Czy chcesz wiedzieć, co to jest responsywna strona internetowa?
Opublikowany: 2017-08-10Świat oszalał na punkcie korzystania z urządzeń mobilnych tylko w ciągu ostatnich kilku lat! Ludzie wybrali nowy sposób na życie towarzyskie. Ponad 72% osób trzyma swoje smartfony na wyciągnięcie ręki i przeznacza na to największą część swojego czasu. Korzystamy z naszych „zwierząt ręcznych” nawet pod prysznicem, na randkach, podczas karmienia dziecka czy na zakupach. Powszechnym stało się przeglądanie serwisów internetowych ze smartfonów. Codziennie miliony stron są przeglądane z urządzeń mobilnych.
Niestety wiele witryn internetowych nie jest zaprojektowanych do wyświetlania przez nic poza komputerem. Niezbędne jest pewne podejście do tego układu informacji, aby można było łatwo przeglądać informacje na dowolnej stronie internetowej, pracując bez wysiłku na dowolnym istniejącym urządzeniu.
Responsive web design to podejście webdeveloperskie do tworzenia nowoczesnych stron internetowych, w ramach którego projektant sprawia, że zasób jest wygodny do przeglądania z dowolnego urządzenia, bez względu na wymiary ekranu, czy jest to komputer stacjonarny, telefon komórkowy czy tablet, a także dowolne urządzenie istniejących obecnie lub jakichkolwiek innych gadżetów, które mogą pojawić się w przyszłości.
Oto kilka niezwykłych i uniwersalnych cech responsywnego projektowania stron internetowych:
- Elastyczność. Atrakcyjna elastyczność współczesnej struktury strony internetowej jest wykorzystywana do dostosowania rozdzielczości ekranu dla wszystkich urządzeń.
- Płynna siatka. Elastyczny układ oparty na siatce pozycjonuje zawartość witryny w bezpośrednim, proporcjonalnym procencie rozmiaru wyświetlacza urządzenia, który jest prawidłowo używany.
- Obrazy płynne. Oprócz struktury płynnej siatki projektanci stron internetowych używają płynnych obrazów lub płynnych bloków kopiowania, aby dostosować media lub obrazy przez skalowanie w przypadku zmniejszenia szerokości tego typu strony. Całe strumienie treści będą płynnie kurczyć; elementy strukturalne ulegną zmniejszeniu względem siebie, ponieważ witryna sama wykryje urządzenie, z którego korzystasz, i umożliwi prawidłowe wyświetlenie strony.
Na przykład, jeśli masz niestandardowy projekt witryny o strukturze trzykolumnowej, na węższym ekranie stanie się ona dwu- lub nawet jednokolumnową stroną z treścią. Wymienionych powyżej funkcji można używać do kontrolowania orientacji — pionowej i poziomej — proporcji, maksymalnej szerokości i wysokości, wysokości urządzenia, szerokości i wysokości itp.
Twórcy stron internetowych z Filadelfii ostrzeżą Cię: Google zrezygnuje z projektowania stron internetowych, które nie są przyjazne dla urządzeń mobilnych.
Nieprzyjemną prawdą jest to, że Google obniża wyniki wyszukiwania stron internetowych nieprzyjaznych dla urządzeń mobilnych. Kwiecień 2016 dosłownie zmienił świat! Google ulepszył algorytm wyników wyszukiwania, aby nawigacja po witrynie z urządzenia mobilnego była niemożliwa bez powiększania i szczypania. Jeśli Twoja witryna nie jest dostosowana do przeglądania smartfonów, jej pozycje w rankingu zostaną wymuszone.
Pojawiło się pytanie, które pojawiło się dawno temu: być albo nie być… ups!… mieć czy nie mieć responsywnej strony internetowej? Projektanci stron internetowych mówią: responsywna strona internetowa to obowiązkowa funkcja dla każdego. Jeśli nie wierzysz naszym programistom internetowym z Filadelfii, po prostu obserwuj statystyki swojej witryny: czy są jakieś nagłe i nagłe spadki ruchu?
