Kopanie we właściwości wyświetlania: siatki do końca
Opublikowany: 2022-03-10display w CSS, tym razem Rachel Andrew przygląda się, co się dzieje, gdy używasz siatki jako wartości wyświetlania, dodając informacje o tym, jak subgrid zmienia to zachowanie. Dzisiaj przyjrzymy się, co się dzieje, gdy używamy display: grid i jak możemy użyć nowej wartości podsiatki grid-template-columns i grid-template-rows , aby umożliwić tworzenie siatek przez cały nasz znacznik , które są ze sobą powiązane.
Ten artykuł jest częścią serii poświęconej różnym aspektom właściwości display CSS i stanowi kontynuację dwóch pierwszych artykułów:
- Dwie wartości
display - Generowanie pudełek
- Siatki do końca
Co się dzieje, gdy tworzymy kontener siatki?
CSS Grid Layout włącza się za pomocą display: grid . Jeśli przeczytałeś pierwszy artykuł z tej serii, wiesz, że to, co w rzeczywistości oznacza ta właściwość o pojedynczej wartości, to display: block grid . Otrzymujemy pole na poziomie bloku, które jest zdefiniowane jako kontener siatki , z bezpośrednimi dziećmi, które są elementami siatki i uczestniczą w układzie siatki.
Jeśli spojrzysz na specyfikację wyświetlania, zobaczysz ją w tabeli, która definiuje wszystkie różne wartości display . Słowa grid container są powiązane z definicją grid container w Grid Specification. Dlatego, aby dowiedzieć się, co to właściwie oznacza, musimy tam zajrzeć. Kiedy to zrobimy, otrzymamy przydatne wyjaśnienie zachowania kontenera siatki.
Mówi się, że kontener siatki ustanawia kontekst formatowania siatki, który jest podobny do kontekstu formatowania bloku (BFC). Napisałem obszerny przewodnik po Kontekście Formatowania Bloków. W tym artykule odkryjesz dwie rzeczy dotyczące BFC, które są takie same dla kontekstu formatowania siatki. Pływaki nie wchodzą do pojemnika siatkowego, a marginesy pojemnika nie zapadają się z marginesami zawartości.
Różnice są jednak dopiero po wejściu do siatkowego kontenera. Elementy podrzędne kontenera siatki i nie uczestniczące w układzie blokowym i wbudowanym, są elementami siatki, a zatem uczestniczą w układzie siatki. Oznacza to, że kilka rzeczy, do których jesteśmy przyzwyczajeni w układzie blokowym i liniowym, nie sprawdza się.
Jeśli dowolny element w układzie jest pływający lub wyczyszczony, właściwości float i clear nie mają wpływu, gdy element staje się elementem siatki. Właściwość vertical-align nie działa, a pseudoelementów ::first-letter i ::first-line nie można używać.
Fakt, że element nie może być jednocześnie pływający i element siatki, jest pomocny w tworzeniu zastępczych. Tworząc rezerwę dla przeglądarek, które nie obsługują siatki za pomocą elementów pływających (gdy siatka jest obsługiwana), nie musisz robić nic specjalnego: element pływający jest nadpisywany.
Przedstawiam to podejście w moim artykule na temat obsługi przeglądarek bez siatki. Zdarzają się sytuacje, w których zachowanie okazało się problematyczne, chociaż te problemy można rozwiązać, korzystając z innej części CSS, jak opisano w tym poście dotyczącym problemu z siatką i pływakami, „Układy redakcyjne, wykluczenia i siatka CSS”.
Biorąc to wszystko pod uwagę, jeśli nie zrobimy nic poza zmianą wartości display na grid , nie zobaczymy dużej różnicy w naszym układzie. Bezpośrednie elementy potomne to elementy siatki, jednak domyślnie otrzymujemy siatkę jednokolumnową. Siatka zawsze ma jedną kolumnę i jeden wiersz. Pozostałe wiersze, które możemy zobaczyć po wykonaniu tej czynności, to wiersze niejawne, tj. wiersze utworzone w celu przechowywania treści.

Możemy zacząć tworzyć coś, co bardziej przypomina nam siatkę, nadając wartość właściwości grid-template-columns . Nieruchomość przyjmuje listę utworów jako wartość; jeśli dam mu trzy tory 1fr, otrzymamy teraz siatkę z trzema kolumnami, a użycie właściwości gap daje mi odstępy między tymi kartami.
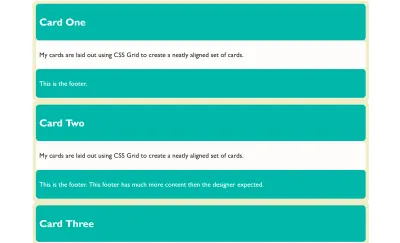
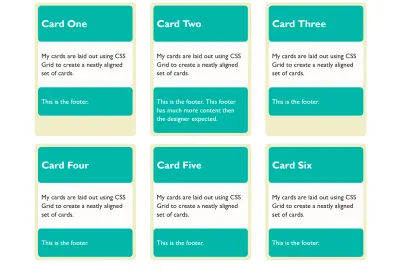
Mamy teraz coś, co wygląda jak siatka:

Każdy z elementów siatki w naszym przykładzie ma swoje własne dzieci. Karty mają nagłówki i stopki oraz obszar na główną treść karty. Te elementy podrzędne są elementami siatki, ale ich elementy podrzędne powróciły do układu blokowego i wbudowanego. Nagłówek, obszar zawartości i stopka nie robią żadnej siatki jak rzeczy. Dzieje się tak dlatego, że gdy zmienimy wartość display na grid , nie dziedziczy ona, ale zamiast tego tylko elementy potomne stają się elementami siatki; ich dzieci wracają do układu blokowego.
Zagnieżdżanie siatek
Jeśli karta ma więcej zawartości niż inne karty, karty w tym rzędzie stają się wyższe. Początkowa wartość align-items dla elementów siatki to stretch . Nasze karty rozciągają się na pełną wysokość. Jednak elementy w środku są w normalnym przepływie blokowym i liniowym, więc nie rozciągają się magicznie, aby wypełnić kartę. (Dlatego na powyższym obrazku widać, że karty z mniejszą zawartością mają przerwę na dole.)
Gdybyśmy tego chcieli (aby stopka zawsze znajdowała się na dole), moglibyśmy również uczynić naszą siatkę siatką. W tym przypadku wystarczy siatka jednokolumnowa. Następnie możemy zdefiniować ścieżki wierszy, nadając obszarowi, w którym znajduje się div z klasą treści, rozmiar ścieżki 1fr . Powoduje to zajęcie całej dostępnej przestrzeni w kontenerze i zepchnięcie stopki na spód karty.
Zobacz pióro [wyświetlacz: subgrid nie jest tym, czego chcemy] (https://codepen.io/rachelandrew/pen/PvQzeG) Rachel Andrew.
Możesz wykonać to zagnieżdżanie siatek tyle, ile potrzebujesz. Tak naprawdę nie myślę o tym jako o zagnieżdżaniu, ponieważ nie tworzymy tutaj zagnieżdżonych tabel i zwykle używamy już istniejących strukturalnych elementów HTML. Po prostu zmieniamy wartość display o jeden poziom na raz na najbardziej odpowiednią dla dzieci tego elementu. Może to być układ elastyczny lub układ siatki, ale najczęściej będzie to układ blokowy i wbudowany. W takim przypadku nie musimy nic robić, ponieważ tak się dzieje domyślnie.

Wyrównywanie nagłówków i stopek
Jak widzieliśmy, jeśli chcemy, aby zestaw kart był ułożony w siatce i chcemy, aby wyświetlały się tak wysokie, jak najwyższa karta, a stopki mają być przesunięte na dół karty, potrzebujemy bardzo mało CSS . Układ CSS dla powyższego przykładu wygląda następująco:
.cards { display: grid; gap: 20px; grid-template-columns: 1fr 1fr 1fr; } article { display: grid; grid-template-rows: auto 1fr auto; row-gap: 20px; }A co, jeśli chcemy, aby kolor tła nagłówków i stopek był wyrównany? Każda karta jest elementem siatki, ale nagłówki i stopki znajdują się w siatce elementu. Nie mają ze sobą żadnego związku, więc nie możemy ich ustawić. Tutaj byłoby miło, gdybyśmy mogli jakoś odziedziczyć siatkę poprzez dzieci.
Gdybyśmy mogli zdefiniować siatkę nadrzędną, która miała trzy rzędy, umieść karty w tych trzech rzędach i umieść nagłówek, treść i stopkę w jednym z rzędów. W ten sposób każdy nagłówek byłby w tym samym rzędzie, a zatem jeśli jeden nagłówek byłby wyższy, cały rząd byłby wyższy.
Obecnie nie mamy na to dobrego rozwiązania w przeglądarkach, ale jest w drodze. Funkcja subgrid w CSS Grid Layout Level 2 umożliwi ten dokładny wzór. Będziesz mógł utworzyć siatkę na elemencie nadrzędnym, a następnie selektywnie wybrać wiersze i/lub kolumny do korzystania z tej siatki, zamiast definiować nową siatkę na elemencie child , który jest całkowicie niezależny od tej siatki.
Zwróć uwagę, że poniższe przykłady działają tylko w momencie pisania w Firefox Nightly. Wartość subgrid dla grid-template-columns i grid-template-rows to nowa funkcja i część poziomu 2 specyfikacji CSS Grid. Aby wypróbować tę funkcję, pobierz kopię Firefox Nightly.
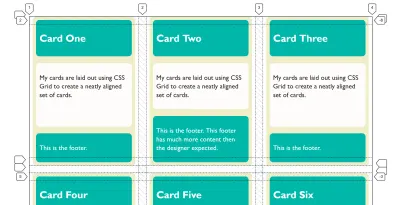
Możesz zobaczyć, jak to działa na poniższych obrazkach. Na pierwszym obrazie utworzyłem trzy ścieżki rzędów na elemencie nadrzędnym i rozłożyłem na nich kartę. Gdy Firefox Grid Inspector podświetla siatkę, możesz zobaczyć, że wiersze rodzica nie są powiązane z wierszami używanymi przez dzieci.

