Jak narysować kreskówkę w programie Illustrator
Opublikowany: 2022-03-10Rysowanie kreskówek nie jest trywialnym zajęciem. Zmienia nas w reżysera, pisarza, narratora. Poprzez kreskówkę lub komiks opowiadasz historię , która rozgrywa się w określonym czasie, w określonym środowisku, z określonymi postaciami.

Dlatego dowiesz się tutaj nie tylko, jak narysować kreskówkę w programie Adobe Illustrator, ale także jak decydować o charakterze, miejscu i sytuacji. Zanim chwycisz ołówek lub narzędzie programowe, zadaj sobie pytanie: „Jaki będzie mój temat?”
- Ilu postaci użyjesz i kim będą?
- Na jakim tle będą się poruszać?
- W jakiej epoce będą żyć?
- W jakiej scenie je umieścisz?
Postępując zgodnie z krokami przedstawionymi w tym samouczku, wyjaśnię Ci moje własne wybory. Zaczynajmy.
Dalsze czytanie na SmashingMag:
- Jak stworzyć lilię wodną w programie Illustrator
- 40 doskonałych samouczków Adobe Illustrator
- Inspirujące prace ilustratora artystów z całego świata
- Piękne ilustracje Photoshop autorstwa artystów z całego świata
1. Przedmiot
Temat, który wybrałem do mojej kreskówki, odnosi się do niedawnego odkrycia. Po raz pierwszy odebraliśmy sygnał wywołany falami grawitacyjnymi. Albert Einstein po raz pierwszy wysunął teorię istnienia fal grawitacyjnych w 1918 roku. Ekscytujące!
Więc jaki jest lepszy temat dla mojej kreskówki?
2. Postać
Postać, którą narysuję, to Einstein.
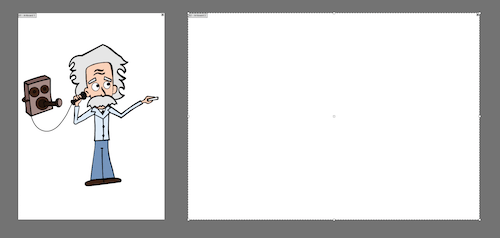
Otwórz Adobe Illustrator.
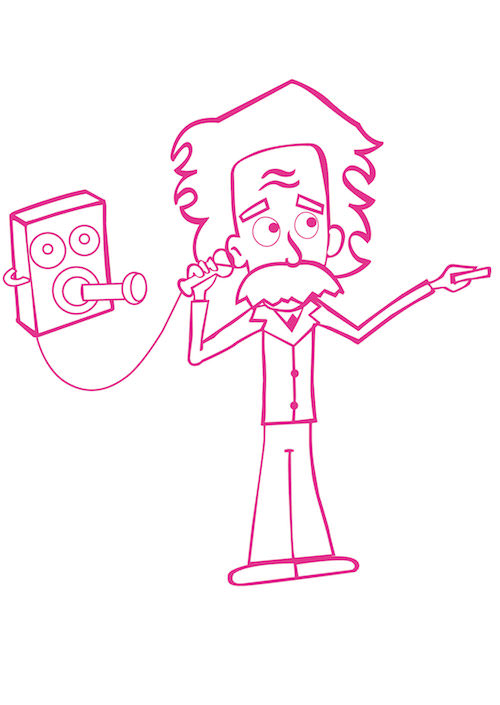
Wstaw plik, który udostępniłem w programie Illustrator, przechodząc do „Plik” → „Miejsce”.
Teraz dostosuj obszar roboczy, przechodząc do „Obiekt” → „Obszary robocze” → „Dopasuj do granic grafiki”. Wymiary obszaru roboczego powinny teraz odpowiadać wstawionemu właśnie plikowi: 2305 × 3250 pikseli.
Zablokuj warstwę, w której właśnie umieściłeś plik. Kliknij dwukrotnie nazwę warstwy i zmień jej nazwę na „Szkic”.

Utwórz kolejną warstwę nad warstwą „Szkic”, naciskając Command + L na komputerze Mac lub Control + L w systemie Windows i nazwij ją „Linie”.

Teraz musimy prześledzić obraz za pomocą narzędzia Pióro (P), podobnie do tego, jak pokazałem w poprzednim samouczku.
To, czego nauczymy się tutaj, to nie tylko kreślenie kształtów, ale raczej kreślenie czarnego konturu rysunku.
Robimy to, ponieważ rysujemy kreskówkę, a rysunki mają zazwyczaj czarny kontur wokół kształtów, aby je odróżnić.
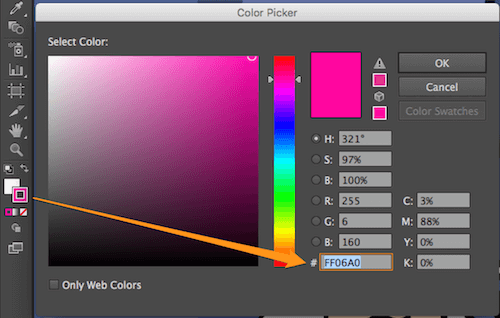
Kliknij dwukrotnie kolor obrysu i ustaw wartość szesnastkową na #FF06A0 .
Używamy tego koloru, aby wyróżnić nasze linie na obszarach roboczych. Później to zmienimy.

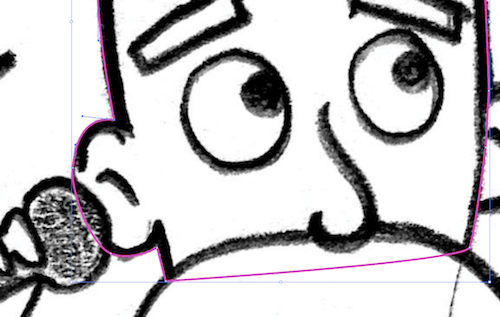
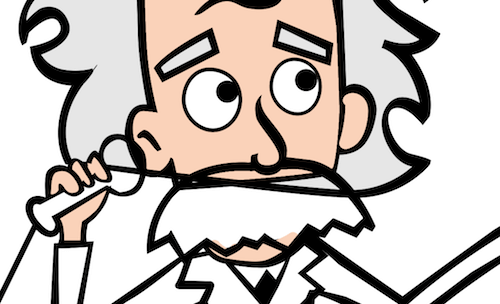
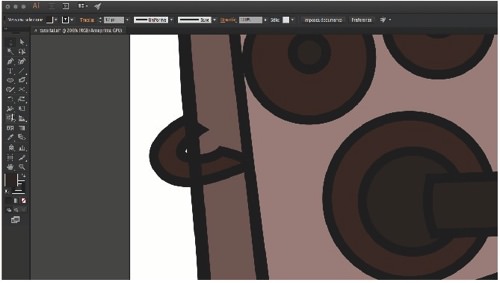
Powiększ rysunek na 200% i zacznij rysować kontur twarzy za pomocą narzędzia Pióro (P).

Rób to, aż narysujesz czubek głowy.

Po zakończeniu rysowania konturu głowy narysuj kontur wewnętrzny.

