Lekcje zdobyte podczas tworzenia wtyczek WordPress
Opublikowany: 2022-03-10Każdy programista wtyczek do WordPressa boryka się z trudnymi problemami i kodem, który jest trudny do utrzymania. Spędzamy późne noce wspierając naszych użytkowników i wyrywamy sobie włosy, gdy aktualizacja zepsuje naszą wtyczkę. Pokażę Ci, jak to ułatwić.
W tym artykule podzielę się moim pięcioletnim doświadczeniem w tworzeniu wtyczek WordPress. Pierwsza wtyczka, którą napisałem, była prostą wtyczką marketingową. Wyświetlał przycisk wezwania do działania (CTA) z wyszukiwaną frazą Google. Od tego czasu napisałem kolejnych 11 darmowych wtyczek i utrzymuję prawie wszystkie z nich. Napisałem dla moich klientów około 40 wtyczek, od naprawdę małych po takie, które są utrzymywane od ponad roku.
Pomiar wydajności za pomocą map termicznych
Heatmapy mogą pokazać dokładnie te miejsca, które są najbardziej zaangażowane na danej stronie. Dowiedz się, dlaczego tak skutecznie spełniają Twoje cele marketingowe i jak można je zintegrować z Twoją witryną WordPress. Przeczytaj powiązany artykuł →
Dobry rozwój i wsparcie prowadzą do większej liczby pobrań. Więcej pobrań oznacza więcej pieniędzy i lepszą reputację. Ten artykuł pokaże Ci lekcje, których się nauczyłem i błędy, które popełniłem, dzięki czemu możesz usprawnić tworzenie wtyczek.
1. Rozwiąż problem
Jeśli twoja wtyczka nie rozwiąże problemu, nie zostanie pobrana. To takie proste.
Weź wtyczkę Advanced Cron Manager (ponad 8000 aktywnych instalacji). Pomaga użytkownikom WordPressa, którzy mają trudności z debugowaniem swojego crona. Wtyczka została napisana z potrzeby — potrzebowałem czegoś, co mogłoby sobie pomóc. Nie musiałem tego sprzedawać, bo ludzie już go potrzebowali. Podrapał ich swędzenie.
Z drugiej strony jest Bug — wtyczka fly on the screen (ponad 70 aktywnych instalacji). Losowo symuluje muchę na ekranie. To tak naprawdę nie rozwiązuje problemu, więc nie będzie miało ogromnej publiczności. Była to jednak fajna wtyczka do opracowania.
Skoncentruj się na problemie. Kiedy ludzie nie widzą, że ich SEO działa dobrze, instalują wtyczkę SEO. Kiedy ludzie chcą przyspieszyć swoją witrynę, instalują wtyczkę buforującą. Kiedy ludzie nie mogą znaleźć rozwiązania swojego problemu, znajdują programistę, który napisze dla nich rozwiązanie.
Jak potwierdza David Hehenberger w swoim artykule o pisaniu udanej wtyczki, potrzeba jest kluczowym czynnikiem w decyzji użytkownika WordPressa, czy zainstalować konkretną wtyczkę.
Jeśli masz możliwość rozwiązania czyjegoś problemu, zaryzykuj.
2. Wesprzyj swój produkt
„Trzech na 5 Amerykanów wypróbowałoby nową markę lub firmę, aby zapewnić lepszą obsługę. 7 na 10 osób stwierdziło, że jest gotowych wydać więcej na firmy, które ich zdaniem zapewniają doskonałą obsługę”.
— Nykki Yeager
Nie zaniedbuj swojego wsparcia. Nie traktuj tego jak konieczność, ale raczej jak okazję.
Dobrej jakości wsparcie ma kluczowe znaczenie dla rozwoju wtyczki. Nawet wtyczka z najlepszym kodem otrzyma kilka zgłoszeń do pomocy technicznej. Im więcej osób korzysta z Twojej wtyczki, tym więcej biletów otrzymasz. Lepsze wrażenia użytkownika zapewnią ci mniej biletów, ale nigdy nie dotrzesz do skrzynki odbiorczej 0.
Za każdym razem, gdy ktoś publikuje wiadomość na forum pomocy, natychmiast otrzymuję powiadomienie e-mail i odpowiadam tak szybko, jak to możliwe. To się opłaca. Zdecydowana większość moich dobrych recenzji została zdobyta dzięki wsparciu. To jest efekt uboczny: dobre wsparcie często przekłada się na 5-gwiazdkowe recenzje.
Kiedy zapewniasz doskonałe wsparcie, ludzie zaczynają ufać Tobie i Twojemu produktowi. A wtyczka to produkt, nawet jeśli jest całkowicie darmowy i open-source.
Dobre wsparcie jest bardziej złożone niż pisanie krótkiej odpowiedzi raz dziennie. Kiedy twoja wtyczka zyskuje na popularności, otrzymasz kilka biletów dziennie. Dużo łatwiej jest zarządzać, jeśli jesteś proaktywny i odpowiadasz na pytania klientów, zanim jeszcze je zadają.
