Trendy w projektowaniu e-commerce, których należy szukać w 2021 r.
Opublikowany: 2021-01-19Świat był wstrząśnięty w 2020 roku i pandemii, a większość ludzi nadal jest. Zagrożenie nie zniknęło, ale zostało znacznie stłumione. Podczas tej pandemii znacznie wzrosło znaczenie projektowania stron internetowych. Większość sklepów stacjonarnych nie miała innego wyjścia, jak zwrócić się do platform e-Commerce, aby kontynuować swoją działalność. Jednak większość z nich znacznie bardziej polubiła ten proces. Aby mieć znaczenie na platformie internetowej, musisz mieć witrynę internetową, która jest na bieżąco z protokołami bezpieczeństwa i elementami projektu.
Teraz, gdy mamy rok 2021, powinniśmy spojrzeć wstecz i przewidzieć niektóre z najpopularniejszych platform e-commerce i ich trendy w projektowaniu, aby zobaczyć, co najprawdopodobniej pozostanie w trendzie i okaże się przydatne.
1. Animacje przewijania paralaksy:
Animacje przewijania paralaksy to jeden z konsekwentnych pretendentów, który od wielu lat pozostaje w trendzie, co nie zmieni się w tym roku. Musisz jednak uważać, aby używać go optymalnie. Załóżmy, że używasz zbyt dużego ruchu w efekcie paralaksy. W takim przypadku może nie tylko drażnić ludzi, ale także szkodzić osobom z zaburzeniami przedsionkowymi. Iluzja głębi może powodować zawroty głowy i dezorientację. Nie należy pozwolić, aby przewijanie paralaksy odciągało uwagę odwiedzających od ważnych miejsc z treścią. Nie powinno to utrudniać zwiedzającym wykonania zadania.
Efekt paralaksy najlepiej stosować subtelnie i rzadko, więc nie nadużywaj go w różnych miejscach na tej samej stronie. Jeśli chcesz być bezpieczny i odpowiedzialny wobec odwiedzających, zachowaj opcję wyłączenia efektów paralaksy. Musisz zrozumieć, że każda animacja paralaksy nie polega na wykonywaniu wielkich gestów na ekranie. Mogą być również subtelne zastosowania.
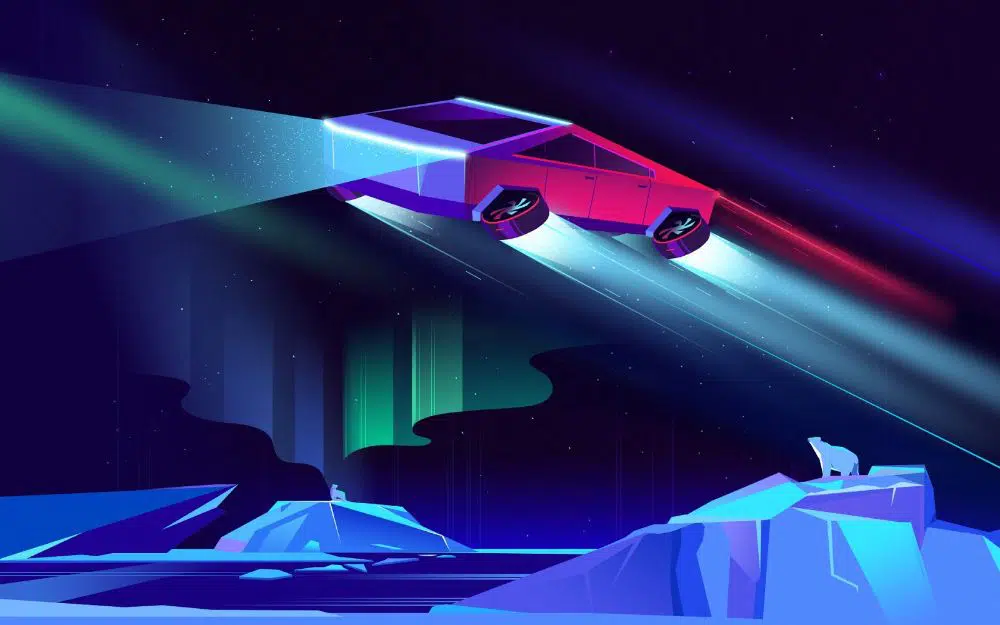
2. Wizualizacje 3D i wzory geometryczne:
Zwiększyliśmy rozdzielczości ekranu, co zaowocowało lepszym projektem 3D niż poprzednie blokowe krawędzie Geocities. Teraz projekty 3D są bezproblemowo wplatane w projektowanie stron internetowych. Nie czują się jak niepotrzebne rozproszenie; zamiast tego dodają do ogólnego doświadczenia.