Teraz wybierz oba utworzone kontury, zewnętrzny i wewnętrzny, i kliknij narzędzie Shape Builder ( Shift + M ).
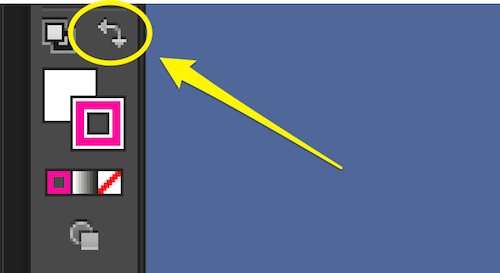
Przejdź do przycisku, aby zamienić kolor wypełnienia i obrysu ( Shift + X ) i kliknij tę małą strzałkę. Kolor obrysu powinien teraz zostać zmieniony na kolor wypełnienia.


Teraz włącz narzędzie Shape Builder ( Shift + M ) i umieść kursor w pustej przestrzeni między dwoma konturami, które stworzyliśmy wcześniej. Zobaczysz coś w rodzaju przezroczystego tła, które wskazuje miejsce, w którym narzędzie Shape Builder utworzy kształt.

Wystarczy kliknąć, a zobaczysz, że wybrany obszar otrzyma kolor wypełnienia.

W ten sposób stworzyliśmy kontur naszej kreskówki z wypełnieniem w kolorze.
Teraz powtórzmy tę samą czynność z innymi częściami ciała: wąsami, oczami, uszami, nosem, włosami i tak dalej.
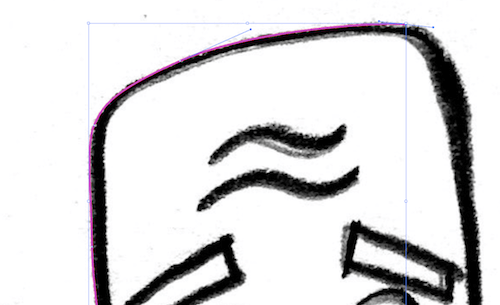
W przypadku małych kształtów, takich jak zmarszczki na czole, możesz po prostu narysować zamknięty kształt, a następnie zamienić pociągnięcie na wypełnienie.


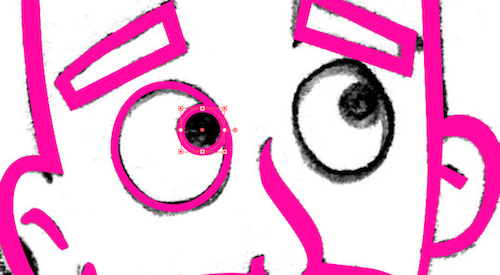
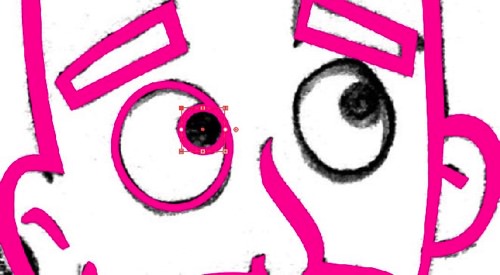
W przypadku kształtów takich jak oczy użyj narzędzia Elipsa (L) i ustaw grubość obrysu na 8 punktów.

To jest nasza dotychczasowa praca. Zwróć uwagę, jak zamknąłem ścieżki, nawet jeśli zakrywają twarz. Zrobiłem to, ponieważ będziemy w stanie wypełnić kształt kolorem za pomocą jednego kliknięcia, po prostu tworząc zamkniętą ścieżkę.
Następnie ukryjemy niektóre części, umieszczając jedną część nad drugą. Ale zobaczymy to później.

Trochę inaczej jest z ręką trzymającą stary telefon. Tutaj musisz narysować dłoń w dwóch kształtach: palców i dłoni. Zrób to za pomocą narzędzia Ołówek (N).

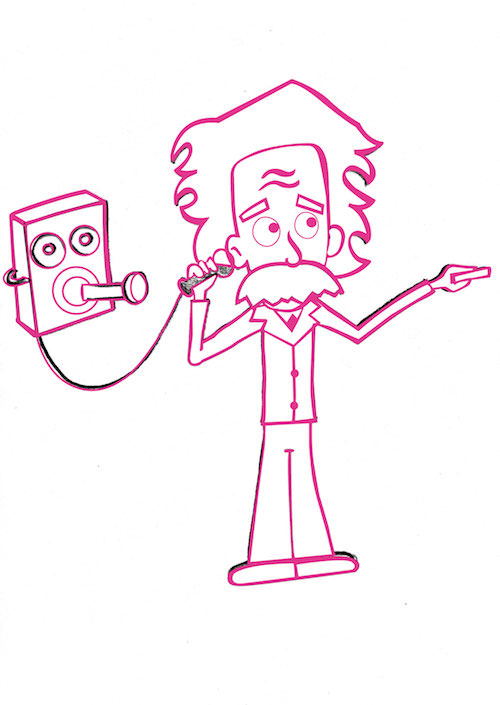
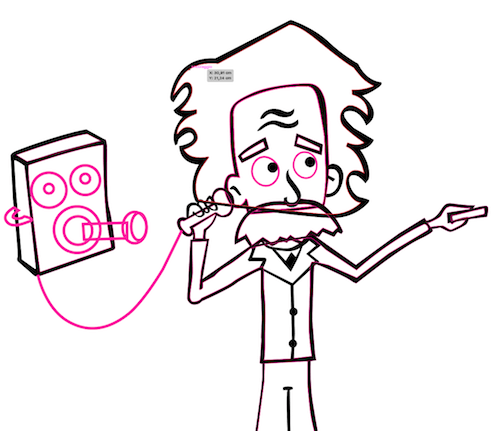
Zrobione! Oto nasz rysunek:

Ukryj warstwę „Szkic”, a zobaczysz swój czysty wektor.

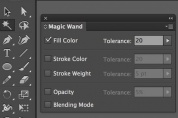
Teraz kliknij dwukrotnie narzędzie Magic Wand (Y) i wybierz „Kolor wypełnienia” w wyskakującym oknie, ustawiając tolerancję na 20.

Po ustawieniu narzędzia w ten sposób zaznaczy ono wszystkie obiekty o tym samym kolorze wypełnienia. Po prostu kliknij swoją pracę, aby zobaczyć ją w akcji.
Po ich wybraniu kliknij dwukrotnie kolor wypełnienia i ustaw go na #000000. Twój obraz powinien wyglądać tak:

Ponownie kliknij dwukrotnie narzędzie Magiczna różdżka (Y) i wybierz „Kolor obrysu”, ustawiając tolerancję na 20. Kliknij swój obraz, a wszystkie obrysy w tym samym kolorze zostaną teraz wybrane. Ustaw kolor na #000000.
Teraz nasz obraz będzie miał wszystkie czarne kontury.

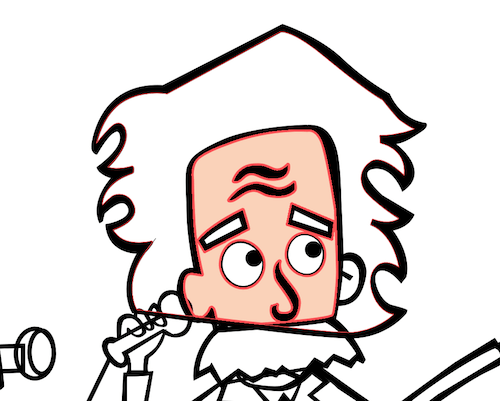
Pokolorujmy Einsteina.
Ustaw kolor skóry na wartość szesnastkową #FBD2B7.
Wybierz głowicę za pomocą narzędzia Zaznaczanie (V), a następnie kliknij Żywe wiadro z farbą (K). Kliknij twarz, aby wypełnić ją wybranym kolorem.

