Wyzwanie projektowania stron internetowych na duże ekrany
Opublikowany: 2021-10-07Urządzenia mobilne przejęły internet. Dlatego tak wiele uwagi projektantów (słusznie) poświęcono na zapewnienie, że tworzone przez nas strony internetowe są kompatybilne. Nieustannie udoskonalamy sposób, w jaki wdrażamy funkcje responsywne, aby działały bezbłędnie na małych ekranach.
Chociaż jest to opłacalne przedsięwzięcie, istnieją inne ekrany do przemyślenia. Duże rzutnie są również bardzo ważnym czynnikiem. Rzadko można znaleźć nowe komputery stacjonarne lub laptopy z rozdzielczością ekranu poniżej 1080p (1920 x 1080) . A zarówno monitory 4k (3840 × 2160) , jak i 8k (7680 x 4320) zapewniają jeszcze większą powierzchnię ekranu.
Korzystanie z dużych ekranów może być wyzwaniem. Kluczem jest stworzenie układu, który będzie zarówno użyteczny, jak i czytelny. Ponadto należy uważać, aby nie przytłaczać użytkowników, umieszczając ich zbyt wiele przed nimi.
Jeśli chcesz zbudować witrynę internetową wykorzystującą duże ekrany, przygotowaliśmy kilka ogólnych zasad. Mogą nie pasować do każdej sytuacji, ale zapewnią ci kilka czynników do przemyślenia, zanim staniesz się duży.
Odpowiednio skaluj tekst i kontenery nadrzędne
Tekst o pełnej szerokości na ekranie 1080p lub 4k to duży zakaz. Czytanie i śledzenie, w którym miejscu fragmentu się znajdujesz, wymaga zbyt wiele wysiłku. Im więcej masz tekstu, tym trudniej będzie go strawić użytkownikom.

Dlatego tekst działa lepiej, gdy znajduje się w kontenerze o ograniczonej szerokości. Rozważ idealną szerokość nie większą niż 900-1200 pikseli. Biała przestrzeń jest również ważna, ponieważ pozwala na wytchnienie. Eksperymentuj z różnymi rozmiarami kontenerów, marginesami i dopełnieniem, aby znaleźć to, co najlepiej pasuje do Twojego układu.
Rozmiar czcionki jest również kluczowym czynnikiem podczas projektowania na duże ekrany. Zwiększenie rozmiaru czcionki pomaga wyróżnić tekst, a także ogranicza liczbę znaków wyświetlanych w danym wierszu.
Na koniec rozważ zwiększenie właściwości CSS line-height , aby uzyskać odpowiednie pionowe odstępy między wierszami. Poprawia to czytelność i dodaje nieco otwartości całemu projektowi.

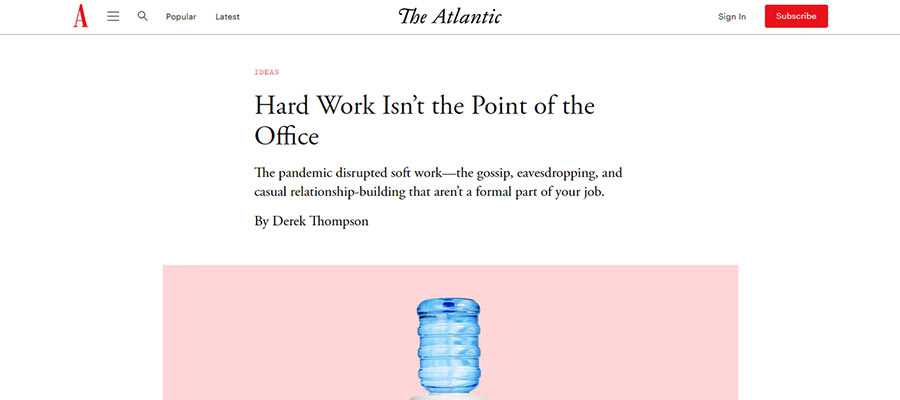
The Atlantic ogranicza tekst artykułu do wąskiego, łatwego do odczytania pojemnika.
Skorzystaj z układów wielokolumnowych
Jedną z dużych zalet korzystania z dodatkowej powierzchni ekranu jest to, że zapewnia dużo miejsca na układy wielokolumnowe. Być może dlatego ta technika jest często spotykana na stronach internetowych zorientowanych na wiadomości.
Przy tradycyjnej siatce o rozdzielczości 1000 pikseli i układzie składającym się z co najmniej trzech kolumn zawartość jest zwykle ściskana. Szerokość strony, powiedzmy, 1800 pikseli, pozwala na rozmieszczenie kolumn ze znacznymi marginesami. I nadal jest miejsce na dodanie wewnętrznego dopełnienia kolumn, jednocześnie zwiększając rozmiar czcionki.
Szersza strona może również umożliwić korzystanie z niektórych zaawansowanych konfiguracji kolumn. Pomyśl na przykład o obszarze „Najnowsze wiadomości”, który zajmuje lewą połowę strony – wraz z wyróżnionym obrazem. Następnie dwie kolumny o szerokości 25% zawierają inne nagłówki tekstowe po prawej stronie.
Może to być idealny układ dla dużych ekranów. Pozwala uniknąć marnowania miejsca, potencjalnie ułatwiając użytkownikom identyfikację treści, które ich interesują.
Jeszcze lepsze jest to, że połączenie CSS Grid i zapytań o media pozwala zaspokoić największe rozdzielczości ekranu, jednocześnie z wdziękiem dostosowując się do mniejszych.

