Projektowanie idealnej tabeli porównawczej funkcji
Opublikowany: 2022-03-10Tabele porównawcze funkcji są jednak pomocne nie tylko w ich podstawowej funkcji. Prawidłowo zaprojektowane mogą pomóc w podejmowaniu decyzji poza umieszczaniem obok siebie specyfikacji produktów. Mogą również nadać znaczenie zbyt technicznemu arkuszowi specyfikacji produktu, wyjaśniając, dlaczego dana funkcja jest istotna dla klienta lub dlaczego dany produkt jest lepszy od innych.
Po dokładnym przeanalizowaniu akordeonów, selektorów czasu i daty oraz suwaków, w tym artykule przyjrzymy się wszystkim drobnym szczegółom, które składają się na idealną, dostępną i pomocną tabelę porównawczą funkcji . Pamiętaj, że ten artykuł niekoniecznie dotyczy planów cenowych ani metod wizualizacji danych. Jest raczej dostosowany do przypadku, gdy klient chce potwierdzić swój wybór zakupu lub nie może wybrać jednego z wielu wstępnie wybranych elementów.
Zanim zagłębimy się w decyzje projektowe, musimy właściwie zrozumieć cele, intencje i wzorce zachowań użytkownika.
Część: Wzorce projektowe
- Część 1: Idealny akordeon
- Część 2: Idealny responsywny konfigurator
- Część 3: Idealny wybór daty i godziny
- Część 4: Doskonałe porównanie funkcji
- Część 5: Idealny suwak
- Część 6: Idealny wybór urodzin
- Część 7: Idealne mega-rozwijane menu
- Część 8: Doskonałe filtry
- Część 9: Wyłączone przyciski
- Zapisz się do naszego biuletynu e-mail, aby nie przegapić następnych.
Kiedy porównanie funkcji jest przydatne?
Obserwując klientów w kilku projektach e-commerce, odkryłem, jak bardzo nieistotna wydaje się być funkcja porównania dla wielu klientów. Dość często użytkownicy mówią, że zaśmieca interfejs i że nigdy z tej funkcji nie korzystają. Powód jest prosty: chociaż dość często kupujemy małe, niedrogie przedmioty, nie tak często kupujemy duże, drogie przedmioty. W rzeczywistości nie ma tak wielu sytuacji, w których faktycznie potrzebujemy porównania funkcji.

Niewielu klientów pomyślałoby nawet o porównaniu kilku książek lub par skarpet. Jednak stosunkowo niewielu klientów kupiłoby ekspres do kawy lub lodówkę bez dokładnego zbadania ich opcji. Porównanie funkcji jest rzeczywiście nieistotne w przypadku „małych” zakupów, ale staje się ważne w przypadku „dużych” zakupów. W rzeczywistości, gdy klienci są zdecydowani dokonać dużego zakupu, ale nie mogą wybrać, który produkt kupić, prawdopodobnie w końcu nie kupią całkowicie, zostając zablokowani w paraliżu wyboru. Jako sprzedawca oczywiście chcemy uniknąć tych sytuacji impasu i właśnie w tym przypadku element porównywania funkcji może być bardzo przydatny, upraszczając proces podejmowania decyzji i odfiltrowując produkty, które nie spełniają odpowiednich kryteriów.

To ostatnie może dotyczyć bardzo różnych ustawień: możemy porównywać lokalizacje, miejsca, okulary, samochody, bagaż, zegarki, telewizory, a nawet chemikalia. Jednak w ramach tego artykułu skupimy się na bardzo konkretnym porównaniu funkcji wśród sprzedawców e-commerce. Lekcje, których się tutaj nauczymy, można zastosować do dowolnego kontekstu porównawczego, chociaż drobne szczegóły mogą się różnić.
Tak czy inaczej, ostatecznie wszystko sprowadza się do tego, jakiego rodzaju zakupu zamierza dokonać klient. Jak Joe Leech stwierdził w swoim genialnym webinarze poświęconym decyzjom zakupowym, podczas zakupów online użytkownicy mają na myśli zakup „nierozważany” lub „rozważany”.
Zakupy nierozważane
Nierozważane zakupy to szybkie, niewymagające wysiłku zakupy, które zwykle robimy, gdy potrzebujemy szybkiego rozwiązania lub załatwiamy sprawy. Ilekroć potrzebujemy paczki baterii, zwykłej papeterii, „wystarczająco dobrej” suszarki lub szybkiego weekendowego wypadu, tak naprawdę odhaczamy pole na naszej liście rzeczy do zrobienia i ruszamy dalej. Niewiele osób jest podekscytowanych wybieraniem baterii lub ołówków, więc jest mało prawdopodobne, aby kilka razy przeszukać różne strony internetowe tylko po to, aby kupić idealne opakowanie. Zamiast tego kupujemy takie produkty szybko, często w podróży, przeglądając recenzje dostawców i kupując według ceny, szybkości wysyłki i wygody.
Rozważane zakupy
Z drugiej strony zakupy rozważane to zakupy powolne, wymagające dużego wysiłku, które wymagają czasu i uwagi. Kupując rower, zegarek, lodówkę lub ubezpieczenie zdrowotne, dokładnie analizujemy nasze możliwości, upewniając się, że nie trafimy na coś, co nie jest wystarczająco dobre, nie pasuje lub wymaga wymiany wkrótce potem. W takich przypadkach dość długo zastanawiamy się nad możliwym zakupem, często przeglądając wiele różnych sprzedawców, porównując ceny, czytając recenzje i oglądając zdjęcia. Możemy nawet zapytać o opinię naszych przyjaciół, kolegów i bliskich. Ostatecznie ostateczna decyzja jest podejmowana na podstawie oczekiwanej jakości i obsługi, a nie wygody i szybkości, i niekoniecznie zależy od samej ceny.
Oczywiście im droższy przedmiot, tym więcej wymaga uwagi. Ale przemyślane zakupy niekoniecznie są drogie: każdy przedmiot o określonych cechach, takich jak długowieczność, szybkość lub jakość, również musi być dokładnie przemyślany. Obejmuje to prezenty, kwiaty, wino i napoje spirytusowe, odzież, kredyty hipoteczne i ubezpieczenie zdrowotne. Powód jest oczywisty: bardzo trudno jest bardzo rozczarować się paczką baterii, ale niewygodny prezent, złe kwiaty wysyłające złą wiadomość, a nawet źle dopasowana koszula, którą trzeba zwrócić, może być dość frustrujące doświadczenie.

Niewiele osób z góry wie dokładnie, czego chce lub potrzebuje, chyba że otrzyma zaufaną rekomendację. Tak więc każdy rozważany zakup wymaga dużo myślenia i przemyślenia, porównywania różnych opcji i filtrowania pod kątem tego idealnego. Problem w tym, że porównanie nie jest szczególnie zabawną czynnością w sieci. Często brakuje szczegółów, ceny nie są przejrzyste (jak często dodajesz produkt do koszyka i przechodzisz przez całą kasę aż do zapłaty, tylko po to, aby zobaczyć rzeczywistą cenę końcową?), a numery modeli (np. dla urządzeń) są niespójny.
Właśnie tam dobrze zaprojektowane porównanie funkcji może zwiększyć sprzedaż i poprawić satysfakcję użytkowników. Jeśli w chwili zwątpienia uda nam się poderwać niezdecydowanego klienta — zanim opuści stronę lub zacznie się rozglądać — i umiejętnie poprowadzić go do rozsądnej decyzji, to dążymy do lepszego doświadczenia klienta, jednocześnie rozliczając się z większego zysk i bardziej lojalna baza klientów dla firmy. W końcu klienci nie muszą rozglądać się na innych stronach internetowych, kupując (często) drogie przedmioty. To coś, co może zaowocować biznesem przez wiele lat.
W tym momencie to chyba żadna rewelacja, że porównanie funkcji dotyczy głównie rozważanych zakupów . Są one szczególnie przydatne w przypadkach, gdy produkt jest stosunkowo złożony — potencjalnie zawiera szczegóły, które mogą być mylące lub niejednoznaczne. Dobrymi tego przykładami są aparaty cyfrowe i telewizory — dla świadomego porównania wyborów często potrzebna jest znajomość technicznych możliwości tych urządzeń. Innym przykładem mogą być wakacje lub podróż służbowa — wszystko, co wymaga wielu drobnych decyzji, takich jak dostępność, ceny, dogodne godziny wyjazdu i przyjazdu, budżet i dokładne planowanie działań z góry.
Co dokładnie sprawia, że porównanie jest istotne dla klienta? Cóż, ma to znaczenie, jeśli pomaga użytkownikom dokonać dobrego, świadomego wyboru. Porównanie funkcji może być zaprojektowane tak, aby zachęcić więcej klientów do sprzedaży z „wysokimi zyskami”, ale jeśli nie są one dobrze dopasowane lub jeśli klient uważa, że przepłacają, sprzedawca będzie musiał poradzić sobie z dużą liczbą zwrotów lub użytkowników, którzy całkowicie je porzucą w dłuższej perspektywie.
Kiedy obserwowaliśmy użytkowników i przeprowadzaliśmy wywiady, aby dowiedzieć się, w jaki sposób porównanie funkcji może być dla nich istotne, stwierdziliśmy, że zasadniczo sprowadza się to do jednej rzeczy: zobaczenia różnicy między opcjami lub szybkiego odfiltrowania niepotrzebnych szczegółów, aby różnice stały się bardziej oczywiste . Niestety (i zaskakująco), wiele porównań funkcji nie jest w tym szczególnie dobrych.
Bloki konstrukcyjne porównania funkcji
Gdybyśmy chcieli porównać ze sobą dwa lub więcej elementów, aby znaleźć lepsze dopasowanie, jaki byłby najbardziej oczywisty sposób, aby to zrobić? Jeśli chodzi o ubrania, przymierzyliśmy je i wybraliśmy to, które jest odpowiednie. Ale co, jeśli przymierzanie rzeczy nie wchodzi w grę? Kupując produkty online, możemy polegać na naszych wcześniejszych doświadczeniach, ocenach, opiniach ekspertów, opiniach klientów i wiarygodnych rekomendacjach, aby ograniczyć zakres opcji do zaledwie kilku kandydatów.
Jednak w pewnym momencie możesz zostać z kilkoma zbyt podobnymi przedmiotami — może jeden trochę za drogi, drugi nie ma ważnej jakości, a trzeci jest rekomendacją znajomego znajomego. Więc co robisz? Wypisujesz wszystkie opcje, badasz ich atrybuty obok siebie i eliminujesz opcje, dopóki nie znajdziesz zwycięzcy. (Cóż, przynajmniej większość ludzi tak robi.)
Przetłumaczone na typowe wzorce interfejsów, naturalnie wymaga to ustrukturyzowanego układu, który pomaga w szybkim skanowaniu opcji — prawdopodobnie starej dobrej tabeli porównawczej z kolumnami dla produktów i wierszami dla ich atrybutów. Gdy użytkownik wybierze produkty i wywoła widok porównania, możemy po prostu wyodrębnić wszystkie atrybuty ze wszystkich wybranych produktów i wyświetlić je jako wiersze w tabeli. Powinno być dość łatwe, prawda? Tak, ale niekoniecznie jest to najlepsze podejście do sensownego porównania.
Nie wszystkie atrybuty są sobie równe
W idealnej sytuacji chcielibyśmy wyświetlać tylko znaczące, porównywalne atrybuty , na których klientowi zależy. Zamiast wyodrębniać i zestawiać wszystkie specyfikacje produktów, możemy określić i wyróżnić wszystkie istotne atrybuty produktów, jednocześnie zachowując dostępność wszystkich innych atrybutów. Wymaga to od nas (1) dowiedzenia się, czym interesuje się użytkownik oraz (2) posiadania spójnych, dobrze ustrukturyzowanych danych o naszych produktach.
Podczas gdy pierwsze wymaganie to tylko kwestia odpowiedniego sformułowania pytania w interfejsie użytkownika, drugie wymaganie jest trudnym orzechem do zgryzienia. W praktyce posiadanie dobrze ustrukturyzowanych metadanych często okazuje się niezwykle trudne, nie z powodu ograniczeń technicznych lub projektowych, ale z powodu ograniczeń treści.
O ile sprzedawca detaliczny nie korzysta ze specjalistycznego, aktywnie obsługiwanego systemu, który gromadzi, organizuje i czyści metadane dotyczące wszystkich produktów w jego asortymencie, uzyskując uporządkowane, kompletne i spójne szczegóły atrybutów — przynajmniej dotyczące produktów należących do tej samej kategorii — okazuje się być dużym przedsięwzięciem. Z pewnością możesz zarządzać metadanymi stosunkowo małego sklepu odzieżowego, ale jeśli jako sprzedawca polegasz na specyfikacjach pochodzących od zewnętrznych dostawców, znaczące porównanie będzie wymagało sporego wysiłku.

