Django Tutorial: Naucz się DJango od podstaw
Opublikowany: 2022-02-17Django jest opartym na Pythonie, wysokopoziomowym frameworkiem do tworzenia stron internetowych, oferującym standardowe metody efektywnego tworzenia i utrzymywania stron internetowych. Mając na celu tworzenie złożonych, opartych na bazie danych stron internetowych o przejrzystym i pragmatycznym projekcie, Django oferuje gotowe komponenty do szybkiego tworzenia aplikacji internetowych przy minimalnym zaangażowaniu kodu.
W tym samouczku Python Django dla początkujących przyjrzymy się podstawowym pojęciom Django, takim jak historia Django, funkcje, architektura, komponenty i instalacja.
Spis treści
Historia Django
Adrian Holovaty i Simon Willison założyli Django jako wewnętrzny projekt w Lawrence Journal-World Newspaper w 2003 roku. Projekt został wydany pod nazwą „Django” w 2005 roku po gitarzyście jazzowym Django Reinhard. W 2008 roku Django zostało ogłoszone zarejestrowanym znakiem towarowym Django Software Foundation, a w 2009 roku wydano Django v1.1. Posiadał funkcje, takie jak testy i agregaty oparte na tłumaczeniu. W kolejnych latach wydano bardziej zaawansowane wersje Django. Obecnie Django jest projektem open-source.
Cechy Django
W tym samouczku Django dla początkujących przyjrzymy się teraz cechom Django, które czynią go doskonałym frameworkiem do tworzenia stron internetowych:
- Kody we frameworku Django są napisane w Pythonie, który działa na większości platform, takich jak Linux, Windows i Mac OS. To sprawia, że Django jest całkiem przenośne.
- Dokumentacja Django jest jedną z najlepszych na rynku. Bez wątpienia jest tak popularny wśród programistów!
- Django oferuje wysoką skalowalność. Jedna z najpopularniejszych platform mediów społecznościowych z milionami aktywnych użytkowników, Instagram jest wybitnym przykładem skalowalności Django.
- Django to bardzo bezpieczny framework. Zapewnia zabezpieczenia przed atakami, takimi jak cross-site scripting, wstrzyknięcie SQL, fałszowanie żądań między witrynami, zdalne wykonanie kodu i clickjacking.
- Django jest bardzo wszechstronny i może zbudować prawie każdy rodzaj strony internetowej. Może współpracować z dowolnym frameworkiem po stronie klienta i dostarczać treści w różnych formatach, takich jak JSON, HTML, XML itp.
- Co najważniejsze, Django zapewnia szybki rozwój. Eliminuje potrzebę znajomości backendu i oddzielnych plików serwera, aby zbudować w pełni funkcjonalną stronę internetową.
Przeczytaj: 7 najlepszych projektów Django na Github [Dla początkujących i doświadczonych]
Architektura Django
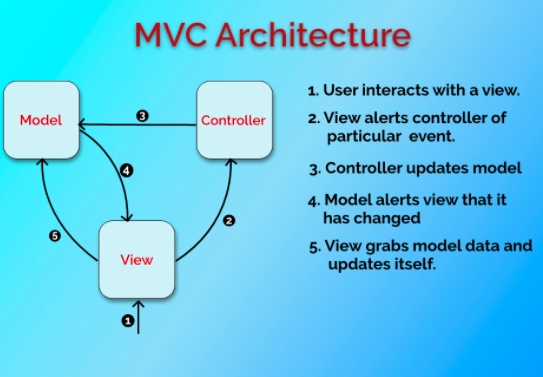
Architektura Django oparta jest na wzorcu projektowym oprogramowania MVC (Model View Controller). W tradycyjnym podejściu do projektowania stron internetowych wszystkie kody zostały zapisane w jednym pliku. Technika ta była pomocna w dawnych czasach, kiedy strony internetowe były głównie statyczne, a strony internetowe nie zawierały dużo multimediów. Jednak w miarę jak czasy się zmieniały, a strony internetowe stawały się coraz bardziej rozbudowane i zaawansowane, tradycyjne podejście nie nadążało.

