Projektowanie idealnego akordeonu
Opublikowany: 2022-03-10Czasami używamy tych wzorców nawet o nich nie myśląc i jest ku temu dobry powód: wymyślanie zupełnie nowego rozwiązania za każdym razem, gdy napotykamy problem z interfejsem, jest czasochłonne i ryzykowne, ponieważ po prostu nie wiemy ile będzie potrzebny czas na wdrożenie nowego rozwiązania i to, czy pomyślnie się powiedzie, czy żałośnie zawiedzie w testach użyteczności.
Wzorce projektowe mogą być niezwykle pomocne, głównie dlatego, że oszczędzają czas i szybciej osiągają lepsze rezultaty. Nie musimy stosować ich dokładnie tak, jak są, do każdego napotkanego problemu, ale możemy na nich bazować, wykorzystując nasze doświadczenie do podejmowania decyzji, ponieważ wiemy, że pracowali całkiem dobrze w innych projektach.
W ciągu ostatnich kilku lat spędziłem dużo czasu pracując z różnymi firmami, testując różne podejścia i badając je w testach użyteczności. Ta seria artykułów jest podsumowaniem obserwacji i eksperymentów przeprowadzonych na przestrzeni czasu. Zapnij pasy: w tej nowej serii artykułów na SmashingMag przyjrzymy się przykładom wszystkiego, od karuzeli po filtry, kalkulatory, wykresy, osie czasu, mapy, wielokolumnowe tabele, wszechstronne plany cenowe aż po wybór miejsc na stronach internetowych linii lotniczych i kin. Zanim jednak przejdziemy do skomplikowanych problemów z interfejsem, zacznijmy od czegoś pozornie prostego i oczywistego: akordeonu.
Część: Wzorce projektowe
- Część 1: Idealny akordeon
- Część 2: Idealny responsywny konfigurator
- Część 3: Idealny wybór daty i godziny
- Część 4: Doskonałe porównanie funkcji
- Część 5: Idealny suwak
- Część 6: Idealny wybór urodzin
- Część 7: Idealne mega-rozwijane menu
- Część 8: Doskonałe filtry
- Część 9: Wyłączone przyciski
- Zapisz się do naszego biuletynu e-mail, aby nie przegapić następnych.
Barebone akordeonu
