Kiedy duże nie jest wystarczająco duże: projektowanie za pomocą obrazów bohaterów
Opublikowany: 2022-03-10Obraz bohatera to coś więcej niż tylko ładny obrazek. To potężne narzędzie komunikacji. W tym artykule podam kilka wskazówek dotyczących korzystania z obrazów bohaterów. Ponadto, jeśli chcesz zacząć i spróbować prototypowania i tworzenia własnych projektów w nieco inny sposób, możesz pobrać i przetestować Adobe XD za darmo.
Dalsze czytanie na SmashingMag:
- Jak animacja funkcjonalna pomaga poprawić wrażenia użytkownika
- Nie tylko ładne: budowanie emocji w swoich witrynach
- Wybór responsywnego rozwiązania graficznego
- Jak zaprojektować lepsze przyciski
1. Uczyń to istotne
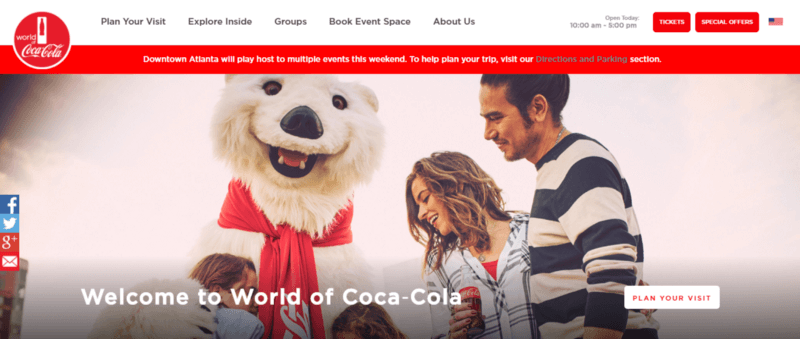
Pomyśl o obrazie bohatera jak o wstępie: daje użytkownikom poczucie, czego mogą oczekiwać od reszty witryny. Głównym celem obrazu bohatera jest natychmiastowe poinformowanie odwiedzającego, o czym jest Twoja witryna i jaki pomysł chce przekazać. Gdy obraz bohatera nie oddaje dokładnie kontekstu treści witryny, nie zapewnia użytkownikowi żadnej wartości. Marnuje cenną pionową przestrzeń ekranu, a czasami może nawet powodować zamieszanie. Odwiedzający łatwo się mylą, gdy obraz nie zgadza się z ich wyobrażeniem o marce lub produkcie.

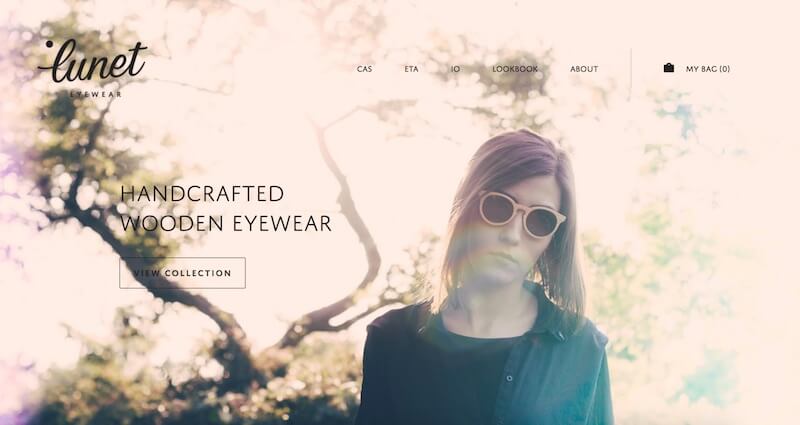
Bądź wybredny ze zdjęciem. Wybierz taki, który pasuje do tematu, celu lub kampanii tworzonego doświadczenia. Sprawdź obraz bohatera Lunet Eyewear: wyjaśnia przesłanie witryny. Treść obrazu jest reprezentatywna dla marki.

