Co nowego w DevTools: Cross-Browser Edition
Opublikowany: 2022-03-10Narzędzia dla programistów przeglądarek stale się rozwijają, a nowe i ulepszone funkcje są dodawane przez cały czas. Trudno to śledzić, zwłaszcza w przypadku korzystania z więcej niż jednej przeglądarki. Mając tak wiele w ofercie, nic dziwnego, że czujemy się przytłoczeni i zamiast nadążać za nowościami, korzystamy z funkcji, które już znamy.
Szkoda, bo niektóre z nich mogą sprawić, że będziemy bardziej produktywni.
Dlatego moim celem w tym artykule jest podniesienie świadomości na temat niektórych najnowszych funkcji w Chrome, Microsoft Edge, Firefox i Safari. Mamy nadzieję, że sprawi to, że zechcesz je wypróbować, i być może pomoże Ci poczuć się bardziej komfortowo następnym razem, gdy będziesz musiał debugować problem związany z przeglądarką.
Powiedziawszy to, wskoczmy od razu.
Narzędzia programistyczne Chrome
Zespół Chrome DevTools ciężko pracował nad unowocześnieniem swojej (obecnie 13-letniej) bazy kodu. Byli zajęci ulepszaniem systemu kompilacji, migracją do TypeScript, wprowadzaniem nowych komponentów WebComponent, przebudową infrastruktury motywów i nie tylko. Dzięki temu narzędzia można teraz łatwiej rozbudowywać i zmieniać.
Ale oprócz tej mniej skierowanej do użytkownika pracy, zespół dostarczył również wiele funkcji. Pozwolę sobie omówić kilka z nich, związanych z debugowaniem CSS.
Przyciąganie przewijania
Przyciąganie przewijania CSS oferuje programistom internetowym sposób kontrolowania pozycji, w której przewijany kontener przestaje się przewijać. Jest to przydatna funkcja, np. w przypadku długich list zdjęć, w których przeglądarka ma automatycznie umieszczać każde zdjęcie w przewijalnym kontenerze.
Jeśli chcesz dowiedzieć się więcej o przewijaniu, możesz przeczytać tę dokumentację MDN, a także zapoznać się z demami Adama Argyle'a tutaj.
Kluczowe właściwości przyciągania do przewijania to:
-
scroll-snap-type, który informuje przeglądarkę o kierunku i sposobie wykonywania przyciągania; -
scroll-snap-align, który informuje przeglądarkę, gdzie należy przyciągnąć.
W Chrome DevTools wprowadzono nowe funkcje ułatwiające debugowanie tych kluczowych właściwości:
- jeśli element definiuje przyciąganie do przewijania za pomocą
scroll-snap-type, panel Elementy wyświetla obok niego znaczek.