Jest dobry powód, dla którego akordeon jest prawdopodobnie najbardziej uznanym koniem roboczym w responsywnym designie. Jest to niezwykle przydatny wzór do stopniowego ujawniania — podkreśla ważne szczegóły sekcji i ujawnia więcej szczegółów po dotknięciu lub kliknięciu, jeśli to konieczne. W rezultacie projekt pozostaje skoncentrowany i wyświetla najważniejsze informacje jako pierwsze, podczas gdy wszystko inne jest łatwo dostępne. W rzeczywistości, jeśli napotkasz jakikolwiek problem – zbyt wiele opcji nawigacji, zbyt dużo treści, zbyt szczegółowy widok – dobrym punktem wyjścia będzie zbadanie, jak wykorzystać stary dobry akordeon do rozwiązania tego problemu. Najczęściej działa zaskakująco dobrze.

Jednak nawet tak przewidywalny i często używany komponent jak akordeon ma duże pole do interpretacji i niejednoznaczności. Nie zrozum mnie źle: kontekst ma znaczenie. Akordeon do nawigacji będzie wymagał innego podejścia niż sekcja pytań i odpowiedzi. Ale we wszystkich różnych kontekstach musimy dokładnie rozważyć dwie rzeczy: projekt wizualny i projekt interakcji akordeonu, aby wyeliminować wszystkie punkty zamieszania i błędnej interpretacji.
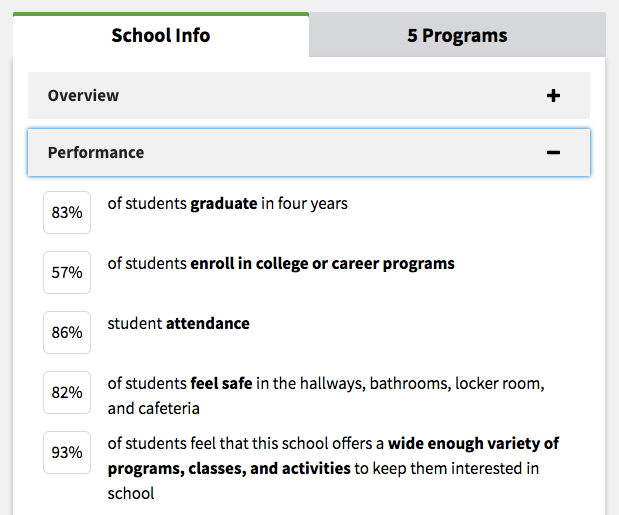
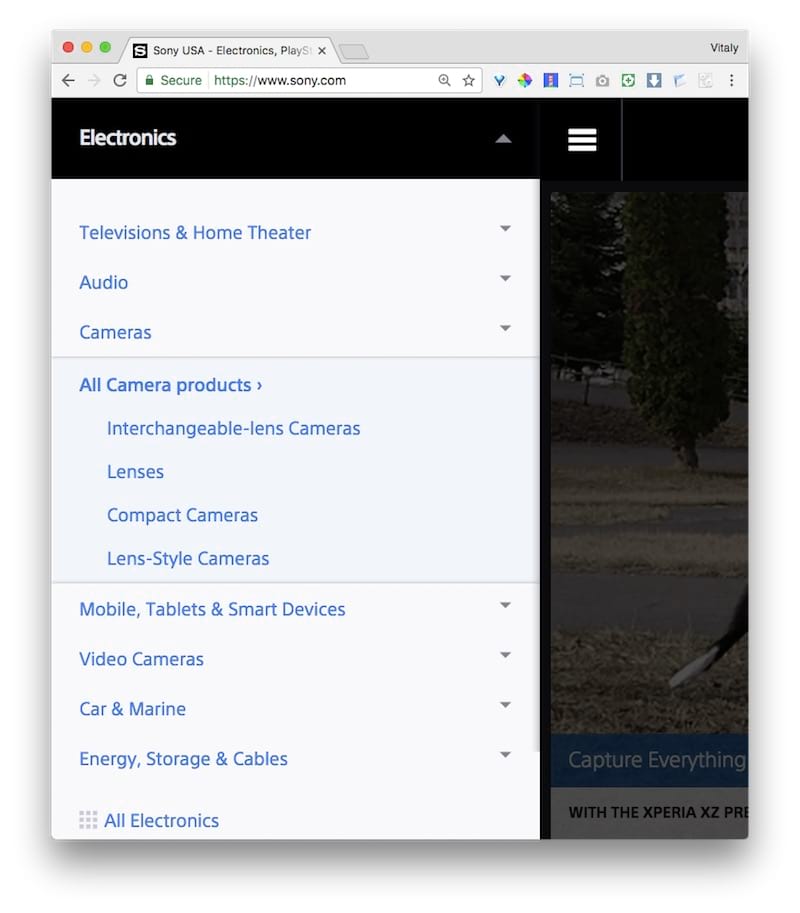
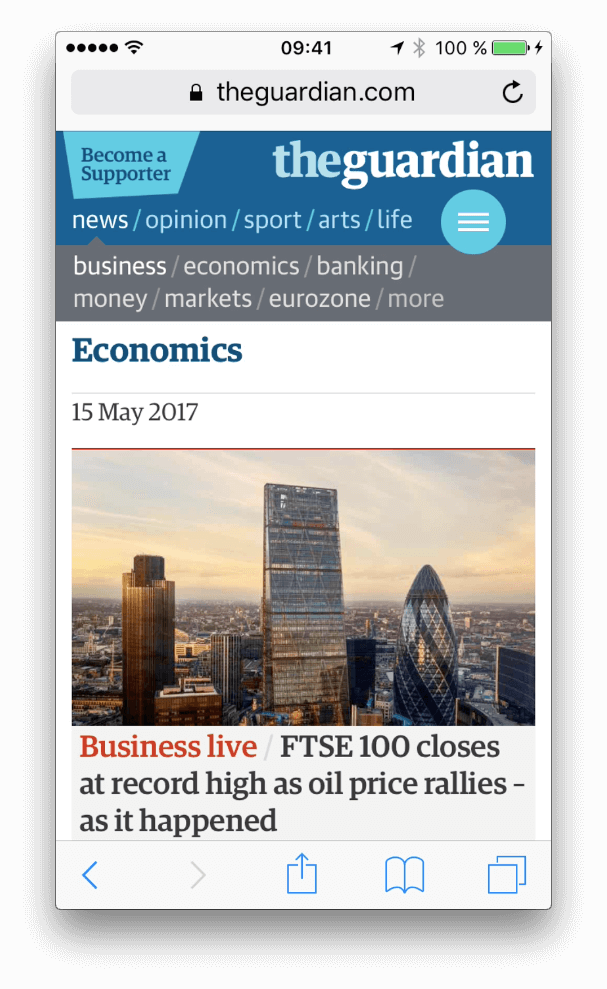
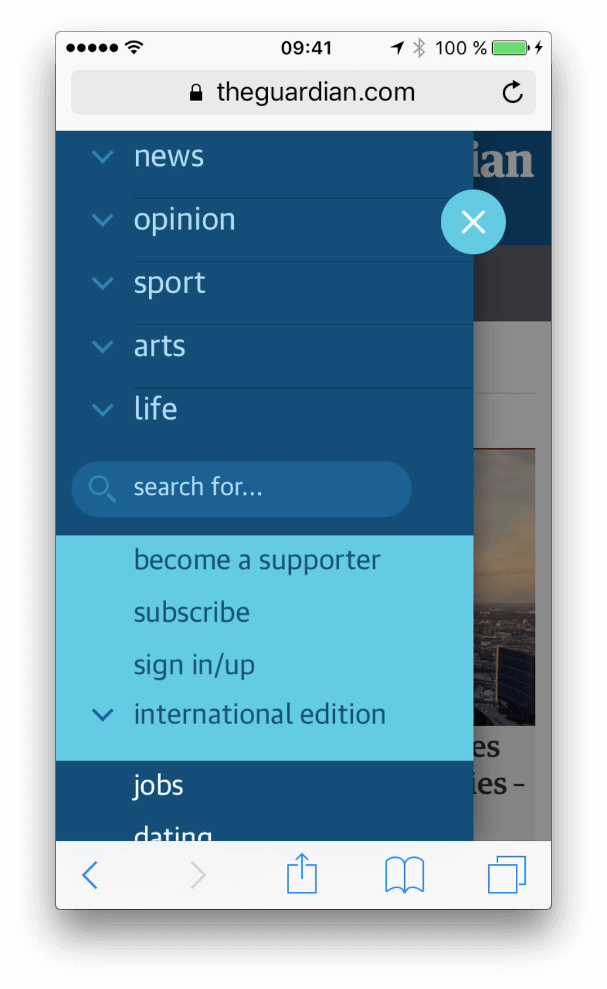
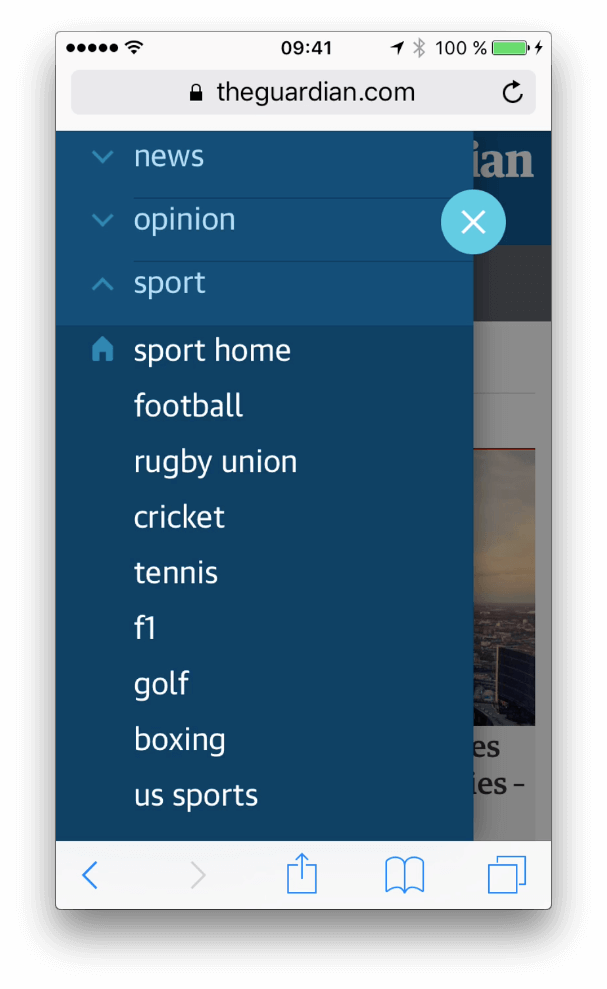
Teraz, jeśli przyjrzymy się nieco bliżej szkieletom akordeonu , nie będzie trudno zobaczyć wszystkie jego atomowe elementy. Akordeon zawsze zawiera tytuł kategorii, stan rozwinięty i zwinięty, ikonę wskazującą rozwinięcie oraz odstępy między nimi. Po rozwinięciu kategorii ikona powinna się zmienić, wskazując zwijanie. Co się jednak stanie, jeśli użytkownik kliknie zwiniętą kartę, gdy inna karta jest otwarta? Czy rozwinięta karta powinna zamykać się automatycznie, czy nie? A jeśli nie wszystkie elementy mogą być wyświetlone — czy użytkownik powinien być automatycznie przewijany w górę? Przyjrzyjmy się bliżej tym i powiązanym zagadnieniom, jeden po drugim.