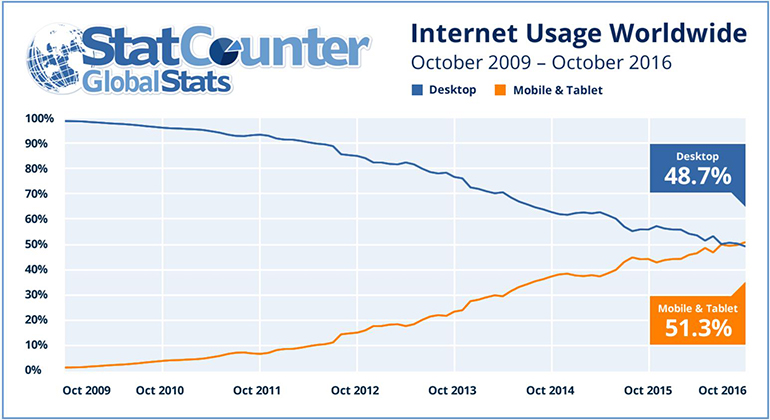
Tworzenie stron internetowych w toku. Smartfony najpierw przeglądają, prawda?Znaczenie gadżetów w życiu ludzi zmieniło historię tworzenia stron internetowych. Aktualne statystyki mówią, że smartfony są obecnie częściej wykorzystywane do przeglądania stron internetowych niż komputery stacjonarne. Październik 2016 stał się kluczowym momentem, ponieważ był to miesiąc, w którym ruch z urządzeń mobilnych przekroczył ruch z komputerów stacjonarnych na całym świecie.

Już osiem lat temu prawie 100% całego ruchu internetowego pochodziło z komputerów stacjonarnych. Sytuacja zmieniała się skokowo. Ruch rośnie z miesiąca na miesiąc i nadal rośnie. Stał się punktem krytycznym dla całej branży. Największe światowe przedsiębiorstwa, lokalne firmy biznesowe i właściciele e-commerce – każda usługa wymaga teraz dostosowania do zmian w sieciach na całym świecie.
Teraz, zanim zaczniemy tworzyć stronę internetową, zwykle zaczynamy od opracowania treści na platformę smartfona, a później do dostosowania jej układu elementów do komputera stacjonarnego.
Korzyści biznesowe responsywnej strony internetowej.Coraz więcej osób zaczęło używać nie tylko laptopów stacjonarnych, ale także innych urządzeń, takich jak smartfony, tablety, konsole do gier i telewizory do przeglądania stron internetowych. Oprócz wielu osób korzystających z komputera stacjonarnego, trwale spada.
Dzięki responsywnemu projektowi Twoja strona dostosuje się do każdego rodzaju ekranu i wyeliminuje sytuację, w której użytkownik opuści stronę z powodu krzywych obrazów lub wyświetlanych niezręcznie i nieczytelnie małych tekstów.
Wyszukiwania Google z urządzeń mobilnych przede wszystkim pokazują strony firm, które są wygodne do przeglądania ze smartfonów i obniża pozycję tych stron, które nie są w tym zdecydowane.
Jaka firma lub usługa potrzebuje strony mobilnej?Teraz, gdy zdajemy sobie sprawę z zalet responsywnego projektowania stron internetowych, nadszedł świetny czas, aby pozyskać najlepsze nisze rynkowe, które oczywiście i rozsądnie wymagają posiadania aplikacji mobilnej, aby być w bliskim kontakcie ze światem i ich klientami. Zobaczmy, kto kształtuje topową listę?

- Przede wszystkim jest to każda firma lub firma, w której klient może potrzebować informacji operacyjnych od razu, będąc poza zasięgiem komputera stacjonarnego.
- Restauracje. Według najnowszego badania witryny restauracji są odwiedzane z telefonów komórkowych przez ponad 80% użytkowników, co przewyższa inne branże.
- Niemal wszystkie usługi dedykowane użytkownikom indywidualnym wymagają przede wszystkim mobilnej wersji strony internetowej. Na przykład, według Roberta Kiyosaki, „lokalne małe firmy stanowią 63% amerykańskiej gospodarki, a zdecydowana większość z nich nie wie nic o marketingu internetowym”
- W e-commerce towary kupowane są głównie ze smartfonów. Aby prowadzić odnoszącą sukcesy witrynę e-commerce, konieczne jest skoncentrowanie się na użytkownikach smartfonów i tabletów. Stosując się do tego, znacznie zwiększasz swoje szanse na dotarcie do większości potencjalnych klientów. Tak więc Twoim obowiązkiem jest stworzenie atrakcyjnego projektu strony internetowej dla odwiedzających. Klienci mobilni są wymagający i wybredni, dlatego warto mieć świadomość, że branża e-commerce jest bardzo konkurencyjna. Postaraj się, aby Twoi klienci nie kupowali od konkurencji. Unikaj wszelkich znaczących strat w swoim biznesie, unikając nieistotnych problemów na swojej stronie internetowej.
