Tworzenie aplikacji desktopowych za pomocą Electron i Vue
Opublikowany: 2022-03-10JavaScript był kiedyś znany jako język do tworzenia stron internetowych i aplikacji internetowych, zwłaszcza z niektórymi jego frameworkami, takimi jak React, Vue i Angular, ale z biegiem czasu (już w 2009 r.) JavaScript stał się możliwy do uruchamiania poza przeglądarką za pomocą pojawienie się Node.js, otwartego, wieloplatformowego środowiska uruchomieniowego JavaScript, które wykonuje kod JavaScript poza przeglądarką internetową. Doprowadziło to do możliwości używania JavaScript do znacznie więcej niż tylko aplikacji internetowych, a jednym z nich jest tworzenie aplikacji komputerowych przy użyciu Electron.js.
Electron umożliwia tworzenie aplikacji komputerowych z czystym JavaScriptem, zapewniając środowisko wykonawcze z bogatymi natywnymi interfejsami API (systemu operacyjnego). Możesz zobaczyć to jako wariant środowiska uruchomieniowego Node.js, który koncentruje się na aplikacjach desktopowych zamiast na serwerach internetowych.
W tym samouczku nauczymy się tworzyć aplikacje komputerowe za pomocą Electron, nauczymy się również używać Vuejs do tworzenia aplikacji Electron.
Uwaga : do wykonania tego samouczka wymagana jest podstawowa znajomość Vue.js i interfejsu wiersza polecenia Vue. Cały kod użyty w tym samouczku można znaleźć w moim serwisie GitHub. Nie krępuj się klonować i bawić się nim!
Czym są aplikacje komputerowe?
Aplikacje komputerowe to aplikacje, które działają samodzielnie na komputerach stacjonarnych lub laptopach. Są to aplikacje, które wykonują określone zadania i są instalowane wyłącznie w tym celu.
Przykładem aplikacji komputerowej jest Twój Microsoft Word, który służy do tworzenia i wpisywania dokumentów. Inne przykłady popularnych aplikacji komputerowych to przeglądarki internetowe, Visual Studio Code i Adobe Photoshop. Aplikacje komputerowe różnią się od aplikacji internetowych, ponieważ musisz zainstalować aplikację komputerową, aby uzyskać do niej dostęp i korzystać z niej, a czasami nie potrzebują dostępu do Internetu, aby mogły działać. Z drugiej strony aplikacje internetowe można uzyskać, po prostu odwiedzając adres URL, pod którym jest hostowana taka aplikacja i zawsze potrzebują dostępu do Internetu, zanim uzyskasz do nich dostęp.
Przykłady frameworków wykorzystywanych w budowaniu aplikacji desktopowych obejmują:
- Jawa
Java to język programowania ogólnego przeznaczenia, który jest oparty na klasach, zorientowany obiektowo i ma jak najmniej zależności implementacyjnych. Ma on na celu umożliwienie programistom aplikacji pisanie raz, uruchamianie w dowolnym miejscu (WORA), co oznacza, że skompilowany kod Java może działać na wszystkich platformach obsługujących Javę bez konieczności ponownej kompilacji. - Java FX
Zgodnie z ich oficjalną dokumentacją jest to platforma aplikacji klienckich nowej generacji typu open source dla komputerów stacjonarnych, urządzeń mobilnych i systemów osadzonych zbudowana w języku Java. - C#
C# jest uniwersalnym, wieloparadygmatycznym językiem programowania obejmującym silne typowanie, zakres leksykalny, imperatyw, deklaratywny, funkcjonalny, ogólny, zorientowany obiektowo i zorientowany na komponenty. - .INTERNET
.NET to bezpłatna, wieloplatformowa platforma programistyczna typu open source do tworzenia wielu różnych typów aplikacji. Dzięki platformie .NET możesz używać wielu języków, edytorów i bibliotek do tworzenia aplikacji internetowych, mobilnych, stacjonarnych, gier i IoT.
Co to jest elektron?
