6 prostych kroków do lepszego projektowania ikon
Opublikowany: 2022-03-10W tym artykule omówiono zestaw wytycznych projektowych w sześciu krokach. Kroki są zgodne z podstawami projektowania ikon dźwiękowych, w tym spójnością, czytelnością i przejrzystością. Zasady efektywnego projektowania ikon zostały szczegółowo omówione przez projektanta ikon Johna Hicksa z Hicks Design w swojej książce The Icon Handbook, a także przez Google w wytycznych dotyczących projektowania materiałów dla ikon systemowych. Sześć kroków omówionych w tym artykule należy traktować jako przewodnik, a nie dogmatyczną listę zasad . Częścią stania się świetnym projektantem jest nauczenie się, kiedy łamać zasady, a kiedy ich przestrzegać, co pokażemy tutaj.
Rynki ikon i wektorów, takie jak Iconfinder (gdzie pracuję), sprawiają, że dobrze zaprojektowane ikony wektorowe są niedrogim i łatwo dostępnym źródłem dla projektantów stron internetowych i druku. Dostępne są tysiące wysokiej jakości zestawów ikon premium i setki wspaniałych darmowych zestawów.
Każdy zestaw ikon przesłany do Iconfinder jest sprawdzany i oceniany pod kątem potencjalnego odwołania się do użytkowników naszej witryny oraz potencjalnej wartości handlowej jako ikony premium. Podczas przeglądania zestawów ikon przesłanych na stronę internetową jesteśmy zobowiązani wobec naszych projektantów i naszych klientów, aby upewnić się, że wszystkie ikony premium na stronie internetowej są najwyższej możliwej jakości.
Dalsze czytanie na SmashingMag:
- Jak zaprojektować przyciągające wzrok ikony aplikacji
- Ikony jako część doskonałego doświadczenia użytkownika
- Jak tworzyć ikony w Adobe XD
- Proste kroki do lepszego projektowania ikon
Aby to osiągnąć, stale zdajemy sobie sprawę z różnicy między „nie dość dobrą” a „jakością premium”. Różnica jest często bardzo mała i zwykle wymaga minimalnych zmian, ale ma duży wpływ na wygląd i wartość zestawu ikon. W przeciwieństwie do wielu innych rynków, rzadko odrzucamy zestawy, które nie do końca spełniają nasze wymagania jakościowe. Zamiast tego podzielimy się bardzo konkretnymi, praktycznymi sugestiami, w jaki sposób projektant może ulepszyć ikony.
Przeróbka ikony
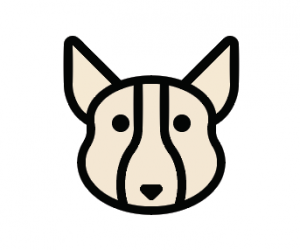
Na przykładowych obrazach zamieszczonych w tym artykule sześć omawianych kroków zostanie zastosowanych do przeróbki ikony psa (dokładnie Corgi), która została niedawno przesłana przez użytkownika Iconfinder o imieniu Kem Bardly. Ikona miała potencjał, ale nie była wystarczająco dopracowana, aby można ją było uznać za „jakość premium”. Daliśmy Kemowi kilka prostych wskazówek do naśladowania, a po drobnych przeróbkach jego ikony były gotowe do zatwierdzenia jako zestaw ikon premium. Poniższy obrazek pokazuje przed i po wersjach ikony Kem. W kolejnych sekcjach wyjaśnimy, jak metodycznie przejść od przed do po.