- Możesz kliknąć plakietkę przewijania i zatrzaskiwania, aby włączyć nową nakładkę. Gdy to zrobisz, na stronie zostanie wyróżnionych kilka rzeczy:
- pojemnik na zwoje,
- elementy, które przewijają się w kontenerze,
- pozycja, w której elementy są wyrównane (oznaczone niebieską kropką).
Ta nakładka ułatwia zrozumienie, czy i jak rzeczy układają się na swoim miejscu po przewinięciu. Może to być bardzo przydatne, gdy np. Twoje przedmioty nie mają tła, a granice między nimi są trudne do zauważenia.
Chociaż przyciąganie przewijania nie jest nową funkcją CSS, stopień wykorzystania jest raczej niski (mniej niż 4% według chromestatus.com), a ponieważ specyfikacja uległa zmianie, nie każda przeglądarka obsługuje ją w ten sam sposób.
Mam nadzieję, że ta funkcja DevTools sprawi, że ludzie będą chcieli się nią więcej bawić i ostatecznie zaadoptują ją na swoich stronach.
Zapytania dotyczące kontenerów
Jeśli w ostatnich latach zajmowałeś się tworzeniem stron internetowych, prawdopodobnie słyszałeś o zapytaniach kontenerowych. Od dłuższego czasu jest to jedna z najbardziej pożądanych funkcji CSS i jest bardzo złożonym problemem do rozwiązania dla twórców przeglądarek i autorów specyfikacji.
Jeśli nie wiesz, czym są zapytania kontenerowe, proponuję najpierw zapoznać się z artykułem Stephanie Eckles Primer On CSS Container Queries.
Krótko mówiąc, są sposobem dla programistów na zdefiniowanie układu i stylu elementów w zależności od rozmiaru ich kontenera. Ta umiejętność jest ogromną zaletą podczas tworzenia komponentów wielokrotnego użytku, ponieważ możemy dostosować je do miejsca, w którym są używane (zamiast dostosowywać się tylko do rozmiaru obszaru roboczego, dla którego są dobre zapytania o media).
Na szczęście w tej przestrzeni wszystko się zmienia i Chromium obsługuje teraz zapytania kontenerowe, a zespół Chrome DevTools zaczął dodawać narzędzia, które ułatwiają rozpoczęcie pracy z nimi.
Zapytania kontenerowe nie są jeszcze domyślnie włączone w Chromium (aby je włączyć, przejdź do chrome://flags i wyszukaj „zapytania kontenerowe”) i może trochę potrwać. Co więcej, prace DevTools nad ich debugowaniem są wciąż na wczesnym etapie. Ale niektóre wczesne funkcje już wylądowały.
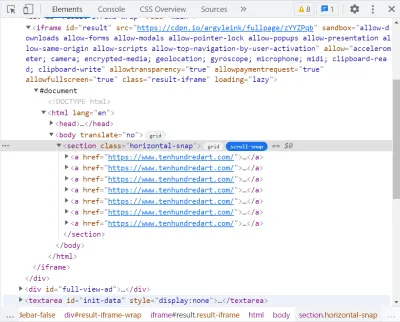
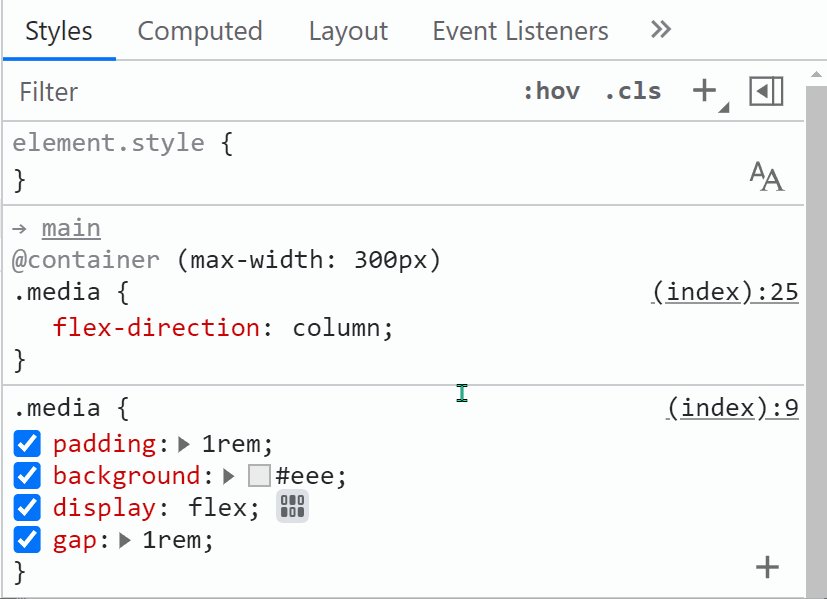
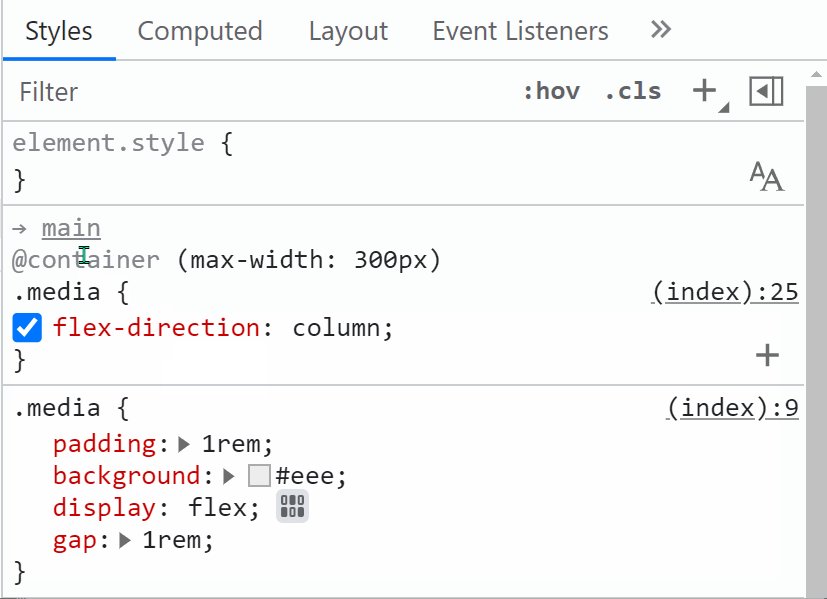
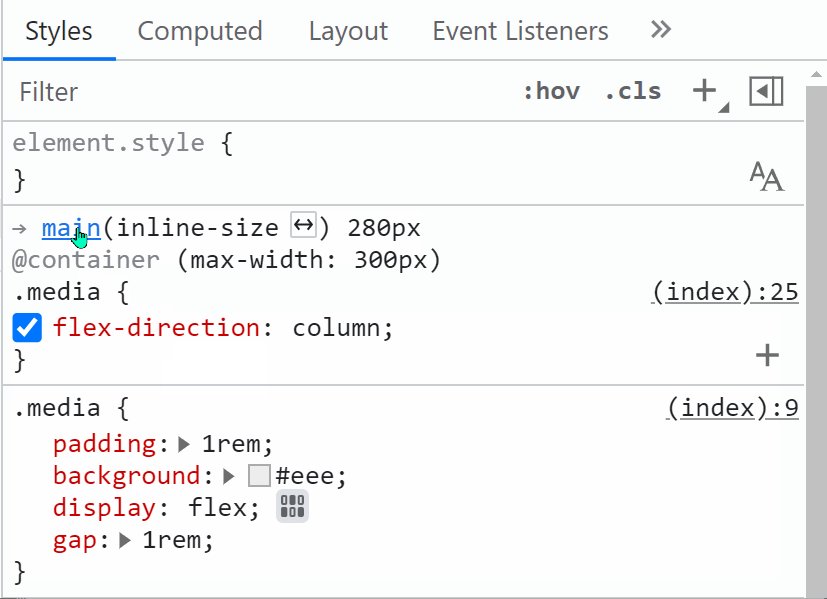
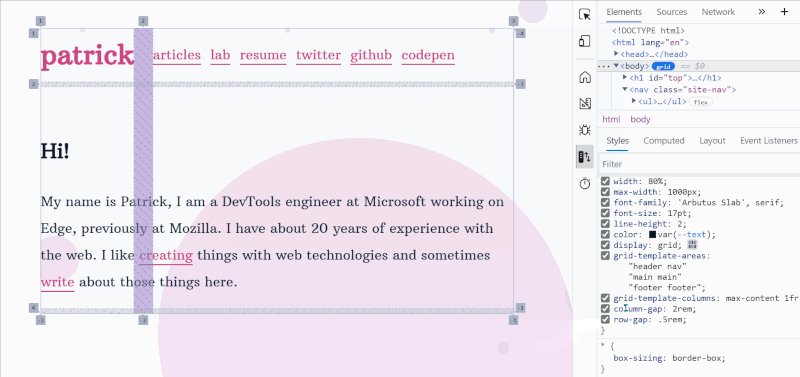
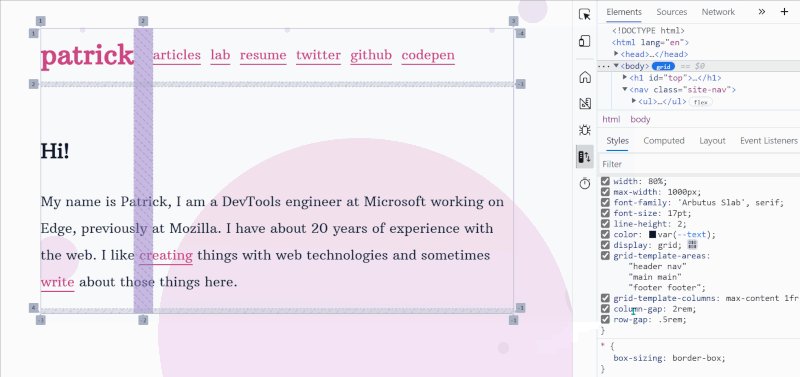
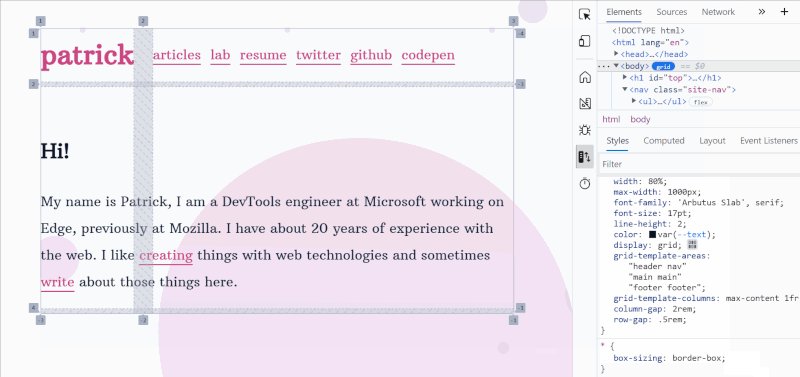
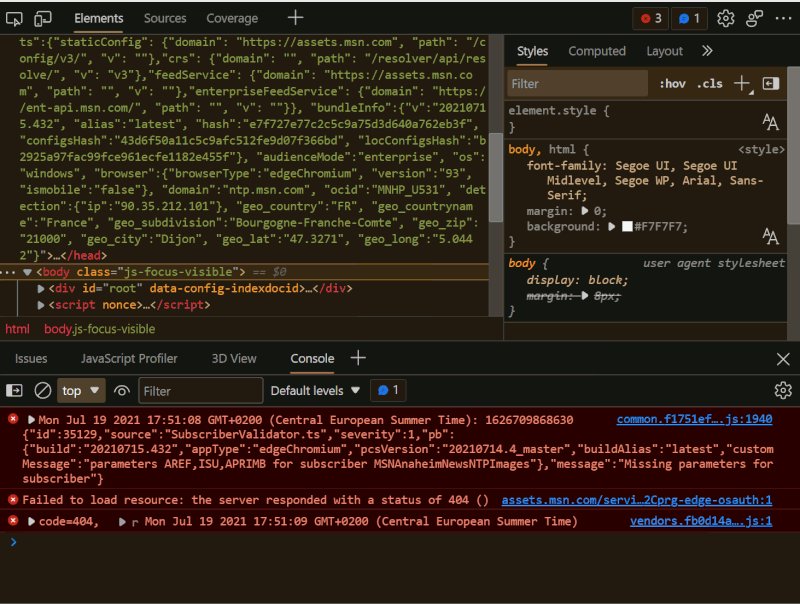
- Podczas wybierania elementu w DevTools, którego style pochodzą z reguły at
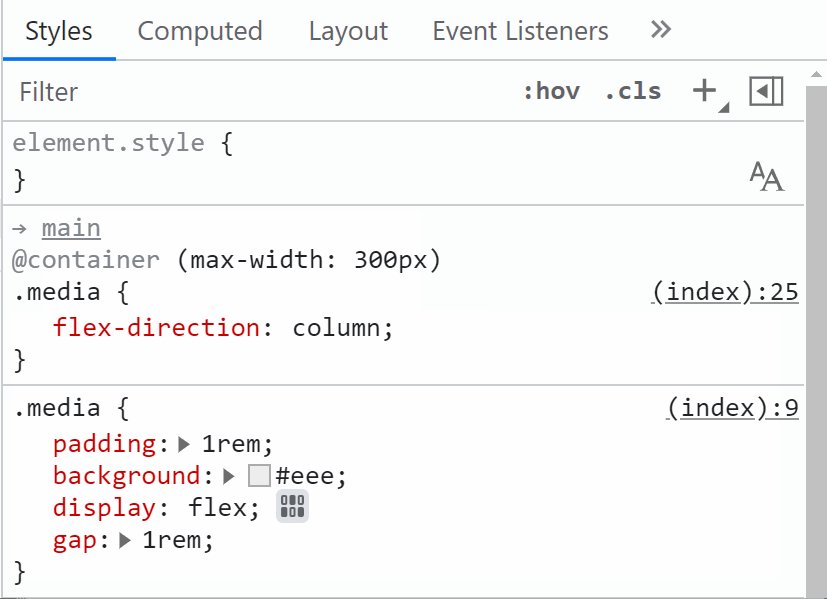
@container, ta reguła pojawia się na pasku bocznym Style panelu Elementy. Jest to podobne do tego, w jaki sposób style zapytań o media są prezentowane w DevTools i ułatwia ustalenie, skąd pochodzi określony styl.
Jak pokazuje powyższy zrzut ekranu, pasek boczny Style wyświetla 2 reguły, które mają zastosowanie do bieżącego elementu. Dolny stosuje się przez cały czas do elementu .media i zapewnia jego domyślny styl. A górny jest zagnieżdżony w zapytaniu kontenera @container (max-width:300px) , które działa tylko wtedy, gdy kontener jest węższy niż 300px.
- Ponadto, tuż nad
@container, panel Style wyświetla łącze do elementu, do którego odnosi się reguła, a najechanie na niego wyświetla dodatkowe informacje o jego rozmiarze. W ten sposób dokładnie wiesz, dlaczego zapytanie kontenera pasowało.