Wzory geometryczne są często używane w nowoczesnym projektowaniu stron internetowych. Prostokąty, wielokąty, trójkąty i romb to sporadyczne płaskie kształty, które zwykle widzimy. Geometryczne projektowanie stron internetowych w 2021 wydaje się zawierać bardziej nowoczesne elementy, takie jak kształty 3D, widoczne linie siatki i obiekty pływające. Spowodowałoby to połączenie realistycznych obiektów z surrealistycznym ruchem, co tworzy kuszący futurystyczny efekt.
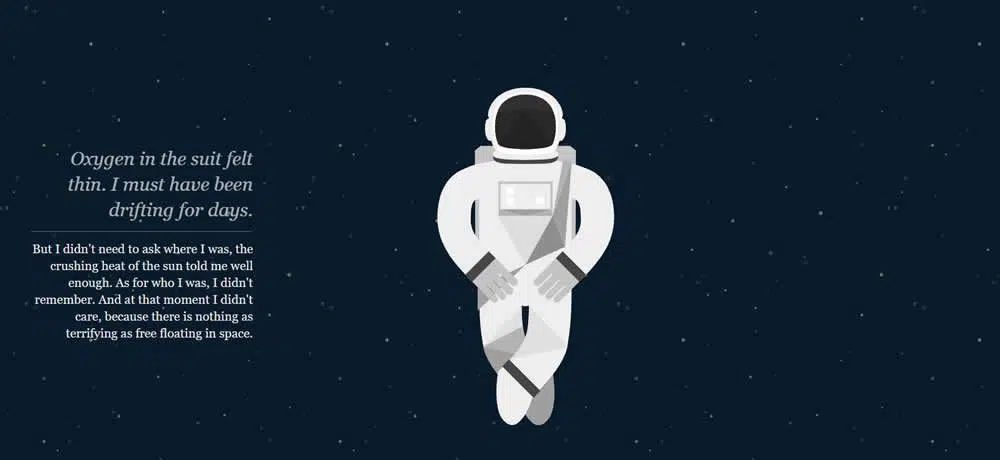
3. Ilustracje:
Ilustracje są mniej lub bardziej trwałe w świecie trendów wzorniczych. Byłyby ważne w taki czy inny sposób, niezależnie od roku. Jednak eksplodowały one w mediach społecznościowych, projektowaniu stron internetowych i projektowaniu graficznym. Wiele marek zaczęło zdawać sobie sprawę z siły i wpływu ilustracji i sztuki cyfrowej. Większość z nich wykorzystuje również ręcznie rysowane elementy w swoich projektach internetowych. Podobnie strony internetowe eCommerce mogą używać ilustracji do nawigacji, oswajania i budowania poczucia zaufania wśród odwiedzających.
4. Przeniesienie uwagi na ziarna:
Jeśli spojrzysz na większość projektów internetowych eCommerce w dzisiejszych czasach, mają one płaską nakładkę kolorów. Mają jednolite kolory bez zmian. Taki dobór kolorów wyczerpuje osobowość każdego projektu internetowego. Ziarniste tekstury nadałyby im lepszy i naturalny wygląd. Wygląda bardziej realistycznie i dodaje głębi projektowi strony internetowej.
Właśnie w taki sposób przez długi czas uważano ziarna na zdjęciach za nieefektywne umiejętności fotograficzne. Fotografowie nie lubili ziarnistych obrazów. W dzisiejszych czasach widać, że aplikacje Lightroom i kamery, takie jak Huji, mają opcje dodawania i dostosowywania poziomu ziarna do obrazu, który nigdy go nie miał. Dodanie ziarnistości do niektórych obrazów dodaje ich autentyczności, zwłaszcza gdy motywem obrazu jest vintage lub grunge.