Należy pamiętać, że chociaż wytyczne omówione w artykule dotyczą ikon internetowych, mają one również ogólne zastosowanie do ikon drukowania. Typowe 300 punktów na cal (DPI) drukowanego materiału sprawia, że doskonałość pikseli jest zasadniczo bez znaczenia. Jeśli jesteś projektantem druku i czytasz to, wszystkie opisane zasady mają zastosowanie, ale możesz w dużej mierze zignorować elementy perfekcji pikseli.
Trzy atrybuty skutecznego projektowania ikon
Dobrze zaprojektowane ikony wykazują metodyczne i przemyślane podejście do trzech głównych atrybutów, które składają się na każdy projekt ikony: formy, jedności estetycznej i rozpoznawalności. Projektując nowy zestaw ikon, rozważ każdy z tych atrybutów w podejściu iteracyjnym, zaczynając od ogólnego (forma) i przechodząc do szczegółowego (rozpoznawalność). Nawet jeśli tworzysz pojedynczą ikonę, te trzy atrybuty są nadal implikowane i można je ekstrapolować z jednego projektu.
Bez wątpienia więcej niż trzy atrybuty składają się na skuteczny projekt ikon, ale trzy opisane poniżej są dobrym punktem wyjścia. Ze względu na względną zwięzłość skupiliśmy się na tym, co uważamy za trzy główne atrybuty.
Formularz
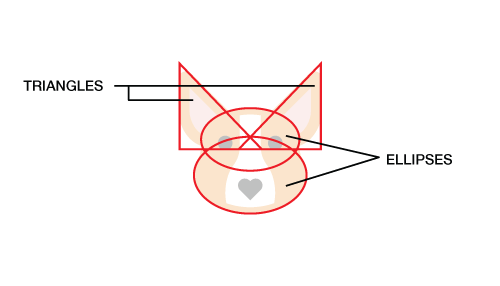
Forma jest podstawową strukturą ikony lub sposobem jej wykonania. Jeśli zignorujesz szczegóły ikony i narysujesz linię wokół głównych kształtów, czy tworzą one kwadrat, okrąg, prostokąt poziomy lub pionowy, trójkąt lub bardziej organiczny kształt? Podstawowe kształty geometryczne — koło, kwadrat i trójkąt — tworzą stabilną wizualnie podstawę do projektowania ikon. W naszym przykładzie Corgi autorstwa Kem Bardly głowa psa składa się z dwóch trójkątów i dwóch elips. Tak jak rozpoczyna się rysowanie od naszkicowania największych, najprostszych kształtów, a następnie dopracowywania w kierunku coraz większych szczegółów, zaczyna się ikonę od najprostszych kształtów, a następnie dodaje więcej szczegółów — ale tylko tyle szczegółów, ile jest potrzebne do przekazania koncepcji być reprezentowanym, czy to przedmiot, idea czy działanie.

Jedność estetyczna
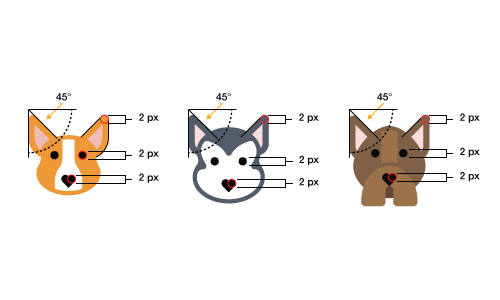
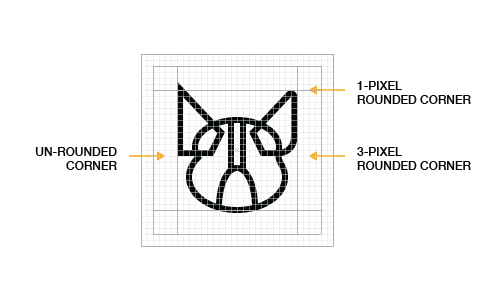
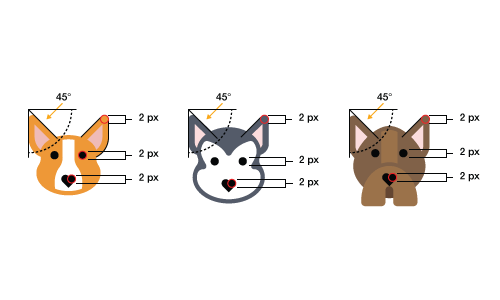
Elementy, które są współdzielone w ramach jednej ikony iw całym zestawie ikon, są tym, co nazywamy estetyczną jednością. Te elementy to rzeczy takie jak zaokrąglone lub kwadratowe rogi, określony rozmiar rogów (2 piksele, 4 piksele itd.), ograniczone i spójne grubości linii (2 piksele, 4 piksele itd.), styl (płaski, liniowy, wypełniony linia lub glif), paleta kolorów i nie tylko. Estetyczna jedność zestawu to zbiór elementów projektu i/lub wyborów, które powtarzasz w całym zestawie, aby wizualnie powiązać go w spójną całość. W poniższych przykładach zauważ, że każdy z trzech psów z zestawu Kem ma wspólne elementy, takie jak 2-pikselowe zaokrąglone rogi, obrys o grubości 2 pikseli wokół pysków psów i nosy w kształcie serca.