Zrób to samo z pozostałymi kształtami, nadając im ten sam kolor: uszy, podbródek, szyję, dłonie. Pamiętaj, że musisz najpierw wybrać grupę obiektów, a następnie pokolorować je za pomocą aktywnego wiadra z farbą (K), inaczej to nie zadziała.
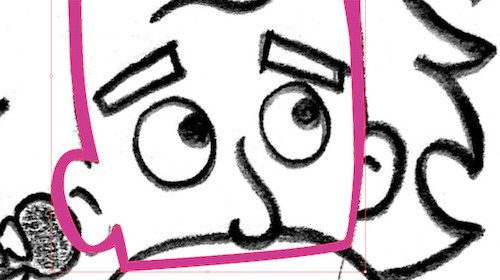
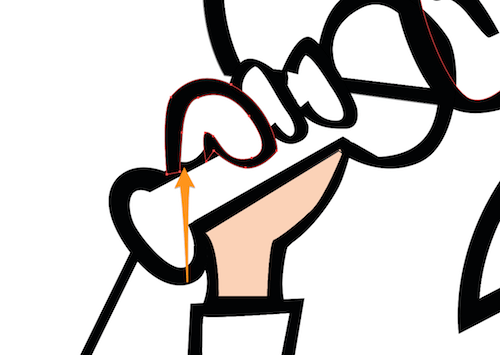
Uwaga: Jeśli nie możesz pokolorować czegoś za pomocą aktywnego wiadra z farbą (K), prawdopodobnie oznacza to, że twój obiekt ma otwarte ścieżki. Zdarzyło mi się z palcami:

W takim przypadku możesz użyć narzędzia Kropla ( Shift + B ), aby pokolorować wewnętrzny kształt palców. Ustaw kolor na #FBD2B7, ustaw wagę pędzla na 30 punktów i wypełnij palce i inne kształty, które mają otwarte ścieżki.

Kiedy kolorujesz w ten sposób, kolor jest umieszczany nad ścieżką. Aby przenieść go pod ścieżkę, po prostu wybierz kształt koloru i naciśnij ⌘ i [ , aby przesunąć go w dół.

Jeśli inne obiekty nakładają się na palce, zaznacz je i przesuń w dół w taki sam sposób, jak w przypadku koloru palców. Możesz też kliknąć prawym przyciskiem myszy i wybrać „Rozmieść” → „Prześlij do tyłu”, aby je odesłać.
Kontynuuj kolorowanie tymi dwoma metodami.
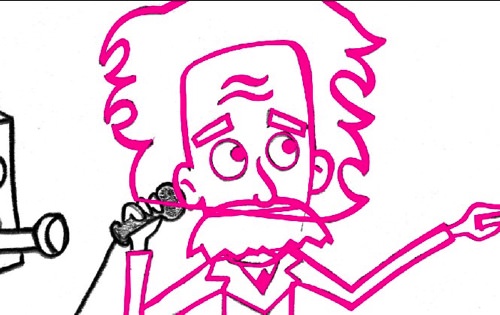
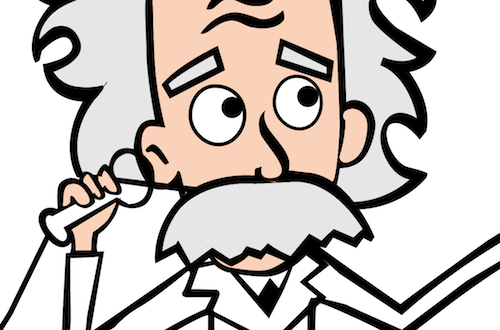
Zwróć uwagę, jak ścieżka pod wąsami Einsteina znika, gdy wypełnisz wąsy kolorem:

Pamiętaj, że możesz przesuwać obiekty do przodu (kliknij prawym przyciskiem myszy → „Ułóż” → „Przesuń do przodu” lub ⌘ + ] ) lub do tyłu (kliknij prawym przyciskiem myszy → „Rozmieść” → „Przesuń do tyłu” lub ⌘ + [ ), aby znaleźć ich właściwą pozycję .
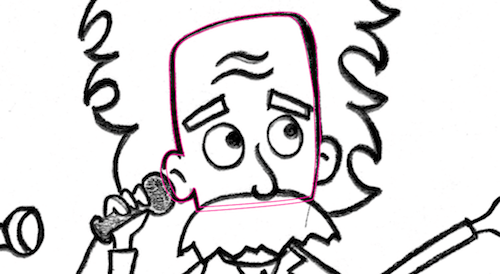
Oto nasz Einstein pokolorowany.

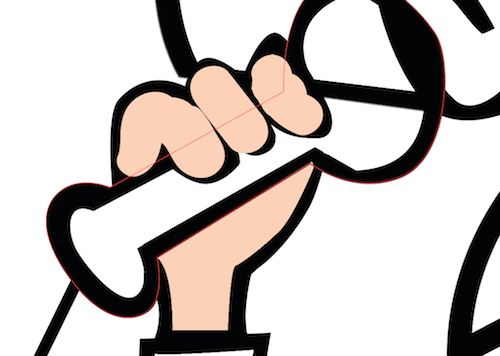
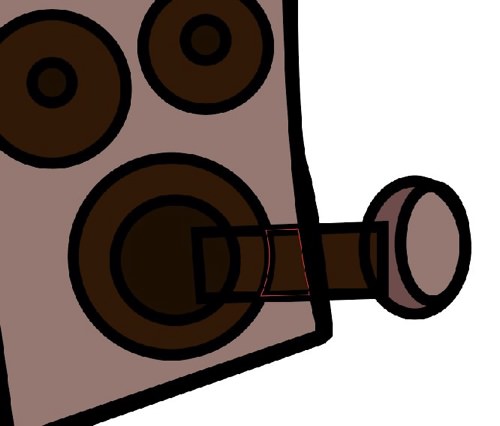
Nadal musimy coś poprawić. Słuchawka starego telefonu jest podzielona na części ze względu na nasze wcześniejsze śledzenie:

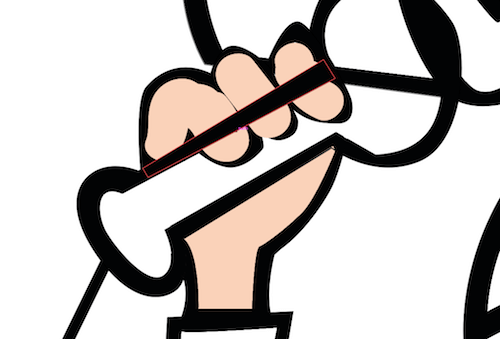
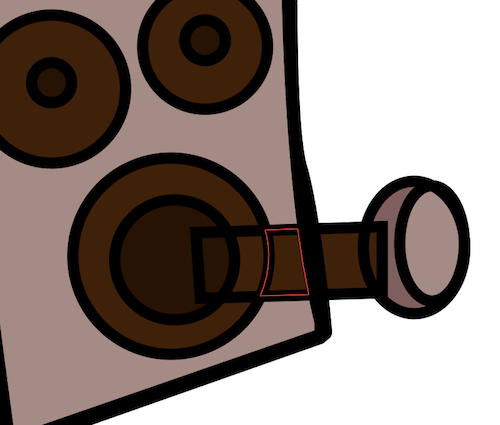
Musimy połączyć te kawałki w jeden. Po wybraniu słuchawki włącz narzędzie Shape Builder ( Shift + M ) i przeciągnij obiekty, które chcemy ujednolicić:


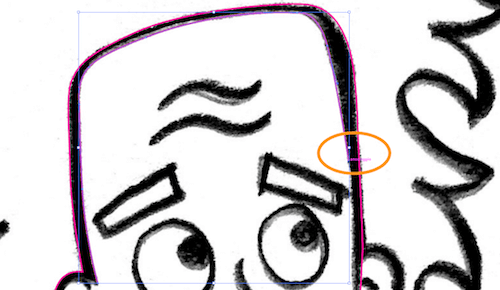
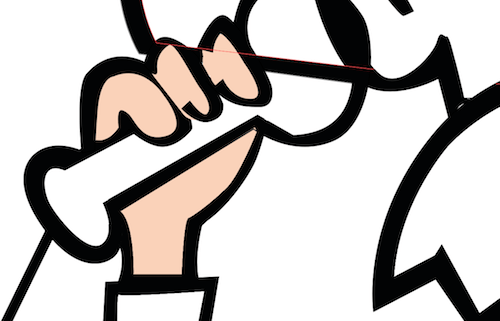
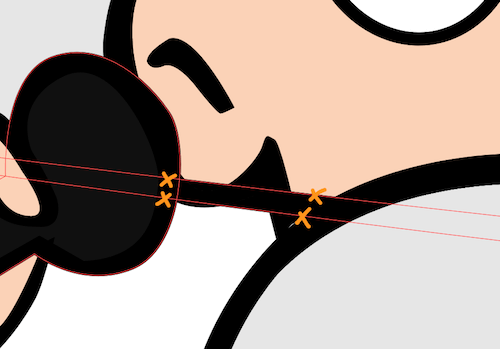
Teraz musimy pozbyć się tej linii pod uchem Einsteina:

Użyjemy narzędzia Nożyczki ©. Wybierz nasze dwie linie i wytnij je w czterech miejscach, jak pokazano tutaj:

Teraz wybierz linie cięcia i usuń je.

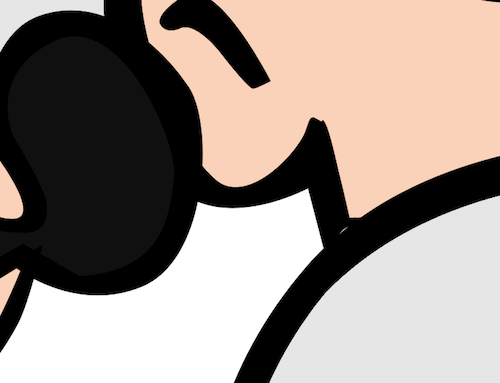
Oto wynik:

3. Środowisko (laboratorium)
Przejdźmy do następnego obrazu.

Kiedy myślimy o Einsteinie, pierwszymi przedmiotami, które przychodzą na myśl (no cóż, moim zdaniem) są laboratorium i tablica.
Narysujmy nasze laboratorium na innym obszarze roboczym.
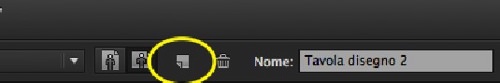
Kliknij narzędzie Obszar roboczy ( Shift + O ), a następnie w menu kliknij „Nowy obszar roboczy”. Otrzymasz kopię swojego pierwszego obszaru roboczego o tej samej wysokości i szerokości.

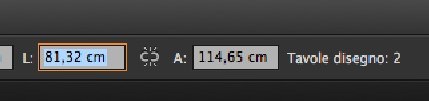
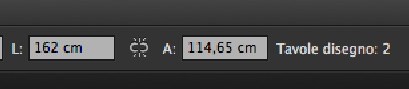
Ustaw szerokość na dwa razy większą niż w poprzedniej tabeli:


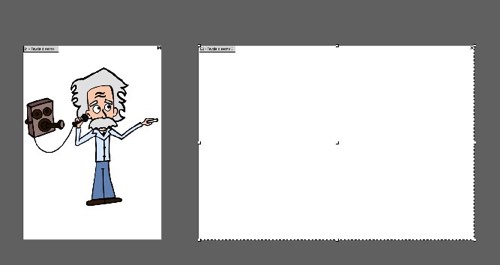
Powinieneś mieć coś takiego:

Czas stworzyć pokój. Potrzebujemy podłogi i dwóch ścian. Tonacje i kolorystyka pomieszczenia będzie zbliżona, ponieważ pokój jest tłem.
Postać będzie się wyróżniać różnymi kolorami i grubymi krawędziami. Jednolity ton tła nie będzie odwracał uwagi od tego, co się dzieje.

Utwórz nową warstwę i nazwij ją „Pokój”. Zablokuj pozostałe warstwy.
Weź narzędzie Pióro (P) i narysuj wielokąt podobny do tego na moim obrazku. Ustaw kolor wypełnienia na #424974.
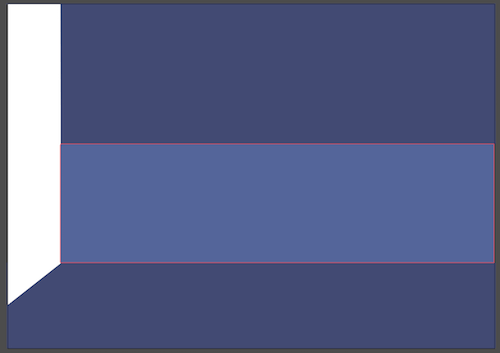
Narysuj przednią ścianę za pomocą narzędzia Prostokąt (M). Podziel go na dwa kolory, dzięki czemu mamy bardziej dynamiczne tło. Użyj #53649C dla dolnego prostokąta i #424974 dla górnego prostokąta.

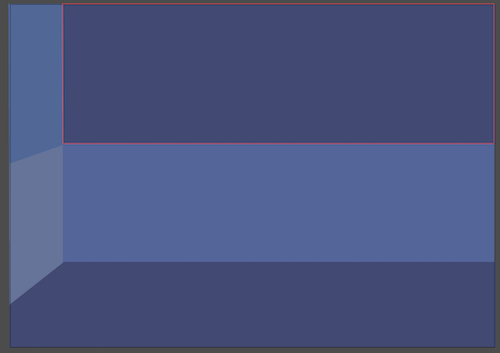
Na koniec wstaw ściankę boczną. Możesz ponownie użyć narzędzia Prostokąt. Następnie umieść swój kształt pod podłogą, klikając prawym przyciskiem myszy, a następnie „Ułóż” i „Przesuń do tyłu” (lub ⌘ + [ ).
Podzieliłem to na dwa kształty. Dolny prostokąt jest ustawiony na #65739B, a górny na #506799.

