10 fantastycznych przykładów dynamicznych elementów centralnych w projektowaniu stron internetowych
Opublikowany: 2020-01-11W miłości i walce o klienta wszystko jest fair, zwłaszcza w cyfrowym świecie. W przeciwieństwie do prawdziwego, w którym można użyć różnych psychologicznych sztuczek, aby narzucić towar i namówić klientów do zakupu, Internet nadal jest bezosobowy. Nie musisz patrzeć komuś w oczy i mówić „nie”. Po prostu zamykasz kartę przeglądarki – pomimo wszystkich obiecujących korzyści i rozmów o sprzedaży, i radośnie ruszasz dalej bez poczucia winy.
Dla większości potencjalnych klientów to duża ulga. Dla agencji, firm i sprzedawców jest to ogromna przeszkoda, którą trudno pokonać. To tutaj trzeba popracować palcami do kości, nie mówiąc już o zainwestowaniu niemałej sumy pieniędzy w przekształcenie odwiedzających w prawdziwych klientów. Ta ciernista ścieżka zawiera wiele etapów, pułapek i sztuczek. A wszystko zaczyna się od stworzenia pierwszego wrażenia.
Z reguły pierwsze wrażenie decyduje o tym, czy goście wyjadą, czy zostaną, i dadzą Ci możliwość porozmawiania z nimi. Dlatego zanim zaczniesz wyświetlać wyskakujące okienka ze zniżkami i ofertami specjalnymi, powinieneś zadbać o „twarz” swojej witryny. Ustawia ton i nastrój na pierwsze sekundy pobytu użytkownika.
Tworzenie właściwego wrażenia
W dzisiejszych czasach możesz wybrać dosłownie każdą opcję – zaczynając od uproszczonych, statycznych, minimalistycznych obszarów bohaterów, które przyciągają użytkowników prostotą, schludnością i elegancją. Możesz też zdecydować się na super-napakowane akcją animacje oparte na technologii WebGL, które przyciągają wzrok świetnym klimatem techno i wyrafinowaniem.

Jeśli nie jesteś gotowy na radykalne działania lub uważasz, że jest to nieco nieodpowiednie dla docelowych odbiorców, zawsze możesz trzymać się złotego środka, balansując między nadmiernym uproszczeniem a wyrafinowaniem. Jednym ze sposobów, aby to zrobić, jest wybranie przejrzystego i stosunkowo prostego ogólnego projektu i wzbogacenie go o dynamiczny element centralny. Tak jak Masayuki Daijima w swoim tajemniczym osobistym portfolio.
Ekran główny jego witryny jest uproszczony: czyste, monochromatyczne czarne płótno, maleńki pakiet ikon społecznościowych, 3-elementowa nawigacja i prawa autorskie starannie umieszczone w rogach. Wszystkie istotne elementy ustępują miejsca napędzanej przez WebGL „nagłówce” umieszczonej w sercu strony. W naturalny sposób przykuwa ogólną uwagę, wykrzykując kreatywność i profesjonalizm właściciela.

Dzisiaj skupimy się na tym podejściu. To niewielki trend wśród agencji kreatywnych, które nie potrafią oprzeć się potędze nowoczesnych technologii, ale chcą zachować rozsądne środki. Poniższe strony internetowe kierują ogólną uwagę na serce ekranu, gdzie znajdują się małe, ale wciąż oszałamiające animacje.
LHBZR / IGOODI
Luis Henrique Bizarro z LHBZR i Uprising, zespół stojący za IGOODI, przyjął to samo podejście, co Masayuki Daijima.
Domowy obszar witryny internetowej Luisa Henrique Bizarro charakteryzuje się schludnością, czystością i niedoborem elementów. Jednak trójwymiarowy okrąg składający się ze stu cienkich linii, które rozciągają się od góry do dołu, zwraca uwagę na środek, w którym znajduje się logotyp. Wszystko jest techniczne.