Rozpoznawalność
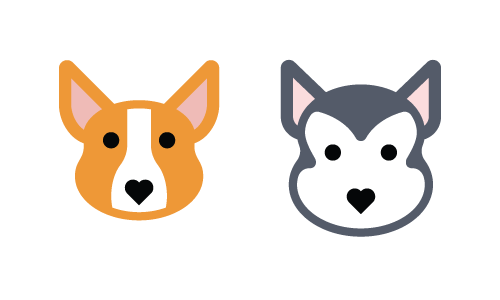
Rozpoznawalność jest wytworem istoty ikony lub tego, co czyni ikonę wyjątkową. To, czy ikona działa ostatecznie, zależy od tego, jak łatwo widz zrozumie przedmiot, ideę lub działanie, które przedstawia. Rozpoznawalność obejmuje pokazywanie właściwości, które widz zwykle kojarzy z tym pomysłem, ale może również obejmować elementy, które są wyjątkowe lub nieoczekiwane, takie jak serce dla nosa Corgi. Pamiętaj, że rozpoznawalność odnosi się nie tylko do zrozumienia przedstawianego przedmiotu, idei lub działania, ale także do rozpoznania Twojego unikalnego zestawu ikon. Pod tym względem jedność estetyczna i uznanie mogą i często nakładają się na siebie. Na poniższym obrazku rozpoznajemy każdy z dwóch psów jako odpowiednio Corgi i Siberian Husky ze względu na ich unikalne kolory, kształt głowy i uszu, jednocześnie rozpoznając je jako część tego samego zestawu ze względu na wspólny projekt i elementy stylu .

Jak dotąd przyjrzeliśmy się trzem głównym atrybutom skutecznego projektowania ikon. W następnej sekcji szczegółowo przyjrzymy się sześciu krokom, które pozwolą właściwie zająć się tymi trzema obszarami zainteresowania.
Sześć kroków
Zawsze zaczynaj od siatki
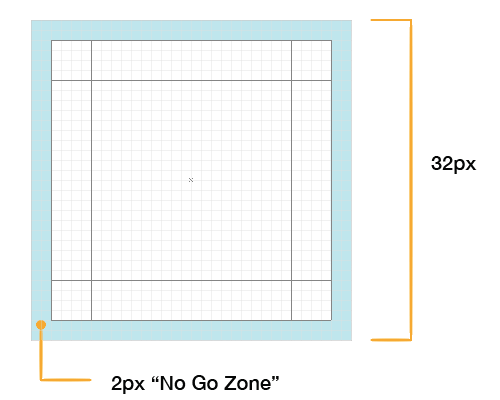
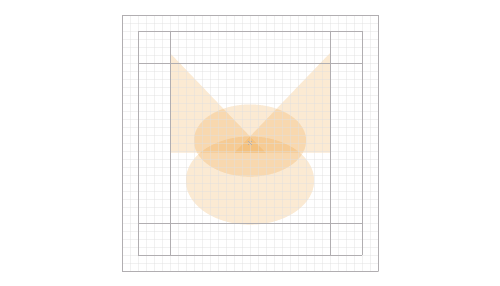
Korzyści płynące z różnych rozmiarów siatki najlepiej byłoby omówić w osobnym artykule. Dla naszych celów będziemy pracować z siatką 32 × 32 piksele. Nasza siatka zawiera również kilka podstawowych przewodników, które pomogą nam stworzyć podstawową formę każdego projektu ikony.