5. Czcionki retro:
Jest to nowoczesne podejście do czcionek retro, które przyjęło nowoczesne zasady projektowania i przerobiło czcionki retro poprzez nowoczesną interpretację. Rezultatem tego są czcionki w stylu retro, które są bardziej estetyczne i trafne w czasie. Można to nazwać retrofuturyzmem.
6. Przewijanie w poziomie:
To zmienia charakter przewijania tradycyjnego przewijania w pionie. Ten trend dotyczy bardziej doświadczenia użytkownika. Zmiana jednego z najbardziej wrodzonych psychologicznych oczekiwań odwiedzających, widząc, że strona internetowa przesuwa się poziomo podczas przewijania za pomocą myszy, byłaby dziwnie satysfakcjonująca. Jakby to nie było możliwe. Ale to jest! Jednak projektanci, którzy przełamali ten schemat i wprowadzili przewijanie w poziomie, nie zrobili tego z zamiarem wyróżnienia się, ale jako praktyczny sposób na stopniowe ujawnianie drugorzędnych informacji. W żadnym wypadku nie oczekujemy, że przewijanie w poziomie całkowicie zastąpi przewijanie w pionie. Połączenie obu pomogłoby stworzyć świetny projekt witryny e-commerce.
Kilka kwestii, o których należy pamiętać przy przewijaniu w poziomie, to:
- Nie zmuszanie użytkowników do poruszania się po treściach poziomych.
- Unikaj tego w przypadku tekstów, które chcesz przeczytać odwiedzającym.
- Zastanów się, jakie treści skorzystałyby na byciu w poziomym zwoju.
- Korzystaj z wyraźnych wskazówek wizualnych, aby wskazać, gdzie zaczyna się zawartość przewijania w poziomie.
7. Realizacja multimedialna:

Ludzie mają większą prędkość internetu, dzięki czemu mogą z łatwością przeglądać multimedia. Projektanci zdają sobie z tego sprawę i wszędzie dążą do większej ilości multimedialnych doświadczeń. Łączą wideo, tekst, dźwięk i wizualizacje, aby poprawić wrażenia użytkownika. Do 2021 roku projektanci skupią się na tworzeniu multimediów z prostotą w swojej istocie. Zbyt duży ruch może rozpraszać i przytłaczać osoby z zaburzeniami poznawczymi.
Wszystkie formaty medialne zostałyby dokładnie wykorzystane w celu zwiększenia dostępności treści. Wszystkie obrazy miałyby tekst alternatywny, a skomplikowane obrazy byłyby wspierane dłuższym tekstem opisowym. Autoodtwarzanie wideo będzie pogardzane. Odwiedzający otrzymywałby wyraźny przycisk wskazujący, aby odtworzyć lub wstrzymać wideo.
8. Dźwięk:
Dźwięk to coś, czego jeszcze nie widzieliśmy, by miało duży wpływ na projektowanie stron internetowych. Jest to trend w projektowaniu, z którego korzystały niektóre strony internetowe w przeszłości, ale niewiele lub w pełni. Jednak uczynienie jej bardziej integralną częścią projektu strony internetowej pomogłoby zwiększyć bariery dostępności dla osób z wadami wzroku i dobrze zaznajomić się z osobami, które wolą słyszeć zawartość witryny niż czytać duże fragmenty tekstu. Coraz więcej projektantów prawdopodobnie znajdzie sposób na udostępnienie stron internetowych z obsługą dźwięku / wspomaganiem w 2021 roku. Strony internetowe eCommerce mają możliwość zintegrowania większej ilości VUI - Voice User Interface w swoich chatbotach i wirtualnych asystentach.
9. Przewijanie:
To jest coś, co projektanci stron internetowych próbowali opanować przez lata. To właśnie sprawia, że ludzie angażują się również w treść witryny. Załóżmy, że publiczność kupuje i jest zachwycona historią, którą pokazuje za pomocą skutecznego projektu strony internetowej. W takim przypadku spędzają więcej czasu w witrynie i częściej wchodzą w interakcję z produktami i usługami, które witryna ma do zaoferowania. Przewijanie znacząco wpływa na nawigację i wizualne zainteresowanie witryną. Może stworzyć lub przełamać urzekający potencjał witryny.