Zespół Chrome DevTools aktywnie pracuje nad tą funkcją i możesz spodziewać się znacznie więcej w przyszłości.
Współpraca z chromem
Zanim przejdziemy do funkcji dostępnych w innych przeglądarkach, porozmawiajmy trochę o Chromium. Chromium to projekt typu open source, na którym zbudowane są Chrome, Edge, Brave i inne przeglądarki. Oznacza to, że wszystkie te przeglądarki mają dostęp do funkcji Chromium.
Dwoma najbardziej aktywnymi współtwórcami tego projektu są Google i Microsoft, a jeśli chodzi o DevTools, współpracowali nad kilkoma interesującymi funkcjami, które chciałbym teraz omówić.
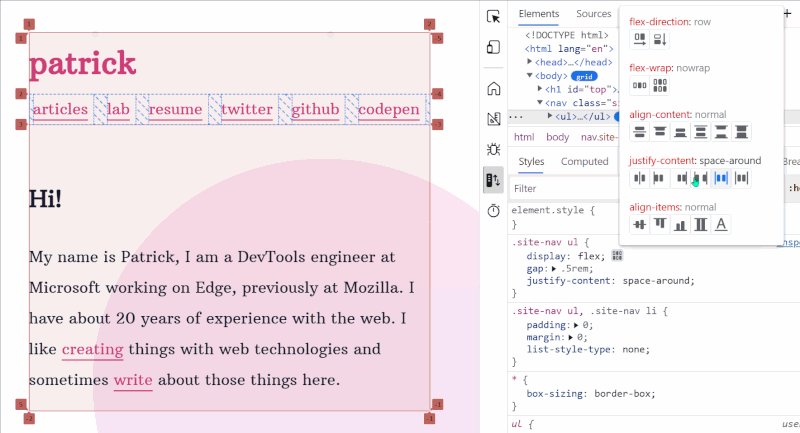
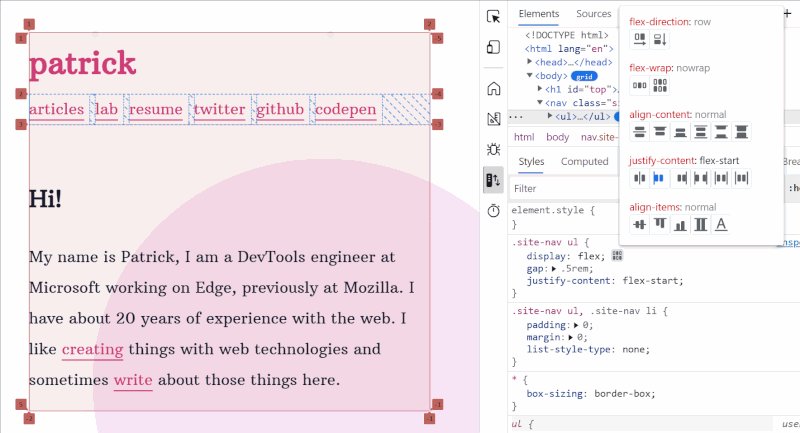
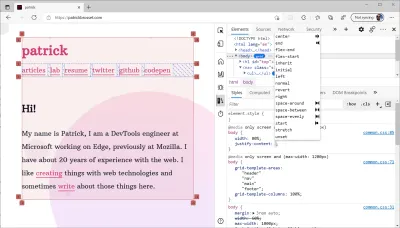
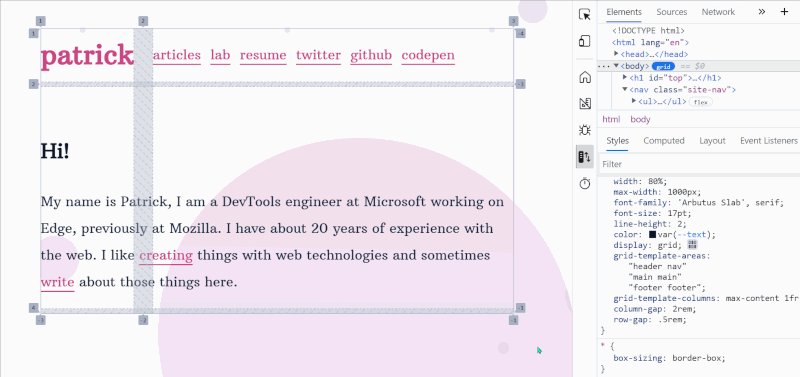
Narzędzia do debugowania układu CSS
Kilka lat temu Firefox wprowadził innowacje w tej przestrzeni i wysłał pierwszych w historii inspektorów grid i flexbox. Przeglądarki oparte na Chromium umożliwiają teraz także programistom stron internetowych łatwe debugowanie Grid i Flexbox.
Ten wspólny projekt obejmował inżynierów, menedżerów produktu i projektantów z Microsoft i Google, pracujących nad wspólnym celem (dowiedz się więcej o samym projekcie z mojego wykładu BlinkOn).
Między innymi DevTools ma teraz następujące funkcje debugowania układu:
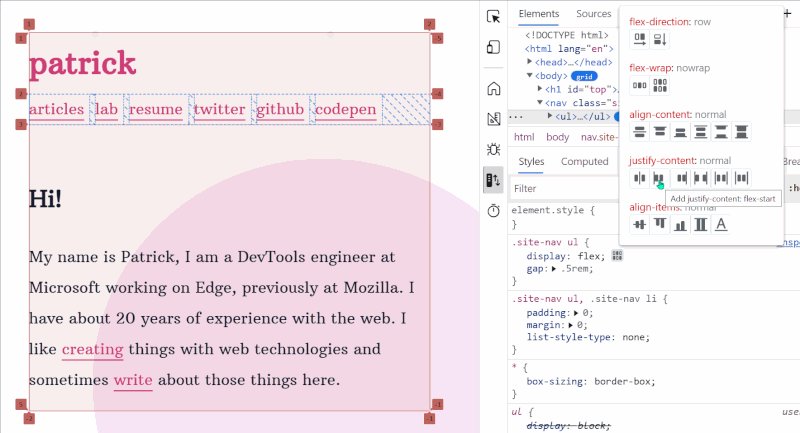
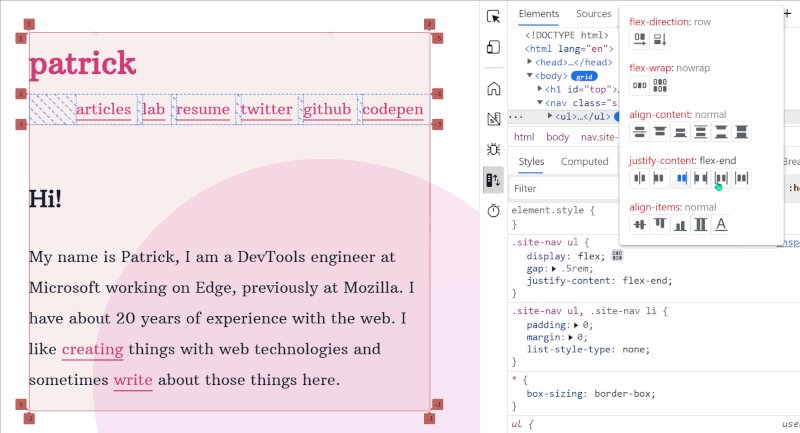
- Podświetl wiele układów siatki i układu elastycznego na stronie i dostosuj, jeśli chcesz zobaczyć nazwy lub numery linii siatki, obszary siatki itp.