Electron to platforma typu open source do tworzenia aplikacji komputerowych. Wcześniej był znany jako „powłoka atomowa” i jest rozwijany i utrzymywany przez GitHub. Umożliwia pisanie wieloplatformowych aplikacji komputerowych przy użyciu HTML, CSS i JavaScript. Oznacza to, że możesz budować aplikacje desktopowe dla Windows, MacOS i innych platform przy użyciu jednej bazy kodu. Opiera się na Node.js i Chromium. Przykłady aplikacji zbudowanych za pomocą Electron obejmują popularny edytor Atom, Visual Studio Code, Wordpress na komputery stacjonarne i Slack.
Instalacja
Możesz zainstalować Electron w swoim projekcie za pomocą NPM:
npm install electron --save-devMożesz także zainstalować go globalnie, jeśli będziesz dużo pracować z aplikacjami Electron za pomocą tego polecenia:
npm install electron -gTworzenie aplikacji Vuejs na komputer za pomocą Electron
Jeśli znasz się na tworzeniu aplikacji internetowych przy użyciu Vuejs, możliwe jest tworzenie aplikacji komputerowych przy użyciu Vuejs. Wszystko czego potrzebujesz do tego to Vue CLI Plugin Electron Builder.
Kreator elektronów wtyczki Vue CLI
To narzędzie umożliwia tworzenie aplikacji Vue na komputery stacjonarne za pomocą Electron, co oznacza, że Twoja aplikacja Vue działa jako aplikacja Electron. Oznacza to, że Twoja aplikacja Vue, która prawdopodobnie jest aplikacją internetową, może zostać rozszerzona do pracy w środowiskach desktopowych bez konieczności budowania oddzielnej aplikacji desktopowej w innym frameworku. Daje to programistom Vue możliwość i możliwość wyjścia poza sieć. Idąc dalej, możesz pracować nad swoim pomysłem i dać użytkownikom opcję aplikacji komputerowej — taką, która może działać w systemach Windows, macOS i Linux.
Aby zobaczyć to w akcji, stworzymy aplikację News przy użyciu News API. Aplikacja będzie dostarczać najświeższe nagłówki wiadomości i umożliwia wyszukiwanie artykułów ze źródeł wiadomości i blogów w całej sieci za pomocą ich interfejsu API. Wszystko, czego potrzebujesz, aby zacząć z nimi, to osobisty klucz API, który możesz pobrać stąd.
Zbudujemy prostą aplikację, która będzie oferować:
- Strona wyświetlająca najważniejsze i najświeższe nagłówki z wybranego kraju z opcją wyboru kraju za pomocą punktu końcowego
/top-headlines. News API dostarcza wiadomości z listy obsługiwanych krajów. Listę znajdziesz tutaj. - Wiadomości z wybranej kategorii za pomocą kombinacji ich
/everythingendpoint i parametru zapytaniaq, za pomocą którego określimy naszą kategorię.
Po zdobyciu klucza API możemy stworzyć naszą aplikację za pomocą Vue CLI. Upewnij się, że masz zainstalowany interfejs Vue CLI w swoim systemie, jeśli nie, zainstaluj go za pomocą tego polecenia:
npm install -g @vue/cli # OR yarn global add @vue/cliGdy to zrobisz, utwórz swoją aplikację Wiadomości za pomocą CLI:
vue create news-appW tym samouczku pobierzemy dane z News API za pomocą Axios, ale możesz użyć dowolnej alternatywy, z którą Ci wygodniej. Axios można zainstalować za pomocą dowolnego z następujących poleceń:
//NPM npm install axios // YARN yarn add axiosNastępnym krokiem byłoby skonfigurowanie instancji Axios dla globalnej konfiguracji w naszej aplikacji. Zamierzamy utworzyć folder wtyczek w folderze src , w którym utworzymy plik axios.js . Po utworzeniu pliku dodaj następujące wiersze kodu:
import axios from "axios"; let baseURL = `https://newsapi.org/v2`; let apiKey = process.env.VUE_APP_APIKEY; const instance = axios.create({ baseURL: baseURL, timeout: 30000, headers: { "X-Api-Key": apiKey, }, }); export default instance; Tutaj definiujemy nasz baseURL i apiKey , które otrzymaliśmy z News API i przekazujemy do nowej instancji Axios. Ta instancja akceptuje baseURL i apiKey wraz z właściwością timeout . News API wymaga dodania klucza API podczas wysyłania żądania do ich interfejsu API i oferuje 3 sposoby dołączenia go do żądania, ale tutaj dodajemy go do właściwości nagłówka X-Api-Key , po czym eksportujemy instance . Gdy to zrobimy, możemy teraz używać tej konfiguracji dla wszystkich naszych żądań Axios w naszej aplikacji.