Wzorzec MVC rozwiązuje wady tradycyjnego podejścia i ma różne pliki dla różnych aspektów strony internetowej lub aplikacji internetowej. Architektura MVC składa się z trzech elementów: modelu, widoku i kontrolera. Pomaga programistom skoncentrować się na jednej części aplikacji internetowej, zapewniając lepszą skalowalność, kodowanie, testowanie i debugowanie.
Model
Model pełni rolę mediatora między bazą danych a interfejsem serwisu. Mówiąc bardziej technicznie, model implementuje logikę dla domeny danych aplikacji. Jest to komponent w architekturze Django, który zawiera Business Logic, główny kontroler obsługujący dane wyjściowe z serwera w żądanym formacie.
Na przykład, gdy rejestrujemy się na stronie internetowej, wysyłamy informacje do komponentu kontrolera, który przekazuje je do modeli, a który z kolei przechowuje je w bazie danych po zastosowaniu logiki biznesowej.
Pogląd
Komponent widoku w architekturze Django zawiera logikę UI i decyduje, które dane mają być prezentowane. Jest to interfejs użytkownika aplikacji internetowej i zawiera elementy takie jak CSS, HTML i inne technologie front-end. Interfejs użytkownika pobiera zawartość ze składnika modelu.
Na przykład, kiedy wchodzimy w interakcję z dowolnym komponentem witryny, na przykład klikamy link, nowe wygenerowane strony internetowe są w rzeczywistości konkretnymi widokami.
Kontroler
Kontroler jest podstawowym elementem sterującym w architekturze Django. Obsługuje interakcję z użytkownikiem i decyduje o komponencie widoku na podstawie modelu. Z poprzednich przykładów modelu i widoku jasno wynika, że kontroler wybiera różne widoki i przesyła dane do modeli.

Źródło
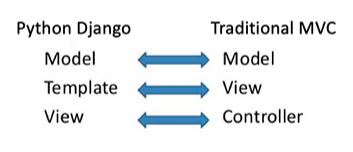
Django używa terminu „Widoki” dla „Kontrolera” i „Szablony” dla „Widoków”. W związku z tym można również znaleźć architekturę Django MVC opisaną jako architektura Django MVT, akronim od Model View Template. Komponent szablonu to warstwa prezentacji, która obsługuje logikę prezentacji i decyduje, jaką zawartość wyświetlić użytkownikowi iw jaki sposób.

Źródło
Instalowanie Django i tworzenie podstawowego projektu
Zanim zaczniesz korzystać z Django, musisz zainstalować na swoim komputerze zarówno Pythona, jak i Django. Poniżej znajduje się instrukcja instalacji Django krok po kroku:

Krok 1: Zainstaluj Pythona 3
- Zainstaluj Pythona 3, jeśli nie masz go jeszcze w swoim systemie. Instalacja Pythona 3 powinna również zainstalować pip menedżera pakietów Pythona.
- W systemie Windows otwórz wiersz poleceń (wiersz terminala w systemach Linux i Mac) i wprowadź następujące polecenie:
python -m pip install -U pip
- Teraz wprowadź następujące polecenie, aby zainstalować środowisko wirtualne.
pip zainstaluj virtualenv - Następnie musisz skonfigurować środowisko wirtualne.
Utwórz środowisko wirtualne, wydając polecenie virtualenv env_site
Użyj polecenia cd env_site, aby zmienić katalog na env_site
Aktywuj środowisko wirtualne, przechodząc do katalogu scripts wewnątrz env_site
Skrypty CD
Aktywuj
Krok 2: Zainstaluj Django i stwórz podstawowy projekt
- Aby zainstalować Django, wpisz następujące polecenie:
pip zainstaluj django - Teraz wpisz polecenie cd.., aby powrócić do katalogu env_site.
- Wpisz następujące polecenie, aby rozpocząć projekt:
django-admin startproject upgrad_project - Zmień katalog na upgrad_project za pomocą polecenia:
cd upgrade_projekt - Uruchom serwer za pomocą następującego polecenia:
python manage.py runserver
- Po uruchomieniu serwera przejdź do przeglądarki i wpisz Localhost:8000 w pasku adresu URL. Jeśli pomyślnie zainstalowałeś Django, otrzymasz wiadomość z informacją na stronie serwera testowego.
Popularność Django
Framework Django służy do budowania wysokopoziomowych aplikacji internetowych i wspiera różne procesy biznesowe, w tym rozwiązania SaaS i witryny eCommerce. To, co sprawia, że Django jest tak popularne wśród aplikacji z dużą ilością baz danych, to jego powiązanie z aplikacjami Pythona i Pythona w uczeniu maszynowym. Django umożliwia szybkie tworzenie stron internetowych oraz czysty, wydajny projekt. Do znanych firm korzystających z Django należą Instagram, Mozilla, Disqus, Spotify, National Geographic, YouTube, The Washington Post, Pinterest itp.
Przeczytaj także: Aplikacje Django: wszystko, o czym musisz wiedzieć
Wniosek
Django to oparta na Pythonie platforma programistyczna do tworzenia i utrzymywania aplikacji internetowych. Skalowalne, wszechstronne i bardzo bezpieczne, Django sprawia, że proces tworzenia stron internetowych jest płynny i oszczędza czas.
Oprócz szybkiego rozwoju, Django przestrzega filozofii czystego projektowania w całym swoim kodzie, co ułatwia stosowanie najlepszych praktyk tworzenia stron internetowych. Ponadto Django zapewnia gotowy do użycia administracyjny graficzny interfejs użytkownika, lekki serwer WWW do tworzenia i testowania aplikacji typu end-to-end, a także ma wbudowaną obsługę RSS, Ajax itp. Obsługuje również obszerny zestaw baz danych systemy. Jednak Django nie może obsłużyć wielu żądań jednocześnie.
W tym samouczku Django dla początkujących omówiliśmy kilka podstawowych aspektów Django, w tym etapy instalacji.

Ucz się kursów rozwoju oprogramowania online z najlepszych światowych uniwersytetów. Zdobywaj programy Executive PG, Advanced Certificate Programs lub Masters Programs, aby przyspieszyć swoją karierę.
Droga naprzód
W tym samouczku Django dla początkujących omówiliśmy kilka podstawowych aspektów Django, w tym etapy instalacji. Następnie możesz przejść do bardziej zaawansowanych tematów Django.
Przed nauczeniem się Django dobrze jest zdobyć przyczółek na Javie, aby lepiej zrozumieć Django. A co jeśli powiemy Ci, że możesz nauczyć się Javy, a także uzyskać zaawansowaną certyfikację w DevOps?
Jest to możliwe dzięki Zaawansowanemu Programowi Certyfikatów upGrad w DevOps .
Najważniejsze informacje o kursie:
- Zaprojektowany dla pracujących profesjonalistów.
- Zaawansowana certyfikacja z IIIT Bangalore.
- 250+ godzin nauki.
- Kompleksowy zakres odpowiednich języków programowania, narzędzi i bibliotek, w tym Python .
- Wskazówki ekspertów branżowych.
- Nauka peer-to-peer i networking.
- Pomoc w karierze 360 stopni.
1. Czy Django jest dobre dla początkujących?
Django to platforma typu open source do tworzenia stron internetowych i aplikacji internetowych. Ponieważ Django jest oparte na Pythonie, jest idealne dla początkujących. Python jest jednym z najlepszych i najłatwiejszych języków dla początkujących, którzy dopiero uczą się kodować. Tak więc, jeśli masz umiejętności w Pythonie, łatwiej będzie ci używać Django.
2. Czy Instagram jest zbudowany na Django?
Instagram, jedna z największych i najpopularniejszych aplikacji społecznościowych, używa Pythona na swoim zapleczu. Szczyci się największym na świecie wdrożeniem frameworka Django napisanym w całości w Pythonie. Ponieważ Instagram wiąże się z dużą liczbą interakcji użytkowników i danych w postaci udostępnień, polubień itp., Django jest idealny do obsługi tego wszystkiego. Inne popularne aplikacje działające w Django to YouTube, Spotify, Disqus, Dropbox itp.
3. Jaka jest różnica między Django a HTML?
Django to framework oparty na Pythonie, który oferuje szybki i łatwy sposób tworzenia stron internetowych i aplikacji internetowych. Z drugiej strony, HTML to język znaczników, który dyktuje strukturę i zawartość strony internetowej i może być używany tylko do tworzenia statycznych stron internetowych. Na przykład HTML decyduje, czy zawartość strony internetowej powinna być ustrukturyzowana w formie listy, zestawu akapitów lub tabel danych i obrazów.