Projektanci w 2021 r. chcieliby udoskonalić i ulepszyć swoją sztukę przewijania, pamiętając o pewnych wskazówkach:
- Utrzymywanie ruchu na ograniczonej, małej przestrzeni.
- Zapewnienie, że wszelkie elementy przewijania pomagają podkreślić historię, a nie odwracać uwagę.
- Daj użytkownikom kontrolę interakcji, aby odtwarzać, wstrzymywać i zatrzymywać interakcje, kiedy chcą.
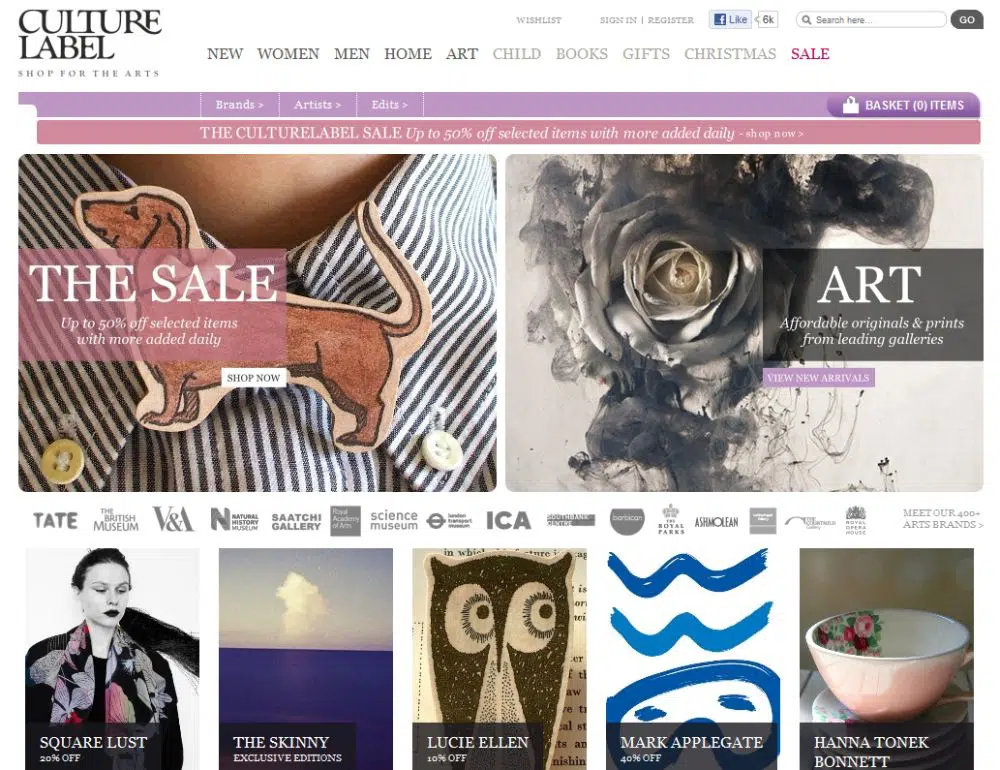
10. Inspiracja drukiem:
Technologia cyfrowa nieustannie przejmuje przedmioty fizyczne i nośniki drukowane. Jednak pośród tego odrodziły się stare media. Jeśli pomyślisz o płytach winylowych i ich popularności, to dowód na to, że ludzie wciąż pragną rzeczy poza binarnym światem jedynek i zer. Zdając sobie z tego sprawę, projektanci, którzy zaimplementowaliby projekt inspiracji do druku w swoim makiecie, spełniliby pragnienie takich osób, aby połączyć się z czymś z prawdziwego świata. Układy magazynów online i tradycyjne elementy graficzne są tego dobrymi przykładami.