Gdy to zrobisz, możesz dodać konstruktora Plugin Electron za pomocą CLI za pomocą tego polecenia:
vue add electron-builder Zostaniesz poproszony o wybranie preferowanej wersji Electron, wybrałem wersję 9.0.0 , ponieważ jest to najnowsza wersja Electron (w momencie pisania).
Po wykonaniu tej czynności możesz teraz obsługiwać swoją aplikację za pomocą tego polecenia:
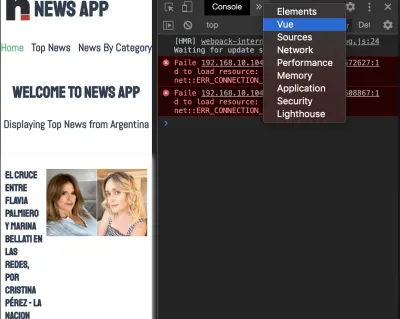
Using Yarn(strongly recommended) yarn electron:serve OR NPM npm run electron:serveSkompilowanie i udostępnienie Twojej aplikacji zajmie trochę czasu. Kiedy to zrobisz, twoja aplikacja otworzy się w twoim systemie, powinno to wyglądać tak:

Jeśli zamkniesz narzędzia programistyczne swojej aplikacji, powinno to wyglądać tak:

Ta wtyczka elektronowa jest bardzo pomocna i łatwa w użyciu, ponieważ każda część rozwoju tej aplikacji działa tak samo, jak aplikacja Vue. Oznacza to, że możesz mieć jedną bazę kodu zarówno dla aplikacji internetowej, jak i aplikacji komputerowej. Nasza aplikacja będzie się składać z trzech części:
- Strona docelowa, która wyświetla najważniejsze wiadomości z losowo wybranego kraju.
- Strona wyświetlająca najważniejsze wiadomości z wybranego przez użytkownika kraju.
- Strona, która wyświetla najważniejsze wiadomości z wybranej przez użytkownika kategorii.
W tym celu będziemy potrzebować komponentu nagłówka dla wszystkich naszych łączy nawigacyjnych. Stwórzmy więc plik w folderze components i nazwijmy go header.vue , a następnie dodajmy do niego następujące wiersze kodu:
<template> <header class="header"> <div class="logo"> <div class="logo__container"> <img src="../assets/logo.png" alt="News app logo" class="logo__image" /> </div> <h1>News App</h1> </div> <nav class="nav"> <h4 class="nav__link"> <router-link to="/home">Home</router-link> </h4> <h4 class="nav__link"> <router-link to="/top-news">Top News</router-link> </h4> <h4 class="nav__link"> <router-link to="/categories">News By Category</router-link> </h4> </nav> </header> </template> <script> export default { name: "app-header", }; </script> <style> .header { display: flex; flex-wrap: wrap; justify-content: space-between; } .logo { display: flex; flex-wrap: nowrap; justify-content: space-between; align-items: center; height: 50px; } .logo__container { width: 50px; height: 50px; } .logo__image { max-width: 100%; max-height: 100%; } .nav { display: flex; flex-wrap: wrap; width: 350px; justify-content: space-between; } </style>Tutaj tworzymy komponent nagłówka, który zawiera nazwę i logo naszej aplikacji (obraz można znaleźć na moim GitHub) wraz z sekcją nav zawierającą linki do innych części naszej aplikacji. Następną rzeczą byłoby zaimportowanie tej strony na naszej stronie układu — App.vue , abyśmy mogli zobaczyć nasz nagłówek na każdej stronie.