Zewnętrzne 2 piksele siatki to tak zwane „strefa zakazu”. Unikaj umieszczania jakiejkolwiek części ikony w tym miejscu, chyba że jest to absolutnie konieczne. Celem strefy no-go jest stworzenie przestrzeni do oddychania wokół ikony.
Częścią formy ikony jest ogólny kształt i orientacja. Jeśli narysujesz linię wokół zewnętrznych krawędzi ikony — obwiedni, jeśli chcesz — kształt będzie ogólnie kwadratem, okręgiem, trójkątem, prostokątem poziomym, prostokątem pionowym lub prostokątem ukośnym.
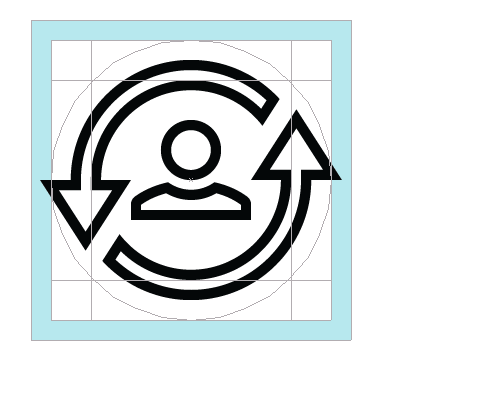
Okrągłe ikony są wyśrodkowane w siatce i zwykle dotykają wszystkich czterech zewnętrznych krawędzi obszaru zawartości, bez wchodzenia w strefę zakazu. Zwróć uwagę, że częstym powodem łamania zasady strefy zakazu ruchu jest to, że jakiś akcent lub drobny element musi wychodzić poza okrąg, aby zachować integralność projektu, jak pokazano poniżej.

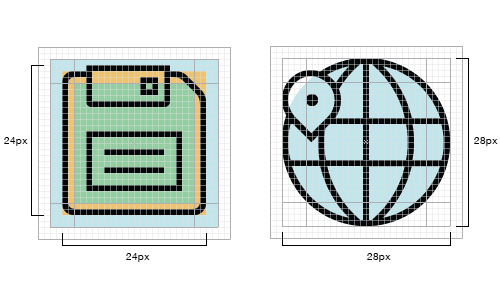
Ikony kwadratowe są również wyśrodkowane w siatce, ale w większości przypadków nie rozciągają się do skrajnych krawędzi obszaru zawartości. Aby zachować stałą wagę wizualną za pomocą okrągłych i trójkątnych ikon, większość prostokątnych i kwadratowych ikon zostanie wyrównana do kluczowej linii pośrodku (pomarańczowy obszar na poniższym obrazku). Kiedy wyrównać do każdej kluczowej linii, zależy od wizualnej wagi samej ikony; wyczucie, kiedy użyć jakiego rozmiaru, wymaga tylko praktyki. Spójrz na poniższy kwadratowy obraz układu. Trzy koncentryczne kwadraty wymienione powyżej są pokazane w kolorze jasnoniebieskim, pomarańczowym i jasnozielonym.

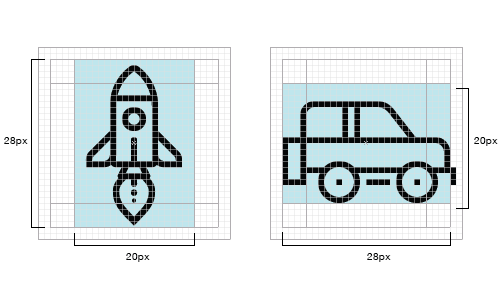
Wewnątrz 32-pikselowego kwadratu zauważysz pionowe i poziome prostokąty 20 × 28 pikseli. Luźno podążamy za tymi prostokątami dla ikon, które mają orientację poziomą lub pionową i staramy się, aby wymiary dowolnych ikon były zorientowane w ten sposób, aby pasowały do wymiarów tych prostokątów 20 × 28 pikseli.

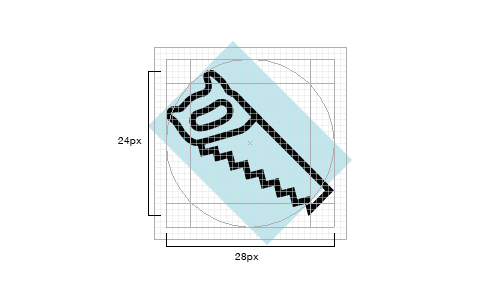
Ikony zorientowane po przekątnej są wyrównane do krawędzi okrągłego obszaru zawartości, jak pokazano na poniższym obrazku. Zwróć uwagę, że najbardziej zewnętrzne punkty piły są w przybliżeniu wyrównane z krawędziami okręgu. Jest to obszar, w którym nie musisz być dokładny; blisko jest wystarczająco dobre.