W laboratorium kreskówek znajdziesz dziwne maszyny, przyciski, ekrany i uchwyty. Stwórzmy naszą pierwszą maszynę, ekran i uchwyt.
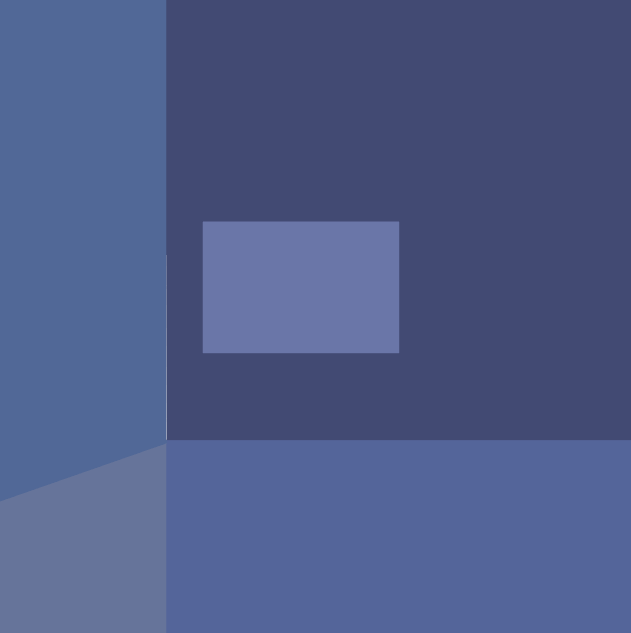
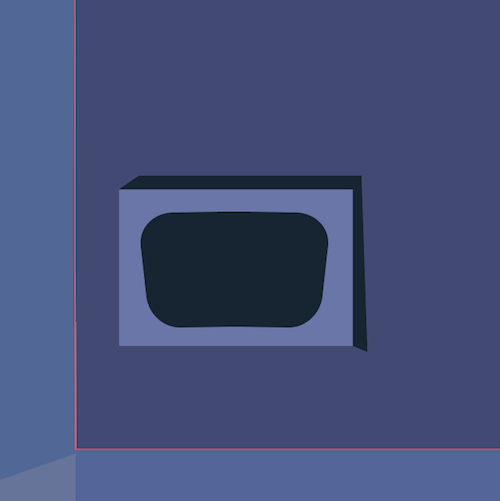
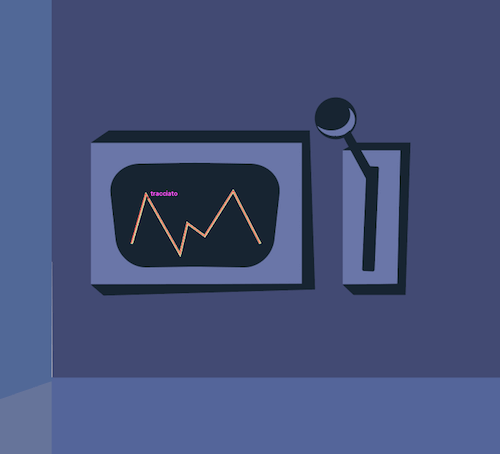
Utwórz prostokąt za pomocą narzędzia Prostokąt (M), o rozmiarze 587 × 323 pikseli i kolorze ustawionym na #6A75AA.

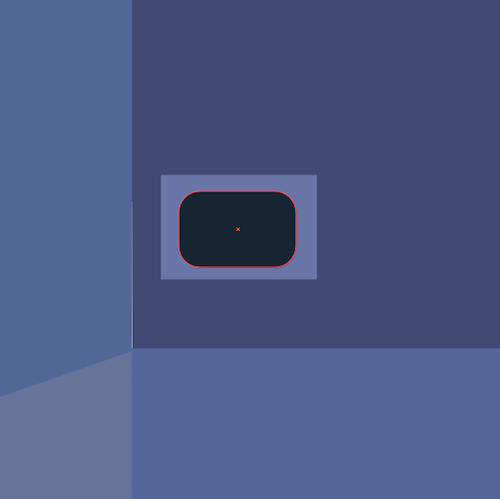
Utwórz kolejny prostokąt wewnątrz tego za pomocą narzędzia Zaokrąglony prostokąt (M), kolor ustawiony na #172432.

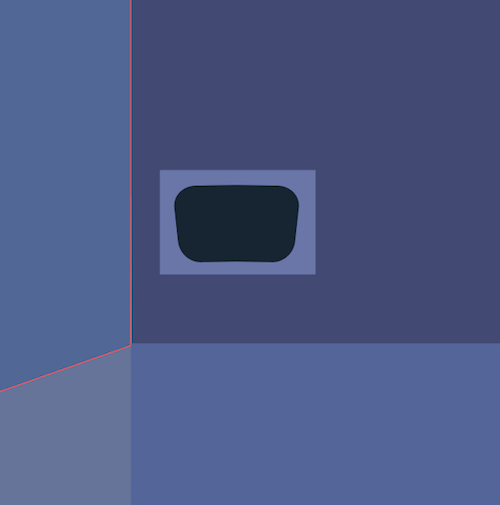
Przejdź do „Efekt” → „Wypaczenie” → „Łuk” i wybierz „Poziomo”. Ustaw zagięcie na 3%, a pod „Zniekształcenie” ustaw „Poziomo” na =0% i „Pionowo” na -4% .

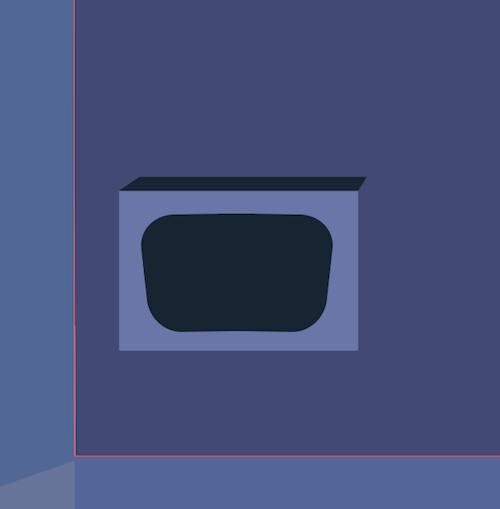
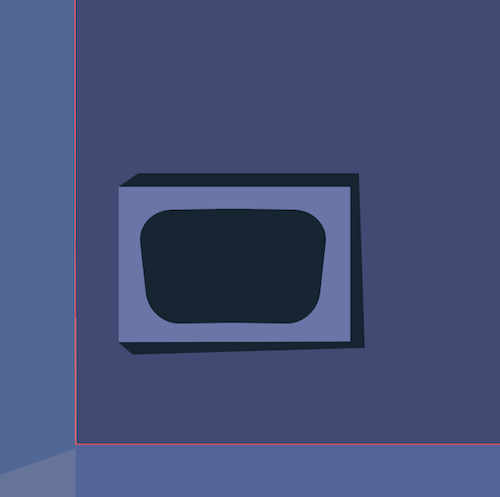
Za pomocą narzędzia Pióro (P) utwórz trzy prostokąty, aby narysować boki ekranu, jak pokazano poniżej.



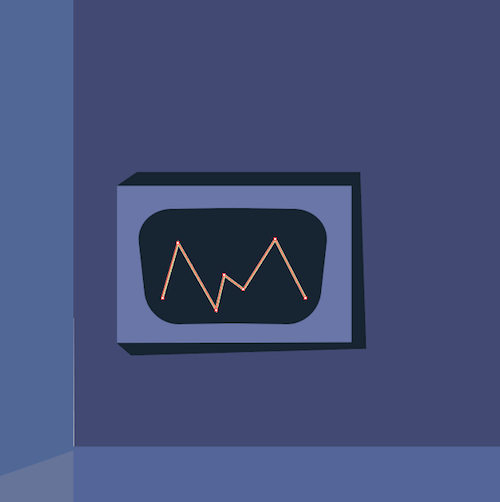
Na koniec ponownie chwyć narzędzie Pióro i narysuj linię zygzakowatą, z kolorem ustawionym na #D8D89C i wagą obrysu ustawioną na 5 punktów.
Narysuj linię, jak pokazano tutaj:

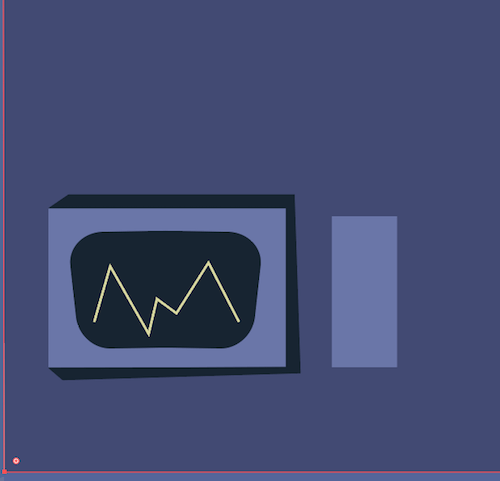
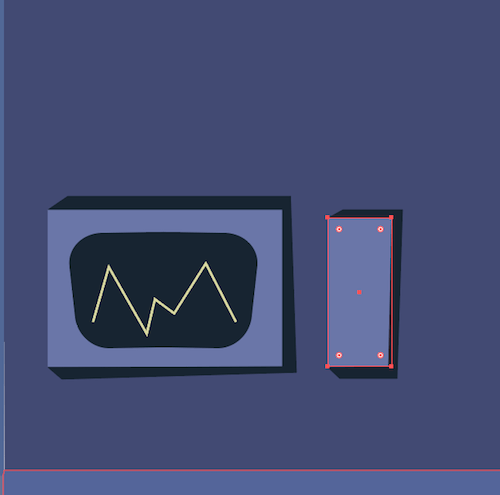
Teraz utwórz kolejny prostokąt o wymiarach 160 × 372 pikseli i kolorze ustawionym na #6A75AA. Połóż go z boku pierwszego.

Za pomocą narzędzia Pióro narysuj boki prostokąta w taki sam sposób, jak w przypadku pierwszego.

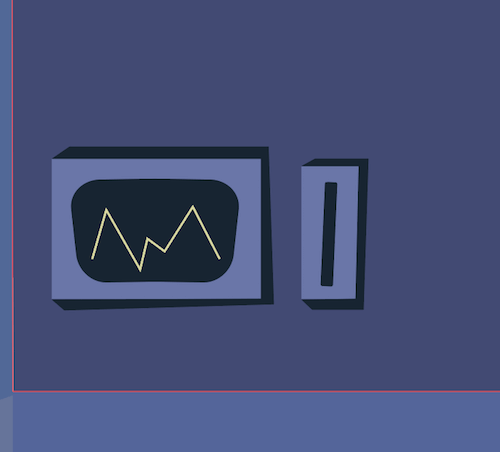
Utwórz kolejny prostokąt wewnątrz tego, z kolorem ustawionym na #172432.

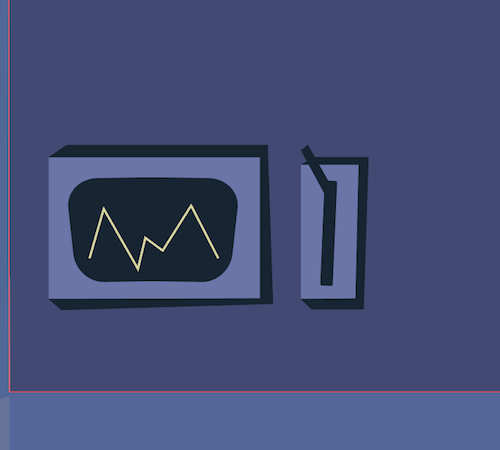
Ponownie utwórz prostokąt wychodzący ze szczeliny, jak pokazano tutaj:

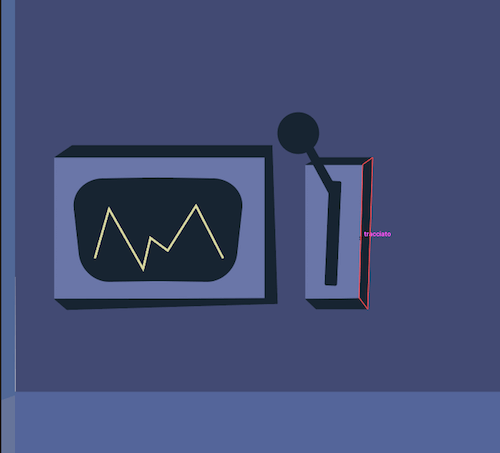
Narysuj gałkę uchwytu tym samym kolorem.
Z drugiej strony utwórz dwa okręgi za pomocą narzędzia Ellipse (L), o takich samych wymiarach jak pokrętło i kolorze ustawionym na #6A75AA.

Po zaznaczeniu obu okręgów przejdź do panelu Pathfinder i kliknij „Minus Back” (lub wybierając „Effect” → „Pathfinder” → „Minus Back”). Otrzymasz ten kształt:

Zastosuj to do naszego pokrętła, aby uzyskać efekt świetlny.

Powtórz te same kroki, aby stworzyć naszą drugą maszynę. Narysuj niektóre kształty, takie jak trapezy i koła, używając koloru #6A75AA.

Zrób to samo z naszą trzecią maszyną, tym razem z prostokątami, kołami i kwadratami. Możesz stworzyć każdy pojedynczy obiekt, powtarzając poprzednie kroki.
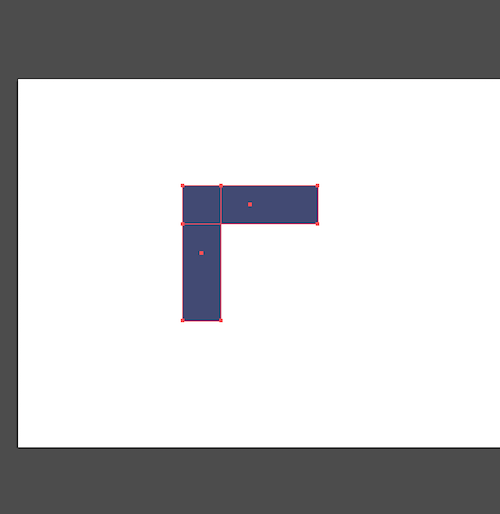
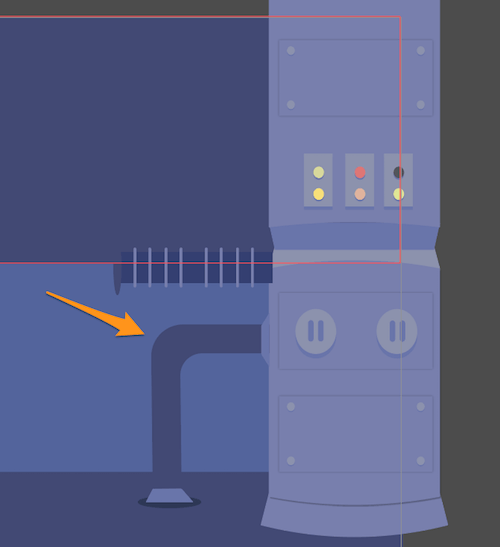
Aby stworzyć rurę wystającą z ziemi wystarczy narysować dwa prostokąty o tych samych wymiarach 560 × 158 pikseli.