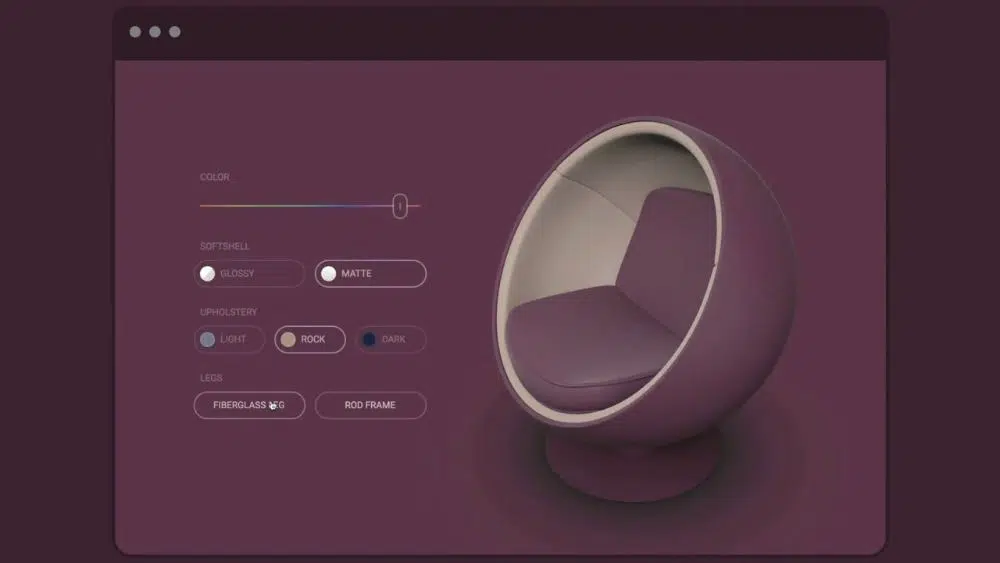
11. Rzeczywistość rozszerzona:
AR jest jedną z najbardziej wciągających technologii i prowadzi do najlepszych doświadczeń do omawiania trendów w projektowaniu eCommerce. Oznaczałoby to umożliwienie klientom przymierzenia okularów za pomocą oprogramowania aparatu 3D lub praktyczną jazdę próbną poprzez odwiedzenie strony internetowej. Może to działać dobrze w witrynach eCommerce. Usuwa bariery związane z odczuwaniem lub używaniem produktu przed jego zakupem, co sprawia, że większość ludzi sceptycznie odnosi się do zakupów online.
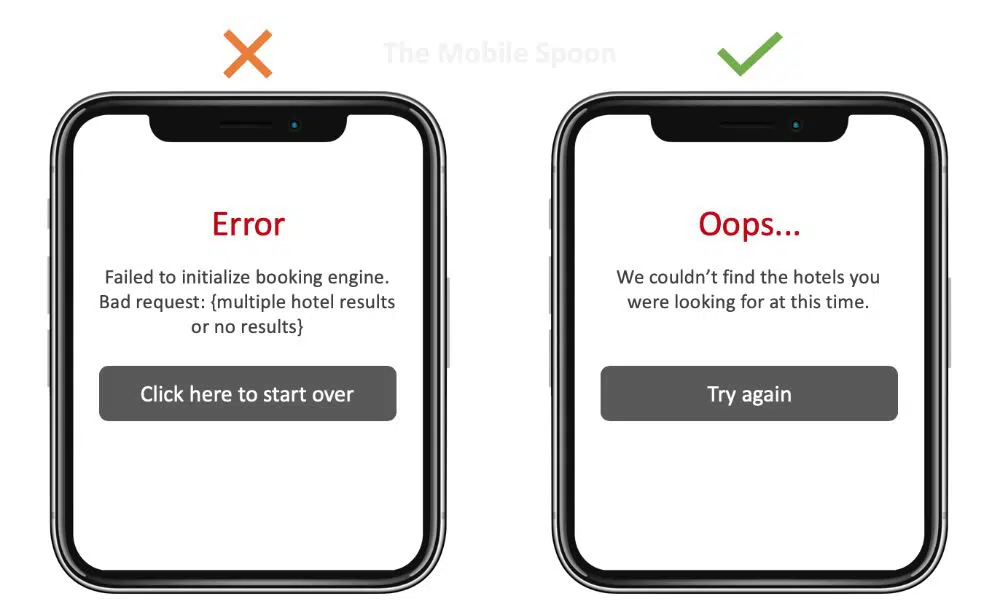
12. Pisanie UX i Mikrokopia:
Nawet jeśli masz najbardziej stylową i przyjazną dla użytkownika witrynę eCommerce, czasami możesz zobaczyć wiele osób odwiedzających Twoją witrynę. Jednak bardzo mały procent z nich konwertuje lub kupuje produkty z Twojej strony. Ogólna zasada projektowania wskazuje, że ludzie zawsze chcą więcej. Więcej korzyści, funkcji, wizualizacji i nie tylko. Ale w dzisiejszych czasach ludzie chcą historii bardziej niż czegokolwiek innego. Dlatego treść, która łączy je z Twoimi produktami i ofertami, powinna do nich przemawiać. Powinno z nimi rezonować. Zawsze uczyń publiczność „bohaterem” historii Twoich marek. Zwykłe teksty do copywritingu stają się w dzisiejszych czasach nieco przestarzałe. Ludzie są znudzeni widząc wszędzie te same treści. Dlatego copywriterzy i firmy powinny nieco zmienić swoje stare podejście, aby dotrzeć do swoich odbiorców.