Oto lista niektórych działań, które możesz wykonać:
- Utwórz sekcję FAQ w swoim repozytorium.
- Przypnij wątek „Zanim zapytasz” u góry forum pomocy, podkreślając wskazówki dotyczące rozwiązywania problemów i często zadawane pytania.
- Upewnij się, że Twoja wtyczka jest prosta w użyciu i że użytkownicy wiedzą, co powinni zrobić po jej zainstalowaniu. UX jest ważny.
- Przeanalizuj pytania pomocnicze i napraw problemy. Utwórz tablicę, na której ludzie mogą głosować na wybrane funkcje.
- Utwórz film pokazujący, jak działa wtyczka i dodaj go do strony głównej wtyczki w repozytorium WordPress.org.
Nie ma znaczenia, jakiego oprogramowania używasz do obsługi swojego produktu. Oficjalne forum pomocy WordPress.org działa tak samo dobrze, jak e-mail lub Twój własny system pomocy. Korzystam z forum WordPress.org dla darmowych wtyczek i własnego systemu dla wtyczek premium.
3. Nie używaj kompozytora
Composer to oprogramowanie zarządzające pakietami. Repozytorium pakietów jest hostowane na packagist.org i możesz je łatwo pobrać do swojego projektu. To jak NPM lub Bower dla PHP. Zarządzanie pakietami innych firm tak, jak robi to Composer, jest dobrą praktyką, ale nie używaj go w swoim projekcie WordPress.
Wiem, zrzuciłem bombę. Pozwól mi wyjaśnić.
Composer to świetne oprogramowanie. Używam go sam, ale nie w publicznych projektach WordPress. Problem tkwi w konfliktach. WordPress nie ma żadnego globalnego menedżera pakietów, więc każda wtyczka musi ładować własne zależności. Gdy dwie wtyczki ładują tę samą zależność, powoduje to błąd krytyczny.

Tak naprawdę nie ma idealnego rozwiązania tego problemu, ale Composer to pogarsza. Możesz ręcznie spakować zależność w swoim źródle i zawsze sprawdzać, czy możesz ją bezpiecznie załadować.
Problem Composer z wtyczkami do WordPressa wciąż nie został rozwiązany i nie będzie żadnego realnego rozwiązania tego problemu w najbliższej przyszłości. Problem został poruszony wiele lat temu i, jak można przeczytać w artykule WP Tavern, wielu programistów próbuje go rozwiązać bez powodzenia.
Najlepsze, co możesz zrobić, to upewnić się, że warunki i środowisko są odpowiednie do uruchomienia kodu.
4. Rozsądnie obsługuje stare wersje PHP
Nie wspieraj bardzo starych wersji PHP, takich jak 5.2. Problemy z bezpieczeństwem i konserwacja nie są tego warte i nie zarobisz więcej instalacji z tych starszych wersji.

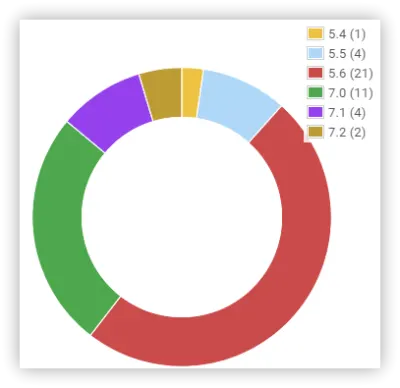
Przejdź z PHP 5.6 jako minimalnym wymaganiem, mimo że oficjalne wsparcie zostanie wycofane do końca 2018 roku. Sam WordPress wymaga PHP 7.2.
Istnieje ruch, który zniechęca do obsługi starszych wersji PHP. Zespół Yoast wydał bibliotekę Whip, którą możesz dołączyć do swojej wtyczki i która wyświetla użytkownikom ważne informacje o ich wersji PHP i dlaczego powinni uaktualnić.
Poinformuj użytkowników, które wersje obsługujesz, i upewnij się, że ich witryna nie psuje się po zainstalowaniu wtyczki w zbyt niskiej wersji.
5. Skoncentruj się na kodzie jakości
Napisanie dobrego kodu na początku jest trudne. Nauczenie się zasad „SOLID” i wzorców projektowych oraz zmiana starych nawyków związanych z kodowaniem wymaga czasu.
Kiedyś wyświetlenie prostego ciągu w WordPressie zajęło mi trzy dni, kiedy zdecydowałem się przepisać jedną z moich wtyczek, stosując lepsze praktyki kodowania. To było frustrujące, wiedząc, że powinno to zająć 30 minut. Zmiana sposobu myślenia była bolesna, ale była tego warta.
Dlaczego było tak ciężko? Ponieważ zaczynasz pisać kod, który początkowo wydaje się przesadny i niezbyt intuicyjny. Ciągle zadawałem sobie pytanie: „Czy to naprawdę jest potrzebne?” Na przykład musisz podzielić logikę na różne klasy i upewnić się, że każda jest odpowiedzialna za jedną rzecz. Musisz także wydzielić klasy dla tłumaczenia, niestandardowej rejestracji typu postów, zarządzania zasobami, obsługi formularzy itp. Następnie tworzysz większe struktury z prostych małych obiektów. To się nazywa wstrzykiwanie zależności. To bardzo różni się od posiadania klas „frontend” i „admin”, w których wpychasz cały kod.