Houston, mamy problem (z treścią)
Rodzi to pytanie: Jak wyświetlić tabelę porównawczą dla dwóch aparatów cyfrowych, gdyby w jednym z nich brakowało krytycznych atrybutów? W takim przypadku sensowne porównanie byłoby niemożliwe, co uniemożliwiłoby również podjęcie świadomej decyzji przez klienta. W obliczu takiej sytuacji, zamiast ślepo wybierać jedną z opcji, większość klientów całkowicie zrezygnuje z zakupu, ponieważ obawa o zakup niewłaściwego produktu w ogóle przeważa nad chęcią zakupu produktu.
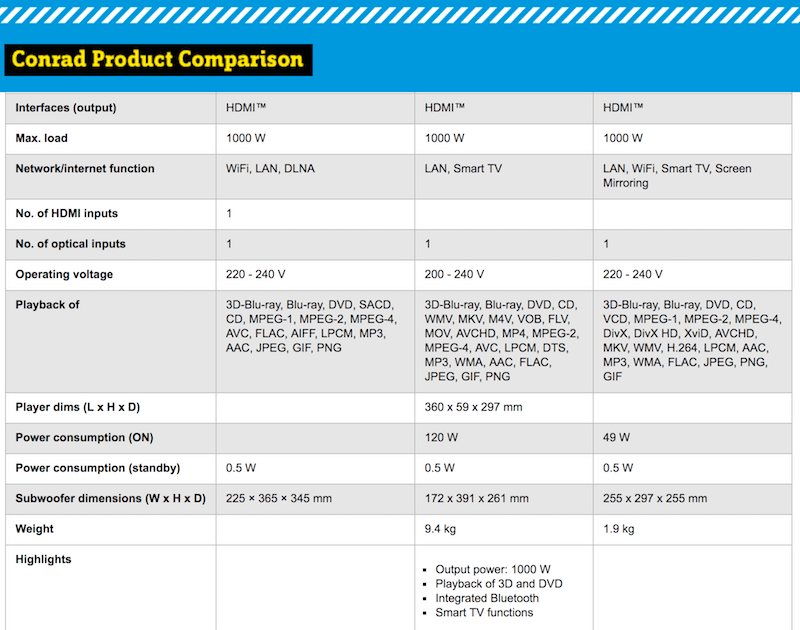
Conrad wymienia wszystkie produkty w tabeli, przy czym co drugi wiersz naprzemiennie ma kolor tła. Podobnie jak w wielu innych sklepach detalicznych, metadane są często niekompletne i niespójne, pozostawiając użytkowników w ciemności. W powyższym przykładzie liczba wejść HDMI, waga, podświetlenia i wymiary odtwarzacza nie są dostępne dla dwóch z trzech porównywanych produktów.

To samo dzieje się, gdy elementy są trudne do porównania — na przykład, gdy zaszumione, źle sformatowane dane pojawiają się obok dobrze ustrukturyzowanych danych dla wielu atrybutów. Być może uda się dostrzec różnice między produktami przy wystarczającej inwestycji czasu, ale wymaga to zbyt wiele pracy. W sesjach użyteczności można zobaczyć, jak ten wzorzec manifestuje się, gdy klienci proszą o widok porównania i skanują wiersze przez sekundę lub dwie, tylko po to, aby porzucić stronę kilka sekund później. Co więcej, gdy już doświadczą tego w witrynie, zauważą, że porównanie funkcji w witrynie jest ogólnie „uszkodzone” i całkowicie je zignoruje w przyszłych sesjach.
Co więc robimy, gdy brakuje niektórych informacji, są one niekompletne lub niespójne? Zamiast wyświetlać tabelę porównawczą w takiej postaci, lepiej poinformować użytkownika, że porównanie nie jest możliwe, ponieważ brakuje niektórych danych o konkretnym produkcie, a następnie skierować go na odpowiednie strony (być może samodzielne recenzje porównywanych produktów) lub zadawaj im pytania o atrybuty, które są dla nich istotne, i zamiast tego proponuj „najlepszą” opcję.
Te atrybuty to nie koniec świata
Porównywanie według atrybutów ma znaczenie, ale wyodrębnianie i reorganizowanie danych z samego arkusza specyfikacji może nie być szczególnie przydatne dla niezbyt doświadczonego klienta. W rzeczywistości pomocne może być rozszerzenie lub nawet zastąpienie niektórych atrybutów danymi, które użytkownik uzna za bardziej zrozumiałe — na przykład zastąpienie technicznego żargonu praktycznymi przykładami z codziennej rutyny użytkownika? Lub wydobywanie zalet i wad produktów?
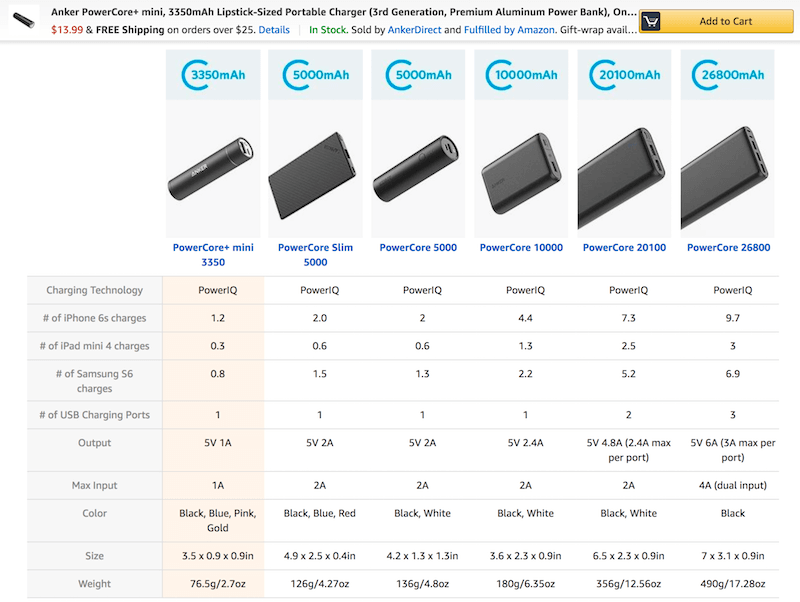
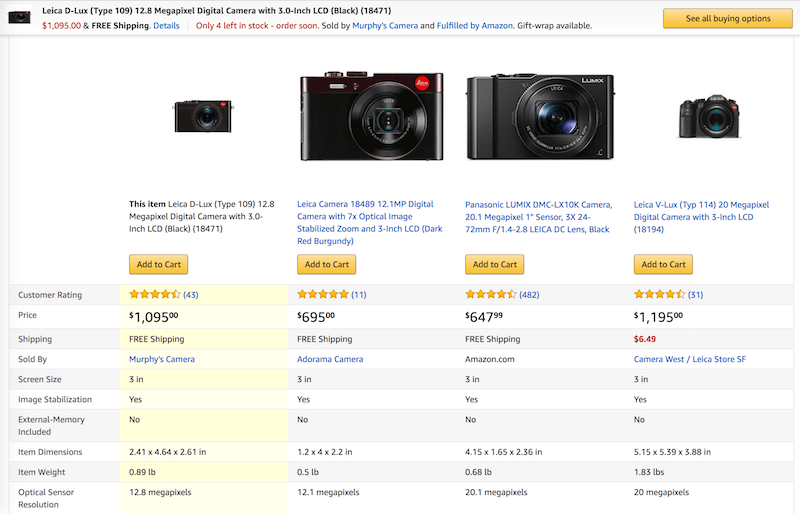
Jak zauważył Nielsen Norman Group, na Amazon szczegóły techniczne nie są wyświetlane w takiej postaci, w jakiej są. Zamiast tego tabela porównawcza tłumaczy atrybuty techniczne na język zrozumiały dla przeciętnego konsumenta. Kopia interfejsu ma znaczenie : dotyczy to zarówno atrybutów, jak i sformułowań na przyciskach, etykietach i miniaturach.

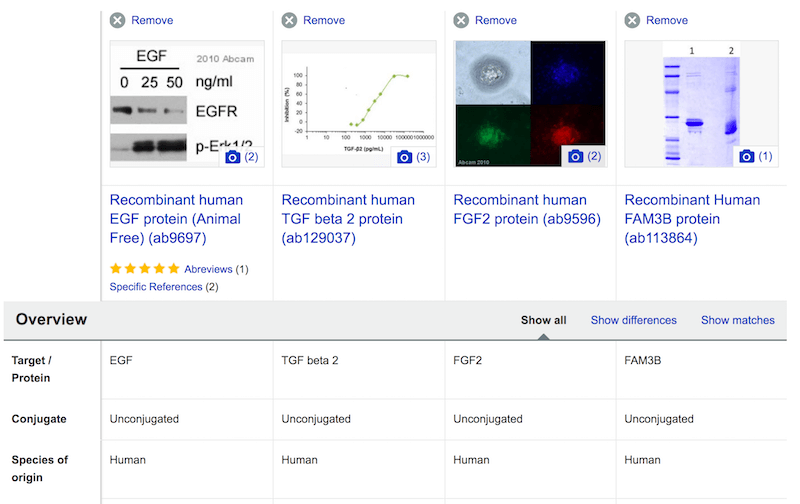
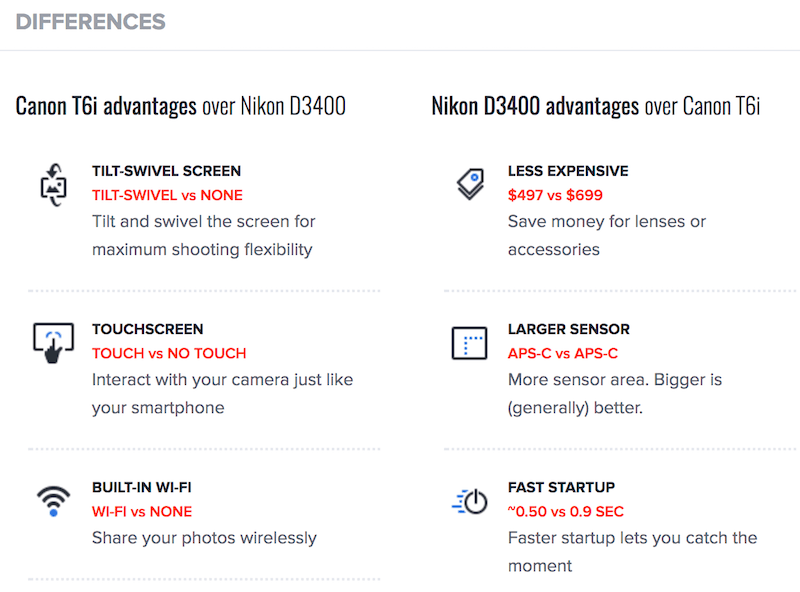
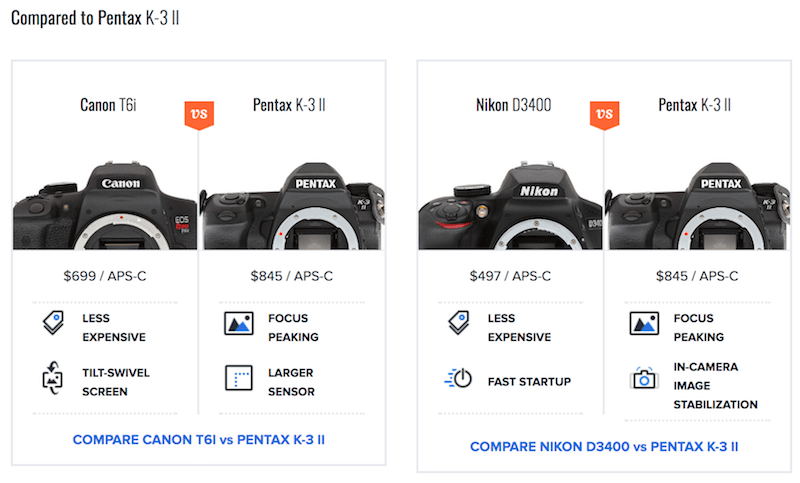
Dla każdych dwóch porównywanych pozycji Zasób obrazowania wyodrębnia w formie listy zalety i wady produktów, a także ich mocne i słabe strony. Może nie jest to najszybszy sposób porównywania atrybutów, ale domyślnie ładnie oddziela cechy, wyraźnie podkreślając krytyczne różnice między opcjami. Witryna zawiera również fragmenty recenzji i sugeruje inne odpowiednie porównania.