<template> <div> <app-header /> <router-view /> </div> </template> <script> import appHeader from "@/components/Header.vue"; export default { name: "layout", components: { appHeader, }, }; </script> <style> @import url("https://fonts.googleapis.com/css2?family=Abel&family=Staatliches&display=swap"); html, #app { min-height: 100vh; } #app { font-family: "Abel", sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; background-color: #fff; } #app h1 { font-family: "Staatliches", cursive; } a { font-weight: bold; color: #2c3e50; text-decoration: none; } a:hover { text-decoration: underline; } a.router-link-exact-active { color: #42b983; } </style>Tutaj zastępujemy domyślną treść w sekcji szablonu naszym nowo utworzonym komponentem nagłówka po zaimportowaniu go i zadeklarowaniu w sekcji skryptu. Na koniec dodaliśmy trochę stylizacji dla całej aplikacji w sekcji stylów.
Teraz, jeśli spróbujemy wyświetlić naszą aplikację, powinna wyglądać tak:

Następnym krokiem byłoby dodanie treści do naszego pliku Home.vue . Ta strona zawierałaby pierwszą sekcję naszej aplikacji; Najważniejsze wiadomości z losowo wybranego kraju. Zaktualizuj plik Home.vue za pomocą następujących wierszy kodu:

<template> <section class="home"> <h1>Welcome to News App</h1> <h4>Displaying Top News from {{ countryInfo.name }}</h4> <div class="articles__div" v-if="articles"> <news-card v-for="(article, index) in articles" :key="index" :article="article" ></news-card> </div> </section> </template> <script> import { mapActions, mapState } from "vuex"; import NewsCard from "../components/NewsCard"; export default { data() { return { articles: "", countryInfo: "", }; }, components: { NewsCard, }, mounted() { this.fetchTopNews(); }, computed: { ...mapState(["countries"]), }, methods: { ...mapActions(["getTopNews"]), async fetchTopNews() { let countriesLength = this.countries.length; let countryIndex = Math.floor( Math.random() * (countriesLength - 1) + 1 ); this.countryInfo = this.countries[countryIndex]; let { data } = await this.getTopNews( this.countries[countryIndex].value ); this.articles = data.articles; }, }, }; </script> <style> .articles__div { display: flex; flex-wrap: wrap; justify-content: center; } </style> W sekcji skryptu tego pliku importujemy mapState i mapActions z Vuex, których będziemy używać później w tym pliku. Importujemy również składnik NewsCard (stworzymy go w następnej kolejności), który będzie renderował wszystkie nagłówki wiadomości na tej stronie. Następnie korzystamy z metody fetchTopNews , aby pobrać najnowsze wiadomości z kraju wybranego losowo z listy countries w naszym sklepie. Ten kraj jest przekazywany do naszego działania getTopNews . Zostanie on dołączony do baseURL jako zapytanie o kraj, takie jak baseURL/top-news?country=${randomCountry} . Gdy to zrobimy, przechodzimy przez te dane w pętli i przekazujemy je do właściwości article naszego komponentu Newscard w sekcji szablonu. Mamy również akapit, który wskazuje, z jakiego kraju pochodzą najważniejsze wiadomości.
