Zrozumienie funkcji łagodzenia dla animacji i przejść CSS
Opublikowany: 2022-03-10Czy zauważyłeś, jak płynne i zachwycające animacje wyglądają na dobrze wykonanym, profesjonalnym projekcie? Przypomina mi się strona In Pieces, na której animacje służą nie tylko do dekoracji, ale także w przekonujący sposób przekazują wiadomość o zagrożonym gatunku. Nie tylko piękny projekt i styl animacji, ale także ładnie i harmonijnie płyną. To właśnie ten przepływ w połączeniu z projektem i prezentacją sprawia, że animacja wygląda oszałamiająco i naturalnie. To jest siła funkcji wygładzających, które są również nazywane funkcjami czasowymi.
Pisząc właściwości przejścia i animacji w CSS, zwykle korzystamy z predefiniowanych funkcji wygładzania, takich jak ease-out ponieważ jest to proste, wyglądają dobrze i działają dobrze w większości przypadków. Jednak posiadanie kilkunastu elementów na stronie z animacją, która ma ten sam czas trwania i wartości funkcji wygładzania, może sprawić, że interfejs użytkownika będzie nieco mdły i monotonny. Ludzie lepiej reagują na naturalny ruch, więc urozmaicenie i naturalność animacji i przejść zapewni lepsze wrażenia użytkownika.
Jeśli wrócimy do przykładu In Pieces i przyjrzymy się arkuszowi stylów, zauważymy, że różne niestandardowe funkcje ease-in cubic-bezier są używane w połączeniu z predefiniowanymi funkcjami linear i funkcjami synchronizacji czasu, aby osiągnąć ten piękny przepływ animacji. Animacje nie wyglądałyby tak dobrze, gdyby zamiast niestandardowych funkcji wygładzania były używane tylko predefiniowane funkcje wygładzania. Poniższy film przedstawia witrynę In Pieces ze wszystkimi funkcjami wygładzania ustawionymi na ease-out . Nawet jeśli w animacjach nie ma nic złego, zauważ, że nie są one tak oszałamiające ani ekscytujące, jak oryginalne animacje.
W tym artykule przyjrzymy się bliżej funkcjom wygładzania CSS, rodzajom funkcji wygładzania oraz sposobom tworzenia niestandardowych funkcji wygładzania przy użyciu krzywych Cubic Beziera.
Pod maską
Aby lepiej zrozumieć funkcje wygładzające, musimy cofnąć się o krok i przyjrzeć się podstawom animacji w CSS.
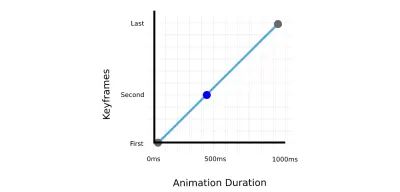
Animacja jest definiowana przez klatki kluczowe , które określają, jak element powinien wyglądać i być umiejscowiony w określonych punktach. Przejścia CSS wykorzystują dwie klatki kluczowe (wartość początkową i końcową), podczas gdy animacje CSS umożliwiają bardziej precyzyjną kontrolę dzięki regule @keyframes .

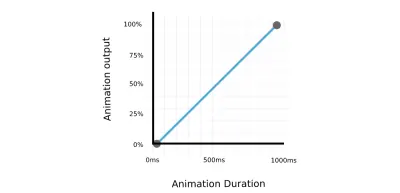
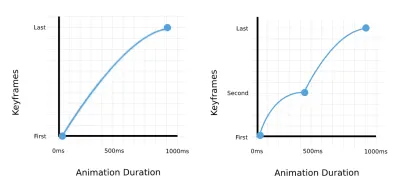
Czas trwania animacji określa czas przejścia animacji od pierwszej klatki kluczowej do ostatniej. Poniższy wykres przedstawia związek między klatkami kluczowymi animacji a czasem trwania.