Versus idzie o krok dalej, podkreślając na wykresie słupkowym porównanie cech wybranych produktów z innymi produktami. Zamiast tylko wyświetlać wszystkie atrybuty w formie tabeli, są one również wyświetlane w widoku listy ze szczegółowym wyjaśnieniem każdego atrybutu. Co więcej, witryna umieszcza każdy atrybut w kontekście, podkreślając , o ile lepszy jest najlepszy produkt w tej kategorii. Bonus polega na tym, że członkowie społeczności mogą głosować na każdy atrybut, jeśli uznają go za istotny. To o wiele bardziej przydatne dla klientów niż wartości pojedynczych atrybutów w tabeli.
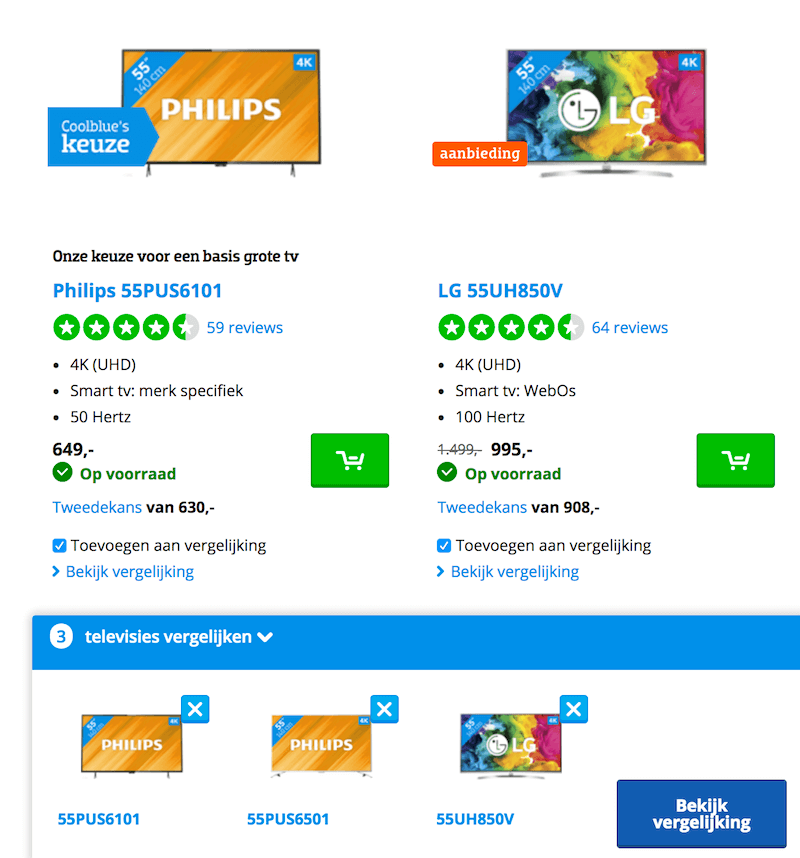
Cool Blue ma świetne porównanie funkcji: wszystko jest w porządku. Nie tylko domyślnie wyświetla podobne i różne funkcje, ale także podkreśla zalety i wady każdego produktu oraz zalety i wady każdej funkcji. Interfejs szczegółowo rozkłada również ocenę dla określonych grup funkcji i recenzji klientów.
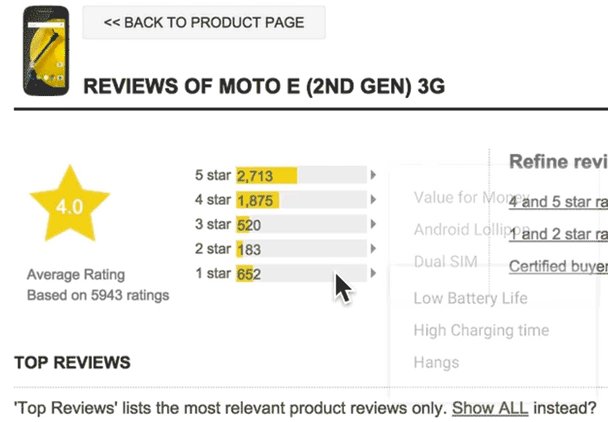
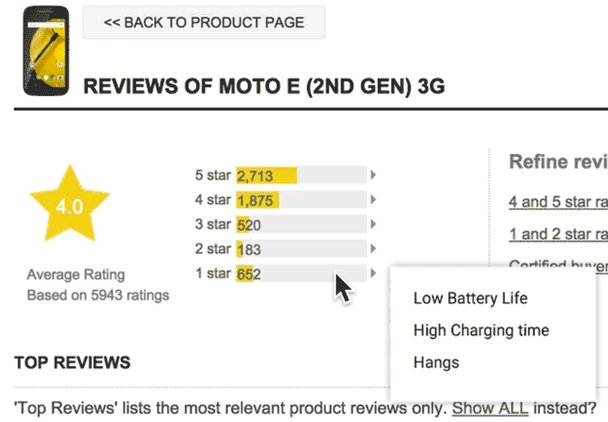
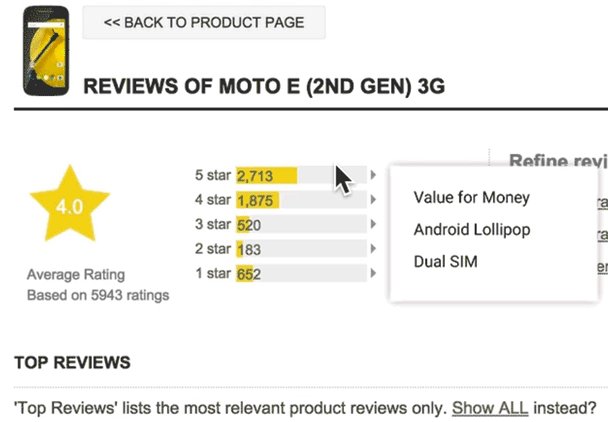
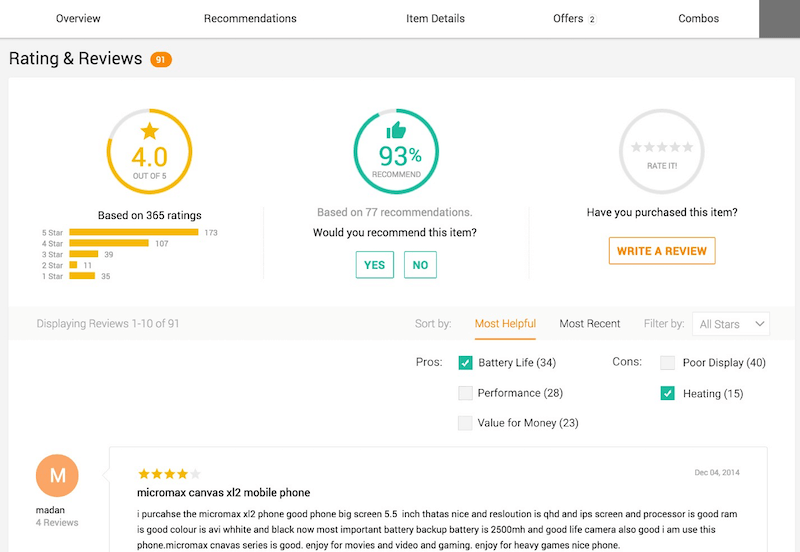
Flipkart zapewnia porównanie funkcji na większości stron kategorii i większości stron produktów, z zaletami, wadami i wyróżnieniami zaczerpniętymi z recenzji. To sprawia, że porównanie funkcji jest nieskończenie bardziej trafne i może nieco ułatwić przejście do decyzji o zakupie.
Najczęściej sam szczegółowy arkusz specyfikacji może nie wystarczyć do przeprowadzenia miarodajnego porównania. Rozszerzenie porównania o dalsze szczegóły, takie jak odpowiednie recenzje, pomocne przeredagowanie, a także zalety i wady w bezpośrednim porównaniu mogą znacznie pomóc klientowi w podjęciu trudnej decyzji.
Porządkowanie bałaganu poprzez grupowanie atrybutów
Wszystkie powyższe opcje zapewniają szybki, możliwy do przeskanowania widok zalet i wad, ale w zależności od złożoności produktu możesz otrzymać od 70 do 80 atrybutów ustawionych na liście. Przejście przez wszystkie z nich w celu znalezienia tych, na których klientowi najbardziej zależy, wymagałoby sporo pracy.
Jednym ze sposobów poprawy możliwości skanowania atrybutów byłoby grupowanie atrybutów w sekcje , a następnie wyświetlanie i zwijanie ich po kliknięciu lub dotknięciu. Tutaj w grę wchodzą wytyczne akordeonu: w zbyt wielu interfejsach tylko ikona działa jako przełącznik; oczywiście cały pasek powinien otwierać lub zwijać grupę atrybutów. Ponadto pole wyszukiwania lub filtr autouzupełniania może umożliwić klientom przechodzenie do sekcji lub wybieranie i odznaczanie kategorii do porównania.
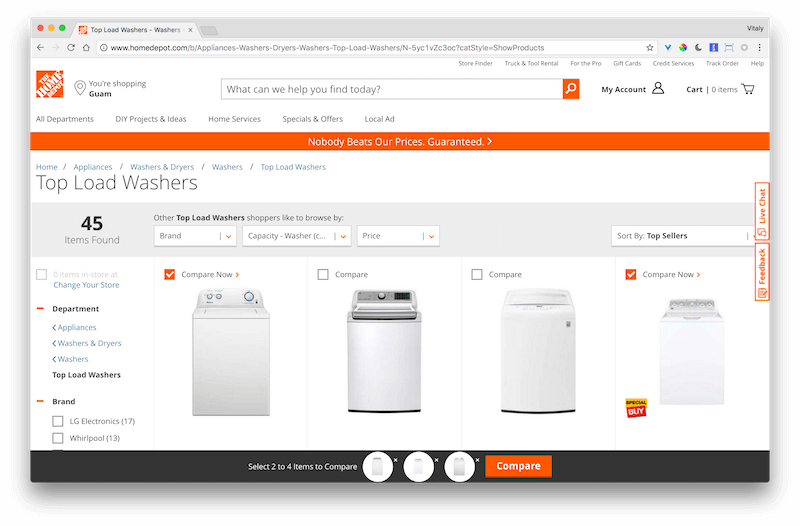
Zamiast po prostu wymienić wszystkie atrybuty, Home Depot grupuje je w „Wymiary”, „Szczegóły” i „Gwarancja / Certyfikaty”. Podkreśla również różnice między produktami i ma fantazyjny widok nadruku (dostępny za pomocą małej ikony nadruku — zobaczmy, czy możesz ją znaleźć!).