Wybór ikony wskazującej ekspansję
Teraz zacznijmy. Co wiemy? Cóż, oczywiście w większości interfejsów od lewej do prawej nazwa kategorii będzie również wyrównana do lewej. Zakładając, że, podobnie jak w wielu akordeonach, elementy podrzędne będą przesuwać się między dwiema sekcjami, jaką ikonę wybrałbyś, aby komunikować to zachowanie? Strzałka skierowana w dół, strzałka skierowana w prawo, jodełka skierowana w dół, plus, plus w kółko – może coś zupełnie innego?

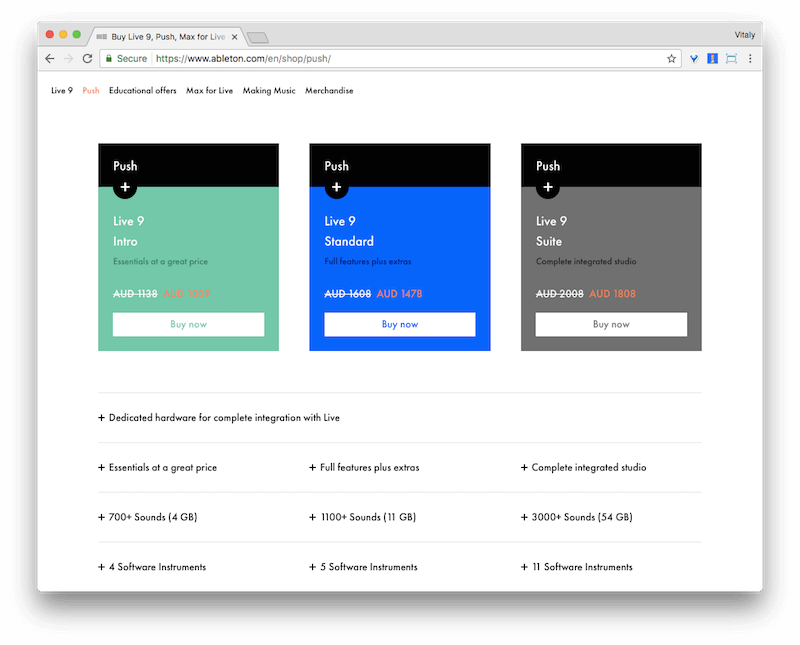
Z mojego doświadczenia wynika, że wybór ikony tak naprawdę nie ma znaczenia, o ile nie jest przeładowany różnymi znaczeniami w tym samym interfejsie użytkownika. Na przykład możesz użyć plusa w kółku, aby wskazać rozszerzenie, powiększenie i pakiet dwóch elementów w planach cenowych — a to może wprowadzić zamieszanie. Jednak w kontekście akordeonu użytkownicy wydają się rozumieć, że jeśli niektóre elementy nawigacyjne mają ikonę, a inne sekcje nie, to jest to swego rodzaju znak, że więcej treści jest dostępnych po kliknięciu lub dotknięciu. Nie zauważyliśmy żadnej wskazówki, że jedna ikona jest mniej lub bardziej rozpoznawalna niż inne. Nie oznacza to jednak, że niektóre opcje mogą nie powodować większego zamieszania niż inne.

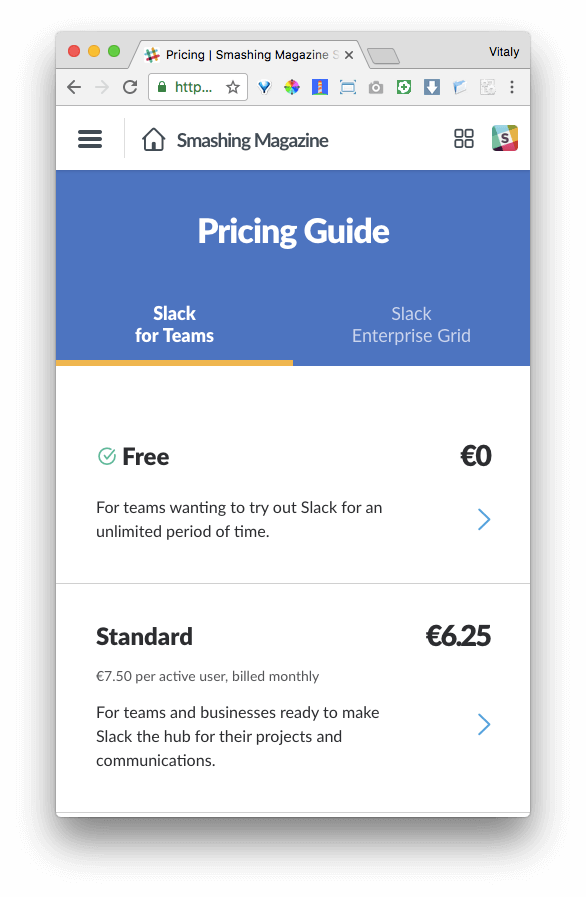
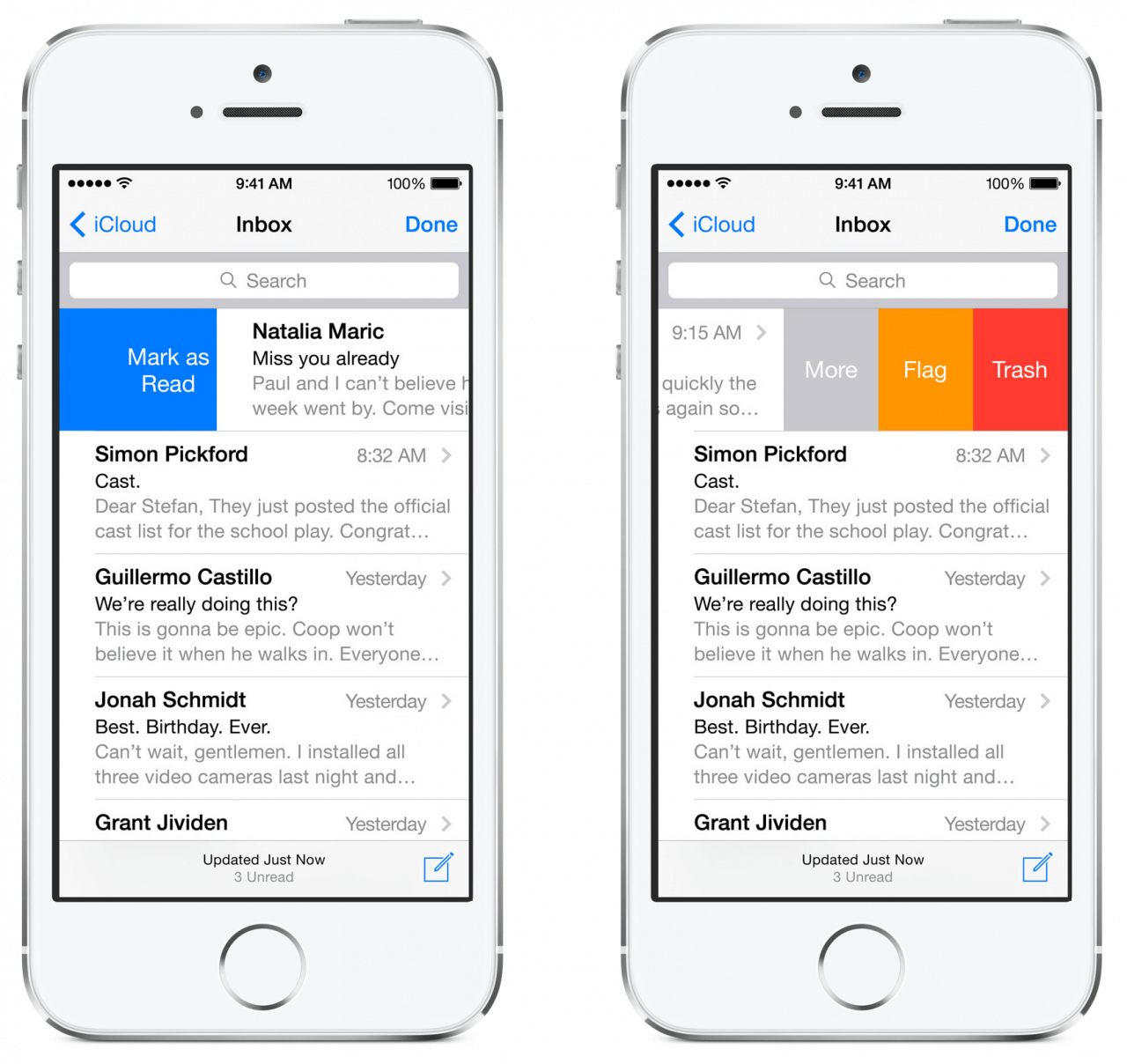
Na przykład Slack używa strzałki skierowanej w prawo, chociaż elementy akordeonu przesuwają się pionowo między tytułami kategorii, a nie z prawej strony. W tym miejscu warto zapytać, jaki cel powinien mieć kierunek ikony? Powinien prawdopodobnie służyć jako wskaźnik kierunku ruchu , a dokładniej, gdzie widok użytkownika zostanie przeniesiony po stuknięciu lub kliknięciu ikony. Na przykład w Apple Mail na iOS, szewron wskazujący w prawo odwzorowuje ruch widoku użytkownika od lewej do prawej.



Mapowanie między kierunkiem ikony a ruchem widoku użytkownika wydaje się rozsądne, ale ponieważ różne interfejsy zachowują się inaczej (z tajemniczymi ikonami często grającymi z użytkownikami w gry umysłowe), nie wszyscy będą się tego spodziewać. Ostatecznie więc nie ma znaczenia, co robisz jako projektant: w ten czy inny sposób nie będziesz w stanie sprostać oczekiwaniom niektórych użytkowników. Podczas projektowania zwykle skupiamy się na tym, co projektujemy, ale nawet jeśli jesteśmy bardzo spójni w naszych interfejsach użytkownika, nasi użytkownicy będą mieć oczekiwania pod wpływem ich doświadczeń na stronach internetowych, których nigdy nie widzieliśmy. Kluczem jest zatem bycie tak odpornym, jak to tylko możliwe i zapewnienie łatwego, prostego powrotu do zdrowia w przypadku, gdy oczekiwania nie zostaną spełnione.


Patrząc wstecz na wybór ikony, jeśli elementy akordeonu przesuwają się pionowo, intuicyjnie wydaje się, że bezpiecznie jest używać dowolnej z wymienionych powyżej ikon , z wyjątkiem ikony skierowanej w prawo. Jedyną kwestią do rozważenia byłoby to, czy wybrana ikona jest już przeciążona innym znaczeniem w innym kontekście — na przykład, jeśli używasz ikony plusa, aby wyróżnić części oferty pakietowej w planie cenowym (gdzie plus nie jest klikalny), a następnie użyj dokładnie tej samej ikony plusa dla akordeonu. W takim przypadku lepiej unikać używania dokładnie tej samej ikony do różnych celów, ponieważ może to spowodować zamieszanie.
Czy to wszystko wyjaśnione? No nie bardzo.
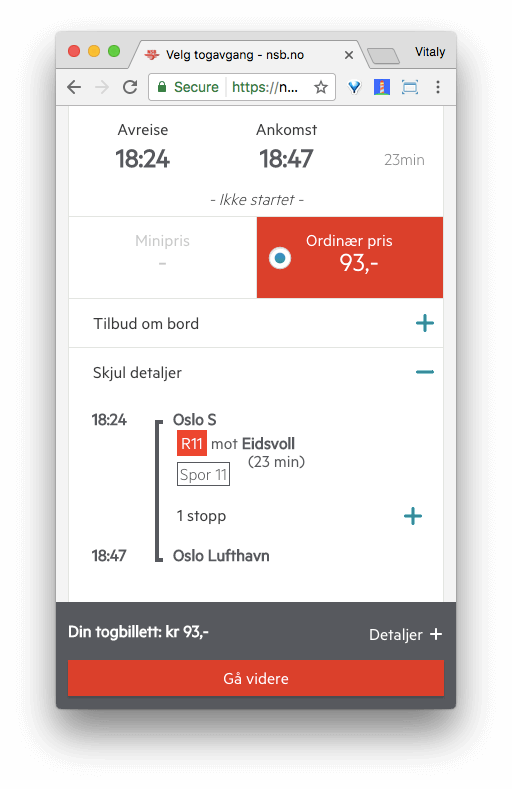
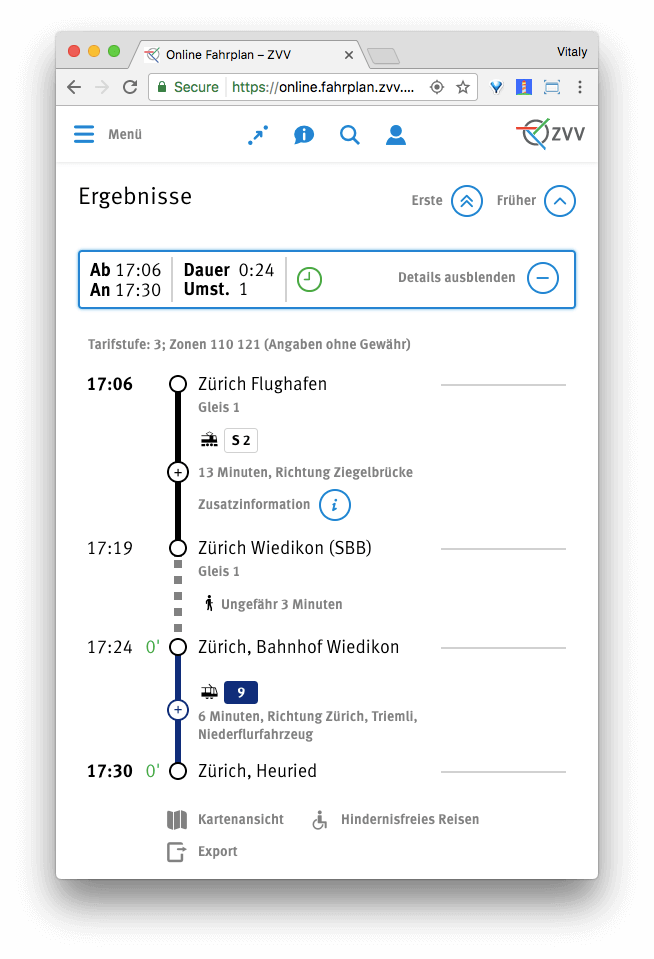
Zastanówmy się przez chwilę nad oczekiwaną interakcją . Podczas gdy strzałka i szewron zwykle służą jako wskazówki do zmiany we wskazanym kierunku, plus wskazuje na dodawanie i rozszerzanie. W obu przypadkach zmiana może nastąpić na różne sposoby: dotknięcie ikony powoduje albo nakładkę z elementami nawigacji pojawiającymi się nad treścią, albo elementy przesuwają się w pionie (nie w poziomie). Na razie w porządku.

Jednak gdy użytkownik trafia na stronę, początkowo nie wie, czy trafił na długo przewijaną stronę z linkami przeskakującymi do niektórych części strony, czy po prostu na „zwykłą” witrynę z sekcjami istniejącymi na własnych oddzielnych stron. Dość często strzałka skierowana w dół powoduje przeskakiwanie do sekcji na stronie, zamiast rozszerzania opcji nawigacji. Prawdopodobnie użytkownik był w przeszłości zdezorientowany, gdy został przeniesiony do sekcji długiej strony, a następnie wrócił na górę strony i kontynuował stamtąd.

W rezultacie, jeśli zdecydujesz się użyć strzałki, niektórzy użytkownicy mogą oczekiwać przewinięcia w dół do tej sekcji strony, zamiast widzieć podelementy przesuwające się między kategoriami. Dlatego szewron wydaje się bezpieczniejszą i bardziej przewidywalną opcją; jeśli zdecydujesz się go użyć, skieruj go w dół w stanie zwiniętym i skieruj w górę po rozwinięciu. W przypadku ikony plusa możesz zamiast tego wybrać ikonę minus lub ikonę zamknięcia.

Co to wszystko oznacza dla nas jako projektantów? Po pierwsze, jeśli elementy akordeonu mają wsuwać się poziomo od lewej do prawej, można bezpiecznie użyć strzałki skierowanej w prawo. Po drugie, jeśli elementy akordeonu mają wsuwać się pionowo od góry do dołu, może dobrze działać szewron skierowany w dół (nie strzałka!) lub ikona plusa.
Mając to na uwadze, wybór ikony powinien być dość prostą decyzją. Ale w zależności od tego, jak blisko jest ta ikona od tytułu kategorii, może to również powodować zamieszanie. Teraz, jakie opcje musimy wziąć pod uwagę przy wyborze pozycji tej ikony?
Wybór pozycji ikony
Opcje! Nieważne, którą ikonę wybrałeś, możesz umieścić ją a) po lewej stronie nazwy kategorii lub b) po prawej stronie lub c) wyrównać ikonę wzdłuż prawej krawędzi całego paska elementu nawigacyjnego, z odstępami z ikony i nazwy kategorii.


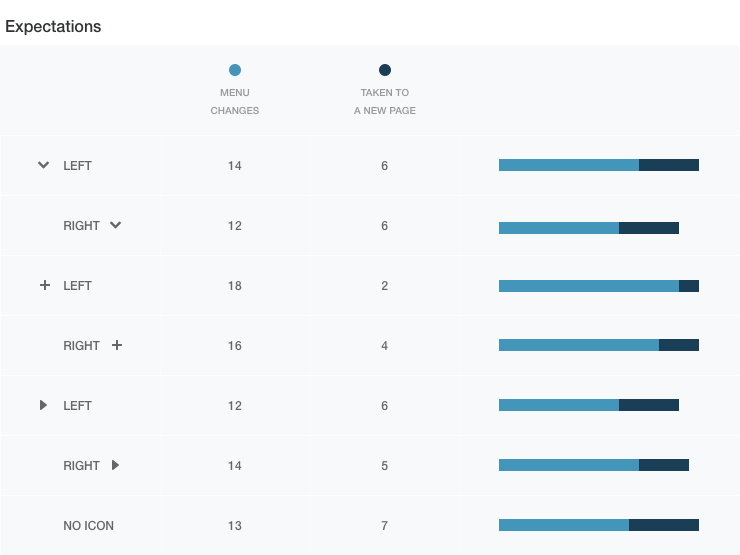
Czy pozycja ma znaczenie? Właściwie tak. Według „Testowania projektów menu i ikonografii akordeonu” firmy Viget, niektórzy użytkownicy zwykle skupiają się na wybieraniu ikony, a nie całego paska nawigacyjnego. Jest to prosty powód, dla którego tak się dzieje: w przeszłości niektórzy użytkownicy mogli zostać „spaleni” alternatywnymi implementacjami akordeonu. W niektórych witrynach tytuł kategorii nie powoduje rozwinięcia i zamiast tego przechodzi bezpośrednio do kategorii. W innych implementacjach dotknięcie paska nawigacyjnego nie powoduje rozszerzenia ani przeskoku do kategorii — nie robi absolutnie nic.
Chociaż oczywiście zaprojektujemy cały obszar jako cel trafienia, ponieważ nie każda nawigacja zachowuje się w ten sposób, niektórzy użytkownicy nie będą wiedzieć, czy Twoja nawigacja jest jedną z „złych” czy „dobrych”, dopóki nie klikną na nim (lub najedź na niego kursorem). Ponieważ najechanie kursorem nie zawsze jest dostępne, kliknięcie ikony wydaje się po prostu bezpieczniejszym zakładem — kliknięcie ikony prawie zawsze wywoła oczekiwane zachowanie. To ważny szczegół, który należy wiedzieć, projektując akordeon.
W różnych interfejsach i implementacjach wydawało się, że z ikoną umieszczoną po prawej stronie tytułu kategorii, użytkownicy wolą skupiać się na ikonie częściej niż gdy ikona jest umieszczona po lewej stronie (gdzie użytkownicy klikają tytuł kategorii lub pustą bar). Jednak niektórzy użytkownicy nadal wybierają ikonę. W związku z tym dobrą decyzją jest, aby ikona była wystarczająco duża, aby wygodnie stukać, na wszelki wypadek — co najmniej 44 × 44 piksele .
Wyrównany do lewej, dołączony do prawej czy wyrównany do prawej? Wydaje się, że to nie ma większego znaczenia. Ale jeśli masz grupę akordeonów (może mieszkających w menu nawigacyjnym), z długościami tytułów kategorii, które bardzo się różnią, przełączanie stanów akordeonu w wielu sekcjach będzie wymagało nieco więcej uwagi niż tylko przesuwanie paska nawigacyjnego od góry do dołu . Po prostu wskaźnik myszy lub palec musi być cały czas zmieniany, aby trafić w tę fantazyjną ikonę! Ponadto, jeśli ikona jest prawidłowa, na wąskim ekranie palec musiałby przejechać przez obszar nawigacji, zaciemniając widok. Po ustawieniu ikony na prawej krawędzi paska ten problem zostałby rozwiązany.
Ale jeśli ikona jest wyrównana do prawej krawędzi paska, nadal musimy uważać, aby nie umieścić jej zbyt daleko od nazwy kategorii. Wizualnie powinno być oczywiste, że ekspansja dotyczy kategorii; więc w różnych rzutniach pozycja ikony może się zmienić, aby połączenie wizualne było oczywiste. Ponadto ikona może być nieco większa na szerszych ekranach. Ta opcja wydaje się być lepsza w przypadku grupy akordeonów, ale nie ma większego znaczenia w przypadku pojedynczego akordeonu — cóż, chyba że twoje dane dowodzą, że jest inaczej.
Projektowanie interakcji na akordeonie
Jednak nawet po usunięciu tych wszystkich drobnych szczegółów, interakcja wciąż rodzi pewne pytania. Załóżmy, że tytuł kategorii jest wyrównany do lewej, a ikona jest wyrównana do prawej krawędzi paska. Zgodnie z powyższą dyskusją, co powinno się stać, gdy użytkownik kliknie nazwę kategorii, ikonę lub puste miejsce pomiędzy nimi? Czy wszystkie powinny wywołać ekspansję, czy służyć innym celom?
Cóż, możemy być całkiem pewni jednej rzeczy: kiedy użytkownik kliknie ikonę, prawdopodobnie spodziewa się jakiegoś rozszerzenia, więc dotknięcie ikony z pewnością powinno spowodować rozszerzenie. Tytuł kategorii można jednak kliknąć z zamiarem przeskoczenia bezpośrednio do kategorii lub z zamiarem jej rozwinięcia.
Jeśli tytuł kategorii powoduje rozwinięcie, zdecydowanie musimy podać link do kategorii w podrzędnym menu, aby umożliwić użytkownikom przejście bezpośrednio do tej sekcji (np. „Wszystkie elementy”). Oznacza to, że podróż użytkownika ze strony głównej do kategorii może powodować zamieszanie, ponieważ nie spodziewałby się, że będzie potrzebował dodatkowego dotknięcia po kliknięciu tytułu kategorii. Jednak odzyskiwanie w takim przypadku jest oczywiste i tak naprawdę nie zmusza użytkownika do przywrócenia poprzedniego stanu, ponieważ może on kontynuować od razu.
Jeśli link do kategorii na akordeonie jest oczywisty, nie będzie przeszkadzał, natomiast przeskakiwanie do kategorii zamiast konieczności rozwijania elementu nawigacyjnego i powrotu może być uciążliwe. Dlatego prawdopodobnie rozsądniej jest mieć zarówno ikonę, jak i tytuł kategorii wywołujący rozszerzenie . W ten sposób jest po prostu mniej natrętny. Czy ta interakcja powinna mieć miejsce również między tytułem kategorii a ikoną? Niektórzy projektanci mogą argumentować, że gdy użytkownik kliknie obszar podczas nawigacji w witrynie, może nie chcieć go rozwinąć, ale raczej „zakotwiczyć” wskaźnik myszy, aby zaczął przewijać się po stronie, co w konsekwencji może przeszkadzać. Jest to oczywiście możliwe, ale jest mało prawdopodobne, jeśli użytkownik zdecyduje się otworzyć menu nawigacyjne, aby zapoznać się z opcjami nawigacji.

Akordeon jest często używany do kart, a w zależności od szerokości widocznego obszaru, karty mogą być dość szerokie, więc podczas gdy niektórzy użytkownicy będą desperacko próbować nacisnąć ikonę, niektórzy z Twoich użytkowników będą przyzwyczajeni do zwijania i rozwijania kart przez dotknięcie pustego obszaru w barze. Inni użytkownicy będą przyzwyczajeni do pustego obszaru bez żadnego celu i po prostu go zignorują. Tylko nieliczni spodziewają się, że pasek będzie służył jako link do kategorii. W naszych testach okazało się, że rozwinięcie wyzwalacza pustej przestrzeni jest mniej mylące, niż — cóż, szczerze mówiąc, czegokolwiek innego, więc tego też używamy.

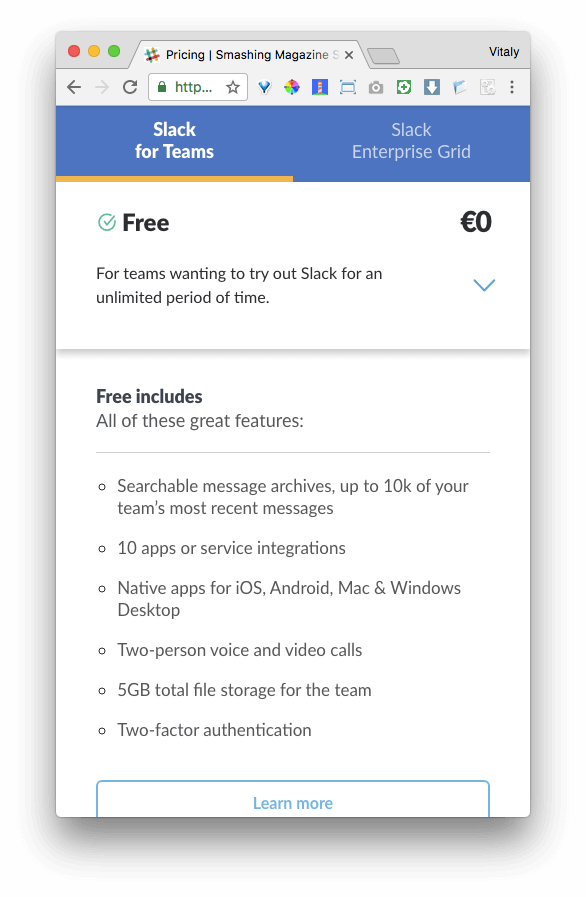
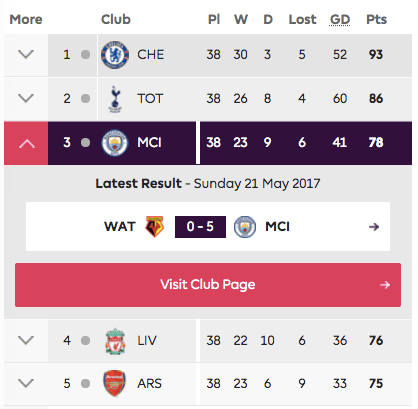
Ale co, jeśli chcesz, aby tytuł kategorii był bezpośrednio połączony z kategorią? Jednym z pomysłów byłoby zapewnienie przejrzystości dzięki dwóm wizualnie wyróżniającym się elementom, które „wskazują” na granice elementów — na przykład z innym kolorem tła ikony i tytułu kategorii (patrz przykład powyżej). W naszych eksperymentach nie zauważyliśmy żadnych zmian w zachowaniu i oczekiwaniach — niektórzy ludzie nadal klikają kategorię i zastanawiają się, co się stało. Ponownie, połączenie sekcji w rozszerzonym akordeonie wydaje się bezpieczniejszym rozwiązaniem.
Wystarczająco dobry? Cóż, jeszcze tam nie jesteśmy. Co się stanie, jeśli użytkownik dotknie ikony w celu rozwinięcia, ale na ekranie nie ma wystarczająco dużo miejsca, aby wyświetlić wszystkie podelementy? Ktoś z Twojego zespołu może zasugerować automatyczne przewijanie strony w górę , aby upewnić się, że rozwinięty obszar jest wyświetlany na samej górze ekranu. Czy to dobry pomysł?
Za każdym razem, gdy próbujemy przejąć kontrolę nad użytkownikiem, decyzja ta musi zostać dokładnie przetestowana i rozważona. Być może użytkownik jest zainteresowany przeglądaniem wielu sekcji jednocześnie i chce szybko przeskakiwać między zawartością tych sekcji. Zamiast zmuszać użytkownika do zastanawiania się nad zachowaniem automatycznego przewijania lub przeskakiwania, a następnie przewijania z powrotem w celu przywrócenia poprzedniego stanu, wydaje się mniej natrętne po prostu zachowanie rzeczy takimi, jakie są, pozostawienie decyzji użytkownikowi, ponieważ może on przewijać w dół Jeśli to konieczne. Niewielu użytkowników spodziewa się skoku na szczyt — nie przerywanie przepływu lub posiadanie bezpośredniego linku do sekcji (jeśli jest naprawdę długi) wydaje się być lepszą opcją.

