Tworzenie niestandardowej wtyczki do październikowego CMS
Opublikowany: 2022-03-10W zeszłym roku przeprowadziłem badania na temat nowych systemów CMS w PHP, aby znaleźć dobrą alternatywę dla WordPressa. Najlepiej byłoby, gdyby było to rozwiązanie typu open source z czystą i nowoczesną bazą kodu.
Jeden z nich zainteresował mnie: październikowy CMS. Spróbowałem i prawie od razu mi się spodobał. Struktura kodu była naprawdę przyjemna i łatwo było pisać niestandardowe wtyczki.
Ten artykuł ma na celu omówienie tego, czego można oczekiwać od platformy i przedsmak tego, zanim zdecydujesz się z niej korzystać.
Dlaczego warto wybrać październik jako platformę CMS?
Jest kilka głównych powodów, dla których osobiście zdecydowałem się wykorzystać go w swoich projektach.
Powered by Laravel
Październik jest zbudowany na najpotężniejszym frameworku PHP do tworzenia nowoczesnych aplikacji internetowych: Laravel. Z wielką pewnością mogę powiedzieć, że jest najlepszy. Jest bardzo łatwy w użyciu i zrozumiały oraz ma wszystkie funkcje, których potrzebuje nowoczesny framework, od routingu, mapowania obiektowo-relacyjnego (ORM), autoryzacji, buforowania i wielu innych, które zapewniają ładną i przejrzystą strukturę MVC. Ponieważ jest zasilany przez Laravela, October odziedziczył wszystkie te funkcje po swoim starszym bracie.
Czysty kod i dokumentacja
W przeciwieństwie do wielu innych rozwiązań CMS, October ma bardzo przejrzystą i dobrze udokumentowaną bazę kodu. Jest napisany przy użyciu paradygmatu zorientowanego obiektowo. Zamiast zwykłego, starego PHP, October używa Twiga jako silnika szablonów, co upraszcza pracę programistom. Dokumentacja techniczna jest również dobrze napisana i pomaga szybko znaleźć odpowiedzi na większość pytań.
Wielka społeczność
Mimo że społeczność października nie jest jeszcze tak duża, jest bardzo pomocna i responsywna. Istnieje publiczny kanał Slack, do którego możesz dołączyć, gdzie znajdziesz programistów, którzy chętnie pomogą Ci w rozwiązaniu problemu.
Wielki Rynek
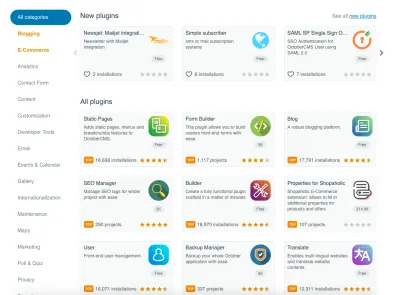
Podobnie jak WordPress i inne systemy CMS, październik ma rynek motywów i wtyczek. Chociaż nie ma zbyt wielu dobrych motywów do wyboru, obecnie jest ponad 700 wtyczek, więc jest bardzo prawdopodobne, że będziesz mógł dodać funkcjonalność, po prostu wyszukując i instalując jedną z nich. Świetną cechą wtyczek jest to, że można je łatwo synchronizować między wszystkimi projektami, jeśli po prostu dodasz identyfikator projektu w panelu administratora.
Wtyczki i komponenty
Wtyczki to podstawa dodawania nowej funkcjonalności do października. Wtyczka może składać się z wielu plików i katalogów odpowiedzialnych za rejestrowanie niestandardowych komponentów, modeli, aktualizowanie struktury bazy danych lub dodawanie tłumaczeń.
Wtyczka jest zwykle tworzona w katalogu plugins/ projektu. Ponieważ wiele wtyczek jest przesyłanych na rynek, aby inni mogli z nich korzystać, każda wtyczka powinna mieć niestandardową przestrzeń nazw, która zwykle zaczyna się od nazwy firmy lub dewelopera, który utworzył wtyczkę. Na przykład, jeśli masz na imię Acme i utworzyłeś niesamowitą wtyczkę o nazwie Blog, Twoja wtyczka będzie znajdować się w przestrzeni nazw Acme\Blog .
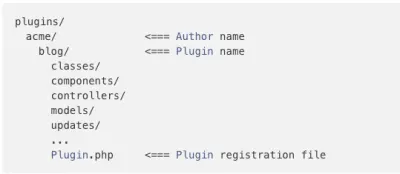
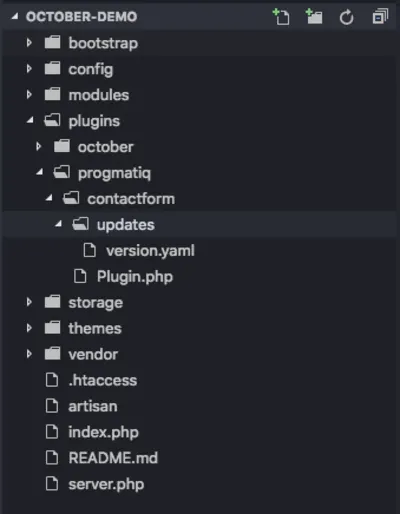
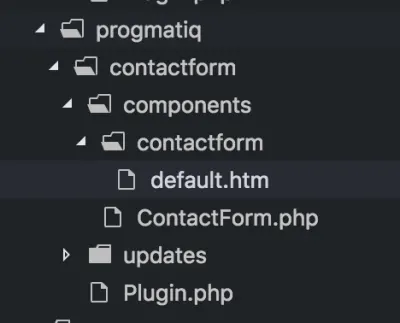
Pokażę Ci, jak może wyglądać struktura katalogów wtyczek:

Jak widać, istnieje również plik o nazwie plugin.php , który odpowiada za rejestrację wtyczki i wszystkich jej komponentów w październikowym CMS.
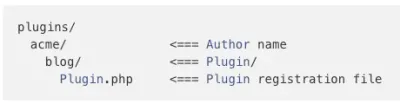
Inną ważną rzeczą, o której należy wspomnieć, jest to, że nie wszystkie wymienione powyżej katalogi są niezbędne do uruchomienia wtyczki. Twoja wtyczka może mieć następującą strukturę i nadal działać doskonale:

Najczęściej buduje się jedną wtyczkę, aby dodać tylko jeden element funkcjonalności. Na przykład wtyczka „Tłumacz” została zaprojektowana, aby pomóc Ci przetłumaczyć zawartość Twojej witryny na różne języki i zapewnić obsługę wielu języków dla użytkowników.
Październikowy CMS ma świetny rynek, na którym możesz znaleźć dla swoich potrzeb.

W przeciwieństwie do WordPressa i innych popularnych systemów CMS, wtyczki października mogą również zawierać komponenty. Zgodnie z dokumentacją z października, komponenty są „konfigurowalnymi elementami budynku, które można dołączyć do dowolnej strony, części lub układu”. Przykładami mogą być: formularz kontaktowy, nawigacja, lista często zadawanych pytań i odpowiedzi na nie; w zasadzie wszystko, co ma sens łączyć w jeden blok konstrukcyjny, który można ponownie wykorzystać na wielu stronach.
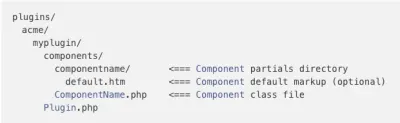
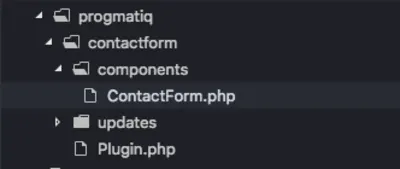
Komponenty są tworzone jako część wtyczki i znajdują się w podkatalogu components/ :