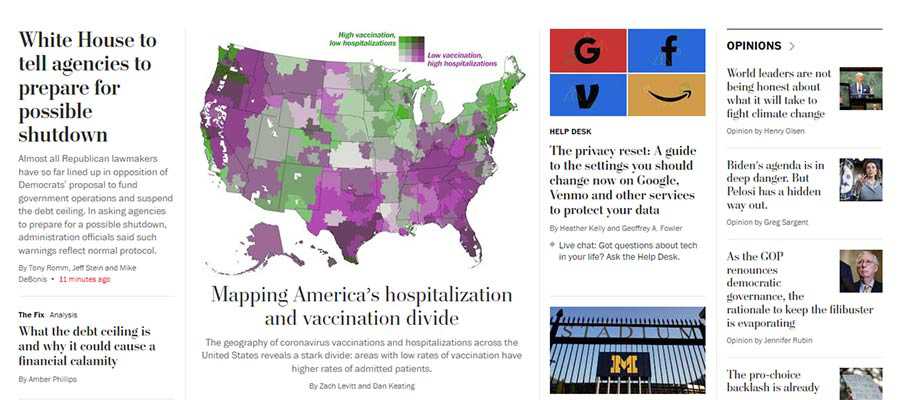
Wielokolumnowa strona główna The Washington Post.
Trzymaj ważne przedmioty w zasięgu ręki
Jedną z potencjalnych pułapek superszerokiego układu jest to, że niektóre kluczowe elementy mogą wymagać od użytkownika przebycia dość dużej odległości. Przynajmniej jest to niedogodność i kiepski UX. W najgorszym przypadku można to uznać za dość duży problem z dostępnością.
Problemy te można jednak rozwiązać poprzez projektowanie. Górny pasek nawigacyjny można wyśrodkować poziomo na ekranie, dzięki czemu nie wymaga to mnóstwa ruchów myszą. Dzięki temu, że jest przyjazny dla klawiatury, będzie on dostępny dla tych, którzy nie używają urządzenia wskazującego.
Dodatkowa szerokość oznacza również, że inne ważne elementy mogą łatwo zgubić się w lesie pełnym treści. Elementy, takie jak formularze logowania i wezwania do działania, należy umieścić w dobrze widocznych miejscach.
Możliwym rozwiązaniem jest zintegrowanie ich z nagłówkiem witryny lub statycznym paskiem bocznym. „Przyklejony” nagłówek może również stanowić ścieżkę, dzięki której najważniejsze elementy będą zawsze w zasięgu ręki.
Jest dużo miejsca na kreatywność. Ale główną ideą jest upewnienie się, że użytkownicy nie muszą stale przemieszczać się po ekranie, aby dostać się tam, gdzie chcą.