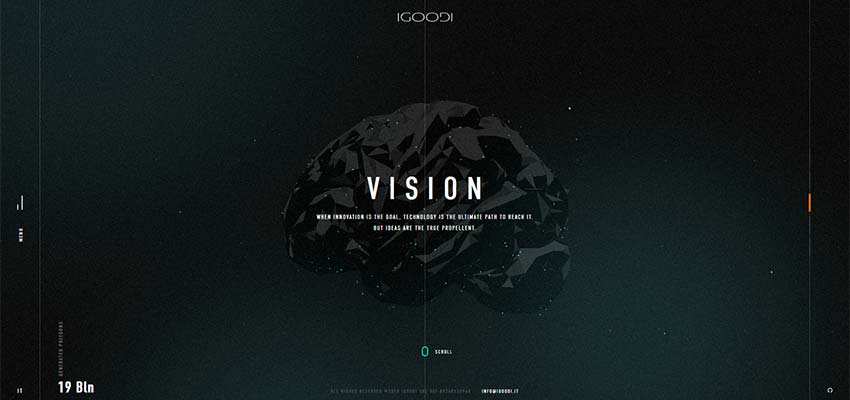
IGOODI ma dużą i odważną osobowość dzięki zaawansowanemu technologicznie interfejsowi. Istnieją nawet funkcje przypominające flash, takie jak efekty odsłaniania bloków i dźwięki po najechaniu myszą. W porównaniu z poprzednim przykładem projekt jest nieco zatłoczony. Niemniej jednak wszystkie oczy są skierowane na towarzyszący materiał wizualny przewidziany dla każdej sekcji. Mimo że każda animacja jest ciemna i płynnie wkomponowana w projekt, nadal przyciąga wzrok futurystycznym i wyrafinowanym wyglądem.

GlobIQ / Jakub Paniaczyk
Jest jeszcze więcej stron internetowych, które podążają tą samą drogą. Rozważmy je.
GlobIQ na pierwszy rzut oka wygląda jak IGOODI; ale ma swoją własną aurę. Wielokątna sfera jest sercem i duszą obszaru bohatera. Obraca się wokół własnej osi, dyskretnie zwracając uwagę. Ekran główny jest hipnotyzujący i kuszący.

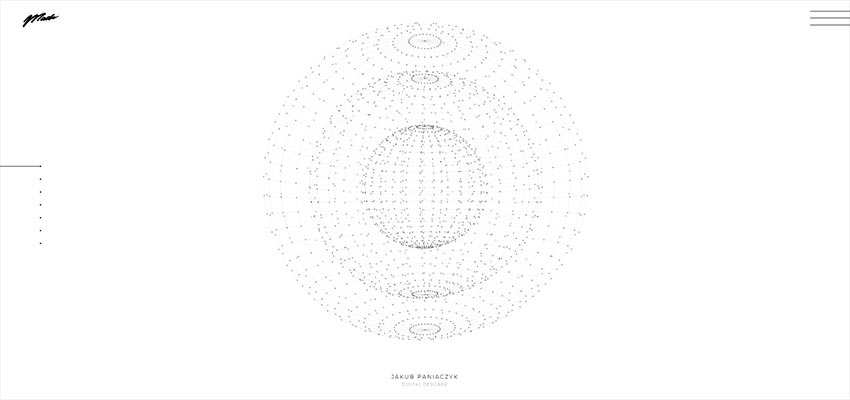
Jeśli uważasz, że wszystkie strony z tego mainstreamu mają ciemną estetykę, to spójrz na stronę autorstwa Jakuba Paniaczyka. To to samo podejście, ale zostało przeniesione do lekkiego otoczenia. Podczas gdy powyższe interfejsy mają pewien tajemniczy urok spowodowany ciemną kolorystyką, ten wręcz przeciwnie, wydaje się otwarty, zachęcający i przejrzysty. Istnieje kilka pięknych globusów wykonanych z mnóstwa cząstek i włożonych w siebie. Kompozycja poprawia wrażenia użytkownika i przyczynia się do wysokiej klasy estetyki.