Pamiętaj, że nie musisz za każdym razem dokładnie podążać za siatką i przewodnikami. Siatka jest po to, aby pomóc ci w ujednoliceniu ikon, ale jeśli musisz wybrać między ulepszeniem ikony a przestrzeganiem zasad, łam zasady — po prostu rób to oszczędnie. Jak powiedział Hemmo de Jonge, lepiej znany pod pseudonimem Dutch Icon:
Istota pojedynczej ikony przewyższa znaczenie spójności zestawu.

Zacznij od prostych kształtów geometrycznych
Rozpocznij projektowanie ikon, z grubsza nakreślając główne kształty za pomocą prostych kół, prostokątów i trójkątów. Nawet jeśli ikona będzie miała głównie naturalny charakter, zacznij od narzędzi kształtów w programie Adobe Illustrator. Jeśli chodzi o tworzenie ikon, zwłaszcza w przypadku mniejszych rozmiarów na ekranie, niewielkie różnice w krawędziach, które wynikają z ręcznego rysowania, sprawią, że ikona będzie wyglądać mniej wytwornie. Rozpoczęcie od podstawowych kształtów geometrycznych sprawi, że krawędzie będą bardziej precyzyjne (zwłaszcza wzdłuż krzywych) i pozwolą szybko dostosować względną skalę elementów w projekcie, a także zapewnią podążanie za siatką i formą.

W liczbach: krawędzie, linie, narożniki, krzywe i kąty
O ile to możliwe bez nadmiernie mechanicznego i nudnego wyglądu projektu, narożniki, krzywe i kąty powinny być matematycznie precyzyjne. Innymi słowy, podążaj za liczbami i nie próbuj patrzeć na nie odręcznie, jeśli chodzi o te szczegóły. Niespójność tych elementów może obniżyć jakość ikony.
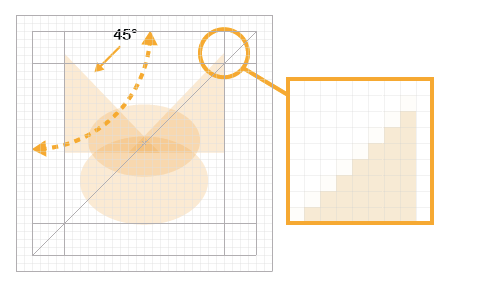
Kąty
W większości przypadków trzymaj się kątów 45 stopni lub ich wielokrotności. Antyaliasing pod kątem 45 stopni jest równomiernie stopniowany (aktywne piksele są wyrównane od końca do końca), dzięki czemu wynik jest wyraźny, a idealna przekątna tego kąta to łatwo rozpoznawalny wzór, który bardzo lubi ludzkie oko. Ten rozpoznawalny wzór buduje spójność zestawu ikon i jedność w obrębie jednej ikony. Jeśli twój projekt nakazuje złamać tę zasadę, spróbuj zrobić to w połowie (22,5 stopnia, 11,25 itd.) lub w wielokrotności 15 stopni. Każda sytuacja jest inna, więc decyduj indywidualnie. Zaletą korzystania z połówek 45 stopni jest to, że wchodzenie w wygładzanie będzie nadal dość równomierne.