I wtedy pojawia się kolejne pytanie: jeśli jedna sekcja jest już rozwinięta, a użytkownik kliknie na inną, to czy pierwsza powinna się zwinąć, czy pozostać bez zmian? Jeśli pierwsza sekcja zostanie zwinięta automatycznie, ale nie jest to to, na co liczył użytkownik, zawsze mogliby ją ponownie otworzyć, ale nie byliby w stanie przeskanować ani porównać obu kategorii jednocześnie. Jeśli sekcja pozostanie rozszerzona, będą musieli aktywnie zamknąć kategorię, której nie potrzebują. Wydaje się, że obie opcje mają rozsądne przypadki użycia.
Natura akordeonu wymagałaby automatycznego zwijania, ale może nie być najlepszą opcją pod względem użyteczności. W przypadku akordeonów z wieloma elementami, mamy tendencję do pozostawiania sekcji rozszerzonych, ponieważ skakanie w wyniku jednoczesnego zamykania i otwierania paneli jest zbyt głośne. Dlatego alternatywnie możesz udostępnić przycisk „zwiń wszystko”/„rozwiń wszystko”, co może być bardzo pomocne podczas projektowania harmonogramu lub szczegółowej tabeli. Jeśli nie ma zbyt wielu elementów, sekcja może być domyślnie zwinięta, ponieważ skok byłby minimalny. (Proszę zauważyć, że sekcja zdecydowanie zapadłaby się w przypadku akordeonów poziomych — trzymanie jej otwartej po prostu nie miałoby sensu.)



A potem jest coś jeszcze. Pomijając wybór ikony lub jej położenie, gdy akordeon jest rozwinięty, powinno być łatwo go natychmiast zwinąć. Ta interakcja nie powinna wymagać żadnego dodatkowego ruchu kursora myszy ani palca — tak jak w przypadku każdej innej interakcji polegającej na ukryciu i odsłonięciu. Oznacza to, że ikona zwijania i rozwijania powinna się oczywiście zmieniać po aktywacji, ale jej pozycja powinna pozostać dokładnie taka sama , pozwalając na błyskawiczną zmianę stanu akordeonu.
Zawijanie
Uff, to była długa analiza pozornie oczywistego wzorca projektowego. Jak więc zaprojektować idealny akordeon? Wybieramy ikonę wskazującą na rozwinięcie (jodełkę skierowaną w dół lub ikonę plusa), powiększamy ją na tyle, by można ją było wygodnie stukać i umieszczamy w poprzek prawej krawędzi paska. Rozwija się cały pasek nawigacji — z wystarczającym wypełnieniem wokół paska, aby przełączać stany i łącze do strony głównej kategorii w ramach kategorii akordeonu.
Jeśli zdecydujemy się na użycie szewronu, kierunek powinien zmienić się po dotknięciu, a jeśli jest to ikona plusa, może łatwo zmienić się w „-” lub „x”, aby wskazać zwijanie. Aby interakcja była jeszcze wyraźniejsza, możemy użyć subtelnych przejść lub animacji, które wsuwałyby i wysuwały elementy kategorii.
Oczywiście Twoje rozwiązanie może być bardzo różne, ponieważ kontekst również może być bardzo różny, więc jeśli szukasz alternatywnego rozwiązania, poniżej znajdziesz kilka pytań, które zawsze zadajemy przy projektowaniu akordeonu.
Lista kontrolna projektu akordeonu
- Jaką ikonę wybierzesz, aby wskazać ekspansję?
- Jaką ikonę wybierzesz, aby wskazać zwijanie?
- Gdzie dokładnie umieścisz ikonę?
- Jak zaprojektować tytuł kategorii?
- Jak wskazać stany zwinięcia i rozwinięcia (poza ikoną)?
- Co się stanie, jeśli użytkownik kliknie kategorię?
- Czy akordeon powinien zawierać link do strony głównej kategorii?
- Co się stanie, jeśli użytkownik kliknie puste miejsce?
- Czy rozwinięta sekcja powinna zwinąć się automatycznie po wybraniu innej sekcji?
- Co zrobić, jeśli nie ma wystarczająco dużo miejsca, aby wyświetlić wszystkie elementy?
- Czy powinieneś mieć link lub przycisk „zwiń wszystko/otwórz wszystko”?
Poziom uwagi wymagany dla komponentu tak pozornie ustalonego i przewidywalnego jak akordeon okazuje się prawie niekończącą się historią eksperymentów projektowych i sesji użyteczności, ponieważ istnieje tylko kilka ustalonych wytycznych dotyczących wyglądu i interakcji tego komponentu. O ile zbudowanie przystępnego akordeonu nie jest trudne, o tyle zaprojektowanie akordeonu, który jest powszechnie rozumiany, nie jest takie proste. W rezultacie użytkownicy często czują się zagubieni, ponieważ ich oczekiwania nie są dopasowane lub interakcja przerywa ich przepływ. Naszym zadaniem jest zmniejszenie tarcia i zapewnienie, że zdarza się to tak rzadko, jak to konieczne. Dzięki wybaczającemu i odpornemu projektowi możemy to osiągnąć.
Być może miałeś zupełnie inne doświadczenia niż te wymienione w artykule? Daj nam znać w komentarzach do tego artykułu! Ponadto, jeśli masz na myśli inny element, który chciałbyś omówić, daj nam również znać — zobaczymy, co możemy zrobić!
Bądźcie czujni!
Ten artykuł jest częścią nowej, trwającej serii o responsywnych wzorcach projektowych tutaj, w Twoim naprawdę Smashing Magazine. Co dwa tygodnie będziemy publikować artykuł z tej serii. Nie przegap następnego — na fantazyjnych (lub nie tak fantazyjnych) zbieraczkach dat ! Ach, interesuje Cię (drukowana) książka obejmująca wszystkie wzory , w tym powyższy? Daj nam znać również w komentarzach — być może uda nam się połączyć wszystkie te wzorce w jedną książkę i opublikować ją w Smashing Magazine. Nie przestawaj się bujać!