Ogólnie rzecz biorąc, dialogi mogą być mniej formalne, bardziej przyjazne i bardziej dostosowane do preferencji odbiorców docelowych. Posiadanie mikrokopii nadałoby Twojej witrynie unikalny ton i język, co umożliwiłoby lepszą komunikację z odbiorcami. W tym celu musisz skutecznie uchwycić prawdziwą istotę tożsamości marki.
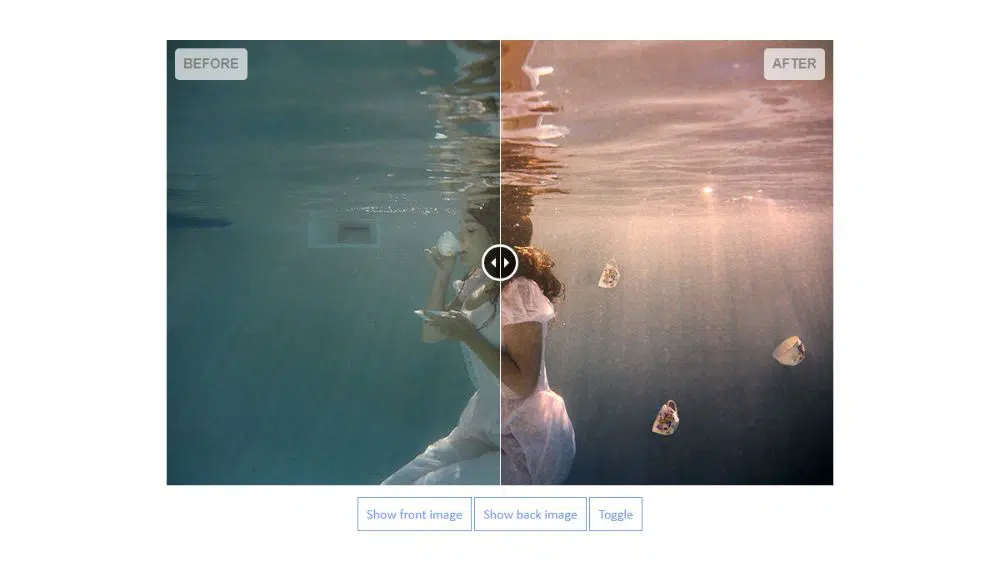
13. Porównanie cech produktu przed i po:
W niektórych przypadkach wyjaśnienie, jak produkt wygląda lub jaki ma efekt, może być bardzo trudne. Możesz trzymać się samouczków wideo, aby pokazać, jak go stosować i wyniki używania takich produktów. Mimo to przegrałeś z ludźmi, którzy korzystaliby z interaktywnych funkcji „przed-po”. Takie funkcje można aktywować za pomocą atrakcyjnych przycisków CTA, takich jak „Zobacz w akcji”, „Porównaj”, „Przekształć” i nie tylko. Dodanie tej funkcji sprawi, że odwiedzający będą uczestniczyć w interfejsie użytkownika, przeciągając suwak w lewo lub w prawo i widzą różnicę niemal w czasie rzeczywistym. Dzięki temu poczują się bardziej zaangażowani w komunikację marek i łatwiej im zaufają.
