Beyond Glitched: Używanie zniekształconych obrazów w projektowaniu stron internetowych
Opublikowany: 2020-03-03Zaczęło się w 2017 roku, kiedy projektanci zaczęli bawić się efektem usterki. Widziano go wszędzie: filmy, animacje i oczywiście obrazy. Efekt ten doskonale wkomponował się w falę nostalgii, która szturmem zawładnęła światem wirtualnym i realnym.
Czas jednak minął. I choć seriale z lat 80. i 90., takie jak Young Sheldon czy Stranger Things, wciąż są w czołówce, rok 2019 obiecuje nam nowe trendy i obsesje.
Obecnie efekt glitchu traci popularność. Udało mu się jednak tchnąć życie w inne stylowe rozwiązanie: zniekształcenia w wyświetlaniu obrazu. Z każdym dniem zyskuje na popularności wśród projektantów.
Podejście jest dość uniwersalne. Choć na pierwszy rzut oka może się wydawać, że jest to kolejny sprytny pomysł na wzbogacenie przejść między slajdami, można go również połączyć z różnymi szczegółami interfejsu. Nawet prosty statyczny blok obrazu może na tym skorzystać.
Rzućmy okiem na kilka przykładów, które pokazują ten nowy trend w działaniu.
Yuen Ye
Choć nie ma w naszym rozumieniu tradycyjnego efektu zniekształcenia, to tutaj obrazy są nadal zdeformowane. Artysta był w stanie uzyskać realistyczny efekt przypominający zasłonę, który zmusza obrazy do unoszenia się na wietrze podczas przewijania w dół.
W tak skromnym otoczeniu i minimalistycznym designie efekt po prostu błyszczy. Sprawia to, że cała strona wygląda wyrafinowanie i po prostu wybitnie.


Dallara Stradale
Nikt nie może powiedzieć, że oficjalna strona promocyjna Dallara Stradale jest nudna. Strona jest prawdziwym arcydziełem, podobnie jak samochód stworzony przez włoski zespół. Jest pełen innowacyjnych funkcji, aby sprostać ideologii samego produktu.
Nic więc dziwnego, że tutaj liczy się każdy szczegół. A każdy aspekt jest nowoczesny i stylowy. Fantastyczny efekt zniekształcenia obrazu, który towarzyszy każdemu przesunięciu między głównymi sekcjami na stronie głównej, pasuje jak ulał.
Przekształca proste przewijanie w przedstawienie, nadając każdemu obszarowi dramatyczne wejście. Co więcej, dzięki swojej rozmyciu w naturalny sposób imituje poczucie prędkości, które jest również charakterystyczną cechą Dallara Stradale.

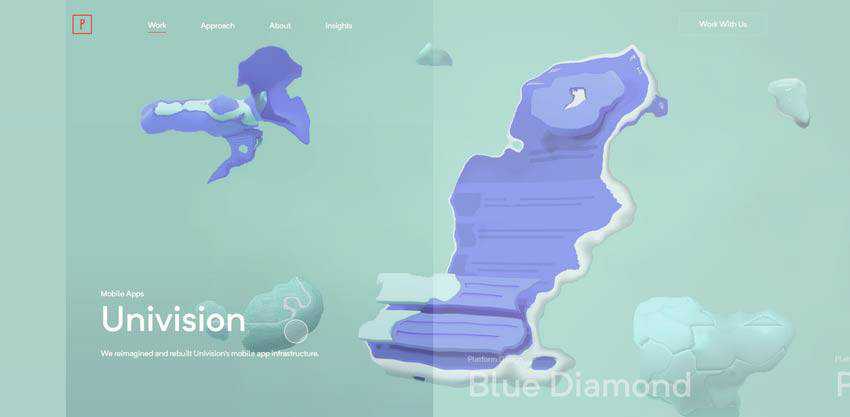
Planetarny
Podczas gdy w poprzednim przykładzie w sercu efektu przejścia leży poczucie szybkości, tutaj modny efekt przypominający płyn próbuje przekonać czytelników swoją płynną naturą. Jak to często bywa, tutaj efekt zniekształcenia obrazu jest wykorzystywany w karuzeli ekranu głównego.
Zamiast denerwującego efektu przesuwania, możemy cieszyć się pięknym przejściem o płynnej naturze i charyzmie, która nadaje każdej scenie zwrot akcji. Co więcej, efekt koresponduje również z tabliczką znamionową agencji – wzmocnienie pozaziemskiej atmosfery high-tech.

Maks. Colt
Osobiste portfolio Maxa Colta, uznanego na całym świecie producenta efektów wizualnych, zawiera również efekt zniekształcenia. Podobnie jak w przypadku Planetary poprawia to przesuwanie się między slajdami w karuzeli, które przedstawiają najbardziej efektowne prace artysty. Ma taką samą charyzmę, ze względu na inspirowany wodą charakter, jednak wygląda nieco inaczej w porównaniu z rozwiązaniem Planetary.

Bizmaty
Ta strona internetowa w zaskakujący sposób kontrastuje z innymi w naszej kolekcji, dzięki efektowi zniekształcenia opartemu na geometrii. Inne przykłady skupiają się wokół efektu pofalowania, który skręca obrazy. Tutaj stosunkowo szerokie pionowe płyciny i romby deformują powierzchnię scen.
Rozwiązanie doskonale komponuje się z ogólną, pudełkową atmosferą, wnosząc istotny wkład.

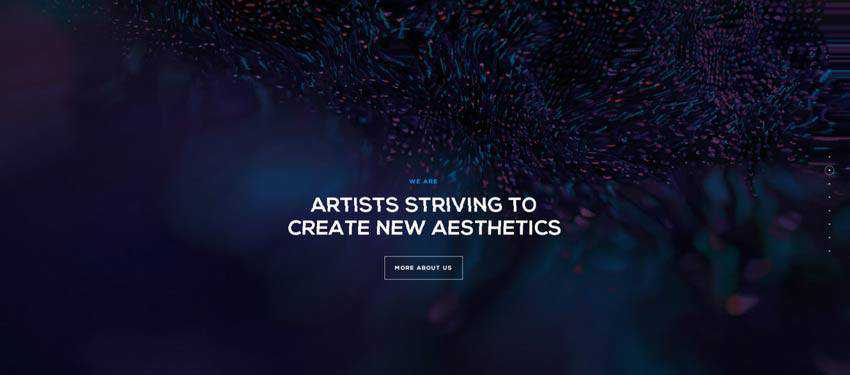
1MD
1MD jest pierwszym przykładem w naszym podsumowaniu, w którym efekt zniekształcenia nie towarzyszy żadnemu przesunięciu. Jest on po prostu używany w jednej z sekcji prezentowanych na stronie głównej, aby odróżnić go od innych.
Jest nie tylko częścią animowanego tła, ale jest także środkiem do nadania pikanterii sloganowi pośrodku. W rezultacie sekcja jest inspirująca, a wezwanie do działania, które prowadzi do strony „O nas” jest klikalne i kuszące.

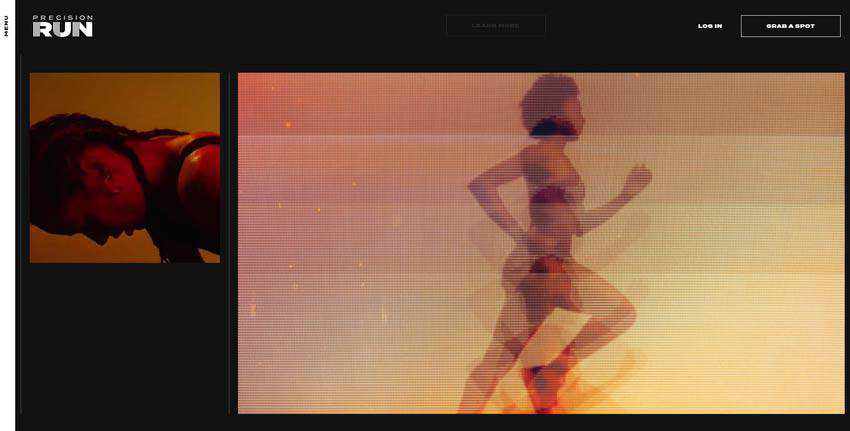
Precyzyjny bieg
Zespół odpowiedzialny za Precision Run również idzie na podobną trasę. Jednak tym razem wykorzystują to modne rozwiązanie, aby prosty statyczny obraz przyciągał wzrok.
Tutaj strona główna zawiera elementy inspirowane stylem retro, takie jak dwutonowa kolorystyka. Efekt zniekształcenia, który jest umiejętnie połączony z podwójną ekspozycją, dodaje wspaniałego, starego wrażenia całemu interfejsowi. Doskonale współgra ze wszystkim innym na stronie i skutecznie umieszcza obraz w centrum uwagi.

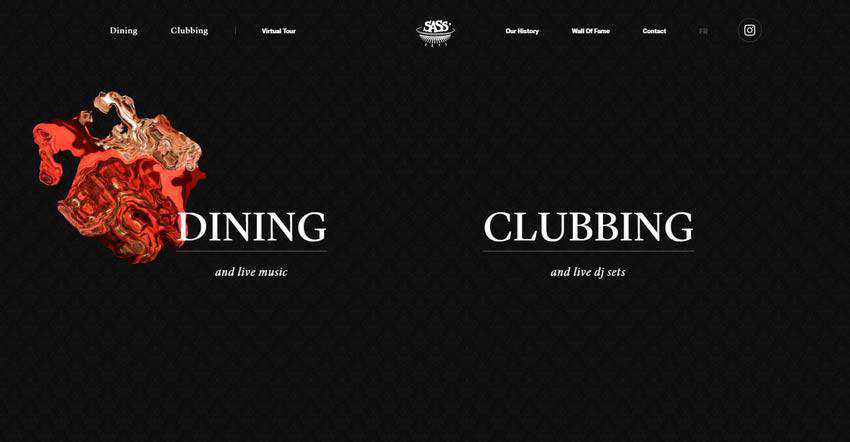
Sass Cafe
Zespół odpowiedzialny za Sass Cafe pokazuje inny sposób czerpania korzyści z efektów zniekształceń. Połączyli efekt z maskowaniem i interakcją myszy, przekształcając obszar bohatera w plac zabaw.
Czyste czarne płótno z dwoma odważnymi sloganami na początku wita publiczność online. Jeśli zaczniesz poruszać kursorem, zauważysz, że coś jest w środku. Istnieją dwa obrazy tła. Każdy z nich staje się widoczny, gdy najedziesz kursorem na slogan. Przez resztę czasu obraz pozostaje mocno zdeformowany.
Rozwiązanie wzbudza zainteresowanie od samego początku. To po prostu genialny pomysł.

Ada Sokół
Osobiste portfolio Ady Sokol charakteryzuje się również niewielką tendencją do majsterkowania przy wyświetlaniu obrazów. To kolejny przykład z naszej kolekcji, który odbiega od zwykłej, wytartej ścieżki i jest używany w połączeniu z kursorem myszy.
Jak być może już zauważyłeś, w obszarze bohatera znajduje się kilka tytułów, które reprezentują twórczość artysty. Każdy tytuł jest obsługiwany przez obrazek, który pojawia się po najechaniu na niego kursorem myszy.
W tym przypadku, gdy przesuniesz kursor, obraz pozostawia po sobie ślad zniekształconej grafiki. Przypomina to sytuację, w której karta graficzna nie ma wystarczającej przepustowości i nie nadąża za ruchami użytkownika. To oryginalne rozwiązanie w naturalny sposób zachęca do zabawy z serwisem, dzięki czemu zostajemy na chwilę.

Dodawanie nieoczekiwanego skrętu
Standardowe efekty obrazu wciąż są w dobrej kondycji, ale trzeba przyznać, że straciły pożądany czynnik „wow”. Coraz trudniejsze staje się przyciągnięcie uwagi za pomocą wysłużonego ślizgu lub podskakiwania.
Nic więc dziwnego, że programiści zawsze starają się wymyślić coś nowego, aby ich witryny były atrakcyjne. A niesławny efekt zniekształcenia, którego dawniej unikano, teraz ratuje sytuację.
Mimo że rozwiązanie sugeruje zdeformowany i powykręcany wygląd, nadal jest dość uniwersalne. Ładnie gra z różnymi detalami. Ale nie tylko suwaki na tym korzystają.
Jak pokazuje praktyka, technika ta doskonale współpracuje z rozwiązaniami opartymi na interakcji kursora myszy i regularnym przewijaniu. Efekt sprawia, że zwykłe rzeczy wyglądają orzeźwiająco i inspirująco.