Animacja może przebiegać między dwiema klatkami kluczowymi na wiele sposobów. Na przykład animacja może mieć stałą prędkość lub może poruszać się szybko na początku i zwalniać pod koniec, lub poruszać się powoli na początku, a następnie przyspieszać, aż do końca itp. Ta prędkość lub prędkość jest definiowana za pomocą funkcje luzu (funkcje czasowe) . Jeśli spojrzymy na poprzedni wykres, funkcja wygładzania jest reprezentowana przez kształt linii łączącej dwa punkty. W poprzednim przykładzie użyliśmy funkcji liniowej (linia prosta), ale możemy również użyć krzywej, aby połączyć klatki kluczowe.

Jak widać, istnieje wiele możliwych opcji i odmian funkcji wygładzania animacji, a my przyjrzymy się im dalej.
Rodzaje funkcji łagodzenia
Istnieją trzy główne typy funkcji wygładzania, których można używać w CSS:
- Funkcje liniowe (
linear), - Funkcje Cubic Beziera (zawiera
ease,ease-in,ease-outiease-in-out), - Funkcje schodów (
steps).
Funkcje liniowe
Omówiliśmy funkcje liniowe w jednym z poprzednich przykładów, więc zróbmy szybkie podsumowanie. Dzięki funkcji liniowego pomiaru czasu animacja przechodzi przez klatki kluczowe ze stałą prędkością. Jak już zapewne wiesz, funkcję pomiaru czasu liniowego można łatwo ustawić w CSS za pomocą słowa kluczowego linear .


Zobacz pióro [Animacja - linearna](https://codepen.io/smashingmag/pen/Bapbgxg) Adriana Bece.
Funkcje sześciennych Beziera
Chociaż liniowe funkcje czasowe mają swoje przypadki użycia, mogą sprawić, że animacje będą wyglądać nijako i nienaturalnie, jeśli są używane niepoprawnie lub zbyt często. Jak widzieliśmy w przykładzie In Pieces, użytkownicy lepiej reagują na naturalny ruch , tj. nieliniowe funkcje czasowe, które mogą przyspieszać i zwalniać.
Krzywe Beziera są powszechnie używane w grafice wektorowej, animacjach i robotyce do łatwego tworzenia gładkich krzywych i trajektorii. W CSS używamy krzywych Beziera zdefiniowanych przez cztery punkty, które są znane jako krzywe Cubic Beziera .
Powszechnie używane, wstępnie zdefiniowane funkcje luzu, takie jak ease , ease-in , ease-out , luz i luz ease-in-out należą do funkcji Cubic Beziera. Mogą być używane jako szybki sposób na ustawienie nieliniowej funkcji luzowania. Nawet funkcję liniową można zdefiniować za pomocą funkcji cubic-bezier .
| Funkcja łagodzenia | Wartość cubic-bezier | Prędkość początkowa | Średnia prędkość | Prędkość końcowa |
|---|---|---|---|---|
linear | cubic-bezier(0.0, 0.0, 1.0, 1.0) | stały | stały | stały |
ease | cubic-bezier(0.25, 0.1, 0.25, 1.0) | szybkie przyspieszenie | szybkie przyspieszenie | powolne przyspieszenie |
ease-in | cubic-bezier(0.42, 0, 1.0, 1.0) | powolne przyspieszenie | szybkie przyspieszenie | pełna prędkość |
ease-out | cubic-bezier(0, 0, 0.58, 1.0) | pełna prędkość | powolne przyspieszenie | powolne przyspieszenie |
ease-in-out | cubic-bezier(0.42, 0, 0.58, 1.0) | powolne przyspieszenie | pełna prędkość | szybkie przyspieszenie |
Mimo że wstępnie zdefiniowane wartości działają dobrze w wielu przypadkach, wiedza o tym, jak tworzyć niestandardowe funkcje Cubic Beziera, zapewnia jeszcze większą kontrolę nad wyglądem animacji, co może sprawić, że animacja będzie wyglądać jeszcze bardziej imponująco i wywierając wpływ.
W poniższym przykładzie zmodyfikowałem animacje dla przykładu In Pieces, aby użyć innej funkcji Cubic Beziera z różnymi wartościami. Dzięki tej funkcji wygładzania możesz zobaczyć, jak bardzo różni się animacja.
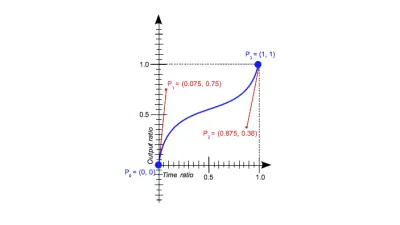
cubic-bezier(0, 1.2, 1, 0.2) Rzućmy okiem na funkcję cubic-bezier , która jest używana do definiowania krzywych Cubic Beziera w CSS. Funkcja Beziera sześciennego jest zdefiniowana przez cztery punkty (pary współrzędnych x i y), ale w funkcji cubic-bezier definiujemy tylko 2 punkty. Dlaczego?