Następną rzeczą byłoby skonfigurowanie naszego komponentu NewsCard , który będzie wyświetlał te wiadomości. Utwórz nowy plik w folderze komponentów , nazwij go NewsCard.vue i dodaj do niego następujące wiersze kodu:
<template> <section class="news"> <div class="news__section"> <h1 class="news__title"> <a class="article__link" :href="article.url" target="_blank"> {{ article.title }} </a> </h1> <h3 class="news__author" v-if="article.author">{{ article.author }}</h3> <!-- <p class="article__paragraph">{{ article.description }}</p> --> <h5 class="article__published">{{ new Date(article.publishedAt) }}</h5> </div> <div class="image__container"> <img class="news__img" src="../assets/logo.png" :data-src="article.urlToImage" :alt="article.title" /> </div> </section> </template> <script> export default { name: "news-card", props: { article: Object, }, mounted() { this.lazyLoadImages(); }, methods: { lazyLoadImages() { const images = document.querySelectorAll(".news__img"); const options = { // If the image gets within 50px in the Y axis, start the download. root: null, // Page as root rootMargin: "0px", threshold: 0.1, }; const fetchImage = (url) => { return new Promise((resolve, reject) => { const image = new Image(); image.src = url; image.onload = resolve; image.onerror = reject; }); }; const loadImage = (image) => { const src = image.dataset.src; fetchImage(src).then(() => { image.src = src; }); }; const handleIntersection = (entries) => { entries.forEach((entry) => { if (entry.intersectionRatio > 0) { loadImage(entry.target); } }); }; // The observer for the images on the page const observer = new IntersectionObserver(handleIntersection, options); images.forEach((img) => { observer.observe(img); }); }, }, }; </script> <style> .news { width: 100%; display: flex; flex-direction: row; align-items: flex-start; max-width: 550px; box-shadow: 2px 1px 7px 1px #eee; padding: 20px 5px; box-sizing: border-box; margin: 15px 5px; border-radius: 4px; } .news__section { width: 100%; max-width: 350px; margin-right: 5px; } .news__title { font-size: 15px; text-align: left; margin-top: 0; } .news__author { font-size: 14px; text-align: left; font-weight: normal; } .article__published { text-align: left; } .image__container { width: 100%; max-width: 180px; max-height: 180px; } .news__img { transition: max-width 300ms cubic-bezier(0.4, 0, 1, 1), max-height 300ms cubic-bezier(0.4, 0, 1, 1); max-width: 150px; max-height: 150px; } .news__img:hover { max-width: 180px; max-height: 180px; } .article__link { text-decoration: none; color: inherit; } </style> Tutaj wyświetlamy dane przekazane do tego komponentu za pomocą właściwości obiektu article . Mamy też metodę, która leniwie ładuje obrazy dołączone do każdego artykułu. Ta metoda zapętla się przez liczbę obrazów artykułów, które mamy i leniwie ładuje je, gdy stają się widoczne. Wreszcie, w sekcji stylów mamy style ukierunkowane na ten komponent.
Następną rzeczą będzie założenie naszego sklepu, abyśmy mogli zacząć otrzymywać najświeższe informacje. Dodaj następujące wiersze kodu do pliku index.js :
import Vue from "vue"; import Vuex from "vuex"; import axios from "../plugins/axios"; Vue.use(Vuex); const store = new Vuex.Store({ state: { countries: [{ name: "United States of America", value: "us", }, { name: "Nigeria", value: "ng", }, { name: "Argentina", value: "ar", }, { name: "Canada", value: "ca", }, { name: "South Africa", value: "za", }, ], categories: [ "entertainment", "general", "health", "science", "business", "sports", "technology", ], }, mutations: {}, actions: { async getTopNews(context, country) { let res = await axios({ url: `/top-headlines?country=${country}`, method: "GET", }); return res; }, }, }); export default store; Do naszego sklepu dodajemy dwie nieruchomości, jedną z nich są countries . Ta właściwość zawiera tablicę obiektów krajów. Mamy również właściwość categories ; zawiera szereg dostępnych kategorii w News API. Czytelnikowi spodoba się swoboda przeglądania najważniejszych wiadomości z określonych krajów i kategorii; będzie to również potrzebne w więcej niż jednej części aplikacji i dlatego korzystamy ze sklepu. W sekcji akcji naszego sklepu mamy metodę getTopNews , która pobiera najważniejsze wiadomości z kraju (ten kraj został przekazany z komponentu, który wywołał tę akcję).