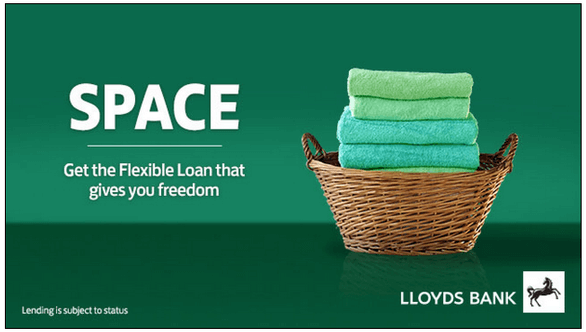
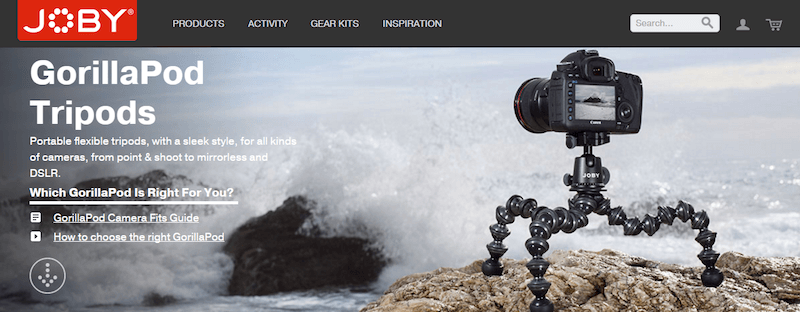
Jeśli używasz swojej witryny do promowania lub sprzedaży produktu , główny obraz powinien przedstawiać zalety. Zastanów się nad użyciem kontekstowych obrazów bohaterów produktów — pokazujących nie tylko wygląd produktu, ale także jego działanie w rzeczywistych warunkach .

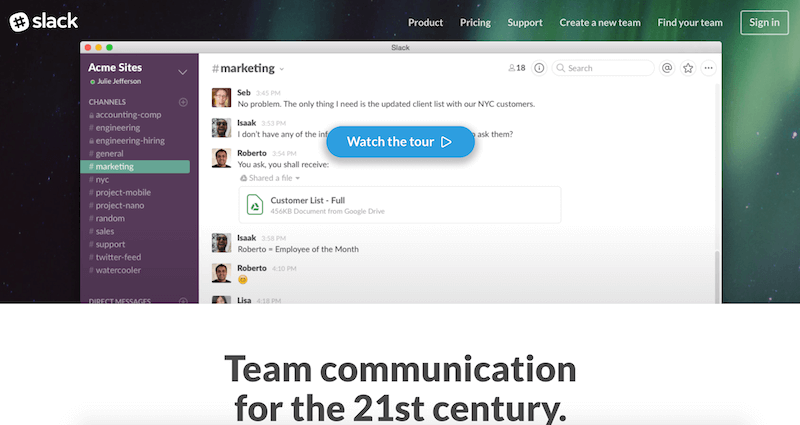
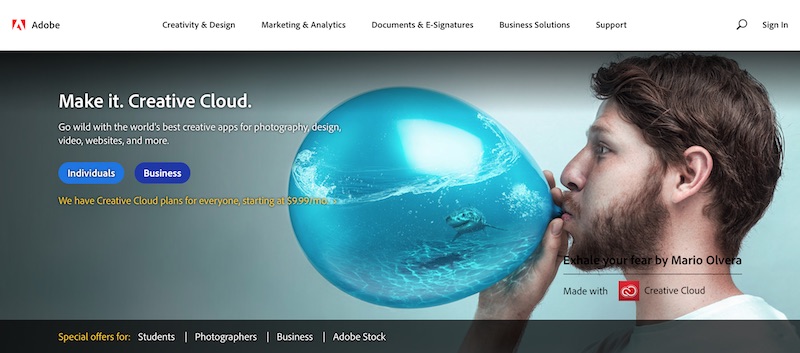
To samo z pewnością dotyczy produktów i usług cyfrowych. Daj ludziom przedsmak tego, czego mogą oczekiwać od Twojej aplikacji lub usługi, tworząc zrzut ekranu na zgodnym urządzeniu.

