje rosnąca tendencja do upraszczania interfejsu użytkownika, minimalizm oferuje wszystko, aby to osiągnąć.
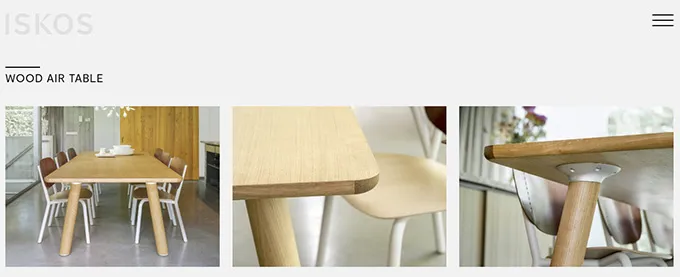
Spójrzmy na przykład duńskiej strony internetowej producenta mebli Iskos:

Już na pierwszy rzut oka widać główne atrybuty minimalistycznego projektowania stron internetowych, a mianowicie:
- Negatyw – spacja lub tło strony głównej
- Płaska tekstura – wszystkie obrazy i elementy interfejsu użytkownika nie wykorzystują 3D ani innych technik, aby się wyróżnić, ponieważ już to robią dzięki negatywnej przestrzeni.
- Kontrastowe (twarde) obrazy – zamiast jasnych kolorów tła i elementów interfejsu, minimalistyczny projekt wykorzystuje obrazy, aby wyróżnić istotne elementy (w tym przypadku producent wyświetla swoje produkty).
- Minimalistyczna typografia – ta strona jest świetnym przykładem minimalistycznego designu, ponieważ wykorzystuje przyzwoity rozmiar czcionki i spokojny, ale kontrastowy kolor czcionki.
Można również zauważyć ogólnie ograniczoną kolorystykę. Takie podejście tworzy świetny interfejs użytkownika, ponieważ zwraca uwagę użytkownika bezpośrednio na punkt.
Witryna podzielona jest na sekcje wyłącznie za pomocą prostego nagłówka i zdjęć produktu.
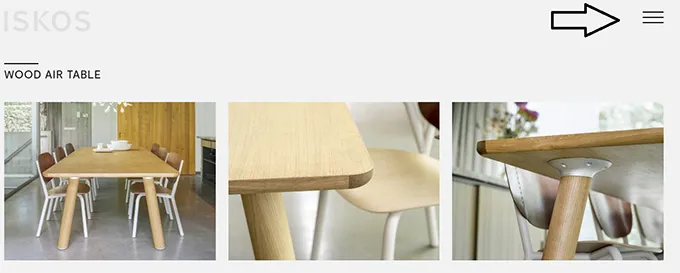
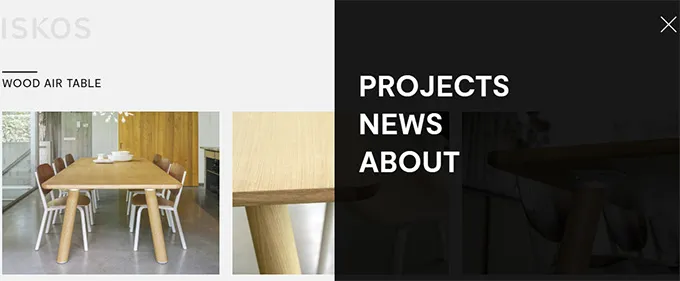
Kontrastującym elementem interfejsu użytkownika na tej stronie jest wyskakujące okienko menu w rogu ekranu:


Nie ma potrzeby dodawania kolejnych sekcji do tego menu, ponieważ wszystkie znajdują się już na stronie głównej, więc to menu służy jako dodatkowe źródło informacji dla użytkownika, który chce bardziej wchodzić w interakcję z marką.
Takie projekty, z prostą nawigacją i produktem jako głównym punktem, są idealne do osiągnięcia doskonałości projektowania UI/UX.
2. Nacisk na branding
Kolejnym trendem w projektowaniu UI i UX jest wzmacnianie związku między doświadczeniem użytkownika a brandingiem.
Doświadczenie użytkownika jest definiowane przez to, jak blisko użytkownik może zbliżyć się do marki i na tym właśnie skupili się projektanci UI i UX. Poza tym projekt skoncentrowany na brandingu sprawia, że każdy krok user experience koncentruje się na wprowadzeniu tego użytkownika do marki.
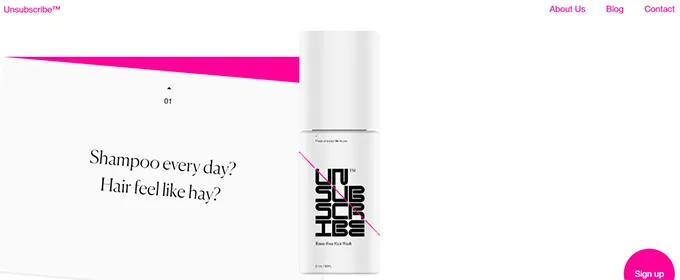
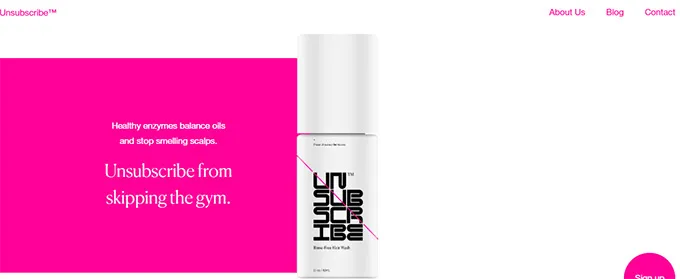
Świetnym przykładem nacisku na branding w UI i UX designie jest Unsubscribe, marka e-commerce produktów do pielęgnacji włosów.
Ich strona internetowa to arcydzieło łączące doświadczenie użytkownika i branding na każdym kroku. Przewijając tę stronę, użytkownik natknie się na różne elementy, które pomagają osiągnąć pełną interakcję z marką:


Oprócz tego, że w swoich sloganach dostrzegają słowo „wypisz się”, które odpowiada nazwie marki, stawiają również swój cel na centralny punkt serwisu, który ma pomóc osobom aktywnym lepiej zadbać o włosy:

I oczywiście witryna jest wykonana z najlepszymi minimalistycznymi praktykami, pomagając stworzyć prosty, ale wszechstronny interfejs użytkownika i ogólnie pozytywne wrażenia użytkownika.
3. Odważniejsze
W tym roku projektanci zaobserwowali rosnący trend na odważniejsze, ale prostsze czcionki. Tendencja ta zbiega się ze wspomnianym powyżej nurtem minimalizmu.
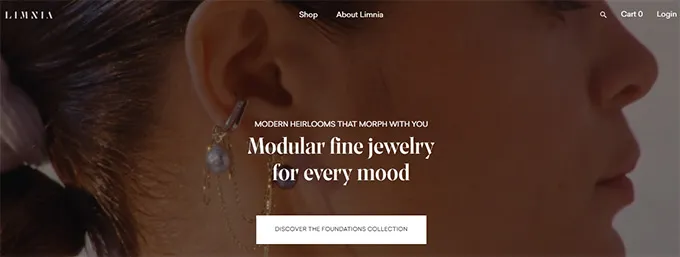
W handlu elektronicznym pogrubione czcionki służą do skupienia uwagi użytkownika na wiadomości, która zwykle jest umieszczana na środku strony. Oto przykład Limnia, marki e-commerce sprzedającej biżuterię:

Mimo, że strona wykorzystuje film z modelką prezentującą produkt w tle, naszą uwagę nie przyciąga on, a raczej komunikat umieszczony na środku strony pogrubionymi literami.
Wśród najczęściej używanych czcionek projektanci UI i UX preferują Helvetica, Sans i Univers. Nie możesz jednak losowo wybrać czcionki do projektowania UI/UX. Wybór ten zależy od kilku różnych czynników, a mianowicie:
- Poziom śmiałości w kontraście do reszty projektu.
- Rozmiar czcionki i sposób jej postrzegania w przeciwieństwie do reszty projektu.
- Rodzaj, poziom pogrubienia, rozmiar i kolor czcionki w odniesieniu do estetyki Twojej marki.
Wszystkie te czynniki wpływają na to, jak użytkownik postrzega Twoją markę i wchodzi z nią w interakcję, więc wybór czcionek powinien przyczynić się do spójności projektu UI i UX.
4. Dostosowanie do urządzeń mobilnych
We wstępie do tego artykułu wspomnieliśmy, że ponad połowa Twoich klientów woli robić zakupy za pomocą urządzeń mobilnych. A ponieważ marki e-commerce działają głównie online (tylko niektóre z nich mają fizyczne salony), inwestowanie w projektowanie mobilnego UX jest obowiązkowe.
Według Interaction Design Foundation, mobile user experience ma na celu tworzenie pozytywnych doświadczeń mobilnych za pośrednictwem stron internetowych, aplikacji i innych usług wykorzystywanych na urządzeniach mobilnych. Kluczowymi celami mobilnego UX są wydajność i wykrywalność.
Dla marki e-commerce mobilny UX to przede wszystkim pełna dostępność do wszystkich elementów serwisu i prostota interfejsu.
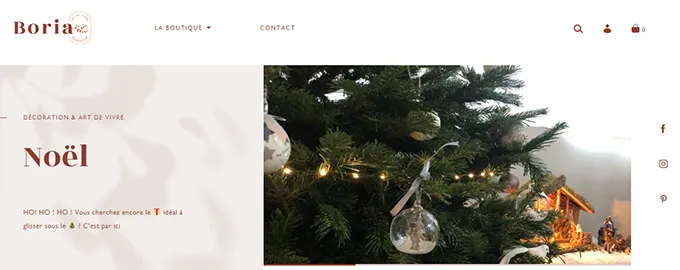
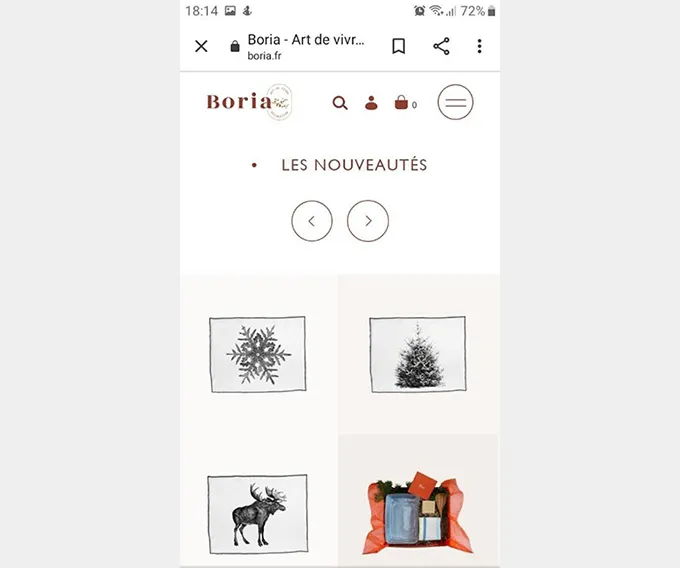
Świetnym przykładem dostosowania strony internetowej zarówno na urządzenia stacjonarne, jak i mobilne jest Boria, francuska marka e-commerce sprzedająca wystrój domu:

Mobilna wersja strony internetowej Borii ma mniej elementów projektowych. Zachowuje jednak wszystkie kluczowe sekcje niezbędne klientom do robienia zakupów za pośrednictwem urządzeń mobilnych:

Inwestowanie w mobilny UX to nie tylko warunek dobrego doświadczenia użytkownika. Ma to również znaczenie dla rankingu SEO Twojej marki e-commerce.
Google bardzo wysoko plasuje marki z wysokiej jakości stronami internetowymi dostosowanymi do urządzeń mobilnych. Istnieje jednak kilka zasad, dzięki którym witryna mobilna jest świetna. Dlatego w 2015 roku Google opublikował porady dotyczące projektowania mobilnego UX dla programistów, regularnie aktualizując te wskazówki w miarę pojawiania się nowych trendów. Wśród tych wskazówek możesz znaleźć:
- Badania przed stworzeniem prototypu . Ponieważ projektanci UX są stronniczy, Google radzi nie przystępować do prototypowania od razu, ale najpierw zbadaj grupę docelową za pomocą analizy heurystycznej i testów AB.
- Pracuj nad celami dotykowymi . Nawet jeśli interfejs strony mobilnej jest przyjazny dla użytkownika, a strona ładuje się szybko na urządzeniach mobilnych, użytkownicy nadal porzucają stronę, jeśli zawiera elementy, które nie reagują na ich dotyk. Oznacza to, że elementy te mają zbyt małe tarcze dotykowe, a Google zaleca wykonanie ich o szerokości co najmniej 7-10 mm.
- Mniej bałaganu . Ta wskazówka, będąca synonimem trendu minimalizmu w projektowaniu UI i UX, wskazuje, że Google zajmuje niższe pozycje w rankingu zaśmieconych witryn mobilnych, ponieważ trudno z nimi wchodzić w interakcję.
Innymi słowy, marki e-commerce powinny zwracać równą uwagę na funkcjonalność swoich witryn zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych, aby zapewnić pełne doświadczenie marki.

5. Koncentrowanie się na prędkości
Na początku artykułu wspomnieliśmy również, że klienci podejmują decyzję, czy wejść w interakcję z Twoją marką w ciągu pierwszych 0,05 sekundy wizyty na Twojej stronie.
W przypadku marek e-commerce niska prędkość ładowania strony może być szkodliwa. Ponieważ jest to bardzo konkurencyjna branża, użytkownik nie ma problemu, aby znaleźć inną markę e-commerce z podobnym produktem, ale szybko ładującą się witryną.
Wydajność jest również częścią doświadczenia użytkownika i wiele mówi o tym, jak cenisz swoich odwiedzających jako markę e-commerce.
Jaki jest więc cel projektanta UX, jeśli chodzi o idealną prędkość ładowania strony?
Według Unbounce ładowanie strony docelowej zajmuje średnio 15,3 sekundy. To jednak już bardzo długo, jeśli Twoim celem jest stworzenie pozytywnego doświadczenia użytkownika.
Tak więc Unbounce twierdzi, że najlepsza prędkość ładowania strony wynosi od 2,4 do 3,21 sekundy, ale witryny, które ładują się w ciągu pięciu sekund, również uzyskują dłuższe średnie sesje (o 70% dłuższe według źródła).
Dlatego ostatecznym celem pozytywnego doświadczenia użytkownika jest osiągnięcie szybkości ładowania strony wynoszącej średnio 3 sekundy.
6. Tworzenie doświadczenia w garderobie
Przejdźmy teraz od technicznej części naszej dyskusji do trendów w usługach, które marki e-commerce mogą oferować, aby poprawić wrażenia użytkownika i interakcję użytkownika z marką.
Jednym z rosnących trendów w projektowaniu UI i UX w tym roku było wprowadzenie wirtualnych garderób.
Doświadczenie w szatni online było odpowiedzią na rosnące wymagania konsumentów dotyczące większej interakcji z produktami i ich przymierzania. Wszyscy wiemy, że kupujemy świnię w worku, jeśli nie możemy fizycznie dotknąć produktu. Dotyczy to zwłaszcza marek e-commerce, które sprzedają ubrania lub akcesoria.
Jedną z takich marek e-commerce jest Warby Parker, firma internetowa sprzedająca okulary, odpowiedziała na ten problem, uruchamiając aplikację mobilną, w której użytkownicy mogą przymierzyć różne kształty okularów, po prostu robiąc zdjęcie:

Ta aplikacja była bardzo pomocna dla klientów, którzy chcą kupić okulary, ale wahają się, jaki kształt okularów będzie pasował do ich twarzy.
Ten trend to połączenie UX i AR (rzeczywistości rozszerzonej), ponieważ klienci wchodzą w interakcję z rzeczywistymi przedmiotami, które są wzmacniane przez generowane komputerowo modalności sensoryczne, aby uzyskać pełne doświadczenie użytkownika z marką.
7. Opowiadanie historii za pomocą wizualizacji
Kolejnym trendem, który ma na celu poprawę doświadczenia użytkownika za pośrednictwem zawartości strony internetowej, jest wizualne opowiadanie historii.
Rola storytellingu w marketingu jest ogromna. Badania pokazują, że komunikaty marketingowe dostarczane jako historie są do 22 razy bardziej angażujące i zapadające w pamięć. Opowiadanie historii oznacza większą wartość, dlatego z powodzeniem przeszło do projektowania UX i stało się wizualnym opowiadaniem historii.
W przypadku marki e-commerce opowiadanie wizualne jest niezbędne dla doświadczenia użytkownika, ponieważ zbliża klientów do marki i oferuje im wyłączny udział w definiowaniu tej marki.
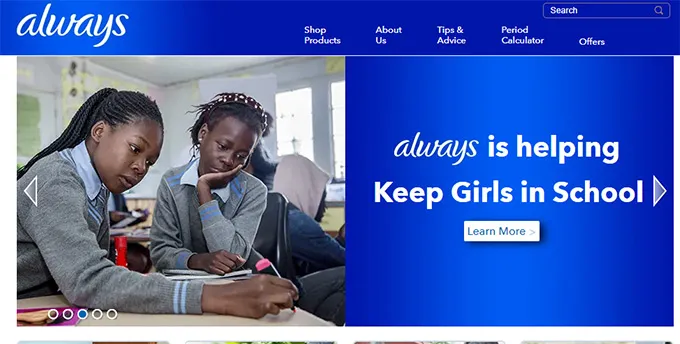
Jedną z marek, która z powodzeniem łączy wizualne opowiadanie historii i pozytywne wrażenia użytkownika, jest Always, marka higieny osobistej P&G:

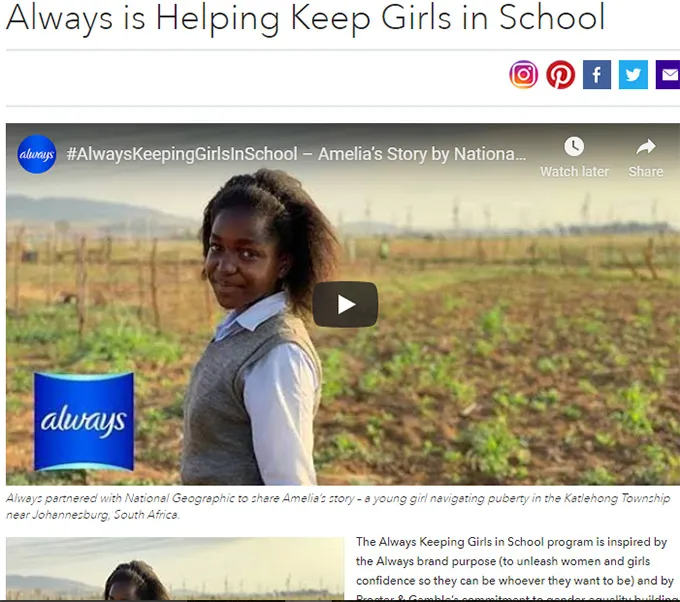
Używając wizualnego opowiadania historii, Always opowiada, w jaki sposób marka uczestniczy w wielu społecznych przyczynach, ujawniając historie, w jaki sposób ludzie wchodzą w interakcję z marką i jej produktem poprzez swój osobisty punkt widzenia:

Istnieje jednak problem z umieszczaniem treści, jeśli chodzi o wizualne opowiadanie historii w projektowaniu UX. W zależności od tego, jakim językiem posługują się docelowi odbiorcy i w jakim kierunku czytają (od lewej do prawej lub od prawej do lewej), treść zostanie umieszczona inaczej.
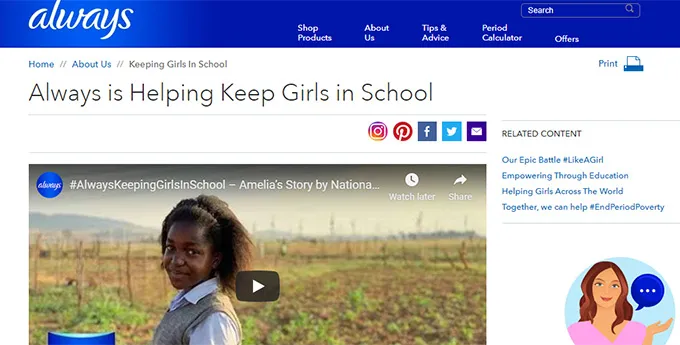
Na przykład dla odbiorców czytających od lewej do prawej treść powinna być umieszczona pośrodku lub po lewej stronie i z około 75 znakami w wierszu:

Opowiadanie wizualne jest podstawową metodologią projektowania UX, która jest niezbędna dla marek e-commerce, ponieważ opierają całe swoje doświadczenie z klientem na doświadczeniach online.
8. Dokonywanie kasy bez wysiłku
Kolejnym trendem ze strony wymagających klientów jest ułatwienie kasy. Bezproblemowa kasa to także jedno z największych wyzwań w projektowaniu UX.
Według ostatnich statystyk InvestCRO, średni współczynnik porzucania koszyka wynosi 65,23%, do czego znaczący wkład mają następujące powody:
- 14% – brak opcji wymeldowania gości
- 11% – złożony proces realizacji transakcji
- 7% – za mało opcji płatności
Ponieważ wypełnianie płatności i kasa należą do doświadczenia użytkownika, projektant UX jest tym, który powinien się zatroszczyć o to, aby było to łatwiejsze.
Jeśli strona boryka się z wysokim współczynnikiem porzucania koszyka, zadaniem projektanta UX jest:
- Dowiedz się, dlaczego tak się dzieje, korzystając z testów użyteczności (poprzez wywiady z użytkownikami i dane otrzymane od obsługi klienta).
- Mapuj ścieżkę klienta, biorąc pod uwagę dane zebrane podczas testów użyteczności.
- Wykonaj testy AB, aby zobaczyć, jak działa rozwiązanie.
Ponieważ sukces marki e-commerce zależy w dużej mierze od doświadczenia klienta z kasą, ułatwienie tego procesu dzięki projektowaniu UX jest ważnym wkładem w pozytywne wrażenia użytkownika.
9. Koncentrowanie się na spersonalizowanych ofertach
Personalizacja to trend, który pozostanie. A UX może przenieść to na wyższy poziom, projektując spersonalizowane oferty.
Wiele marek e-commerce już z tego korzysta.
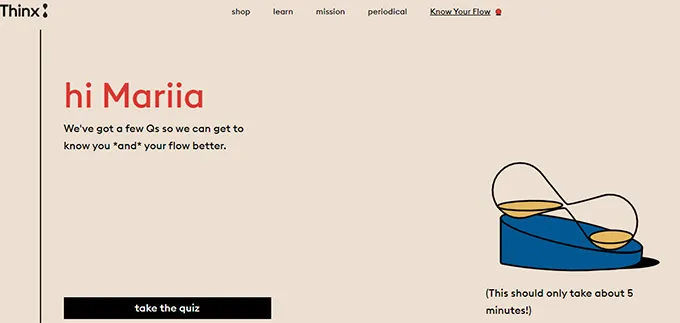
Na przykład Thinx, marka e-commerce, która sprzedaje bieliznę i produkty do higieny osobistej, opracowała ankietę, aby pomóc wybrać produkty odpowiadające potrzebom użytkownika:

Podążając za wynikami ankiety, marka tworzy spersonalizowane oferty, które są idealne dla początkujących klientów.
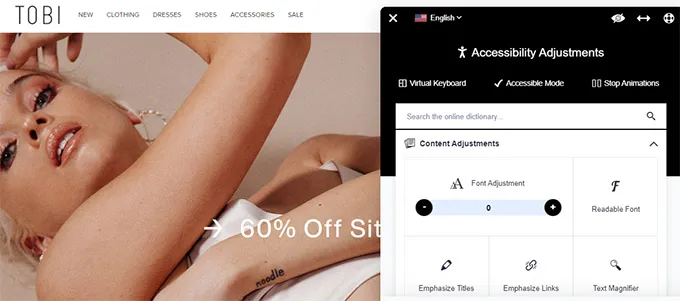
Inna firma, Tobi, marka e-commerce sprzedająca ubrania, skupiła się na integracji, projektując wyskakujące okienko, które pomaga osobom niepełnosprawnym dostosować stronę internetową, aby interfejs użytkownika był dla nich wygodniejszy w użyciu:

Te wkłady w projektowanie UI i UX mają na celu spersonalizowanie doświadczenia każdego użytkownika z marką, z uwzględnieniem unikalnych cech i zachowań każdego użytkownika.
10. Rozmowa z klientem
W e-commerce ważną rolę odgrywają chatboty, które zapewniają obsługę klienta. Są również częścią doświadczenia użytkownika, bez względu na to, czy używają graficznego interfejsu użytkownika, czy projektu interfejsu głosowego.
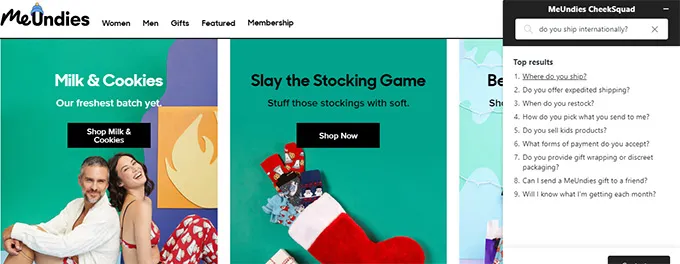
Projekt interfejsu użytkownika oferuje dużą wszechstronność markom e-commerce, jeśli chodzi o tworzenie chatbotów. Na przykład MeUndies, marka e-commerce sprzedająca bieliznę, używa chatbota na swojej stronie internetowej, aby odpowiedzieć na najczęściej wyszukiwane pytania:

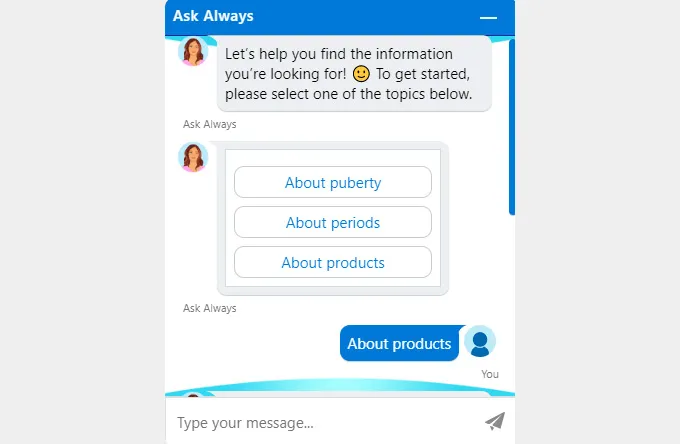
Niektóre marki wybierają bardziej interaktywne doświadczenie chatbota. Na przykład zawsze zamienia rozmowę z chatbotem w realistyczną interakcję z człowiekiem:

Wybór chatbota zależy od tego, jak chcesz, aby reprezentował Twoją markę. Ale nie można zaprzeczyć, że trend chatbotów pozostanie częścią projektowania UI i UX, ponieważ ma bezpośredni wpływ na jakość doświadczenia użytkownika.
Nie zapomnij o wartości
Każdy trend, o którym mówiliśmy w tym artykule, koncentruje się na dostarczaniu wartości dla klienta. Koncentrują się na projekcie, który nie szkodzi, ale zamiast tego kładzie nacisk na wartość. Trendy te mają również na celu przybliżenie Twojej marki e-commerce klientom poprzez wizualne opowiadanie historii, konwersacyjne projektowanie sztucznej inteligencji i branding UX.
Nadążanie za trendami w zakresie UI/UX może pomóc markom e-commerce wysunąć na pierwszy plan doświadczenie użytkownika, zapewniając im sukces w tej wysoce konkurencyjnej branży.