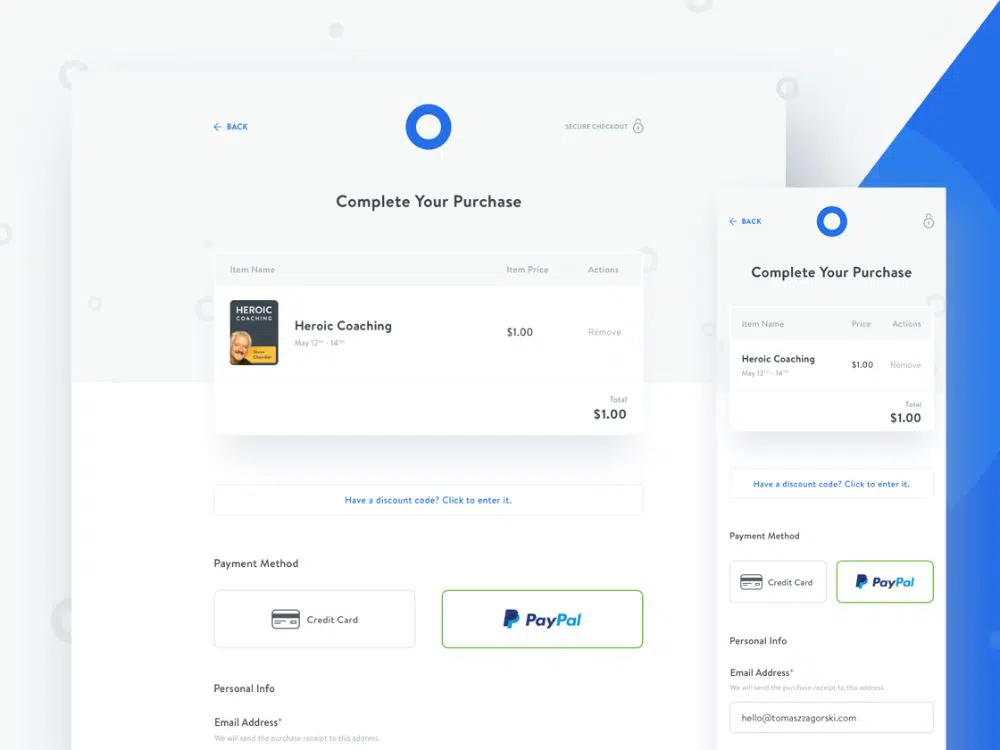
14. Szybszy i krótszy proces realizacji transakcji:
Załóżmy, że jesteś w supermarkecie lub nawet w centrum handlowym, znajdujesz produkty, które chcesz kupić i masz je wszystkie w swoim koszyku. W takim przypadku poszedłbyś i poszukał kasy, aby zapłacić za swoje przedmioty i ostatecznie je kupić. Problem? Przed Tobą setki innych osób, które również czekają, aby sprawdzić swoje produkty. Czas odgrywa kluczową rolę w ostatecznej decyzji o zakupie. To samo dotyczy sklepów internetowych.
Chociaż nie musisz stać w kolejce, aby dostać się na swoją kolej, aby sprawdzić produkty dodane do koszyka, niektóre witryny mają rozbudowany proces kasowania, który może być denerwujący dla odwiedzających. Jeśli muszą wejść w interakcję z ekranem lub aplikacją 5-6 razy po dodaniu produktów do koszyka, istnieje duże prawdopodobieństwo, że porzucą koszyk i anulują zakup. Dlatego w przypadku witryn eCommerce, które odnoszą sukcesy, ogromne znaczenie ma skupienie się na minimalistycznych i zwięzłych procesach i polach realizacji transakcji. Musisz ułatwić im proces realizacji transakcji, w przeciwnym razie stracisz wiele gwarantowanych sprzedaży.
Oto 14 trendów w projektowaniu e-commerce, których należy szukać w 2021 roku. Stworzenie witryny e-commerce na 2021 rok i w przyszłości to coś więcej niż zapewnienie przyzwoitych zakupów. Łatwość i piękno witryny muszą iść w parze, aby naprawdę zachwycić odwiedzających i sprawić, by wracali po więcej. Pamiętaj, aby zaktualizować projekt swojej witryny eCommerce lub zaprojektować nową, mając na uwadze te kwestie. Zastanów się nad ogólnym stylem projektowania i doświadczeniami z nimi jako punktami przewodnimi.