Oczywiście zaprojektowanie i wybór wizerunku bohatera jest trudne; to tyle samo sztuki, co nauki. Aby uprościć zadanie, możesz użyć struktury, która pokieruje twoimi decyzjami. Angie Schottmuller stworzyła siedmiopunktowy schemat oceny obrazów bohaterów:
- Trafność słowa kluczowego
Czy obraz wizualizuje docelowe słowo kluczowe? - Jasność celu
Czy obraz doprecyzowuje przekaz strony? - Wspieranie projektowania
Czy obraz wspiera i usprawnia przepływ strony prowadzącej do wezwania do działania? - Autentyczność
Czy wizerunek w wiarygodny sposób reprezentuje Twoją markę? - Wartość dodana
Czy obraz zwiększa trafność lub wykazuje korzyści? - Pożądane emocje
Czy obraz przedstawia emocje, które pomogą wywołać pożądane działanie? - Klient jako bohater
Czy przedstawiony obraz przedstawia klienta jako bohatera, gdy jest wyposażony w produkt?
2. Uczyń obraz centralnym elementem
Obraz bohatera to idealny pojemnik na jeden bit informacji. Chcesz czegoś, co wyróżnia się i wyróżnia. Powinno to zmusić użytkownika do zatrzymywania się i sprawdzania strony przy każdej wizycie. Ale to nie znaczy, że obraz musi mówić wszystko. Obraz musi raczej wizualnie wzmocnić przekaz w odpowiedni sposób.

3. Wybierz obrazy przekonujące emocjonalnie
Emocje powinny być wtopione w projekt. Twoje obrazy powinny mieć emocjonalny wpływ, generować inspirację i wzmacniać uczucie, które próbujesz zaszczepić. W końcu emocje często zastępują logikę, gdy ludzie podejmują ważne decyzje. Pozytywne bodźce emocjonalne mogą budować poczucie zaangażowania z użytkownikami.


4. Załaduj i renderuj tak szybko, jak to możliwe
Ponieważ obrazy bohaterów są kluczowymi elementami projektu, powinny być renderowane szybko. Niestety, wiele projektów zawierających obraz bohatera cierpi na HID (opóźnienie obrazu bohatera), głównie z powodu blokowania skryptów i arkuszy stylów.
Projektanci muszą skupić się na tym, kiedy będzie oglądany obraz bohatera. Ale to jest trudniejsze, niż się wydaje: dzisiejsze przeglądarki nie mają zaczepów, które można wykorzystać do sprawdzenia, kiedy zawartość staje się widoczna. Steve Souders w swoim artykule „Hero Image Custom Metrics” proponuje dodanie niestandardowej metryki do każdej strony zawierającej obraz bohatera, aby określić, jak szybko (lub wolno) wyświetla się ta ważna treść.
Jednym z prostych przykładów jest wbudowany zegar skryptu , skrypt, który rejestruje czas i jest umieszczany bezpośrednio za znacznikiem img . Oto jak wygląda kod:
<img src="hero.jpg" onload="performance.mark('hero1')"> <script>performance.mark('hero2')</script>Kod korzysta z interfejsu User Timing API i możesz zobaczyć, jak to działa na stronie testowej Steve'a.
5. Użyj wizualizacji w wysokiej rozdzielczości
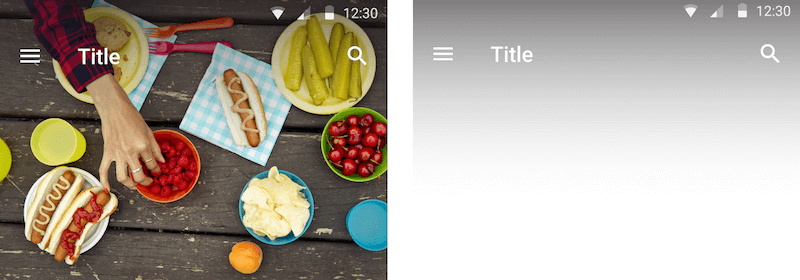
Obrazy nie powinny być rozpikselowane ani rozmazane. Nie ma nic gorszego niż duży obraz o niskiej jakości. Jeśli zamierzasz użyć tej techniki, obraz jest wszystkim, a pozytywne pierwsze wrażenie jest niezbędne. Dołącz wysokiej jakości obrazy, aby się upewnić, że tak się stanie, jednak nie karaj aktywnie osób z ekranami o niskiej rozdzielczości — w końcu są to również Twoi klienci. W przypadku obrazów o znaczeniu krytycznym równie ważne jest zapewnienie różnych wariantów obrazu za pomocą elementu <picture> oraz srcset i sizes — szczegółowy przewodnik po responsywnych obrazach pomoże Ci (możliwe również dzięki wskazówkom dla klientów!)

6. Rozważ różne rozmiary ekranu
Upewnij się, że Twoje obrazy mają odpowiedni rozmiar dla wyświetlaczy i różnych platform. Optymalizuj obrazy dla wszystkich urządzeń, nawet jeśli oznacza to zmianę rozmiaru lub zamianę dużego obrazu na mniejszy na małym urządzeniu.