Dzieje się tak, ponieważ pierwszy (P0) i ostatni punkt (P3) są ustalone na początku (początkowy stan animacji) i na końcu (końcowy stan animacji) krzywej, ponieważ animacja musi kończyć się w określonej klatce kluczowej i w określonym Trwanie. Dzięki dwóm pozostałym punktom (P1 i P2) możemy dostroić krzywą i łagodzenie funkcji, co skutkuje nieliniową szybkością animacji.

cubic-bezier(x1, y1, x2, y2) Współrzędne X ( x1 i x2 ) reprezentują stosunek czasu i są ograniczone do wartości od 0 do 1 (animacja nie może rozpocząć się wcześniej ani trwać dłużej niż określono), podczas gdy współrzędne Y ( y1 i y2 ) reprezentują wyjście animacji i ich wartości, które są zwykle ustawia się gdzieś między 0 a 1, ale nie ogranicza się do tego zakresu. Możemy użyć wartości y1 i y2 , które są poza zakresem 0 i 1, aby stworzyć efekty odbijania.

Jeśli animacja składa się z kilku klatek kluczowych, zdefiniowanych we właściwości CSS @keyframes , funkcja wygładzania zostanie zastosowana do każdej krzywej między dwoma punktami. Jeśli ease-out funkcję zwalniania do animacji z 3 klatkami kluczowymi, animacja przyspieszy na początku pierwszej klatki kluczowej i zwolni w pobliżu drugiej klatki kluczowej, a ten sam ruch zostanie powtórzony dla następnej pary klatek kluczowych (druga klatka kluczowa i ostatnią klatkę kluczową).
Zobacz pióro [Cubic-bezier obsługuje 2 klatki kluczowe](https://codepen.io/smashingmag/pen/zYNbVME) autorstwa Adriana Bece.
Zwróć uwagę, jak funkcja wygładzania jest powtarzana między każdą parą klatek kluczowych — pierwszą i drugą klatką kluczową (pierwsza para) oraz drugą klatką kluczową i ostatnią klatką kluczową (druga para). Czas trwania animacji jest taki sam zarówno dla poprzedniego, jak i poniższych przykładów.
Zobacz pióro [Cubic Bezier obsługuje 3 klatki kluczowe](https://codepen.io/smashingmag/pen/KKaEjbM) autorstwa Adriana Bece.
Tworzenie tych funkcji może być złożonym zadaniem, więc prawdopodobnie nie będziesz dostosowywać współrzędnych przez zgadywanie parametrów cubic-bezier . Będziesz musiał użyć narzędzia, które pomoże ci wybić te magiczne liczby, aby stworzyć funkcję pomiaru czasu, która idealnie pasuje do twojej animacji. Na szczęście istnieje wiele narzędzi przeglądarkowych i internetowych, które mogą nam w tym pomóc. Porozmawiamy o nich w jednej z poniższych sekcji tego artykułu.
Funkcje schodów
Funkcje klatek schodowych umożliwiają animację przeskakiwania między określoną liczbą klatek w sposób nieciągły. Możesz myśleć o tym jako o „tykającej” animacji.
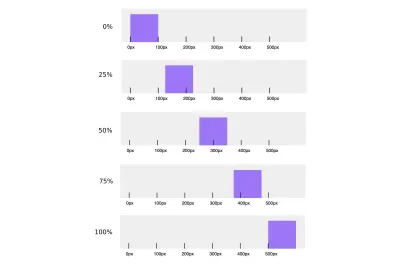
Na przykład, jeśli przyjrzymy się jednemu z poprzednich przykładów, w którym pole przesuwa się z 0px do 500px i ograniczymy animacje do 5 kroków, animacja przeskoczy między następującymi 5 klatkami kluczowymi — 0px, 100px, 200px, 300px i 400px stanowiska.
Możemy to łatwo osiągnąć dzięki funkcji steps w CSS.
steps(number_of_frames) steps(5)Ta funkcja ma dodatkową opcję kontrolowania, które klatki kluczowe są uwzględniane. Jak widzieliśmy w poprzednim przykładzie, animacja pola przesuwającego się od 0 do 500 pikseli w 5 krokach kończy się w pozycji 400 pikseli. Jeśli chcemy, aby animacja zaczynała się od 100px i kończyła na pozycji 500px, możemy użyć opcji skoku jako drugiego argumentu. Termin skoku wpływa na sposób wybierania klatek kluczowych z osi czasu animacji.
steps(number_of_frames, jump_term) steps(5, jump-start) Następujące opcje terminów skoku mogą być użyte w funkcji steps CSS:
-
jump-start
Animacja przeskakuje w prawo od punktu początkowego, a punkt początkowy nie jest widoczny. W naszym przykładzie klatki kluczowe będą miały rozmiar 100px, 200px, 300px, 400px, 500px. -
jump-end
Ostatni skok ma miejsce, gdy animacja się kończy i jest niewidoczna. W naszym przykładzie klatki kluczowe będą miały wymiary 0px, 100px, 200px, 300px, 400px. -
jump-both
Zarówno pierwszy, jak i ostatni skok nastąpi odpowiednio na początku i końcu animacji, więc nie będą widoczne. Wszystkie 5 skoków nastąpi między punktem początkowym i końcowym. W naszym przykładzie te klatki kluczowe będą miały 80px, 165px, 250px, 335px, 420px. -
jump-none
Widoczny będzie zarówno pierwszy, jak i ostatni skok. W naszym przykładzie te klatki kluczowe to 0px, 125px, 250px, 375px, 500px.