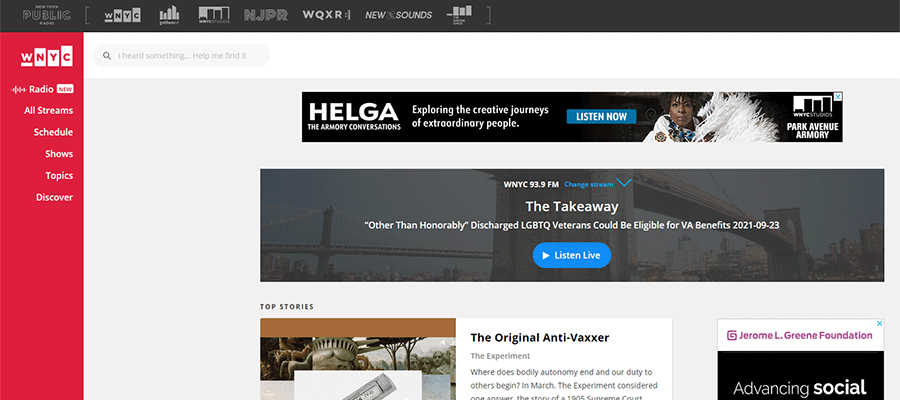
WNYC Radio wykorzystuje statyczny pasek boczny w jasnych kolorach, aby nawigacja w witrynie była widoczna.
Użyj przewidywalnych wzorców projektowych
Biorąc to wszystko pod uwagę, nadrzędnym tematem jest stworzenie przewidywalnego wzorca projektowego. Oznacza to, że układ strony pozwala na intuicyjny przepływ treści. Chociaż niektóre elementy można zaprojektować tak, aby przyciągały uwagę, nie powinny one negatywnie wpływać na ogólne wrażenia użytkownika.
Jak to działa w praktyce? Jednym z przykładów jest wspomniany wcześniej układ wielokolumnowy. Na stronie może znajdować się kilka sekcji, które wykorzystują kolumny, z których każda ma swój niepowtarzalny numer i położenie. W porządku, o ile istnieją spójne odstępy, typografia i pokrewne style.
W witrynie zorientowanej na wiadomości może to oznaczać, że sekcje „Technologia” i „Wydawnictwo” mają różne układy kolumn. Sekcja „Najnowsze wiadomości” może nawet wykorzystywać inny kolor tła. Jeśli jednak są one spójne w wyglądzie, pomaga to stworzyć przepływ, jednocześnie unikając monotonnego przeglądania. Każda sekcja wyróżnia się, ale wtapia się w ogólny projekt.
Podobnie jak w przypadku każdego projektu projektowego, przy projektowaniu z myślą o dużych ekranach potrzeba dużo planowania i eksperymentowania.

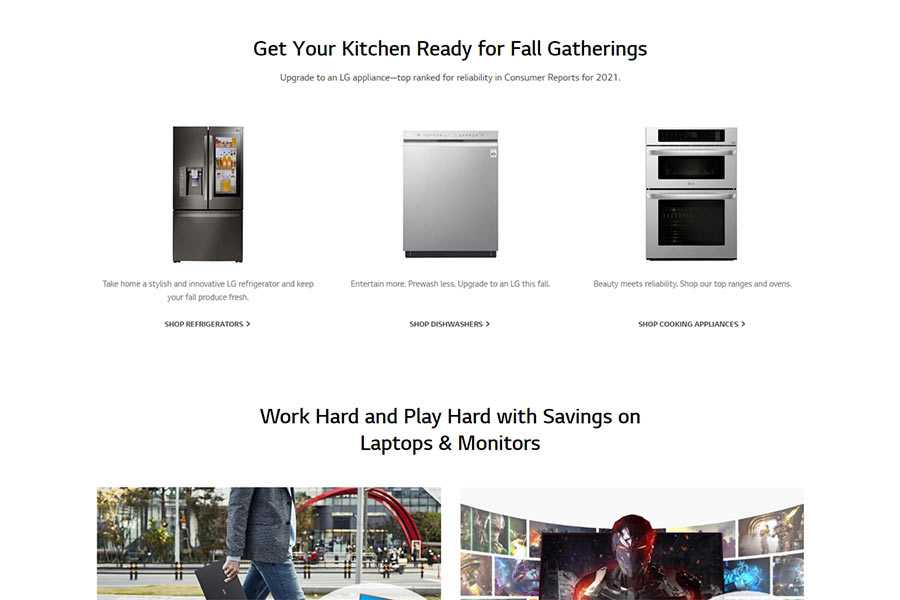
Firma LG stosuje na swojej stronie głównej naprzemienny układ kolumn.
Efektywnie wykorzystuj te dodatkowe piksele
Piękno dużych ekranów o wysokiej rozdzielczości polega na tym, że można ich używać do tworzenia wciągających wrażeń. Widzimy to cały czas w grach, filmach i innych mediach.
Osiągnięcie tego za pomocą strony internetowej jest jednak nieco większym wyzwaniem. Jest to szczególnie trudne w przypadku witryn z dużą ilością tekstu. Istnieje pewne określone ryzyko, jeśli chodzi o użyteczność.
Mimo to dobrze wykonany układ może skutecznie wykorzystać dodatkową powierzchnię ekranu. To kwestia zapewnienia łatwej nawigacji, czytelności i spójności w projekcie.
Są to jednak zasady, które projektanci stron internetowych praktykują każdego dnia. Pamiętaj o nich, a stworzysz witrynę, która będzie wyglądać idealnie z pikselem na wszystkim, od przenośnego telefonu po ogromny monitor 8k.