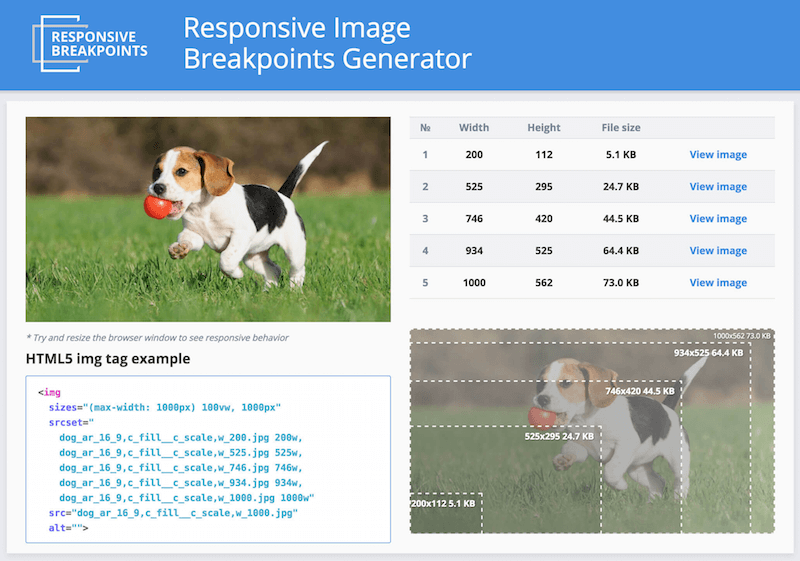
Twórcy responsywnych stron internetowych, nawet tych najnowocześniejszych, często borykają się z doborem rozdzielczości obrazu, które najlepiej pasują do różnych urządzeń. Oczywiste jest, że jeden obraz dla wszystkich rozdzielczości ekranu i urządzeń nie wystarczy. Witryna musi się dostosować, aby wyglądała idealnie na wszystkich różnych urządzeniach i we wszystkich rozdzielczościach, gęstościach i orientacjach pikseli. Zarządzanie, manipulowanie i dostarczanie multimediów — w szczególności obrazów — to jedno z głównych wyzwań, przed jakimi stają programiści podczas tworzenia responsywnych witryn internetowych. Na szczęście istnieje rozwiązanie tego problemu. Responsive Breakpoints Generator to bezpłatne narzędzie internetowe typu open source, które pomaga w interaktywnym generowaniu punktów przerwania dla obrazów.

7. Podkreśl wezwanie do działania
Chociaż obraz bohatera jest centralnym elementem, nadal będziesz musiał uwzględnić podstawowe elementy, takie jak wezwanie do działania. Wezwanie do działania nie powinno konkurować z obrazem. Kolor jest bardzo ważny dla podkreślenia. Przycisk wezwania do działania powinien świecić jeszcze jaśniej niż zwykle.

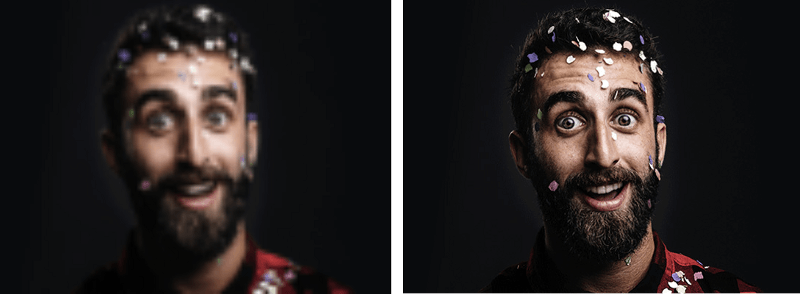
Przetestuj swoje wezwanie do działania za pomocą efektu rozmycia
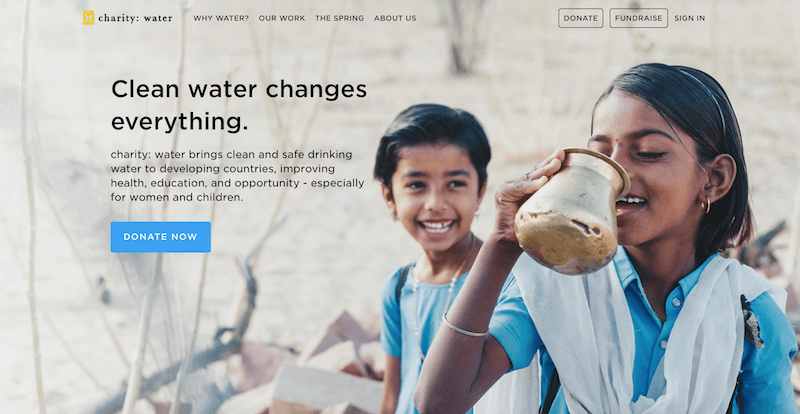
Użyj efektu rozmycia, aby przetestować hierarchię wizualną strony. Test rozmycia to szybka technika, która pomoże ci określić, czy oko użytkownika naprawdę pójdzie tam, gdzie chcesz. Wszystko, co musisz zrobić, to zrobić zrzut ekranu swojej witryny i zastosować efekt rozmycia obiektu w programie Adobe XD (Dodaj efekty rozmycia w XD) (patrz przykład na stronie Charity Water poniżej). Patrząc na niewyraźną wersję Twojej strony, które elementy się wyróżniają? Jeśli nie podoba ci się to, co się wyświetla, wróć i popraw.