Poniższy przykład pokazuje, jak różne warunki skoku wpływają na zachowanie animacji. Różne terminy skoku są stosowane do animacji 5-etapowej o tym samym czasie trwania.
Zobacz pióro [funkcja Step](https://codepen.io/smashingmag/pen/ZELPdPK) autorstwa Adriana Bece.
Debugowanie animacji i przydatnych narzędzi
Jak widzieliśmy na przykładzie Cubic Beziera, potrzebujemy jakiegoś narzędzia, które pomoże nam dostroić parametry krzywej Cubic Beziera, dzięki czemu możemy uzyskać pożądany wygląd animacji.
W tej sekcji przyjrzymy się narzędziom przeglądarki, witrynom i stylom CSS, które powinny nam w tym pomóc.
Narzędzia przeglądarki
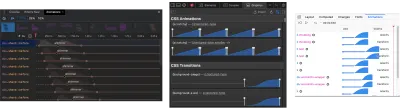
Narzędzia programistyczne przeglądarki zapewniają przydatne funkcje ułatwiające edycję funkcji po wyjęciu z pudełka. Należy pamiętać, że do edycji dostępne są tylko funkcje Cubic Beziera. Narzędzia te oferują szybki i prosty podgląd animacji, dzięki czemu programista może uzyskać natychmiastową informację zwrotną i dostroić funkcję wygładzania.

Chrome, Safari i Firefox oferują również dedykowaną kartę Animacje w narzędziach programistycznych, która oferuje bardziej szczegółowy przegląd, w tym właściwości animacji, czas trwania, oś czasu, klatki kluczowe, opóźnienie itp.