Kliknij prawym przyciskiem myszy dolną rurę i wybierz „Przekształć” → „Obróć” z kątem ustawionym na 90°.
Z dwóch prostokątów utwórz kształt litery L:

Wybierz oba prostokąty, przejdź do panelu Pathfinder i kliknij „Zjednocz”.
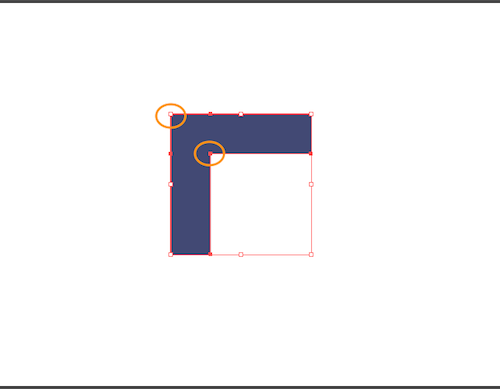
Za pomocą narzędzia Zaznaczanie bezpośrednie (A) wybierz wynikowy kształt. Pojawią się małe kółka, dające dynamiczne zakręty. Kliknij i przeciągnij w prawym dolnym rogu te pokazane tutaj:

Oto wynik:

Popracujmy teraz nad stołem.
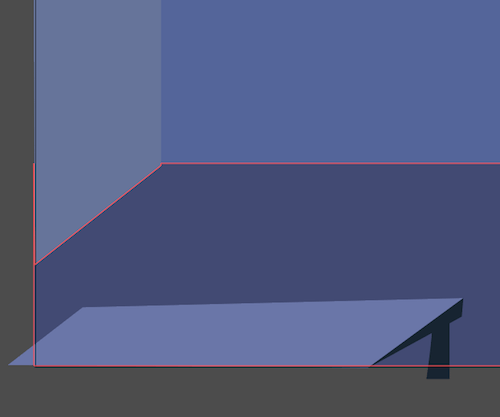
Narysuj prosty prostokąt i pozwól mu wystawać poza obszar roboczy, aby wydawał się być na pierwszym planie.
Kolory to #787FAD dla jasnego fioletu, #6A75AA dla ciemnego fioletu i #8C92AD (bardzo jasny fiolet) dla oświetlenia.

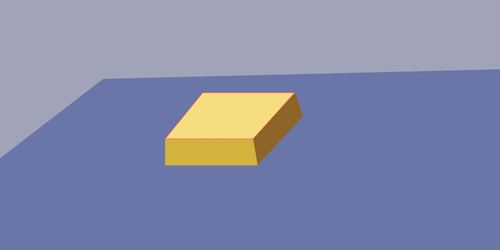
Utwórz przycisk za pomocą narzędzia Elipsa (L), ustawionego na #F7DF79.
Narysuj boki dna tak, jak zrobiliśmy to z naszą pierwszą maszyną, kolory ustawione na #D3B42F i #8E6621.

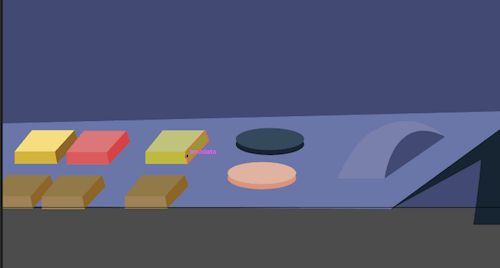
Utwórz wszystkie pozostałe przyciski w ten sam sposób, używając następujących kolorów:
- czerwony przycisk: #DD7676, #DB5A5A, #D84141
- zielony przycisk: #C0C478, #BFBB32, #9B962A
- brązowy guzik: #937A44, #A08453, #8E6621
- niebieski przycisk: #34495E, #172432
- różowy przycisk: #E0B39D, #DD9376
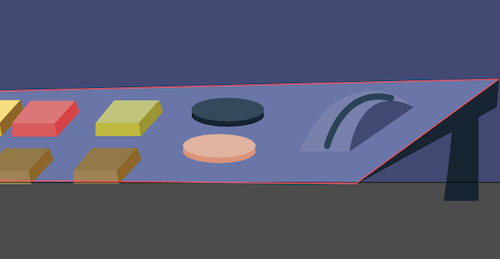
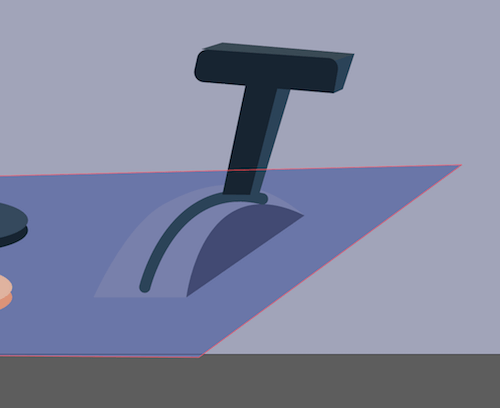
Za pomocą narzędzia Pióro (P) utwórz zakrzywiony kształt z ciemniejszą stroną. Będzie to podstawa kolejnego pokrętła, którego kolory to #787FAD i #424974:

Utwórz zakrzywioną linię na środku kształtu, ponownie używając narzędzia Pióro. Ustaw wagę obrysu na 16 punktów.

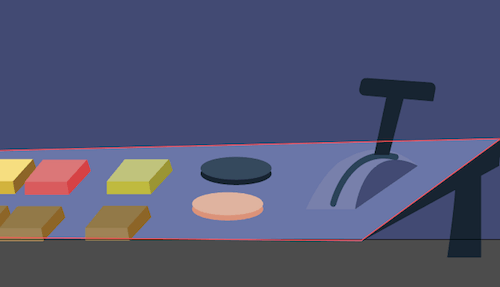
Teraz utwórz uchwyt z dwoma prostymi prostokątami.

Stwórz boki uchwytu za pomocą naszej niezawodnej techniki, w kolorach #172432, #2a4359 i #3a4a56.

Stwórzmy futurystyczny stół.
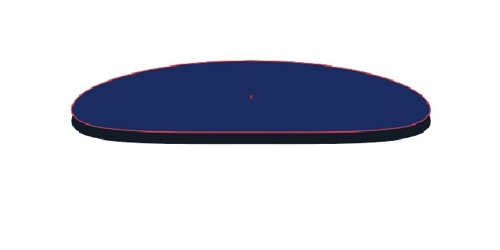
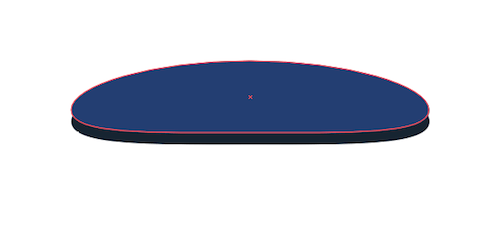
Utwórz elipsę za pomocą narzędzia Elipsa (L) i przeciągnij punkty kontrolne, jak pokazano tutaj:

Naciśnij Control + C i Control + B , aby wkleić z tyłu. Przesuń w dół kształt, który właśnie wkleiliśmy, i ustaw jego kolor na #172432.

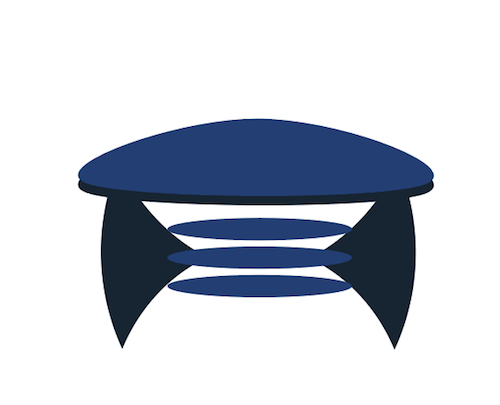
Zakończ swój futurystyczny stół, dodając inne kształty, jak pokazano poniżej, proste elipsy i dwa trójkąty.