Każdy komponent ma plik PHP, taki jak componentName.php , który definiuje komponent, jak również opcjonalny podkatalog dla części składowych komponentu. Folder częściowych komponentów musi mieć taką samą nazwę pisaną małymi literami jak sam komponent.
Aby zademonstrować działanie komponentu, załóżmy, że nasz komponent jest odpowiedzialny za wyświetlanie postów na blogu.
namespace Acme\Blog\Components; class BlogPosts extends \Cms\Classes\ComponentBase { public function componentDetails() { return [ 'name' => 'Blog Posts', 'description' => 'Displays a collection of blog posts.' ]; } // This array becomes available on the page as {{ component.posts }} public function posts() { return ['First Post', 'Second Post', 'Third Post']; } } Jak widać, komponent ma dwie główne funkcje. Pierwsza z nich, componentDetails() , dostarcza informacje o komponencie administratorowi, który doda i użyje komponentów na swoich stronach internetowych.
Druga funkcja, posts() , zwraca fałszywe posty, które mogą być następnie użyte wewnątrz częściowego komponentu (plik blogposts/default.htm ) w następujący sposób:
url = "/blog" [blogPosts] == {% for post in blogPosts.posts %} {{ post }} {% endfor %} Aby październikowy CMS wiedział, że nasz komponent istnieje, musimy go zarejestrować za pomocą naszego głównego pliku wtyczki w funkcji o nazwie registerComponents() :
public function registerComponents() { return [ 'October\Demo\Components\Todo' => 'demoTodo' ]; }Tworzenie wtyczki niestandardowego formularza kontaktowego
Zamierzamy stworzyć niestandardową wtyczkę formularza kontaktowego. Oto założenia dotyczące działania wtyczki:
- Formularz będzie zawierał następujące pola: Imię, Nazwisko, E-mail, Wiadomość.
- Dane zostaną przesłane na serwer za pomocą Ajax.
- Po przesłaniu danych administrator otrzyma wiadomość e-mail z wiadomością wysłaną przez użytkownika.
Na potrzeby tego samouczka użyjemy świeżej instalacji październikowego CMS:

Zacznijmy tworzyć naszą wtyczkę od uruchomienia polecenia w terminalu, które wygeneruje strukturę wtyczki: php artisan create:plugin progmatiq.contactform

Argument progmatiq.contactform zawiera imię i nazwisko autora (progmatiq) oraz nazwę wtyczki (contactform).

Teraz musimy otworzyć nasz plik plugin.php i zmodyfikować szczegóły wtyczki w następujący sposób:
public function pluginDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form plug-in', 'author' => 'progmatiq', 'icon' => 'icon-leaf' ]; }Oto kilka innych metod, którym powinieneś się przyjrzeć:
-
registerComponents()
Tutaj możesz zdefiniować szereg komponentów dostarczanych przez wtyczkę. -
registerPermissions()
Możesz zarejestrować uprawnienia niestandardowe, których możesz później używać w innych obszarach aplikacji. -
registerNavigation()
Możesz dodać niestandardowy element menu z adresem URL do menu panelu administratora.
Teraz stwórzmy nasz komponent ContactForm :
- Utwórz nowy folder o nazwie components/ w katalogu głównym wtyczki.
- Utwórz plik o nazwie contactForm.php w folderze components/ .
- Wklej poniższy kod, który powie October, co robi nasz komponent. Możemy to zrobić, tworząc w naszym komponencie metodę o nazwie
componentDetails().

<?php namespace Progmatiq\Contactform\Components; use Cms\Classes\ComponentBase; class ContactForm extends ComponentBase { public function componentDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form' ]; } } Teraz musimy zarejestrować nasz komponent wewnątrz wtyczki. W tym celu modyfikujemy metodę registerComponents() :
public function registerComponents() { return [ 'Progmatiq\Contactform\Components\ContactForm' => 'contactForm', ]; }Ta funkcja zwraca tablicę komponentów dostarczanych przez naszą wtyczkę. Pełna nazwa klasy komponentu jest kluczem w tej metodzie, a wartość jest aliasem, którego będziemy używać do odwoływania się do naszego komponentu w naszych szablonach Twig.