- Edytory Flex i siatki do wizualnej zabawy z różnymi właściwościami.

- Ikony wyrównania w autouzupełnianiu CSS ułatwiają wybieranie właściwości i wartości.

- Wyróżnij po najechaniu kursorem na usługę, aby dowiedzieć się, jakich części strony dotyczy ta usługa.

Więcej informacji na ten temat można znaleźć w witrynach dokumentacji firmy Microsoft i Google.
Lokalizacja
Był to kolejny wspólny projekt z udziałem Microsoftu i Google, który umożliwia teraz tłumaczenie wszystkich narzędzi DevTools opartych na Chromium na języki inne niż angielski.
Pierwotnie nigdy nie było planu lokalizacji DevTools, co oznacza, że był to ogromny wysiłek. Wiązało się to z przejrzeniem całej bazy kodu i umożliwieniem zlokalizowania ciągów interfejsu użytkownika.
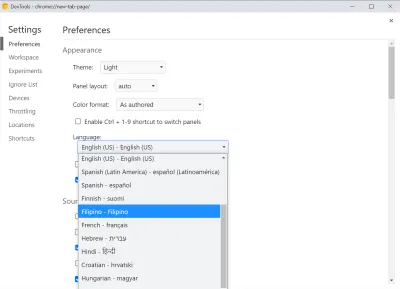
Wynik był tego wart. Jeśli angielski nie jest Twoim pierwszym językiem i wygodniej byłoby używać DevTools w innym, przejdź do Ustawień ( F1 ) i znajdź menu rozwijane języka.
Oto zrzut ekranu tego, jak wygląda w Chrome DevTools:

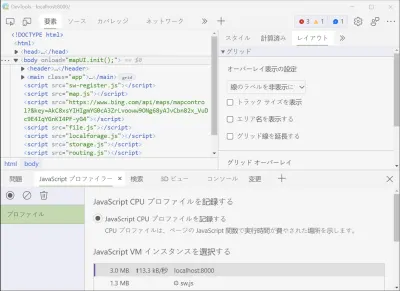
A oto jak Edge wygląda po japońsku:

Edge DevTools
Microsoft przeszedł na Chromium, aby rozwijać Edge ponad 2 lata temu. Chociaż w tamtym czasie wywołał wiele dyskusji w społeczności internetowej, od tego czasu niewiele o tym napisano ani nie powiedziano. Ludzie pracujący nad Edge (w tym DevTools) byli jednak zajęci, a przeglądarka ma teraz wiele unikalnych funkcji.
Oparcie się na projekcie open source Chromium oznacza, że Edge korzysta ze wszystkich jego funkcji i poprawek błędów. Praktycznie rzecz biorąc, zespół Edge przyjmuje zmiany wprowadzone w repozytorium Chromium we własnym repozytorium.
Jednak w ciągu ostatniego roku zespół zaczął tworzyć funkcje specyficzne dla Edge w oparciu o potrzeby użytkowników Edge i opinie. Edge DevTools ma teraz szereg unikalnych funkcji, które omówię.
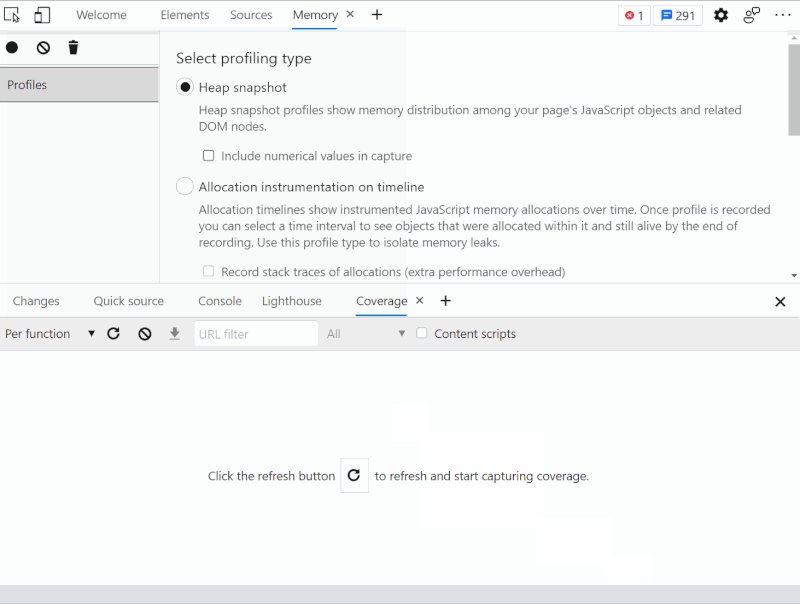
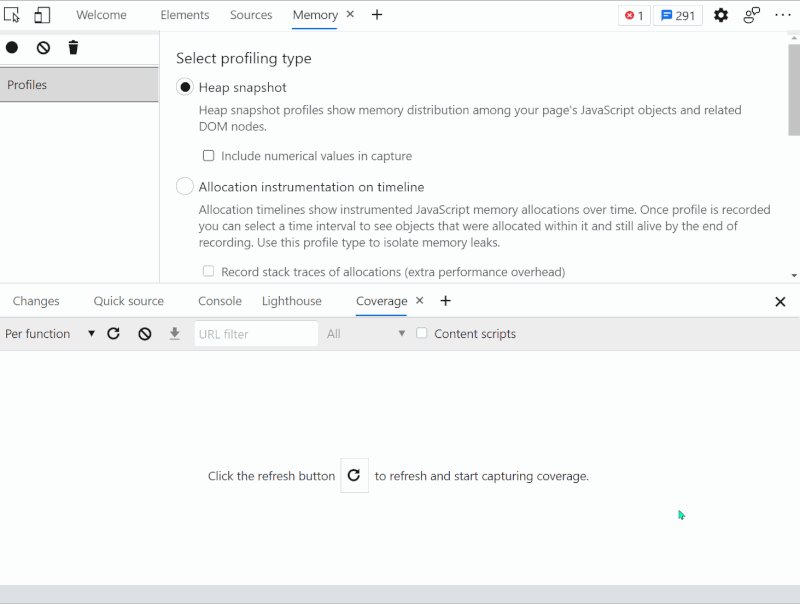
Narzędzia do otwierania, zamykania i przenoszenia
Z prawie 30 różnymi panelami DevTools jest naprawdę skomplikowanym oprogramowaniem w każdej przeglądarce. Ale tak naprawdę nigdy nie potrzebujesz dostępu do wszystkich narzędzi jednocześnie. W rzeczywistości, gdy uruchamiasz DevTools po raz pierwszy, widocznych jest tylko kilka paneli i możesz dodać więcej później.
Z drugiej strony trudno jest znaleźć panele, które nie są wyświetlane domyślnie, nawet jeśli mogą być dla Ciebie naprawdę przydatne.
Edge dodał 3 małe, ale potężne funkcje, aby rozwiązać ten problem:
- przycisk zamykania na zakładkach do zamykania narzędzi, których już nie potrzebujesz,
- przycisk
+(plus) na końcu paska kart, aby otworzyć dowolne narzędzie, - opcja menu kontekstowego do przenoszenia narzędzi.
Poniższy plik GIF pokazuje, jak w Edge można wykonać narzędzia do zamykania i otwierania zarówno w obszarze głównym, jak i szufladzie.