- Czarne piątki są teraz na dobrej drodze do ustanowienia nowych rekordów. Ostatnio zakupy w Czarny Piątek składały się w ponad 60% z urządzeń mobilnych. Zakupy online wciąż rosną. Zmiany zakresu cenowego. Według raportów Adobe z 2016 r., które śledziły transakcje e-commerce podczas świąt wyprzedażowych, Czarny Piątek ustanowił nowy rekord firmy, przekraczając 3 miliardy dolarów i stał się pierwszym dniem w historii handlu detalicznego w USA, który zarobił ponad miliard dolarów ze sprzedaży mobilnej.
- Z kolei usługi B2B częściej oglądane są z komputerów stacjonarnych, ale i tak odsetek odwiedzin ze smartfonów wzrósł już do 30-40%
- Oczywiście absolutnymi liderami są sieci społecznościowe, ponieważ ich odsetek użytkowników przeglądających z urządzeń mobilnych zbliża się do 100%. Przyjrzyjmy się wykresowi zmian danych na przestrzeni kilku lat.
Nie jest tajemnicą, że możliwe jest śledzenie, jak kupujący zachowują się ze swoimi smartfonami, gdy dokonują zakupów. W czerwcu 2017 r. Google opublikowało ciekawe badanie pokazujące, w jaki sposób kupujący używają smartfona podczas zakupów. Kluczowa idea tego badania jest następująca: kiedyś klienci wybierali to, co chcieli kupić przed zakupami, ale dziś szukają tego, czego potrzebują bezpośrednio w sklepie!
Model zachowań zmienia się w miarę jak kupujący szukają w sieci odpowiednich informacji w trakcie procesu podejmowania decyzji zakupowej, aby mieć pewność, że kupują produkt lub usługę w lepszej cenie i wyższej jakości.
Konieczne jest proszenie klientów o informację zwrotną i zadawanie im pytań o to, jak dowiedzieli się o Tobie w Internecie, na czym się skupili i dlaczego Cię wybrali (np. tak jak robi to każda agencja turystyczna czy salon kosmetyczny).
Co ważne, coraz więcej postępowych osób woli kupować nie z komputera stacjonarnego, ale ze smartfona. Według tego badania 44% wszystkich zakupów online odbywa się z urządzeń mobilnych!
Jeśli zamierzasz kształtować armię lojalnych klientów, zdecydowanie powinieneś podążać za tym niezwykłym pomysłem: „Mniej ważne jest, aby kupujący był obecny w sklepie, niż aby sklep był obecny wszędzie i zawsze, gdy kupujący tego potrzebuje”.
Na czym skupia nas ten pomysł? Sprzedawcy, którzy stosują tak zwane „strategie mikromomentów”, znacznie prosperują w porównaniu z tymi, którzy zaniedbują dwie główne zasady: „bądź tam” i „bądź użyteczny” dla swoich kupujących, których kierują głównie pewne podstawowe mikromomenty, takie jak „ „Chcę wiedzieć”, „Chcę-iść”, „Chcę-to” i „Chcę-kupić”.
Co to znaczy? Gdy Użytkownik korzysta z urządzenia mobilnego z dowolnego powodu: aby wyszukać, obejrzeć, zameldować się lub wymeldować, uczyć się lub uczyć, odkrywać lub kupować, pokazuje i wyraża mikromomenty, gdy już są pewni preferencji i pragnień. To nie lada wyzwanie, więc Detalista, który musi odpowiedzieć natychmiast: sprostać wysokim oczekiwaniom w każdej chwili, reagując na to, czego i kiedy szuka Użytkownik, oferując najlepsze rozwiązanie w przystępnej cenie.
„Chcemy, aby wszystko było dobrze i chcemy rzeczy od razu”
Testujesz twoją łączność lub czy moja strona jest responsywna, czy nie?Jeśli Twoja witryna jest w stanie otworzyć się z urządzenia mobilnego lub tabletu, nie uprawnia to do responsywności. Celem niestandardowego, responsywnego projektu strony internetowej jest możliwość dostosowania się do urządzenia używanego do przeglądania treści. Oto przykład, jak to się dzieje

Nie ma już pytania, czy potrzebujemy responsywnego web-designu: jest to must-have dla każdego profesjonalnego biznesu i już nie wchodzi w rachubę.
W naszym studio Direct Line Development w Filadelfii prawie 100% projektowanych stron jest responsywnych. Jesteśmy mistrzami w swoim rzemiośle, którzy potrafią zaprojektować dla Ciebie stronę internetową (w tym offshore cła), która szybko się uruchamia, działa perfekcyjnie, ma przystępną cenę i najlepiej wygląda na każdym urządzeniu. Ponadto możemy być źródłem Twojego outsourcingu – po prostu zapytaj naszych programistów!