Krzywe
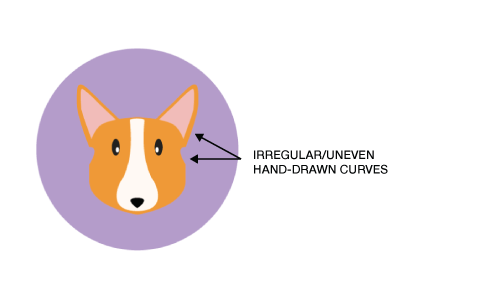
Jednym z najbardziej zauważalnych obszarów, które mogą pogorszyć jakość ikony i które mogą oznaczać różnicę między wyglądem profesjonalnym a amatorskim, są mniej niż idealne krzywe. Podczas gdy ludzkie oko może wykryć bardzo niewielkie różnice w precyzji, koordynacja ręka-oko nie zawsze może osiągnąć wysoki poziom precyzji. Polegaj na narzędziach kształtów i liczbach, aby tworzyć jak najwięcej krzywych, zamiast rysować je ręcznie. Kiedy musisz ręcznie narysować krzywą, użyj klawisza modyfikującego ograniczenia Adobe Illustrator (lub oprogramowania wektorowego) (klawisz Shift) lub, jeszcze lepiej, użyj VectorScribe i InkScribe firmy Astute Graphics, aby uzyskać jeszcze bardziej wyrafinowaną kontrolę nad krzywymi Beziera.

Jak widać na powyższym obrazku „przed”, ręcznie rysowane linie tworzą nieregularne krzywe, które obniżają jakość projektu.

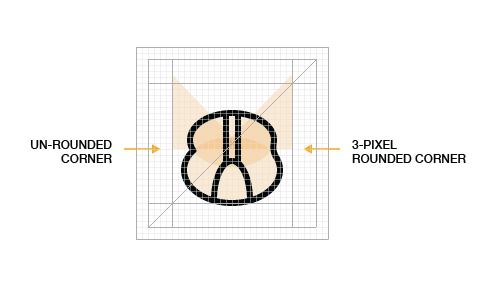
Narożniki
Typowa wartość zaokrąglonego narożnika (lub promienia) to 2 piksele. W ikonie o wymiarach 32 × 32 piksele promień 2 pikseli jest wystarczająco duży, aby wyraźnie widać było, że jest zaokrąglony, ale nie zmiękcza rogów tak bardzo, aby zmienić osobowość projektu (nadając ten „bąbelkowy” wygląd). Wartość, którą wybierzesz, będzie zależeć od osobowości, którą chcesz nadać projektowi. To, czy użyjesz zaokrąglonych narożników, to decyzja estetyczna, którą należy podjąć biorąc pod uwagę ogólną estetykę zestawu.

Zaczęliśmy od kształtów geometrycznych, a teraz dodaliśmy 2-pikselowy kontur, pokazujący, w jaki sposób narzędzia kształtów, wraz ze spójnością w szczegółach, takich jak zaokrąglone rogi, ulepszają projekt.

Ta znacznie ulepszona wersja pokazuje sedno nowego projektu, z równomiernie zaokrąglonymi rogami, gładkimi krzywiznami i podstawą wagi linii wokół uszu.
Doskonałość pikseli
Idealne wyrównanie pikseli jest ważne podczas projektowania dla małych rozmiarów. Antyaliasing na krawędziach ikony w małych rozmiarach może sprawić, że ikona będzie wyglądać niewyraźnie. Odstępy między liniami, które nie są wyrównane do siatki pikseli, będą wygładzone i będą rozmyte. Wyrównanie ikony do siatki pikseli sprawi, że krawędzie będą idealnie ostre na prostych liniach i bardziej wyraźne na precyzyjnych kątach i krzywych.
Jak wspomniano, kąty 45 stopni są najlepsze (po liniach prostych), ponieważ piksele używane do zdefiniowania kąta są ułożone w stos lub schodkowe, od końca do końca idealnie po przekątnej. To samo dotyczy narożników i krzywych: im bardziej są one matematycznie precyzyjne, tym ostrzejsze będzie wygładzanie. Należy jednak pamiętać, że perfekcja pikseli jest mniej istotna, przynajmniej w przypadku antyaliasingu, przy większych rozmiarach i na ekranach o wyższej rozdzielczości, takich jak wyświetlacze „Retina”.
Wagi linii
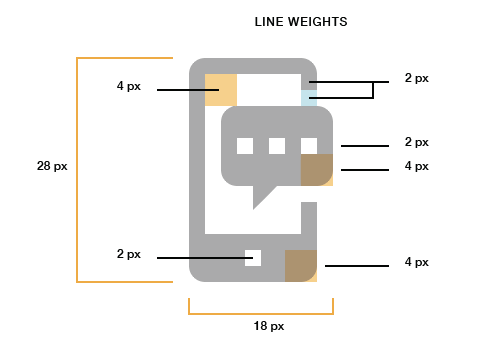
Jeśli chodzi o grubości linek, dwie są idealne, ale czasami trzy są konieczne. Celem jest zapewnienie wizualnej hierarchii i różnorodności, bez wprowadzania zbyt dużej różnorodności, a tym samym niszczenia spójności zestawu. Więcej niż trzy, a zestaw może stracić spójność. Zaletą grubości linii 2 i 4 pikseli jest to, że są one wielokrotnościami 2, dzięki czemu można je łatwo skalować w górę i w dół w równych krokach. W większości przypadków unikaj bardzo cienkich linii, zwłaszcza w przypadku ikon glifów i płaskich. O ile celowo nie tworzysz ikon w stylu linii, do zdefiniowania kształtu polegaj raczej na świetle i cieniu niż na liniach.