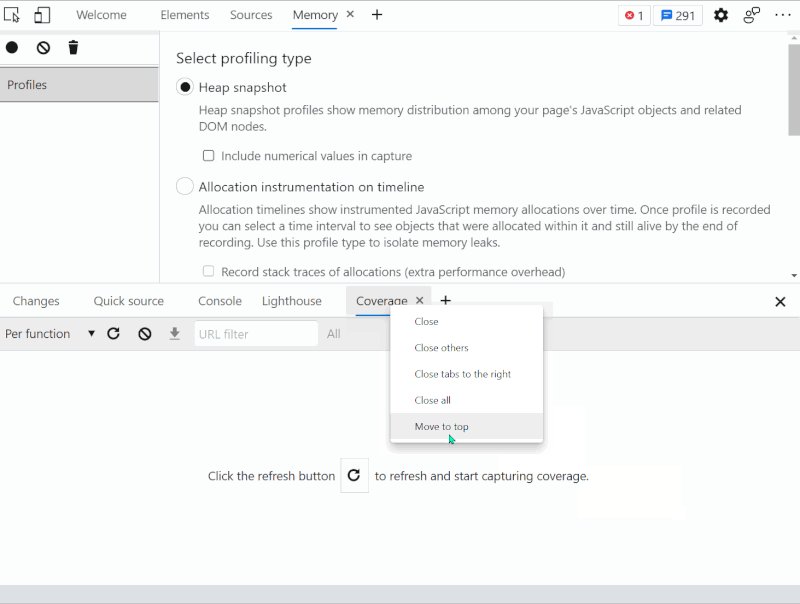
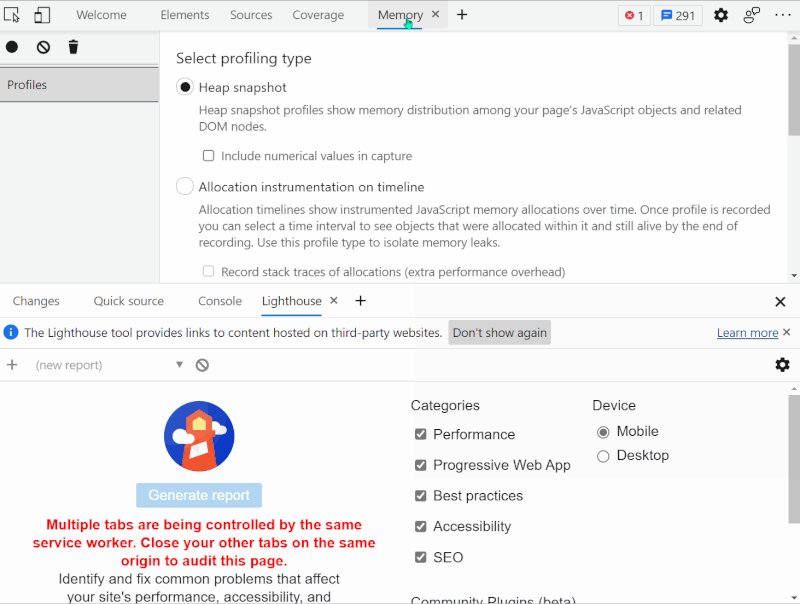
Możesz także przenosić narzędzia między obszarem głównym a obszarem szuflady:
- kliknięcie prawym przyciskiem myszy na zakładkę u góry pokazuje element „Przenieś na dół” i
- kliknięcie prawym przyciskiem myszy na zakładkę w szufladzie pokazuje element „Przenieś na górę”.

Uzyskiwanie pomocy kontekstowej dzięki podpowiedziom DevTools
Początkującym i doświadczonym programistom trudno jest wiedzieć wszystko o DevTools. Jak wspomniałem wcześniej, jest tak wiele paneli, że raczej nie znasz ich wszystkich.

Aby rozwiązać ten problem, Edge dodał sposób, aby przejść bezpośrednio z narzędzi do ich dokumentacji na stronie Microsoftu.
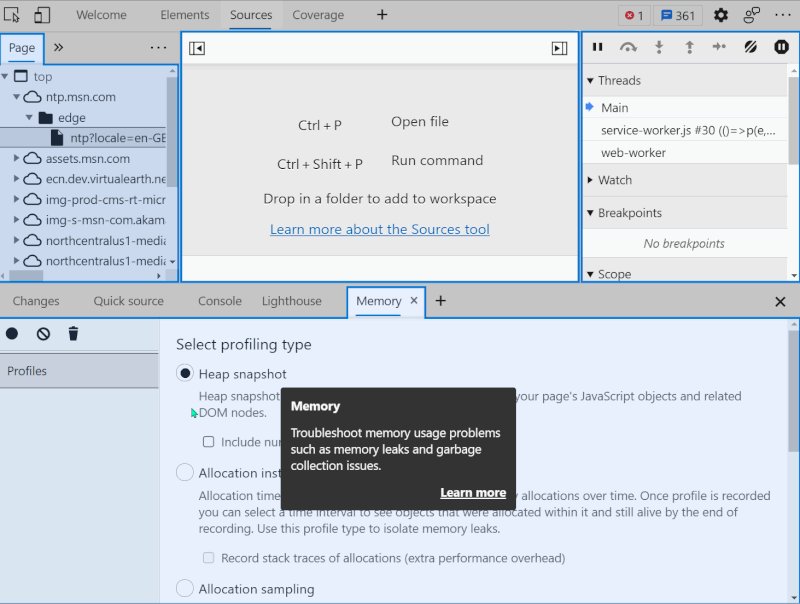
Ta nowa funkcja podpowiedzi działa jako przełączalna nakładka, która obejmuje narzędzia. Po włączeniu panele są podświetlone, a dla każdego z nich dostępna jest pomoc kontekstowa wraz z łączami do dokumentacji.
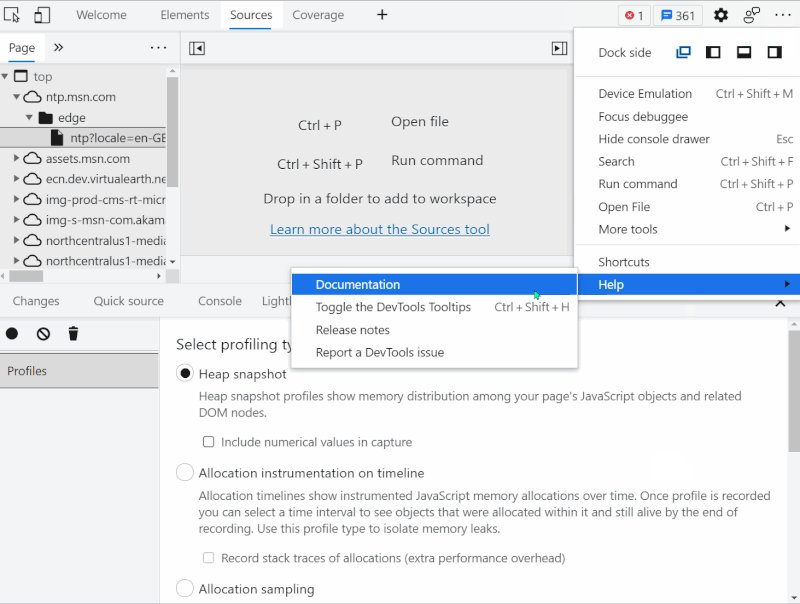
Podpowiedzi można uruchomić na 3 różne sposoby:
- za pomocą skrótu klawiaturowego Ctrl + Shift + H w systemie Windows / Linux ( Cmd + Shift + H na Macu);
- przechodząc do menu głównego (
...), następnie przechodząc do Pomocy i wybierając opcję „Przełącz podpowiedzi narzędzi programistycznych”; - za pomocą menu poleceń i wpisując „Podpowiedzi”.