Maria Callas / VITA TITAN
Chociaż przedstawiamy strony internetowe z kulami, kulami i wielokątami 3D, możesz znaleźć różne koncepcje. Zajrzyj na przykład na stronę Marii Callas.
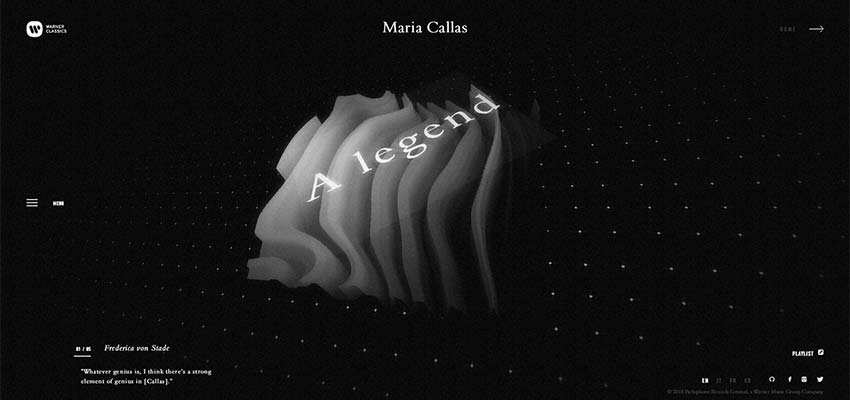
Obszar bohatera zawiera enigmatyczną animację w kształcie kwadratu, którą możesz częściowo eksplorować z różnych perspektyw. Rozwiązanie wywołuje mieszane uczucia, które zmuszają Cię do pozostania i eksploracji serwisu.

Podobnie jak w poprzednim przykładzie, zespół kreatywny stojący za stroną promocyjną VIITA TITAN zdecydował się na prostokątny kształt i niecodzienne tekstury, które wydają się żywe dzięki falistemu zachowaniu. Centralna część ekranu jest tak „ciężka” i ekscentryczna, że hipnotyzuje i magnetyzuje.

Klub Azar
Jeśli masz przeładowaną stronę główną, ale nadal chcesz zwrócić uwagę na główne punkty, możesz użyć tej samej sztuczki, co zespół stojący za Azar Club. Ekran bohatera ich witryny jest wypełniony ważnymi i nie tak ważnymi rzeczami. Niemniej jednak wszystkie oczy kierują się w sam środek strony. Wynika to z 4 stosunkowo cienkich, nierównych neonowych kręgów: naturalnie przemawiają do publiczności.

Praktycznie jesteśmy
Ekran główny We Virtually Are charakteryzuje się mieszanką atmosfery high-tech i artystycznej charyzmy. Całość wygląda schludnie, skromnie iw pewnym sensie „poważnie”. Jednak film z kwiatami ma subtelny dotyk naturalnego piękna i zabawnego tonu – oddziela tę witrynę od innych.

Miew Studio Kreatywne
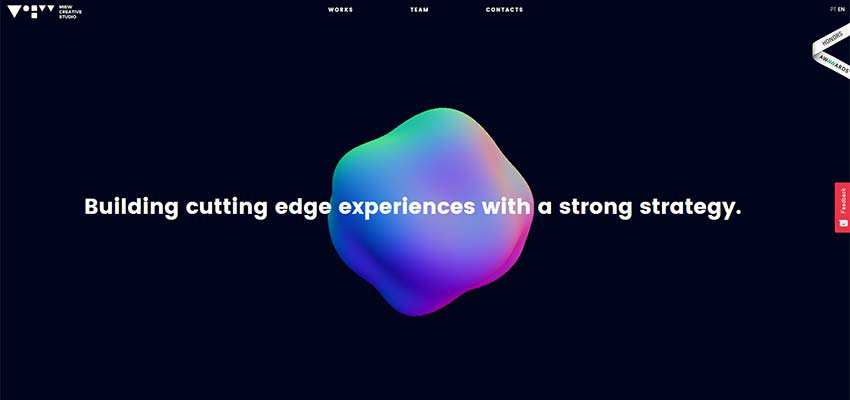
Miew Creative Studio zapewnia mocne pierwsze wrażenie elegancko i subtelnie. Tutaj centralnym elementem jest oddychająca i zmieniająca się sfera 3D. Umiejętnie przełamuje monotonię czystego i solidnego tła oraz wizualnie wspiera slogan.

Centrum Wielkiego Wzornictwa
Dynamiczne rozwiązania są dziś widoczne wszędzie. Na stronach internetowych pojawiają się animacje o różnym charakterze, ekscytujące odkrycia, eksperymenty z fizyką i inne inspirujące koncepcje. Jednak ze świetnymi rozwiązaniami wiążą się wielkie obowiązki. Tak więc, aby zapobiec upadkowi, czasami trzeba trzymać się złotego środka. A używanie małych elementów centralnych zamiast rozwiązań pełnoekranowych jest rzeczywiście sposobem na zachowanie równowagi i zadowolenie wszystkich. Tym bardziej, że jest na to wiele fantastycznych sposobów.