8. Projektuj z kontrastem
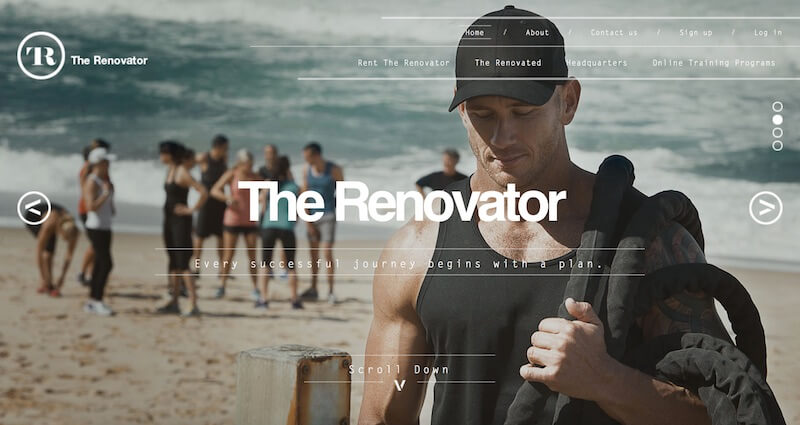
Upewnij się, że typografia u góry obrazu jest czytelna. Wybierz odważne, łatwe do odczytania kroje pisma, które pasują do wizualizacji, ale wyróżniają się od nich. Jeśli planujesz nałożyć tekst na obraz, upewnij się, że główna część obrazu jest nadal widoczna i zrozumiała.
Narzuta
Być może najłatwiej byłoby umieścić zwykły tekst bezpośrednio na obrazie. Jeśli jednak kontrast między tekstem a obrazem jest niewystarczający, możesz nałożyć na cały obraz półprzezroczysty kolorowy blok.

Możesz użyć kolorów swojej marki, aby poprawić wizerunek bohatera. Jeśli projektujesz dla produktu lub marki, istnieje duże prawdopodobieństwo, że określone kolory będą już z nim skojarzone. Zidentyfikuj kolor podstawowy i spróbuj umieścić go na pierwszym planie obrazu.

Scrimy
Alternatywnie możesz dodać kontrast tekstu w formie siatki. Siatka to wizualna pomoc w projektowaniu, która zmiękcza obraz, dzięki czemu nałożony tekst staje się bardziej czytelny.

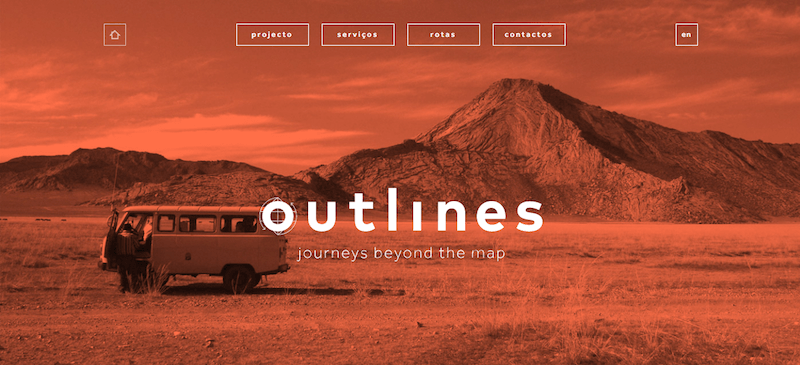
Wybierz krycie gradientu w oparciu o środowisko. Niektóre obrazy bohaterów wymagają ciemniejszego gradientu, na przykład obraz wyświetlany poniżej, który ma gradient 60%.