W tym momencie, jeśli otworzymy naszą aplikację, powinniśmy zobaczyć nasz landing page, który wygląda tak:

Plik background.js
Ten plik jest punktem wejścia dla aplikacji Electron do Twojej aplikacji. Kontroluje wszystkie ustawienia podobne do aplikacji Desktop dla tej aplikacji. Domyślny stan tego pliku można znaleźć na moim GitHub.
W tym pliku mamy kilka predefiniowanych konfiguracji ustawionych dla aplikacji, takich jak domyślna height i width dla Twojej aplikacji. Rzućmy okiem na niektóre rzeczy, które możesz zrobić w tym pliku.
Włączanie narzędzi deweloperskich Vuejs
Domyślnie masz dostęp do narzędzi deweloperskich w Electronie, ale nie jest on włączony po instalacji. Wynika to z istniejącego błędu w systemie Windows 10, więc jeśli otworzysz plik background.js , znajdziesz jakiś zakomentowany kod z komentarzami, które określają, dlaczego zostały wykomentowane:
// Install Vue Devtools // Devtools extensions are broken in Electron 6.0.0 and greater // See https://github.com/nklayman/vue-cli-plugin-electron-builder/issues/378 for more info // Electron will not launch with Devtools extensions installed on Windows 10 with dark mode // If you are not using Windows 10 dark mode, you may uncomment these lines // In addition, if the linked issue is closed, you can upgrade electron and uncomment these lines // try { // await installVueDevtools() // } catch (e) { // console.error('Vue Devtools failed to install:', e.toString()) // } Więc jeśli nie jesteś dotknięty tym błędem, możesz odkomentować blok try/catch , a także wyszukać installVueDevtools w tym samym pliku (wiersz 5), a także odkomentować go. Gdy to zrobisz, Twoja aplikacja zostanie automatycznie uruchomiona ponownie, a kiedy sprawdzisz narzędzia programistyczne, powinieneś zobaczyć Vuejs Devtools.

Wybór niestandardowej ikony dla Twojej aplikacji
Domyślnie ikona Electron jest ustawiona jako domyślna ikona dla Twojej aplikacji i przez większość czasu prawdopodobnie chcesz ustawić własną niestandardową ikonę. Aby to zrobić, przenieś swoją ikonę do folderu publicznego i zmień jej nazwę na icon.png . Następną rzeczą do zrobienia byłoby dodanie wymaganej zależności, electron-icon-builder .
Możesz go zainstalować za pomocą dowolnego z następujących poleceń:
// With Yarn: yarn add --dev electron-icon-builder // or with NPM: npm install --save-dev electron-icon-builderGdy to zrobisz, możesz uruchomić to następne polecenie. Przekonwertuje twoją ikonę na format Electron i wydrukuje następujące elementy w konsoli, gdy to zrobisz.

Następną rzeczą byłoby ustawienie opcji ikony w pliku background.js . Ta opcja znajduje się w opcji BrowserWindow , która jest importowana z Electron . Aby to zrobić, zaktualizuj BrowserWindow , aby wyglądał tak:
// Add this to the top of your file /* global __static */ // import path import path from 'path' // Replace win = new BrowserWindow({ width: 800, height: 600 }) // With win = new BrowserWindow({ width: 800, height: 600, icon: path.join(__static, 'icon.png') }) Teraz, jeśli uruchomimy yarn run electron:build i wyświetlimy naszą aplikację, powinniśmy zobaczyć zaktualizowaną ikonę używaną jako ikona aplikacji, ale nie zmienia się to w trakcie rozwoju. Ten problem pomaga rozwiązać ręczną poprawkę w systemie macOS.