Używaj spójnych elementów projektu i akcentów w ikonach
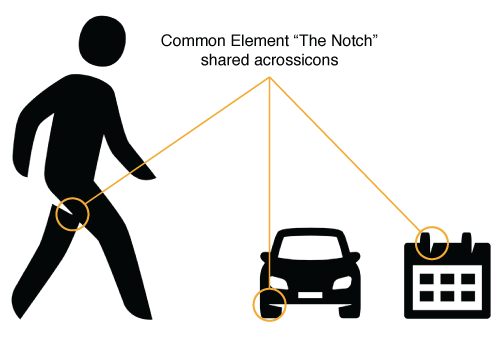
Hemmo de Jonge z Dutch Icon wygłosił znakomitą prelekcję na Icon Salon 2015, w której obszernie mówił o tym aspekcie projektowania ikon. W swoim trwającym dwa lata projekcie systemu ikon dla rządu holenderskiego, Hemmo i jego partner projektowy włączyli wycięcie w każdej z ikon. Nie każda ikona ma wycięcie, ale większość ma. Ten rodzaj akcentu, używany konserwatywnie, ale konsekwentnie w zestawie ikon, może naprawdę powiązać ten zestaw.

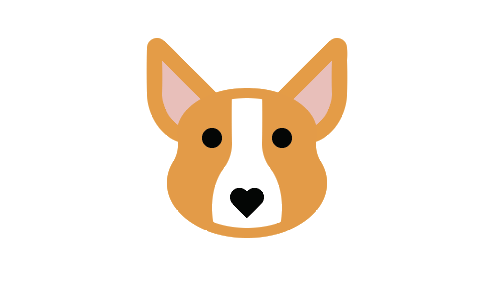
W naszym przykładzie z psem zastosowaliśmy wspólny element stylistyczny z nosem w kształcie serca. Wizualne dziwactwo polegające na używaniu serca zamiast nosa nie tylko łączy ze sobą ikony, ale dodaje kapryśnego elementu i przekazuje uczucia naszym czworonożnym przyjaciołom.

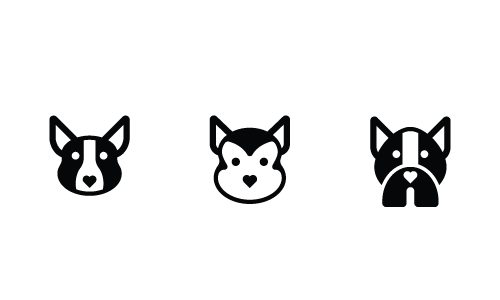
W wielu przypadkach, nawet jeśli zmienią się główne aspekty zestawu ikon — na przykład styl — elementy, które budują estetyczną jedność, mogą nadal wiązać zestaw, jak widać poniżej. Odtworzyliśmy te same trzy ikony psów w stylu glifowym, a nie płaskim, i nadal są one spójne pod względem estetycznym.