Praktyczne porady, jak wdrożyć różne tego typu techniki, znajdziesz w artykule CSS-Tricks „Rozważania dotyczące projektowania: tekst na obrazach”.
9. Pokaż prawdziwych ludzi
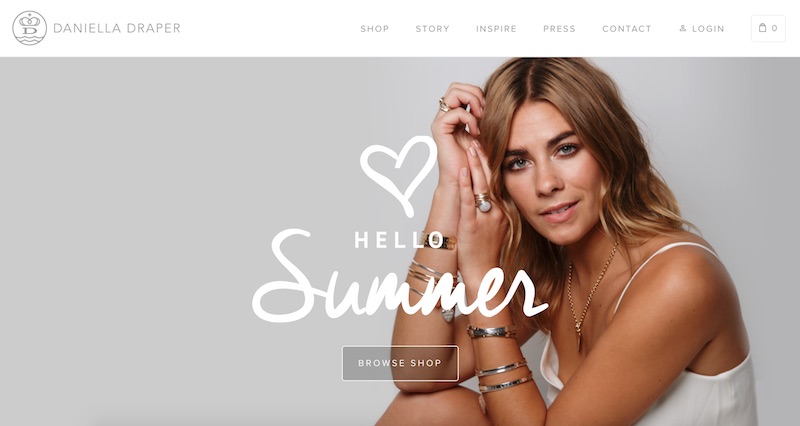
Wykorzystywanie wizerunków ludzi to bardzo skuteczny sposób na zaangażowanie użytkowników. Kiedy widzimy twarze ludzi, czujemy się z nimi związani i nie czujemy się, jakbyśmy po prostu kupowali jakiś produkt. Jednak wiele korporacyjnych witryn internetowych jest znanych z nadużywania nieszczerej fotografii, wykorzystywanej do „budowania zaufania”.
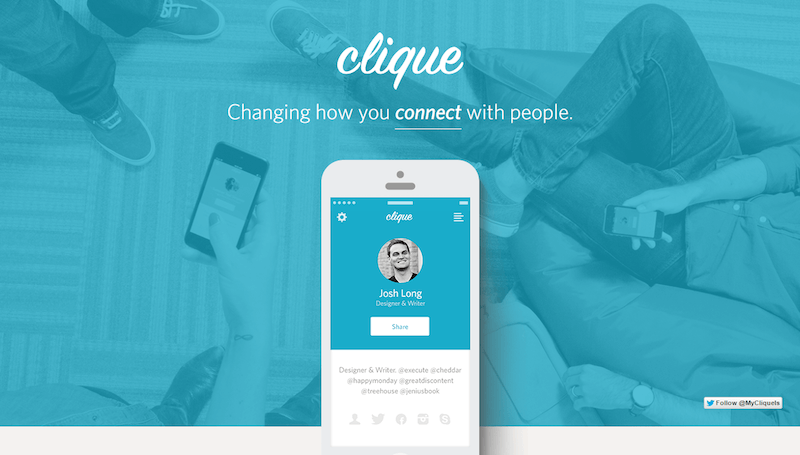
Testy użyteczności pokazują, że czysto dekoracyjne zdjęcia (takie jak pokazane poniżej) rzadko dodają wartość do projektu i częściej szkodzą niż poprawiają wrażenia użytkownika. Dlatego unikaj przeciętnie wyglądających ludzi biznesu, uśmiechających się bez wyraźnego powodu.

Bardzo prostą zasadą jest używanie wysokiej jakości zdjęć osób, które pasują do charakteru Twojej aplikacji lub witryny. Zdjęcia powinny być autentyczną reprezentacją Twojego produktu, firmy lub kultury.