Przydatne narzędzia i strony internetowe
Istnieje wiele przydatnych zasobów online i ustawień wygładzania, które mogą znacznie bardziej urozmaicić funkcje wygładzania.
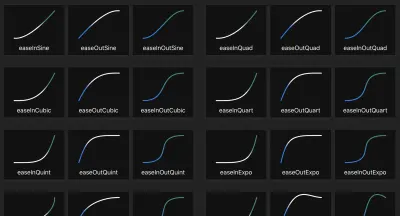
Do bardziej popularnych zasobów internetowych należą: Ściągawka z funkcji Easing Functions autorstwa Andreya Sitnika i Ivana Soloveva oraz narzędzie CSS Easing Animation Tool autorstwa Matthew Leina. Narzędzia te oferują szeroką gamę ustawień wstępnych, których można użyć jako podstawy funkcji wygładzania, a następnie dostroić krzywą, aby dopasować ją do osi czasu animacji.

Animacje i ułatwienia dostępu
Podczas ogólnej pracy z funkcjami upraszczania i animacjami należy uwzględnić wymagania dotyczące ułatwień dostępu. Niektórzy wolą przeglądać sieć ze zredukowanym ruchem, więc powinniśmy zapewnić odpowiednią rezerwę. Można to łatwo zrobić za pomocą szeroko obsługiwanych zapytań o media o ograniczonej częstotliwości poruszania się. To zapytanie o media pozwala nam albo usunąć animację, albo przypisać inną animację na podstawie preferencji użytkownika.
.animated-element { animation: /* Regular animation */; } @media (prefers-reduced-motion) { .animated-element { /* Accessible animation with reduced motion */ } } Zmodyfikowałem przykład zegara analogowego autorstwa Alvaro Montoro, aby zawierał alternatywną animację dla użytkowników z ustawioną flagą prefers-reduced-motion .
Zobacz pióro [CSS Analog Clock z preferowanymi zredukowanymi ruchami](https://codepen.io/smashingmag/pen/QWdoXPN) autorstwa Adriana Bece.
W domyślnej animacji wskazówka sekundowa zegara stale się porusza, co może powodować trudności dla niektórych użytkowników. Możemy łatwo uczynić animację bardziej dostępną, zmieniając funkcję czasu animacji na steps . W poniższym przykładzie użytkownicy z ustawioną flagą prefers-reduced-motion będą wyświetlali animację, w której ramię sekundowe tyka co pięć sekund.
@media (prefers-reduced-motion) { .arm.second { animation-timing-function: steps(12); } } Wniosek
Funkcje wygładzania lub funkcje czasowe zmieniają wygląd i działanie animacji, wpływając na szybkość animacji (szybkość). Funkcje łagodzenia pozwalają nam tworzyć animacje przypominające naturalny ruch, co może skutkować lepszym, przyjemniejszym UX i lepszym wrażeniem na użytkownikach. Widzieliśmy, jak możemy użyć wstępnie zdefiniowanych wartości, takich jak linear , ease-out , ease itp., aby szybko dodać funkcję czasu i jak tworzyć niestandardowe funkcje wygładzania z funkcją cubic-bezier , aby uzyskać bardziej imponujące i efektowne animacje. Omówiliśmy również funkcje schodów, które można wykorzystać do tworzenia animacji „tykania” i które są rzadko używane. Tworząc animacje, należy pamiętać o ułatwieniach dostępu i zapewnić alternatywne, mniej rozpraszające animacje z mniejszą ilością ruchu dla użytkowników z ustawioną flagą prefers-reduced-motion .
Istnieje wiele narzędzi przeglądarkowych i internetowych, które mogą uprościć i usprawnić tworzenie niestandardowych funkcji wygładzania, więc tworzenie animacji z pięknym przepływem jest łatwiejsze niż kiedykolwiek. Jeśli jeszcze tego nie zrobiłeś, polecam poeksperymentować z różnymi funkcjami wygładzania i stworzyć własną bibliotekę funkcji wygładzania.
Bibliografia
-
<easing-function>, MDN Web Docs - „Praca z animacjami” MDN Web Docs
- „Animacje internetowe w Safari 13.1” Antoine Quint, WebKit
- „Podstawy łagodzenia”, Paul Lewis, Web Fundamentals, Google Developers
- „Sprawdź animacje”, Kayce Basques, Chrome DevTools, Chrome Developers