Dostosowywanie kolorów
W środowiskach edycji kodu programiści uwielbiają dostosowywać motywy kolorystyczne, aby kod był łatwiejszy do odczytania i przyjemniejszy dla oka. Ponieważ twórcy stron internetowych również spędzają dużo czasu w DevTools, sensowne jest, aby miały one również dostosowywalne kolory.
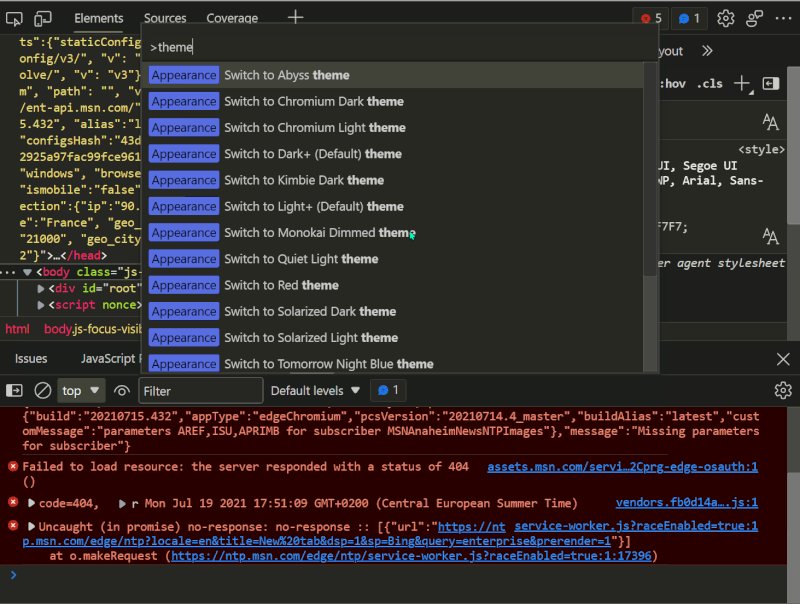
Edge właśnie dodał kilka nowych motywów do DevTools, oprócz już dostępnych ciemnych i jasnych motywów. W sumie dodano 9 nowych motywów. Pochodzą one z VS Code i dlatego będą znane osobom korzystającym z tego edytora.
Możesz wybrać motyw, którego chcesz użyć, przechodząc do ustawień (używając F1 lub ikony koła zębatego w prawym górnym rogu) lub używając menu poleceń i wpisując theme .

Firefox DevTools
Podobnie jak zespół Chrome DevTools, ludzie pracujący nad Firefox DevTools byli zajęci odświeżeniem dużej architektury, mającym na celu modernizację ich bazy kodu. Ponadto ich zespół jest obecnie nieco mniejszy, ponieważ Mozilla musiała się skupić na ostatnich czasach. Ale chociaż oznacza to, że mieli mniej czasu na dodawanie nowych funkcji, udało im się wydać kilka naprawdę interesujących, które teraz omówię.
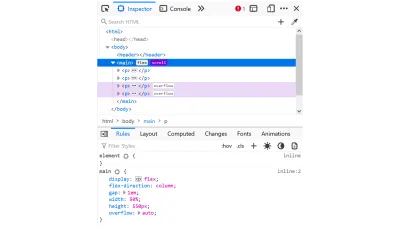
Debugowanie niechcianych pasków przewijania
Czy kiedykolwiek zadawałeś sobie pytanie: „skąd pochodzi ten pasek przewijania?” Wiem, że mam, a teraz Firefox ma narzędzie do debugowania tego problemu.
W panelu Inspektora wszystkie elementy, które przewijają się, mają obok siebie znaczek scroll , który jest już przydatny w przypadku głęboko zagnieżdżonych drzew DOM. Ponadto możesz kliknąć tę odznakę, aby wyświetlić element (lub elementy), który spowodował pojawienie się paska przewijania.

Więcej dokumentacji na ten temat znajdziesz tutaj.
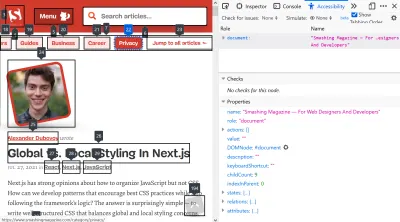
Wizualizacja kolejności tabulacji
Poruszanie się po stronie internetowej za pomocą klawiatury wymaga używania klawisza tab do poruszania się po elementach, na które można ustawić fokus. Kolejność, w jakiej elementy, do których można się skupić, są skoncentrowane podczas korzystania z tab jest ważnym aspektem dostępności witryny, a nieprawidłowa kolejność może być myląca dla użytkowników. Jest to szczególnie ważne, aby zwrócić na to uwagę, ponieważ nowoczesne techniki CSS dotyczące układu pozwalają programistom WWW na bardzo łatwe przestawianie elementów na stronie.
Firefox ma przydatny panel Inspektora ułatwień dostępu, który dostarcza informacji o drzewie dostępności, automatycznie wyszukuje i zgłasza różne problemy z dostępnością oraz pozwala symulować różne niedobory widzenia kolorów.
Oprócz tych funkcji panel zawiera teraz nową nakładkę strony, która wyświetla kolejność tabulacji dla elementów, które można ustawić.
Aby ją włączyć, użyj pola wyboru „Pokaż kolejność tabulacji” na pasku narzędzi.