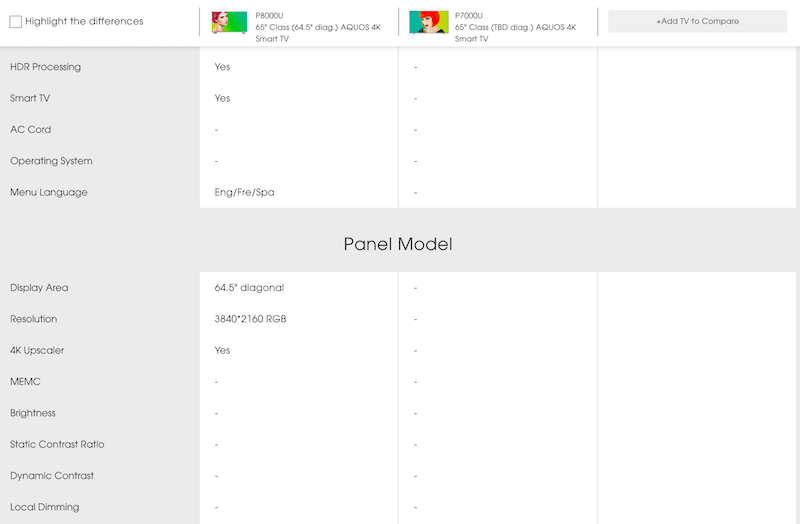
Sharp pozwala klientom wybrać interesującą Cię kategorię z listy, a nawet użyć autosugestii, aby szybko przejść do określonej kategorii. Pole wyboru po prawej stronie pozwala użytkownikom również podkreślić różnice — chociaż podświetlenie nie zawsze jest wyraźne wizualnie.
W celu porównania funkcji Otto, niemiecki sklep detaliczny, nie tylko grupuje wszystkie atrybuty, ale także przekształca każdą grupę w składane i rozszerzalne sekcje. Niektóre sekcje dodatkowo zawierają szczegółowe informacje o atrybucie, dostarczane po dotknięciu lub kliknięciu.
Garmin idzie jeszcze dalej. Zamiast wyświetlać menu rozwijane u góry strony, wyświetla je obok produktów, gdy użytkownik przewija stronę. Tak jest trochę lepiej.
Rtings.com rozszerza listę rozwijaną z funkcją filtrowania dla całej tabeli. Jeśli klient jest zainteresowany konkretną grupą atrybutów, może wybrać dokładnie te wartości, które go interesują. Jest to poziom szczegółowości, którego zwykle nie zapewnia tabela porównawcza funkcji, a jest on szczególnie przydatny w przypadku długich widoków porównawczych.
Ostatecznie pływające menu rozwijane z wyborem sekcji atrybutów wystarczyłoby do porównania. Ogólnie rzecz biorąc, nieco lepsza organizacja atrybutów pomogłaby użytkownikom nawigować do interesujących miejsc, ale przydatna byłaby również możliwość łatwego dostrzeżenia różnic lub podobieństw w tych interesujących miejscach.
Podkreśl różnice lub podobieństwa… a może jedno i drugie?
Ponieważ możliwość łatwego dostrzeżenia różnic jest jednym z głównych celów porównania, warto rozważyć dodanie przełącznika — jak w powyższym przykładzie firmy Sharp — aby umożliwić użytkownikom przełączanie się między widzeniem tylko różnic , widzeniem tylko podobieństw i wyświetlaniem wszystkich dostępnych atrybutów .
W rzeczywistości, gdy użytkownicy uzyskują dostęp do tabeli porównawczej i zauważają przycisk „pokaż różnice”, często najpierw przewijają całą tabelę, aby zobaczyć, jak czasochłonne będzie porównanie, a dopiero potem wracają do tego błyszczącego przycisku, naciskając go i przeglądanie zaktualizowanego widoku.
W rzeczywistości ta funkcja wydaje się być dość intensywnie wykorzystywana i jest zrozumiałe, dlaczego: Widząc różnice, właśnie dlatego klienci w pierwszej kolejności proszą o widok porównawczy. Oznacza to, że opcja podkreślenia różnic powinna być dość widoczna. Ale w takim razie, jak dokładnie byś to zaprojektował, jakie opcje byś uwzględnił i jak wyglądałaby interakcja?
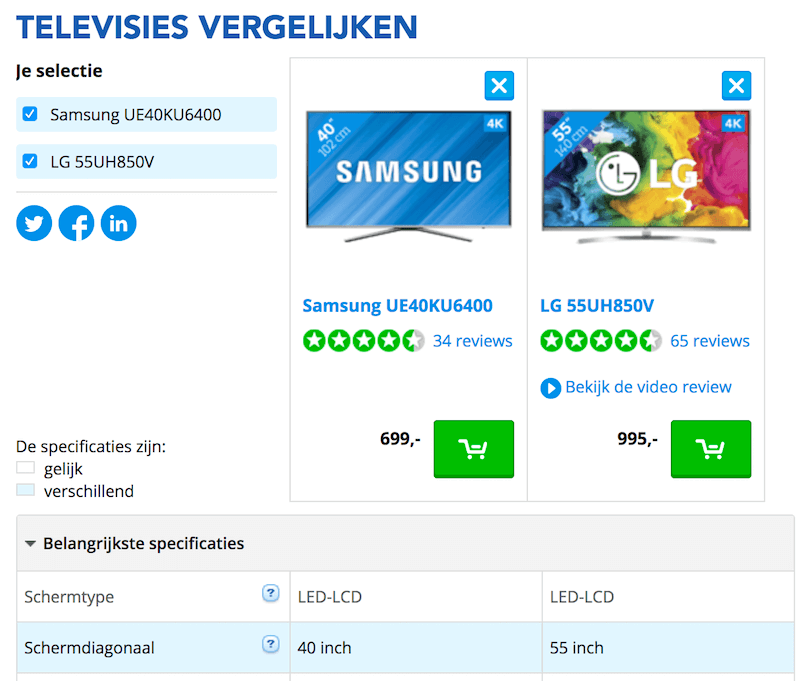
Na przykład w MediaMarkt klienci mogą wybrać wyświetlanie wszystkich atrybutów lub tylko atrybutów, którymi różnią się produkty. Przycisk „pokazuje tylko różnice” znajduje się w lewym górnym rogu, obok miniatur produktów. Trzymanie go bliżej stołu może utrudnić jego przeoczenie. Niemiecki sklep detaliczny używa alternatywnych kolorów tła dla wierszy produktów, ale nie dla nagłówków. Wiele produktów ma od 10 do 15 grup atrybutów, a każdy z nich można wyświetlać i zwijać. Ponadto każdy produkt posiada link do pełnej karty specyfikacji.
Problem z wyróżnianiem różnic polega na tym, że wystarczy, że tylko jeden znak w jednej komórce tabeli w wierszu będzie nieco inny, a cały wiersz nie zniknie — nawet jeśli wszystkie pozostałe kolumny mają tę samą, identyczną wartość. Jednak zamiast po prostu wyświetlać wiersz bez zmian, nieskończenie bardziej przydatne byłoby faktyczne podkreślenie różnicy — być może zwinięcie wszystkich „tych samych” komórek w jedną i wyróżnienie tej jednej komórki, która jest inna.
I wtedy pojawia się pytanie: po wybraniu „pokazywania różnic”, czy identyczne atrybuty znikną całkowicie, czy też powinny pozostać w tabeli z zaznaczonymi tylko różnymi atrybutami? To prawdopodobnie kwestia osobistych preferencji. Jeśli istnieje 60–80 atrybutów do porównania, prawdopodobnie usunęlibyśmy podobne wiersze, aby ułatwić skanowanie. Jeśli tabela jest mniejsza, usuwanie wierszy może nie być konieczne.
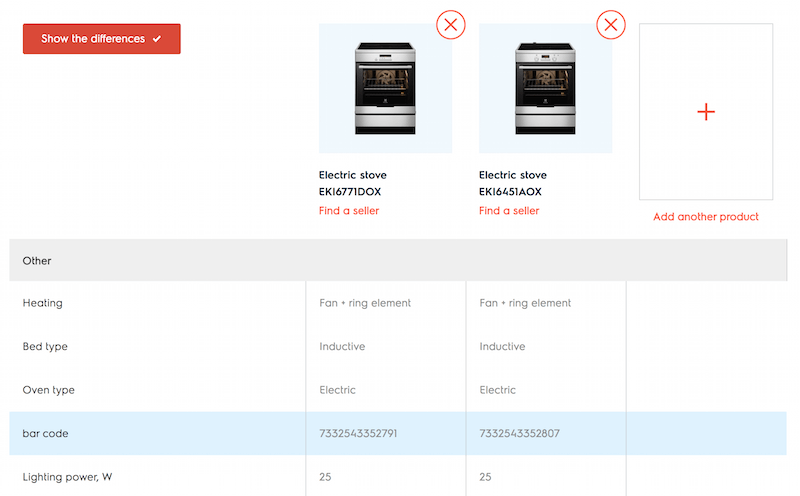
Na przykład Electrolux zawiera przycisk w lewym górnym rogu, działający jak przełącznik. Stan jest oznaczony znacznikiem wyboru, który może być włączony lub wyłączony. Wiersze z identycznymi danymi nie są usuwane z tabeli — zamiast tego różnice są wyróżniane jasnoniebieskim tłem.

BestBuy zawiera wiele dokładnych danych liczbowych, takich jak wzrost „69,88 cala” i „69,9 cala”. Większość wierszy nigdy nie zostanie pominięta z powodu tak minimalnych różnic, co nieco utrudnia porównanie.
Dostrzeganie samych różnic jest przydatne, ale czy użytkownicy również skorzystaliby na widzeniu samych podobieństw ? W rzeczywistości udostępnianie tej opcji nie jest zbyt powszechne, ale istnieje kilka dobrych przypadków jej użycia. Jak się okazuje, jednym ważnym scenariuszem jest sytuacja, w której wybrane produkty mają zbyt wiele różnic, aby można je było łatwo przejrzeć.
Oto przykład. Wyobraźmy sobie, że klient wybrał do porównania cztery aparaty cyfrowe, przy czym każdy produkt ma 60–80 atrybutów. Przed wyruszeniem w długą podróż przez dziesiątki atrybutów niektórzy klienci będą próbowali wyeliminować opcje na podstawie „prostych” kryteriów, takich jak cena lub data wydania, „zbyt słabe” lub „zbyt drogie” lub „nieaktualne” cechy . Oczywiście, eliminując te przedmioty, będą chcieli upewnić się, że nie usuwają niewłaściwych. W tym konkretnym przypadku dostrzeżenie podobieństw daje użytkownikom potwierdzenie, że „nadal” patrzą na produkty, które „warto porównać” lub „w które warto zainwestować czas”.
Głównym przypadkiem użycia, gdy tak się dzieje, jest sytuacja, w której klient porównuje kilku silnych, podobnych kandydatów. Mogą się różnić w kilkunastu atrybutach, ale lista wszystkich 80 atrybutów jest zbyt długa, aby można ją było łatwo porównać. Dzięki opcji zobaczenia tylko podobieństw lub tylko różnic, klient może podzielić złożoność na dwie części. W takich przypadkach można zauważyć, że klienci zazwyczaj najpierw zajmują się „łatwiejszym” zadaniem: najpierw przyjrzą się podobieństwom (dla pewności, że wszystkie opcje są „solidne”), a następnie przyjrzą się konkretnie różnicom.
Być może zastanawiasz się, czy konieczne jest przedstawienie przeglądu wszystkich atrybutów? W końcu klienci sprawdzają zarówno podobieństwa, jak i różnice. Odpowiedź brzmi tak." Klienci nie chcą przegapić ważnych szczegółów, a ponieważ chcą mieć pewność co do wszystkich dostępnych atrybutów, będą szukać i sprawdzać również opcję „wszystkie atrybuty”, skanując ją przynajmniej raz w trakcie sesji.
Z punktu widzenia designu oczywistym rozwiązaniem byłoby użycie grupy wzajemnie wykluczających się przycisków lub tylko jednego przycisku lub linku, który zmienia zawartość i zasadniczo działa jak przełącznik.
Samsung pozwala klientom nie tylko zobaczyć wszystkie atrybuty, tylko podobieństwa i tylko różnice, ale także wybrać, które atrybuty są istotne i porównać je tylko, usuwając wszystko inne. Wszystkie atrybuty są pogrupowane w akordeony, które można jednym kliknięciem rozwinąć lub zwinąć.
Interfejs LG jest podobny do Samsunga, ale linki „porównaj” są trochę za małe, a ponieważ różne widoki są cały czas klikalne, nie zawsze jest jasne, na co patrzysz. Ponadto wciąż nie wiem, co oznacza „zablokowanie” elementu nad miniaturami produktów w widoku porównania — prawdopodobnie oznacza to wyświetlenie elementu jako pierwszej.
W praktyce, napotykając funkcję przełączania widoków, klienci dość często przełączają się między wszystkimi dostępnymi opcjami. Dostrzeganie różnic i wszystkich atrybutów ma największe znaczenie, ale możliwość zobaczenia wszystkich podobieństw, chociaż nie jest to konieczne, może być potwierdzeniem i wsparciem.
Kodowanie kolorami dla łatwiejszego porównania
Aby podkreślić różnice, możemy usunąć podobne lub identyczne wiersze, ale możemy również użyć kodowania kolorami, aby wskazać, jak różne są porównywane elementy i które z nich działają lepiej. Oczywistym sposobem na to byłoby użycie pewnego rodzaju kolorów lub wzorów w komórkach tabeli. Zipso, na przykład, koloruje fragmenty każdego wiersza dla każdego wybranego atrybutu. Chociaż jest to pomocne w przypadku kilku atrybutów, to po wybraniu wielu z nich prezentacja szybko staje się zbyt trudna do porównania.

Prisjakt domyślnie używa kodowania kolorami komórek tabeli, aby podkreślić różnice. Ponadto klienci mogą podświetlać odpowiednie wiersze, dotykając je lub klikając (chociaż po dotknięciu różnice nie są już widoczne wizualnie). Każde porównanie ma również unikalny, możliwy do udostępnienia adres URL.

ProductChart wykorzystuje paski tła, aby wskazać, który z kandydatów ma lepsze wyniki dla określonego atrybutu. Długość paska wskazuje, o ile lepiej działa jedna z opcji. Niewielkie podkreślenie zwycięzcy lub podanie ogólnego wyniku i zasugerowanie zwycięzcy może być tutaj pomocne.

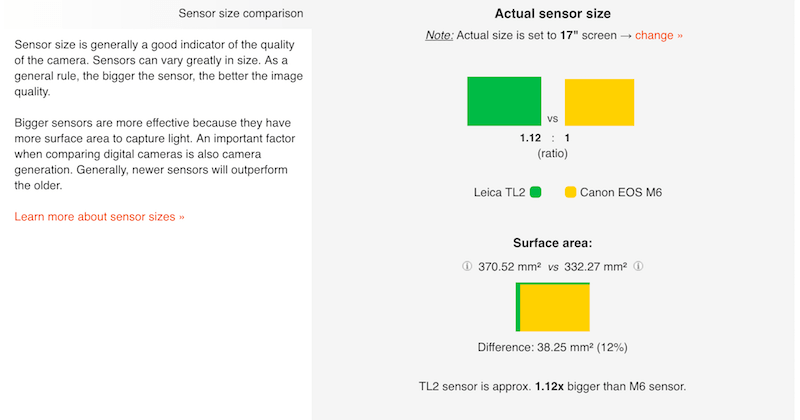
Baza danych aparatów cyfrowych wyświetla różnice między produktami z wypełnionymi kolorowymi prostokątami, aby wskazać wymiary różnicy. Jest to przydatne w przypadku bardzo technicznych i szczegółowych porównań, ale niekoniecznie w przypadku każdego rodzaju porównania funkcji.

Jeśli tabela porównawcza funkcji może zawierać dużo danych liczbowych, przydatne może być podświetlenie zarówno wiersza, jak i kolumny po dotknięciu lub kliknięciu, aby użytkownik zawsze wiedział, że patrzy na właściwy punkt danych.
Kodowanie kolorami to prosty sposób na podkreślenie różnic, ale musimy również zapewnić przystępną alternatywę, być może opisując różnice między produktami w podsumowaniu nad tabelą.
Rzecz, która nigdy nie znika: pływający nagłówek
Prawdopodobnie byłeś w takiej sytuacji już wcześniej. Jeśli masz do porównania trzy produkty o niejasnych etykietach, z ponad 50 atrybutami , możesz mieć trudności z zapamiętaniem dokładnie, który produkt reprezentuje kolumna. Aby to sprawdzić, musisz przewinąć całą drogę z powrotem do nagłówków, a następnie przewinąć z powrotem do samego dołu, aby kontynuować eksplorację atrybutów.
Jednym z oczywistych sposobów na zmniejszenie obciążenia mapowania jest stosowanie lepkich nagłówków kolumn , które podążają za klientem podczas przewijania tabeli porównawczej. Niekoniecznie musimy zachowywać wszystkie szczegóły w nagłówku, ale wystarczy podać nazwę modelu produktu, jego ocenę i małą miniaturę.
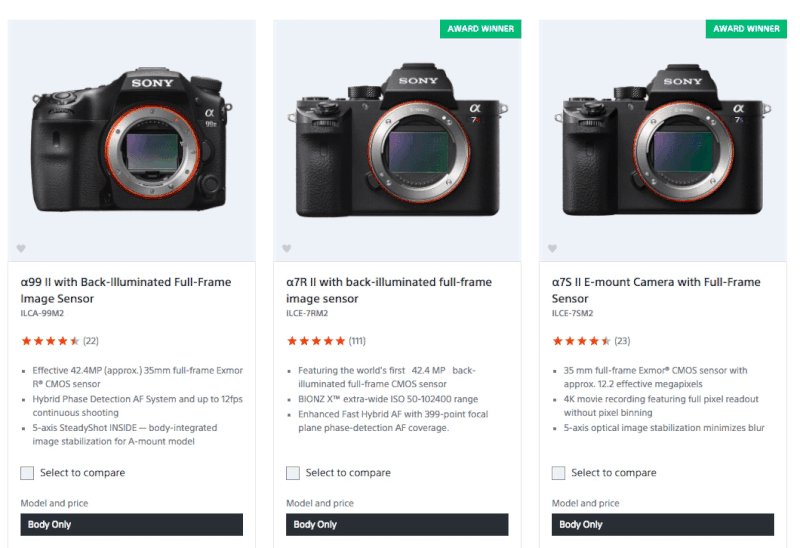
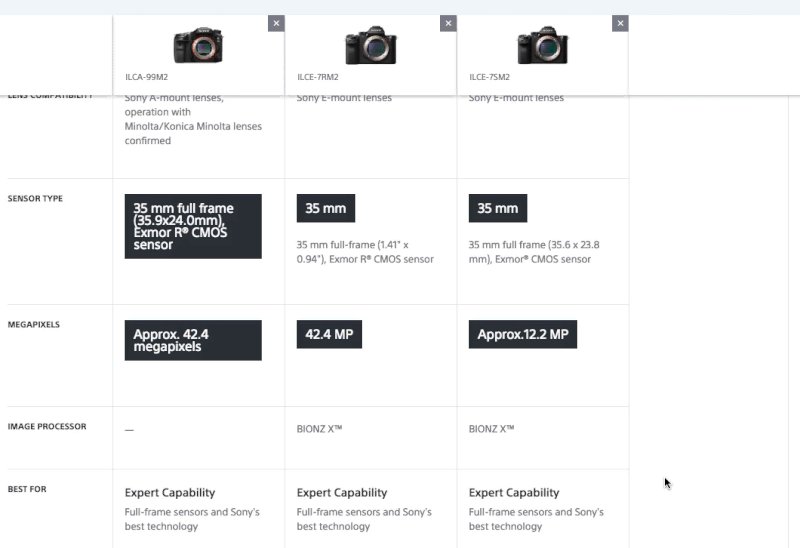
Sony utrzymuje etykiety i miniatury produktów unoszące się nad tabelą porównawczą, gdy użytkownik porównuje produkty. Daje to klientom bardzo jasne przyporządkowanie atrybutów do produktu. Dla porównania wystarczy szybkie spojrzenie na nagłówek — nie jest konieczne dodatkowe przewijanie!
Indesit rozwiązuje ten sam problem w nieco inny sposób. Interfejs utrzymuje miniatury na pływającym pasku u dołu ekranu, a nie u góry. W miarę dodawania pozycji są one wyświetlane na pasku na dole. To add the items though users need to hit the comparison icon tucked in the upper-right corner of the product — it might not be easy to identify. Ah, also the entire “Compare models” bar should act as a toggle — in the implementation, only the chevron icon triggers expansion and collapsing.
So, if a floating bar is in use, should it float above or below the table — or does it even matter? Keeping headings above the content seems slightly more natural, especially when the thumb is hovering over the contents of the comparison view on narrow screens. Users need to be more careful when scrolling the page on narrow screens — which is why the bar in the Indesit example disappears entirely on mobile. Keeping the bar above the table just seems a bit more reliable.
Obviously, it's going to be very difficult to display all selected products as columns at all times. A table view works well if you have two to three products to compare, but probably not so well if there are five products in the table. In that case, a common way to conduct the comparison would be by sliding horizontally.
Growing And Shrinking Those Tables
No conversation about tables can omit a close look into their responsive behavior across screens. A discussion of tables deserves a separate post, but there are a few common tricks to keep a table meaningful on narrow screens. Quite often, each table row will become a collapsed card, or headings will jump all over the place, or the table will be restructured to expose the data better, or the user can select which columns they want to see.
Problem solved? Nie tak szybko. The feature comparison table is a beast of a special kind. The main purpose of the element is comparison: Keeping both attribute headings and product headings visible is important — after all, the customer wants to see the products they are comparing and the features they are comparing against. This means that for easy comparison on narrow screens, we need to float product headings, while keeping the attribute column locked as the user scrolls down the page. That doesn't leave us with a lot of space to display actual product details.
Sadly, almost every other retail website makes feature comparison unavailable on narrow screens. Selected products will often disappear altogether, the comparison feature will be hidden, and loading a shared comparison link will appear to broken. In fact, it proved to be quite a challenge to find even a handful of examples out there.
Some interfaces try to make the best of what they have. Crutchfield's interface, for example, is responsive, but that doesn't mean it's useful. On narrow views, items are displayed in a 2 × 2 grid, and so are product attributes. Because there is no visual relation to the actual product, it makes it very difficult to compare features.
ProductReportCard displays products in sets of three at a time. The attributes of each products are squeezed into a 33% column on narrow screens, making reading quite tiring, and comparison quite difficult.
Urban Ladder allows its customers to shortlist and compare items in the product grid. Once the user hits the “Compare” button, they're presnted with a quick overview of similar products which are auto-suggested. On narrow screens, users can compare only two items at a time.
One way to manage this problem would be to avoid a table view altogether. Instead, we could highlight similarities and differences in a list by default , allowing customers to switch between these views.
Alternatively, we could ask the user to choose the attributes that they care about most, and once the input is done, we could highlight relevant features, and perhaps even pull some data from reviews, displaying both of them in a list. Every relevant attribute row could become an expanded card, while all less relevant attributes could be displayed as collapsed cards below.
As always, limited space requires a more focused view and since differences are usually what matter the most, highlighting them and removing everything else seems quite reasonable.
Admittedly, with all of these options, we are losing the big-picture view that a table can provide. If you'd like to keep a table, usually you'll have at most one column to fill in with actual content — as another column has to be reserved for attribute headings. To make it work, you could provide a stepper navigation between products, so that the user is able to switch between products predictably. In the same way, sometimes floating arrows are used left and right, similar to a slider.
OBI pozwala klientom dodać tyle produktów, ile chcą do porównania. W widoku porównawczym nawigacja między produktami w tabeli odbywa się za pomocą krokowego w lewym górnym rogu. Niestety porównanie funkcji nie jest dostępne na wąskich widokach.
Alternatywnie można również rozszerzyć tabelę o segmentowaną kontrolkę lub selektor kombinacji wielu u góry, co pozwala użytkownikom wybrać dwa lub więcej produktów z listy porównawczej produktów — i wyświetlać je obok siebie. W przypadku dwóch produktów użytkownik otrzymałby pięknie czytelną, responsywną tabelę porównawczą, a przy większej liczbie wybranych elementów otrzymywałby albo przewijany obszar, albo podsumowanie różnic i podobieństw. Użytkownik mógł wtedy wybrać to, co wolałby zobaczyć.
Co zatem wybrać? Jeśli tabela porównawcza funkcji zawiera głównie dane liczbowe, może być łatwiej po prostu wyjaśnić różnice w produktach z góry. Jeśli tak nie jest lub jeśli zawartość tabeli jest nieprzewidywalna, opcja z nawigacją krokową lub selektor z wieloma kombinacjami może działać dobrze. A jeśli produkt jest złożony, a zatem opisy atrybutów byłyby liczne i długie, wówczas lepszym rozwiązaniem może być wyodrębnienie odpowiednich danych i ich wyróżnienie, a nie wysyłanie użytkownika w podróż przez dziesiątki atrybutów.


Mówiąc o responsywnym zachowaniu komponentów, zwykle skupiamy się na „zwykłych” i „wąskich” ekranach, ale możemy również badać dostosowania dla „szerokich” ekranów. Jeśli mamy wystarczająco dużo miejsca, aby wyświetlić porównanie funkcji w widocznym miejscu na szerokich ekranach, dlaczego nie wykorzystać go jak najlepiej? Gdy użytkownik nawiguje po stronie kategorii, na przykład, możemy wyświetlić porównanie funkcji jako ruchomy panel po prawej stronie, podczas gdy lewy obszar może być poświęcony produktom wyróżnionym w tej kategorii. Gdy klient dodaje element do porównania, może on od razu pojawić się w porównaniu obok siebie. W swoim artykule „Responsive Upscaling” Christian Holst wspomina o wielu technikach stosowanych w UX e-commerce na dużych ekranach. Mogą być również istotne dla porównania funkcji.
Przesuwanie rzeczy, dopóki się nie przykleją
Co dokładnie dzieje się przed pojawieniem się tabeli porównawczej? Klient prawdopodobnie wyląduje na stronie kategorii, wybierając kilka pozycji do porównania, tylko po to, by odkryć przycisk monitujący o porównanie. W tym momencie klient może (lub nie) znać szczegóły dotyczące niektórych wybranych pozycji. W ten sam sposób kolejność wyboru do porównania może (lub nie) być losowa. Podczas wyświetlania wyników porównania bezpiecznym zakładem jest wyświetlanie kolumn w kolejności wyboru, ponieważ każda inna kolejność może powodować zamieszanie.
Ponieważ są w trakcie porównywania, klient (miejmy nadzieję) zacznie widzieć nieco jaśniej, odfiltrowując produkty, które wyraźnie przewyższają wybrane konkurentów. Aby uprościć widok porównania, umożliwimy klientowi usunięcie produktu z porównania, oczywiście często oznaczonego „x” w prawym górnym rogu kolumny (lub pływającym nagłówkiem).
Jak się okazuje, czasami użytkownicy szybko odrzucają jedną z opcji, na przykład dlatego, że i tak jest zbyt droga, ale chcieliby zachować tę opcję w widoku porównawczym w celach informacyjnych — tylko po to, by umieścić innych kandydatów w kontekście. Ta opcja „odniesienia” może skończyć się utknięciem na środku tabeli, przeszkadzając w porównaniu dwóch lub więcej „prawdziwych” kandydatów.
Oczywiście najlepszym rozwiązaniem dla tych opcji byłoby wyświetlenie obok siebie głównych kandydatów, a następnie kandydatów „referencyjnych”. W rzeczywistości możesz nawet posunąć się tak daleko, aby pozwolić klientowi na obniżenie lub odrzucenie niektórych kandydatów i odsunięcie ich nieco na bok, wyświetlanych w mniej widocznym szarym kolorze.
Nieco bardziej niezawodną opcją byłoby umożliwienie użytkownikom przeciągania kolumn według własnego uznania. Pomogłoby to na początku, gdy klient dodał sporo pozycji do listy, ale potem, na przykład, zorientował się, że różnica w cenie jest zbyt duża i chciał zmienić układ produktów. Pomogłoby to również w przypadku kandydatów „referencyjnych”. W rzeczywistości podczas wywiadów użytkownicy czasami porównywali kolumny produktów z kartami, broszurami lub karteczkami samoprzylepnymi, którymi mogliby się poruszać, aby pogrupować te ważne z mniej ważnymi. Cyfrowym odpowiednikiem tego samego doświadczenia w tabeli porównawczej funkcji byłyby przeciągane kolumny.
Na przykład w przeglądzie fotografii cyfrowej użytkownicy mogą przesuwać wybrane elementy w lewo iw prawo. To przyjemna dostępna alternatywa dla przeciągania i upuszczania.
Natura SocialCompare wymaga od użytkowników możliwości przeciągania kolumn i wierszy według własnego uznania. Jednak przenoszenie kolumn, takich jak karty, może być pomocne również dla klientów witryn detalicznych.
Należy pamiętać, że przeciąganie i upuszczanie jest (oczywiście) niedostępne, więc użytkownicy czytników ekranu musieliby mieć dostęp do nawigacji w nagłówkach kolumn. Na przykład w takim przypadku możesz mieć listę rozwijaną select lub grupę przycisków opcji.
Ale co, jeśli po szczegółowym porównaniu klient jest niezadowolony ze wszystkich opcji przedstawionych w widoku porównania? Oprócz możliwości usuwania elementów z listy ważne jest, aby móc dodawać odpowiednie elementy do widoku porównania — a „odpowiednie” jest tutaj ważne. W większości przypadków przycisk „dodaj” po prostu przekieruje klientów do strony kategorii, gdzie zostaną poproszeni o dodanie większej liczby przedmiotów do porównania. Zamiast tego moglibyśmy zaproponować produkty, które prawdopodobnie pasują do rachunku, na przykład pokazując produkty podobne do wybranych.
W salonie samochodowym klienci mogą dodawać nowe produkty, wpisując numer referencyjny modelu i korzystając z funkcji autosugestii. Zauważ również, że interfejs zapewnia nawigację w porównaniu — wygodną dla szybkich przeskoków do odpowiednich funkcji.
Druga opinia ma znaczenie, podobnie jak udostępniane adresy URL
Ponieważ porównanie funkcji dotyczy głównie zakupów, które wymagają czasu, im ważniejszy jest zakup, tym większe prawdopodobieństwo, że klient zgłębi pomysł kupowania przedmiotu przez dłuższy czas. Jedną z rzeczy, które zauważyliśmy, obserwując kupujących, jest to, że od czasu do czasu, w chwili wątpliwości, robią zrzut ekranu (lub serię zrzutów ekranu) tabeli porównawczej i przechowują go „na przyszłość” do podjęli decyzję. Cóż, to nie do końca prawda, ponieważ jednym z głównych powodów przechowywania tego zrzutu ekranu jest wysłanie go znajomym i współpracownikom, którzy lepiej rozumieją szczegóły techniczne, i poproszenie ich o drugą opinię.
Rzeczywiście, drugie zdanie ma znaczenie dla wielu ludzi — nawet od bliskiego przyjaciela, który nie ma takiej wiedzy w jakiejkolwiek kategorii, do której należy produkt. Ten cenny zrzut ekranu zakończy się wędrówką przez czaty na Facebooku i Skype, załączniki do wiadomości e-mail i grupy WhatsApp. Jeśli z Twoich danych wynika, że wielu Twoich klientów potrzebuje drugiej opinii przed zakupem przedmiotów (a tak będzie na pewno w przypadku sprzętu RTV czy AGD), pozwól na „ zachowanie porównania na później lub udostępnienie ” wzbogacone o przyjazną i przyjazną zachęcająca kopia. Oznacza to, że każde porównanie powinno mieć unikalny adres URL, zawierający wszystkie lub wybrane atrybuty, rozwinięte i zwinięte grupy atrybutów oraz kolejność produktów.
Nie trać tego wyboru
Nie jest tajemnicą, że wielu klientów nadużywa swojego koszyka lub list życzeń, aby zachować wybór produktów w nienaruszonym stanie, gdy następnym razem odwiedzą witrynę (często wkrótce potem). W ten sam sposób dobrym pomysłem jest stałe przechowywanie tabeli porównawczej (być może w localStorage lub w Service Worker) przez pewien czas. W rzeczywistości żaden klient nie byłby zadowolony, gdyby porównywane produkty zniknęły po przypadkowym zamknięciu zakładki.
W końcu, gdy użytkownik odwiedzi stronę kilka dni (lub tygodni) później, możesz otworzyć mały pasek wiadomości z informacją, że jego ostatnio oglądane i porównywane elementy są nadal dostępne, z opcją „odrzucenia” go. Jeśli użytkownik zdecyduje się zbadać to porównanie, może to zrobić z paska komunikatów. Jeśli przeglądają kategorię i wybierają inne produkty do porównania, to oczywiście widok porównania powinien zostać nadpisany nowo wybranymi produktami.
Te drobne szczegóły interakcji
Interakcja z tabelą porównawczą funkcji może wydawać się dość oczywista, ale wiele drobnych decyzji musi zostać podjętych, zanim użytkownik w ogóle zobaczy porównanie.
Gdzie powinno być możliwe porównanie?
Po pierwsze, cecha porównawcza oczywiście musi być jakoś wskazana, promowana lub wyróżniona — ale gdzie dokładnie? Istnieje wiele opcji. Może pojawić się na stronie głównej, na liście kategorii lub na stronie produktu. Może być również dostępny na stronie koszyka na zakupy lub na stronach wyników wyszukiwania. W większości serwisów e-commerce opcja porównania widoczna jest tylko na stronie kategorii, często z oczywistego powodu, by nie odwracać uwagi klienta od lejka zakupowego. Ale czy to zawsze najlepsze rozwiązanie?
Cóż, powinniśmy najpierw zadać sobie pytanie, kiedy klient chciałby w ogóle porównywać przedmioty? Jednym z typowych przypadków użycia jest sytuacja, gdy szukają podobnych opcji, ale nie mogą zdecydować, którą wybrać. Zwykle nie dzieje się tak na stronie głównej (za wcześnie) lub na stronie koszyka (za późno), ale zdecydowanie tak jest na stronie kategorii i (często) na stronie produktu.
Do tego dochodzi ciekawy wzorzec zachowań obserwujący klientów poruszających się po stronach kategorii. Podczas badania opcji zakupu spora liczba użytkowników otworzy każdego potencjalnego kandydata na produkt w osobnej karcie i najpierw dokładnie przeanalizuje każdy z nich, zamykając karty tylko wtedy, gdy kandydat nie jest wystarczająco dobry. Teraz ci klienci mogą znaleźć silnego kandydata i udać się prosto do kasy lub (częściej) mogą skłonić się do kilku opcji.
W tym drugim przypadku możliwość dodawania elementów do porównania na stronie produktu oczywiście zaoszczędziłaby irytujących podróży w obie strony między stronami produktów i stronami kategorii. Zaoszczędzilibyśmy jednak nie tylko kliknięcia czy stuknięcia — co ważniejsze, uniknęlibyśmy impasu, sytuacji, w których klient jest niezdecydowany i nie może przejść do kasy, całkowicie rezygnując z zakupu. Jeśli klient jest niezdecydowany co do opcji, na pewno nie wymelduje się; a jeśli tak, możesz liczyć się z ryzykiem wysokich kosztów zwrotu. W pewnym sensie porównanie funkcji jest łatwym i pomocnym sposobem na zatrzymanie klientów na stronie, pomagając im w podjęciu właściwej decyzji.
Innym częstym przypadkiem użycia jest sytuacja, gdy klient wchodzi na stronę internetową z myślą o mocnych opcjach, ale szuka bardziej szczegółowych informacji na temat każdej opcji. W takiej sytuacji klient prawdopodobnie wyszuka te produkty bezpośrednio w polu wyszukiwania, często wpisując niejasne numery modeli, które zapisał w fizycznym sklepie detalicznym. Jeśli modułu nie uda się znaleźć za pomocą wyszukiwania, część klientów nadal będzie próbowała znaleźć go na stronie kategorii, ale jeśli pierwsze próby nie przyniosą oczekiwanych rezultatów, całkowicie porzucą witrynę. Podobnie jak w poprzednim przypadku, tutaj możemy kierować potencjalnymi klientami, sugerując produkty, które mogli mieć na myśli i ułatwiając im podjęcie decyzji. Być może moglibyśmy nawet zapewnić bardziej konkurencyjne ceny i opcje dostawy niż sklep fizyczny. Ponownie, dodanie wyboru porównania bezpośrednio w wynikach wyszukiwania może być również dobrą opcją do rozważenia.
Jest jednak inna opcja. Moglibyśmy również wyróżnić porównanie funkcji w ramach nawigacji globalnej. Jeśli masz bardzo ograniczoną gamę produktów, z których każdy jest skierowany do określonej grupy odbiorców, przydatne może być jasne poinformowanie, dla jakich grup klientów jest przeznaczony każdy produkt.
Na przykład Konica Minolta udostępnia osobne łącze do porównania funkcji w głównej nawigacji. Niestety to nic innego jak lista wszystkich specyfikacji wszystkich produktów w widoku side-by-side. Być może bardziej pomocne byłoby wyjaśnienie zalet każdego produktu i dla kogo jest on najlepszy. Mimo to klienci mogą eksportować i drukować wyniki w celu łatwego skanowania i czytania.
Vizio wyraźnie integruje porównanie funkcji w głównej nawigacji. Wszystkie produkty można wybrać do porównania, ale każda sekcja nawigacji zawiera również link „Porównaj rozmiary / modele”, który zawiera całe spektrum produktów, wszystkie podzielone na grupy, z filtrami do wyboru odpowiednich. Atrybuty są również podzielone na grupy i wyświetlane jako akordeony w widoku tabelarycznym, podczas gdy produkty zawsze pozostają widoczne na pływającym pasku.
Co zaskakujące, Amazon nie wyświetla porównania funkcji jako opcji na stronie kategorii. W rzeczywistości jest to również dość trudne do zauważenia na stronie produktu. Ale zamiast pozwalać klientom na wybór produktów, które chcą porównać, Amazon pozwala im tylko na „Porównanie z podobnymi produktami”. Domyślnie na urządzeniu mobilnym wyświetlanych jest tylko sześć atrybutów: tytuł produktu i jego miniatura, ocena klienta, cena, informacje o wysyłce i sprzedawca. Atrybuty są ujawniane stopniowo, po dotknięciu lub kliknięciu.

Nie zrozum mnie źle: oczywiście głównym celem witryny nie jest przyciągnięcie jak największej liczby osób do widoku porównawczego, ale raczej doprowadzenie ich do kasy — z produktem, który faktycznie spełni ich potrzeby. Ponieważ porównanie może pomóc uniknąć impasu, spróbuj włączyć „dodawanie do porównania” dla stron produktów, stron kategorii i wyników wyszukiwania, a następnie monitoruj konwersję. Jeśli masz tylko kilka produktów w asortymencie, lepsze (i prostsze) rozwiązanie może być wyraźnie oznakowane i skierowane do każdej grupy klientów.
Życie samotnego pola wyboru, czyli jak wskazać porównanie
Gdy już wiemy, na których stronach pojawi się porównanie funkcji, powinniśmy zadać sobie pytanie, w jaki sposób użytkownicy będą faktycznie dodawać elementy do porównania. Wymaga to od nas bardzo dokładnego przyjrzenia się mikroskopijnym szczegółom tego, jak wskazana jest funkcja i jak użytkownik będzie z nią wchodzić w interakcję.
Podczas gdy niektórzy projektanci decydują się na użycie łącza lub przycisku z etykietą (na przykład „Dodaj do porównania”), inni używają ikonografii (znaku plusa lub niestandardowej ikony „Porównaj”), aby wskazać porównanie. Jednak bardziej powszechną opcją wydaje się być stare, dobre pole wyboru z etykietą . Pole wyboru w naturalny sposób komunikuje , że i w jaki sposób element może zostać wybrany i odznaczony, a przy odpowiedniej etykiecie jednoznacznie przekazuje funkcjonalność.

Możesz teraz zapytać, gdzie umieściłbyś to pole wyboru ? Szczerze mówiąc, jeśli rozejrzysz się po witrynach e-commerce, znajdziesz je praktycznie wszędzie — czasami u góry nad nagłówkami, czasami pod miniaturami, czasami w prawym dolnym rogu obok recenzji, a często tuż nad ceną, gdzie trudno przegapić. Trzeba przyznać, że nie mogliśmy dostrzec żadnej znaczącej różnicy; jednak jedna rzecz była zauważalna: opcje z polem wyboru wydawały się konsekwentnie sprawiać, że porównanie funkcji było nieco bardziej oczywiste i łatwiejsze do znalezienia niż zwykłe linki tekstowe.

Gdy użytkownik wybierze element do porównania, ważne jest, aby potwierdzić wybór — pole wyboru dobrze się sprawdza, ale możemy również zmienić sformułowanie (na przykład z „Dodaj do porównania” na „Usuń z porównania”) lub zmienić kolor tła (lekko podświetlony) lub zniknąć w etykiecie lub fladze („Shortlisted”) lub popover. Musimy również wskazać zmianę stanu czytników ekranu.
Każdy wybór powinien być łatwy do usunięcia jednym dotknięciem, bez resetowania całego zaznaczenia. Niestety, to ostatnie nie jest tak rzadkie, ponieważ niektóre strony internetowe wyłączają pole wyboru, aby zapobiec podwójnemu zaznaczeniu, skutecznie uniemożliwiając usunięcie produktu z porównania bez monitowania widoku porównania.

Oczywiście musimy też gdzieś umieścić przycisk „porównaj”, aby klienci mogli łatwo przejść do widoku porównania. Ten widok nie miałby sensu, gdyby nie znalazła się żadna lub tylko jedna pozycja do porównania. Dlatego zamiast wyświetlać wyłączony, wyszarzony przycisk „porównania”, gdy nie ma wystarczającej liczby elementów do porównania, możemy wyświetlić go tylko wtedy, gdy na liście znajdują się co najmniej dwa elementy — być może umieszczone obok „Dodaj do porównania”. ” pola wyboru lub linki wszystkich kandydatów, których wybrał klient.
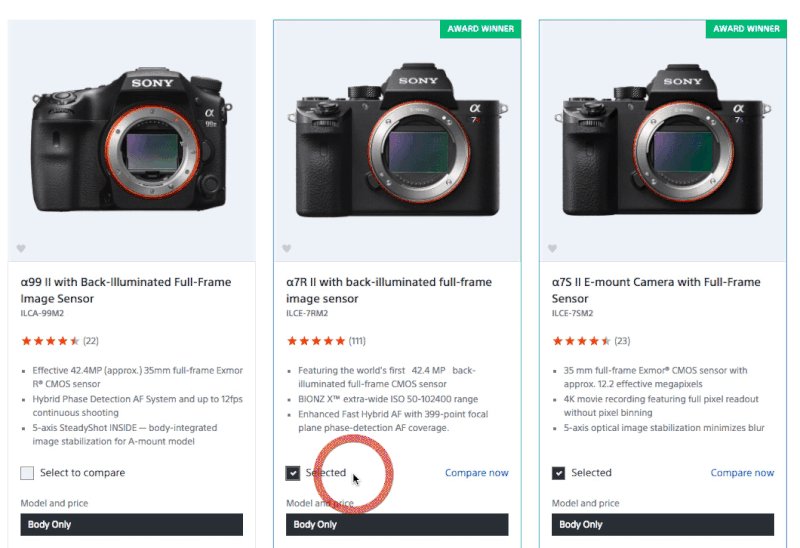
Sony, na przykład, używa najpierw etykiety tekstowej „Wybierz do porównania” dla wszystkich produktów w kategorii, a jeśli zostanie wybrany jeden element, zmienia etykietę pola wyboru na „Wybierz dwa lub więcej do porównania”. Po dodaniu jeszcze jednego elementu do porównania etykieta zmienia się na „Wybrane”, a link „Porównaj teraz” pojawia się w tekście na wszystkich wybranych produktach.

W praktyce ten „fantazyjny” przycisk porównania raczej nie będzie bardzo fantazyjny, w przeciwnym razie będzie walczył o uwagę z głównymi przyciskami, takimi jak „Dodaj do koszyka”. Dlatego najczęściej jest to subtelny trzeciorzędny przycisk, który nie walczy o uwagę, ale jest zauważalny, blisko pól wyboru porównania. Mimo to, po dodaniu nowego elementu do porównania, moglibyśmy go delikatnie podświetlić na ułamek sekundy z subtelnym przejściem lub animacją.
Poczekaj sekundę! Możesz pomyśleć: cóż, jeśli porównanie funkcji jest tak ważne, dlaczego nie wyświetlić potwierdzenia w lightboxie, zachęcając klienta do przejścia bezpośrednio do porównania lub kontynuowania przeglądania witryny? Cóż, problem z tą opcją polega na tym, że masowo przerywa przepływ . Zamiast skupiać się na produktach, kieruje uwagę klienta na komunikat potwierdzający, na który należy odpowiedzieć przy każdym nowym dodanym produkcie.
Oczywiście nie wiemy, czy klient doda dwa, cztery lub więcej pozycji do porównania, ale konieczność pozbycia się lightboxa w celu dalszego przeglądania produktów wydaje się przesadna i po prostu niepotrzebna. Dzięki wbudowanemu przyciskowi „porównania” uzyskujemy to, co najlepsze z obu opcji: jeśli użytkownik chce kontynuować przeglądanie, zrobi to bezproblemowo. Jeśli chcą porównać, mogą również łatwo porównać. W centrum uwagi zawsze jest to, co najważniejsze: produkty.
Jednak to nie jest najlepsze, co możemy zrobić. Jednym z problemów, które zauważyliśmy podczas sesji użyteczności, jest to, że gdy klienci badają swoje opcje i dodają elementy do porównania, w końcu są gotowi do wyświetlenia widoku porównania, ale często nie mogą znaleźć przycisku, który by to podpowiedział. W rzeczywistości muszą ponownie znaleźć wybrane produkty, ponieważ tam znajdują się przyciski „porównaj teraz”. Jest to szczególnie trudne w kategorii podzielonej na strony z długą listą rozproszonych produktów.
Możemy rozwiązać ten problem, wyświetlając na dole strony półprzezroczystą nakładkę porównawczą . Nakładka może pojawić się, gdy klient doda pierwszy przedmiot do porównania i zniknąć, gdy wybór zostanie wyczyszczony. Poświęcając fragment ekranu do porównania, odzyskujemy akurat tyle miejsca, by w subtelny sposób potwierdzać poczynania użytkownika i informować go o kolejnych krokach, nie przerywając przepływu.
Home Depot wykorzystuje na dole nakładkę porównawczą o wysokości 60 pikseli, aby wyróżnić miniatury wybranych produktów. Nakładka służyła nam do przeprowadzania użytkowników przez proces wyboru — na przykład wyjaśniając, ile elementów jest wymaganych do porównania. Klienci nie muszą szukać wybranych pozycji na stronie kategorii, ale mogą odznaczyć opcje bezpośrednio z nakładki. Tam też znajduje się wszechobecny przycisk „Porównaj”.
Electrolux wyświetla powiadomienia o wybranych elementach na dolnym pasku o wysokości 75px. Może to być trochę zbyt subtelne, aby szybko to zrozumieć. Zamiast zmieniać tekst na „pokazywanie różnic” lub „wyświetlanie wszystkich atrybutów”, używa pseudo-pola wyboru, który użytkownicy mogą włączać i wyłączać.
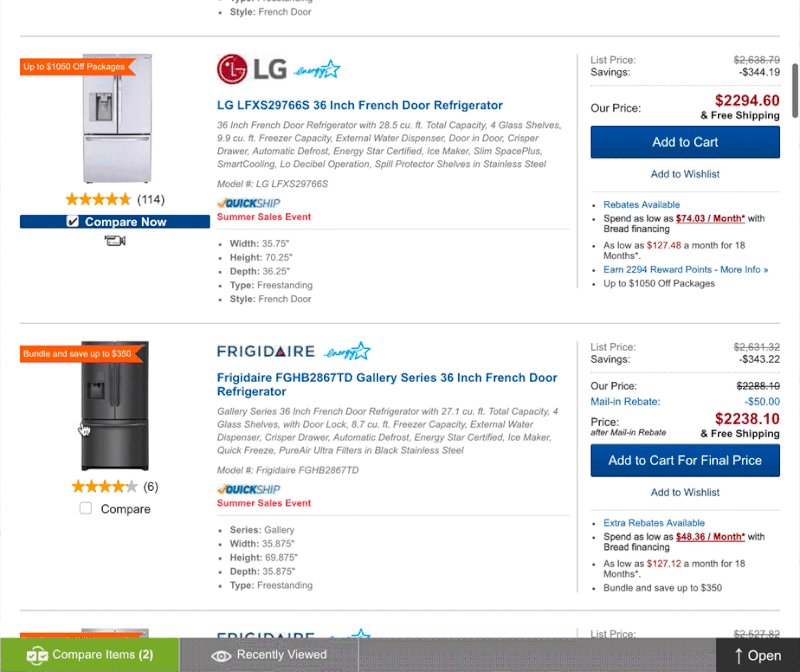
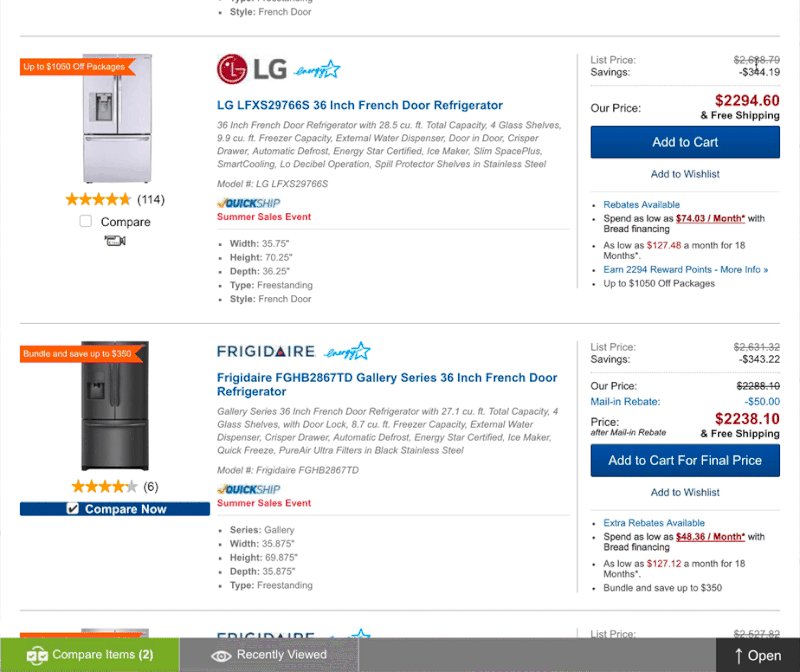
Appliances Connection używa nieco mniej subtelnego paska o wysokości 40 pikseli na dole, z wyraźnym linkiem wskazującym porównanie i dostęp do ostatnio oglądanych elementów. Widok porównania przesuwa się od góry do dołu, a użytkownicy mogą również przełączać się na ostatnio oglądane elementy.
Projekt pokazujący i ukrywający podobne funkcje jest nieco przesunięty, schowany w prawym górnym rogu. Ponadto klienci mogą dodać „Stock ID lub SKU” dla porównania — ale niewielu klientów będzie wiedziało, co to oznacza.
Abcam implementuje dolny pasek nieco inaczej, jako akordeon z elementami ustawionymi na pionowej liście. Niestety, gdy użytkownik jest w trybie porównania, nie można usunąć elementów ani wyczyścić zaznaczenia.
Delta wyświetla „Dodaj do porównania” tylko po najechaniu kursorem, wraz z innymi ważnymi szczegółami, takimi jak cena. W przeciwieństwie do poprzednich przykładów, „Dodaj do porównania” wyświetla nakładkę u góry ekranu, gdzie klient może dodać więcej elementów do porównania.
W rzeczywistości nakładka wydaje się być dość powszechnym rozwiązaniem i faktycznie może być pomocna na wiele sposobów. Na przykład, jeśli tylko jeden przedmiot jest na krótkiej liście, możemy wykorzystać to miejsce, aby zasugerować podobne, porównywalne przedmioty, a nawet przedmioty, które inni klienci często sprawdzają („Zaproponuj podobne lub lepsze opcje”).
Moglibyśmy również pogrupować podobne pozycje i uzupełnić listę porównawczą o krótką listę produktów . Co za różnica? Zamiast skłaniać klienta do wybrania jednego rodzaju produktów, a następnie wybrania konkretnych pozycji tego typu i porównywania ich, moglibyśmy umożliwić klientom dodawanie różnych rodzajów produktów, grupowanie ich w tle i udostępnianie ich później — niekoniecznie tylko dla porównania. Pomyśl o tym jako o czymś w rodzaju rozszerzonej listy ulubionych lub listy życzeń, gdzie każdy wybór otrzymuje etykietę, a może nawet udostępniany adres URL.
Digital Photography Review właśnie to robi. Użytkownik może „oznaczyć” dowolny element do krótkiej listy, a następnie porównać elementy w określonej kategorii później. To dobry przykład odpornego, wyrozumiałego projektu: nawet jeśli klient wybierze do porównania baterie i laptopy, nigdy nie pojawią się one w porównaniu obok siebie, ponieważ zostaną zgrupowane osobno. Każdy element można usunąć pojedynczo lub klient może usunąć całą grupę.
Chociaż jest to nieco bardziej skomplikowane w implementacji, jest to w zasadzie rozwiązanie absolutne, które wydaje się działać całkiem dobrze. Alternatywnie, samo zadokowanie paska „porównania” u dołu strony jest z pewnością niezawodnym rozwiązaniem.
Ile pozycji można dodać do porównania?
Chociaż niektóre interfejsy są bardzo restrykcyjne, pozwalając na jednoczesne porównywanie dokładnie 2 elementów, bardziej powszechne jest zezwalanie na porównanie do 4–5 elementów — zwykle z powodu ograniczeń miejsca w widoku porównania. Trzeba przyznać, że porównanie staje się bardzo złożone, gdy na liście znajduje się więcej niż 5 pozycji, kolumny zostają ukryte, a „pokazywanie różnic” staje się mniej przydatne. Ale co, jeśli klient mimo wszystko zdecyduje się porównać więcej przedmiotów?
Cóż, niewielu klientów to zrobi, z wyjątkiem jednego konkretnego wyjątku. Niektórzy klienci mają tendencję do niewłaściwego wykorzystywania koszyka i porównania funkcji jako listy życzeń, „zachowując przedmioty na później” jako odniesienie. Jeśli zdecydują się zapisać dużą liczbę pozycji, moglibyśmy oczywiście pozwolić im poruszać się po produktach za pomocą steppera, ale być może domyślnie moglibyśmy zmienić kształt tabeli i zamiast tego wyodrębnić najważniejsze, zalety i wady. To może być nieco mniej irytujące niż brak możliwości dodania przedmiotu do porównania.
Ulotne życie porównania side-by-side
W końcu, po dotknięciu tych pól wyboru lub linków, klient, miejmy nadzieję, zdecyduje się zobaczyć porównanie wybranych opcji obok siebie. To porównanie jest zwykle krótko żyjącym gatunkiem: jest używane tak długo, jak służy swojemu celowi, potencjalnie dzielone z przyjaciółmi i kolegami, by po chwili zniknąć w zapomnieniu. Teraz porównanie może wyglądać na różne sposoby:
- na tej samej stronie, jako nakładka całostronicowa;
- na osobnej nowej stronie, zintegrowanej z układem serwisu;
- na osobnej nowej stronie, samodzielna;
- w osobnej zakładce lub oknie otwieranym oprócz zakładki, na której aktualnie znajduje się użytkownik.

Co jest najlepsze? W większości sytuacji druga opcja może być trudna do sensownego wykonania, tylko ze względu na ilość miejsca potrzebnego do porównania funkcji, aby umożliwić szybkie porównanie atrybutów. Zarówno pierwsza, jak i trzecia opcja są zwykle łatwiejsze do zaimplementowania, ale pierwsza może pojawić się nieco szybciej, ponieważ nie jest zaangażowana nawigacja między stronami. Będzie to jednak wymagało również odpowiedniej implementacji zmiany adresu URL na podstawie stanu porównania. W przypadku samodzielnej strony ten problem byłby nieco łatwiejszy do rozwiązania. Alternatywnie możesz zasugerować „zapisanie porównania” i wygenerowanie linku, który można udostępnić.
Czwarta opcja zależy od Twojego udziału w niekończącej się dyskusji na temat tego, czy linki powinny być domyślnie otwierane w nowych kartach. To chyba kwestia preferencji, ale zwykle musimy mieć bardzo dobry powód, aby otworzyć okno oprócz już istniejącego. Chociaż może to mieć sens w przypadku plików PDF lub dowolnych stron, które mogą spowodować utratę wprowadzonych danych, może nie być wystarczająco istotne dla widoku porównania.
Idealnie byłoby, gdyby można było podać obie opcje — link może prowadzić bezpośrednio do widoku porównania na tej samej karcie, a ikona linku zewnętrznego podobna do Wikipedii może być używana do wskazywania widoku do otwarcia w osobnej karcie.
Nieco inne porównanie funkcji lub zadawanie właściwego pytania we właściwy sposób
Na koniec chcemy tylko pomóc użytkownikom szybko znaleźć odpowiednie porównywalne atrybuty . Czy jest lepszy sposób na ich znalezienie niż poproszenie użytkownika o wybranie atrybutów, które są dla niego najważniejsze?
Porównanie wyników meczu
Moglibyśmy na przykład automatycznie wyodrębnić niektóre z tych atrybutów, sprawdzając cechy pojawiające się w recenzjach wybranych produktów i zasugerować je w małym panelu nad porównaniem obok siebie — podobnie jak tagi, które użytkownik może potwierdzić lub Dodaj.
Po zdefiniowaniu odpowiednich atrybutów możemy obliczyć wynik dopasowania dla wszystkich wybranych produktów (na podstawie recenzji i specyfikacji), a jeśli ich średnia jest znacznie poniżej oczekiwań, zamiast tego zaproponować alternatywne produkty z wyższym wynikiem.
Opcja z najwyższym wynikiem może zostać zasugerowana jako „polecany zakup” lub jako zwycięzca, z odsetkiem klientów, którzy ostatecznie kupili ten produkt w danej kategorii, a może nawet z ocenami z zewnętrznych profesjonalnych recenzji. Tam moglibyśmy pokazać opcje zakupu przedmiotu lub odebrania go w pobliskim sklepie w bardziej widocznym miejscu. Podsumowując, moglibyśmy nawet uzupełnić porównanie pięknym wskaźnikiem ładowania „bitwy”, aby pokazać, że „ciężko pracujemy”, aby znaleźć najlepszą opcję.
Top Ten Reviews udaje się wyświetlić produkty 10 w porównaniu side-by-side. Każdy produkt posiada ocenę z podziałem na określone grupy cech, ale także ocenę ogólną. Zwycięzca zostaje wyróżniony „Złotą Nagrodą”, a na wąskich ekranach jego kolumna jest nieruchoma, podczas gdy inne produkty są z nią porównywane. To nieco bardziej uparty projekt, ale być może nieco łatwiej jest też wykryć zwycięskiego kandydata z perspektywy użytkownika.
Widok porównawczy macierzy
Patrząc na porównania, naturalnie myślimy o tabelach porównawczych funkcji, ale być może widok filtrowany lub widok wizualny byłby lepszą opcją do porównań — zwłaszcza w przypadku złożonych. Na przykład Product Chart wykorzystuje macierzową prezentację produktów, z ceną odwzorowaną w stosunku do rozmiaru ekranu monitorów. Funkcje i atrybuty można dostosować jako filtry po lewej stronie, a im mniej kandydatów, tym większe miniatury. Nie jest to opcja dla każdej witryny, ale interesujące jest porównanie poza zakresem układu tabelarycznego.
Porównanie funkcji może, ale nie musi być złożonym zadaniem dla klientów. Możemy zająć się niektórymi dźwiganiem ciężkich przedmiotów, proponując lepsze opcje w oparciu o preferencje klienta. Niestety, nie znalazłem jeszcze żadnego przykładu tej koncepcji w prawdziwym interfejsie eCommerce.
Bezproblemowa integracja porównania
Ale co, jeśli zrezygnujemy z całkowicie dedykowanego porównywania funkcji — i zamiast tego zastosujemy nieco bardziej zintegrowane podejście? Customer's experiences reflected in reviews are often more valuable than product specs, so what if we let customers explore suggestions based on keywords extracted from reviews?
In his article on UX Breakdown of Customer Reviews, Raviteja Govindaraju suggested a couple of options of how it could look.


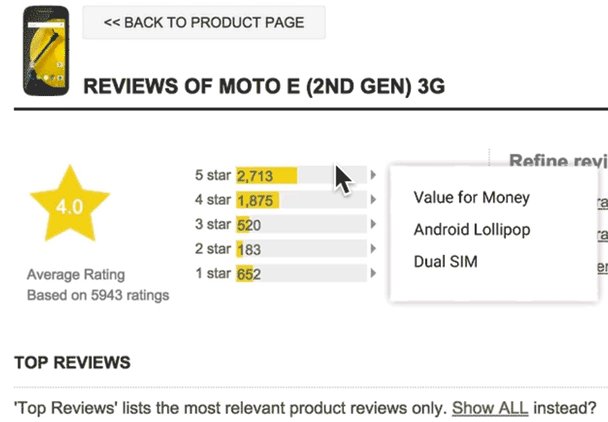
A product page could display extracted review keywords upon tap or click. On a category page, a product comparison would extend “common” filters with sorting by these keywords. Finally, instead of a feature comparison table, the customer could select the features they care about most and the overview would provide a list of “best” options for them.

In the same way, if a customer is looking for a set of products rather than just one standalone product, we could provide “recommended” options in a contextual preview. Based on measurements of an apartment, for example, we could suggest electronics and furniture that might work well. The feature might be particularly useful for the fashion industry as well.

These solutions basically provide a slightly extended filtering option, but it shows how a feature comparison can go beyond a “traditional” side-by-side comparison. The better and smarter the filtering options, the less critical a side-by-side feature comparison could be.
Accessible Markup
While many of us would consider the table element to mark up a comparison table, in accessibility terms, sometimes that might not be the best idea. The comparison could be just an unordered list ( li ) with headings — for instance, an h2 for the title of each product and h3 subheadings for the features of each product. Screen readers provide shortcuts for navigating between list items and headings, making it easier to jump back and forth to compare.
That way, we could basically create cards, collapsed or not by default, and then progressively enhance the list towards a tabular view for easier visual scanning. Highlghting differences would then mean just rearranging cards based on customer's preferences. Still, with labels and headings, a table might be a good option as well.
As Leonie Watson, an accessibility engineer and W3C Web Platform WG co-chair, put it, “casting your eyes between two data sources is relatively easy to do, but a screen reader doesn't have any really good way to emulate that behavior”. According to Leonie, “if there is a single comparison table (where the data to be compared is in different columns/rows), then the most important thing is that the table has proper markup. Without properly marked up row/column headers, it is hard to understand the context for the data in an individual table cell.
Screen readers have keys for moving up/down through columns, and left/right through rows. When a screen reader moves focus left/right into a table cell, the column header is automatically announced before the content of the cell. Similarly, when screen reader focus moves up/down into a cell, the row header is announced before the cell content.
If the data sources for comparison are in different places/tables, then things get a bit harder. You have to remember the data from one source long enough to be able to navigate to the data source for comparison, and frankly that's a cognitive burden most people will struggle with.
A more general purpose solution is to offer customers choices of how the data is presented — for example, to choose to view all data in a single table, or to select certain objects for comparison.”
Feature Comparison Design Checklist
Uff! That was quite a journey. Below you'll find all of the design considerations one has to keep in mind when designing a feature comparison table. You thought it was easy? Think again.
Now, below is a list of features that a good comparison is likely to have. We covered most of them in the beginning of this article, but they are worth having in one place after all:
- Every column contains the price (or price graph), a link to the standalone product page, ratings, the number of reviews, a thumbnail, the product's model name, and a price-matching tooltip.
- For every product, useful reviews, with major advantages and disadvantages as keywords, are extracted and highlighted above the comparison.
- Attributes are consistent and have comparable meta data; they are grouped, and some of them are collapsed by default.
- If there isn't enough meaningful meta data to compare against, explain that to the customer and suggest third-party reviews instead. Irrelevant tables are frustrating.
- The customer can switch to seeing only differences, only similarities or all attributes.
- The customer can reset their selection and return back to the products (perhaps with breadcrumb navigation at the top).
- The customer can add new products to the comparison (for example, if they are unsatisfied with the results of a comparison).
- Columns and rows are highlighted upon hover or tap.
- The customer can rearrange columns by dragging or moving them left and right.
- Every action provides confirmation or feedback.
- Customers can generate a shareable link for comparison (for example, "Save comparison as…").
- If the user spends too much time in the comparison view, a window with information for hotline support or chat is displayed.
- Items are stored persistently after page refresh or abandonment.
- The feature comparison is responsive, bringing focus to the differences and the advantages and disadvantages of products.
Questions and Considerations
And here are the questions the team will have to consider when designing and implementing a comparison table.
- Jak wskazujesz, że porównanie jest możliwe?
- Co się stanie, gdy pierwszy element zostanie dodany do porównania?
- Czy wyłączyłeś opcję porównania, gdy wybrano tylko jeden element?
- Czy po wybraniu pozycji zmieniasz link, podświetlasz wybrany produkt, wyświetlasz pasek porównania lub wyświetlasz lightbox?
- Jak użytkownicy mogą usunąć zaznaczenie wybranej opcji?
- Jeśli do porównania został dodany tylko jeden przedmiot, czy powinniśmy sugerować produkty do porównania, czy umożliwić użytkownikom „znalezienie podobnych produktów”?
- Czy po wybraniu elementu zapewniasz wizualną informację zwrotną, aby potwierdzić i uspokoić użytkowników o ich wyborze. (Na przykład „Dobry wybór! To jedna z 10 najwyżej ocenianych kamer w tej kategorii!”)
- Ile pozycji klient może dodać do porównania (zwykle od trzech do pięciu)? Co dzieje się z porównaniem, jeśli nie wybrano żadnego lub jednego elementu. A co z więcej niż pięcioma przedmiotami?
- Czy podczas porównywania przedmiotów używamy animacji lub przejść, aby wskazać porównanie (takie jak animacja bitwy)?
- Czy wyświetlamy cenę (lub zmiany cen), łącze do strony poszczególnych produktów, oceny, recenzje, miniaturę, nazwę modelu produktu i podpowiedź dotyczącą dopasowania ceny?
- Czy użytkownicy mogą przełączyć się, aby zobaczyć tylko różnice, tylko podobieństwa lub wszystkie atrybuty?
- Czy domyślnie grupujemy i zwijamy atrybuty?
- Czy śledzimy, czy atrybuty są spójne i czy mają porównywalne metadane? W przeciwnym razie dostrzeganie różnic nie miałoby sensu.
- Czy po najechaniu lub dotknięciu podświetlamy kolumny i wiersze?
- Czy użytkownik może przenosić kolumny w lewo iw prawo?
- Co się stanie, jeśli użytkownik porówna przedmioty w niepowiązanych kategoriach (na przykład laptop z bateriami)?
- Jak umożliwić użytkownikom dodawanie większej liczby przedmiotów do porównania?
- Jak możemy umożliwić użytkownikom usuwanie pozycji z porównania?
- Czy powinniśmy dynamicznie śledzić liczbę pozycji na liście porównawczej i wyświetlać komunikat, jeśli ich nie ma („Och, nic do porównania! Oto kilka sugestii”) lub jeden („Boo-yah! Masz zwycięzcę !”) lub dwóch („Więc masz teraz tylko dwóch kandydatów.”)?
- Czy powinniśmy prosić klientów o wybranie tego, na czym najbardziej im zależy?
- Czy proponujemy „zwycięzcę” spośród produktów wybranych do porównania, być może na podstawie najistotniejszych atrybutów użytkownika?
- Czy każde działanie ma wizualną i/lub dźwiękową informację zwrotną wskazującą na zmianę?
- Czy udostępniliśmy link do porównania (na przykład „Zapisz porównanie jako…”)?
- Jeśli użytkownik spędza zbyt dużo czasu w widoku porównawczym, czy powinniśmy wyświetlić okno z informacją o wsparciu przez infolinię lub czacie?
- Czy porównywane elementy są trwale przechowywane po odświeżeniu lub porzuceniu strony?
- Czy uwzględniamy opcję „Powiadom o spadku ceny” w przypadku subskrypcji e-mail?
- Czy porównanie funkcji jest dostępne, zakodowane jako lista nieuporządkowana?
- Jak sprawić, by porównanie funkcji zachowywało się responsywnie?
Dalsze zasoby
- „Tabele porównawcze”, Nielsen Norman Group,
- Implementacje porównywania funkcji w HD na Vimeo.
Bądźcie czujni!
Ten artykuł jest częścią nowej serii o wzorcach projektowych tutaj, w Twoim naprawdę Smashing Magazine. Będziemy publikować artykuł z tej serii co dwa-trzy tygodnie. Nie przegap następnego, na temat budowniczych i konfiguratorów. Ach, interesuje Cię (drukowana) książka obejmująca wszystkie wzory , w tym powyższy? Daj nam znać również w komentarzach — być może uda nam się połączyć wszystkie te wzorce w jedną książkę i opublikować ją w Smashing Magazine. Nie przestawaj się bujać!
Ogromne podziękowania dla Heydon Pickering, Leonie Watson, Simon Minter, Penny Kirby, Marta Moskwa, Sumit Paul za przekazanie opinii na temat tego artykułu przed publikacją.