Inną sprzeczną z intuicją praktyką było utrzymywanie wszystkich działań i filtrów poza metodą konstruktora. W ten sposób nie wywołujesz żadnych akcji podczas tworzenia obiektów, co jest bardzo pomocne przy testowaniu jednostkowym. Masz również lepszą kontrolę nad tym, które metody są wykonywane i kiedy. Szkoda, że nie wiedziałem o tym, zanim napisałem projekt z nieskończoną pętlą wywołaną działaniami w metodach konstruktora. Tego rodzaju błędy są trudne do wyśledzenia i naprawienia. Projekt wymagał refaktoryzacji.
Powyższe to tylko kilka przykładów, ale powinieneś poznać zasady SOLID. Obowiązują one dla każdego systemu i każdego języka kodowania.
Kiedy postępujesz zgodnie ze wszystkimi najlepszymi praktykami, docierasz do punktu, w którym każda nowa funkcja po prostu pasuje. Nie musisz niczego poprawiać ani robić wyjątków w istniejącym kodzie. To niesamowite. Zamiast być bardziej złożonym, Twój kod staje się po prostu bardziej zaawansowany, bez utraty elastyczności.
Ponadto odpowiednio sformatuj kod i upewnij się, że każdy członek Twojego zespołu postępuje zgodnie ze standardem. Standardy sprawią, że Twój kod będzie przewidywalny oraz łatwiejszy do czytania i testowania. WordPress ma swoje własne standardy, które możesz wdrożyć w swoich projektach.
6. Przetestuj swoją wtyczkę z wyprzedzeniem
Nauczyłem się tej lekcji na własnej skórze. Brak testów skłonił mnie do wydania nowej wersji wtyczki z krytycznym błędem. Dwa razy. Za każdym razem otrzymałem ocenę 1 gwiazdkę, której nie mogłem zamienić w pozytywną recenzję.
Możesz testować ręcznie lub automatycznie. Travis CI to produkt do ciągłego testowania, który integruje się z GitHub. Zbudowałem naprawdę prosty zestaw testowy dla mojej wtyczki Notification, który po prostu sprawdza, czy wtyczka może się poprawnie uruchomić w każdej wersji PHP. Dzięki temu mam pewność, że wtyczka jest wolna od błędów i nie muszę przywiązywać dużej wagi do testowania jej w każdym środowisku.
Każdy automatyczny test zajmuje ułamek sekundy. Wykonanie 100 testów automatycznych zajmie około 10 minut, podczas gdy testowanie ręczne wymaga około 2 minut na każdy przypadek.
Im więcej czasu zainwestujesz w testowanie swojej wtyczki, tym więcej zaoszczędzisz na dłuższą metę.
Aby rozpocząć automatyczne testowanie, możesz użyć polecenia WP-CLI \\`wp scaffold plugin-test\\`, które zainstaluje całą potrzebną konfigurację.
7. Dokumentuj swoją pracę
To banał, że programiści nie lubią pisać dokumentacji. To najnudniejsza część procesu tworzenia, ale trochę zabiera dużo czasu.
Napisz kod samodokumentujący. Zwróć uwagę na nazwy zmiennych, funkcji i klas. Nie twórz żadnych skomplikowanych struktur, takich jak kaskady, których nie da się łatwo odczytać.
Innym sposobem dokumentowania kodu jest użycie „bloku doc”, który jest komentarzem do każdego pliku, funkcji i klasy. Jeśli napiszesz, jak ta funkcja działa i co robi, o wiele łatwiej będzie to zrozumieć, gdy będziesz musiał ją debugować za sześć miesięcy. Standardy kodowania WordPress obejmują tę część, zmuszając Cię do pisania bloków dokumentów.
Korzystanie z obu technik pozwoli Ci zaoszczędzić czas na pisanie dokumentacji, ale dokumentacja kodu nie będzie czytana przez wszystkich.
Dla użytkownika końcowego musisz pisać wysokiej jakości, krótkie i łatwe do odczytania artykuły wyjaśniające, jak działa system i jak z niego korzystać. Filmy są jeszcze lepsze; wiele osób woli obejrzeć krótki samouczek niż przeczytać artykuł. Nie będą patrzeć na kod, więc ułatw im życie. Dobra dokumentacja zmniejsza również liczbę zgłoszeń do pomocy technicznej.
Wniosek
Te siedem zasad pomogło mi opracować produkty dobrej jakości, które zaczynają być podstawową działalnością BracketSpace. Mam nadzieję, że pomogą Ci również w podróży z wtyczkami WordPress.
Daj mi znać w komentarzach, jaka jest Twoja złota zasada rozwoju lub czy któraś z powyższych zasad okazała się szczególnie pomocna.