Stworzyłem też kilka obiektów na stole, książkę i lampę, używając po prostu kształtów, prostokątów i narzędzia Elipsy.

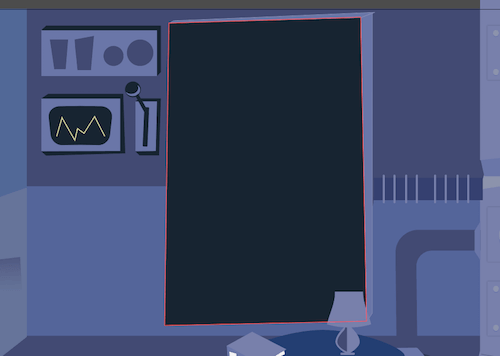
Teraz narysuj dużą tablicę, na której Einstein napisze swoje formuły.
Weź narzędzie Prostokąt (M) i narysuj prostokąt o kolorze #172432.

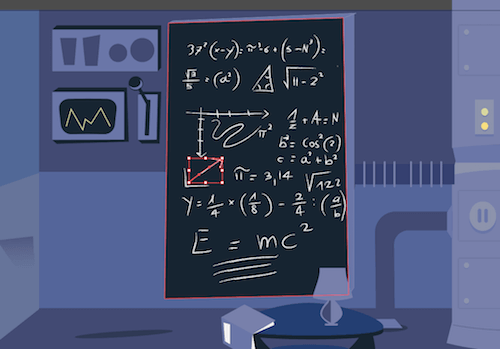
Musimy napisać na tablicy kilka wzorów, które muszą wyglądać tak, jakby były napisane kredą.
Chwyć narzędzie Ołówek (N) i napisz kilka wzorów (moje są prawie wszystkie zmyślone!). Ustaw #e6e6e6 jako kolor. Kiedy skończysz, wybierz to, co napisałeś, przejdź do panelu Pędzle i kliknij małą strzałkę w prawym górnym rogu:

Wybierz „Otwórz bibliotekę pędzli” → „Artystyczne” → „ArtisticChalkCharcoalPencil” i wybierz ostatni rodzaj węgla, który da ci piękny efekt węgla na tablicy.

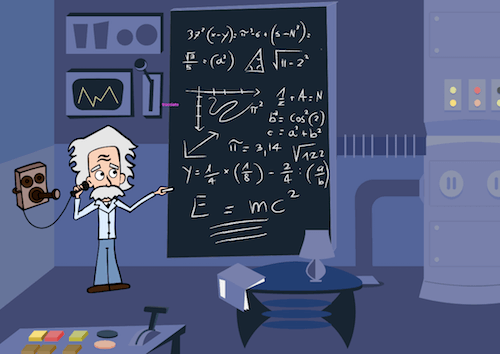
Weź wektor Einsteina i umieść go z boku tablicy.
4. Okres
Okres, w którym rozgrywa się nasz rysunek, to rok 1920. Teorie Einsteina dotyczące fal grawitacyjnych sięgają roku 1918. Z tego powodu wstawiłem stary telefon, taki, o jakim mówiłby Einstein.
5. Scena
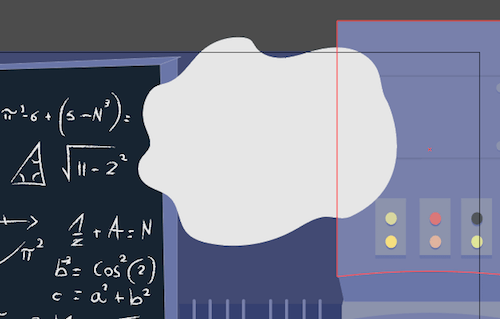
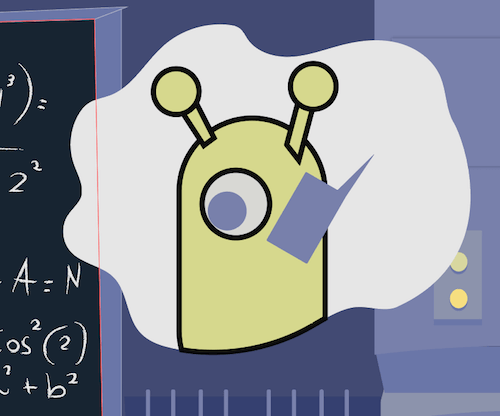
Chciałem umieścić Einsteina w scenie, w której rozmawia z kosmitami, którzy przekazują mu te informacje. (W końcu jest to kreskówka — powinna być trochę zabawna!)
Narysuj chmurę w prawym górnym rogu za pomocą narzędzia Ołówek (N), a następnie wypełnij ją kolorem białym (#ffffff).

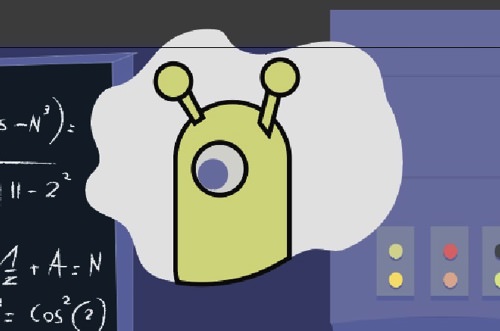
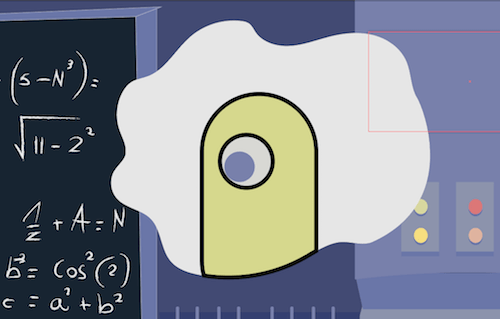
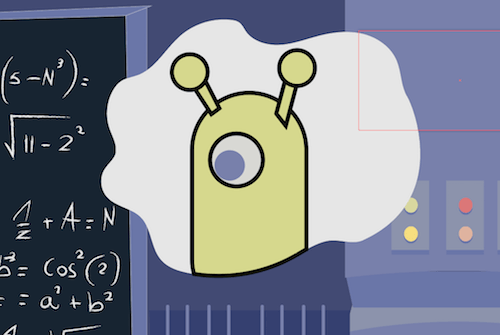
Za pomocą narzędzia Zaokrąglony prostokąt (M) narysuj prostokąt i zaokrąglaj jego rogi, aż będą całkowicie zakrzywione. Ustaw wypełnienie na #d6d989, a obrys na #000000.
Za pomocą narzędzia Elipsa (L) narysuj oko i źrenicę, ustawiając kolor na #787fad.

Za pomocą narzędzia Pióro i narzędzia Elipsa narysuj dwie małe anteny.

Narysuj mały prostokąt, który będzie jego telefonem, i przechyl go, chwytając za kąt i przesuwając kursor w dół.

Za pomocą narzędzia Ołówek narysuj dłoń trzymającą telefon i kilka linii dla sygnału telefonu.

Wniosek

Skończyliśmy!

Mam nadzieję, że podobał Ci się ten samouczek. Zostaw komentarz poniżej i pokaż nam swoją kreskówkę! Na koniec niektórzy z was prosili o zdjęcie Einsteina w wysokiej rozdzielczości. Więc proszę bardzo: