Co nowego w DevTools?
Opublikowany: 2022-03-10We wrześniu ubiegłego roku pisałem o niektórych najnowszych aktualizacjach naszych ukochanych DevTools w przeglądarkach Firefox, Chrome, Safari i Edge. Od tego czasu minęły już cztery miesiące, a różne zespoły pracujące nad DevTools były zajęte! W ciągu tych czterech miesięcy zbudowali dla nas wiele nowych rzeczy do wykorzystania. Od potężnych ulepszeń produktywności po zupełnie nowe panele, nieustannie wypełniają lukę parzystości i wprowadzają innowacje dzięki nowym sposobom debugowania i ulepszania naszych doświadczeń internetowych.
Oznacza to, że nadszedł czas na kolejną aktualizację DevTools, więc wskoczmy od razu!
- Chrom
- Krawędź
- Safari
- Firefox
Chrom
Zespół Chrome wypuścił właśnie nowy panel, który bardzo ułatwia nagrywanie i odtwarzanie przepływów użytkownika: panel Rejestrator.
Nagrywaj, odtwarzaj i mierz przepływy użytkownika
Jeśli kiedykolwiek zdarzyło Ci się powtarzać te same kroki nawigacji w aplikacji internetowej w celu zbadania błędu, może to zmienić Twoje życie!
Ale to nie wszystko! Po zarejestrowaniu kroków możesz je odtworzyć podczas pomiaru wydajności. W ten sposób możesz pracować nad optymalizacją kodu, upewniając się, że zawsze uruchamiasz ten sam scenariusz za każdym razem, gdy testujesz.
Możesz dowiedzieć się więcej o rejestratorze tutaj. A jeśli masz uwagi na temat tego narzędzia, zespół z przyjemnością wysłucha twoich opinii na temat tego problemu z chromem.
Poruszanie się po drzewie dostępności
Renderowanie stron na ekranie to nie jedyna rzecz, jaką robią przeglądarki. Wykorzystują również zbudowane przez siebie drzewo DOM do stworzenia kolejnego drzewa: drzewa dostępności. Drzewo dostępności to kolejna reprezentacja bieżącej strony, która może być używana przez technologie wspomagające, takie jak czytniki ekranu.
Jako programista WWW bardzo przydatny jest dostęp do tego drzewa dostępności. Pomaga zrozumieć, w jaki sposób wybrane znaczniki wpływają na sposób, w jaki czytniki ekranu interpretują stronę.
Od pewnego czasu Chrome DevTools ma panel ułatwień dostępu na pasku bocznym panelu Elementy, który zawiera drzewo ułatwień dostępu. Ostatnio jednak zespół eksperymentował z wyświetlaniem zarówno dostępności, jak i drzewa DOM w tym samym miejscu, umożliwiając programistom poruszanie się między nimi.
Aby włączyć ten eksperyment, przejdź do panelu paska bocznego ułatwień dostępu i zaznacz „Włącz drzewo ułatwień dostępu na całej stronie”. W prawym górnym rogu drzewa DOM pojawi się nowy przycisk, który umożliwia przełączanie się między drzewem DOM i drzewami ułatwień dostępu.
Dowiedz się więcej tutaj i daj zespołowi swoją opinię.
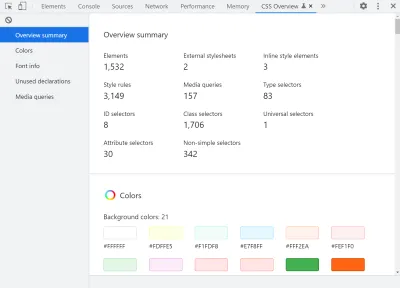
Przegląd CSS jest teraz domyślnie włączony
Panel przeglądu CSS nie jest nowy, ale przy tak wielu panelach do wyboru, być może nigdy go nie używałeś. To był eksperyment przez bardzo długi czas, co oznacza, że musiałeś wejść w ustawienia DevTools, aby go włączyć, zanim będziesz mógł z niego korzystać.
Nie jest to już konieczne. Panel Przegląd CSS jest teraz zwykłą funkcją i możesz go otworzyć, przechodząc do … > More tools > CSS Overview .
Jeśli nigdy go nie używałeś, wypróbuj go, ponieważ jest to bardzo przydatne narzędzie do identyfikacji potencjalnych ulepszeń CSS, takich jak problemy z kontrastem lub nieużywane deklaracje CSS.

Rozejrzyj się w menu More tools . Chrome DevTools ma ponad 30 pojedynczych paneli! To dużo, ale pamiętaj, że wszystkie są tutaj z konkretnego powodu. Niektóre panele mogą Ci pomóc w niektórych aspektach Twojej aplikacji internetowej. Bądź ciekawy, a jeśli nie masz pojęcia, co robi rzecz, pamiętaj, że możesz przeczytać dokumenty.
Krawędź
Podczas gdy zespół przeglądarek Microsoftu nadal aktywnie uczestniczy w projekcie Chromium, spędzają również więcej czasu na nowych i unikalnych funkcjach, które ma tylko Edge. Przyjrzyjmy się tutaj dwóm z nich.
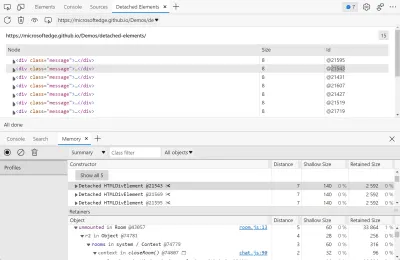
Debuguj wycieki pamięci DOM za pomocą panelu Odłączone elementy
Edge właśnie uruchomił narzędzie do badania wycieków pamięci, narzędzia Detached Elements, które mogą być bardzo przydatne do badania wycieków w długo działających aplikacjach.
Jednym z wielu powodów, dla których strony internetowe przeciekają pamięć, są odłączone elementy DOM: elementy, które mogły być kiedyś potrzebne, ale zostały usunięte z DOM i nigdy nie zostały ponownie dołączone. Gdy baza kodu staje się coraz bardziej złożona, łatwiej jest popełniać błędy i zapomnieć o oczyszczeniu tych odłączonych elementów.
Jeśli okaże się, że Twoja aplikacja potrzebuje coraz więcej pamięci w miarę jej używania, wypróbuj Odłączone Elementy. Może bardzo szybko wskazać ci właściwy kierunek.

Dowiedz się więcej na ten temat w poście na blogu z ogłoszeniem i w dokumentacji.
Zupełnie nowy interfejs użytkownika dla DevTools z trybem ostrości
Nasze DevTools wyglądały tak, jak wyglądają od wczesnych dni Firebug. Jasne, interfejs użytkownika ewoluował z czasem, dodając więcej narzędzi i przestawiając rzeczy, ale na wysokim poziomie nadal jest w większości taki sam.
Zespół Edge przeprowadził eksperymenty i badania użytkowników, które wskazują, że DevTools może być bardzo przytłaczający (czy powiedziałem, że DevTools ma już ponad 30 paneli?). Podczas gdy nowi programiści stron internetowych nie mają jasnego pojęcia, od czego zacząć i jak eksplorować i używać narzędzi, bardziej doświadczeni programiści zwykle znajdują się w jednym lub dwóch znanych przepływach pracy.
Na tej podstawie zespół Edge wydał nową eksperymentalną funkcję, która ułatwia naukę i korzystanie z DevTools: Focus Mode .
Focus Mode ma nowy pasek aktywności, łatwy sposób dodawania i usuwania narzędzi, szufladę szybkiego podglądu i przeprojektowane menu.
Aby wypróbować Focus Mode , włącz go najpierw, wybierając Settings > Experiments > Focus Mode .
Możesz dowiedzieć się więcej o Focus Mode w tym dokumencie wyjaśniającym Edge.
Safari
Chociaż samo Safari aktualizuje się mniej więcej dwa razy w roku (główna wersja z nowymi funkcjami jesienią i kolejna na wiosnę), możliwe jest uzyskiwanie częstszych aktualizacji i dostęp do wczesnych funkcji, korzystając z kanału Safari Technology Preview. Ta wersja przeglądarki aktualizuje się co około 2 do 3 tygodni.
Możesz nie chcieć używać kanału Technology Preview do wszystkich swoich testów, ponieważ Twoi klienci prawdopodobnie będą mieli zainstalowaną tylko zwykłą wersję Safari, ale nadal jest to bardzo interesująca przeglądarka, której można używać od czasu do czasu. Dzięki temu wcześniej uzyskasz dostęp do nowych funkcji i sprawdzisz, co wkrótce pojawi się w Safari.

Oto niektóre z najnowszych aktualizacji Safari Web Inspector dostępnych w kanale Technology Preview, które znacznie usprawniają pracę z CSS.
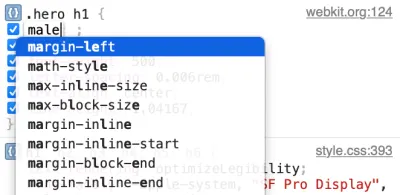
Rozmyte automatyczne uzupełnianie dla CSS w panelu stylów
Zmiana CSS to jedna z rzeczy, które najczęściej robimy w DevTools, a Safari po prostu przyspieszyło to dla nas wszystkich.
Teraz ich automatyczne uzupełnianie dla CSS obsługuje rozmyte dopasowanie, co oznacza, że możesz wpisać takie rzeczy jak „pat”, aby dopasować padding-top, lub „bob”, aby dopasować border-bottom.
Jeśli korzystasz z VS Code lub innego edytora tekstu obsługującego rozmyte autouzupełnianie, poczujesz się jak w domu.

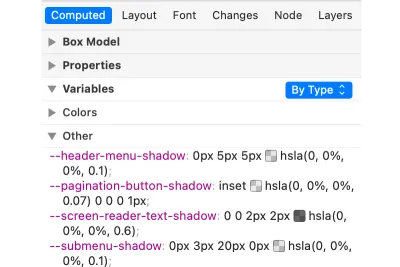
Grupowanie zmiennych CSS według typów w panelu obliczeniowym
Zmienne CSS (znane również jako właściwości niestandardowe) są od lat obsługiwane we wszystkich głównych przeglądarkach, a właściciele witryn, systemy projektowe i biblioteki naprawdę zaczęli z nich intensywnie korzystać. Nie bez powodu są świetne!
Ale wraz z tym wzrostem użycia, panele Styles i Computed w naszych narzędziach DevTools zaczynają wydawać się nieco zatłoczone.
Safari wydało funkcję, która trochę w tym pomaga. Panel Computed zawiera teraz wszystkie zmienne CSS schludnie schowane w zwijanej sekcji i pogrupowane według typów wartości. Na przykład wszystkie zmienne kolorów są zgrupowane razem.

Wizualne wyrównanie i wyrównanie elastycznych linii i ścieżek siatki
Nie tak dawno Chrome i Edge otrzymały naprawdę fajne edytory wyrównania dla układów flexbox i siatki w panelu Styles . Sprawiają, że praca ze złożonymi właściwościami wyrównania, takimi jak justify-content lub align-items , jest bardziej wizualna, a przez to znacznie łatwiejsza do zrozumienia.
Safari ma teraz podobny edytor wizualny dla właściwości CSS align-content/items/self i justify-content/items/self . Jest bardzo prosty w użyciu, wystarczy kliknąć ikonę obok wartości wyrównania w panelu Style, aby otworzyć edytor. Następnie możesz wybrać rodzaj wyrównania dla linii elastycznych i ścieżek siatki.
Firefox
Zespół Firefox DevTools był od jakiegoś czasu w podróży, aby zmienić architekturę kodu DevTools i chociaż spowodowało to mniejszą liczbę dostarczanych funkcji w tym okresie, projekt ten jest już ukończony. Oznacza to, że zespół powraca z wieloma naprawdę fajnymi ulepszeniami.
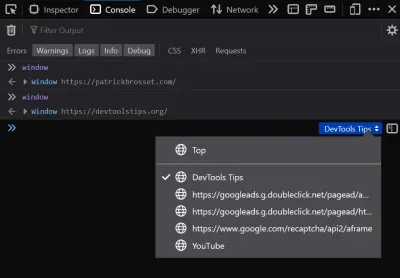
Wybierz kontekst wykonania
Czasami musisz poradzić sobie z wieloma kontekstami w swojej witrynie, niezależnie od tego, czy pochodzą one z wielu ramek iframe, czy pracowników sieci Web. Ponieważ przeglądarka uruchamia te rzeczy w wielu różnych procesach, nie zawsze jest do nich łatwy dostęp z DevTools.
Aby pomóc w tej sytuacji, Firefox właśnie dodał selektor kontekstu w konsoli, za pomocą którego możesz wybrać, gdzie wpisany kod zostanie wykonany. Na przykład, jeśli chcesz poznać wartość jakiejś zmiennej globalnej w iframe, możesz użyć selektora, aby przełączyć się na iframe.

Obsługa funkcji hwb() w Inspektorze
Funkcja kolorów CSS hwb() jest częścią specyfikacji CSS Color Module 4 i jest bardzo intuicyjną metodą określania kolorów. Kolory HWB używają 3 wartości: pierwsza to odcień, który jest punktem wyjścia dla koloru. Druga i trzecia wartość to ilość bieli i ilość czerni, które należy wymieszać, aby uzyskać ostateczny kolor.
Funkcja hwb jest obecnie obsługiwana w przeglądarkach Safari i Firefox, a zespół Firefox DevTools właśnie udostępnił obsługę tej funkcji w Inspektorze. Teraz funkcja hwb jest rozpoznawana poprawnie, a jako dodatkowy bonus zwiększanie i zmniejszanie wartości W i B za pomocą klawiatury automatycznie utrzymuje je między 0% a 100% .
Wybierz elementy, których nie można wybrać
Co ciekawe, wybieranie elementów z DevTools podlega właściwości CSS pointer-events. Oznacza to, że jeśli element jest określony, aby nie otrzymywać żadnych zdarzeń wskaźnika (za pomocą pointer-events:none ), nie będzie można go wybrać za pomocą selektora elementów w DevTools, ponieważ wymaga on interakcji myszy.
Cóż, w Chrome i Edge istnieje specjalna sztuczka, o której niewiele osób wie. Jeśli przytrzymasz klawisz Shift podczas korzystania z selektora elementów, wtedy nawet elementy pointer-events:none staną się możliwe do wybrania.
Dobrą wiadomością jest to, że Firefox właśnie zaimplementował tę samą funkcję. Równość funkcji w różnych DevTools jest zawsze świetną wiadomością dla użytkowników, ponieważ znacznie ułatwia testowanie i debugowanie witryn internetowych w wielu przeglądarkach.
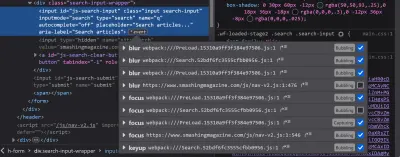
Skoro jesteśmy przy temacie parzystości, warto również wspomnieć, że Firefox właśnie udostępnił sposób na wyłączenie poszczególnych detektorów zdarzeń.
W panelu Inspektor możesz wyświetlić listę detektorów zdarzeń dołączonych do elementów, klikając znajdujące się obok nich plakietki [env] . Teraz lista detektorów zdarzeń zawiera również pola wyboru do przełączania detektorów.

Ignoruj pojedyncze wiersze kodu w debugerze
Jeśli spędzasz czas na debugowaniu kodu JavaScript w DevTools na dużej bazie kodu, która korzysta z platform i bibliotek, być może już wiesz, jak ignorować pliki źródłowe. Ta funkcja pozwala oznaczyć całe pliki jako zignorowane, aby debuger mógł się w nich zatrzymać.
Oznacza to, że możesz na przykład oznaczyć plik pakietu frameworka jako ignorowany i szczęśliwie debugować własny kod bez obawy, że wejdziesz w kod frameworka.
Podczas gdy inne przeglądarki również obsługują tę funkcję, Firefox wprowadza innowację z naprawdę fajną ewolucją: możliwością ignorowania zakresów linii w pliku! Wyobraź sobie, że masz w pliku funkcję użytkową, która jest wywoływana przez cały czas. Może być przydatne oznaczenie tej funkcji jako zignorowanej i nadal można normalnie debugować wszystko inne w tym pliku. Może się również przydać podczas korzystania z bundlera, który grupuje cały kod źródłowy i biblioteki w tym samym pliku.
Ta funkcja jest w chwili pisania tego tekstu wciąż eksperymentalna. Najpierw musisz ustawić wartość logiczną devtools.debugger.features.blackbox-lines na true na stronie about:config .
Po włączeniu możesz kliknąć prawym przyciskiem myszy dowolny wiersz kodu źródłowego i wybrać opcję Ignore line .
To na razie!
Mam nadzieję, że spodobały Ci się te aktualizacje i że okażą się przydatne podczas tworzenia stron internetowych. Jak zawsze, jeśli masz uwagi, błędy do zgłoszenia lub nowe pomysły dotyczące funkcji DevTools, daj się usłyszeć! To imponujące, jak daleko zaszły możliwości debugowania platformy internetowej, a wszyscy możemy pomóc w ulepszeniu tego rozwiązania!