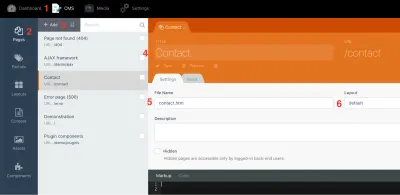
Po zarejestrowaniu komponentu możemy stworzyć nową stronę kontaktową i dodać nasz komponent (liczby w krokach odnoszą się do zrzutu ekranu):
- W panelu administratora przejdź do CMS (1) > Strony (2) i kliknij + Dodaj (3).
- Nadaj swojej stronie nazwę i adres URL (4).
- Nazwij plik (5) i wybierz domyślny układ (6).

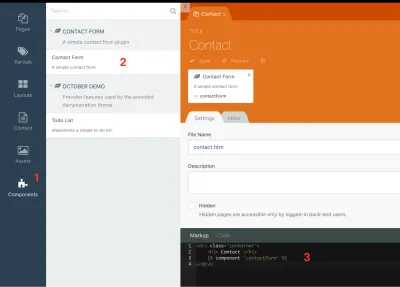
Dodajmy nasz nowy komponent do strony:
- Kliknij Komponenty w lewym menu (1), a następnie wybierz nasz komponent „Formularz kontaktowy”. Po kliknięciu (2) powinien zostać dodany do strony.
- Musimy umieścić fragment kodu, który nada naszej stronie nagłówek, a także wyrenderować komponent za pomocą dyrektywy
{% component 'contactForm' %}Twig:
<div class="container"> <h1> Contact </h1> {% component 'contactForm' %} </div> 
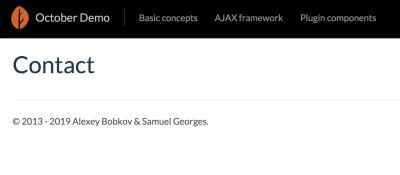
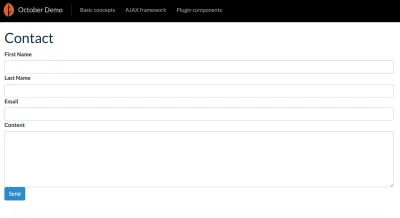
Jeśli otworzysz teraz swoją stronę kontaktową, zobaczysz nagłówek „Kontakt” i nic więcej.

Dzieje się tak, ponieważ nasz formularz kontaktowy nie zawiera kodu HTML do renderowania.
Musimy utworzyć plik contactform/default.htm w naszym folderze components/ .

