Co robić i czego nie robić w projektowaniu złożonych gradientów
Opublikowany: 2019-01-28Gradienty powstają w wyniku mieszania różnych kolorów. Te przejścia kolorów mogą dodać głębi projektom, które w przeciwnym razie wydawałyby się płaskie. Płaskie kolory są ograniczone i nie dają takiego samego efektu jak gradienty. Poprzez mieszanie kolorów projektanci są w stanie stworzyć kolor, który jest wyjątkowy i odświeżający. Ten schemat można wykorzystać do nadania charakteru stronie internetowej i podniesienia nastroju jej projektów. Gradienty można tworzyć, mieszając kolory z przeciwnych stron spektrum lub po prostu wybierając kolory analogiczne lub monochromatyczne, mówi zespół 7ninjas.com, firmy zajmującej się tworzeniem oprogramowania, która specjalizuje się również w projektowaniu produktów cyfrowych. Te schematy kolorów można wykorzystać do stworzenia centralnego punktu w kompozycji. Tak czy inaczej, rezultatem jest kombinacja kolorów, która wygląda i daje inne wrażenia. Te przyciągające wzrok i żywe przejścia kolorów mogą pomóc ulepszyć każdy projekt.
Projektantom, którzy regularnie używają gradientów, warto znać podstawowe zasady, które sprawiają, że gradient jest użyteczny. Zapoznaj się z tym artykułem, aby dowiedzieć się, w jaki sposób projektanci tworzą unikalne przejścia kolorów, aby dodać głębi do płaskiego projektu. Należy pamiętać, że te nakazy i zakazy są zbierane od projektantów, którzy spędzili niezliczone godziny na mieszaniu kolorów, więc daj sobie trochę czasu na opanowanie tych technik.
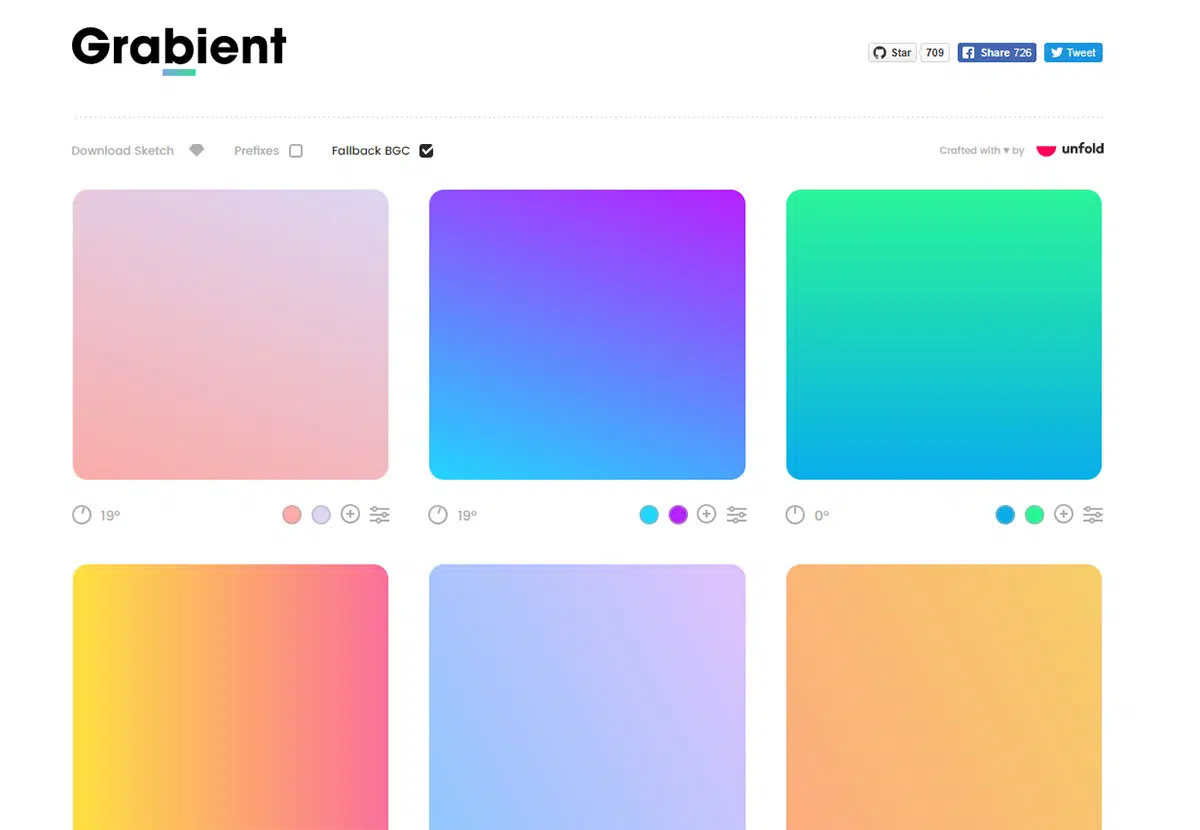
Układ kolorów
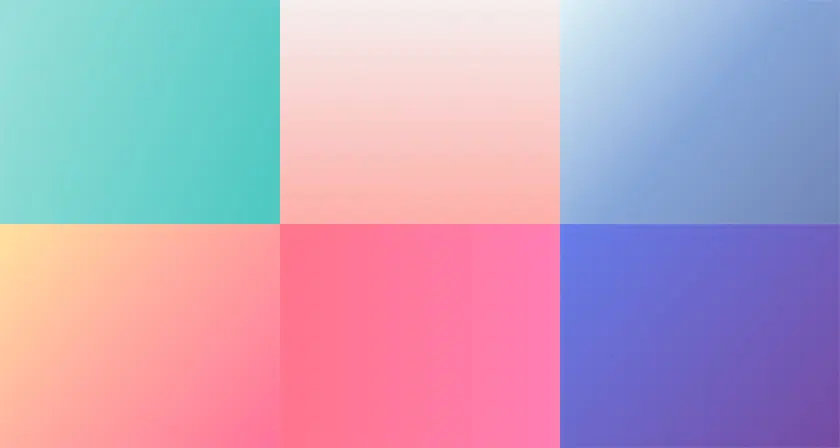
Jeśli chcesz stworzyć miękką paletę, najlepiej trzymać się dwóch lub trzech neutralnych tonów, aby uzyskać gładszy gradient. Podczas gdy zabawny, modny projekt wymagałby mieszania odważnych kolorów i dodania kilku dodatkowych kolorów i przystanków kolorów. Bez względu na to, jaką aranżację wybierzesz, zrozumienie celu projektu pomoże Ci stworzyć harmonijną paletę, która może nadać odpowiedni ton nudnemu projektowi.
Oto kilka kluczowych punktów, które należy wziąć pod uwagę podczas mieszania kolorów.
- Trzymaj się dwóch lub trzech kolorów, aby stworzyć płynny gradient
- Staraj się nie przeciążać karty gradientu więcej niż 3 kolorami.
- Używaj mniej niż 3 przystanków koloru w danym momencie
- Zwróć uwagę na przejścia kolorów
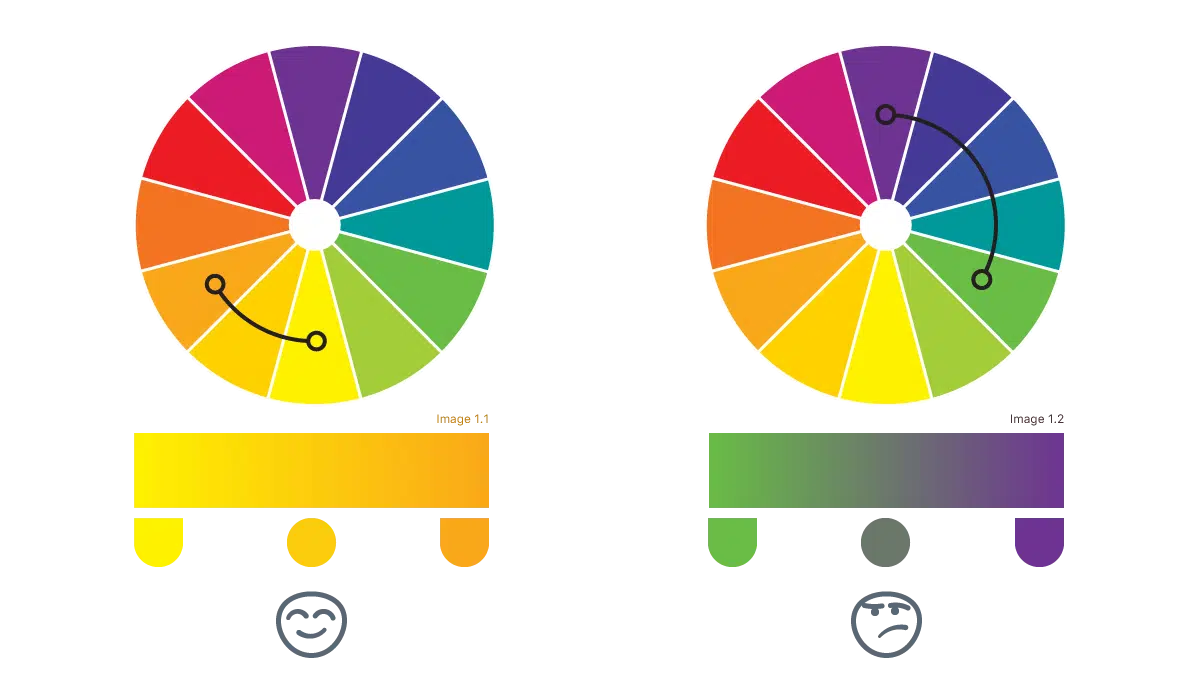
Projektowanie gradientów za pomocą kolorów dopełniających
Projektując gradienty, zaleca się pracę z kolorami, które dobrze ze sobą współgrają. Tak więc podczas pracy z kolorami dopełniającymi, warto dowiedzieć się trochę o teorii kolorów. Mieszanie kolorów dopełniających może stworzyć przyjemny kontrast. Ale najczęściej podczas tworzenia tych przejść kolorystycznych projektanci często używają tylko dwóch przesunięć kolorów, co prowadzi do nieprzyjemnego szarego obszaru na środku płótna. Może to stworzyć poczucie dysharmonii i sprawić, że gradient będzie nieprzyjemny dla oka. Możesz rozwiązać ten problem, używając ogranicznika koloru z koła kolorów. Oto kilka punktów, które należy wziąć pod uwagę podczas pracy z kolorami dopełniającymi.
- Pracuj z kolorami, które tworzą przyjemny kontrast.
- Użyj więcej niż trzech kolorów, aby uniknąć szarawego obszaru na środku.
- Dodaj zatrzymanie koloru, wybierając kolor z koła kolorów.
Gradient światła naturalnego

Projektując naturalne gradienty światła najlepiej trzymać się analogicznej palety kolorów. Wybierz główny kolor i przesuń w kierunku jaśniejszego koloru, aby stworzyć przejście. Aby osiągnąć ten efekt, możesz wybrać kolor główny, a następnie zmienić kolor na jaśniejszy odcień lub na jaśniejszy odcień żółtego, aby uzyskać efekt naturalnego światła. Upewnij się, że różnica kolorów jest niewielka, w przeciwnym razie może wyglądać niepokojąco lub nienaturalnie.
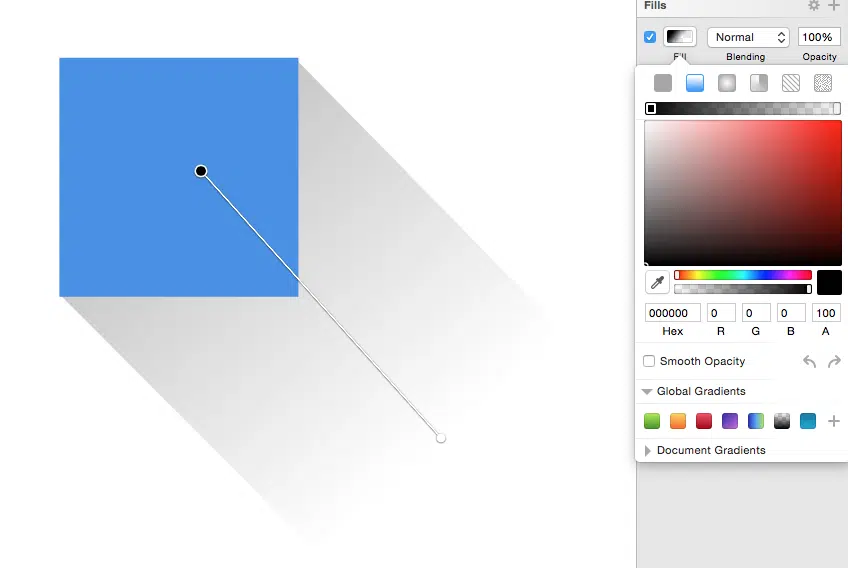
Rzeczy do rozważenia przy projektowaniu gradientu z 3 stopniami
Projektując monotonny lub gładki gradient koloru jednolitego do gradientu koloru przezroczystego, upewnij się, że wybrałeś ten sam kolor dla obu punktów końcowych – a kolor fazy przejścia w punkcie środkowym można ustawić na 50% krycia.
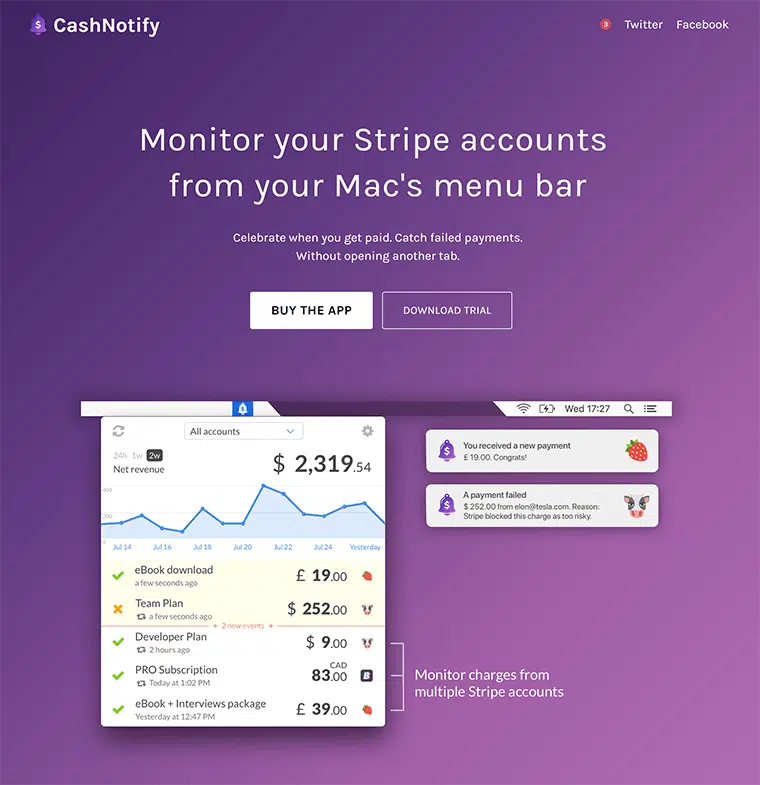
Używanie gradientów do prowadzenia użytkowników przez interfejs
Gradienty mogą służyć do kontrolowania przepływu użytkowników w aplikacji lub witrynie internetowej. Oko użytkownika ma tendencję do skłaniania się ku jaśniejszym kolorom na ekranie. Umieszczając je w określony sposób, można stworzyć wrażenie ruchu na ekranie.
Wybieranie kolorów dla gradientu
Wybierając kolory, upewnij się, że wybierasz kolory, które są blisko siebie, aby uzyskać płynniejszy gradient. Jeśli zdecydujesz się na kolory, które znajdują się po przeciwnej stronie spektrum, często kończą się one wzajemną niwelacją jasności. Kolejną wskazówką, o której należy pamiętać podczas projektowania gradientów, jest to, że jasne kolory są często bardziej zauważalne niż neutralne/ciemne tony. Dlatego używaj jaśniejszych tonów tam, gdzie chcesz, aby użytkownicy widzieli, i ciemnych przejść, aby stworzyć wrażenie kształtu lub cienia.
Gradientowe rozmieszczenie
Aby gradienty były skuteczne, muszą być prawidłowo umieszczone na płótnie lub ekranie. Gradienty zwykle mają silną obecność, więc używaj ich w swoim projekcie, kierując się rozsądkiem.
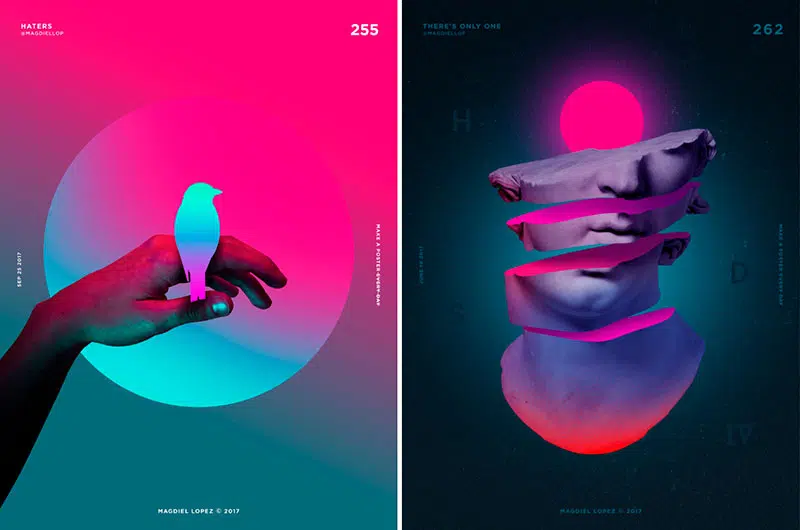
Gradienty do ilustracji i logo
Musisz być ostrożny używając gradientów w ilustracjach. Praca liniowa i nakładki gradientowe nie idą w parze. Często wyglądają nie na miejscu i nie tworzą harmonijnej nakładki. Jednak użycie ich w wypełnionej lub izometrycznej ilustracji może nadać jej trójwymiarowy wygląd.
Używając gradientów dla marek B2C lub B2B, upewnij się, że wybierasz kolory, które reprezentują markę. Gradient musi reprezentować wartości marki i działać na różnych platformach i urządzeniach
Mamy nadzieję, że ten mały przewodnik pomoże Ci w podróży do używania i projektowania lepszych gradientów. Zebrane tutaj wskazówki to zbiór wypróbowanych i przetestowanych pomysłów różnych projektantów z branży. Jeśli uważasz, że przegapiliśmy ważny trik lub pomysł, napisz do nas, a chętnie się nim podzielimy.