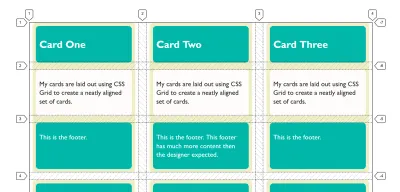
Jeśli zamiast definiować trzy wiersze w potomku, użyję wartości subgrid dla grid-template-rows , karta używa teraz tych wierszy w rodzicu. Możesz zobaczyć, jak są teraz wyrównane, a zatem wyrównane są również nagłówki i stopki:

To, co robimy tutaj z subgrid, nie jest nową wartością display . Element będący subsiatką sam w sobie jest kontenerem siatki, ponieważ ustawiliśmy na nim display: grid . Elementy siatki zachowują się normalnie. To jest zwykły układ siatki — nie różni się niczym od oryginalnej siatki zagnieżdżonej, z wyjątkiem tego, że (zamiast elementu posiadającego własny rozmiar ścieżki wiersza) używa ścieżek rodzica.
.cards { display: grid; gap: 20px; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(2,auto 1fr auto); } article { grid-row-end: span 3; display: grid; grid-template-rows: subgrid; }To jest fajna rzecz w subgrid; nie trzeba się wiele uczyć, jeśli już wiesz, jak korzystać z układu siatki. O pozostałych szczegółach możecie przeczytać w moim poprzednim poście tutaj na Smashing Magazine, „CSS Grid Level 2: Here Comes Subgrid”.
Wczoraj ( 23 maja 2019 r.) subgrid wylądował w Firefox Nightly, więc mamy testowalną implementację wartości subgrid dla grid-template-columns i grid-template-rows . Proszę, weź kopię Nightly i wypróbuj to. Z kopią Nightly możesz zobaczyć ostatni przykład działający w tym CodePen:
Zobacz ekran piórkowy: podsiatka nie jest tym, czego chcemy, autorstwa Rachel Andrew.
Sprawdź, czy możesz wymyślić inne przypadki użycia, które można rozwiązać dzięki funkcji podsiatki, a może rzeczy, których Twoim zdaniem brakuje. Chociaż funkcja jest dostępna tylko w przeglądarce Nightly, jest to czas, w którym można wprowadzić zmiany w specyfikacji, jeśli zostanie wykryty jakiś problem. Zrób więc przysługę swojemu przyszłemu programiście internetowym i wypróbuj takie funkcje, aby pomóc w rozwoju platformy internetowej i ulepszaniu jej.
Jeśli uważasz, że znalazłeś błąd w implementacji Firefoksa, możesz spojrzeć na główny błąd implementacji w Bugzilli, który zawiera linki do powiązanych problemów w sekcji Zależy od . Jeśli nie widzisz swojego problemu, utwórz możliwie najprostszy przypadek testowy i zgłoś błąd. Jeśli uważasz, że subgrid powinien coś zrobić, aby rozwiązać przypadek użycia, a jest to coś, co nie jest wyszczególnione w specyfikacji, możesz zgłosić problem w CSS Working Group GitHub w celu potencjalnego ulepszenia.
A co z display: contents ?
Jeśli śledziłeś ten temat, możesz pomyśleć, że display: contents (jak opisano w poprzednim artykule o display ) może rozwiązać problemy, które subgrid próbuje rozwiązać — problem polegający na umożliwieniu pośrednim dzieciom uczestniczenia w układzie siatki. Tak nie jest, a nasz przykład kart to doskonały sposób na zademonstrowanie różnicy.
Gdybyśmy zamiast robić z naszej karty układ siatki z display: grid , usunęlibyśmy to pole za pomocą display: contents content , otrzymalibyśmy ten wynik w następnym CodePen. (Spróbuj usunąć display: contents z reguł dla .card , aby zobaczyć różnicę.)
Zobacz ekran piórkowy: podsiatka nie jest tym, czego chcemy, autorstwa Rachel Andrew.
W tym przykładzie pole karty zostało usunięte, więc nagłówek, treść i stopka bezpośrednio uczestniczą w układzie siatki i są automatycznie umieszczane w siatce. Wcale nie tego chcieliśmy! Wartość contents wyświetlacza będzie bardzo pomocna po rozwiązaniu problemów z dostępnością w przeglądarkach wymienionych w moim ostatnim artykule, jednak rozwiązuje inne problemy niż ten, który badamy.
Więcej czytania i przykładów
Tworzę wiele przykładów i dem, aby pomóc wszystkim zrozumieć subgrid. Możesz je wypróbować, korzystając z poniższych linków:
- Przykłady CSS Grid Level 2
- CSS Grid Level 2: Nadchodzi Subgrid
- Siatki do końca (prezentacja)
- Dokumentacja MDN dla Subgrid