Oszczędnie używaj detali i dekoracji
Ikony powinny szybko komunikować przedmiot, ideę lub działanie. Zbyt wiele drobnych szczegółów wprowadzi złożoność, co może sprawić, że ikona będzie mniej rozpoznawalna, zwłaszcza przy mniejszych rozmiarach. Poziom szczegółowości, który zawiera pojedyncza ikona lub zestaw ikon, jest również ważnym aspektem estetycznej jedności i rozpoznawalności. Dobrą praktyczną zasadą określania odpowiedniego poziomu szczegółowości ikony lub zestawu jest uwzględnienie minimum szczegółów potrzebnych do wyjaśnienia znaczenia.

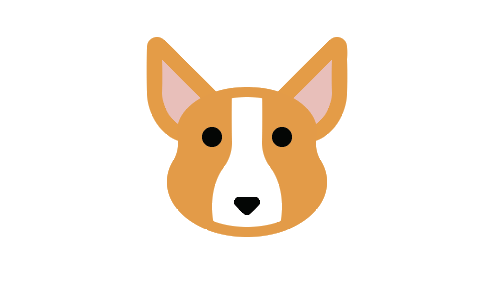
W powyższej wersji jesteśmy bardzo blisko naszego ukończonego, ulepszonego projektu. Czarne kontury wokół uszu stały się pokrytym futrem brązowym obszarem wokół uszu. Czarne linie wokół twarzy zniknęły, ale nadal można je wykryć w przestrzeni 2 pikseli nad białym oznaczeniem na twarzy Corgi. Zwróćmy jednak uwagę, że nadal mamy pewne elementy z wersji „przed”, takie jak zwykły nos. Zajmiemy się tym w następnym kroku.
Niech to będzie wyjątkowe
Liczba utalentowanych projektantów tworzących wysokiej jakości zestawy ikon, z których wiele jest dostępnych za darmo, wydaje się rosnąć z każdym dniem. Niestety wielu z tych projektantów zbyt mocno opiera się na trendach lub stylach najpopularniejszych projektantów. Jako kreatywni profesjonaliści powinniśmy szukać poza przemysłem ikon, w architekturze, typografii, wzornictwie przemysłowym, psychologii, przyrodzie i każdej innej dziedzinie, w której możemy znaleźć inspirację. Ponieważ w dzisiejszych czasach tak wiele zestawów ikon wygląda tak samo, tworzenie wyjątkowych projektów jest jeszcze ważniejsze.

Na końcowym obrazie „po” mamy wyjątkowy akcent w kształcie nosa w kształcie serca, który dodaje odrobinę nowości i lekkości do projektu.
Te proste kroki należy traktować jako punkt wyjścia, a nie ostateczny przewodnik. Nie ma jednego sposobu projektowania ikon. W tym artykule nakreśliliśmy podstawy spójnego podejścia do projektowania, ale inni projektanci z pewnością mają swoje własne opinie i techniki. Najlepszym sposobem na zostanie lepszym projektantem jest przyjrzenie się jak największej liczbie odniesień wizualnych, przeczytanie różnorodnych materiałów, regularne szkicowanie (noś ze sobą szkicownik, gdziekolwiek jesteś) oraz ćwiczenie, ćwiczenie, ćwiczenie.

Wniosek
Podzieliliśmy się podstawami tworzenia ikon najwyższej jakości. Te podstawy to umiejętności techniczne; każdy może się ich nauczyć i opanować poprzez praktykę. Pamiętaj, aby tworzyć lepsze ikony, zacznij od ogólnego (forma) i pracuj w kierunku szczegółu (rozpoznawalność). I utrzymuj swoje ikony wewnętrznie spójne, a także spójne w całym zestawie, zwracając uwagę na wspólne elementy (jedność estetyczną) ikony lub zestawu. Po opanowaniu podstaw technicznych możesz skupić swoją energię na tym, co sprawia, że ikona naprawdę się wyróżnia: na swojej unikalnej wizji twórczej.
Czy masz własne techniki, wskazówki lub podstawy, którymi chciałbyś się podzielić? Zostaw je w komentarzach poniżej.
Dalsza lektura
- Poradniki, blog Iconfinder
- Poradniki ikon, IconUtopia
- Podręcznik ikon , Jon Hicks
- Material Icons (wytyczne projektowe), Google