Więcej dokumentacji na ten temat znajdziesz tutaj.
Zupełnie nowe narzędzie wydajności
Niewiele obszarów tworzenia stron internetowych zależy od narzędzi tak bardzo, jak optymalizacja wydajności. W tej domenie panel wydajności Chrome DevTools jest najlepszy w swojej klasie.
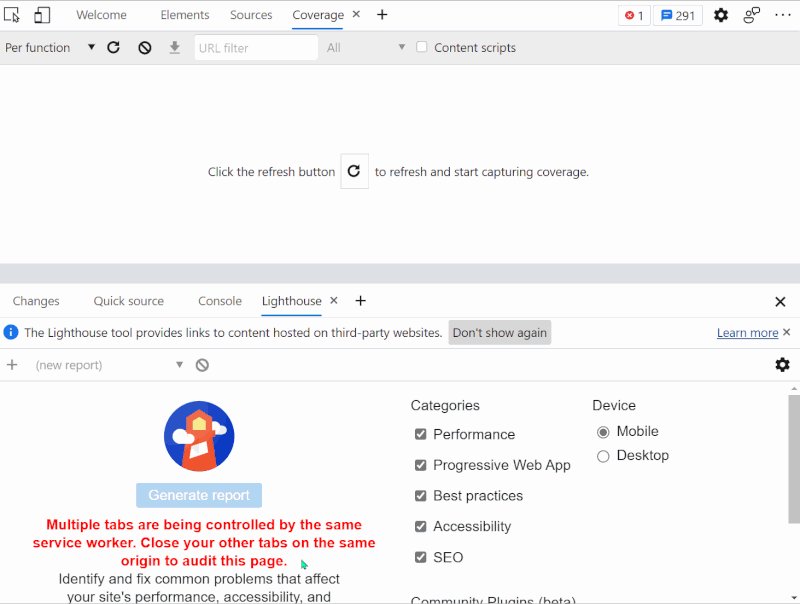
W ciągu ostatnich kilku lat inżynierowie Firefoksa skupili się na poprawie wydajności samej przeglądarki i aby im w tym pomóc, stworzyli narzędzie do profilowania wydajności. Narzędzie zostało pierwotnie zbudowane w celu optymalizacji kodu natywnego silnika, ale od samego początku wspierało również analizę wydajności JavaScript.
Dziś to nowe narzędzie wydajności zastępuje stary panel wydajności Firefox DevTools w wersjach przedpremierowych (Nightly i Developer Edition). Weź go na przejażdżkę, gdy nadarzy się okazja.
Nowy profiler Firefox obsługuje między innymi udostępnianie profili innym osobom, dzięki czemu mogą one pomóc Ci poprawić wydajność zarejestrowanego przypadku użycia.
Możesz przeczytać dokumentację na ten temat tutaj i dowiedzieć się więcej o projekcie w ich repozytorium GitHub.
Inspektor sieci Safari
Na koniec przyjrzyjmy się kilku najnowszym funkcjom Safari.
Mały zespół Apple był bardzo zajęty szeroką gamą ulepszeń i poprawek dotyczących narzędzi. Dowiedzenie się więcej o Safari Web Inspector może pomóc w zwiększeniu produktywności podczas debugowania witryn na urządzeniach z systemem iOS lub tvOS. Co więcej, ma wiele funkcji, których nie mają inne DevTools, ao których niewiele osób wie.
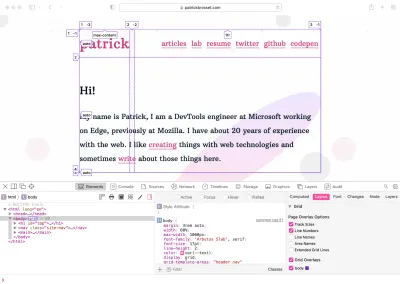
Debugowanie siatki CSS
Ponieważ Firefox, Chrome i Edge (i wszystkie przeglądarki oparte na Chromium) mają dedykowane narzędzia do wizualizacji i debugowania siatek CSS, Safari była ostatnią dużą przeglądarką, która tego nie miała. Cóż, teraz tak!
Zasadniczo Safari ma teraz te same funkcje, co DevTools innych przeglądarek w tym obszarze. To jest świetne, ponieważ oznacza, że łatwo jest przejść z jednej przeglądarki do drugiej i nadal być produktywnym.
- Plakietki siatki są wyświetlane w panelu Elementy, aby szybko znajdować siatki.
- Kliknięcie na plakietkę przełącza nakładkę wizualizacji na stronie.
- Nowy panel Układ jest teraz wyświetlany na pasku bocznym. Pozwala skonfigurować nakładkę siatki, zobaczyć listę wszystkich siatek na stronie i przełączać dla nich nakładkę.

Interesujące w implementacji Safari jest jednak to, że naprawdę przyjęli aspekt wydajności tego narzędzia. Możesz włączyć wiele różnych nakładek jednocześnie i przewijać stronę, nie powodując żadnych problemów z wydajnością.
Inną ciekawą rzeczą jest to, że Safari wprowadziła 3-panelowy panel Elements, podobnie jak Firefox, który pozwala zobaczyć DOM, reguły CSS dla wybranego elementu i panel Układ jednocześnie.
Dowiedz się więcej o CSS Grid Inspector w tym poście na blogu WebKit.
Mnóstwo ulepszeń debugera
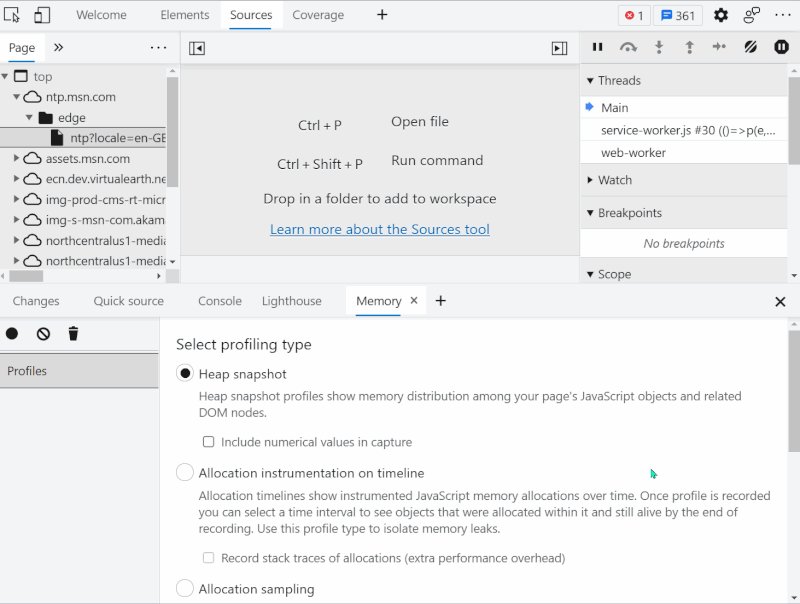
Safari miało kiedyś osobny panel zasobów i debugera. Połączyli je w jeden panel Źródła, który ułatwia znalezienie wszystkiego, czego potrzebujesz podczas debugowania kodu. Dodatkowo sprawia to, że narzędzie jest bardziej spójne z Chromium, do którego przyzwyczaiło się wiele osób.
Spójność typowych zadań jest ważna w świecie wielu przeglądarek. Twórcy stron internetowych już muszą testować w wielu przeglądarkach, więc jeśli muszą nauczyć się zupełnie nowego paradygmatu podczas korzystania z DevTools innej przeglądarki, może to utrudnić sprawę, niż jest to konieczne.

Ale Safari ostatnio skoncentrowało się również na dodawaniu innowacyjnych funkcji do swojego debugera, których nie mają inne narzędzia DevTools.
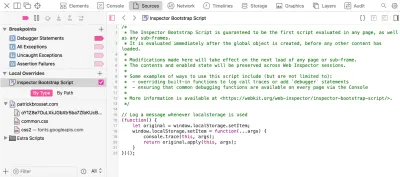
Skrypt bootstrapowy:
Safari umożliwia pisanie kodu JavaScript, który na pewno zostanie uruchomiony przed jakimkolwiek skryptem na stronie. Jest to bardzo przydatne do instrumentowania funkcji wbudowanych, na przykład do dodawania instrukcji debugger lub rejestrowania.

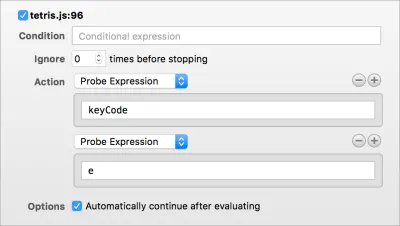
Nowe konfiguracje punktów przerwania:
Wszystkie przeglądarki obsługują wiele typów punktów przerwania, takich jak warunkowe punkty przerwania, punkty przerwania DOM, punkty przerwania zdarzeń i inne.
Safari niedawno ulepszyło cały zestaw typów punktów przerwania, dając im możliwość szerokiej konfiguracji. Dzięki tej nowej funkcji punktu przerwania możesz zdecydować:
- jeśli chcesz, aby punkt przerwania trafiał tylko wtedy, gdy spełniony jest określony warunek,
- jeśli chcesz, aby punkt przerwania w ogóle wstrzymał wykonywanie, lub po prostu wykonał jakiś kod,
- lub nawet odtwórz sygnał dźwiękowy, aby wiedzieć, że wykonano jakąś linijkę kodu.