Oto kilka porad:
- Staraj się unikać strzałów tłumu. Użyj zdjęć, które mają jeden główny temat.
- Staraj się tworzyć obrazy, które mają autentyczne historie. Rób zdjęcia swoim ludziom, którzy robią ciekawe rzeczy. Jeśli masz produkt, zastanów się, w jaki sposób mogą z nim wchodzić w interakcje.
10. Rozważ ilustracje z osobistym akcentem
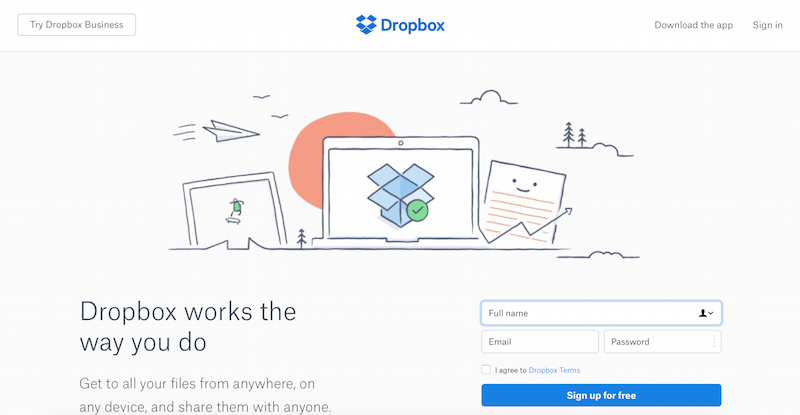
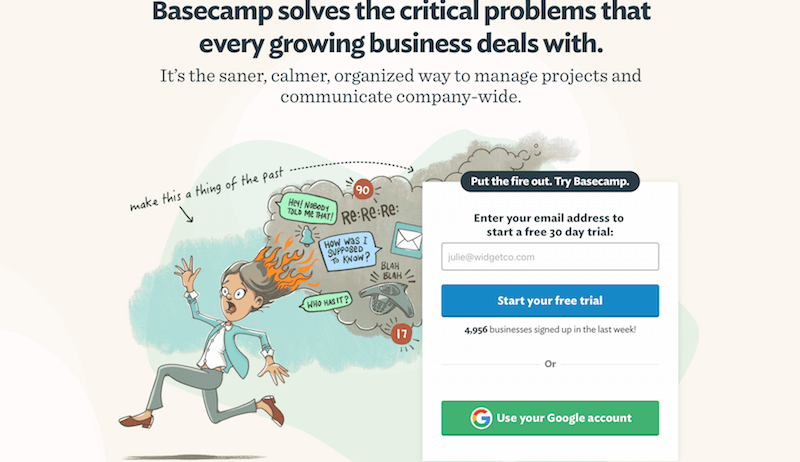
Obraz bohatera jest tylko wizualizacją — każdy rodzaj obrazu może pasować do rachunku. Ilustracje szybko stają się popularną alternatywą, czasami dodają więcej osobowości niż zdjęcia. Dają ci większą kontrolę zarówno nad zawartością obrazu, jak i szczegółami technicznymi. Korzystając z unikalnej, wykonanej na zamówienie ilustracji, możesz wyróżnić się z tłumu i stworzyć lepszą rozpoznawalność marki .


Aby ilustracja była funkcjonalna, powinna być łatwo rozpoznawalna, a przekazywane przez nią informacje powinny być podobnie dekodowane przez różnych odbiorców. Jeśli używasz wielu ilustracji, powinny one wyglądać spójnie, jakby pochodziły z tego samego źródła — to znaczy, jakby zostały zilustrowane przez tę samą osobę.
Wniosek
Dopóki jest wysokiej jakości, ciekawie wygląda i dobrze współpracuje z treścią, obraz bohatera jest świetną opcją. Projekt z wystarczającym kontrastem i wyraźnym wezwaniem do działania, aby jak najlepiej wykorzystać tę technikę.
Ten artykuł jest częścią serii projektów UX sponsorowanych przez firmę Adobe. Nowo wprowadzone narzędzie Adobe Experience Design CC (Beta) zostało stworzone z myślą o szybkim i płynnym procesie projektowania UX, ponieważ pozwala szybciej przejść od pomysłu do prototypu. Projektuj, prototypuj i udostępniaj — wszystko w jednej aplikacji. Możesz zapoznać się z bardziej inspirującymi projektami stworzonymi za pomocą Adobe XD w serwisie Behance, a także odwiedzić blog Adobe XD, aby być na bieżąco i poinformowany. Adobe XD jest często aktualizowany o nowe funkcje, a ponieważ jest w publicznej wersji beta, można go pobrać i przetestować za darmo.