I dodaj następujący kod HTML do pliku:
<form method="POST" data-request="onSend" data-request-validate data-request-success="this.reset(); alert('Thank you for submitting your inquiry')" > <div> <label for="first_name">First Name</label> <input type="text" name="first_name" class="form-control"> <p data-validate-for="first_name" class="text-danger"></p> </div> <div> <label for="last_name">Last Name</label> <input type="text" name="last_name" class="form-control"> <p data-validate-for="last_name" class="text-danger"></p> </div> <div> <label for="email">Email</label> <input type="text" name="email" class="form-control"> <p data-validate-for="email" class="text-danger"></p> </div> <div> <label for="content">Content</label> <textarea rows="6" cols="20" name="content" class="form-control"></textarea> <p data-validate-for="content" class="text-danger"></p> </div> <div> <button type="submit" class="btn btn-primary" data-attach-loading>Send</button> </div> </form>Większość tego kodu jest dość prosta. Jest jednak doprawiony specjalnymi atrybutami data-*, których październik pozwala nam używać:
- Znacznik
<form>ma trzy specjalne atrybuty:-
data-request="onSend". Atrybut ten mówi October, że funkcjaonSendz naszego komponentu (którą zamierzamy stworzyć w następnej kolejności) musi zostać wywołana, gdy formularz jest przesyłany za pomocą Ajax. -
data-request-validatewłączy walidację formularza Ajax przy użyciu błędów, które zostaną wysłane z serwera, jeśli formularz jest nieprawidłowy. -
data-request-success="this.reset(); alert('Thank you for submitting your inquiry')"czyści formularz, a następnie uruchamia komunikat ostrzegawczy, jeśli żądanie zakończyło się powodzeniem i nie wystąpiły błędy walidacji lub po stronie serwera.
-
- Każde wejście ma następujący blok, który jest odpowiedzialny za wyświetlanie błędów walidacji zwracanych przez serwer dla danego wejścia:
- Przycisk przesyłania ma atrybut
data-attach-loading, który doda spinner i wyłączy przycisk podczas przetwarzania żądania przez serwer. Ma to na celu uniemożliwienie użytkownikowi ponownego przesłania formularza do czasu zakończenia poprzedniego żądania.
<p data-validate-for="content" class="text-danger"></p>A oto jak wygląda teraz nasza strona:

Wróćmy do naszego komponentu contactForm.php i stwórzmy metody onSend() oraz validate() , które będą odpowiedzialne za obsługę przesyłania formularzy:
public function onSend() { // Get request data $data = \Input::only([ 'first_name', 'last_name', 'email', 'content' ]); // Validate request $this->validate($data); // Send email $receiver = '[email protected]'; \Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) { $message->to($receiver); }); } protected function validate(array $data) { // Validate request $rules = [ 'first_name' => 'required|min:3|max:255', 'last_name' => 'required|min:3|max:255', 'email' => 'required|email', 'content' => 'required', ]; $validator = \Validator::make($data, $rules); if ($validator->fails()) { throw new ValidationException($validator); } } Pierwszą rzeczą, którą robimy, jest pobieranie danych z żądania i sprawdzanie ich za pomocą metody pomocniczej validate() . (Wszystkie dostępne reguły walidacji, których możesz użyć, można znaleźć w dokumentacji.) Jeśli walidacja się nie powiedzie, metoda validate() zgłosi wyjątek ValidationException i wykonanie kodu zostanie zatrzymane, a serwer odpowie z kodem stanu 406 i walidacją wiadomości.
Jeśli walidacja się powiedzie, wyślemy e-mail do naszego administratora.
Uwaga : dla uproszczenia założyłem, że e-mail, na który chcemy wysłać zgłoszenie, to [email protected]. Upewnij się, że używasz własnego e-maila!
Oto pełny kod wtyczki contactForm.php :
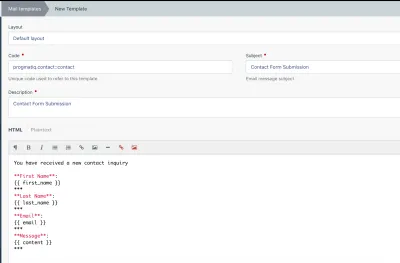
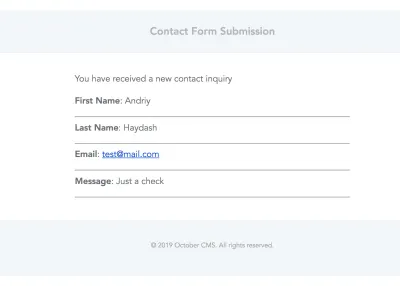
<?php namespace Progmatiq\Contactform\Components; use Cms\Classes\ComponentBase; use October\Rain\Exception\ValidationException; class ContactForm extends ComponentBase { public function componentDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form' ]; } public function onSend() { // Get request data $data = \Input::only([ 'first_name', 'last_name', 'email', 'content' ]); // Validate request $this->validate($data); // Send email $receiver = '[email protected]'; \Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) { $message->to($receiver); }); } protected function validate(array $data) { // Validate request $rules = [ 'first_name' => 'required|min:3|max:255', 'last_name' => 'required|min:3|max:255', 'email' => 'required|email', 'content' => 'required', ]; $validator = \Validator::make($data, $rules); if ($validator->fails()) { throw new ValidationException($validator); } } } Jak widać, pierwszym argumentem akceptowanym przez funkcję Mail::send() jest nazwa szablonu wiadomości e-mail, który będzie renderowany dla treści wiadomości e-mail. Musimy go stworzyć w panelu administracyjnym. Przejdź do Ustawienia> Szablony poczty i kliknij przycisk Nowy szablon . Następnie wypełnij formularz tak, jak pokazano na poniższym ekranie:

Oto treść e-maila, którego będziemy używać:
You have received a new contact inquiry **First Name**: {{ first_name }} *** **Last Name**: {{ last_name }} *** **Email**: {{ email }} *** **Message**: {{ content }} ***Teraz zapisz szablon wiadomości e-mail. Następną rzeczą, którą musimy zrobić, to skonfigurować serwer SMTP, który będzie wysyłał e-maile.
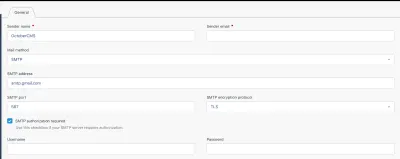
Przejdź do Ustawienia> Konfiguracja poczty i wypełnij wszystkie ustawienia.

Oczywiście nie podzielę się moją osobistą konfiguracją. Użyj własnych ustawień.
Na tym etapie mamy wszystko gotowe do rozpoczęcia testowania naszego komponentu formularza kontaktowego.
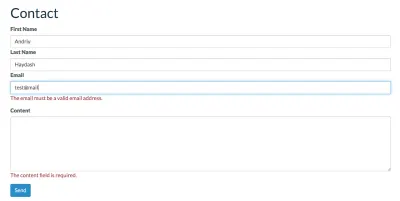
Najpierw sprawdźmy, czy walidacja działa, gdy pozostawimy pole „Treść” puste i wprowadzimy nieprawidłowy adres e-mail:

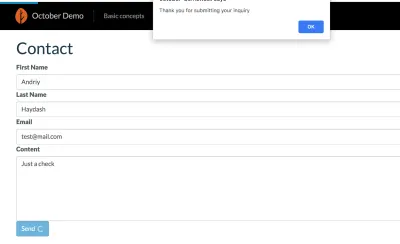
Walidacja działa zgodnie z oczekiwaniami. Wprowadźmy teraz poprawne dane i sprawdźmy, czy wiadomość e-mail zostanie pomyślnie wysłana do naszego administratora.
Oto e-mail, który otrzyma [email protected] :

Po pomyślnym przesłaniu formularza, użytkownik zobaczy komunikat ostrzegawczy informujący go, że operacja się powiodła:

Wniosek
W tym samouczku omówiliśmy, czym są wtyczki i komponenty oraz jak ich używać z październikowym CMS.
Nie bój się stworzyć niestandardowej wtyczki do swojego projektu, jeśli nie możesz znaleźć takiej, która odpowiada Twoim potrzebom. Nie jest to takie trudne i masz nad nim pełną kontrolę, a w każdej chwili możesz go zaktualizować lub rozszerzyć. Nawet stworzenie prostej wtyczki do formularza kontaktowego, jak to zrobiliśmy dzisiaj, może być przydatne, jeśli chcesz zintegrować ją z innymi usługami, takimi jak Mailchimp lub HubSpot.
Mam nadzieję, że ten samouczek był dla Ciebie pomocny. Jeśli masz jakieś pytania, nie wahaj się zapytać w sekcji komentarzy poniżej.