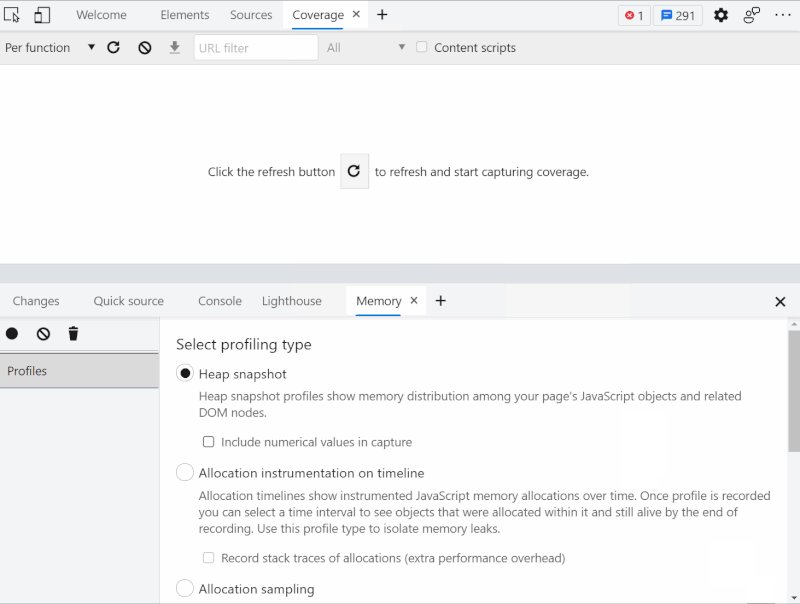
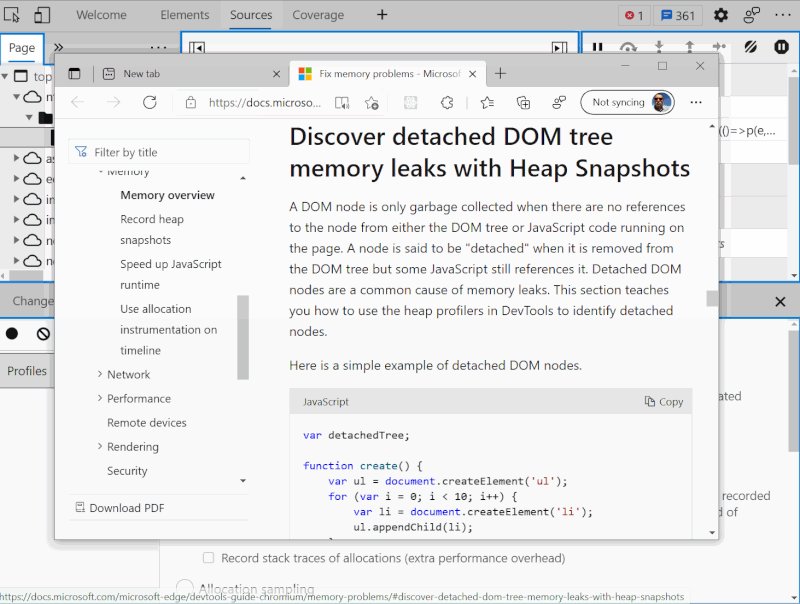
queryInstances i queryHolders :
Te dwie funkcje są naprawdę przydatne, gdy Twoja witryna zaczyna używać wielu obiektów JavaScript. W niektórych sytuacjach śledzenie zależności między tymi obiektami może być trudne, a także mogą pojawić się wycieki pamięci.
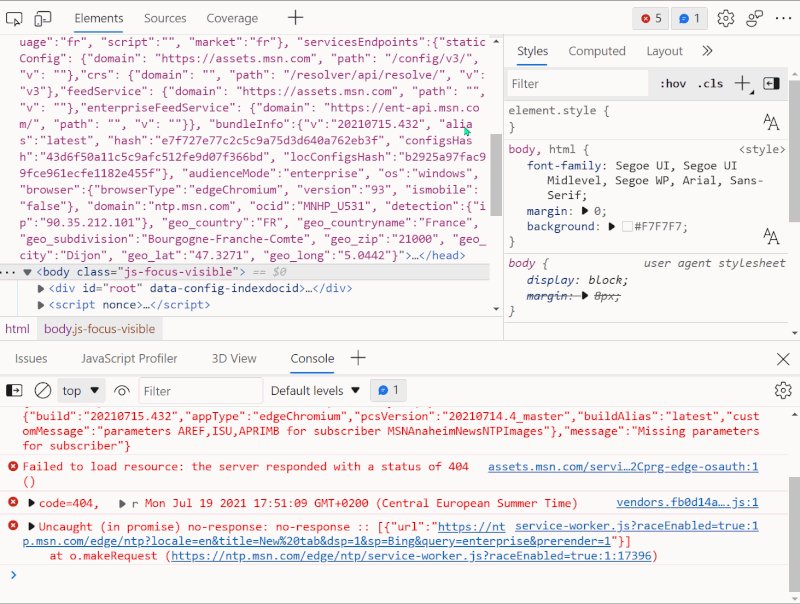
Safari ma narzędzie pamięci, które może pomóc rozwiązać te problemy, umożliwiając eksplorację migawek sterty pamięci. Ale czasami już wiesz, która klasa lub obiekt powoduje problem i chcesz dowiedzieć się, jakie instancje istnieją lub co się do nich odnosi.
Jeśli Animal jest klasą JavaScript w Twojej aplikacji, queryInstances(Animal) zwróci tablicę wszystkich jej wystąpień.
Jeśli foo jest obiektem w twojej aplikacji, to queryHolders(foo) zwróci tablicę wszystkich innych obiektów, które mają odniesienia do foo .
Myśli zamykające
Mam nadzieję, że te funkcje będą dla Ciebie przydatne. Mogę tylko polecić korzystanie z wielu przeglądarek i zapoznanie się z ich narzędziami DevTool. Lepsza znajomość innych DevTools może okazać się przydatna, gdy musisz debugować problem w przeglądarce, której nie używasz regularnie.
Wiedz, że wszystkie firmy produkujące przeglądarki mają zespoły aktywnie pracujące nad DevTools. Inwestują w to, aby były lepsze, mniej bugów i mocniejsze. Te zespoły zależą od Waszych opinii , aby tworzyć właściwe rzeczy. Nie słysząc o tym, z jakimi problemami się borykasz lub jakich funkcji Ci brakuje, trudniej jest im podejmować właściwe decyzje dotyczące tego, co zbudować.
Zgłaszanie błędów zespołowi DevTools nie tylko pomoże ci, gdy nadejdzie poprawka, ale może również pomóc wielu innym, którzy mieli ten sam problem.
Warto wiedzieć, że zespoły DevTools w Microsoft, Mozilla, Apple i Google są zwykle dość małe i otrzymują dużo informacji zwrotnych, więc zgłoszenie problemu nie oznacza, że zostanie on szybko naprawiony, ale pomaga, a te zespoły słuchają .
Oto kilka sposobów zgłaszania błędów, zadawania pytań lub żądania funkcji:
- Firefox DevTools
- Firefox używa Bugzilli jako publicznego narzędzia do śledzenia błędów i każdy może zgłaszać błędy lub prosić o nowe funkcje, tworząc tam nowy wpis. Aby się zalogować, potrzebujesz tylko konta GitHub.
- Kontakt z zespołem można nawiązać na Twitterze, korzystając z konta @FirefoxDevTools lub logując się do czatu Mozilli (dokumentację na temat czatu znajdziesz tutaj).
- Inspektor sieci Safari
- Safari używa również publicznego śledzenia błędów w swoich błędach WebKit. Oto dokumentacja dotycząca wyszukiwania błędów i zgłaszania nowych.
- Możesz również skontaktować się z zespołem na Twitterze za pomocą @webkit.
- Na koniec możesz także sygnalizować błędy dotyczące Safari i Safari Web Inspector za pomocą asystenta opinii.
- Edge DevTools
- Najłatwiejszym sposobem zgłoszenia problemu lub poproszenia o funkcję jest użycie przycisku opinii w DevTools (mała kreska w prawym górnym rogu narzędzi).
- Zadawanie pytań zespołowi działa najlepiej na Twitterze, gdy wspomina się o koncie @EdgeDevTools.
- Narzędzia programistyczne Chrome
- Zespół nasłuchuje opinii na liście mailingowej devtools-dev oraz na Twitterze pod adresem @ChromeDevTools.
- Chrom
- Ponieważ Chromium to projekt typu open source, który obsługuje Google Chrome i Microsoft Edge (i inne), możesz również zgłaszać problemy w narzędziu do śledzenia błędów Chromium.
Dzięki temu dziękuję za przeczytanie!