Ustawianie tytułu dla Twojej aplikacji
Zauważysz, że tytuł Twojej aplikacji jest ustawiony na nazwę aplikacji (w tym przypadku news-app) i będziemy musieli to zmienić. Aby to zrobić, musimy dodać właściwość title do metody BrowserWindow w naszym pliku background.js w następujący sposób:
win = new BrowserWindow({ width: 600, height: 500, title: "News App", icon: path.join(__static, "icon.png"), webPreferences: { // Use pluginOptions.nodeIntegration, leave this alone // See nklayman.github.io/vue-cli-plugin-electron-builder/guide/security.html#node-integration for more info nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION, }, });Tutaj ustawiamy tytuł naszej aplikacji na „Aplikacja wiadomości”. Ale jeśli twój plik index.html ma wybrany tytuł lub twój tytuł się nie zmienia, spróbuj dodać ten kod do swojego pliku:
win.on("page-title-updated", (event) => event.preventDefault()); Nasłuchujemy zdarzenia, które zostanie uruchomione, gdy nasz title zostanie zaktualizowany z BrowserWindow . Kiedy to zdarzenie jest uruchamiane, mówimy Electronowi, aby nie aktualizował tytułu z tym, który znajduje się w pliku index.html .
Inną rzeczą, którą warto zmienić, jest nazwa productName , która kontroluje, jaka nazwa pojawia się po najechaniu kursorem na ikonę aplikacji lub jak komputer rozpozna aplikację. Obecnie nazwa naszej aplikacji to Electron . Aby zmienić tę nazwę w środowisku produkcyjnym, utwórz plik vue.config.js i dodaj do niego następujące wiersze kodu:
module.exports = { pluginOptions: { electronBuilder: { builderOptions: { productName: "News App", }, }, }, }; Tutaj definiujemy productName jako „News App”, tak aby po uruchomieniu polecenia budowania dla naszej aplikacji nazwa zmieniła się z „Electron” na „News App”.
Budowa wieloplatformowa
Domyślnie po uruchomieniu polecenia build tworzona aplikacja jest zależna od platformy, na której jest uruchamiana. Oznacza to, że jeśli uruchomisz polecenie build w systemie Linux, aplikacja, która zostanie utworzona, będzie aplikacją komputerową dla systemu Linux. To samo dotyczy innych platform (macOS i Windows). Ale Electron ma opcję określenia platformy (lub dwóch platform), którą chcesz wygenerować. Dostępne opcje to:
-
mac -
win -
linux
Aby więc zbudować wersję aplikacji dla systemu Windows, uruchom następujące polecenie:
// NPM npm electron:build -- --win nsis // YARN yarn electron:build --win nsisWniosek
Wypełnioną aplikację znajdziesz na moim GitHubie. Oficjalna dokumentacja Electron zawiera informacje i przewodnik, który pomoże Ci dostosować aplikację komputerową w dowolny sposób. Niektóre z rzeczy, które wypróbowałem, ale nie zostały uwzględnione w tym samouczku, to:
- Dostosowywanie stacji dokującej w systemie macOS — https://www.electronjs.org/docs/tutorial/macos-dock.
- Możliwość zmiany rozmiaru, maksymalizacji i wiele innych — https://github.com/electron/electron/blob/master/docs/api/browser-window.md#new-browserwindowoptions.
Więc jeśli chcesz zrobić znacznie więcej ze swoją aplikacją Electron, ich oficjalne dokumenty to dobry początek.
Powiązane zasoby
- Node.jshttps://en.wikipedia.org/wiki/Node.js
- Java (język programowania)https://en.wikipedia.org/wiki/Java_(język_programowania)
- Elektron (struktura oprogramowania)
- JavaFX 14
- elektronjs
- Dokumentacja elektronowa
- Kreator elektronów Vue CLI Plugin
- Lazy Loading Images for Performance using Intersection Observer autorstwa Chrisa Nwamba
- aksjos
- Pierwsze kroki z Axios w Nuxthttps://www.smashingmagazine.com/2020/05/getting-started-axios-nuxt/) autorstwa Timiego Omoyeni
